Chân trang toàn màn hình là thành phần hấp dẫn trực quan. Khía cạnh thiết kế toàn màn hình thu hút mọi sự chú ý đến phần footer. Phần khó khăn là làm cho chân trang toàn màn hình trên các kích thước màn hình khác nhau. Nó thậm chí còn trở nên phức tạp hơn khi bạn cho rằng nhiều người dùng sẽ xem trang web của bạn ở các mức thu phóng khác nhau. May mắn thay, bạn có thể dễ dàng tạo chân trang Divi toàn màn hình bằng các tùy chọn Divi . Trong hướng dẫn này, chúng ta sẽ xem xét việc chuyển đổi chân trang khiêm tốn thành chân trang Divi toàn màn hình bất kể kích thước màn hình hoặc mức thu phóng.

Xem trước thiết kế
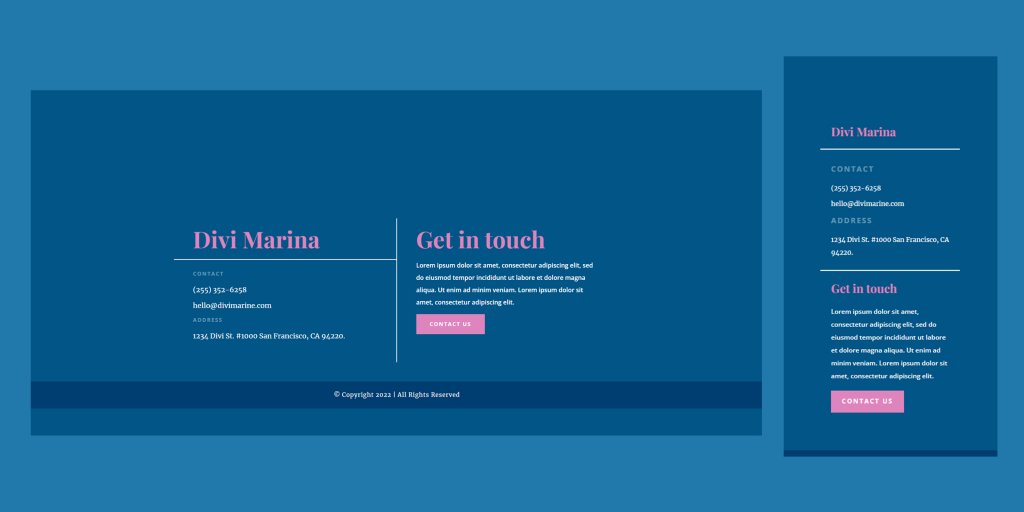
Đây là cách chân trang Divi toàn màn hình của chúng tôi sẽ trông như thế nào khi chúng tôi hoàn thành.

