Chào mừng bạn đến với hướng dẫn hôm nay của chúng tôi về cách tạo trình tạo công thức bằng ChatGPT trên Divi ! Trong hướng dẫn này, tôi sẽ hướng dẫn bạn từng bước cách thiết lập một biểu mẫu đơn giản trên trang web Divi của bạn, tận dụng Chat GPT để tự động tạo ra các ý tưởng và hướng dẫn về công thức sinh tố.

Cuối cùng, bạn sẽ có một trình tạo công thức được hỗ trợ bởi AI mà khách truy cập có thể sử dụng để nhận các đề xuất công thức tùy chỉnh dựa trên các nguyên liệu họ có trong tay. Đây là một cách thực sự thú vị để thêm yếu tố tương tác độc đáo vào trang web ẩm thực hoặc nấu ăn của bạn.
Bắt đầu nào!
Thiết lập trường biểu mẫu cơ bản
Chúng tôi sẽ định cấu hình các trường biểu mẫu cơ bản cho công cụ đề xuất sinh tố của mình trong phần này. Thành phần, loại sinh tố và hạn chế về chế độ ăn uống là một số lĩnh vực này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Thêm biểu mẫu Divi
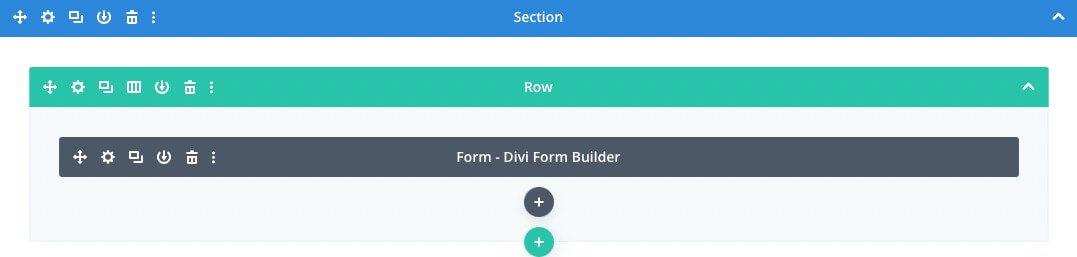
Trong trình tạo hình ảnh Divi, tạo một trang mới và thêm một hàng cột duy nhất.
Thêm mô-đun Divi Form Builder với tên "Smoothie Doctor" hoặc tên phù hợp khác vào hàng.
Trường nhập liệu cho thành phần
Các thành phần nên đi trong một lĩnh vực mới. Xác định loại trường là Đầu vào.
Nhập ID trường dễ nhớ, chẳng hạn như f_ingredients.
Tạo nhãn ở trên cùng, biểu tượng và văn bản giữ chỗ (chẳng hạn như "Nhập thành phần của bạn, phân tách bằng dấu phẩy") cho trường thành phần trong Tab Bố cục.
Trường vô tuyến cho loại sinh tố
Đối với loại sinh tố của chúng tôi, hãy thêm một trường mới.
Xác định loại trường là Radio.
Nhập ID trường dễ nhớ, chẳng hạn như f_type.
Thêm các tùy chọn sinh tố trái cây và sinh tố rau vào lĩnh vực sinh tố cho loại sinh tố.
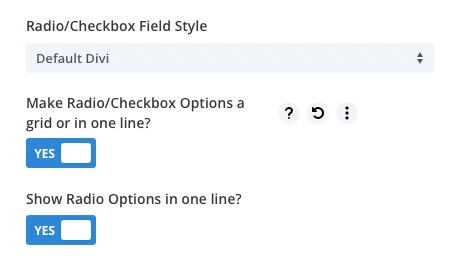
Đặt Kiểu trường Radio/hộp kiểm thành Mặc định hoặc kiểu Nút trong Tùy chọn bố cục.
Đặt "CÓ" cho các tùy chọn một dòng sau.
Đảm bảo đặt kiểu radio/hộp kiểm đang hoạt động trên Tab Thiết kế nếu bạn sử dụng kiểu nút.

Trường kiểm tra hạn chế ăn kiêng
Đối với những hạn chế về chế độ ăn uống của chúng tôi, hãy thêm một trường mới.
