Các giải pháp Thương mại Điện tử được xếp hạng hàng đầu hiện nay vì mọi người thích mua tất cả những thứ họ cần trên web. Ngoài ra, các nguồn tư vấn tiếp thị hoặc nghiên cứu nổi tiếng cũng lưu ý và chỉ ra rằng Thương mại điện tử đã phát triển rất nhiều trong vài năm qua. Ví dụ, một cửa hàng tạp hóa trực tuyến có thể là một công việc kinh doanh rất có lợi nhuận. Bạn thậm chí không cần phải viết mã để tạo một trang web.

Trong mọi trường hợp, một trang web đầy đủ chức năng, cập nhật và dễ sử dụng cho cửa hàng tạp hóa trực tuyến là những gì bạn cần. Bởi vì nếu bạn không thể cung cấp trải nghiệm khách hàng tốt, doanh nghiệp Thương mại điện tử của bạn sẽ không thể tiếp tục phát triển nếu bạn không thể giữ mọi người quay lại.
Để đảm bảo khách hàng của bạn có trải nghiệm mua sắm hàng tạp hóa trực tuyến tốt nhất có thể, bạn nên xây dựng một trang web có thể truy cập để họ sử dụng, như thế này: Miễn là bạn xây dựng nó bằng WordPress và Elementor thì sẽ dễ dàng!
WordPress là một trong những nền tảng mã nguồn mở phổ biến nhất vì nó đi kèm với các chủ đề sẵn có độc đáo, các plugin tuyệt vời và các mẫu sẵn sàng mà bạn có thể sử dụng để tạo bất kỳ loại trang web nào. Đoán xem nào? Mà không cần viết mã!
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐể tìm ra cách tạo trang web cửa hàng tạp hóa trực tuyến của bạn mà không cần phải viết một dòng mã, hãy xem thông tin bên dưới.
Kiểm tra các xu hướng mới nhất
Trước khi bạn làm bất cứ điều gì khác, bạn cần biết xu hướng gần đây nhất trong thiết kế trang web cửa hàng tạp hóa trực tuyến của bạn trên WordPress hoặc bất kỳ nền tảng nào khác. Kiểm tra tất cả những nơi có ghim.
Giao diện người dùng đẹp và dễ điều hướng
Bạn nên làm trang web cho một cửa hàng tạp hóa trực tuyến để khách hàng có thể dễ dàng tìm thấy thứ họ muốn và mua ngay. Khi họ lần đầu tiên nhìn thấy trang web Thương mại điện tử của bạn, họ thấy nó hấp dẫn và dễ sử dụng. Theo nguyên tắc chung, toàn bộ trang web của bạn phải dễ hiểu đối với khách hàng, bao gồm menu, CTA và văn bản.
Hiển thị sản phẩm tương tác

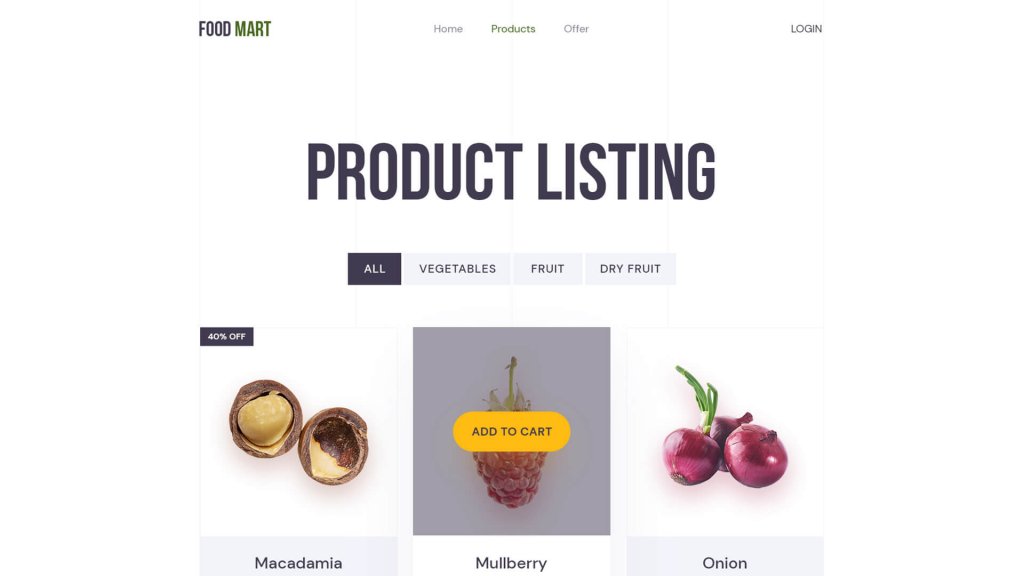
Điều quan trọng thứ hai bạn cần làm khi thiết kế cửa hàng tạp hóa trực tuyến là làm cho các sản phẩm phổ biến nhất của bạn trông đẹp mắt trên trang đích. Để khách hàng của bạn biết cái nào là gần đây nhất, đã được giới thiệu hoặc phổ biến nhất, cũng như những gì sắp xảy ra tiếp theo và những gì sẽ xảy ra sau đó. Để họ nhận thức được những gì họ cần và mua hàng từ trang web của bạn vì điều này.
Chi tiết sản phẩm có tổ chức

