Thanh chân trang dính có thể là vô giá đối với bất kỳ trang web nào, đặc biệt là đối với thiết bị di động. Khi người dùng di chuyển xuống trang, thanh chân trang cố định vẫn không đổi (hoặc bị kẹt) ở mép màn hình. Nó gần với ngón tay cái nên có lợi hơn cho người dùng di động (đặc biệt là trên điện thoại). Đó rất có thể là lý do tại sao các nhà thiết kế thường xuyên thêm các nút điều hướng trong các thanh chân trang dính. Nó có thể cải thiện UX điều hướng trên thiết bị di động.

Bài viết này sẽ hướng dẫn bạn cách tạo thanh dính chân trang trên điện thoại di động trong Divi . Vị trí tĩnh là nền tảng của mọi thanh chân trang cố định và nó được kiểm soát dễ dàng với các tùy chọn vị trí cố định được tích hợp sẵn của Divi. Chúng tôi sẽ trình bày cách tận dụng vị trí dính và các công cụ thiết kế Divi để tạo ra ba thiết kế thanh chân trang dính, khác biệt với bốn nút điều hướng. Điều này lý tưởng cho bất kỳ công ty nào đang cố gắng cải thiện trải nghiệm người dùng di động trên trang web của mình.
Bây giờ, hãy bắt đâù.
Xem trước thiết kế
Đây là bản demo nhanh về thiết kế mà chúng ta sẽ tạo ngày hôm nay.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờThanh chân trang dính dành cho thiết bị di động
Phần 1: Tạo Mẫu Chân trang Mới
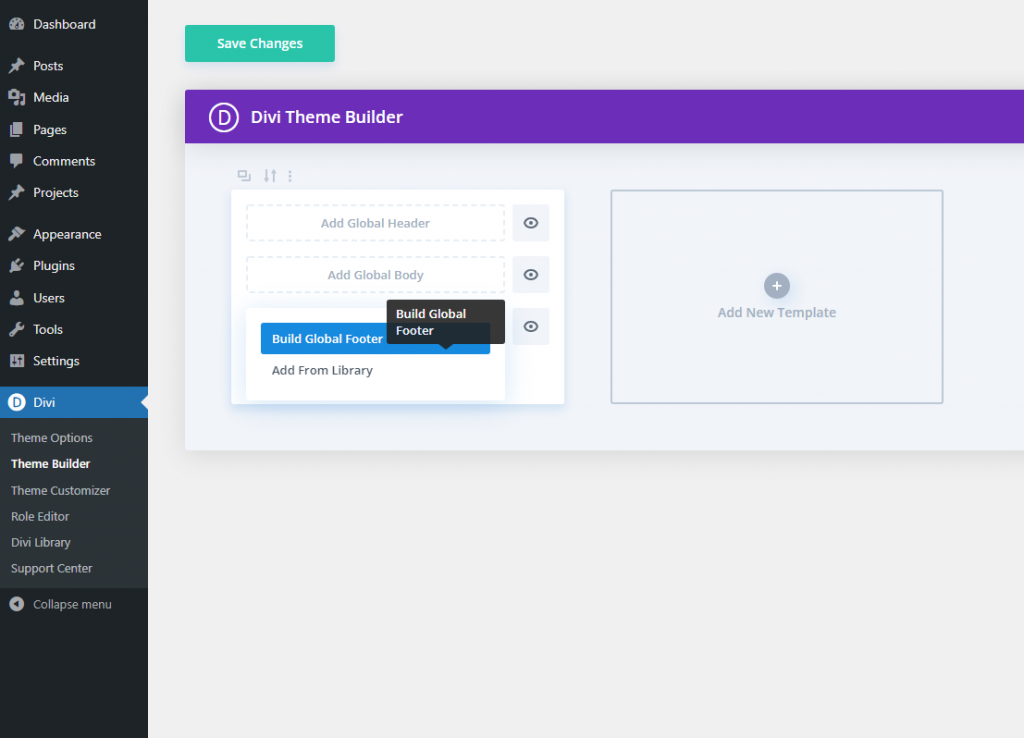
Để bắt đầu, hãy chuyển đến Trình tạo chủ đề và nhấp để tạo chân trang chung mới trong mẫu trang web mặc định.

Kích hoạt Chế độ xem và Lớp trên Điện thoại di động
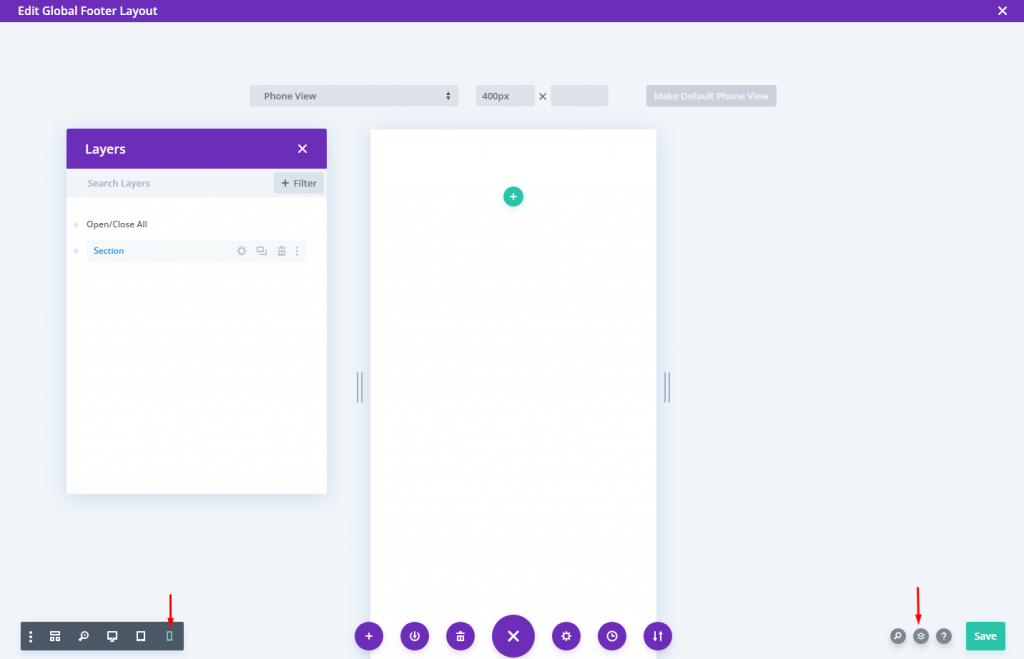
Mở menu tùy chọn ở cuối trang khi bạn đang ở trong trình chỉnh sửa bố cục chân trang.
Để mở chế độ xem điện thoại của người xây dựng, hãy nhấp vào biểu tượng điện thoại ở phía bên trái. Điều này sẽ giúp chúng tôi hình dung cách chân trang dính sẽ xuất hiện trên thiết bị di động khi chúng tôi thiết kế.
Sau đó, nhấp vào biểu tượng lớp để mở phương thức các lớp ở bên phải. Điều này sẽ hỗ trợ trong việc lựa chọn các phần tử khi chúng trở nên quá gần nhau.