Chọn loại trường Hộp kiểm.
Nhập ID trường dễ nhớ, chẳng hạn như f_restrictions.
Có thể thêm các tùy chọn Ít calo, Không có sữa và Không có vào hộp giới hạn chế độ ăn kiêng để làm cho nó trở nên độc đáo hơn.
Đặt Kiểu trường Radio/hộp kiểm thành Mặc định hoặc kiểu Nút trong Tùy chọn bố cục.
Đặt "CÓ" cho các tùy chọn một dòng sau.
Đảm bảo đặt kiểu radio/hộp kiểm đang hoạt động trên Tab Thiết kế nếu bạn sử dụng kiểu nút.
Thêm trường AI và tổng quan về biểu mẫu Divi
Chúng tôi sẽ cập nhật biểu mẫu của mình bằng chức năng Divi Form AI trong phần này. Với sự trợ giúp của Divi Form AI, chúng tôi sẽ có thể tạo ra các công thức sinh tố do AI tạo ra và phù hợp với những hạn chế có thể có về chế độ ăn uống mà người dùng của chúng tôi có thể mắc phải. Khi chúng tôi xác định tính cách AI, lời nhắc AI và hơn thế nữa cho biểu mẫu Divi AI điều khiển này, chúng tôi sẽ chia phần này thành một số phần.
Trường AI cho đầu ra công thức
Thêm trường AI vào biểu mẫu và đặt tên là "Công thức AI" hoặc bất kỳ tên nào phù hợp.
Chọn loại trường AI cho trường đó.
Nhập ID trường dễ nhớ, chẳng hạn như f_recipe.
Định cấu hình các tùy chọn lời nhắc trong phần Biểu mẫu AI bằng cách cuộn xuống. Ở đây, chúng tôi sẽ chỉ định các hướng dẫn cho mô hình AI.
Cài đặt biểu mẫu Divi Form AI
Tôi biết rằng tất cả chúng ta đều sẵn sàng bắt đầu với lời nhắc AI của mình để có thể thưởng thức những món sinh tố tuyệt vời và những món quà ngọt ngào trong Chat GPT, nhưng trước tiên hãy xem cài đặt AI.
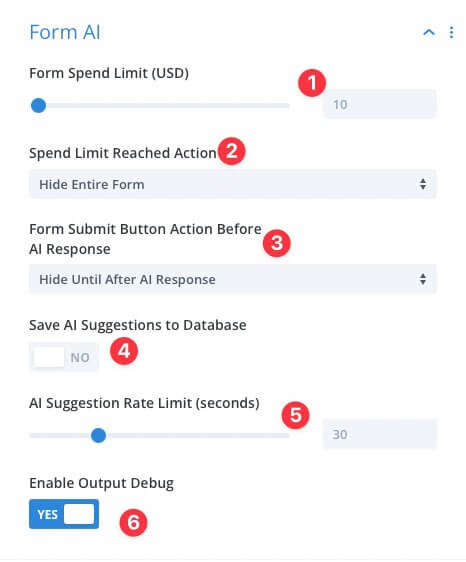
Chúng nằm trong phần Biểu mẫu AI của cài đặt biểu mẫu chính, không phải cài đặt trường.

Đặt mức chi tiêu tối đa cho phép cho biểu mẫu cụ thể này có thể được thay đổi trong cài đặt quản trị viên.
Chọn hành động mong muốn của bạn để biểu mẫu thực hiện khi đạt đến giới hạn.
Nút gửi biểu mẫu có thể được hiển thị, ẩn hoặc tắt cho đến khi nội dung AI được tạo ra.
Để đánh giá tính kịp thời và chất lượng phản hồi, hãy lưu phản hồi AI vào cơ sở dữ liệu.
Đặt giới hạn tốc độ cho lệnh gọi API để ngăn chặn lạm dụng.
Nếu bạn nhận được phản hồi kém hoặc có vẻ như AI không đăng ký tất cả dữ liệu đầu vào, hãy bật tính năng này.
