WooC Commerce là một trong những plugin Thương mại điện tử phổ biến nhất cho WordPress. Để giải quyết vấn đề này, Divi đã phát hành một số mô-đun mới lấy Woo làm trung tâm giúp bạn tự do hơn khi tạo các trang WooC Commerce tiêu chuẩn của mình. Chúng tôi sẽ làm việc thông qua việc tạo dòng thời gian giỏ hàng WooC Commerce cho Divi trong bài đăng hôm nay. Chúng tôi sẽ thiết kế một mô tả trực quan về hành trình của người dùng trong giai đoạn này. Hành trình của người dùng từ cửa hàng đến thanh toán phải được hiển thị rõ ràng.

Xem trước thiết kế
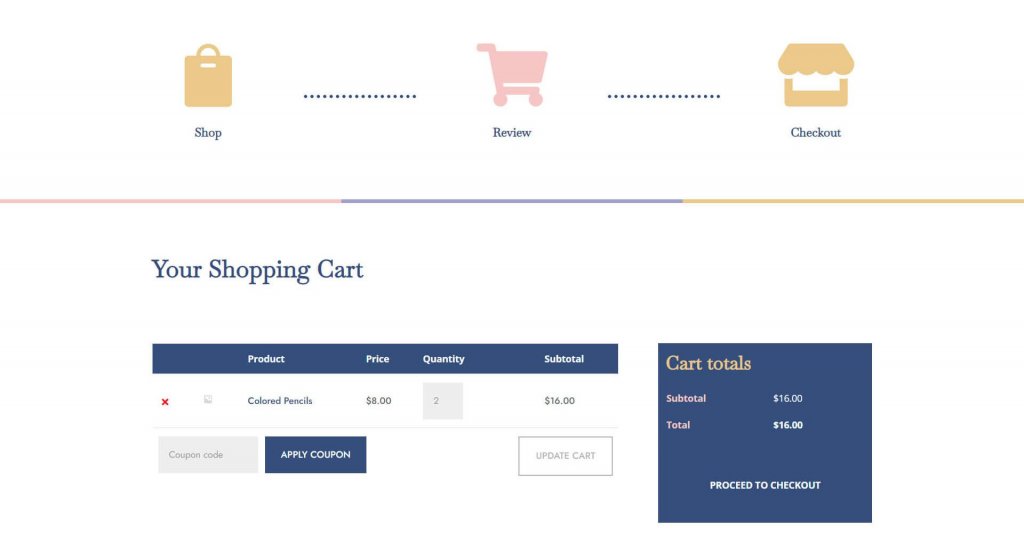
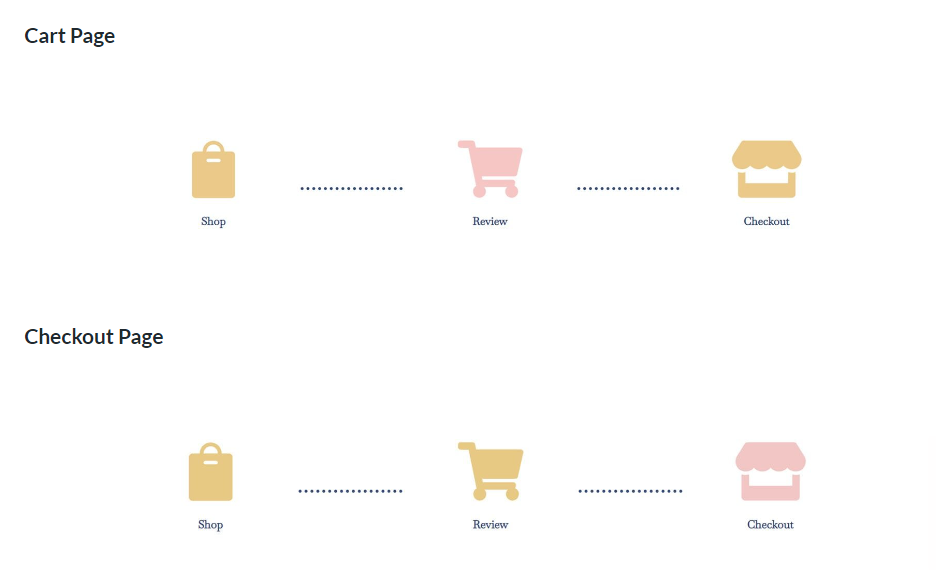
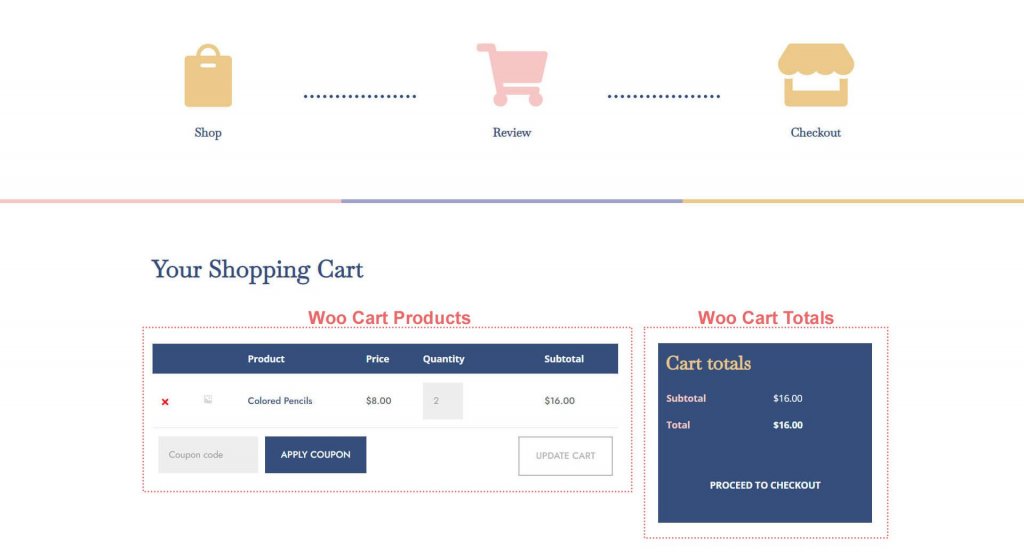
Trước khi bắt tay vào thiết kế, hãy xem thiết kế của chúng ta sẽ trông như thế nào sau khi chúng ta hoàn thành. Đây là bản xem trước trang giỏ hàng.

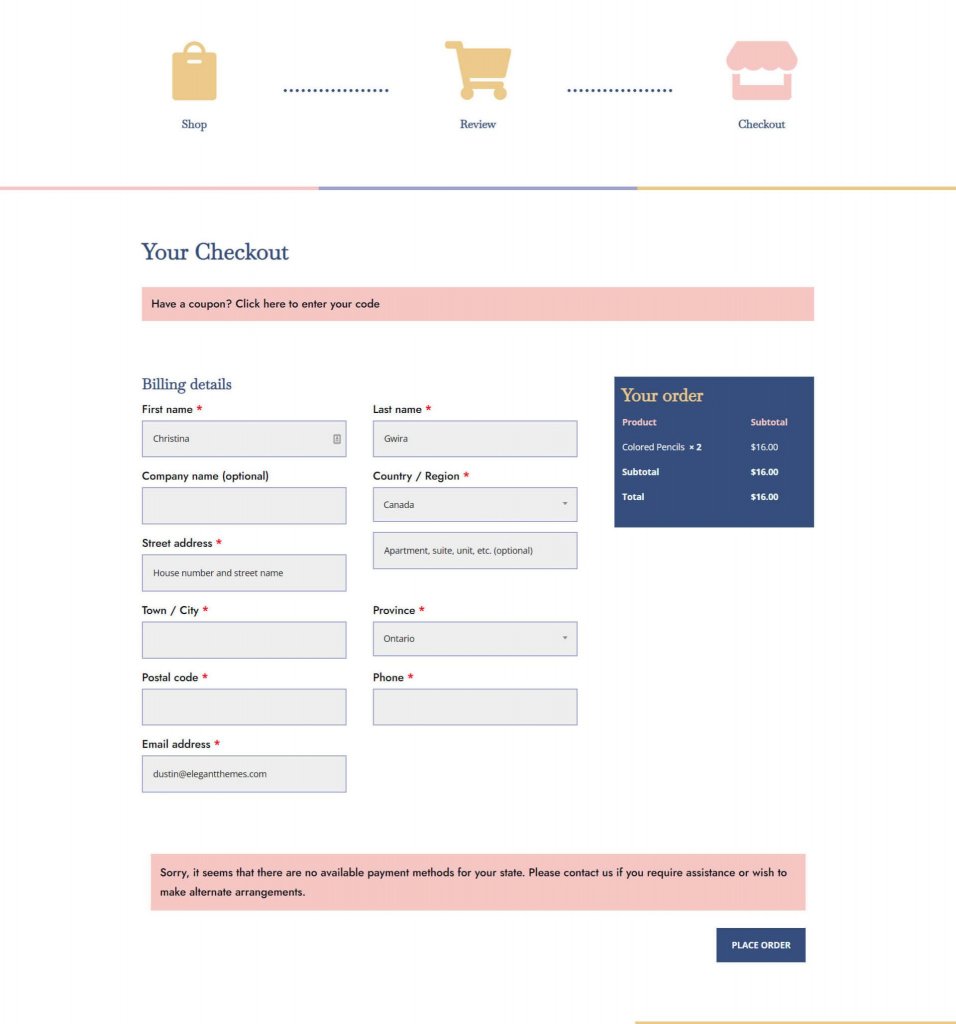
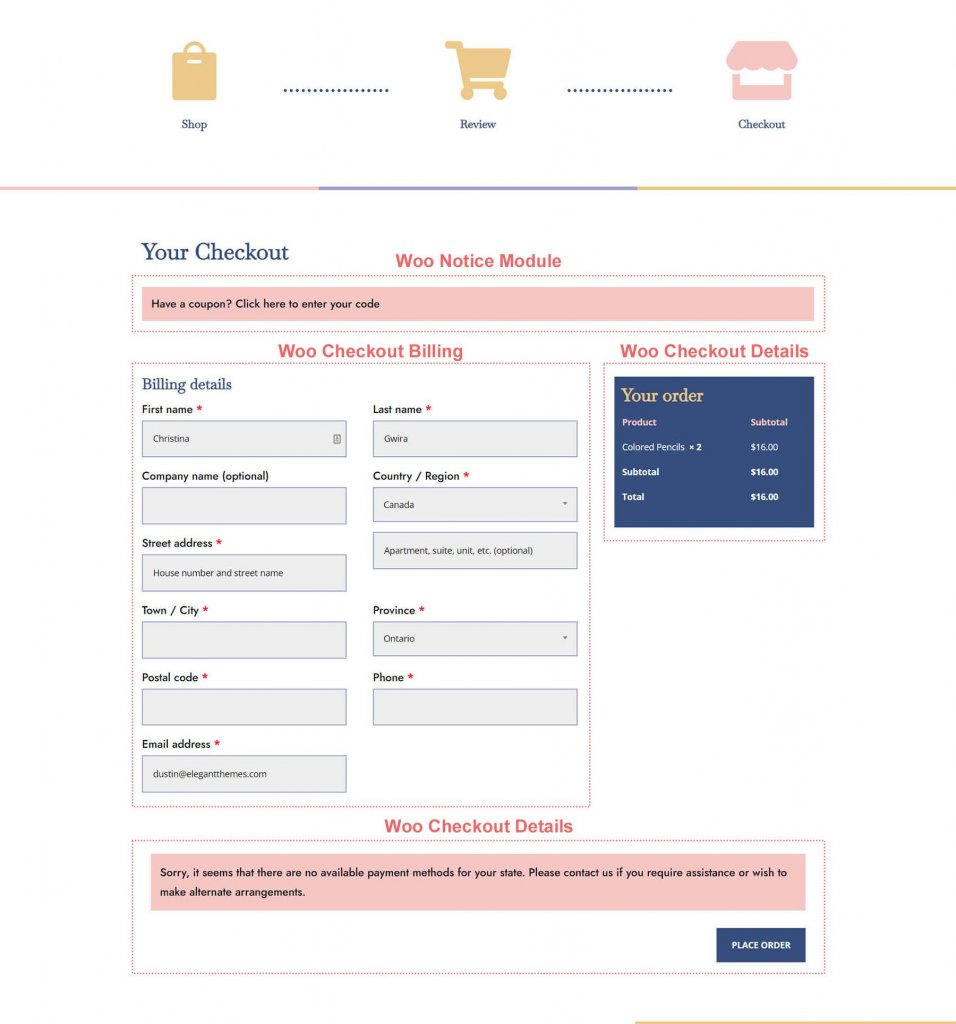
Ngoài ra, đây là cách trang thanh toán của chúng tôi sẽ trông như thế nào.