Phần 2: Tạo phần cố định
Chúng ta có thể sử dụng phần thông thường mặc định hiện tại để tạo phần dính.
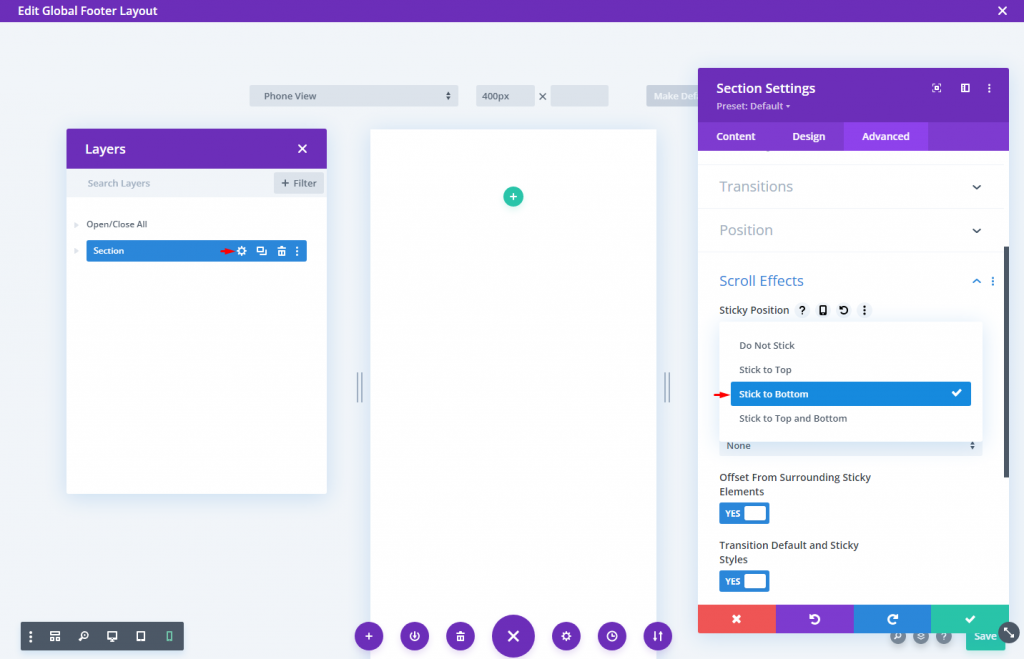
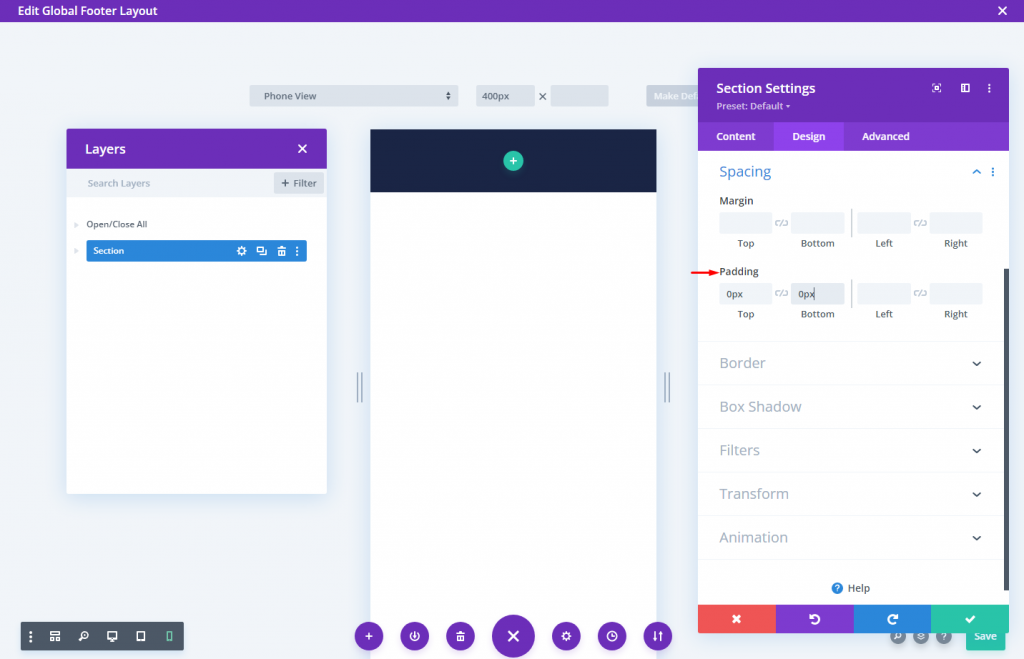
Mở các tùy chọn của phần và trong tab nâng cao, chọn tùy chọn Vị trí dính ở dưới cùng.

