Khi bạn tạo một trang web WordPress, bạn có những mục tiêu cụ thể mà bạn làm việc. Có thể là làm cho trang web của bạn nổi tiếng, có lượng truy cập lớn hoặc nhận được nhiều doanh thu hơn, nó đòi hỏi một loạt các chiến thuật để đạt được điều đó.

Tạo cửa sổ bật lên đếm ngược là một thủ thuật khác để tăng doanh số bán hàng của bạn bằng cách tạo ra sự cấp bách trong tâm trí người mua và khiến họ nhanh chóng hành động.
Không chỉ vậy, các cửa sổ bật lên đếm ngược khi được tạo độc đáo có thể là một động lực cho thiết kế tổng thể và tác động của trang web. Trong hướng dẫn này, chúng ta sẽ hiểu cách tạo cửa sổ bật lên đếm ngược trên WordPress bằng Trình tạo trang phần tử .
Cách tạo cửa sổ bật lên đếm ngược với Elementor
Đối với hướng dẫn này, chúng tôi sẽ sử dụng Elementor Pro. Với Elementor Popup Builder, chúng tôi nhận được rất nhiều mẫu và thiết kế có thể được sử dụng ngay lập tức để tạo một cửa sổ bật lên.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
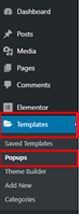
Bắt đầu bây giờSau khi bạn đã cài đặt và kích hoạt Elementor Pro, hãy chuyển tới trang tổng quan của bạn và đi tới Cửa sổ bật lên từ tùy chọn Mẫu .

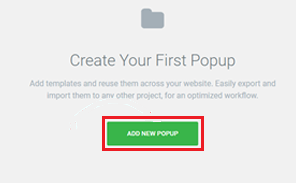
Nhấn nút Thêm cửa sổ bật lên mới trên trang và tiếp tục.

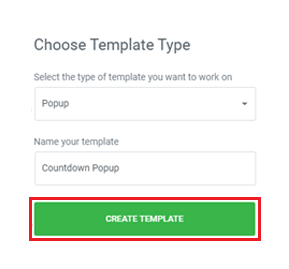
Bạn sẽ đến một trang giống như biểu mẫu, nơi bạn sẽ thêm thông tin chi tiết về cửa sổ bật lên của mình như loại và tên cho cửa sổ bật lên.

Khi bạn đã nhập thông tin chi tiết của mình, hãy nhấn nút tạo cửa sổ bật lên.
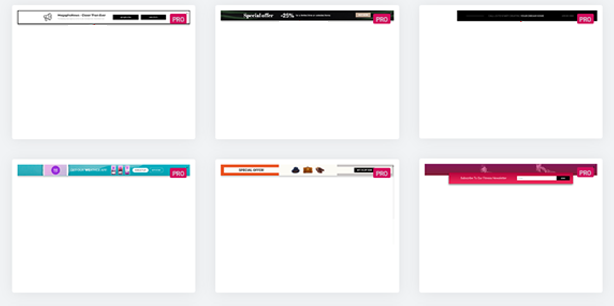
Bạn sẽ được chuyển hướng đến Thư viện Elementor, nơi bạn sẽ thấy nhiều cửa sổ bật lên được tạo sẵn. Tìm kiếm Hello Bar trong thư viện và chọn một từ thư viện.

Trong khi chúng tôi sẽ tạo một cửa sổ bật lên từ đầu bằng Elementor. Hãy gắn bó với chúng tôi để xem cách bạn có thể tạo cửa sổ bật lên mong muốn một cách dễ dàng.
Đóng thư viện bật lên và đi tới Cài đặt từ Menu Elementor .
Trong Tab Cài đặt, bạn cần thay thế tập hợp hiện có bằng những tập hợp được đề cập bên dưới.
- Chiều rộng: 100 VW
- Chiều cao: 300 px
- Vị trí dọc: Trên cùng
- Hoạt ảnh lối vào: Fade In
- Thời lượng hoạt ảnh: 2,2 giây
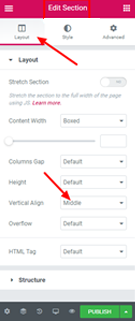
Di chuyển đến Tab Kiểu và thực hiện những thay đổi này.
- Màu sắc: Â 4EBBC6
- Loại đường viền: Rắn
- Chiều rộng: 20
- Màu viền: Trắng
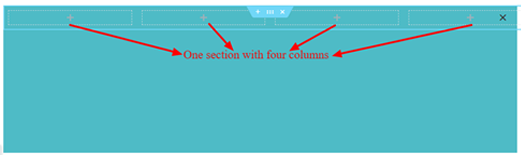
Khi bạn đã thực hiện tất cả các thay đổi đã nói ở trên, hãy thêm một phần có bốn cột.

