Đồ họa nền trên trang web của bạn có thể mang lại sức sống mới bằng cách thêm chuyển động cuộn vào mặt nạ nền và các mẫu trong Divi . Bạn đã thấy cách kết hợp các tùy chọn nền của Divi một cách sáng tạo, bao gồm cả cách tạo hai lớp thiết kế nền. Nhưng hiện tại, cài đặt phông nền của Divi hiện bao gồm chuyển động cuộn.

Trong hướng dẫn này, chúng tôi sẽ trình bày cách sử dụng các tùy chọn cuộn của Divi để thiết kế và tạo hoạt ảnh cho các mẫu và mặt nạ phông nền (không cần mã tùy chỉnh). Để đạt được điều này, chúng tôi sẽ sử dụng hàng Divi để xây dựng một lớp nền nổi (tương tự như những gì chúng tôi đã làm ở đây), chúng tôi sẽ sử dụng để tạo hoạt ảnh cho các mặt nạ và mẫu nền khi người dùng cuộn qua một đoạn văn bản. Hy vọng bạn sẽ thích nó.
Xem trước thiết kế
Dưới đây là một ví dụ ngắn gọn về hoạt ảnh cuộn phông nền của hướng dẫn sẽ trông như thế nào.
Phương pháp thiết kế
Nền phần