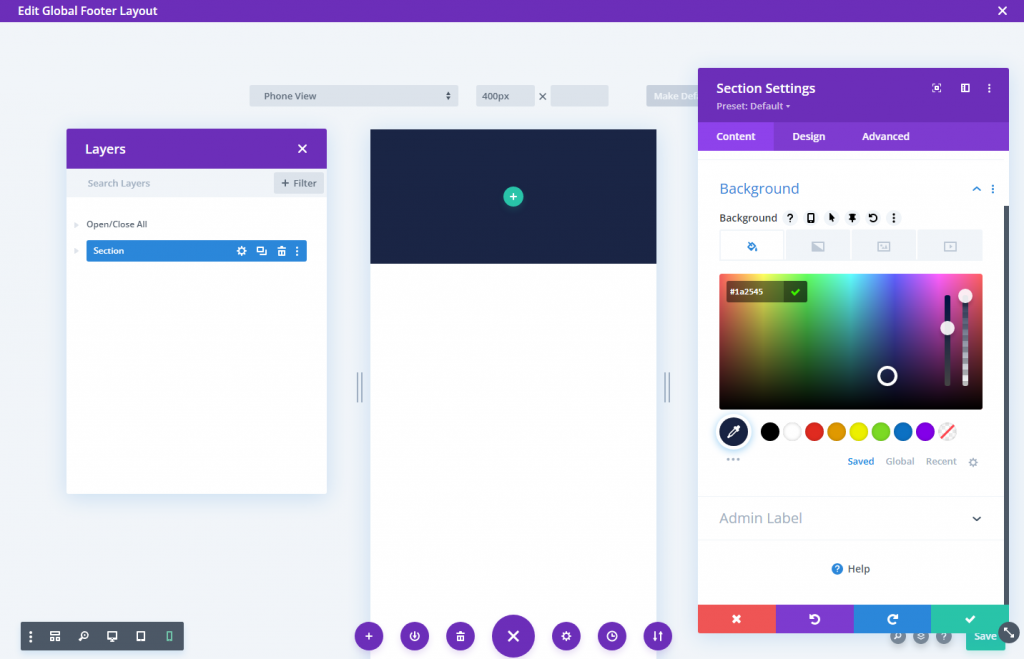
Trên tab nội dung, hãy áp dụng màu nền cho phần.
- Màu nền: # 1a2545

Từ tab thiết kế, Thay đổi giá trị phần đệm:
- Đệm: 0px trên, 0px dưới

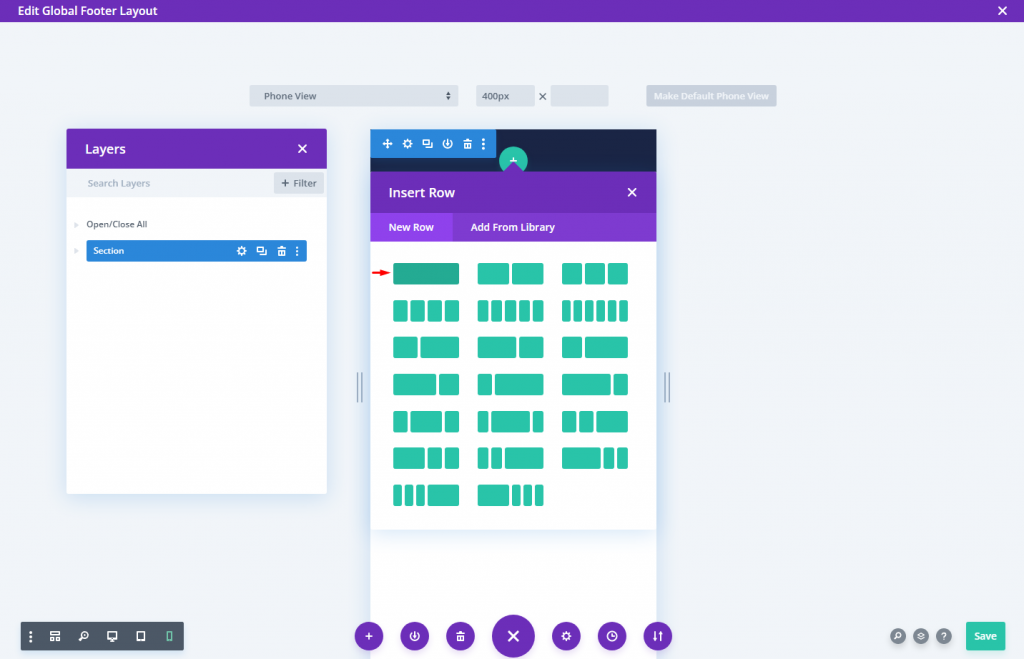
Tạo hàng
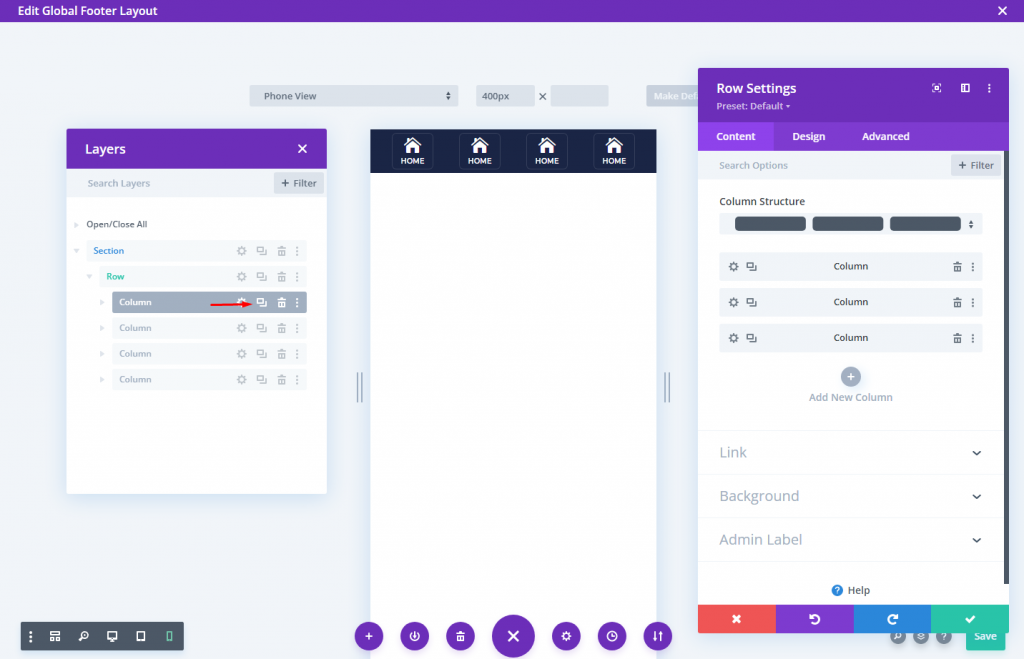
Bây giờ hãy thêm một hàng một cột.