Để tải xuống mẫu, Bấm vào đây và lấy tệp. Sau đó giải nén nó.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCài đặt mẫu
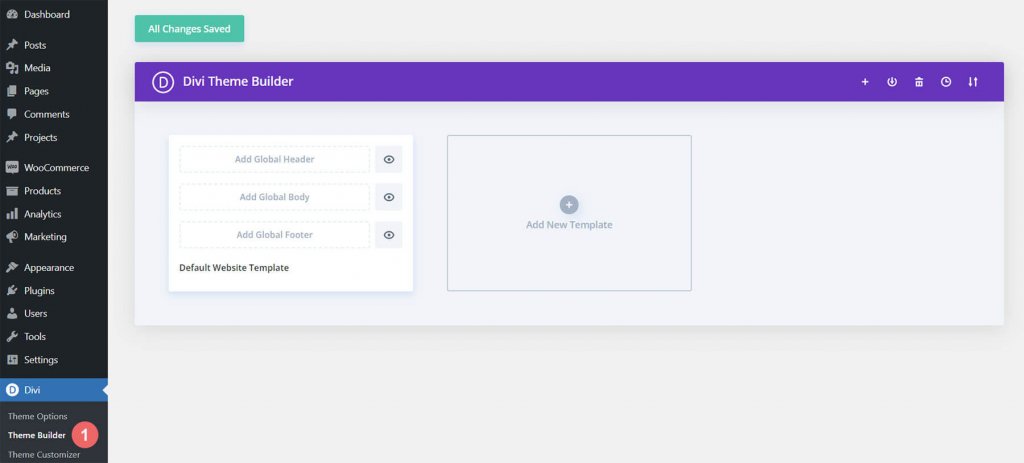
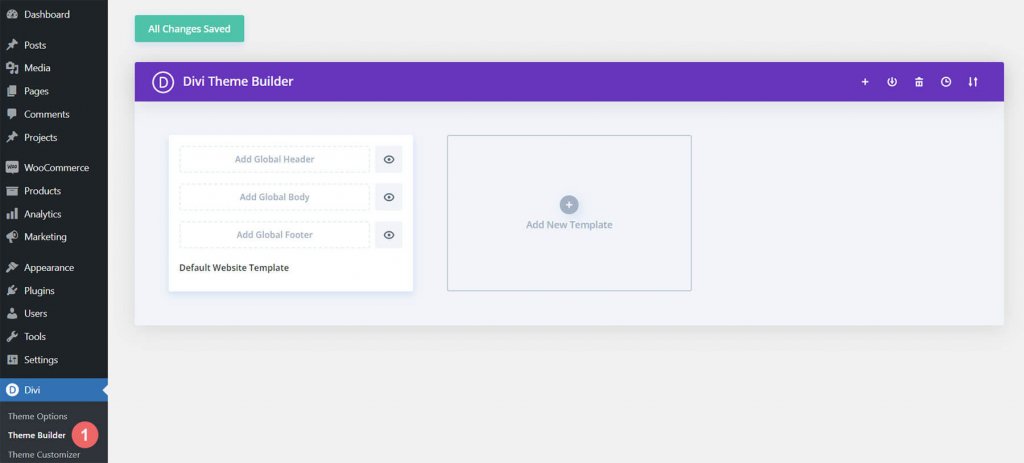
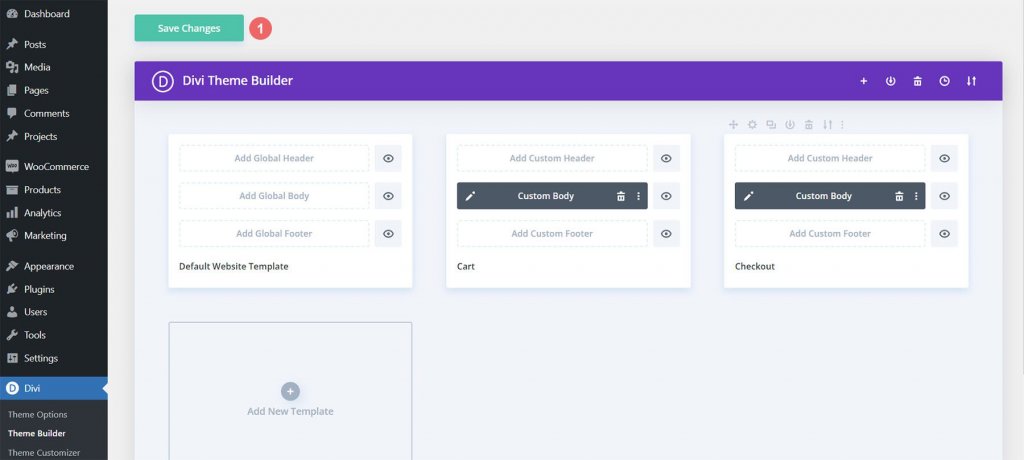
Truy cập Trình tạo chủ đề Divi trong phần phụ trợ của trang web WordPress để tải mẫu lên.

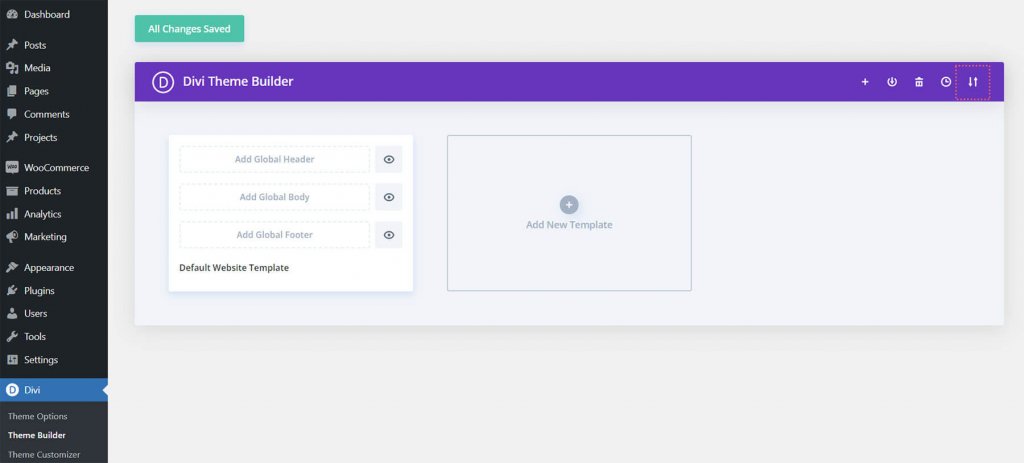
Sau đó, biểu tượng hai mũi tên sẽ xuất hiện ở góc trên cùng bên phải. Chuyển đổi biểu tượng.

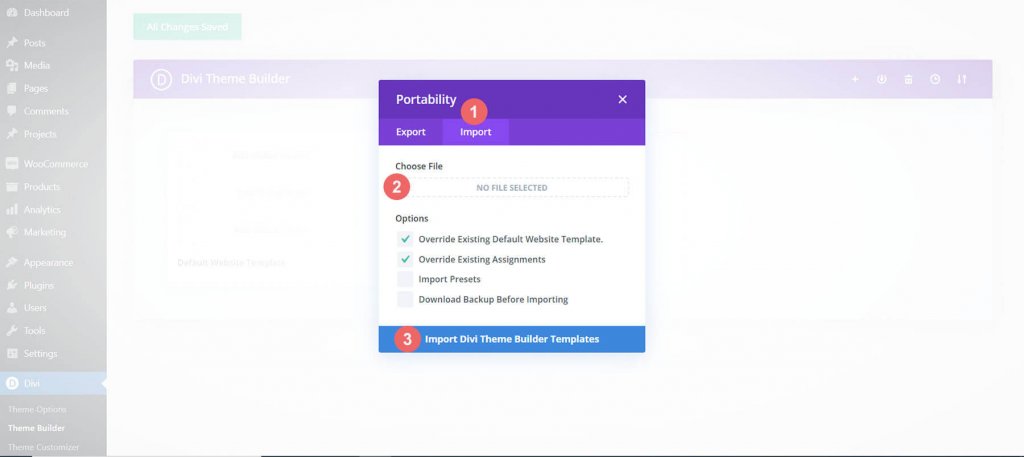
Nhấp vào "Nhập mẫu Trình tạo chủ đề Divi" sau khi tải tệp JSON mà bạn đã tải xuống từ bài đăng này lên tab nhập.

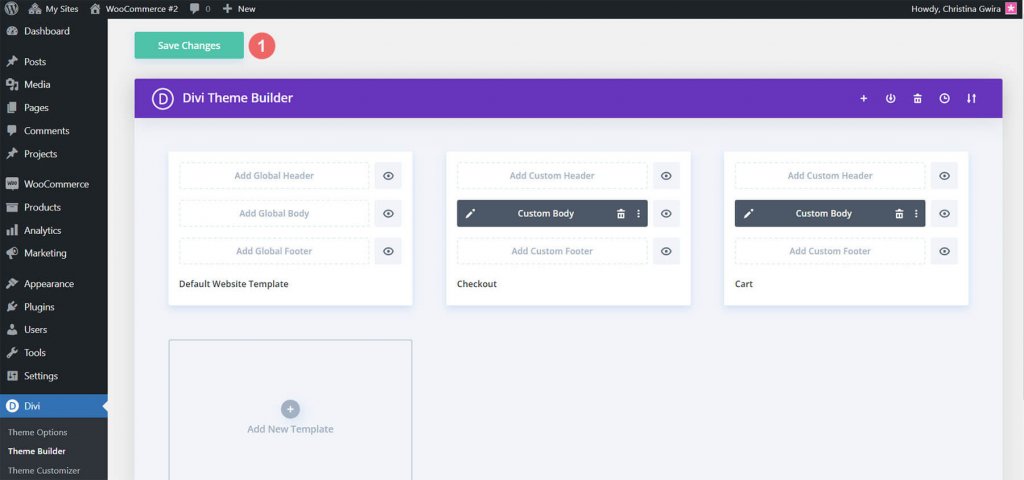
Bạn sẽ nhận thấy mẫu giỏ hàng, thanh toán và cửa hàng mới khi bạn tải tệp lên. Ngay sau khi bạn muốn các mẫu được kích hoạt, hãy lưu các sửa đổi của bạn trong Trình tạo chủ đề Divi.