Thiết lập Divi AI – Xác định tính cách AI
Bối cảnh là yếu tố giúp các mô hình AI này luôn trong tầm kiểm soát và ngăn chúng khỏi những ảo giác kỳ quái và phun ra những điều vô nghĩa hoàn toàn phi logic. Chúng tôi sẽ xác định tính cách AI để cung cấp bối cảnh và vai trò cụ thể cho mô hình AI. Tính cách, theo thuật ngữ AI, là cách chúng tôi cung cấp cho nó bối cảnh mà nó cần để đáp ứng các yêu cầu của bạn một cách khéo léo hơn.
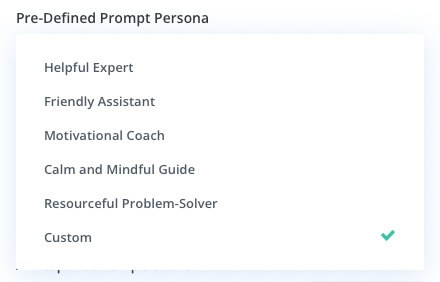
Bạn thật may mắn vì Divi Form Builder cho phép bạn tùy chỉnh hoàn toàn và tạo một nhân vật từ đầu ngoài việc cung cấp một số nhân cách AI được xác định trước. Đi tới cài đặt Trường AI và cuộn xuống Biểu mẫu AI để xem các lựa chọn này.

Tạo nhân vật AI tùy chỉnh
Chọn "Tùy chỉnh" từ các tùy chọn nhân vật nhắc nhở được xác định trước trong phần Nhân vật nhắc nhở được xác định trước.
Trong Nhân vật nhắc nhở tùy chỉnh, hãy mô tả vị trí và bộ kỹ năng của đầu bếp AI. Ví dụ: bằng cách sử dụng các thành phần do người dùng cung cấp và tính đến mọi hạn chế về chế độ ăn uống, bạn có thể nói: "Bạn là một đầu bếp AI có kinh nghiệm tạo ra các công thức sinh tố ngon lành".
Nhân vật AI thậm chí có thể được đặt một cái tên, chẳng hạn như "Chef Engine", bằng cách thêm nội dung nào đó vào hiệu ứng "Tên của bạn là Chef Engine và bạn nên tự gọi mình như vậy". Persona nhắc nhở tùy chỉnh của bạn đã kết thúc.
Bằng cách xây dựng tính cách AI, chúng tôi có thể cung cấp bối cảnh và hướng dẫn cho mô hình AI về loại dữ liệu mà chúng tôi muốn nó tạo ra. Điều này cho phép điều chỉnh các công thức sinh tố do AI tạo ra phù hợp với đầu vào và sở thích của người dùng.
Thiết lập Divi AI – Thiết kế lời nhắc AI của bạn
Đã đến lúc giải quyết vấn đề khó khăn nhất khi làm việc với bất kỳ loại AI nào, chẳng hạn như Divi Form AI hoặc ChatGPT, kỹ thuật nhanh chóng. Kỹ thuật nhanh chóng có vẻ đáng sợ đối với người bình thường, nhưng tất cả những gì nó thực sự đòi hỏi là học cách giao tiếp với AI để nó hiểu những gì bạn đang nói và thực hiện hướng dẫn của bạn.
Do đó, để tạo ra công thức sinh tố, chúng tôi phải cung cấp ngữ cảnh và hướng dẫn phù hợp trong khuôn khổ bài học Divi Form AI này. Chúng tôi tính đến ý kiến đóng góp của người dùng cho Divi Smoothie Generator vì chúng tôi đang làm được nhiều việc hơn với Divi From AI thay vì chỉ tạo nội dung. Để thực hiện điều này, chúng tôi chuyển ID trường mà chúng tôi đã xác định trước đó cho lời nhắc của mình.
Bây giờ bạn đã hiểu tại sao tôi lại cảm thấy đau lòng về điều đó.
Sau đây là những cân nhắc quan trọng nhất:
- Xác minh rằng bạn đang sử dụng đúng ID trường.
- Đảm bảo bạn bọc ID trường trong
%%(ví dụ: f_ingredients trở thành%%f_ingredients%%).