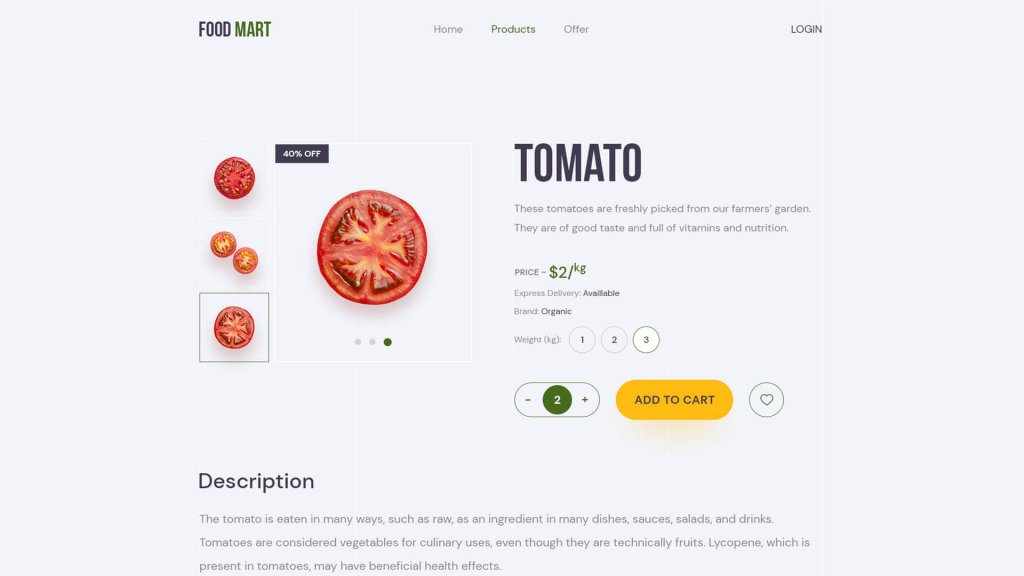
Khi khách hàng nhấp vào một trong các sản phẩm của bạn, họ sẽ xem có đặc sản gì hoặc các loại thông tin khác ở đó. Nó phải được thiết kế đẹp và trang trí tốt.
Trang giao hàng và thanh toán