Tạo dòng thời gian giỏ hàng WooC Commerce
Phần tiếp theo của bài đăng trên blog của chúng tôi sẽ trình bày cách tạo lại tiến trình giỏ hàng WooC Commerce cho Divi nếu bạn đang tìm kiếm thêm một chút thử thách. Các quy trình trong hướng dẫn này có thể được sử dụng để tạo lịch trình giỏ hàng dành riêng cho bạn. Hãy sử dụng nó làm động lực cho các nỗ lực WooC Commerce và Divi tiếp theo của bạn! Đây là cách dòng thời gian của giỏ hàng WooC Commerce mà chúng tôi sẽ xây dựng sẽ trông như thế nào:

Hãy bắt đầu ngay bây giờ khi chúng ta có hình ảnh đại diện cho những gì chúng ta sẽ tạo!
Thiết lập Trình tạo chủ đề Divi
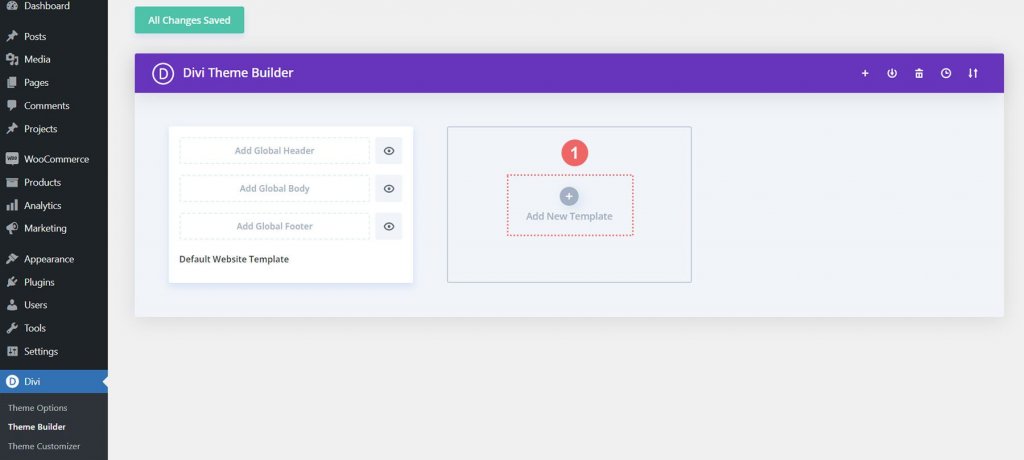
Các mẫu mà chúng tôi sẽ phát triển này sẽ có tác động đến các trang thanh toán và giỏ hàng của WooC Commerce. Vì vậy, chúng tôi bắt đầu thực hiện dự án của mình trong Trình tạo chủ đề Divi.

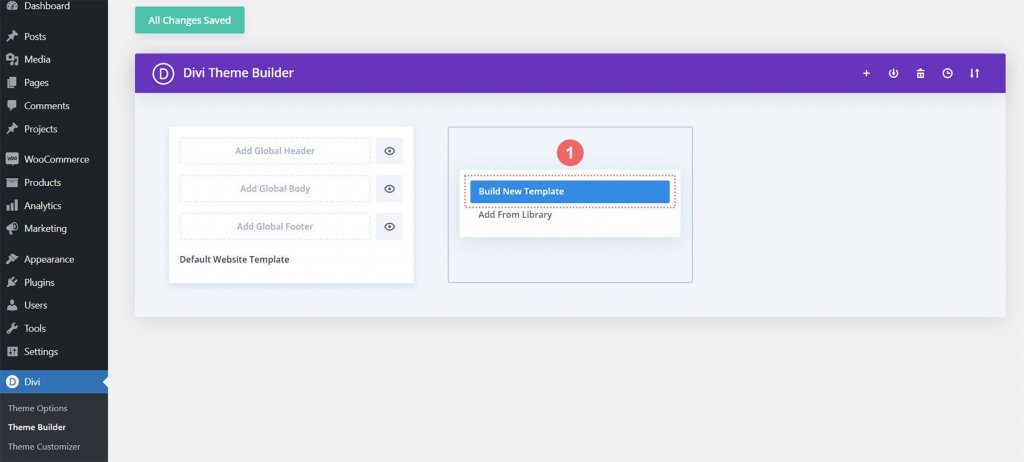
Trong thẻ Thêm mẫu mới, nhấp vào dấu cộng.

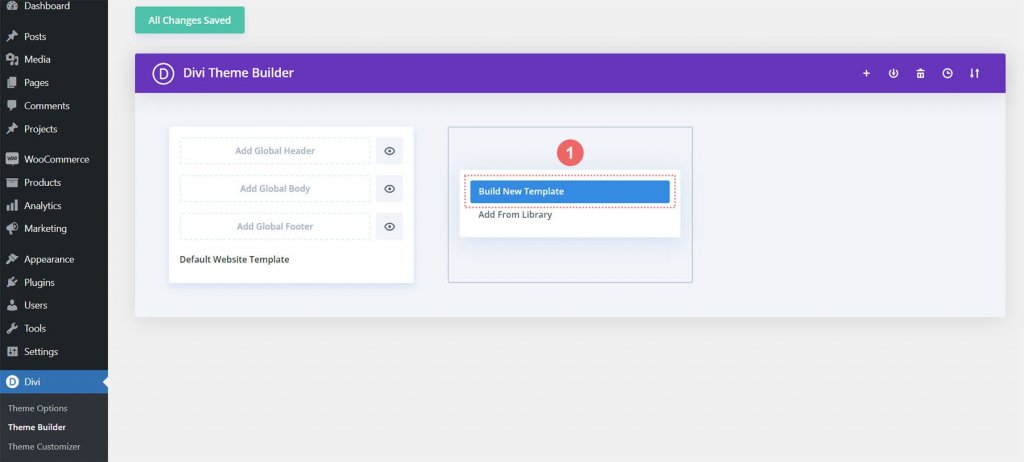
Tiếp theo chọn Tạo mẫu mới.

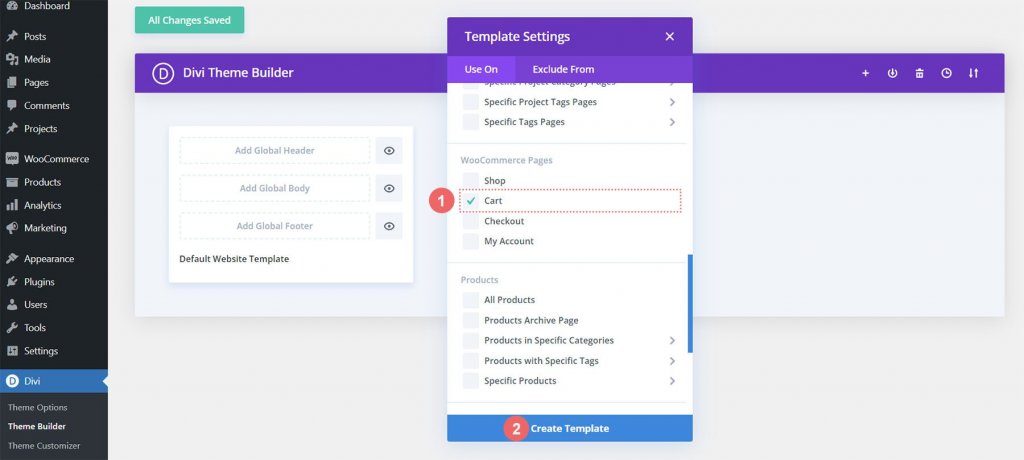
Sau đó, một hộp phương thức liệt kê tất cả các nhiệm vụ khác nhau mà bạn có thể đính kèm vào mẫu mới mà bạn đang xây dựng sẽ được hiển thị cho bạn. Trong trường hợp này, chúng tôi sẽ tạo một mẫu cho trang giỏ hàng của cửa hàng WooC Commerce. Vì vậy, hãy điều hướng đến tiêu đề WooC Commerce trong hộp phương thức và nhấp vào Giỏ hàng. Chọn xong chọn Create Template. Bằng cách này, chúng tôi đang gắn thẻ trang giỏ hàng bằng mẫu mới được tạo.

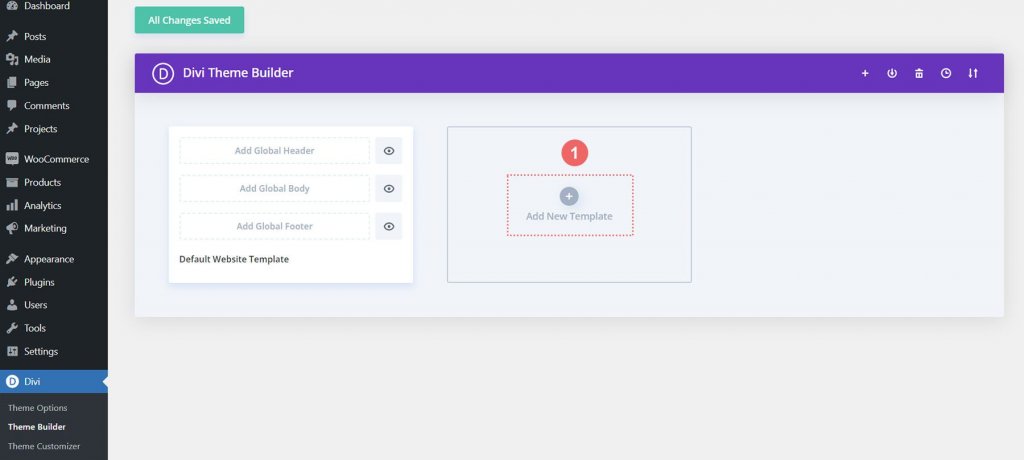
Để phát triển mẫu thanh toán, chúng tôi sẽ làm theo quy trình tương tự. Trong thẻ Thêm mẫu mới, nhấp vào dấu cộng.

Chọn Tạo mẫu mới một lần nữa.

Chúng tôi phải cuộn xuống cửa sổ phương thức và chọn Thanh toán từ tiêu đề WooC Commerce để truy cập trang thanh toán. Chọn xong chọn Create Template.
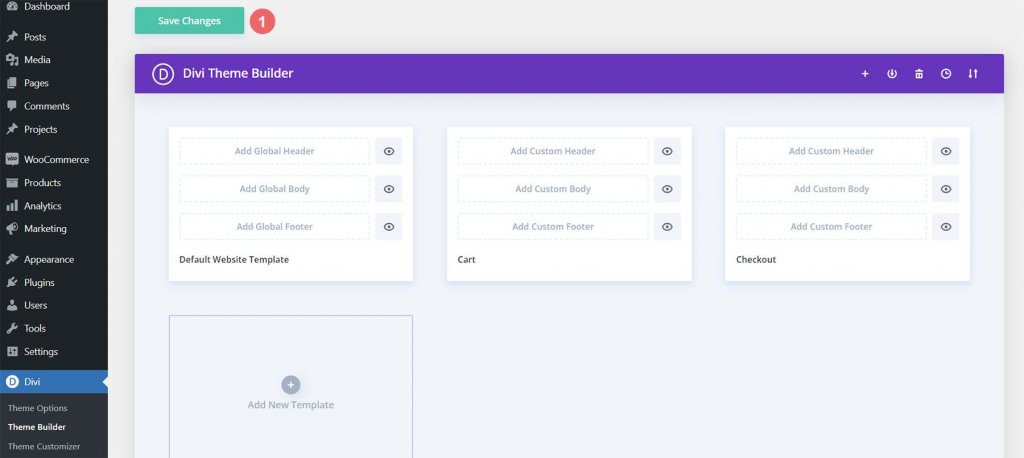
Bây giờ chúng tôi có thể lưu các mẫu giỏ hàng và thanh toán sau khi tạo chúng. Ở đầu Trình tạo chủ đề Divi, chọn nút Lưu thay đổi màu lục.

