Chân trang dính là một cách tuyệt vời để hiển thị thông tin quan trọng cho khách truy cập của bạn. Chân trang vẫn ở cạnh màn hình khi người dùng cuộn, cho phép họ truy cập thông tin một cách thuận tiện. Điều này lý tưởng để lưu trữ dữ liệu liên hệ, liên kết đặc biệt và thông tin khác. May mắn thay, Divi làm cho nó đơn giản để tạo một footer dính. Trong bài học này, chúng ta sẽ xem xét cách làm cho một khu vực của chân trang Divi của bạn trở nên dính, cũng như cách thay đổi nó cho máy tính để bàn và thiết bị di động.

Xem trước
Trước khi bắt đầu xây dựng thiết kế, chúng ta hãy xem những gì chúng ta sẽ hoàn thành!
Đây là cách nó sẽ giống như trong các phiên bản di động.
Lợi ích của Sticky Footer
Có nhiều lợi ích khác nhau khi có chân trang cố định - Đầu tiên, các trang không đủ chất liệu để lấp đầy chiều cao của màn hình sẽ có chân trang nổi theo mặc định. Chân trang dính giữ cho chân trang không bị trôi ở cuối màn hình. Điều này giúp cải thiện hình thức của trang và làm cho người đọc ít bị phân tâm hơn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMột lợi ích khác là đó là một điểm tuyệt vời để thêm lời kêu gọi hành động hoặc thông tin mà người dùng có thể sử dụng ngay bây giờ. Ví dụ: chân trang cố định có thể chứa thông tin liên hệ, quảng cáo bán hàng, quảng cáo biểu ngữ, v.v. Số điện thoại có lợi cho điện thoại vì chúng có thể được nhấp vào.
Lấy mẫu
Trước tiên, bạn cần một mẫu chân trang để sử dụng với Trình tạo chủ đề Divi. Bạn có thể tạo mẫu của riêng mình hoặc sử dụng một trong các mẫu miễn phí có sẵn trên trang Elegant Themes. Elegant Themes cung cấp rất nhiều thiết kế đầu trang và chân trang miễn phí phối hợp với nhiều bộ bố cục Divi miễn phí. Sau khi nhận được mẫu hoàn hảo, hãy giải nén tệp mẫu sau khi tải xuống.

Đối với các ví dụ của tôi, chúng tôi đang sử dụng Mẫu Đầu trang và Chân trang miễn phí của Gói Đầu trang và Chân trang miễn phí của Divi's và một trang đích từ Gói Bố cục Quy hoạch Bất động sản cho nội dung trang.
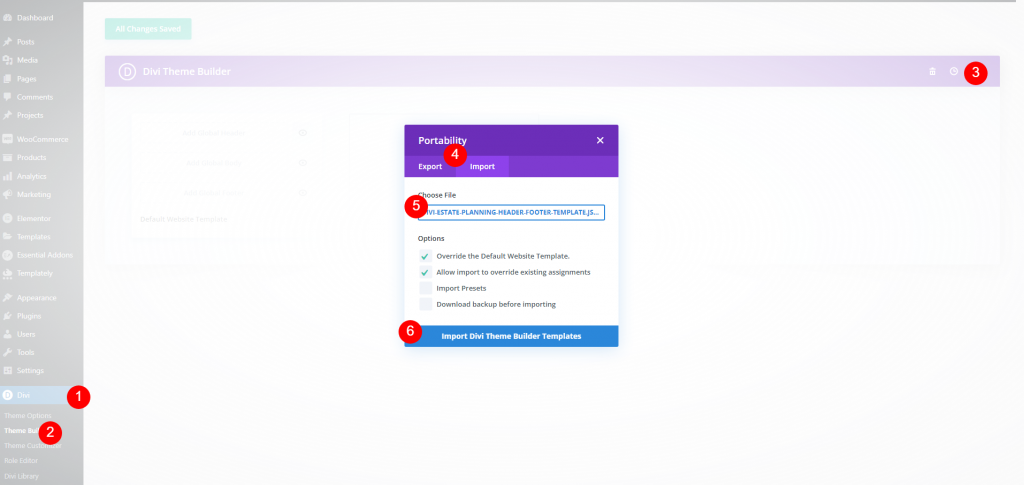
Để tải lên mẫu, điều hướng đến biểu tượng Divi Portability ở phía trên bên phải và chọn Nhập khẩu trong chế độ mở ra. Tiếp theo, nhấp vào  Choose File và điều hướng đến tệp JSON trên máy tính của bạn và chọn nó. Cuối cùng, nhấp vào nút Nhập mẫu ở cuối phương thức. Chờ mẫu tải lên và lưu cài đặt của bạn.