Để bắt đầu, chúng tôi sẽ không tạo một hàng; thay vào đó, chúng tôi sẽ cập nhật phần mặc định của trình tạo đã tồn tại. Chúng tôi cần tăng chiều cao theo chiều dọc của phần để thiết kế phông nền của chúng tôi lấp đầy trình duyệt. Thêm chiều cao tối thiểu vào phần là một phương pháp đơn giản để thực hiện điều đó.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
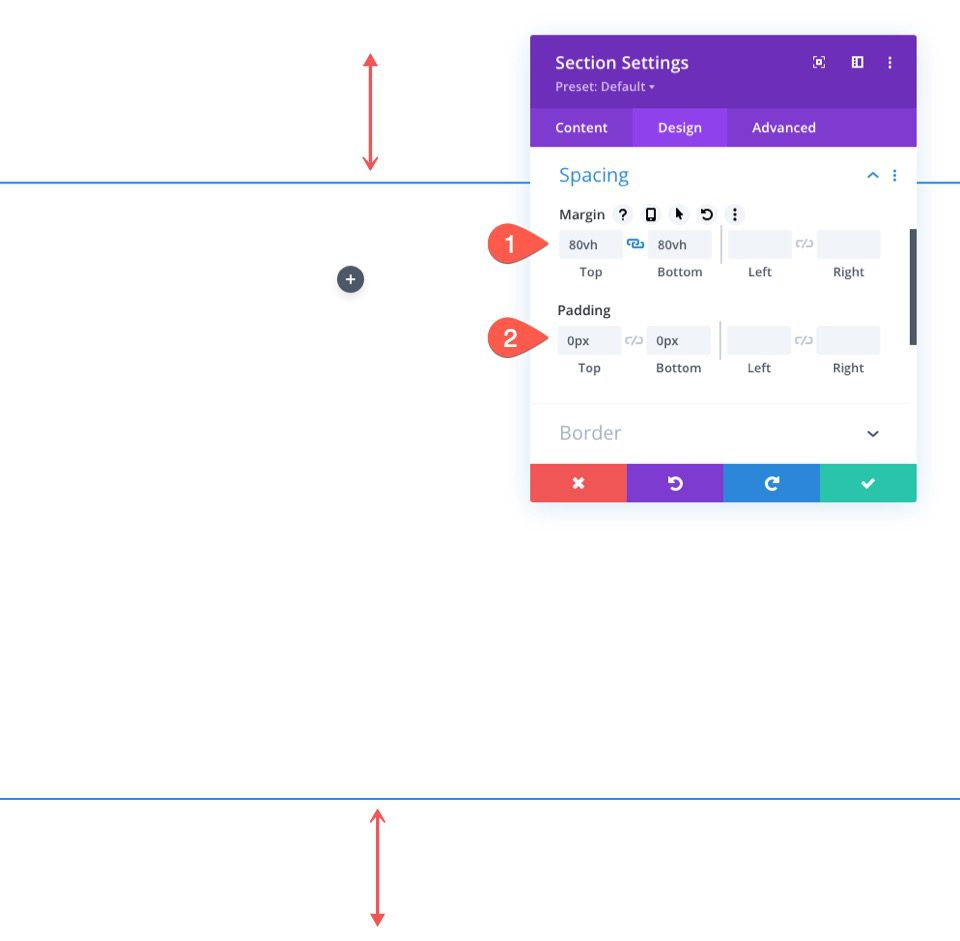
Bắt đầu bây giờMở cài đặt của phần. Cập nhật phần đệm và chiều cao tối thiểu trong tab thiết kế như sau:
- Chiều cao tối thiểu: 50vw
- Đệm: 0px trên, 0px dưới

Gradient nền cho phần
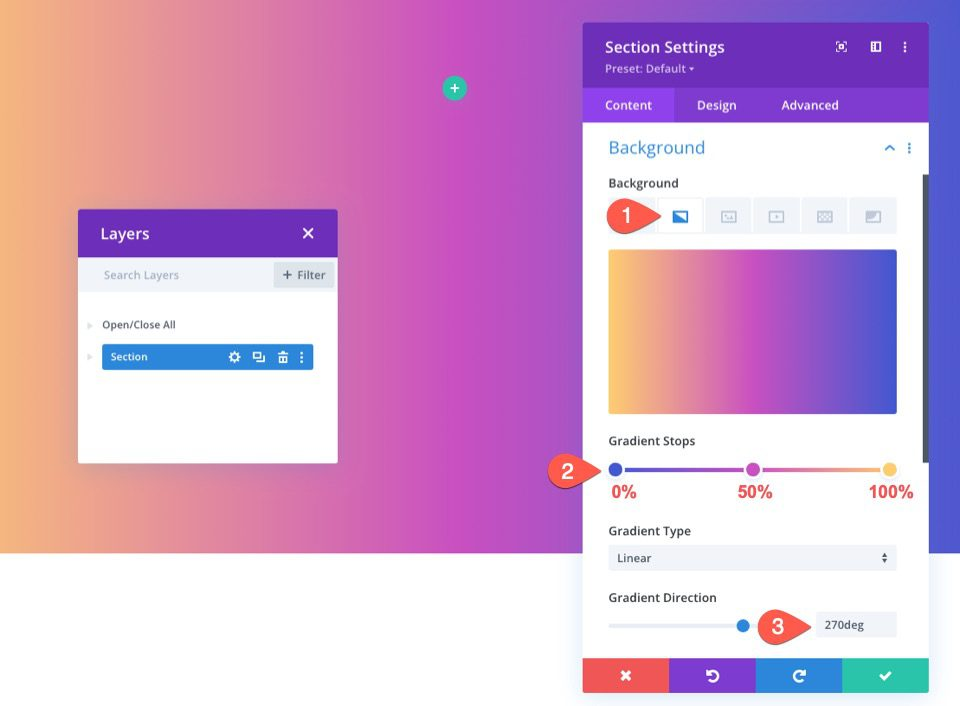
Bây giờ chúng tôi có thể cung cấp cho phân đoạn một gradient phông nền độc đáo. Chúng tôi sẽ thêm ba điểm dừng màu gradient cách nhau khá đều đặn cho gradient này. Để tập trung vào việc tạo phông nền động của chúng tôi cho hàng, chúng tôi sẽ giữ nó cơ bản.
