Trình tạo trang Elementor đi kèm với một phương pháp tích hợp để thêm cửa sổ bật lên xác minh độ tuổi. Thêm cửa sổ bật lên xác minh độ tuổi vào trang web của bạn là một cách đơn giản và hiệu quả để ngăn trẻ vị thành niên truy cập vào nội dung hoặc sản phẩm bạn đang cung cấp.

Elementor làm cho việc bao gồm cửa sổ bật lên xác minh độ tuổi trở nên đơn giản. Tuy nhiên, Elementor Pro là người duy nhất có tùy chọn bật lên. Do đó, bạn phải nâng cấp Elementor của mình lên phiên bản Pro .
Tạo cửa sổ bật lên xác minh độ tuổi trong Elementor
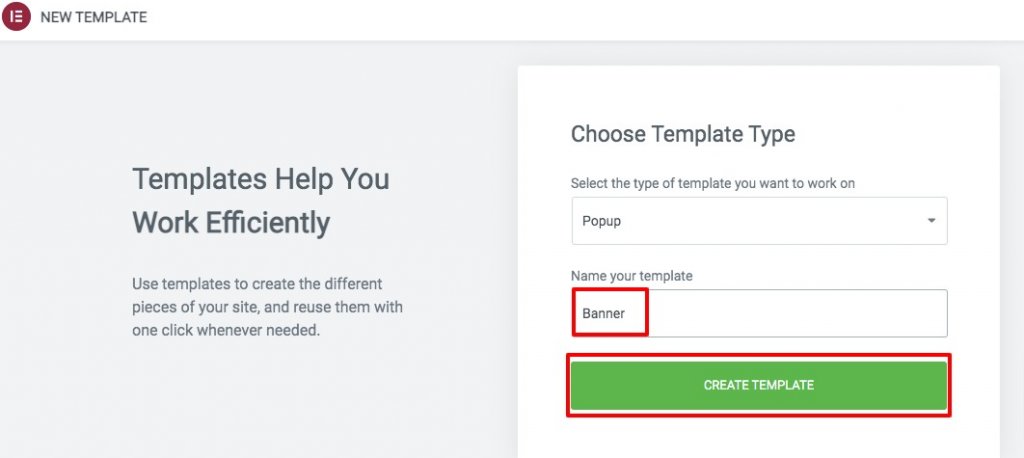
Đi tới tùy chọn Cửa sổ bật lên Mẫu \ 003E và nhấp vào nút Thêm Mới để tạo cửa sổ bật lên mới. Thêm tên và sau đó chọn tùy chọn Tạo Mẫu để tạo một cửa sổ bật lên mới.