Xây dựng luồng giỏ hàng WooC Commerce
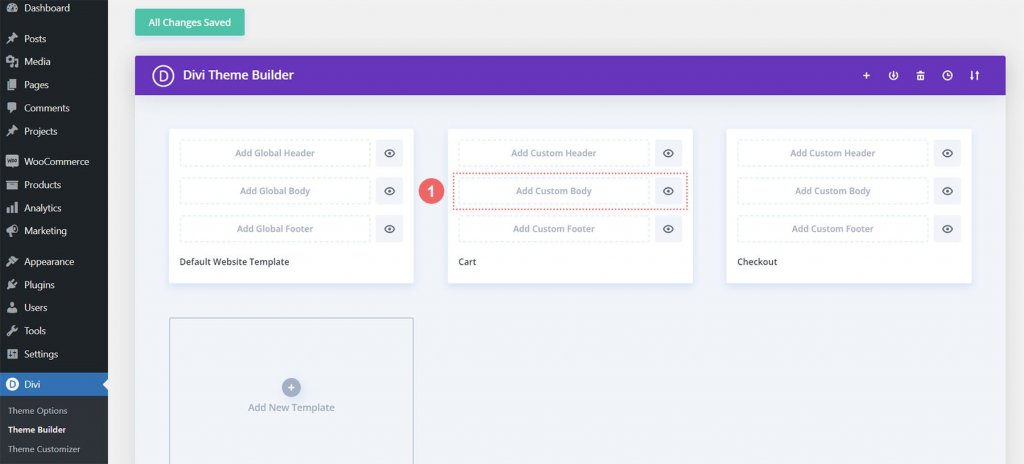
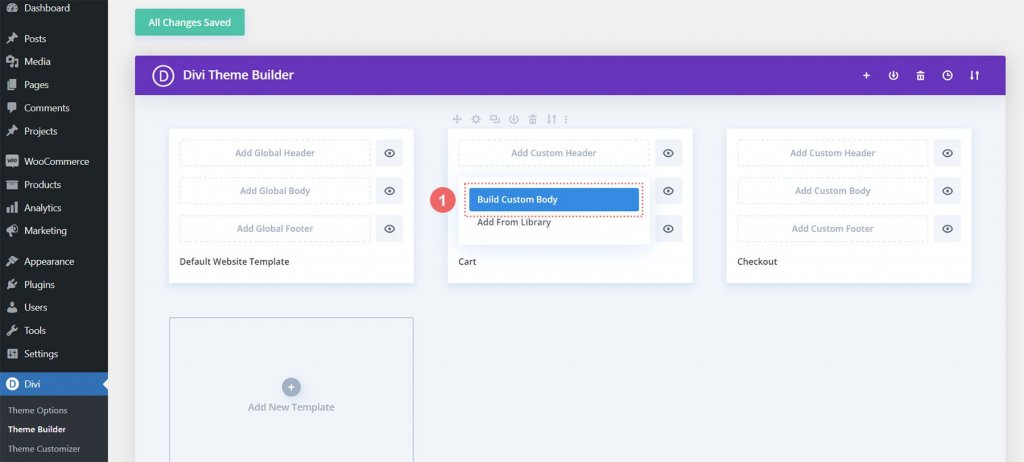
Cuộc vui bắt đầu ngay bây giờ! Chúng tôi sẽ bắt đầu phác thảo lịch trình cho luồng giỏ hàng của trang giỏ hàng. Để đạt được điều này, chúng tôi mở mẫu Giỏ hàng mà chúng tôi vừa tạo và chọn nút Thêm phần thân tùy chỉnh.

Chúng ta sẽ chọn nút Tạo phần thân tùy chỉnh xuất hiện trong hộp phương thức, giống như chúng ta đã làm khi tạo các mẫu này và nhiệm vụ của chúng.

Phần và hàng mới
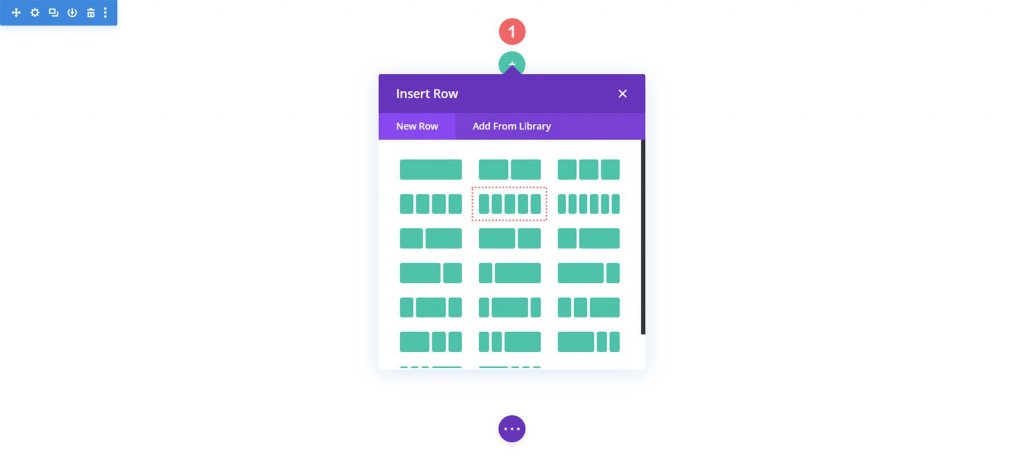
Chúng tôi sẽ tạo một hàng mới ngay bây giờ khi chúng tôi đang ở trong Divi Builder. Sẽ có năm cột trong hàng này.

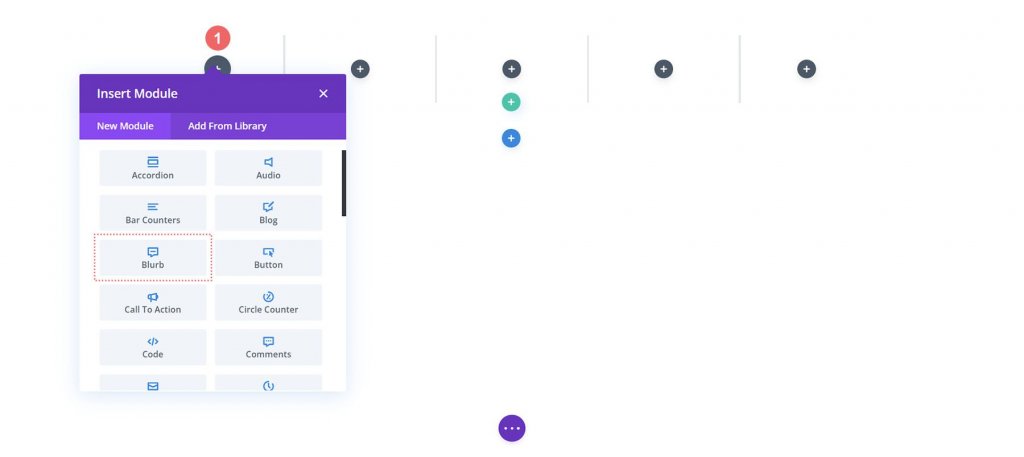
Đối với các cột 1, 3 và 5 của hàng mới của bạn, hãy thêm ba Mô-đun Blurb.

Thực hiện theo các cài đặt mô-đun giới thiệu:
Lời giới thiệu đầu tiên (Cột 1)
- Tiêu đề: Cửa hàng
- Nội dung: Để trống
- Sử dụng biểu tượng: Có
- Biểu tượng: Xem ảnh chụp màn hình bên dưới
- URL liên kết mô-đun: /shop (Hoặc liên kết tùy chỉnh tới trang cửa hàng của bạn)
Blurb thứ hai (Cột 3)
- Tiêu đề: Đánh giá
- Nội dung: Để trống
- Sử dụng biểu tượng: Có
- Biểu tượng: Xem ảnh chụp màn hình bên dưới
- URL liên kết mô-đun: /giỏ hàng (Hoặc liên kết tùy chỉnh tới trang giỏ hàng của bạn)
Blurb thứ ba (Cột 5)
- Tiêu đề: Thanh toán
- Nội dung: Để trống
- Sử dụng biểu tượng: Có
- Biểu tượng: Xem ảnh chụp màn hình bên dưới
- URL liên kết mô-đun: /checkout (Hoặc liên kết tùy chỉnh tới trang thanh toán của bạn)
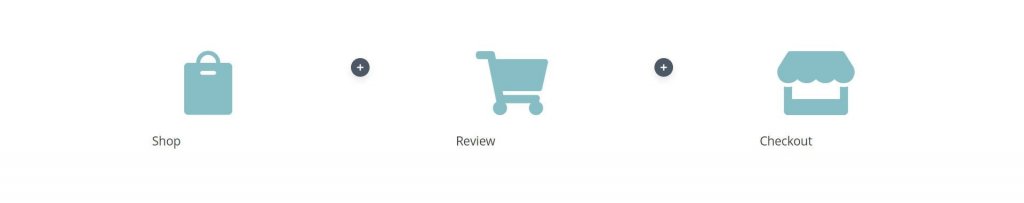
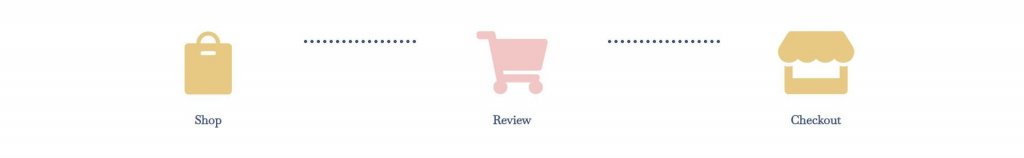
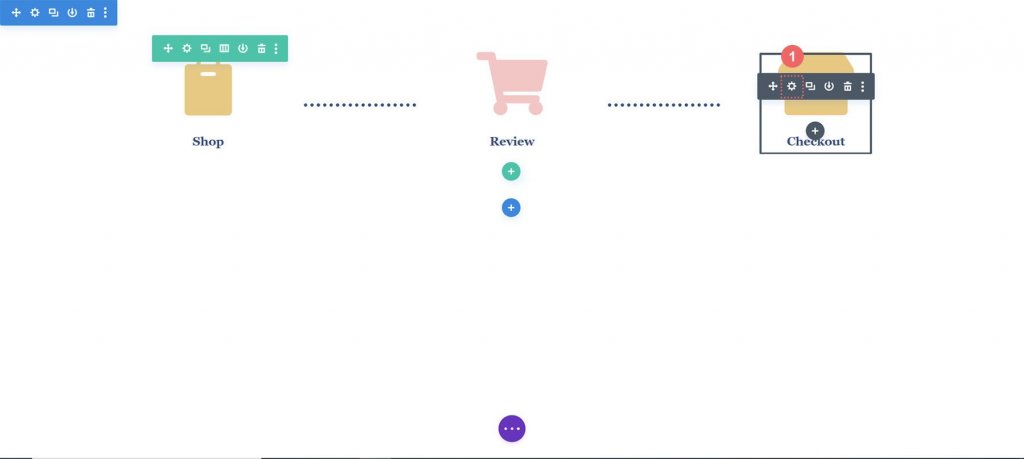
Tại thời điểm này, dòng thời gian WooC Commerce của chúng tôi sẽ xuất hiện như sau:

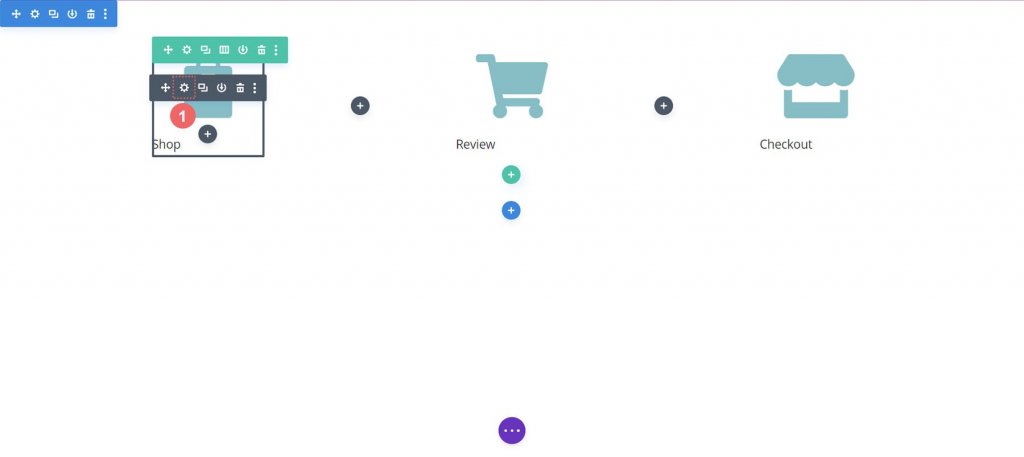
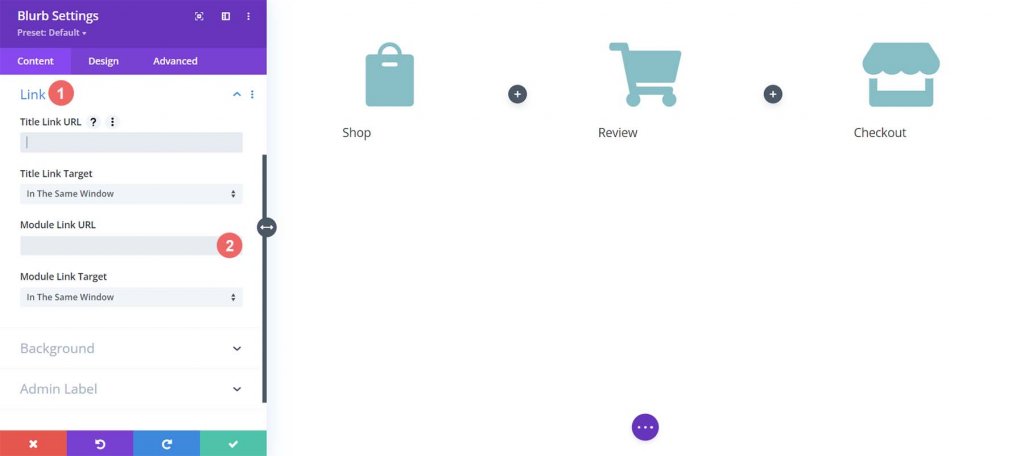
Bất kể khách hàng truy cập vào trang nào, chúng tôi yêu cầu quyền truy cập đơn giản vào Mô-đun Blurb của chúng tôi khi chúng tôi tạo mẫu cho trang giỏ hàng và thanh toán. Khả năng của người dùng cuối—khách hàng của bạn—di chuyển liền mạch giữa các giai đoạn thanh toán khác nhau là thành phần chính của dòng thời gian WooC Commerce. Trước tiên, chúng tôi sẽ nhập cài đặt mô-đun của lời giới thiệu đầu tiên, cửa hàng, để thêm liên kết vào các trang cửa hàng, giỏ hàng và thanh toán mặc định của trang web.

Bất kể khách hàng truy cập vào trang nào, chúng tôi yêu cầu quyền truy cập đơn giản vào Mô-đun Blurb của chúng tôi khi chúng tôi tạo mẫu cho trang giỏ hàng và thanh toán. Khả năng của người dùng cuối—khách hàng của bạn—di chuyển liền mạch giữa các giai đoạn thanh toán khác nhau là thành phần chính của dòng thời gian WooC Commerce. Trước tiên, chúng tôi sẽ nhập cài đặt mô-đun của lời giới thiệu đầu tiên, cửa hàng, để thêm liên kết vào các trang cửa hàng, giỏ hàng và thanh toán mặc định của trang web.

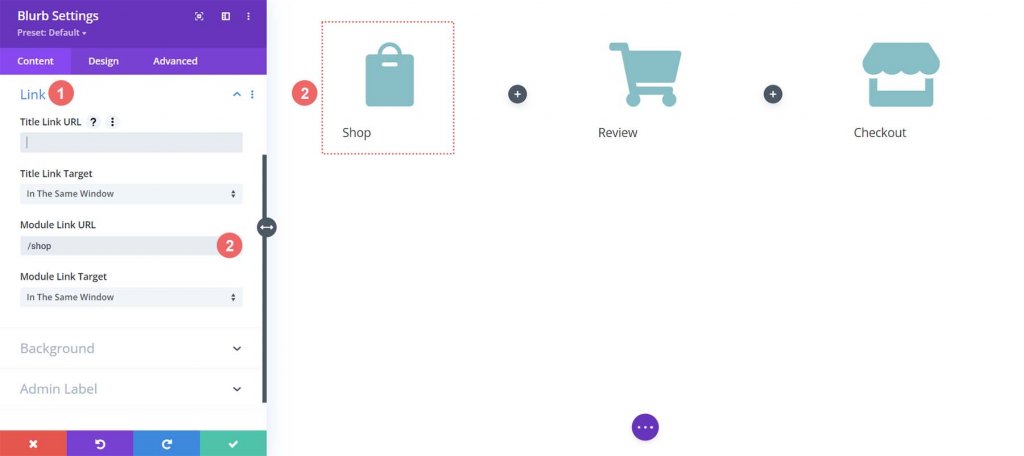
Mỗi Mô-đun Blurb sẽ nhận được các liên kết đến các trang WooC Commerce bình thường. Thực hiện các điều chỉnh cần thiết cho bất kỳ liên kết tùy chỉnh nào mà bạn có thể đã thiết lập cho các trang này khi cài đặt WooC Commerce của mình. Trước tiên, chúng tôi bắt đầu với Mô-đun giới thiệu cửa hàng. Chúng tôi nhập /shop vào hộp URL Liên kết Mô-đun. Đây là URL tiêu chuẩn của trang cửa hàng WooC Commerce. Hãy nhớ thay thế URL này bằng URL được cá nhân hóa của bạn nếu bạn đã cập nhật nó.

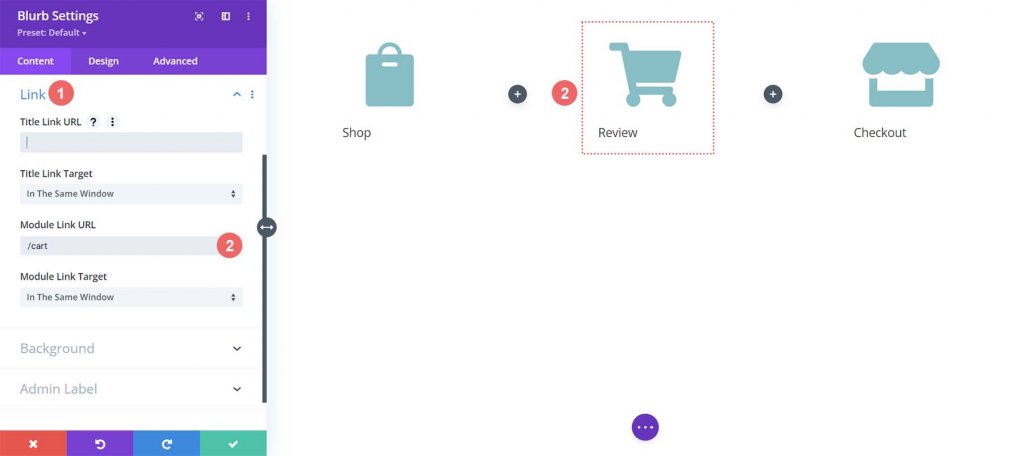
Để lưu các thay đổi của bạn, hãy nhấp vào nút dấu kiểm màu xanh lá cây. Tiếp theo, chúng ta sẽ chuyển sang Mô-đun Thông tin chi tiết về Đánh giá. Liên kết đến trang giỏ hàng được cung cấp bởi mô-đun này. Một lần nữa, tab Liên kết được chọn và URL /giỏ hàng của Liên kết Mô-đun được thêm vào URL Mô-đun.

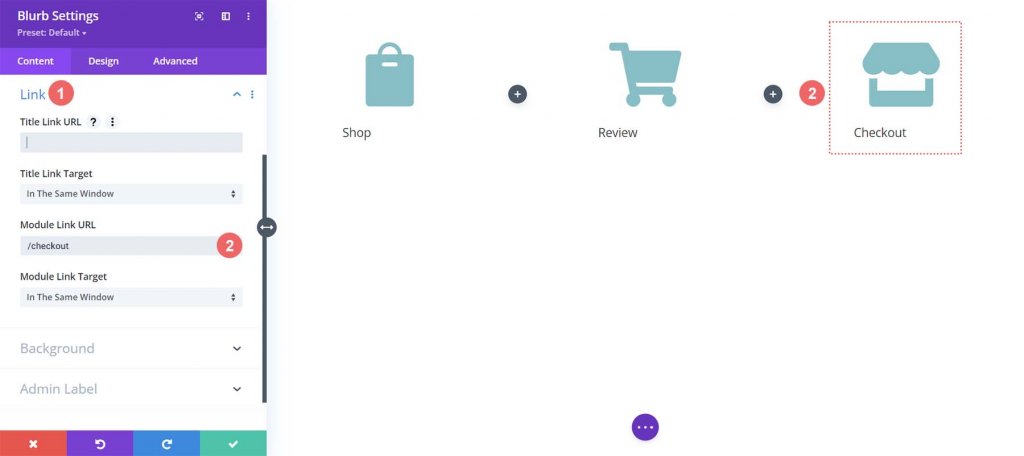
Chúng tôi sẽ liên kết đến liên kết trang thanh toán WooC Commerce tiêu chuẩn, đó là /checkout, cho Mô-đun Blurb cuối cùng, Mô-đun Blurb Checkout.