Đảm bảo rằng cài đặt phần được mở trên tab nội dung trước khi thêm các điểm dừng gradient đầu tiên. Nhấp để tạo một gradient mới sau khi chọn tab gradient. Hai màu gradient đặt trước này sẽ được thêm vào. Thêm các điểm dừng gradient sau, mỗi điểm có một màu và vị trí khác nhau:
- Dừng Gradient #1: #4158d0 (tại 0%)
- Gradient Stop #2: #c850c0 (ở 50%)
- Gradient Stop #3: #ffcc70 (ở 100%)
- Hướng Gradient: 270deg

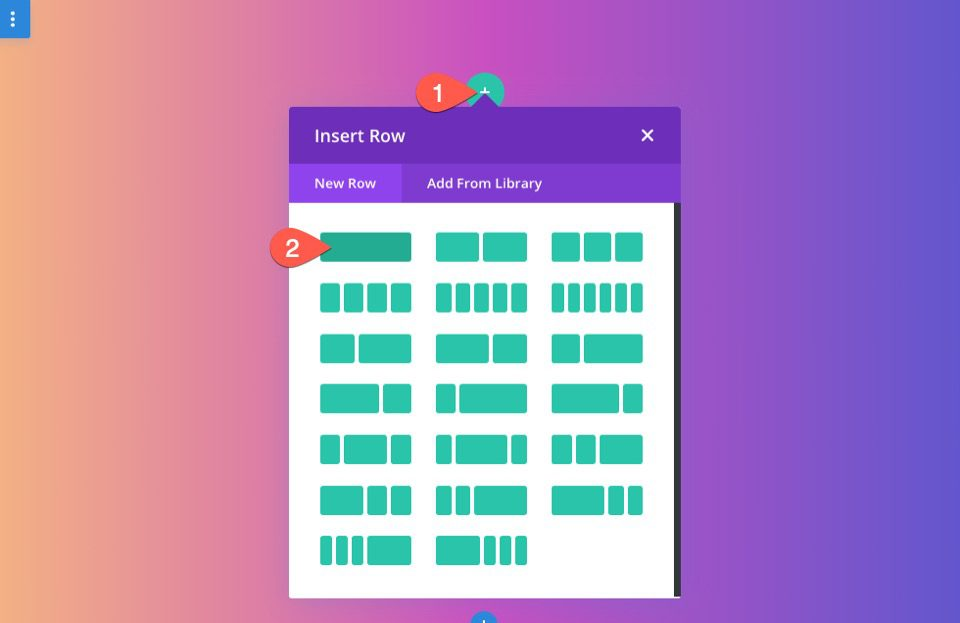
Thêm hàng
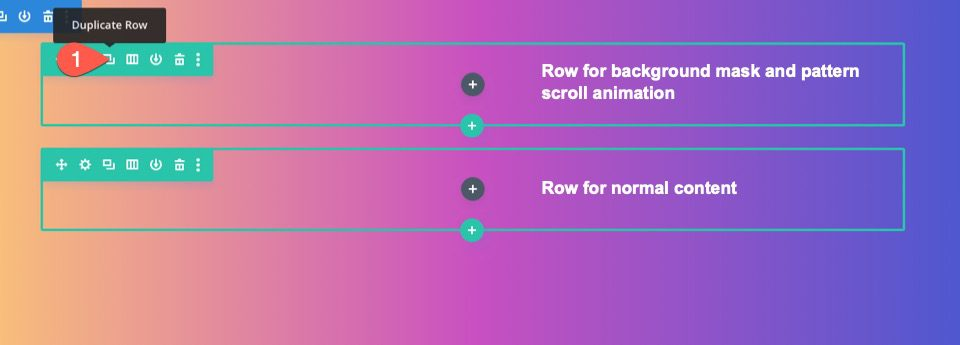
Thêm một hàng một cột vào phần của chúng tôi bây giờ khi nó đã sẵn sàng. Mặt nạ phông nền và chuyển động cuộn mẫu của chúng tôi sẽ được sử dụng trên hàng này.