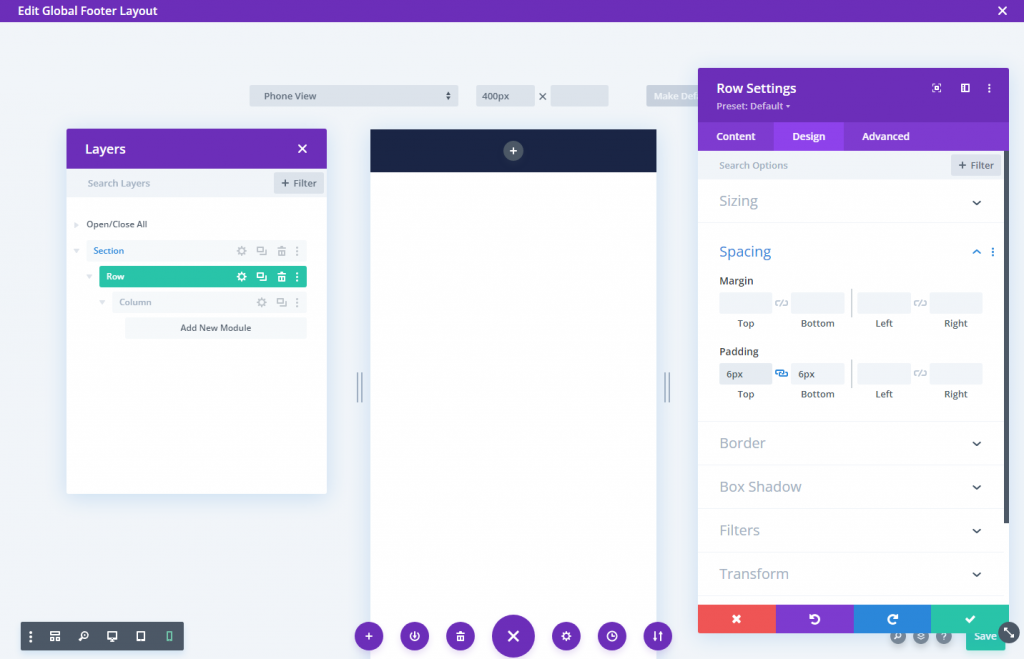
Thay đổi cài đặt hàng như sau.
- Chiều rộng máng xối: 1
- Chiều rộng: 94%
- Đệm: 6px trên, 6px dưới

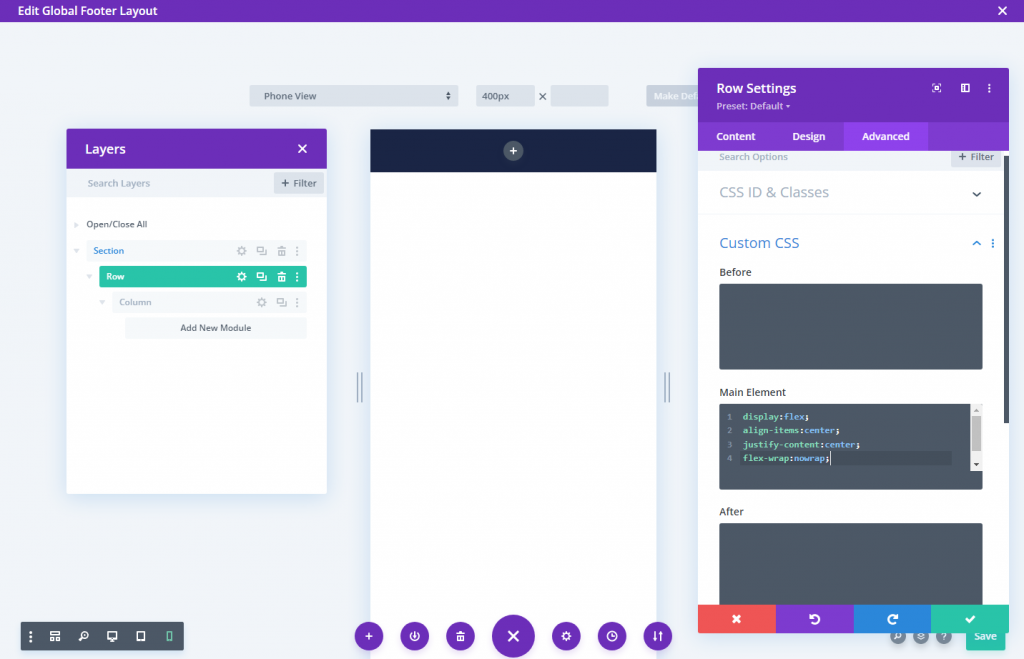
Để đảm bảo rằng các cột bổ sung mà chúng tôi sẽ thêm vẫn ở gần đó (không xếp chồng lên nhau) trên thiết bị di động, chúng tôi sẽ cần thêm đoạn mã CSS nhanh sử dụng thuộc tính Flex để giữ cho mọi thứ được căn chỉnh đẹp mắt.
Chèn CSS tùy chỉnh vào phần tử chính trong tab nâng cao:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Phần 3: Các nút của thanh chân trang
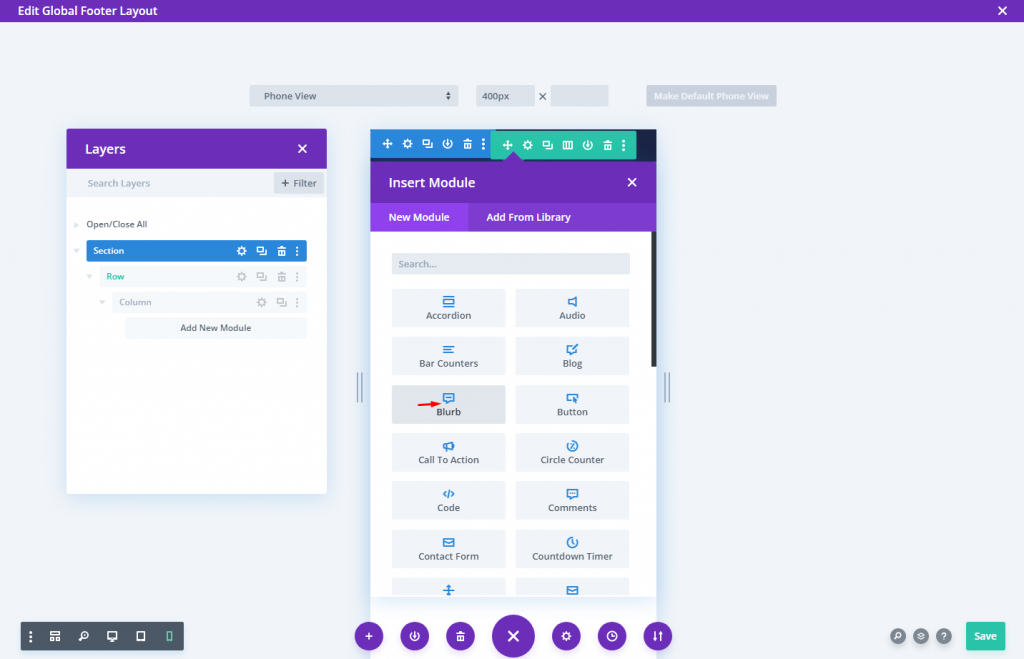
Mô-đun blurb sẽ được sử dụng để xây dựng các nút thanh dưới cùng. Điều này cho phép chúng tôi thiết kế một nút trông giống như một ứng dụng di động (một biểu tượng nhỏ với tiêu đề bên dưới nó); nó lý tưởng cho điều hướng trên thiết bị di động.
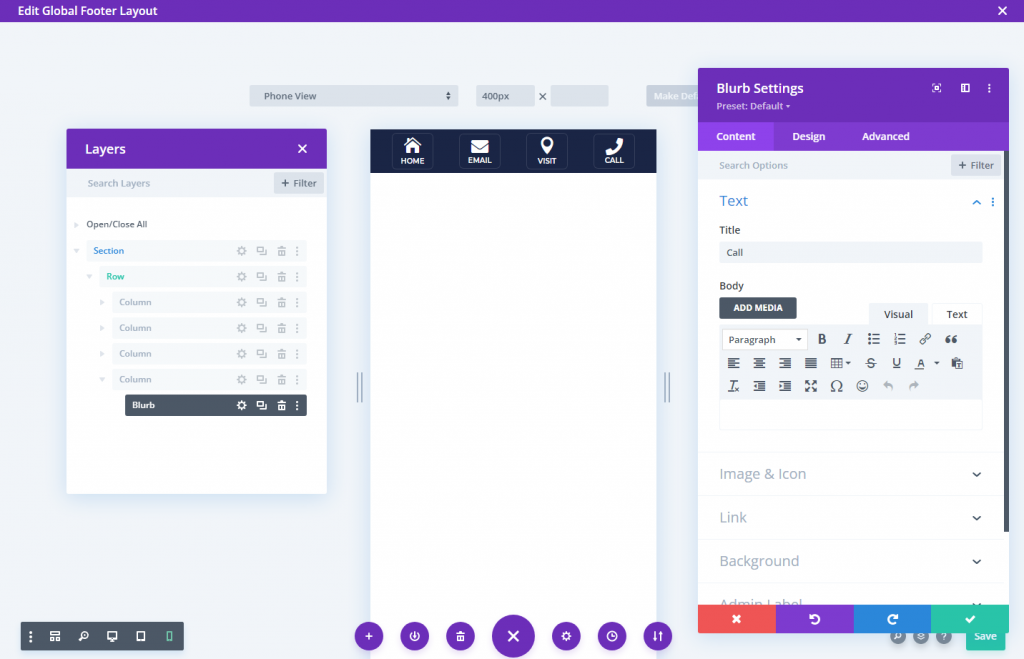
Chèn một mô-đun blurb mới bên trong cột.