Bây giờ chúng ta có thể chỉnh sửa mẫu.
Làm dính chân trang Divi
Vì chúng tôi đang làm việc trong phần phụ trợ, chúng tôi sẽ thực hiện cài đặt trước tiên, sau đó chúng tôi sẽ kiểm tra các thay đổi.
Cài đặt phần
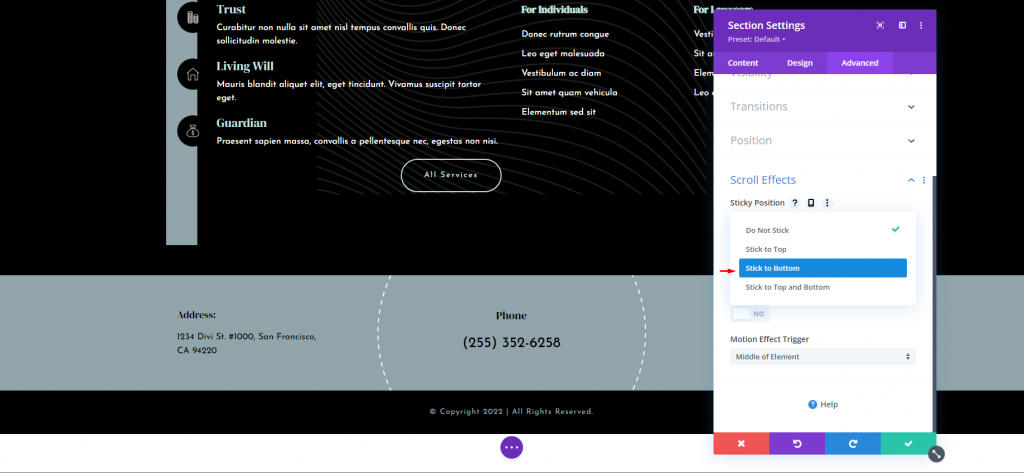
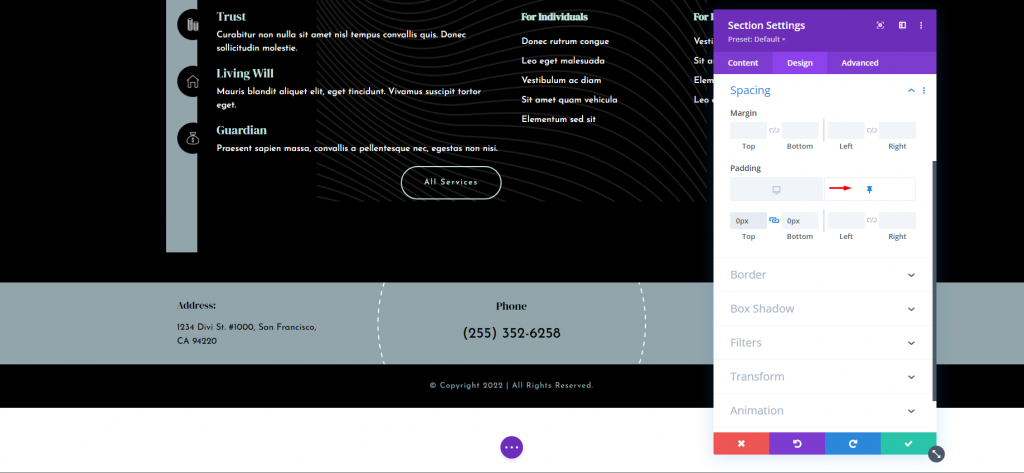
Trong phần footer, chúng ta sẽ làm cho một phần của nó dính. Phần này chứa địa chỉ, số điện thoại và địa chỉ email. Chúng tôi sẽ làm cho nó nhỏ hơn trong khi nó dính và chúng tôi sẽ thực hiện các thay đổi khác nhau đối với màn hình và chân trang. Di chuột qua phần bạn muốn tạo nếp và nhấp vào biểu tượng tùy chọn.