sao chép hàng bạn vừa thực hiện sau đó. Chúng tôi sẽ sử dụng nội dung của chúng tôi trong hàng thứ hai (trùng lặp) này theo cách giống như bạn thường làm. Hoạt ảnh cuộn phông nền bây giờ phải ở hàng trên cùng và nội dung thông thường phải ở hàng dưới cùng.

Tùy chỉnh hàng
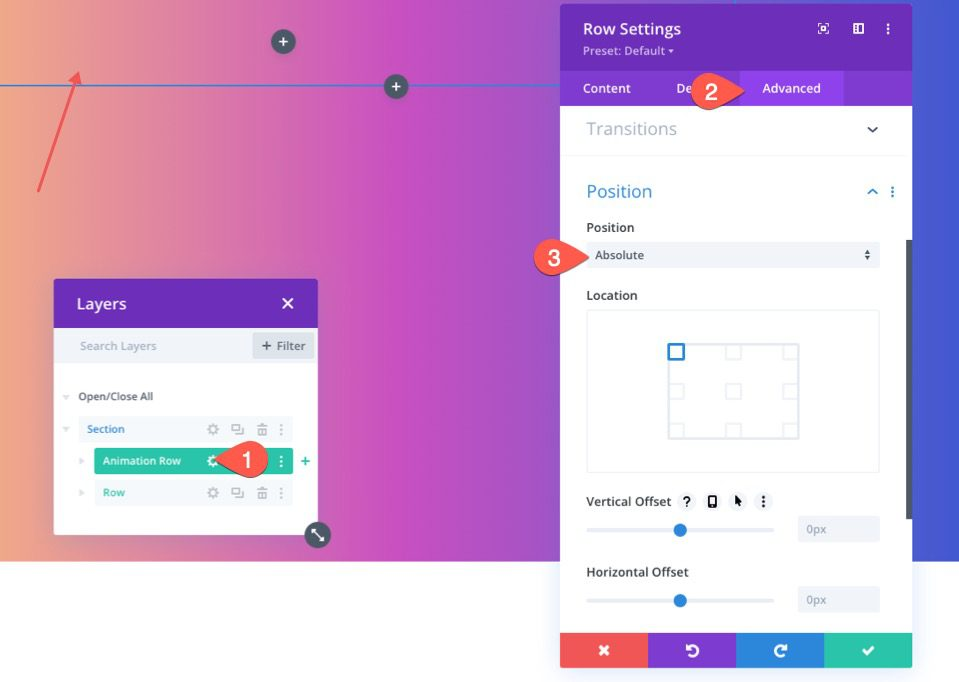
Chúng ta có thể tập trung vào hàng mà chúng ta sẽ sử dụng cho hoạt ảnh cuộn nền của chúng ta bây giờ khi gradient nền của phần của chúng ta đã hoàn tất. Khởi chạy cài đặt của hàng. Cập nhật thông tin sau trong tab Nâng cao:
- Chức vụ: Tuyệt đối

Bằng cách đó, hàng sẽ có thể bao phủ phần mà không thực sự chiếm bất kỳ khoảng trống nào trong trang. Tất cả những gì