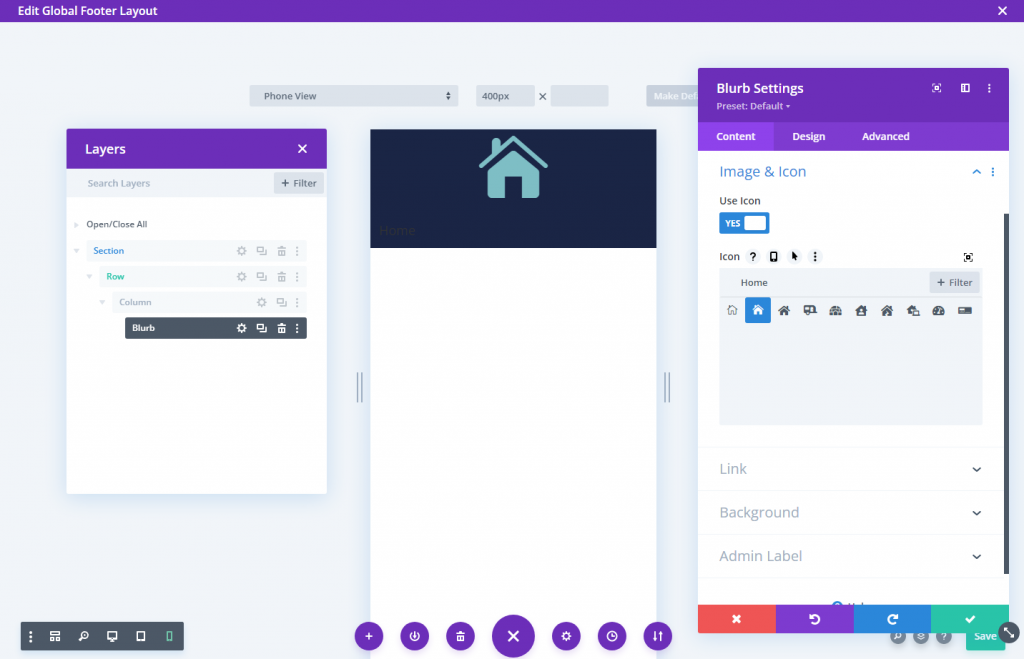
Cập nhật nội dung blurb:
- Tiêu đề: Trang chủ
- Nội dung: Â để trống
- Sử dụng biểu tượng: CÓ
- Biểu tượng: Như ảnh chụp màn hình