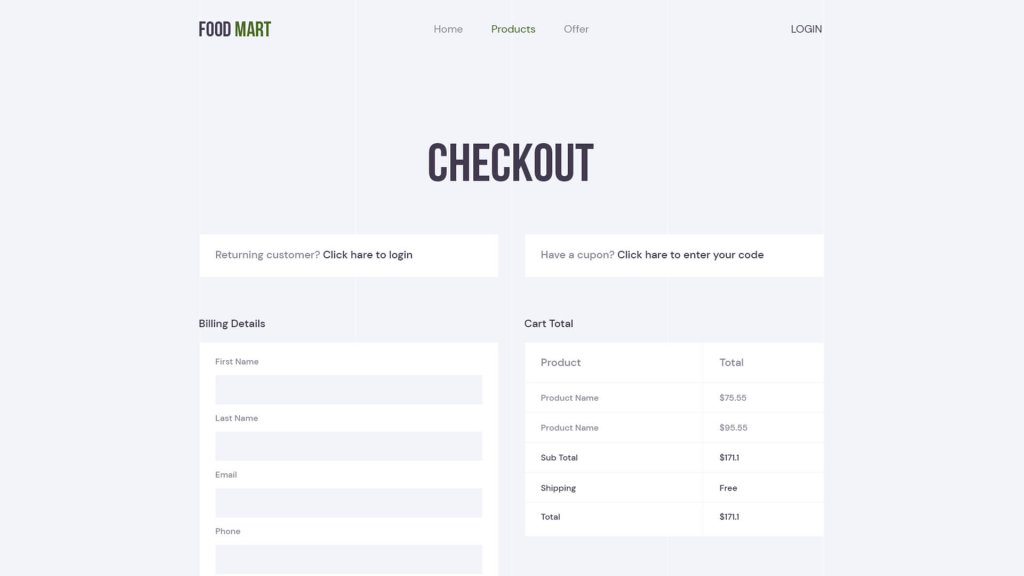
Giỏ hàng của khách hàng phải dễ sử dụng trên bất kỳ trang web nào bán hàng trực tuyến. Khi thêm nhiều thứ vào giỏ hàng cùng một lúc, họ phải làm việc và lập danh sách chi tiết về tổng số tiền thanh toán. Sẽ hữu ích nếu bạn đảm bảo rằng chức năng thiết kế và biểu mẫu hoạt động tốt và không có lỗi cho khách hàng vì đây là nơi khách hàng của bạn sẽ mua những gì họ muốn tiếp theo.
Các tùy chọn thanh toán khác nhau
Sẽ hữu ích nếu bạn giúp mọi người trả tiền cho bạn dễ dàng hơn. Nhiều tùy chọn thanh toán khác nhau sẽ có sẵn, chẳng hạn như thanh toán bằng thẻ, giao dịch ngân hàng, tiền mặt khi giao hàng hoặc những thứ khác. Đây là điều bạn nên làm. Khi mọi người mua hoặc bán mọi thứ trực tuyến, tiền sẽ di chuyển thuận lợi theo cả hai cách.
Hướng dẫn thiết lập trang web cửa hàng tạp hóa trực tuyến trên WordPress
Nếu bạn muốn tạo một cửa hàng tạp hóa trực tuyến trong WordPress, cách tốt nhất để làm điều này là sử dụng trình tạo trang phổ biến nhất, Elementor và các chủ đề tạo sẵn của nó.
Bạn có thể tải Templately , đám mây các mẫu tạo sẵn tốt nhất cho Elementor . Nó có hơn 1300 mẫu tạo sẵn và hỗ trợ đám mây nâng cao. Ngoài ra, có rất nhiều mẫu đơn, gói mẫu hoặc khối được tạo sẵn mà bạn có thể sử dụng để tạo một trang web Thương mại điện tử hoàn chỉnh đáp ứng tất cả các nhu cầu của bạn hiện nay.
Thực phẩm Mart là một công cụ mới FROMA Templately  cho phép bạn thực hiện một Cửa hàng Tạp phẩm website mà không cần viết bất kỳ mã. Bộ mẫu cao cấp này đi kèm với năm trang tạo sẵn và bốn khối mà bạn có thể sử dụng để tạo một trang web đẹp trong WordPress.
Bạn phải hoàn thành một vài nhiệm vụ trước khi sử dụng 'các mẫu của Food Mart Elementor được thiết lập từ Templately. "Được liệt kê bên dưới là các plugin bạn sẽ cần để sử dụng bộ sưu tập các mẫu trang web cửa hàng tạp hóa này:
Chọn Mẫu
Sử dụng mẫu trang chủ Food Mart này của Templately, nhấp vào Edit with Elementor và bắt đầu! Trong khu vực quản trị WordPress, hãy tạo một trang mới. Nó sẽ cung cấp cho bạn một trang mới trong trình soạn thảo Elementor của bạn chỉ trong vài phút.