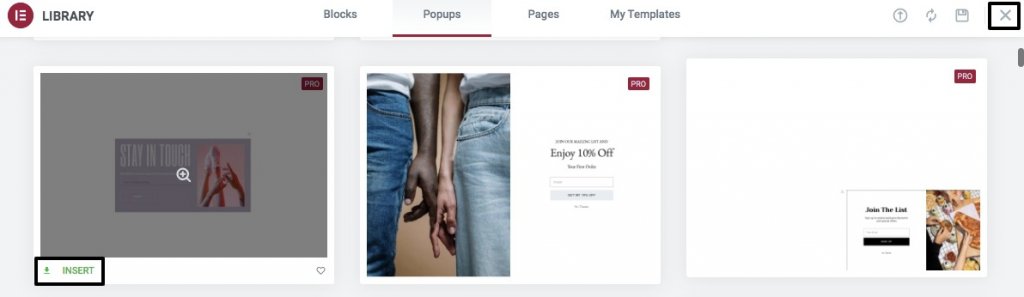
Để tạo một cửa sổ bật lên mới, chỉ cần nhấp vào nút Chèn trên mẫu bạn muốn sử dụng. Ngoài ra, nếu bạn không muốn sử dụng mẫu tạo sẵn, bạn có thể chỉ cần nhấp vào biểu tượng "X" và bắt đầu tạo cửa sổ bật lên của riêng mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
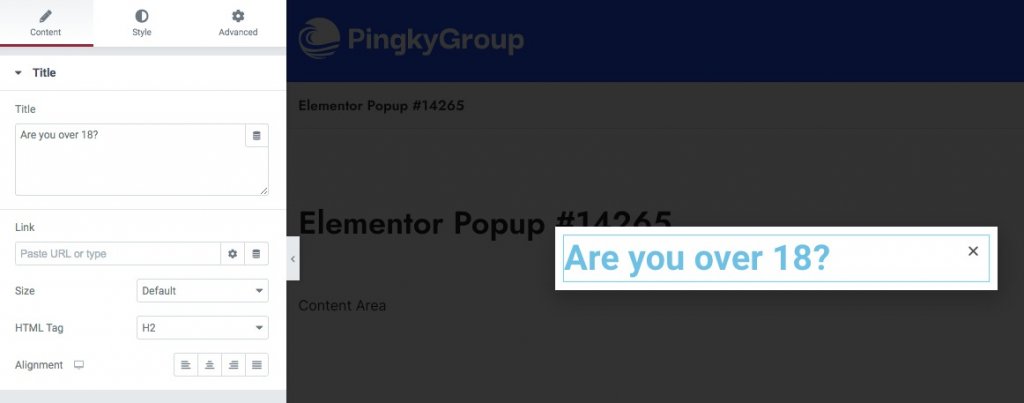
Từ bảng chỉnh sửa Elementor, chọn biểu tượng cài đặt cửa sổ bật lên và thực hiện các thay đổi cần thiết cho cửa sổ bật lên thông qua tab bố cục. Bạn có thể thay đổi kích thước, vị trí, lớp phủ và nút đóng từ đây. Hoạt ảnh lối vào và rời khỏi cửa sổ bật lên của bạn cũng có thể tùy chỉnh.
Bước tiếp theo là chọn kiểu nền, kiểu đường viền, bán kính đường viền và bóng hộp từ tab kiểu. Đã đến lúc điền thông tin vào cửa sổ bật lên của bạn. Bạn có thể hiển thị công cụ của riêng bạn. Để bắt đầu, hãy kéo tiện ích Tiêu đề vào phần và điền vào nó bằng văn bản. Sử dụng tab kiểu để áp dụng kiểu cho văn bản.

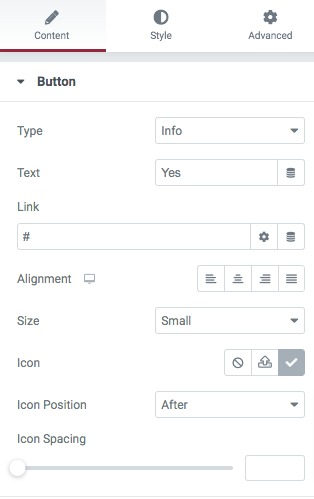
Để thêm nhiều văn bản hơn, chỉ cần kéo & thả nó vào trình chỉnh sửa. Nút đầu tiên trong cửa sổ bật lên sẽ xuất hiện sau khi bạn viết xong nội dung của mình. Tiện ích nút có thể được kéo và thả vào văn bản tiêu đề. Thêm biểu tượng dấu kiểm, đặt căn chỉnh ở giữa và chọn loại nút từ cấu hình nút.