Cuộn xuống Hiệu ứng cuộn sau khi chọn tab Nâng cao. Đây là cài đặt đầu tiên, Vị trí cố định. Chọn Stick to Bottom từ hộp thả xuống. Điều này sẽ làm cho các tùy chọn dính có sẵn trong suốt phần.

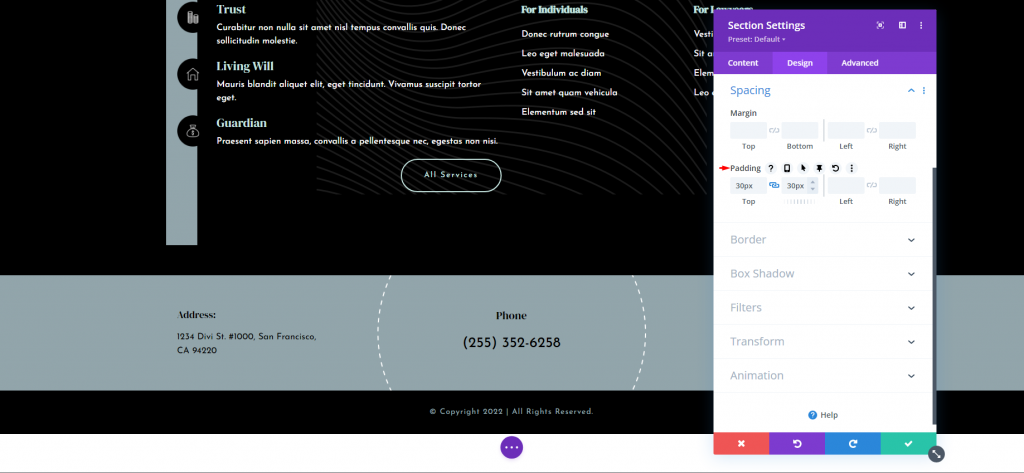
Sau đó, điều hướng đến tab Thiết kế và cuộn xuống Khoảng cách. Nó hẳn đã có phần đệm ở trên cùng và dưới cùng, nhưng nếu không có, hãy thêm 30px vào mỗi cái.
- Padding: 30px, Top và Bottom
Di chuột qua các trường để xem thêm các tùy chọn. Chọn biểu tượng ghim. Thao tác này sẽ hiển thị cài đặt cố định cho cài đặt này.
Sẽ có biểu tượng màn hình nền và biểu tượng ghim. Biểu tượng màn hình sẽ được tô sáng. Để thay đổi lớp đệm cho trạng thái dính của khu vực, hãy nhấp vào biểu tượng ghim. Trên cùng và dưới cùng đều là 0px.
- Sticky Padding: 0px, Top và Bottom.