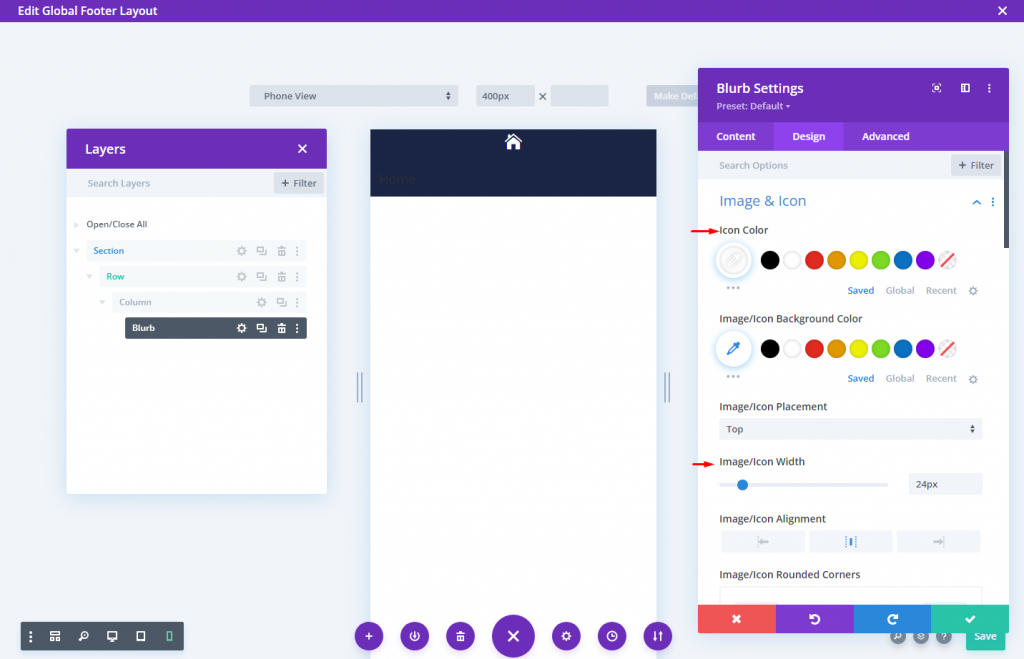
Từ tab thiết kế, thay đổi cài đặt biểu tượng.
- Màu biểu tượng: #fff
- Chiều rộng biểu tượng: 24px

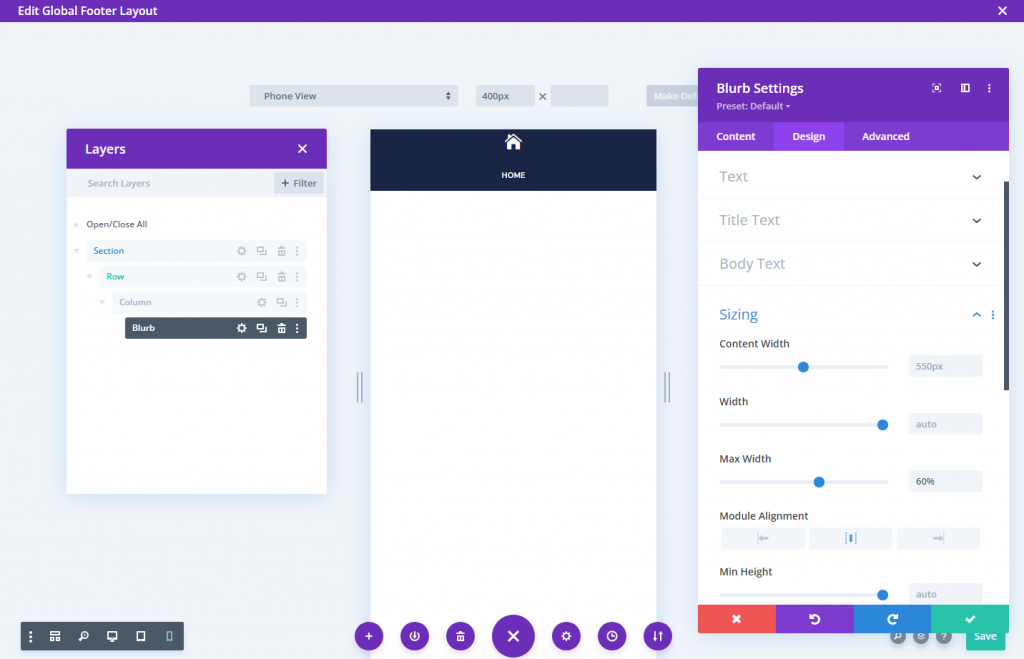
Sau đó, cập nhật các tùy chọn Văn bản Tiêu đề và Định cỡ như sau:
- Phông chữ tiêu đề: Montserrat
- Độ đậm phông chữ tiêu đề: Bán đậm
- Kiểu phông chữ tiêu đề: TT
- Căn chỉnh văn bản tiêu đề: Căn giữa
- Màu Văn bản Tiêu đề: #fff
- Kích thước văn bản tiêu đề: 10px
- Chiều rộng tối đa: 60px
- Căn chỉnh mô-đun: Trung tâm

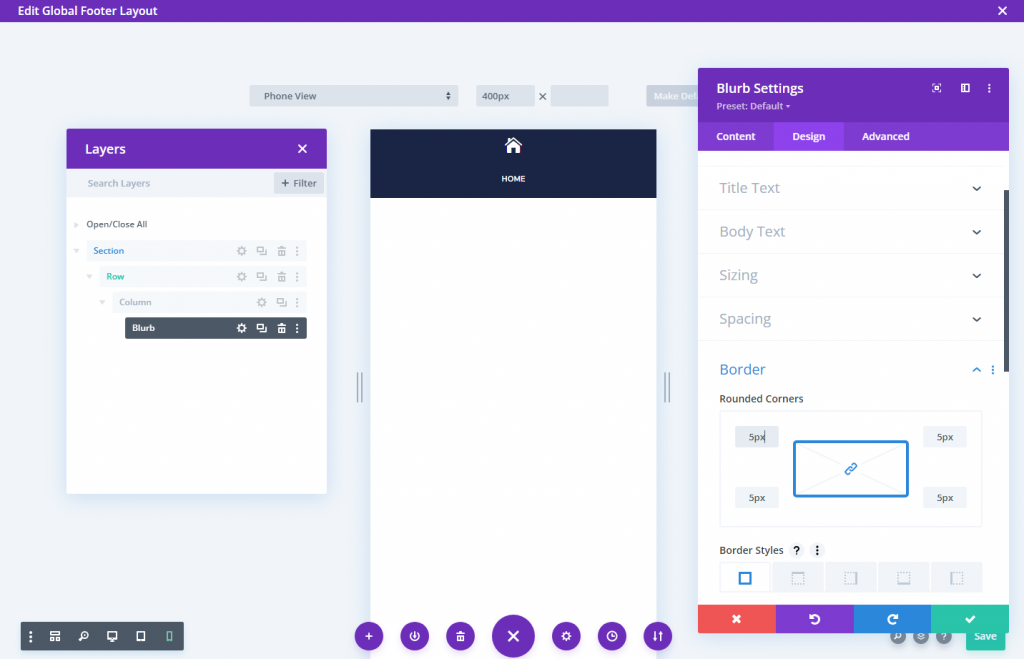
Thêm phần đệm sau và làm cho các góc tròn.
- Padding: 5px (trên, dưới, trái, phải)
- Góc tròn: 5px (trên, dưới, trái, phải)