Vì điều này, tất cả những gì còn lại là hướng dẫn AI cách quản lý thông tin đầu vào của người dùng từ Biểu mẫu Divi của bạn và những gì bạn muốn nó làm với nó. Chúng tôi sẽ thông báo cho nó về thành phần của người dùng, loại sinh tố mà họ mong muốn và mọi hạn chế về chế độ ăn uống cần được xem xét.
Lời nhắc chế tạo AI
Sử dụng ID trường %%f_ingredients%% để liệt kê các thành phần có sẵn của người dùng ở đầu phần nhắc. Điều này sẽ đảm bảo rằng mô hình AI nhận thức được các thành phần cần tính đến.
Sau đó, loại sinh tố ưa thích của người dùng sẽ được đưa vào bằng cách sử dụng ID trường %%f_type%% . Điều này sẽ giúp mô hình AI tạo ra công thức phù hợp.
Sử dụng ID trường %%f_restrictions%% để cho biết các giới hạn về chế độ ăn uống của người dùng. Điều này sẽ đảm bảo rằng khi tạo công thức, mô hình AI sẽ tính đến những hạn chế này.
Hãy nói rõ rằng bạn muốn AI cung cấp công thức sinh tố từng bước kỹ lưỡng, có tính đến các thành phần và giới hạn chế độ ăn uống của bạn.
