Các plugin Megamenu bổ sung rất nhiều cho trang web, đòi hỏi bạn phải thiết kế mẫu cho mỗi phần menu con và tải các tệp CSS và JS bổ sung.

Đây không phải là trường hợp của chiến lược được trình bày ở đây. Với Elementor Pro , đó là một kỹ thuật khá đơn giản để tạo một menu khổng lồ cũng cực kỳ đơn giản để duy trì, chỉ cần sửa đổi bất kỳ thứ gì trong trình chỉnh sửa như bạn thường làm. Hãy tiếp tục và hiểu Cách tạo Mega Menus Với Elementor .
Cách tạo Mega Menus với Elementor trên WordPress
Trước tiên, hãy tạo mẫu tiêu đề Elementor Mega Menu của bạn. Hướng dẫn này sẽ vẫn hoạt động nếu bạn sử dụng Elementor Free, nhưng bạn sẽ không thể sử dụng Trình tạo chủ đề để tạo mẫu tiêu đề. Điều này sẽ cần sử dụng Elementor Pro.

Thêm một phần mới và đưa nó lên một cách thích hợp sau khi hoàn thành.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
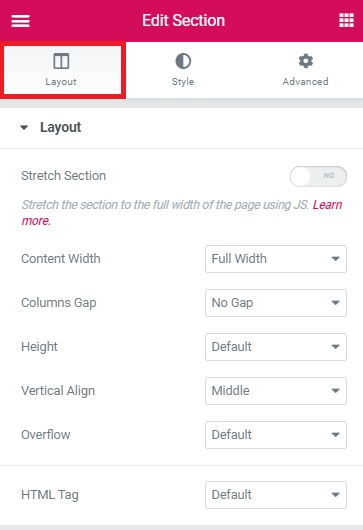
Bắt đầu bây giờĐặt cách sắp xếp các phần của bạn thành toàn chiều rộng.

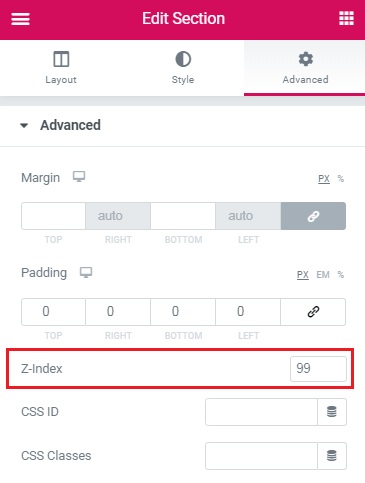
Đặt chỉ số z thành 99 trong tab nâng cao.

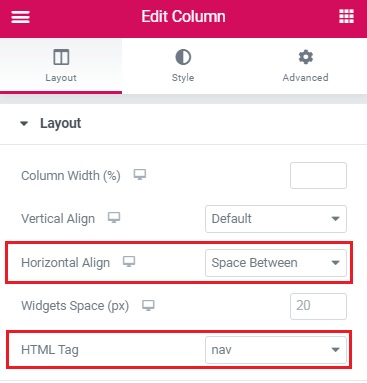
Điều chỉnh cài đặt cột sau đó. Trong phần của bạn, chỉ nên có một cột.
Đặt Căn chỉnh ngang thành 'Khoảng cách giữa' đặt thẻ HTML thành 'điều hướng'.

Bây giờ, trong Elementor Mega Menu của bạn, hãy thêm tất cả các phần tử bạn muốn. Hiện tại, chỉ những phần tử đó được hiển thị theo mặc định mà không cần di chuột.Â
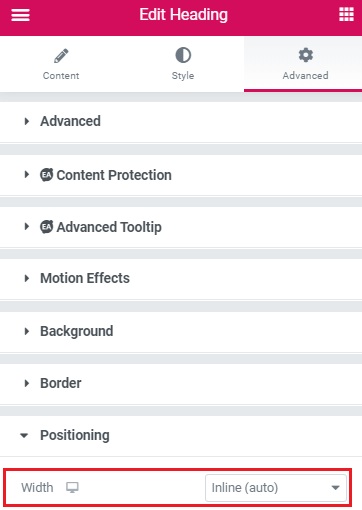
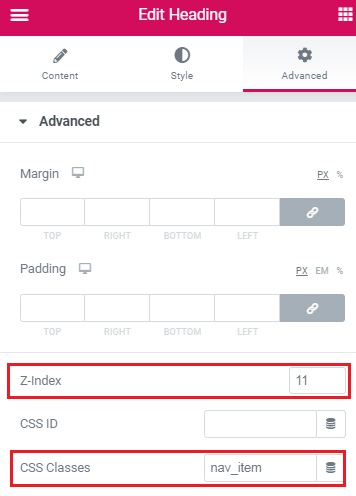
Tôi đã sử dụng hình ảnh, các thành phần tiêu đề và một phần tử nút trong thiết kế của mình. Đặt z-index thành 11 trong Nâng cao và chiều rộng thành nội tuyến trong Định vị.