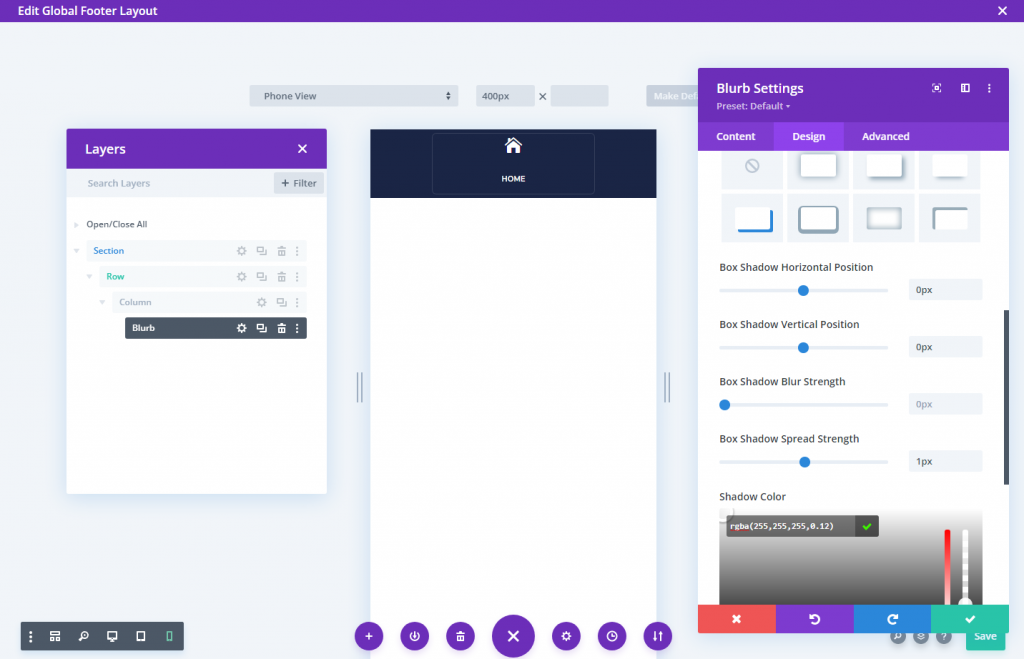
Sử dụng bóng hộp để thêm đường viền xung quanh vùng viền. Nó sẽ không chiếm bất kỳ vị trí bổ sung nào trong thiết kế của chúng tôi.
- Box Shadow: xem ảnh chụp màn hình
- Hộp Shadow Ngang Vị trí: 0px
- Hộp Shadow Vertical Vị trí: 0px
- Sức mạnh lan tỏa của Box Shadow: 1px
- Màu bóng: rgba (255,255,255,0.12)