Nhấn mạnh rằng công thức phải tính đến các hạn chế về chế độ ăn uống của người dùng và loại sinh tố ưa thích.
Chúng tôi đã giải quyết theo lời nhắc sau.
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
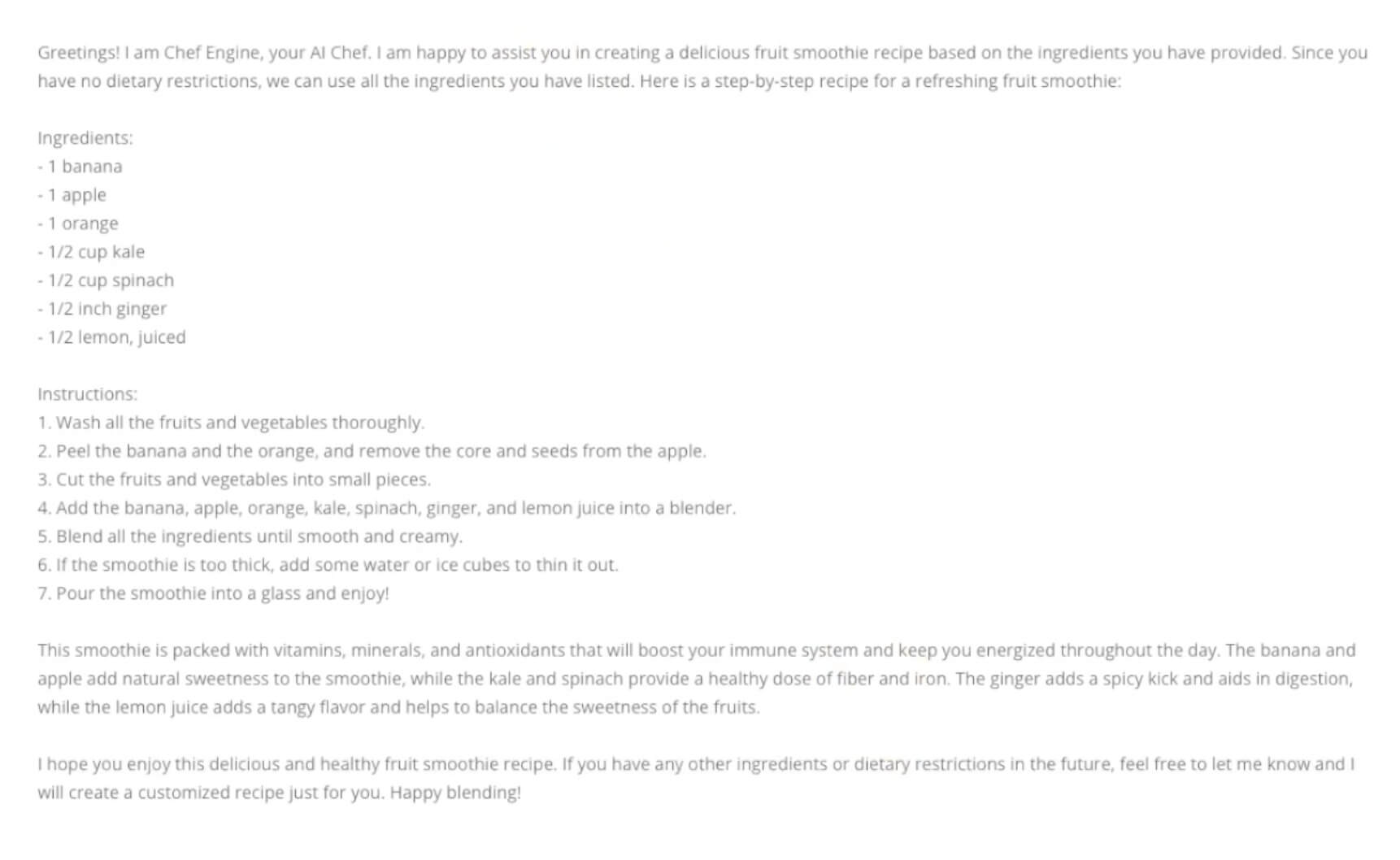
Do not ask me any follow-up questions, just provide the information.Bây giờ, giả sử bạn đã hoàn thành từng bước chính xác như tôi đã hướng dẫn, phản hồi GPT của bạn sẽ giống như thế này.

Thiết lập Divi AI – Cải thiện lời nhắc
Bằng cách thay đổi cụm từ hoặc thêm ngữ cảnh bổ sung, bạn có thể làm cho lời nhắc ban đầu trở nên hiệu quả hơn nếu nó không mang lại kết quả mong muốn. Là một dịch vụ bổ sung cho người dùng, chúng tôi cũng có thể muốn đưa dữ liệu dinh dưỡng vào cuối câu trả lời.
Hãy yêu cầu AI đưa vào các chi tiết về chế độ ăn uống bằng cách thêm " I also want you to output detailed nutritional information as an HTML table format for easy reading".
Hãy suy nghĩ về việc định dạng đầu ra của bảng bằng các phần tử HTML bằng cách tiến thêm một bước nữa và thêm Sử dụng <table> <thead> <tr>