Tải lên Mẫu
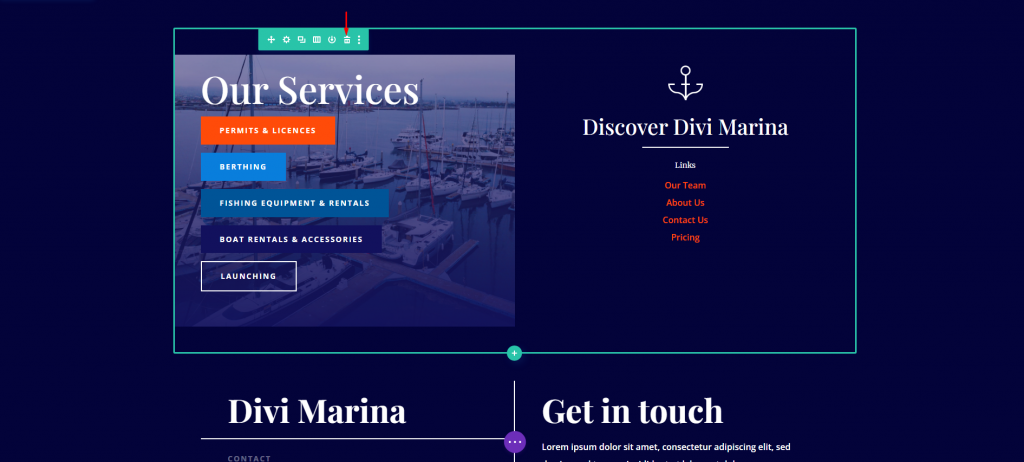
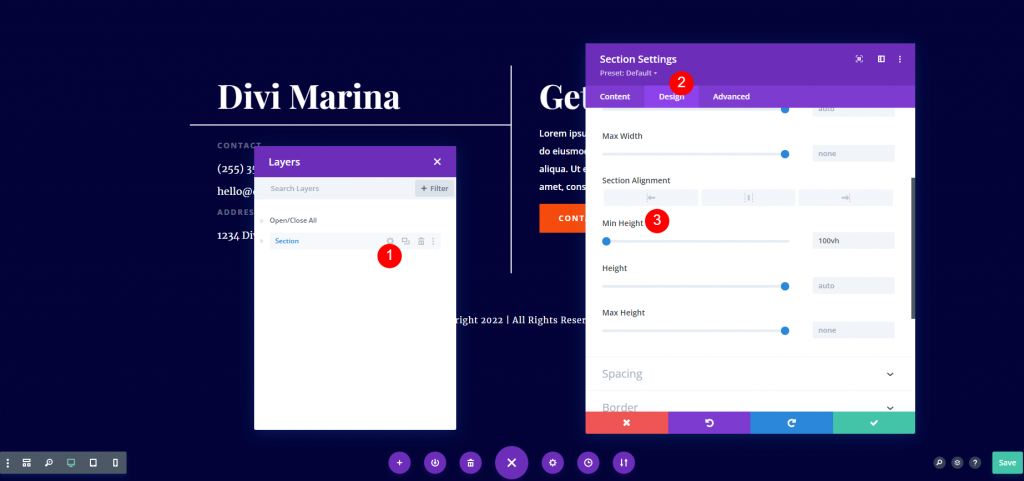
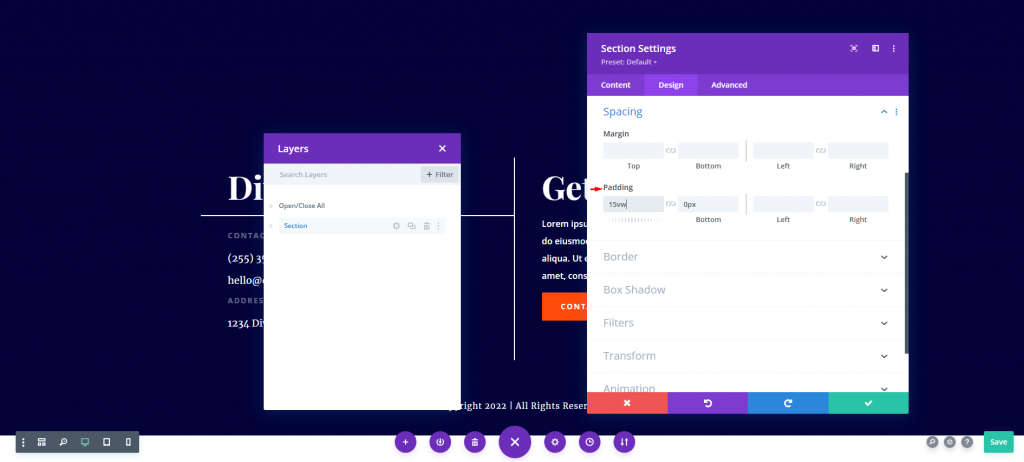
Chúng tôi sẽ sử dụng phần đầu và chân trang của gói bố cục Divi's Marina  cho hướng dẫn hôm nay. Đầu tiên, hãy truy cập trang tổng quan của bạn và điều hướng đến Divi Vì mẫu chân trang này lớn hơn màn hình, chúng tôi sẽ loại bỏ hàng đầu tiên để tạo phiên bản sửa đổi. Mục tiêu duy nhất là tạo chân trang nhỏ hơn chiều rộng của màn hình. Tiếp theo, di chuột qua hàng bạn muốn xóa và chọn biểu tượng thùng rác. Bây giờ chúng tôi cung cấp một mẫu chân trang ngắn không che toàn bộ màn hình. Chúng tôi sẽ sử dụng Trình tạo chủ đề Divi để tạo chân trang trong ví dụ này. Như bạn có thể thấy, phần dưới cùng của màn hình trống. Vì vậy, hãy biến nó thành footer Divi toàn màn hình. Bây giờ chúng ta đã có phần mà chúng ta sẽ làm việc, hãy thực hiện một số điều chỉnh cho phần này. Mục tiêu của chúng tôi là biến nó thành một footer toàn trang. Vì vậy, hãy mở cài đặt cho phần và thay đổi chiều cao tối thiểu từ tab thiết kế. Như bạn có thể thấy, nền đã chiếm toàn bộ màn hình. Mặt khác, các phần tử footer không được căn giữa. Đây là độ phân giải 100%  toàn màn hình. Nếu chúng ta thu nhỏ, nội dung thậm chí còn lệch tâm hơn. Đây là 75% kích thước màn hình. Nền lấp đầy màn hình như mong muốn, nhưng thông tin không được căn giữa. Cuộn xuống Khoảng cách và thêm giá trị vào Phần đệm trên cùng trong khi vẫn ở trong tab Thiết kế của phần. Điều này cung cấp đệm đủ trên cùng để căn giữa thông tin trên bất kỳ kích thước màn hình hoặc mức thu phóng nào. Số lượng đệm bạn sử dụng sẽ phụ thuộc vào một số yếu tố, chúng ta sẽ xem xét tiếp theo. Bây giờ, chúng ta có footer Divi toàn màn hình tập trung vào các phần tử footer, thậm chí ở mức 