Trong tab kiểu, bây giờ bạn có thể thay đổi phông chữ, hiệu ứng di chuột bóng văn bản và hơn thế nữa. Bước tiếp theo là bao gồm một nút thứ hai. Thêm văn bản "Không" vào nút thứ hai bằng cách kéo và thả nó lên trên nút đầu tiên. Thêm một biểu tượng có liên quan và đặt nó sau những biểu tượng khác với hướng được đặt ở giữa.
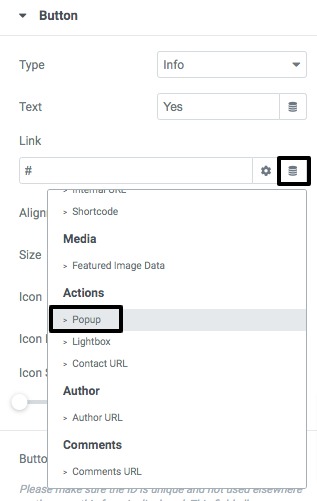
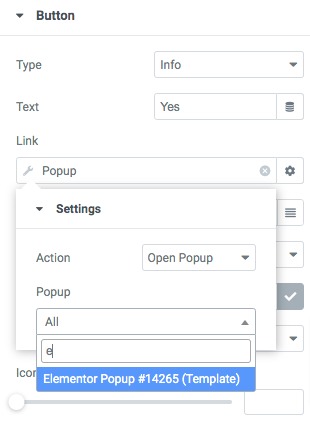
Biểu tượng là nơi bạn cần nhắm đến ngay bây giờ. Để sử dụng YES, chỉ cần nhấp vào nó và cửa sổ bật lên sẽ được đóng lại, cho phép người dùng tiếp tục tìm kiếm trên web của họ. Chọn cửa sổ bật lên từ trường liên kết bằng cách nhấp vào biểu tượng đầu tiên, sau đó nhấp vào tùy chọn thẻ động trong trường liên kết.

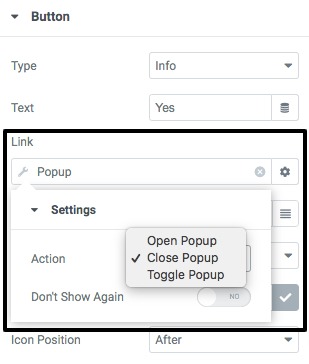
Để đóng cửa sổ bật lên, hãy chọn Hành động \ 003E Đóng cửa sổ bật lên sau khi chọn cửa sổ.

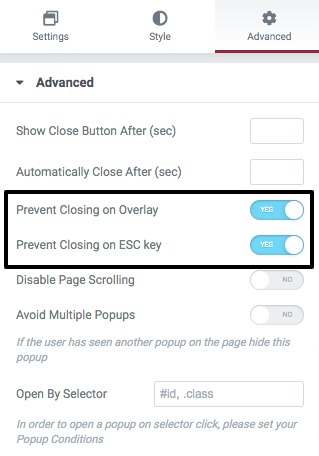
Thêm liên kết kết nối vào nút "Không" để khi người dùng nhấp vào đó, họ có thể đi đến liên kết mà bạn cung cấp. Quay lại ngăn tùy chọn bật lên và bật các tính năng ngăn bạn nhấp vào lớp phủ và ESC.

Khi mọi thứ đều ổn, hãy nhấn xuất bản.
Áp dụng cửa sổ bật lên trên một trang
Bây giờ bạn đã hoàn thành việc tạo cửa sổ bật lên, bạn cần đưa nó vào hoạt động trên trang web của mình. Bạn có thể đặt cửa sổ bật lên thành nút Mua ngay nếu bạn muốn thêm nó trước khi mua một mặt hàng. Để thực hiện việc này, hãy nhấp vào nút và sau đó nhấp vào liên kết để đưa bạn đến trang Thẻ động, nơi bạn có thể chọn cửa sổ bật lên làm chế độ hiển thị của mình. Để mở cửa sổ bật lên bạn vừa tạo, hãy nhấp vào nút Hành động và chọn Mở cửa sổ bật lên.

Khi ai đó nhấp vào nút Mua ngay, cửa sổ bật lên sẽ xuất hiện. Sản phẩm sẽ được tải xuống nếu khách hàng chọn Có từ menu Có.
Lời kết
Sử dụng trình tạo trang của Elementor , bạn có thể tạo cửa sổ bật lên xác minh độ tuổi trên trang web WordPress của mình. Bạn có thể sử dụng Elementor để tạo một trang web đáp ứng. Hãy xem các hướng dẫn về elementor khác và chia sẻ hướng dẫn này nếu bạn cho rằng nó xứng đáng với nỗ lực!