vv nếu cần để xuất bảng theo lời nhắc của bạn .
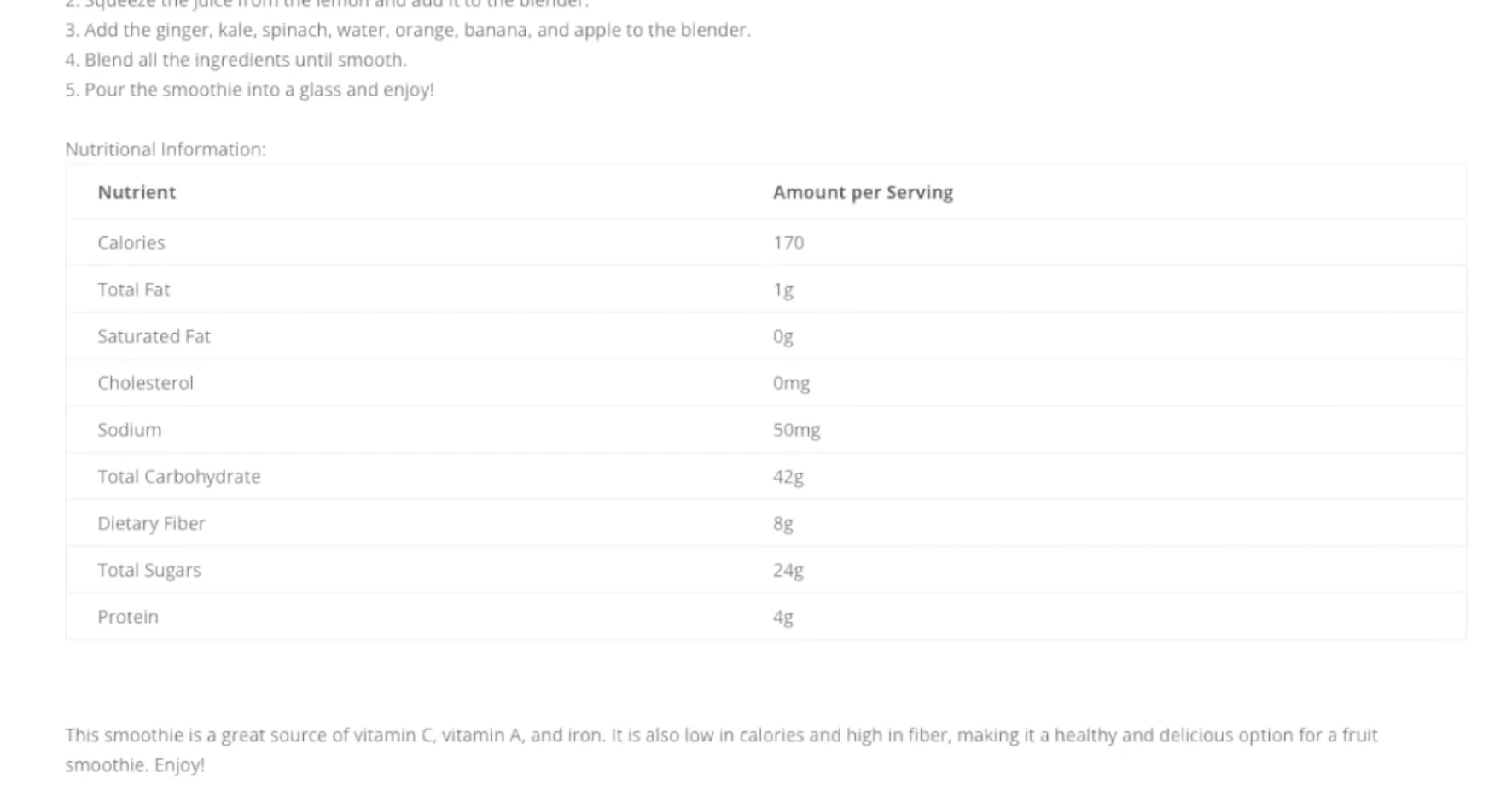
Biểu mẫu Divi AI của bạn bây giờ sẽ được tinh chỉnh hơn và phản hồi GPT bây giờ sẽ giống như thế này.

Thiết lập Divi AI – Trình tải trước văn bản biểu mẫu
Tùy thuộc vào model GPT bạn đang sử dụng, người dùng có thể phải chờ vài giây, điều này không lý tưởng. Tôi sẽ không nói dối bạn về điều đó. Để nâng cao trải nghiệm người dùng và thuyết phục người dùng rằng trang web của bạn không bị lỗi hoặc bị đóng băng vì bất kỳ lý do gì, bạn nên cài đặt trình tải trước.
Để hỗ trợ việc này, Divi Form AI cung cấp một số lựa chọn tùy chọn tải trước. Ngoài một số hoạt hình, chúng tôi còn cung cấp Trình tải trước văn bản mang lại cảm giác thú vị cho thiết bị đầu cuối cyberpunk.
- Điều hướng đến cài đặt trường của trường Công thức AI.
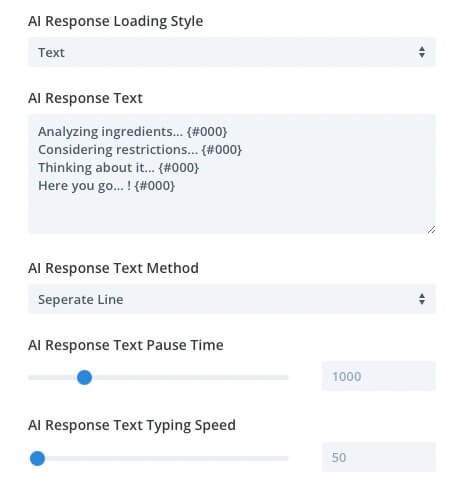
- Chọn Văn bản từ tùy chọn Kiểu tải phản hồi AI bằng cách cuộn xuống Biểu mẫu AI.
