Điểm nóng hình ảnh là một cách tiếp cận trực quan hấp dẫn để giới thiệu cho người tiêu dùng của bạn tài liệu tương tác. Sử dụng Elementor để tìm hiểu về các điểm phát hình ảnh và cách đưa chúng vào thực tế. Thêm một lớp thú vị vào trang web của bạn để khơi gợi sự tò mò của khách truy cập và truyền cảm hứng cho họ ở lại đủ lâu để tìm hiểu thêm. Tuy nhiên, có thể khó duy trì cùng một mức độ tham gia trên các thiết bị máy tính để bàn, thiết bị di động và máy tính bảng.

Chúc may mắn, bạn có thể thu hút sự quan tâm của khách truy cập bằng cách bao gồm các điểm nóng về hình ảnh đáp ứng trên trang web của bạn. Có thể mang đến trải nghiệm năm sao, hấp dẫn trên tất cả các nền tảng vì các điểm phát sóng có khả năng đáp ứng trên thiết bị di động.
Những lợi thế của việc khai thác điểm nóng hình ảnh sẽ được thảo luận trong bài viết này. Trong phần tiếp theo, chúng tôi sẽ hướng dẫn bạn cách tạo ảnh có điểm phát sóng và đảm bảo chúng hiển thị chính xác trên máy tính để bàn và thiết bị di động. Chúng ta đang chờ đợi điều gì?
Tạo điểm nóng hình ảnh đáp ứng với Elementor
Nếu bạn đang tìm kiếm một phương pháp sáng tạo để khiến khách truy cập chú ý và tương tác với tài liệu của bạn, hãy cân nhắc đưa các điểm nóng thích ứng vào ảnh của bạn. Về vấn đề này, hãy cùng xem việc tạo chúng bằng Elementor dễ dàng như thế nào.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTiện ích Elementor
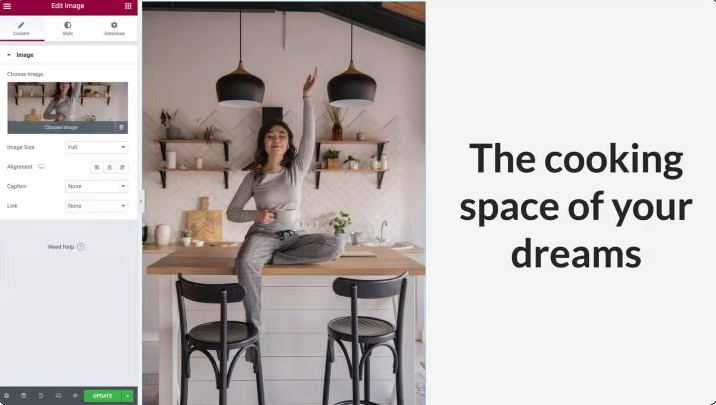
Tiện ích Flip Box sẽ được sử dụng để xây dựng điểm phát sóng đáp ứng của chúng tôi. Hộp này sẽ lật khi bạn di chuột qua nó, như tên của nó. Tiện ích Elementor Picture có thể được sử dụng để chèn hình ảnh điểm phát sóng vào tài liệu.

Sử dụng hình ảnh hướng dọc nếu bạn muốn hiệu ứng này xuất hiện trên thiết bị di động; nếu không, hình ảnh hướng ngang có thể quá nhỏ để xem trên thiết bị di động.
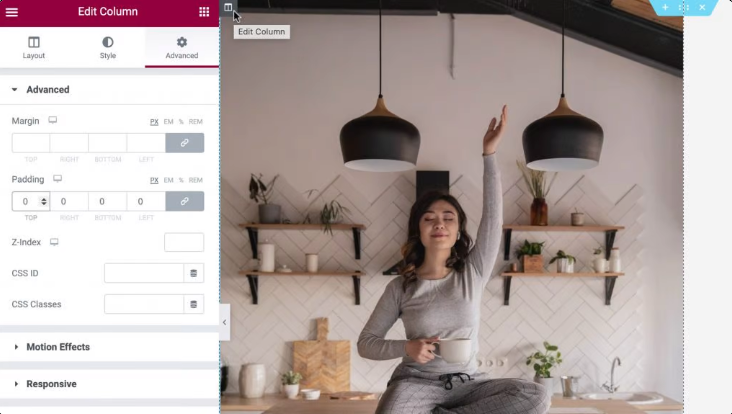
Bước tiếp theo là đảm bảo rằng cột được chiếm hoàn toàn bởi chiều rộng và chiều cao của hình ảnh của bạn. Nhập các tùy chọn của cột sẽ cho phép bạn loại bỏ phần đệm mặc định. Nhấp vào biểu tượng màu xám ở góc trên bên trái của cột khi con trỏ của bạn ở trên nó. Đặt phần đệm thành 0 trong tab nâng cao.