còn lại phải làm là cập nhật chiều cao và chiều rộng để chúng bao gồm đầy đủ chiều rộng và chiều cao của phần. Kết quả là lớp phủ cần thiết và lớp thứ hai của thiết kế phông nền của chúng tôi sẽ được tạo ra.
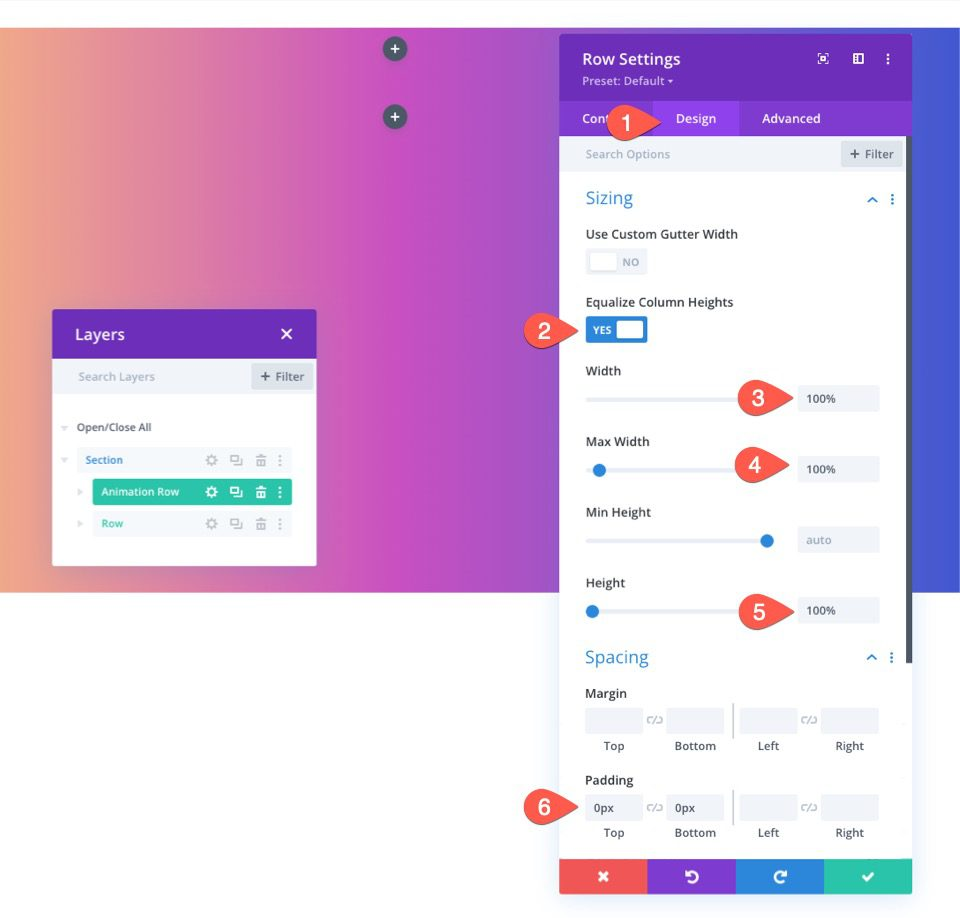
Cập nhật cài đặt định cỡ như sau trong tab thiết kế:
- Cân bằng độ cao của cột: CÓ
- Chiều rộng: 100%
- Chiều rộng tối đa: 100%
- Chiều cao: 100%
- Đệm: 0px trên, 0px dưới

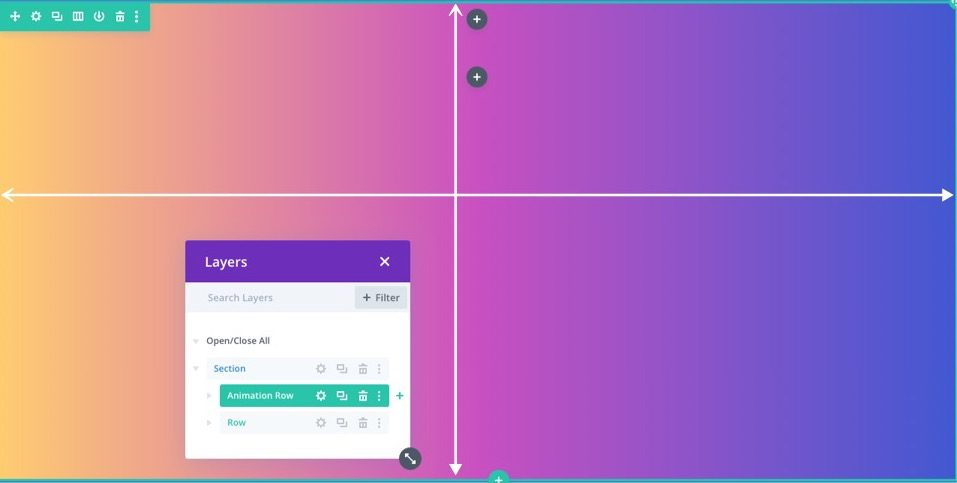
Hàng hiện đang phủ đúng nền của toàn bộ phần, ngay cả khi bạn có thể không nhìn thấy nó nữa.

Hình nền
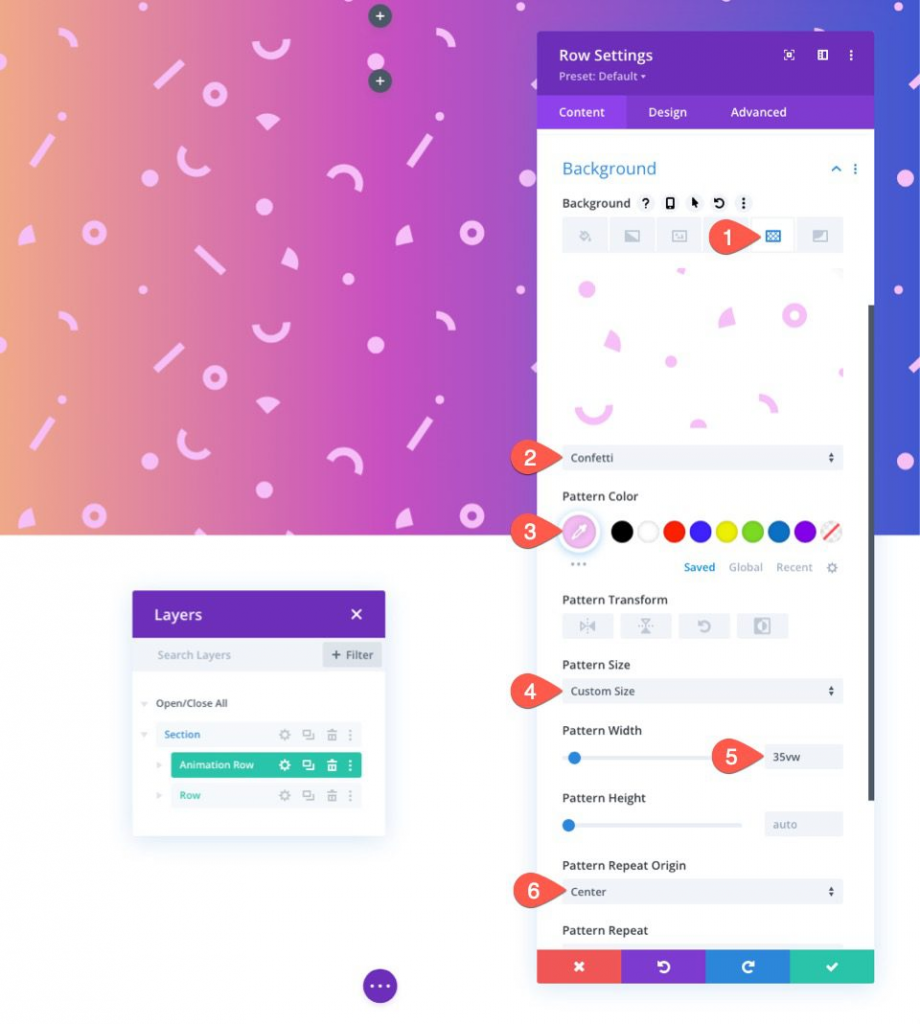
Chúng tôi sẽ áp dụng mẫu Confetti làm nền hàng trong ví dụ này.