Đảm bảo rằng các cột được căn chỉnh theo chiều dọc đến giữa.

Để tạo tiêu đề cho cửa sổ bật lên, hãy kéo tiện ích tiêu đề và thả nó vào cột đầu tiên và nhập tiêu đề của bạn.

Tiếp theo, bạn cần thêm một nút ngay bên dưới tiện ích con tiêu đề.
Từ Tab Nội dung trong Nút Chỉnh sửa, đặt văn bản nút thành "Mua ngay!" .
Trong tab Kiểu của Nút chỉnh sửa, hãy thực hiện các thay đổi sau.
- Màu nền: Trong suốt
- Màu văn bản: Đen
- Vị trí đường viền: Dưới cùng
- Loại đường viền: Rắn
- Chiều rộng đường viền: 2px
- Bán kính đường viền: Không có
- Đặt phần đệm ở dưới cùng thành 2px.

Trong Thư viện phần tử, tìm kiếm Đếm ngược và kéo tiện ích đếm ngược và thả nó vào cột thứ hai.
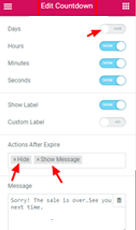
Để chỉnh sửa tiện ích, hãy chuyển đến Chỉnh sửa Đếm ngược rồi đến Nội dung . Để bắt đầu đếm ngược khi khách truy cập đến trang web của bạn, hãy đặt loại đếm ngược thành Hẹn giờ thường xanh , đặt nó 24 giờ và ẩn ' ngày '.
Đưa ra một thông báo sẽ hiển thị sau khi chương trình giảm giá đã hết hạn như "Xin lỗi! Chương trình giảm giá đã hết hạn."

Khi người dùng trôi qua 24 giờ, cửa sổ bật lên sẽ biến mất và thông báo sẽ được hiển thị.
Bạn cũng có thể thay đổi thiết kế bộ hẹn giờ từ tab kiểu.
Tiếp theo, kéo các widget hình ảnh sang các cột bên trái, tức là cột thứ ba và thứ tư. Và thêm hai hình ảnh vào các vật dụng này.
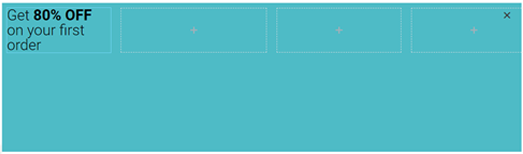
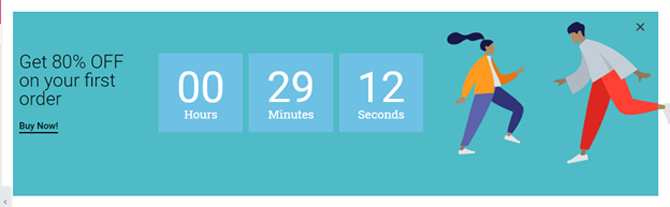
Cửa sổ bật lên cuối cùng của bạn sẽ sẵn sàng. Nếu bạn đã sử dụng các cài đặt tương tự như của chúng tôi, cửa sổ bật lên sẽ trông như thế này.

Đây là cách bạn có thể tạo cửa sổ bật lên đếm ngược cho trang web của mình. Bạn có thể thay đổi cài đặt và tạo một cái gì đó hoàn toàn khác hoặc chọn một cái từ thư viện cửa sổ bật lên, Elementor Page Builder có tất cả các tùy chọn.
Đây là tất cả từ chúng tôi cho hướng dẫn này. Đảm bảo tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để tiếp tục nhận được thông tin cập nhật về các hướng dẫn của chúng tôi.