Mô-đun giới thiệu phong cách
Sau đó, kiểu dáng của các Mô-đun Blurb mới được thêm của chúng tôi sẽ bắt đầu. Trên các mô-đun, chúng tôi sẽ áp dụng các kiểu di chuột. Điều này cải thiện trải nghiệm người dùng (UX) của dòng thời gian giỏ hàng WooC Commerce. Chúng tôi muốn có một màu khác cho Mô-đun Blurb đại diện cho trang mà chúng tôi đang truy cập. Ngoài ra, chúng tôi muốn biểu tượng thay đổi màu sắc và phát triển khi chúng tôi di chuột qua nó.
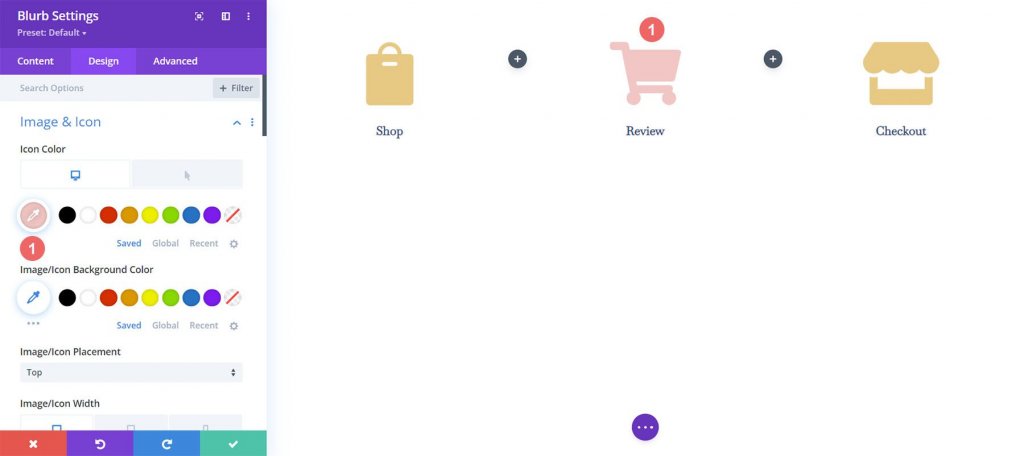
Tạo kiểu mô-đun Blurb
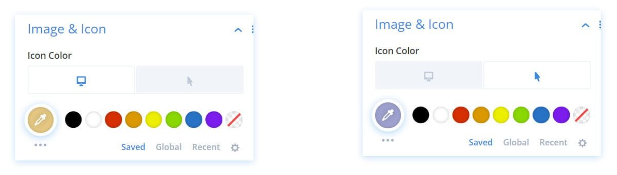
- Màu biểu tượng: #eac989
- Màu biểu tượng di chuột: #9fa2ce
- Căn chỉnh văn bản: Căn giữa

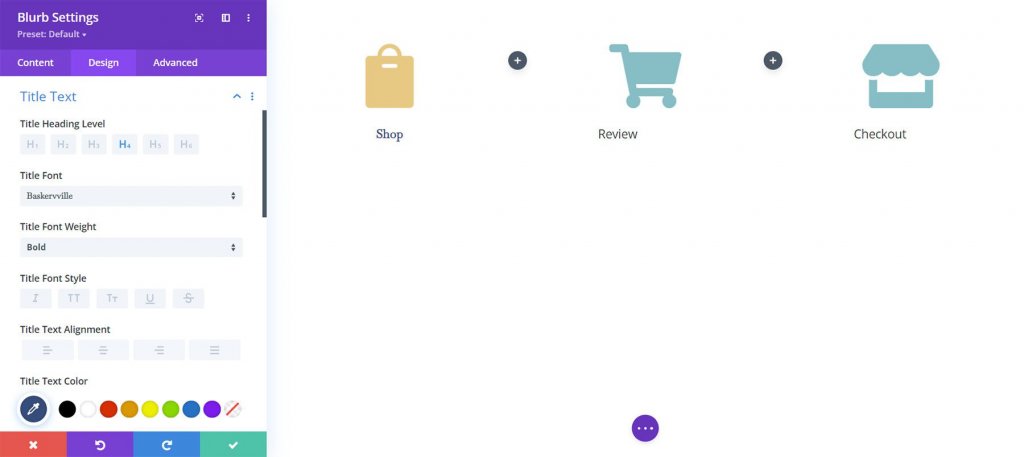
Tiêu đề văn bản:
- Tiêu đề Tiêu đề Văn bản: H4
- Phông chữ Tiêu đề: Baskerville
- Trọng lượng phông chữ tiêu đề: Đậm
- Màu văn bản tiêu đề: #354e7c

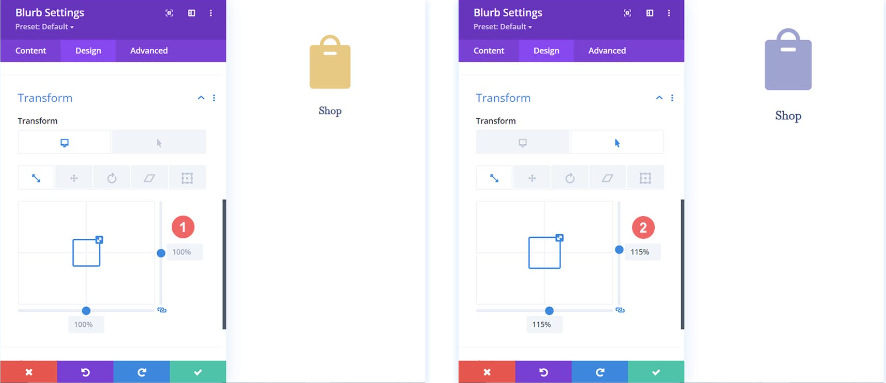
Biến đổi:
- Tỷ lệ chuyển đổi (Máy tính để bàn): 100%
- Tỷ lệ chuyển đổi (Di chuột): 115%

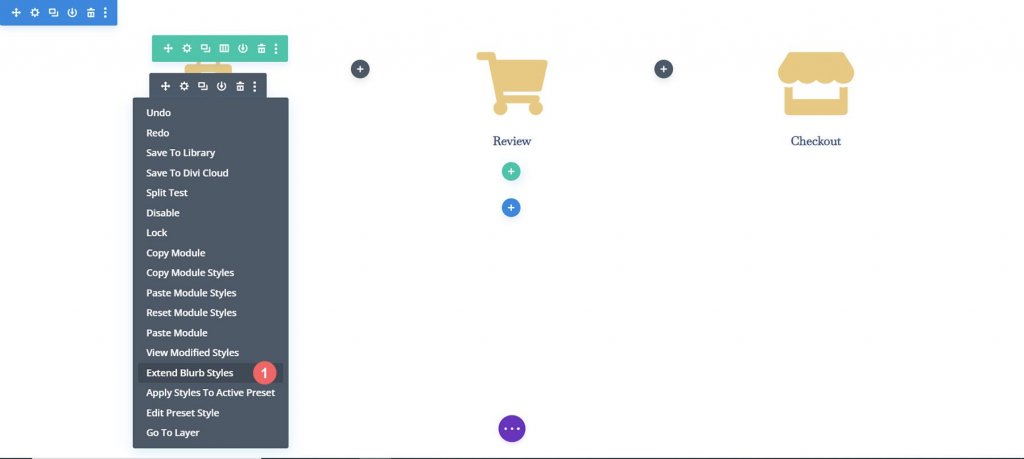
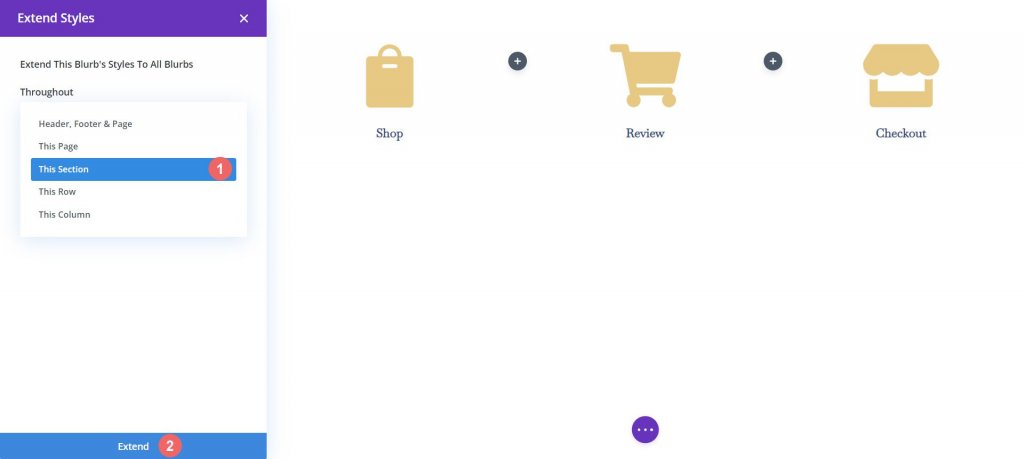
Chúng tôi sẽ áp dụng các tham số thiết kế cho các Mô-đun Blurb khác trong hàng của chúng tôi sau khi chúng tôi hoàn tất việc định cấu hình chúng cho Mô-đun Blurb đầu tiên.

Chỉ các Mô-đun trong phần của chúng tôi là các đối tượng mà chúng tôi muốn mở rộng các kiểu của mình. Điều này rất quan trọng cần nhớ, đặc biệt nếu bạn đang làm việc trên một trang có nội dung hiện có.

Tạo kiểu cho mô-đun Blurb giỏ hàng
Chúng tôi sẽ cung cấp giai đoạn mà người dùng của chúng tôi hiện đang sử dụng một màu biểu tượng riêng biệt để biểu thị các giai đoạn quy trình thanh toán khác nhau. Chẳng hạn, chúng ta sẽ thay đổi màu của Mô-đun Blurb tham chiếu đến giai đoạn giỏ hàng của quy trình nếu chúng ở trên trang giỏ hàng.

Mô-đun làm mờ trang giỏ hàng:
- Màu biểu tượng (Máy tính để bàn): #f6c6c5
- Màu biểu tượng (Di chuột): #9fa2ce
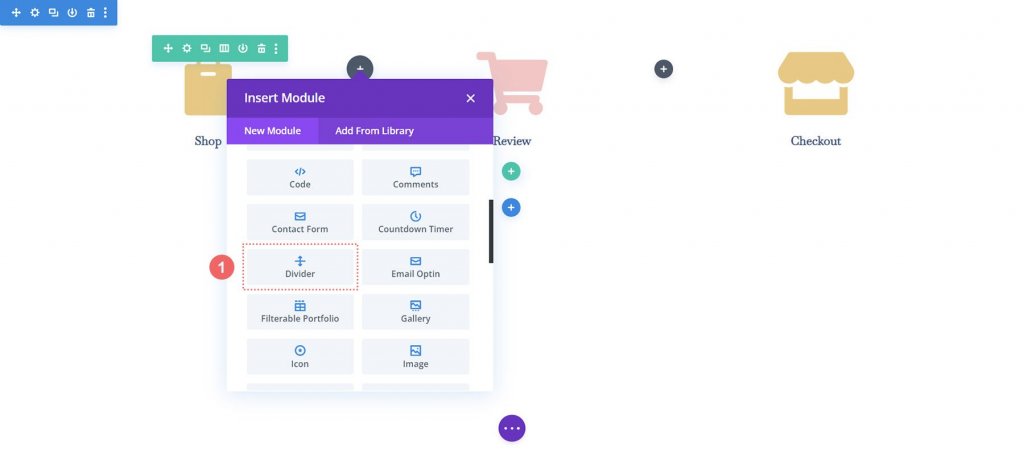
Thêm bộ chia dòng thời gian
Chúng tôi sẽ bắt đầu bằng cách thêm và tùy chỉnh Mô-đun dải phân cách sau khi chúng tôi đã xây dựng và tạo kiểu cho Mô-đun Blurb của mình. Cột thứ hai và thứ tư trong hàng của chúng tôi bao gồm Mô-đun dải phân cách.