Khởi chạy cài đặt của hàng. Cập nhật thông tin sau trong tab mẫu của tùy chọn phông nền:
- Mẫu nền: Confetti
- Màu mô hình: #f6bef7
- Kích thước mô hình: Kích thước tùy chỉnh
- Chiều rộng mô hình: 35vw
- Mô hình lặp lại Nguồn gốc: Trung tâm

Thêm hiệu ứng cuộn
Sau khi thiết lập mẫu phông nền của chúng tôi, bây giờ chúng tôi có thể thêm các hiệu ứng cuộn vào hàng.
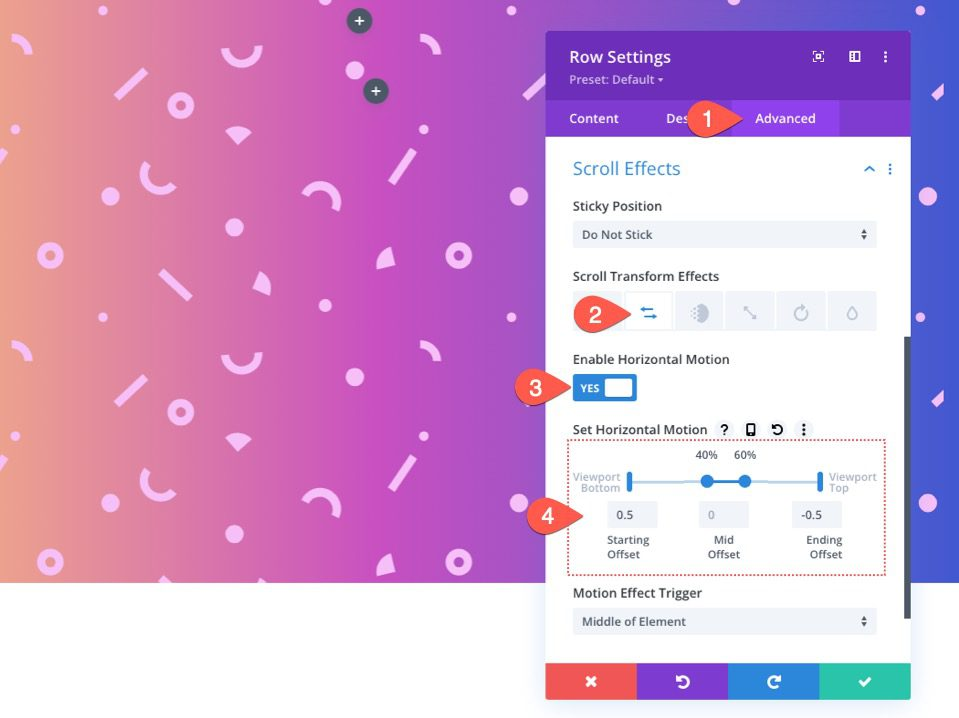
Kích hoạt tab Nâng cao. Cập nhật những điều sau trong các tùy chọn hiệu ứng cuộn:
- Bật chuyển động ngang: CÓ
- Chênh lệch khởi động: 0,5 (ở 0%)
- Khoảng cách giữa: 0 (từ 40% đến 60%)