Như bạn có thể thấy, phần này đã ngắn hơn so với ban đầu. Điều này cho phép phần xuất hiện nhỏ hơn khi nó ở bên ngoài phần của nó và sau đó phát triển đến kích thước đầy đủ khi nó được khóa vào vị trí trong chân trang. Đó là tất cả những gì cần có đối với cài đặt máy tính để bàn. Máy tính bảng sẽ tự động tuân theo các cài đặt này.
Cài đặt cột
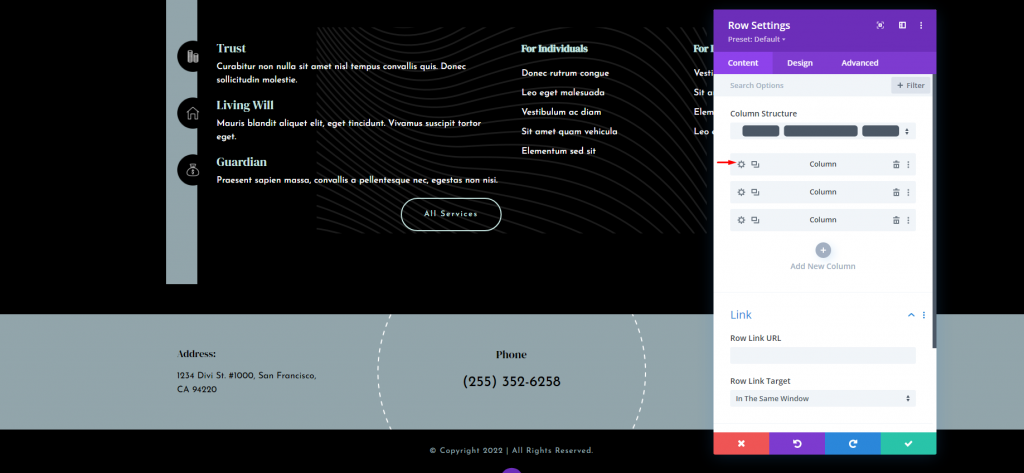
Bây giờ chúng tôi sẽ thực hiện cài đặt cho thiết bị di động. Mở tùy chọn cài đặt hàng. Ở đây, chúng tôi sẽ thực hiện các thay đổi đối với hai trong số các cột. Nhấp vào biểu tượng bánh răng cho cột đầu tiên.

Khi cài đặt cột được mở, hãy chuyển đến tab nâng cao và mở chế độ hiển thị. Kiểm tra tùy chọn cho điện thoại.
- Tắt trên: Điện thoại

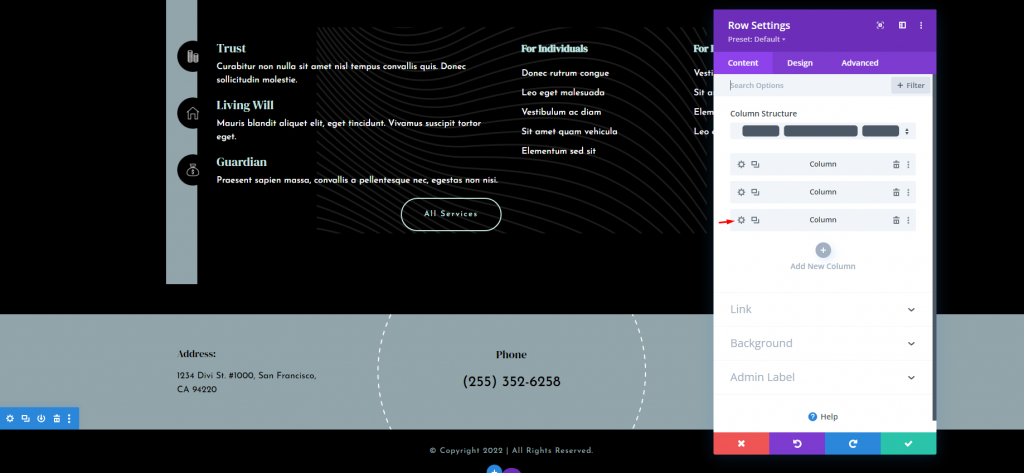
Bây giờ hãy mở cài đặt cho cột thứ ba.

Lặp lại các bước tương tự và tắt khả năng hiển thị trên Điện thoại. Sau đó, lưu các thay đổi của bạn.