Tạm thời
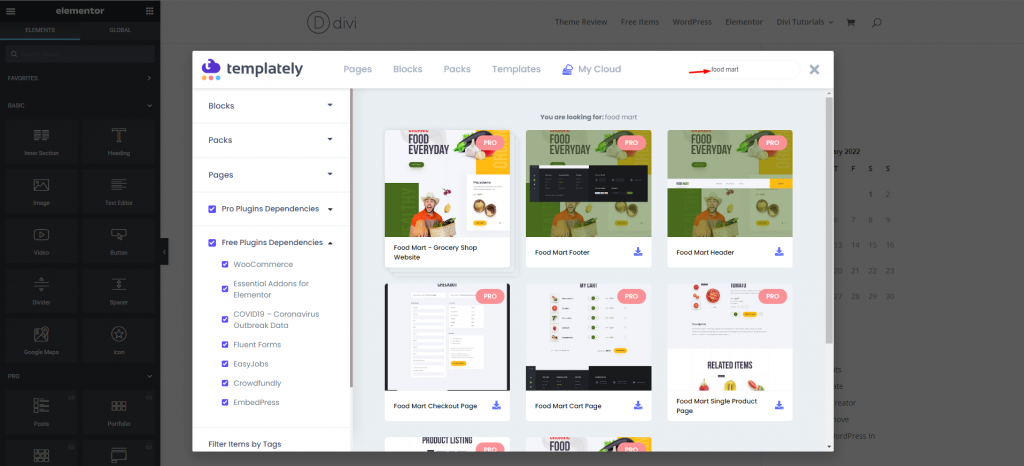
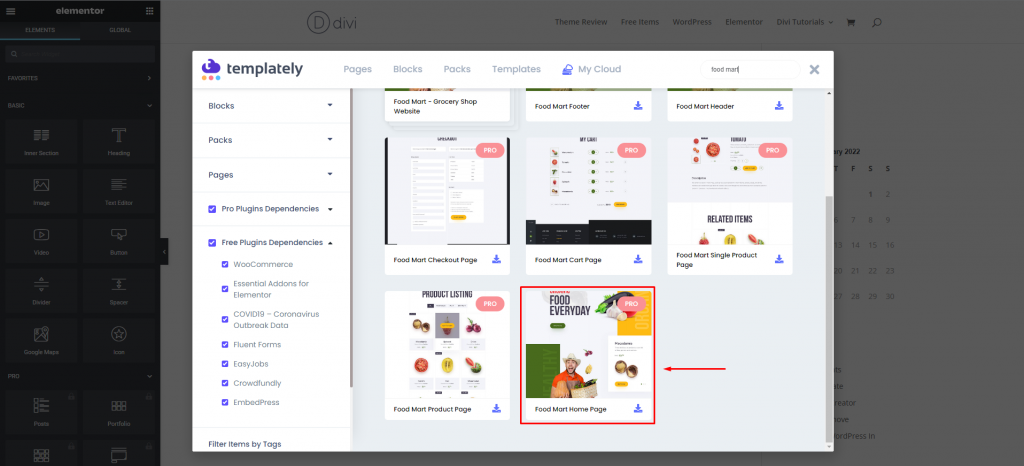
Bạn sẽ cần nhấp vào biểu tượng Templately màu xanh ở giữa trên trang sau. Một cửa sổ bật lên sẽ xuất hiện. Các thiết kế mẫu sẵn sàng sử dụng của Templately được hiển thị ở đó.

Nhập "Food Mart" hoặc "Grocery" trong bảng tìm kiếm. "Tất cả các khối và thiết kế trang đích làm sẵn trong bộ sưu tập này được hiển thị tự động sau khi quá trình này bắt đầu.
Chèn Mẫu
Chọn "Chèn" và sau đó chọn "Food Mart" để bắt đầu chèn. Mẫu trang đích của trang web cửa hàng tạp hóa sẽ mất một khoảng thời gian để tải trong Trình chỉnh sửa phần tử của bạn.