75%. Đó là tất cả những thay đổi bạn sẽ cần: Thêm 100vh vào chiều cao tối thiểu và sau đó là đơn vị vh / vw vào phần đệm trên cùng của phần. Tùy thuộc vào chiều cao nội dung của chân trang, bạn có thể cần điều chỉnh phần đệm để căn giữa nội dung chân trang Divi toàn màn hình. Sẽ là tốt nhất nếu bạn cũng suy nghĩ về việc bạn có đang sử dụng thực đơn hấp dẫn hay không. Nếu cần, bạn cũng có thể cung cấp phần đệm giữa các thành phần. Tại sao 100vh được sử dụng? Phép đo vh đại diện cho một đơn vị khung nhìn. Chữ V là viết tắt của khung nhìn. Chữ H là viết tắt của chiều cao. Giá trị 100vh hướng dẫn chế độ xem hiển thị ở độ cao đầy đủ. Khung nhìn bao phủ toàn bộ màn hình. Nếu chúng ta sử dụng menu dính, điều này bao gồm không gian bên dưới menu trên cùng. Để tạo khoảng trống cho menu, hãy thêm phần đệm vào đầu trang cho đến khi nội dung được căn giữa. Chế độ xem cũng bao gồm thanh địa chỉ trong các trình duyệt như Chrome và Safari trên thiết bị di động. Chúng nên được cuộn ra bên ngoài, nhưng hãy nhớ rằng chúng vẫn có thể hiển thị. Đây là một thiết kế rất đơn giản nhưng quan sát tuyệt vời. Chúng tôi cũng đã thay đổi màu nền. Đây là cách nó trông bây giờ. Điều đó kết thúc cái nhìn của chúng ta về việc tạo footer Divi toàn màn hình. Bất kỳ chân trang nào ngắn hơn chiều rộng của màn hình, bất kể kích thước màn hình hoặc mức thu phóng, đều có thể được chuyển sang chế độ toàn màn hình. Cài đặt Chiều cao tối thiểu và Phần đệm trong phần này phải là tất cả những gì bạn cần. Tùy thuộc vào nội dung của chân trang và kích thước của đầu trang, bạn có thể cần phải thay đổi phần đệm để căn giữa nội dung một cách chính xác.


Cài đặt toàn màn hình cho Chân trang


Điều chỉnh chân trang Divi
Tại sao chúng ta cần những điều chỉnh này?
Xem cuối cùng

Lời kết