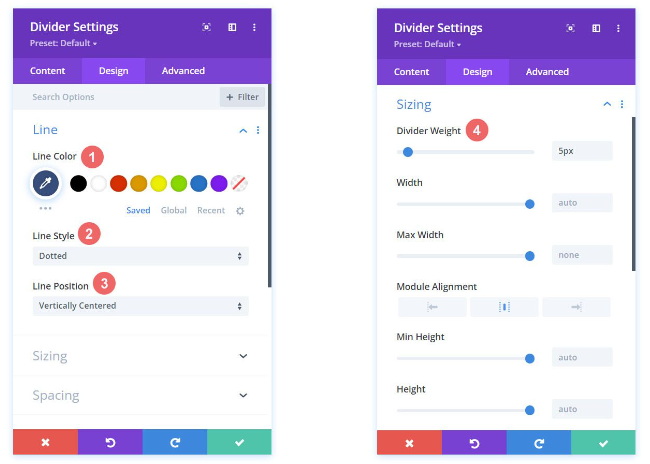
Bộ chia Dòng thời gian Phong cách
Tiếp theo, chúng tôi sẽ tùy chỉnh Mô-đun dải phân cách. Thực hiện các thay đổi sau trong cài đặt Dải phân cách.
Hiển thị:
- Hiển thị dải phân cách: Có
Đường kẻ:
- Màu đường kẻ: #354e7c
- Kiểu đường kẻ: Chấm
- Vị trí dòng: Căn giữa theo chiều dọc
định cỡ
- Trọng lượng dải phân cách: 5px

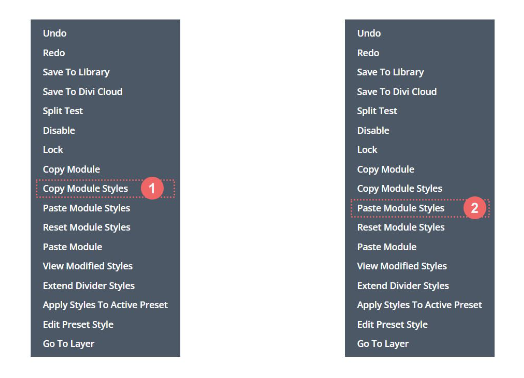
Hãy sao chép và dán các kiểu từ Mô-đun dải phân cách này sang mô-đun khác trong hàng của chúng ta bằng tính năng Divi thực sự thông minh. Sau đó, chúng ta sẽ nhấp chuột phải vào Mô-đun dải phân cách đã hoàn thành. Sau đó, chúng tôi sẽ chọn Sao chép cài đặt mô-đun. Sau đó, chúng tôi nhấp chuột phải vào Mô-đun dải phân cách, mô-đun này hiện chưa được tạo kiểu. Bước cuối cùng là nhấp vào Dán cài đặt mô-đun. Tiết kiệm thời gian là kiếm được thời gian!

CSS tùy chỉnh
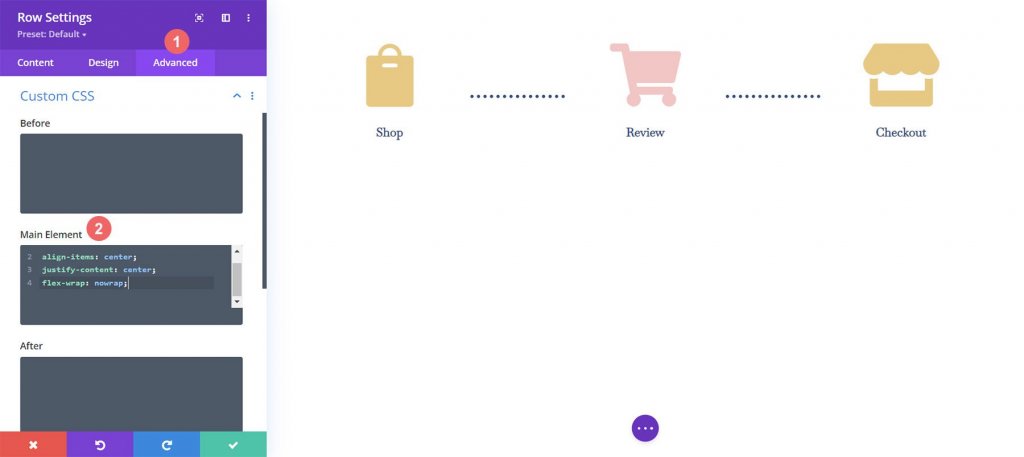
Dòng thời gian giỏ hàng WooC Commerce của chúng tôi hiện trông như thế này:

Chúng tôi sẽ thêm một số CSS vào hàng của mình để đảm bảo rằng các Mô-đun dải phân cách của chúng tôi được căn chỉnh chính xác và để làm cho mô-đun dòng thời gian của chúng tôi phản hồi trên thiết bị di động.

Trước tiên, chúng tôi phải nhập Tùy chọn hàng cho Dòng thời gian của giỏ hàng WooC Commerce trước khi có thể thêm CSS tùy chỉnh. Sau đó, chúng tôi chọn tab Nâng cao. Cuối cùng nhưng không kém phần quan trọng, chúng tôi sẽ đưa CSS sau vào Phần tử chính:
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;Bây giờ hãy nhấp vào dấu kiểm màu xanh lá cây để lưu cài đặt.
Thiết lập trang thanh toán
Trong trang giỏ hàng của chúng tôi, chúng tôi đã đặt nền móng cho dòng thời gian của luồng giỏ hàng WooC Commerce của mình. Tuy nhiên, chúng tôi phải cập nhật mẫu trang thanh toán với công việc đã hoàn thành để hoàn thành thời gian biểu của mình. Để đơn giản hóa quy trình của chúng tôi cho trang thanh toán, chúng tôi sẽ sử dụng Menu Nhấp chuột phải, đây là một trong những tính năng ban đầu của Divi. Đi thôi!
Sao chép dòng thời gian của giỏ hàng từ trang giỏ hàng
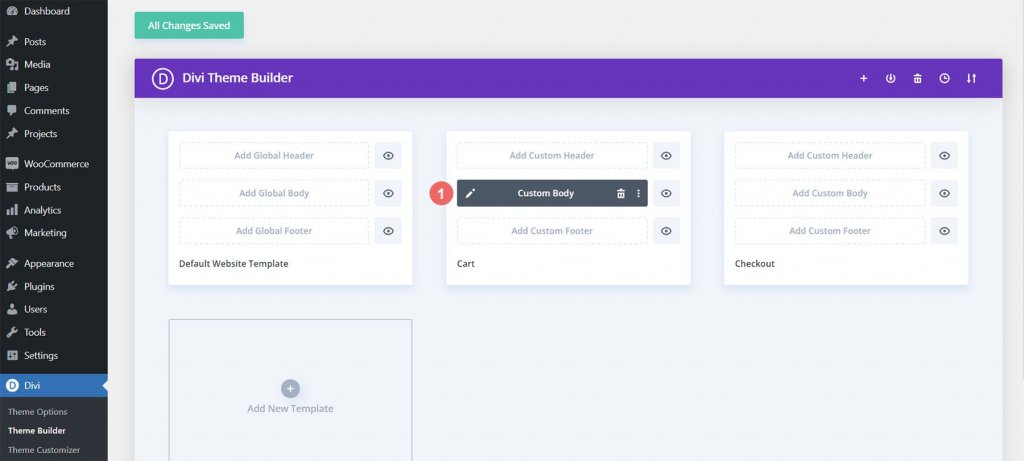
Chúng ta sẽ trở lại trang giỏ hàng. Tuy nhiên, chúng tôi sẽ không sử dụng Divi Builder cho phần thân.

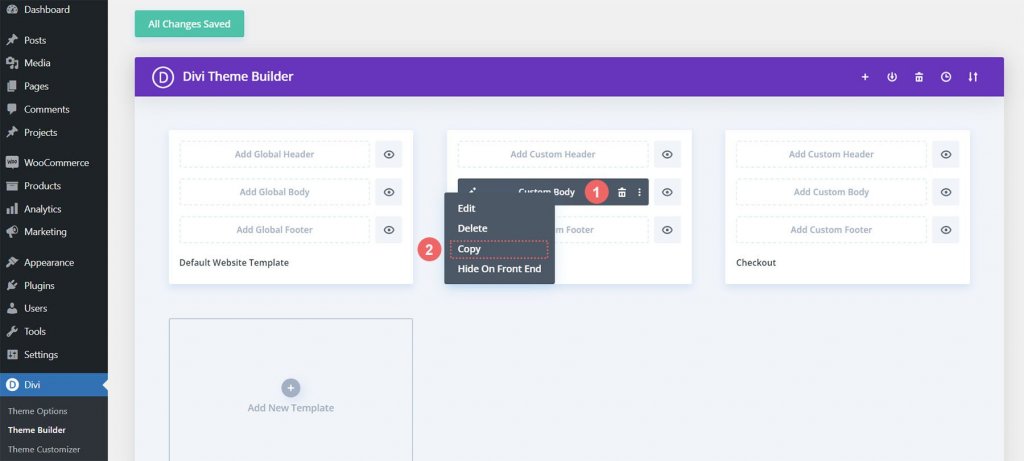
Nhấp chuột phải vào Custom Body của mẫu giỏ hàng. Sau đó, chọn Sao chép từ menu chuột phải.

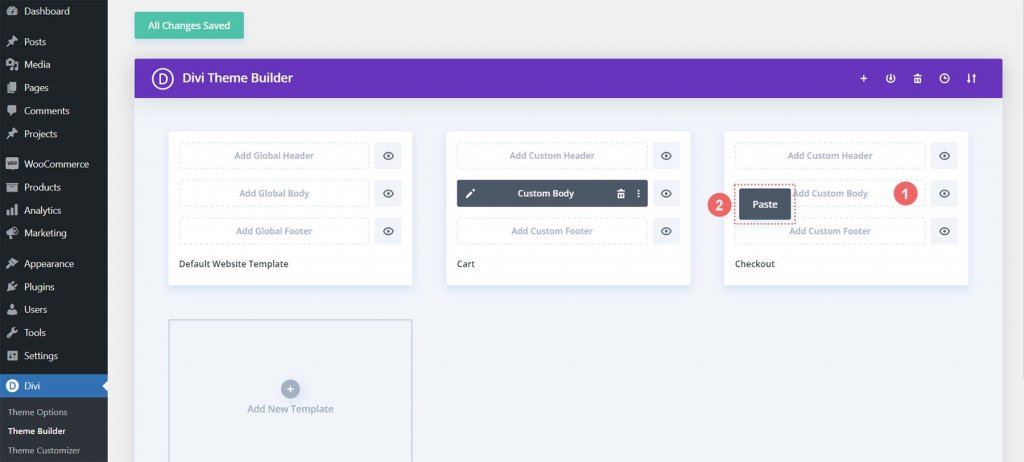
Bây giờ, chúng tôi sẽ dán công việc mà chúng tôi đã hoàn thành trong mẫu giỏ hàng vào mẫu thanh toán sau khi chúng tôi đã sao chép nó. Trong mẫu trang thanh toán, chúng tôi nhấp chuột phải vào nút Thêm nội dung tùy chỉnh để thực hiện việc này. Khi bạn hoàn tất, tùy chọn Dán sẽ xuất hiện trong menu. Để sao chép Nội dung tùy chỉnh từ mẫu trang thanh toán sang mẫu trang giỏ hàng, hãy nhấp vào Dán.