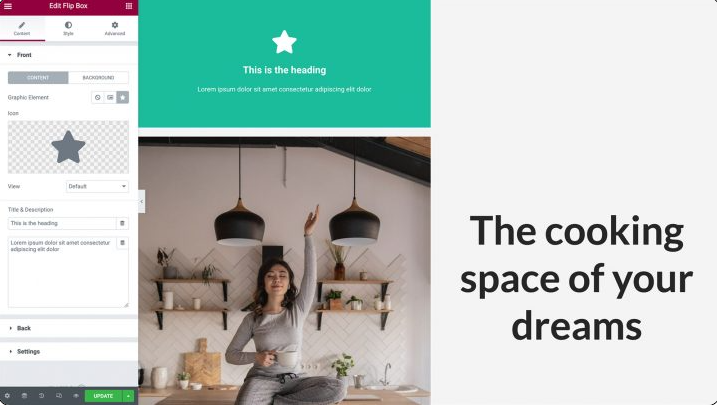
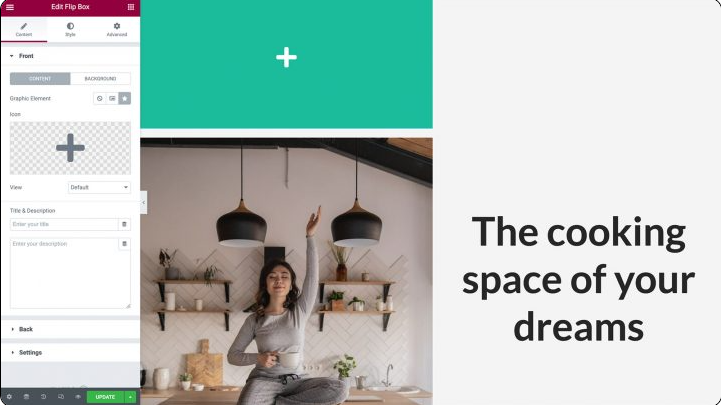
Sau đó, tiện ích Hộp lật có thể được kéo vào cùng một cột với tiện ích Hình ảnh của bạn để tùy chỉnh thêm. Hai mặt có thể được hiển thị trên tiện ích Hộp lật. Đây là chế độ xem mặc định, vì vậy phía màu xanh lá cây là phía trước. Ngoại trừ một chỉ báo mà chúng tôi sẽ truyền tải dưới dạng điểm phát sóng tương tác, mặt này sẽ hoàn toàn minh bạch.

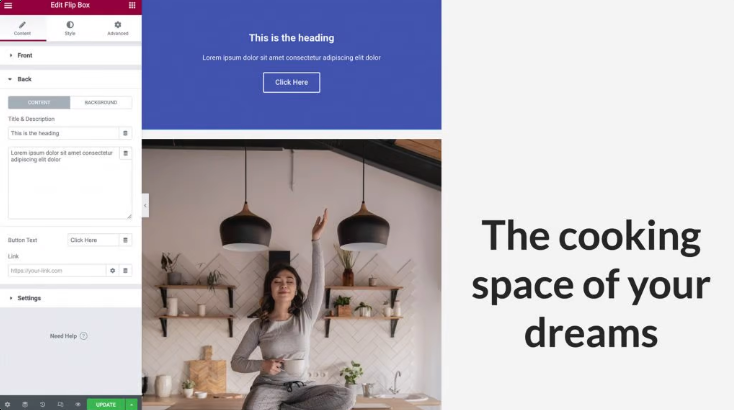
Nó sẽ chuyển sang màu tím khi bạn di chuột qua nó. Ở phía này, chúng tôi sẽ tạo nội dung cho điểm phát sóng của chúng tôi:

Thêm nút, tiêu đề và mô tả vào phía điểm phát sóng là một tùy chọn. Do đó, đây là một công cụ tuyệt vời để gắn thẻ ảnh của bạn với các CTA (CTA) thu hút sự chú ý.
Thêm nội dung vào tiện ích hộp lật của bạn
Tiện ích Hộp lật của chúng tôi bây giờ sẽ có một biểu tượng. Dưới dạng ghim, biểu tượng sẽ cảnh báo người dùng trang web biết rằng có thông tin bổ sung cần được tìm thấy.
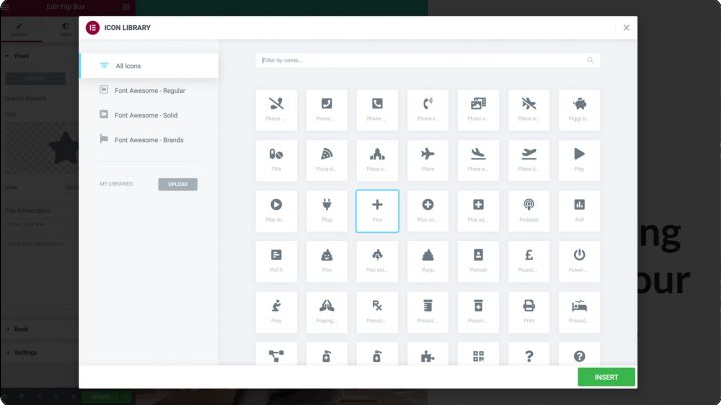
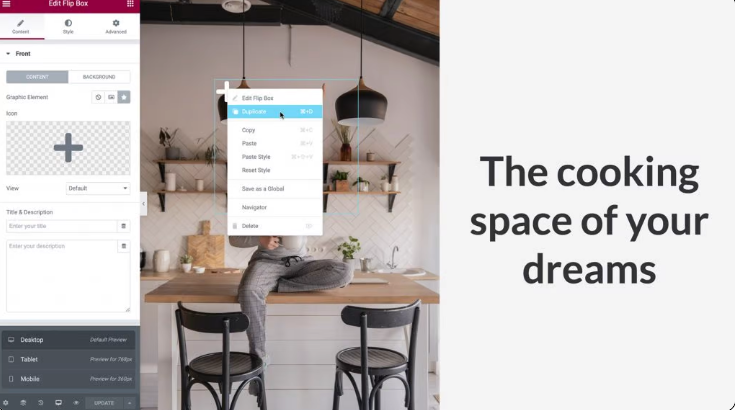
Bạn có thể bắt đầu bằng cách chọn tiện ích Hộp lật của mình bằng cách nhấp vào nó. Tùy chọn Biểu tượng của Bảng điều khiển Elementor có thể được tìm thấy bằng cách nhấp vào nó. Biểu tượng bạn muốn sử dụng cho điểm phát sóng của mình sau đó có sẵn để lựa chọn.

Ở phía mặc định của tiện ích Flip Box, tất cả các nội dung khác phải được xóa trước khi chúng ta có thể sử dụng nó. Bảng Elementor: Xóa mọi thứ khỏi trường Tiêu đề và Mô tả nếu bạn muốn.

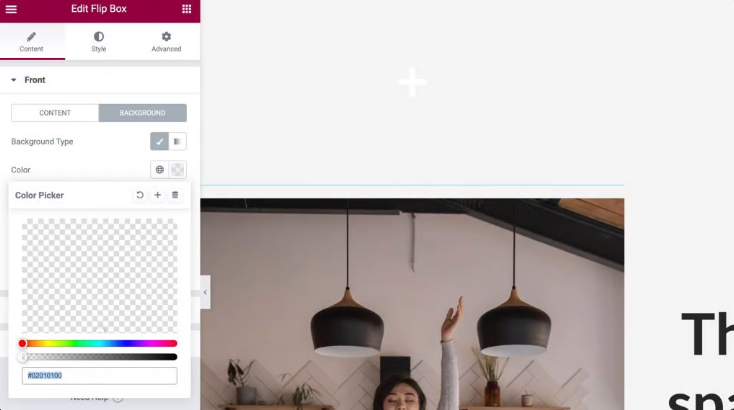
Khi hoàn tất, bạn sẽ không thấy gì ngoại trừ một biểu tượng ở mặt trước của Flip Box. Cuối cùng, chọn Phông nền để xóa nền của tiện ích. Chọn Màu sẽ hiển thị một bộ chọn màu. Để làm cho tiện ích của bạn hoàn toàn trong suốt, hãy di chuyển thanh trượt trong suốt sang trái.

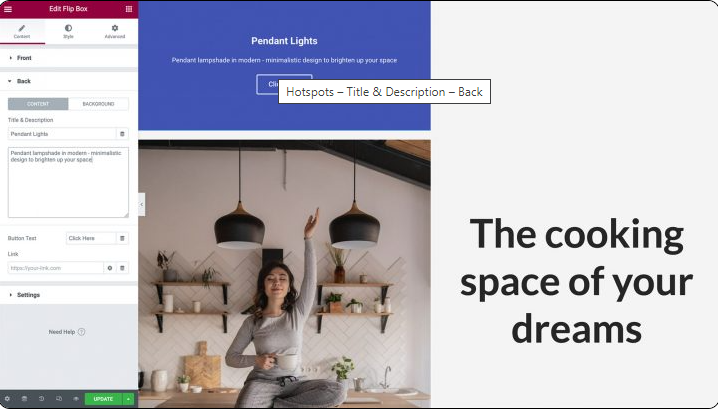
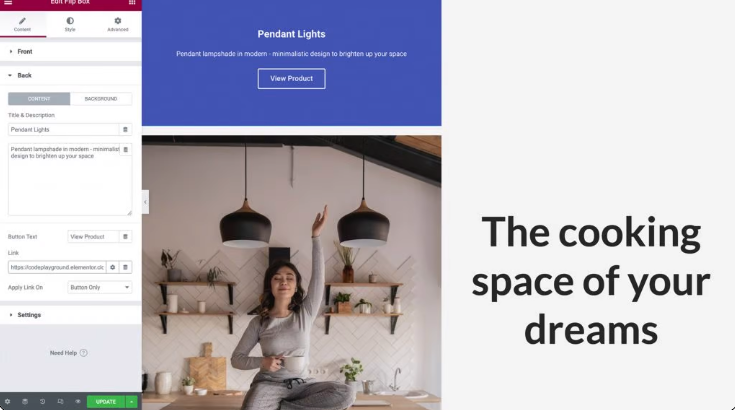
Tiếp theo, chúng tôi sẽ thêm tài liệu sẽ hiển thị bất cứ lúc nào khách truy cập tương tác với điểm phát sóng của bạn. Nội dung này sẽ hiển thị bất cứ khi nào ai đó tương tác với điểm phát sóng của bạn. Để thêm tiêu đề và mô tả của bạn, hãy mở rộng tab Quay lại và nhấp vào phần sau:

Tiện ích Flip Box có một nút được bao gồm trong thiết kế của nó theo mặc định. Bạn có thể loại bỏ nút này bằng cách xóa văn bản chứa nó. Bạn cũng có tùy chọn tạo CTA bằng cách cá nhân hóa nhãn của nút giữ chỗ và đưa URL của riêng bạn vào hỗn hợp. Bạn cũng có tùy chọn chọn xem liên kết này sẽ được áp dụng trực tiếp cho nút hay nó sẽ được áp dụng cho toàn bộ mặt bên của hộp lật:

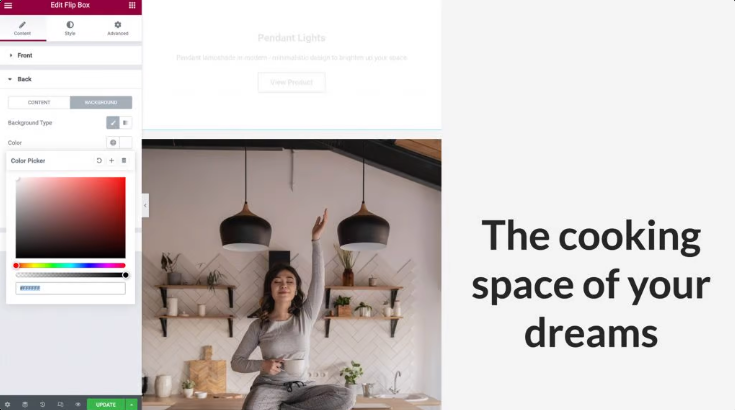
Tiếp theo, bạn sẽ được cung cấp tùy chọn để chọn màu phông nền cho cửa sổ bật lên mà điểm phát sóng của bạn tạo ra. Chọn Nền \ 003E Nền: Cổ điển từ menu thả xuống trong Bảng Phần tử. Chỉ cần nhấp vào Màu sắc sẽ hiển thị công cụ chọn, nơi bạn có thể đưa ra lựa chọn của mình. Ngoài ra, bạn có thể lựa chọn sử dụng hình ảnh hoặc màu chuyển sắc; nhưng, vì mục đích của cuộc trình diễn này, chúng tôi sẽ sử dụng phông nền trắng:

Sau khi bạn đã chọn nền của mình, bạn có thể thấy cần phải thay đổi màu sắc của văn bản. Bây giờ là lúc để chuyển sang giai đoạn sau.
Hộp lật kiểu dáng
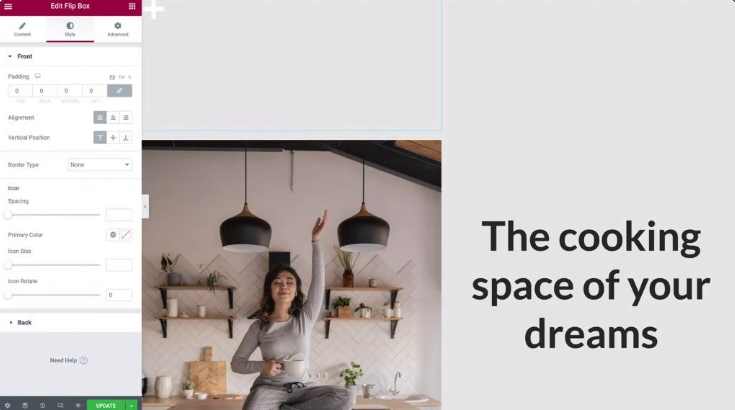
Giờ đã đến lúc tạo kiểu cho widget Flip-Box khi chúng ta đã hoàn thành việc tải nó lên với vật liệu. Tiếp tục đến tab có nhãn Kiểu. Trong phần này, bạn sẽ tìm thấy một số tùy chọn mà bạn có thể sử dụng để tùy chỉnh biểu tượng của mình nhằm đáp ứng các yêu cầu của thiết kế.
Điều cần thiết là phải có kiến thức về thực tế rằng việc căn chỉnh một biểu tượng ở góc trên cùng bên trái giúp việc đặt biểu tượng trở nên đơn giản nhất và đảm bảo rằng biểu tượng đó sẽ vẫn phản hồi trên tất cả các thiết bị. Đảm bảo rằng Căn chỉnh được đặt thành Trái, và sau đó đảm bảo rằng Vị trí dọc được đặt thành Trên cùng. Ngoài ra, chúng tôi sẽ loại bỏ bất kỳ phần đệm dư thừa nào bằng cách đặt nó thành 0:

Sau khi bạn đã thử nghiệm với các tùy chọn khác để sửa đổi màu sắc của biểu tượng, kích thước và cách xoay của biểu tượng, bạn có thể mở rộng nó bằng cách nhấp vào tab Quay lại sau khi hoàn tất.
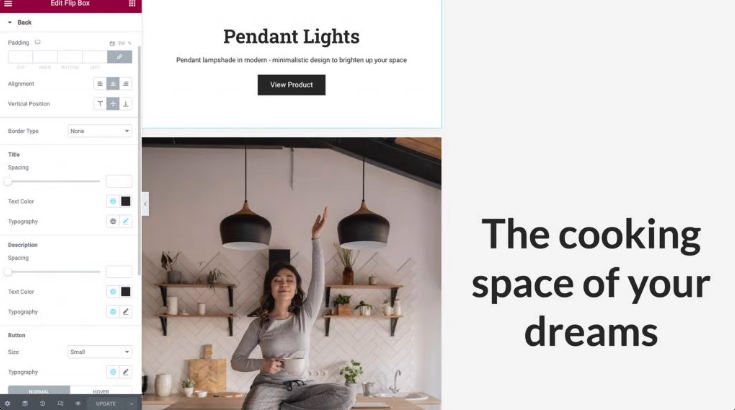
Theo cùng một cách mà chúng ta có thể điều chỉnh Căn chỉnh và Vị trí Dọc ở mặt trước của Hộp lật, tại đây chúng ta cũng có thể thực hiện các điều chỉnh đối với Phần đệm. Trong minh họa cụ thể này, chúng tôi sẽ không thay đổi cài đặt từ trạng thái mặc định của chúng.
Bước tiếp theo là thay đổi nút của bạn, cũng như kiểu phông chữ, kích thước và màu sắc sao cho dễ đọc và dễ hiểu đối với khách truy cập trang web.

Vị trí và kích thước điểm phát sóng
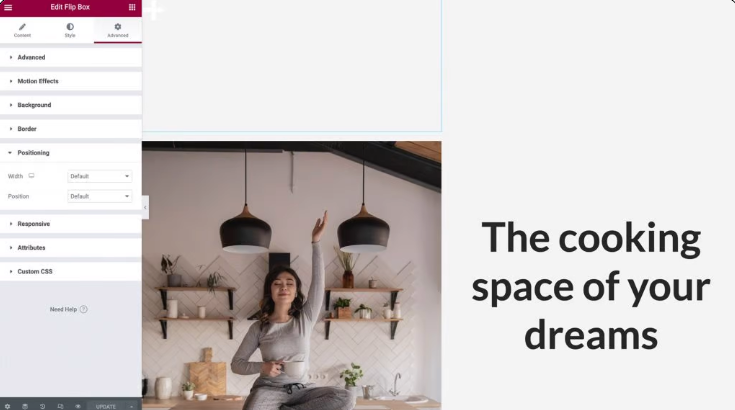
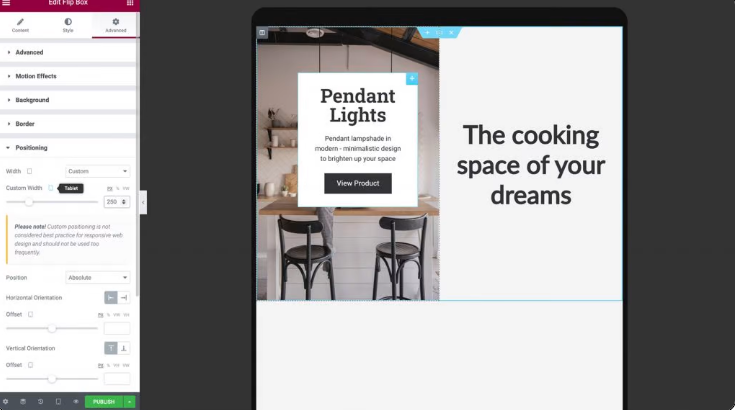
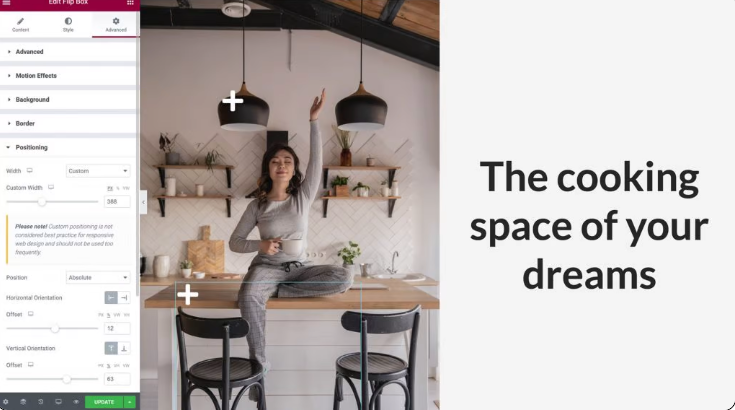
Khi nói đến điểm nóng hình ảnh, vị trí và kích thước là những yếu tố quan trọng nhất cần xem xét. Chỉ cần chọn tùy chọn Nâng cao sẽ cho phép bạn tinh chỉnh vị trí điểm phát sóng của bạn được hiển thị trên trang. Sau đó, bạn có thể nhấp để làm cho phần Định vị hiển thị rõ ràng hơn:

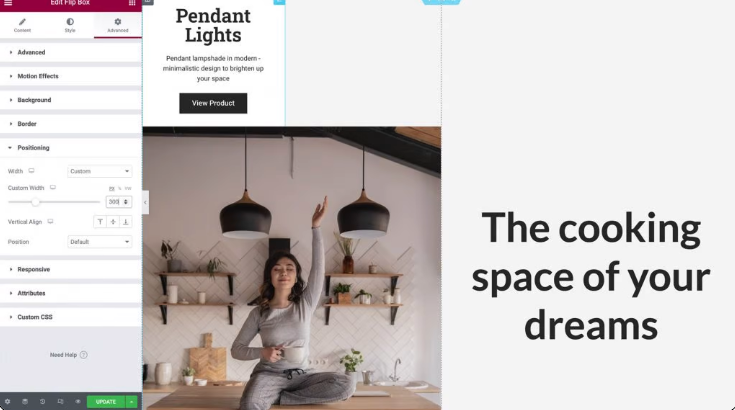
Tiếp theo, tìm lựa chọn thả xuống có nhãn Chiều rộng và chọn Tùy chỉnh từ nó. Bạn có tùy chọn sử dụng các đơn vị đáp ứng như tỷ lệ phần trăm và chiều rộng khung nhìn hoặc bạn có thể xác định kích thước chính xác của điểm phát sóng của bạn. Bạn thậm chí có thể chọn để nó được đặt thành giá trị mặc định để nó chiếm toàn bộ không gian theo chiều ngang phù hợp với thiết kế của bạn. Đưa con trỏ qua tiện ích Hộp lật sẽ cho phép bạn kiểm tra sự xuất hiện của vật liệu ở phía đối diện của hộp.

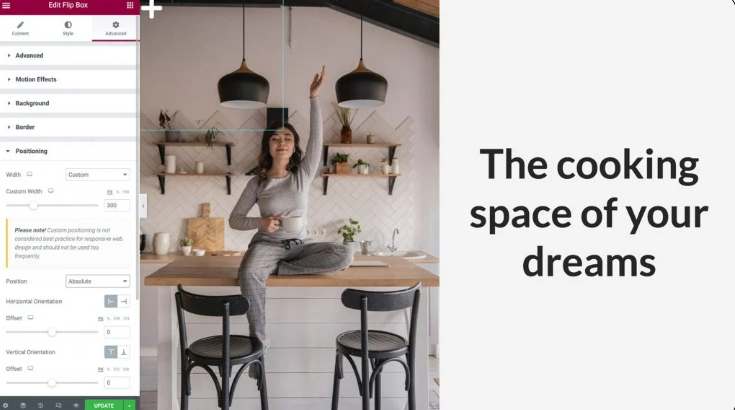
Bước tiếp theo là chọn Vị trí tuyệt đối từ tùy chọn Vị trí thả xuống. Thao tác này sẽ xóa tiện ích Flip-box khỏi luồng tiện ích xuất hiện trên trang web của bạn, làm giảm chiều cao vật lý của nó trong cột và giúp việc đặt nó lên trên hình ảnh của bạn đơn giản hơn:

Để cung cấp cho điểm phát sóng hình ảnh của bạn một giao diện đáp ứng, bạn cần đảm bảo rằng các tiện ích con Column, Image và Flip Box đều có tỷ lệ với nhau trong khi vẫn giữ nguyên tỷ lệ khung hình.
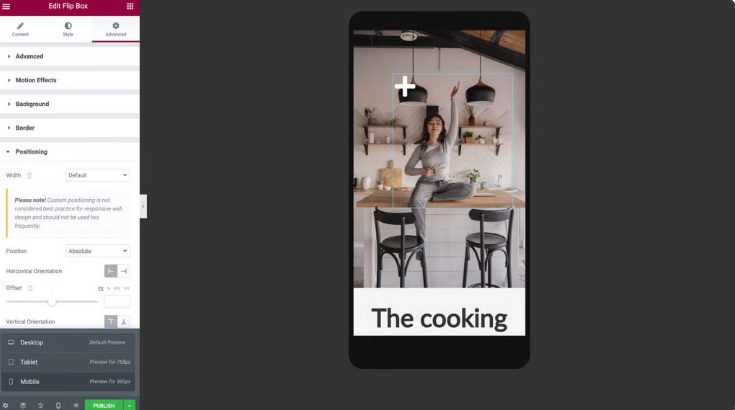
Điều đầu tiên bạn cần làm là thay đổi hiệu số của bạn từ sử dụng pixel sang sử dụng tỷ lệ phần trăm. Điều này sẽ đảm bảo rằng tiện ích Flip Box của bạn được định vị thích hợp liên quan đến chiều rộng và chiều cao thay đổi của cột trên nhiều kích thước màn hình.
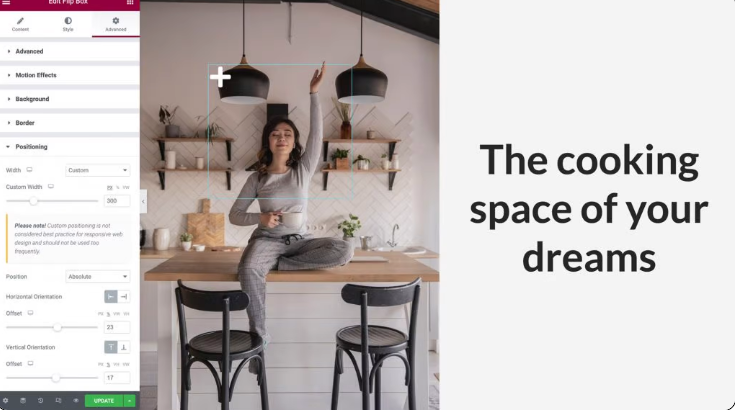
Bạn có tùy chọn chọn tùy chọn % trong Bảng điều khiển phần tử cho cả Hướng ngang cũng như Hướng dọc. Sau đó, bạn có thể điều chỉnh vị trí của điểm phát sóng của mình bằng cách sử dụng hai thanh trượt hoặc chỉ bằng cách kéo nó xung quanh bằng con trỏ:

Cuối cùng, quay lại tab Nội dung và mở rộng phần Cài đặt bằng cách nhấp vào nút Mở rộng. Bạn có thể đặt chiều cao của tiện ích tại đây, cũng như chọn hoạt ảnh cho Hiệu ứng lật sẽ phát bất cứ khi nào ai đó tương tác với điểm phát sóng của bạn.
Với mục đích của hình minh họa này, chúng tôi sẽ giữ chiều cao ở cài đặt hiện tại và sau đó mở tùy chọn thả xuống cho Hiệu ứng lật. Bạn có thể xem trước hoạt ảnh bằng cách di chuột qua tiện ích Hộp lật và chọn hoạt ảnh từ menu:
Bạn có thể tạo các hình ảnh động tuyệt đẹp giúp khách truy cập quan tâm đến trang web của bạn bằng cách thử nghiệm với nhiều loại Hiệu ứng lật và kết hợp chúng với vị trí nội dung của bạn, mà chúng tôi đã xem xét ở Bước 3.
Làm cho điểm phát sóng di động đáp ứng
Hơn ba tỷ người trên khắp thế giới sử dụng điện thoại thông minh. Để tiếp cận nhiều người nhất có thể, điều quan trọng là toàn bộ trang web của bạn phải thân thiện với thiết bị di động.
Kiểm tra UX của điểm phát sóng của bạn trên nhiều thiết bị khi bạn đã hài lòng với giao diện và hoạt động của nó trong chế độ xem Máy tính để bàn mặc định của Elementor. Sử dụng Chế độ đáp ứng của Elementor, bạn có thể thấy thiết kế của mình trông như thế nào trên nhiều thiết bị khác nhau ngoài máy tính để bàn. Chọn biểu tượng Chế độ đáp ứng ở cuối Bảng điều khiển và chọn Máy tính bảng:
Màn hình nhỏ hơn sẽ tự động thay đổi kích thước hình ảnh, cột và điểm phát sóng. Flip-Box của chúng tôi được căn chỉnh chính xác trong khung nhìn này vì chúng tôi đã sử dụng các đơn vị đáp ứng để định vị nó.
Lặp lại các bước trước nếu bạn cần điều chỉnh nội dung hoặc vị trí của Flip-Box. Các biểu tượng chế độ xem phải được đặt bên cạnh các tùy chọn bạn cập nhật để ngăn các thay đổi của bạn không được phản ánh trong tất cả các chế độ xem:

Chọn Chế độ đáp ứng \ 003E Mobile trong cài đặt của điểm phát sóng hình ảnh của bạn sẽ cho phép bạn xem cách nó hiển thị trên điện thoại thông minh hoặc máy tính bảng.