Lớp 'mục điều hướng' nên được áp dụng cho các thành phần tiêu đề.

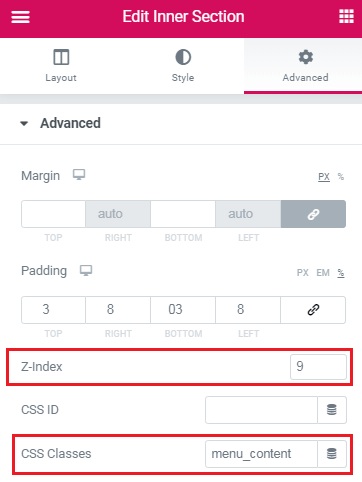
Khi bạn đã hoàn tất mọi thứ và trông theo cách bạn muốn, hãy tạo một phần bên trong cho mỗi menu phụ 'mega'. Cung cấp cho họ lớp 'nội dung thực đơn'. Cung cấp cho họ một chỉ số z là 9.

Tạo từng phần bên trong dựa trên những gì bạn muốn xem khi ai đó di chuột qua nó.
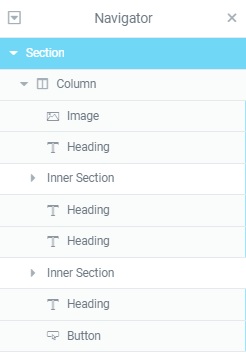
Sau đó, với điều hướng mở, di chuyển từng phần bên trong. Mỗi phần bên trong phải được đặt ngay sau phần tử tiêu đề sẽ đóng vai trò là mục menu 'cha'. Nó sẽ làm xáo trộn phong cách của trang một chút, nhưng điều đó sẽ được giải quyết sau khi CSS được thêm vào.

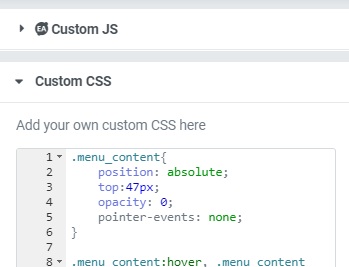
Cuối cùng, thêm CSS cho Elementor Mega Menu. Sao chép và dán CSS này vào hộp CSS của mẫu tiêu đề của bạn.

Sau khi nhấn vào biểu tượng bánh răng ở góc dưới bên trái của trình chỉnh sửa, bạn sẽ thấy điều này.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Cải tiến và thay đổi
Thêm CSS này vào phần còn lại của trang để tạo lớp phủ màu đen khi các phần menu phụ đang mở. Để có hiệu ứng tốt hơn, hãy xóa phần đệm trên cùng và dưới cùng khỏi các phần bên trong 'menu phụ' này. Sau đó, trong CSS, hãy thay đổi giá trị 'padding' để đáp ứng thiết kế của bạn.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Thêm CSS này vào góc trên cùng bên phải của màn hình để giữ các phần tử điều hướng lại với nhau.
Để có khoảng trống, các mục menu ở giữa chúng, hãy điều chỉnh phần đệm để bạn hài lòng. Nếu giá trị thứ n của loại thay đổi, hãy thay đổi nó. Như đã thấy trong trình điều hướng, bạn phải cung cấp vị trí phần tử tiêu đề ban đầu.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
Đây là cách bạn có thể tạo Mega Menus với Elementor trên WordPress. Hãy cho chúng tôi biết nếu mọi thứ trên trang web có vẻ ổn và đảm bảo xem lại hướng dẫn nếu không.
Đó là tất cả từ chúng tôi cho hướng dẫn này. Đảm bảo tham gia với chúng tôi trên Facebook và Twitter của chúng tôi để giúp hành trình sử dụng WordPress của bạn dễ dàng hơn.