Số điện thoại có thể nhấp
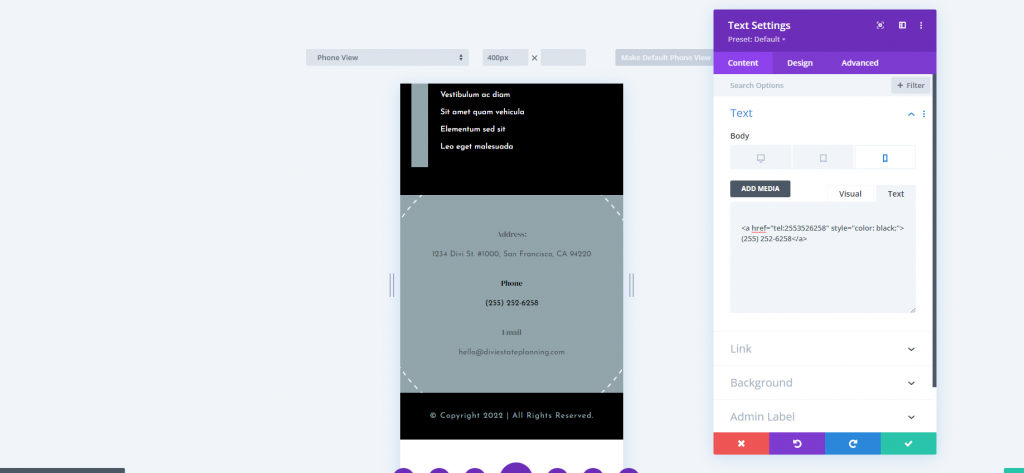
Do phiên bản di động của chân trang cố định này sẽ chỉ hiển thị số điện thoại, chúng tôi muốn làm cho nó có thể nhấp được. Điều này giúp tận dụng số điện thoại vẫn hiển thị trên màn hình và đưa ra lời kêu gọi hành động. Nhấp vào nút cài đặt cho mô-đun Văn bản có chứa số điện thoại.
Chỉ dành cho điện thoại, chúng tôi sẽ làm cho số có thể nhấp được. Máy tính để bàn và máy tính bảng sẽ không thể nhấp được. Nếu bạn muốn nó có thể nhấp được trên màn hình, đừng nhấp vào biểu tượng.
Chọn biểu tượng Điện thoại. Trong trình chỉnh sửa Nội dung văn bản, hãy chuyển đến tab Văn bản và dán HTML sau cho số điện thoại có thể nhấp:
>a href="tel:2553526258" style="color: black;"/a
Đối với ví dụ của tôi, tôi sẽ sử dụng số của mẫu. Đơn giản chỉ cần thay thế số bằng của bạn. Bởi vì các liên kết có thể nhấp thay đổi thành màu liên kết mặc định khi được nhấp vào, tôi đã thêm một số CSS nội tuyến để thay đổi màu của liên kết có thể nhấp thành màu đen. Thêm tên hoặc mã hex để thay đổi màu sắc.
Bạn cũng có thể sửa đổi nhãn từ Điện thoại thành Nhấp để gọi hoặc một cái gì đó dọc theo những dòng đó.
Cuối cùng, lưu bố cục của bạn và thoát khỏi cài đặt của bạn.
Xem trước cuối cùng
Đây là cái nhìn cuối cùng của thiết kế của chúng tôi. Hy vọng điều này hữu ích cho trang web của bạn.
Hãy xem cả chế độ xem trên điện thoại di động.
Suy nghĩ kết thúc
Điều đó kết thúc phần tổng quan của chúng tôi về cách sử dụng cài đặt cố định của Divi Builder để làm cho chân trang Divi của bạn trở nên dính. Với một cú nhấp chuột đơn giản, bạn có thể làm cho toàn bộ chân trang hoặc bất kỳ phần nào trong chân trang trở nên dính. Trong khi các phần tử dính, các tùy chọn trạng thái chân trang cho phép chúng có vẻ khác nhau. Điều này mở ra cho bạn rất nhiều khả năng thiết kế cho chân trang dính.