- Chênh lệch kết thúc: -0,5 (ở 100%)

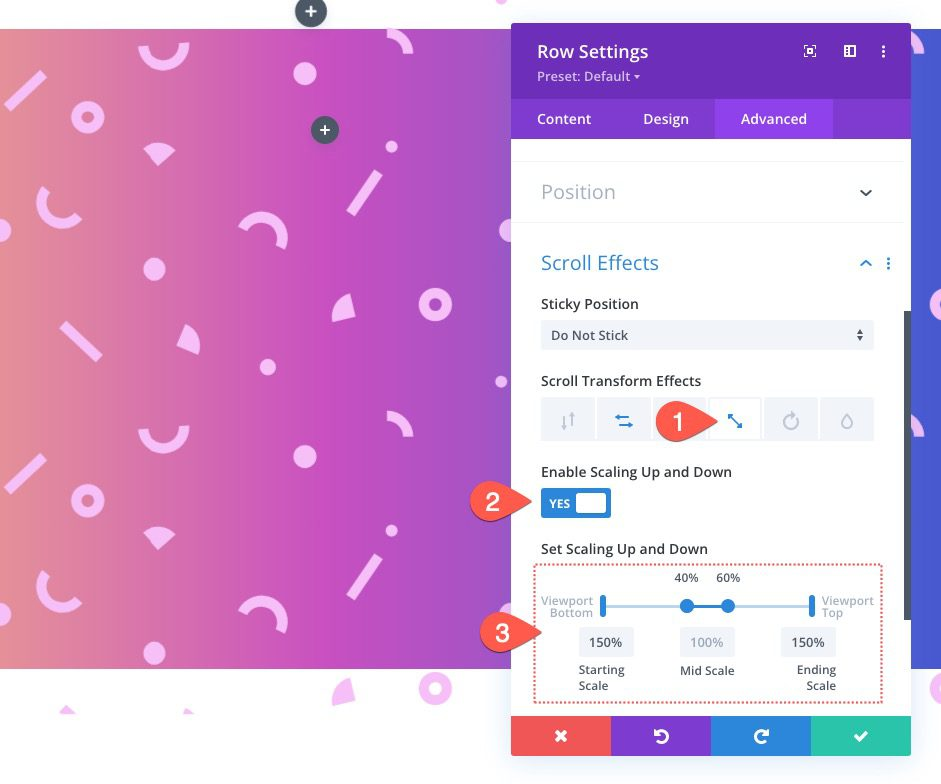
- Bật quy mô lên và xuống: CÓ
- Quy mô bắt đầu: 150% (ở 0%)
- Quy mô giữa: 100% (từ 40% đến 60%)
- Quy mô kết thúc: 150% (ở 100%)

Thêm mặt nạ nền
Khi hàng của chúng ta hoàn tất, chúng ta có thể tiếp tục đến cột trong cùng một hàng và áp dụng mặt nạ phông nền với các hiệu ứng cuộn. Hãy bắt đầu bằng cách thêm một mặt nạ nền.
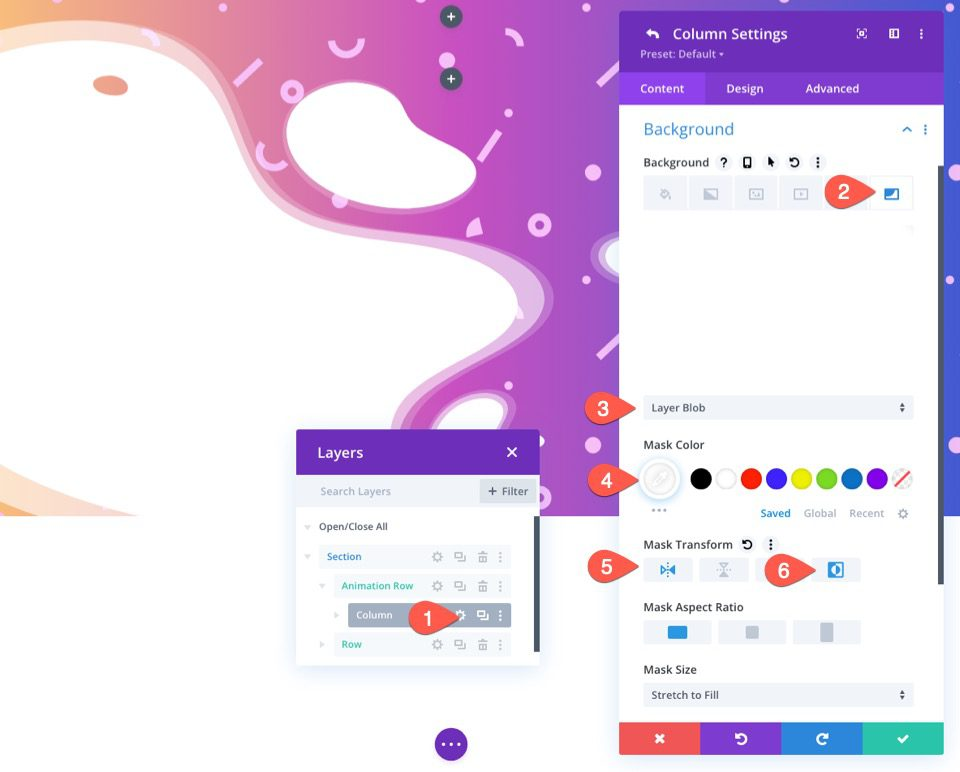
Mở cài đặt cột để thực hiện việc này. Cập nhật thông tin sau trong tab mặt nạ:
- Mặt nạ: Layer Blog
- Màu mặt nạ: #ffffff
- Biến đổi mặt nạ: Lật ngang, Đảo ngược