Cột, Hình ảnh và Điểm phát sóng sẽ thu nhỏ ngay lập tức để vừa với màn hình nhỏ hơn khi bạn chuyển sang chế độ di động.
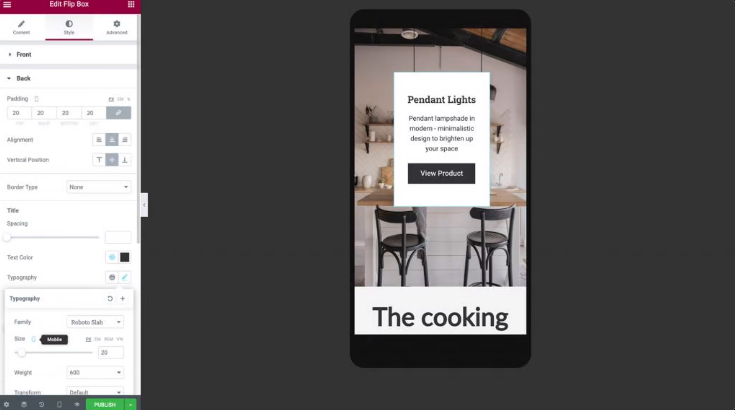
Tiện ích hộp lật phải được kiểm tra trên cả hai mặt để đảm bảo rằng văn bản được hiển thị chính xác. Nếu thiết kế của bạn yêu cầu nó, bạn có thể muốn điều chỉnh phần đệm, chiều rộng, chiều cao và kích thước phông chữ ở mặt sau của điểm phát sóng của bạn.

Sau khi thực hiện những điều chỉnh này, điểm phát sóng của bạn đã hoạt động! Bạn có thể yên tâm rằng điểm phát sóng hình ảnh đáp ứng của bạn sẽ trông và hoạt động bình thường trên mọi thiết bị, có thể là điện thoại thông minh, máy tính bảng hoặc máy tính để bàn.
Bây giờ bạn đã học cách xây dựng nhiều điểm phát sóng hơn, bạn có thể tiếp tục và sao chép tiện ích con của mình. Đưa tiện ích Flip-box trở lại Chế độ xem trên màn hình, sau đó nhấn nút nhấp chuột phải vào tiện ích để sao chép.

Như chúng ta đã làm trong Bước 5, đi tới Định vị Nâng cao \ 003E và đặt Chênh lệch của Hướng ngang và Hướng dọc theo sở thích của bạn. Để ngăn chúng chồng lên nhau, hãy đảm bảo cung cấp đủ không gian giữa chúng.

Quay lại tab Nội dung và nhấp vào Quay lại để mở rộng nó, chính xác như bạn đã làm ở Bước 2 để thực hiện các thay đổi đối với thông tin của Điểm phát sóng mới của bạn. Các thông số đáp ứng mà chúng tôi đã thực hiện trước đây cho tiện ích con sẽ được sao chép ngay lập tức, nhưng hãy kiểm tra kỹ để đảm bảo mọi thứ hoạt động chính xác trên Máy tính bảng và Cổng xem di động cũng như trên màn hình lớn hơn.
Làm như vậy sẽ cho phép bạn sử dụng các điểm truy cập hình ảnh trên trang web của mình để thu hút khách truy cập.
Các từ kết thúc
Bạn nên tìm cách thu hút và làm hài lòng người dùng trang web trong khi tạo thiết kế của mình. Là một nhà phát triển web, bạn nên cân nhắc sử dụng các điểm truy cập hình ảnh. Đối với những người cần thông tin nhanh chóng, các tính năng tương tác này là một lựa chọn tuyệt vời.
Tạo một điểm phát sóng với các tiện ích Hình ảnh và Hộp lật của Elementor , như được trình bày chi tiết trong bài viết này. Chế độ đáp ứng của chúng tôi cho phép bạn tinh chỉnh cách điểm phát sóng xuất hiện và hoạt động trên các thiết bị máy tính để bàn, điện thoại thông minh và máy tính bảng.
Nếu bạn thích bài đăng, hãy chia sẻ nó với bạn bè của bạn và xem các hướng dẫn về phần tử khác từ những người theo dõi mã.