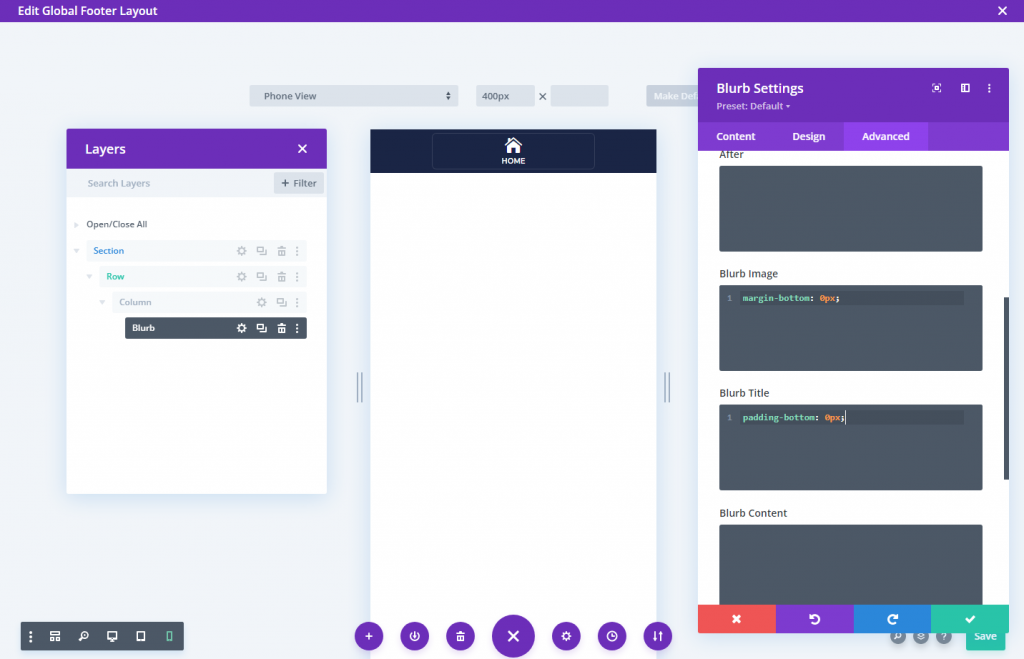
Để xóa khoảng cách giữa biểu tượng và văn bản trong mô-đun blurb, hãy sử dụng mã CSS sau.
Blurb Image CSS
margin-bottom: 0px;Làm nổi bật tiêu đề CSS
padding-bottom: 0px;
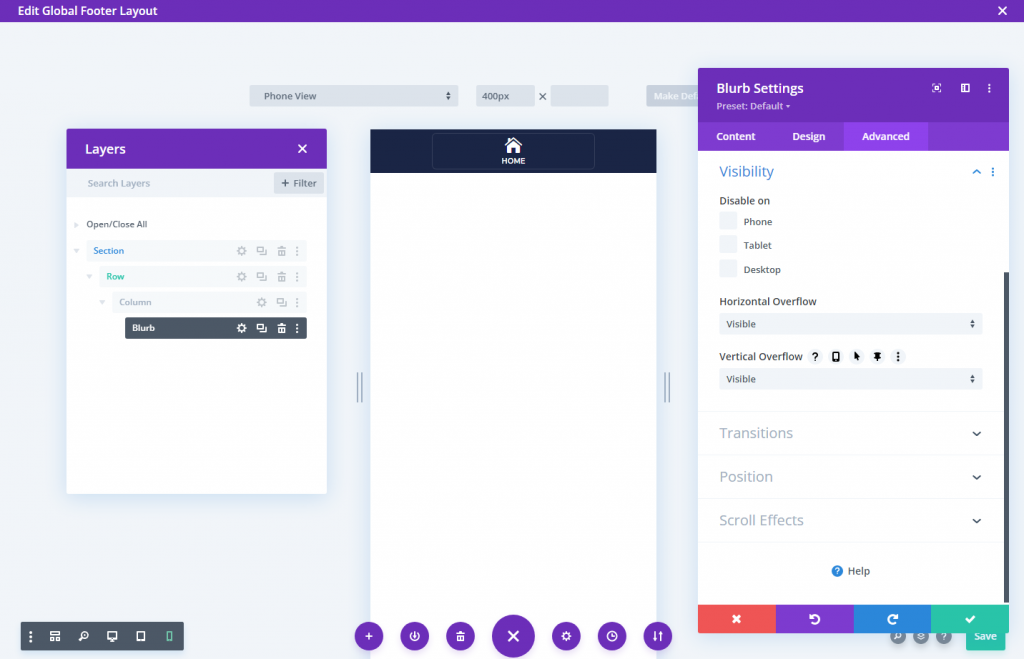
Ngoài ra, hãy thay đổi các tùy chọn mục bổ sung dọc và ngang có thể nhìn thấy để làm cho tùy chọn cài đặt di động khả dụng trên thiết bị di động.

Sao chép các cột để có nhiều nút hơn
Chúng ta có thể sao chép cột (mang mô-đun blurb) ba lần để tạo ba nút còn lại. Điều này sẽ dẫn đến bốn cột, mỗi cột có các nút giống hệt nhau.

Thay đổi biểu tượng và văn bản sau khi các cột được sao chép.

Phần 4: Lưu thiết kế
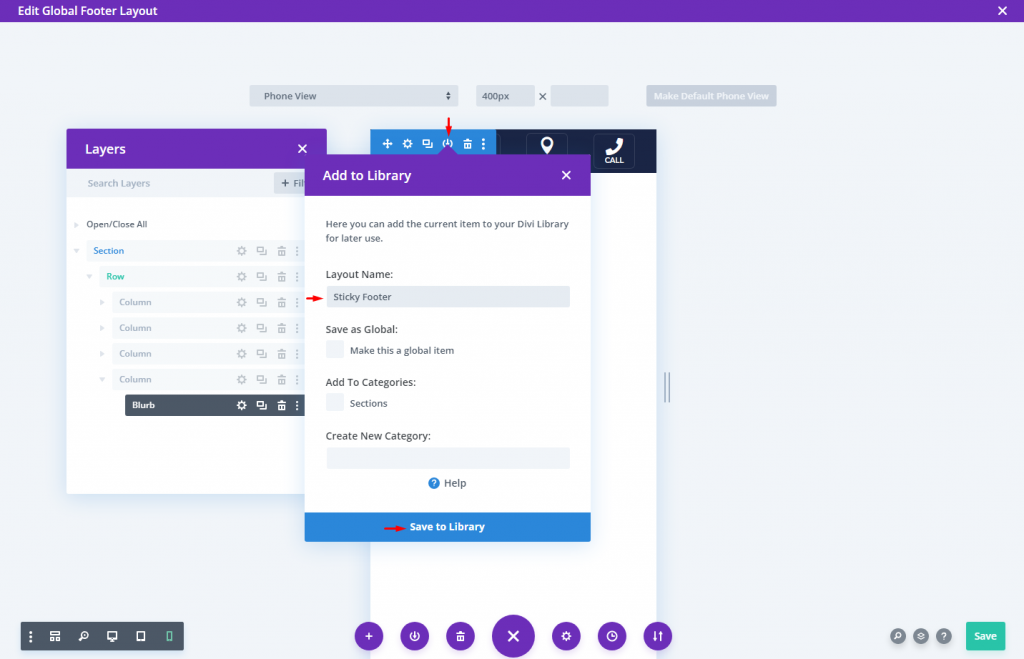
Lưu phần vào Thư viện Divi ngay bây giờ để bạn có thể đặt chân trang cố định ở bất cứ đâu bạn muốn sau này.
Để lưu nó, hãy di chuột qua phần và nhấp vào biểu tượng Lưu vào Thư viện trong hộp cài đặt phần. Sau đó, đặt tên cho bố cục và lưu nó vào thư viện.

Vậy là xong.
Kết quả cuối cùng
Kết quả cuối cùng của thiết kế của chúng tôi trông rất đẹp.
Kết thúc
Thật dễ dàng để tạo một thanh chân trang dính trong Divi . Ý tôi là, với một vài cú nhấp chuột, bạn có thể làm cho một phần (hoặc hàng) dính vào cuối trang. Phần còn lại là tùy thuộc vào bạn về cách bạn muốn tạo kiểu cho thanh chân trang và thông tin bạn muốn đưa vào. Các thiết kế thanh chân trang trong bài học này nhằm mục đích sử dụng trên thiết bị di động và có giá trị hơn và linh hoạt hơn, vì vậy bạn có thể biết cách tạo chúng theo cách riêng của mình. Đừng sợ hãi khi thử các thiết kế sáng tạo hơn!