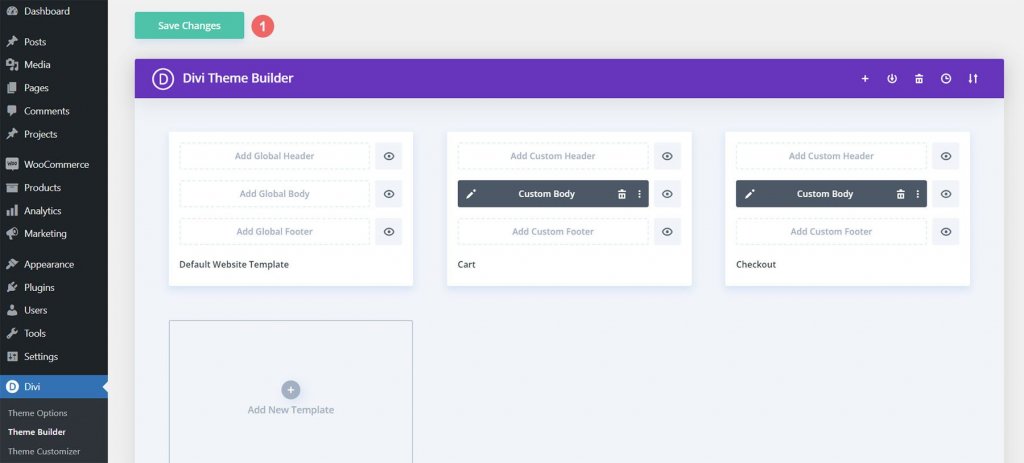
Bây giờ bạn có thể thấy rằng cả mẫu trang thanh toán và mẫu giỏ hàng đều có phần thân tùy chỉnh. Điều này sẽ cho phép chúng tôi tăng tốc quy trình thiết kế trang web. Cảm ơn Divie. Chúng tôi sẽ nhấp vào nút Lưu thay đổi màu lục ở trên cùng của trình tạo để lưu các sửa đổi của chúng tôi đối với mẫu thanh toán.

Cập nhật trang thanh toán
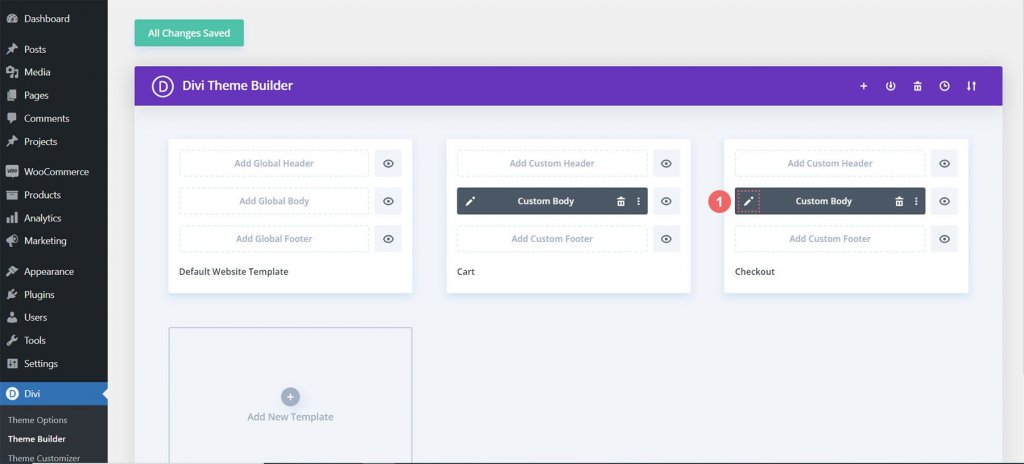
Sau khi cắt giảm một chút thời gian khỏi quá trình thiết kế, hãy thực hiện những điều chỉnh cuối cùng cho trang thanh toán để đảm bảo rằng nó tích hợp hoàn hảo với phần còn lại của dự án của chúng ta. Để chỉnh sửa Nội dung tùy chỉnh của mẫu trang thanh toán, trước tiên, hãy nhấp vào biểu tượng bút chì.

Biểu tượng thanh toán kiểu
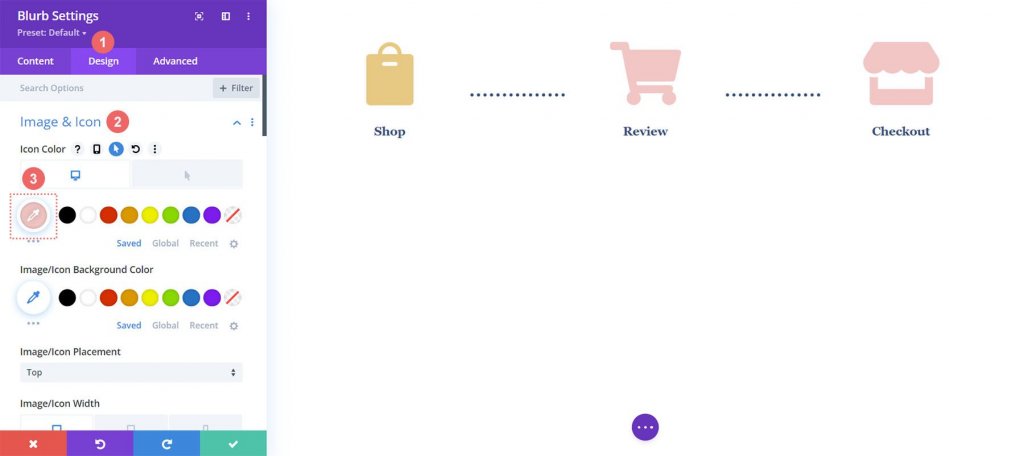
Bắt đầu tạo kiểu cho biểu tượng thanh toán của chúng tôi ngay bây giờ. Cài đặt mô-đun của nút thanh toán sẽ được mở khi bạn nhấp vào biểu tượng bánh răng.

Chuyển đến tab Thiết kế của mô-đun Cài đặt mô-đun. Bạn nên nhấp vào tiêu đề "Biểu tượng Hình ảnh &". Màu sắc của biểu tượng sẽ được thay đổi. Do đó, hãy chọn biểu tượng ống nhỏ giọt và nhập giá trị thập lục phân #f6c6c5. Do đó, biểu tượng sẽ có màu hồng của trang hiện tại.

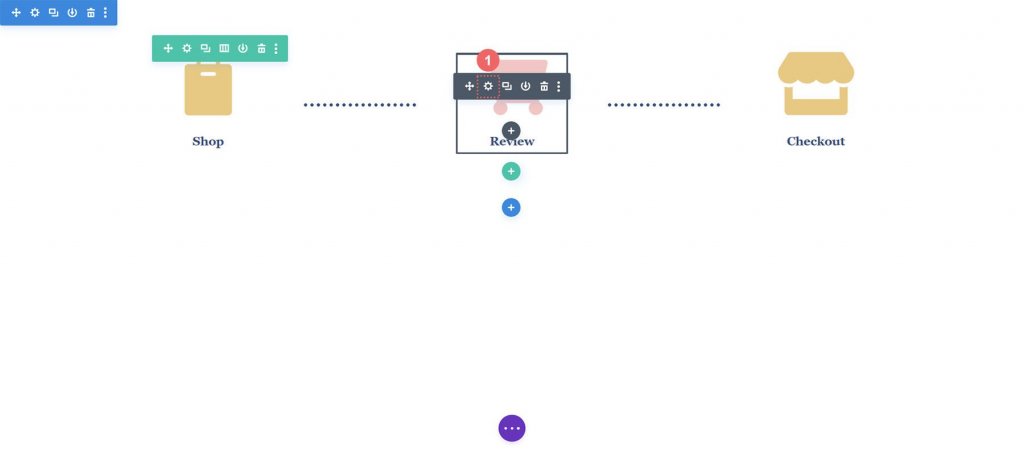
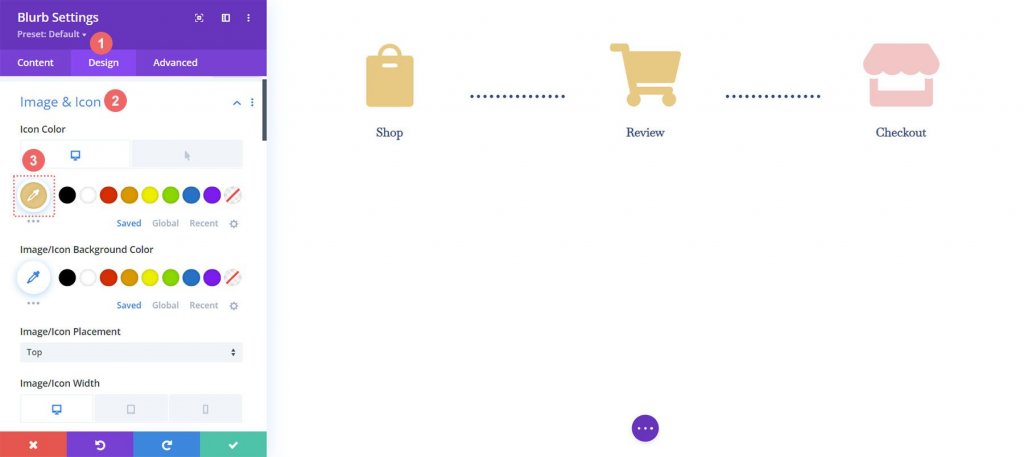
Cập nhật biểu tượng giỏ hàng
Cần phải quay lại và thay đổi màu biểu tượng của biểu tượng giỏ hàng. Chúng tôi sẽ quay lại cài đặt mô-đun để thực hiện việc này. Sau đó, chúng tôi chọn biểu tượng bánh răng của biểu tượng giỏ hàng.

Một lần nữa, chúng ta sẽ điều hướng đến tab Thiết kế của Cài đặt mô-đun. Sau đó, chọn công cụ eyedropper từ phần Picture & Icon. Sau đó nhập #eac989 ở định dạng thập lục phân.

Khi bạn đã rời khỏi Trình tạo Divi, đừng quên lưu cài đặt và tất cả công việc khó nhọc của bạn.

Marge tất cả cùng nhau
Mặc dù dòng thời gian của giỏ hàng là trọng tâm chính của hướng dẫn này, mẫu cũng yêu cầu sử dụng các mô-đun WooC Commerce bổ sung. Các mô-đun WooC Commerce bổ sung này phải được thêm vào từng trang mẫu để cửa hàng của bạn hoàn tất.
Mẫu trang giỏ hàng
- Woo Cart Products: Điều này sẽ hiển thị giỏ hàng WooC Commerce
- Woo Cart Totals: Hiển thị tổng phụ, thuế, v.v. với mô-đun này

Mẫu trang thanh toán
- Mô-đun thông báo Woo: Chúng tôi sử dụng mô-đun này để hiển thị bất kỳ lỗi, thông tin hoặc thông báo nào liên quan đến việc thanh toán
- Woo Checkout Billing: Mô-đun này sẽ tô màu chi tiết thanh toán của khách hàng của bạn
- Chi tiết thanh toán Woo: Không giống như tổng số giỏ hàng, mô-đun này sẽ hiển thị tên, số lượng sản phẩm thực tế, v.v.
- Woo Checkout Billing: Để hiển thị các phương thức thanh toán khả dụng, chúng tôi đã thêm mô-đun này vào trang thanh toán

kết thúc
Dòng thời gian của giỏ hàng cung cấp cho khách hàng mô tả trực quan về hành trình của họ thông qua trang web của bạn. Bạn có khả năng điều chỉnh và thêm một thành phần mới vào cửa hàng WooC Commerce của mình bằng Divi . Bạn có thể áp dụng những gì bạn đã học được ở đây cho các trang web cá nhân và khách hàng của riêng mình nhờ các công cụ của Divi. Nếu bạn sử dụng hướng dẫn này bên ngoài lớp học, vui lòng cho tôi biết!