- Nhập văn bản bạn muốn xem trong suốt quá trình tải trước trong Văn bản phản hồi AI, chẳng hạn như "Phân tích thành phần..." và "Đang xem xét các hạn chế..."
- Sử dụng mã màu HTML ở giữa các dấu ngoặc nhọn, bạn có thể thay đổi màu văn bản cho từng dòng (ví dụ: nhập "#000000" cho văn bản màu đen).
- Sau đó, đầu ra của văn bản có thể được đặt để xuất hiện trên các dòng khác nhau hoặc trên cùng một dòng, như mong muốn.

Triển vọng cuối cùng
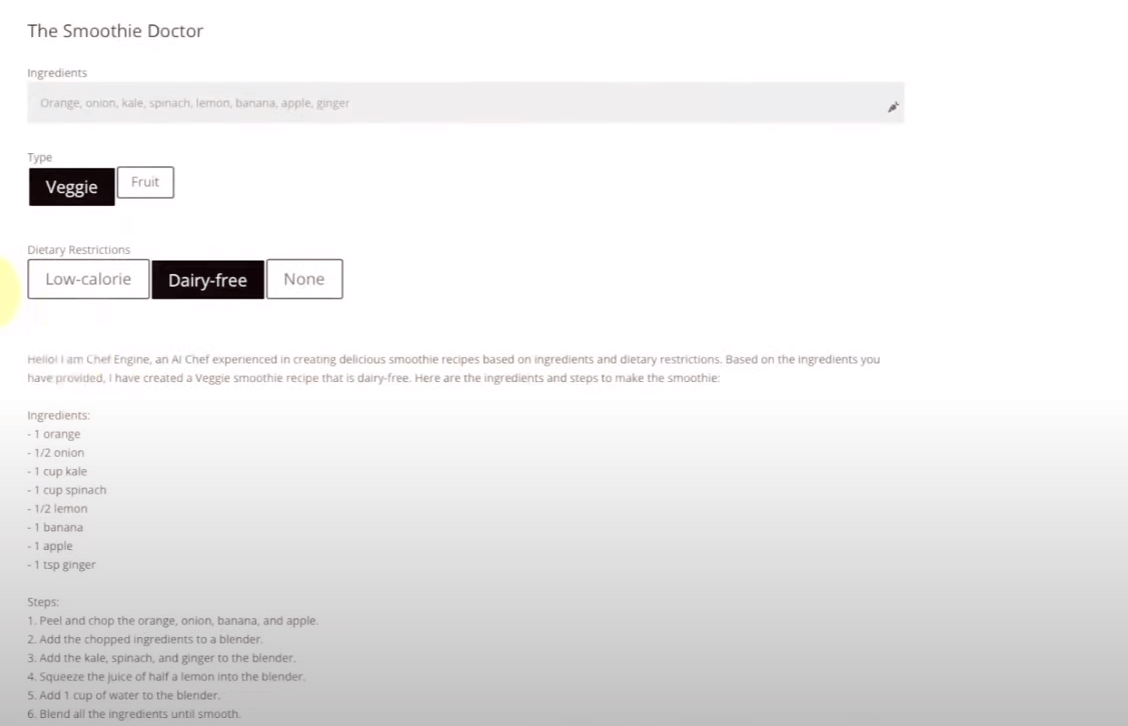
Dưới đây là minh họa trực quan về cách trình tạo công thức sinh tố trông như thế nào.

Tóm lại là
Và thế là xong! Giờ đây, bạn đã có trình tạo công thức nấu ăn thông minh của riêng mình được hỗ trợ bởi ChatGPT trên trang web Divi của bạn. Chỉ với một biểu mẫu đơn giản và một số lời nhắc AI cẩn thận, bạn có thể tạo một công cụ thú vị để khách truy cập có được ý tưởng công thức được cá nhân hóa.
Hãy nhớ thử nghiệm sửa đổi tính cách AI và lời nhắc để tạo ra các loại công thức nấu ăn và hướng dẫn khác nhau phù hợp với chủ đề trang web của bạn. Khả năng thực sự là vô tận khi kết hợp Divi và ChatGPT.