Tùy chỉnh Trang chủ
Có sẵn các mẫu để sử dụng cho từng phần sáng tạo trong Food Mart, vì vậy bạn có thể thêm nguyên liệu và tạo kiểu theo ý thích của mình. Tài liệu tối ưu hóa SEO đã được bao gồm trong mẫu này, vì vậy nếu muốn, bạn có thể điều chỉnh nội dung văn bản và hình ảnh cho phù hợp với nhu cầu của riêng mình. Thats tất cả để có nó.

Ngay sau khi bạn hoàn thành việc thêm vật liệu của mình vào từng khu vực, bạn có thể thay đổi màu sắc, phông chữ, hướng và các yếu tố thiết kế khác để biến nó thành của riêng bạn. Bạn có thể thực hiện điều đó bằng một thao tác kéo và thả đơn giản nếu bạn muốn di chuyển các phần.
Tiết kiệm đám mây
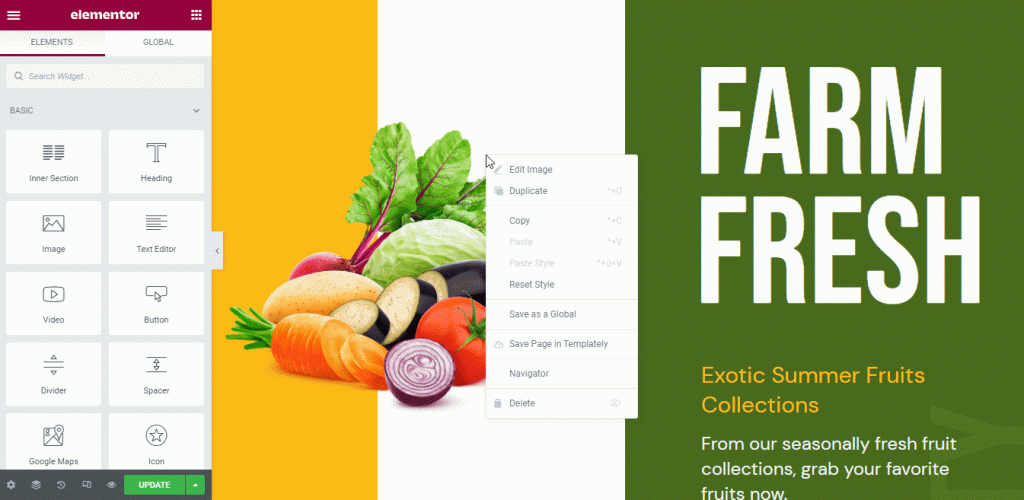
Bộ nhớ 'MyCloud' của Templately chỉ cho phép bạn lưu các thiết kế mẫu sẵn sàng sử dụng của mình. Chỉ cần chọn 'Lưu Trang vào Tạm thời' từ menu ngữ cảnh của bất kỳ trang nào trên trang web. Nó sẽ lưu thiết kế trang web cửa hàng tạp hóa của bạn vào một dịch vụ lưu trữ đám mây như Templately's. Thiết kế này có thể được sử dụng lại trong tương lai hoặc được lưu làm bản sao lưu.

Sử dụng Templately WorkSpace, bạn có thể cộng tác với nhóm của mình bất kỳ lúc nào và chia sẻ các thiết kế đã sẵn sàng của bạn. Bạn cũng có thể cộng tác trên đám mây với những người không có mặt trực tiếp trên máy tính của bạn bằng cách mời họ và cấp cho họ quyền truy cập.

Chúc mừng bạn đã hoàn thành tất cả các điều chỉnh cần thiết! Food Mart by Templately có một thiết kế trang chủ đáng yêu cho trang web cửa hàng thực phẩm trực tuyến của bạn. Ngoài ra, các mẫu có sẵn của Elementor cho phép bạn tạo trang web cửa hàng tạp hóa mà không cần viết bất kỳ mã nào.
Kết thúc
Chúng tôi hy vọng bạn thích hướng dẫn này về cách tạo cửa hàng tạp hóa trực tuyến trong WordPress bằng cách sử dụng bộ mẫu Food Mart Elementor . Bây giờ bạn đã đăng ký Templately , bạn có thể bắt đầu phát triển trang web của mình với một trong các bộ sưu tập mẫu đẹp được tạo sẵn bằng Elementor .