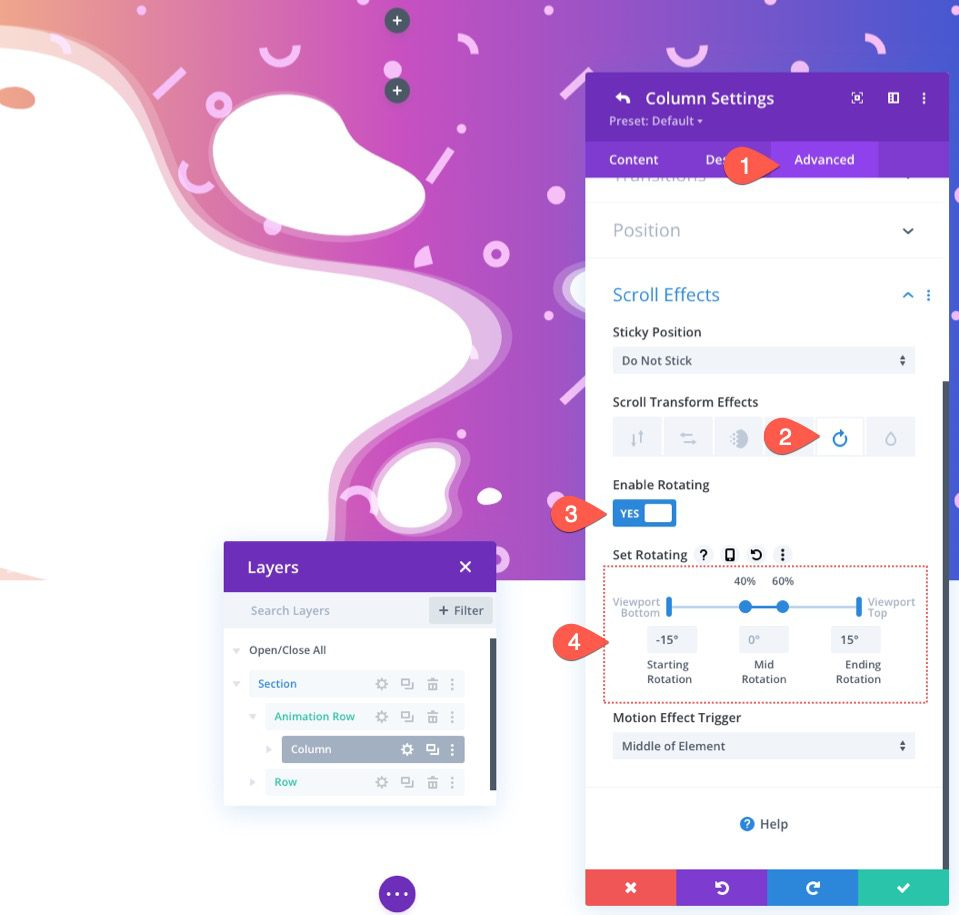
Di chuyển Hiệu ứng đến Cột
Sau khi thiết lập mặt nạ phông nền của chúng tôi, bây giờ chúng tôi có thể áp dụng các hiệu ứng cuộn cho cột. Hãy nhớ rằng các hiệu ứng cuộn của hàng mẹ đã được gửi xuống cột. Để tách mặt nạ khỏi mẫu trong quá trình di chuyển, tất cả những gì chúng ta cần làm là xoay cột theo hướng ngược lại của hàng.
Kích hoạt tab Nâng cao. Cập nhật thông tin sau bằng cách chọn tab Xoay trong các tùy chọn hiệu ứng cuộn:
- Bật xoay: CÓ
- Bắt đầu xoay: -15 độ (ở 0%)
- Xoay giữa: 0 độ (từ 40% đến 60%)
- Xoay kết thúc: 15 độ (ở 100%)

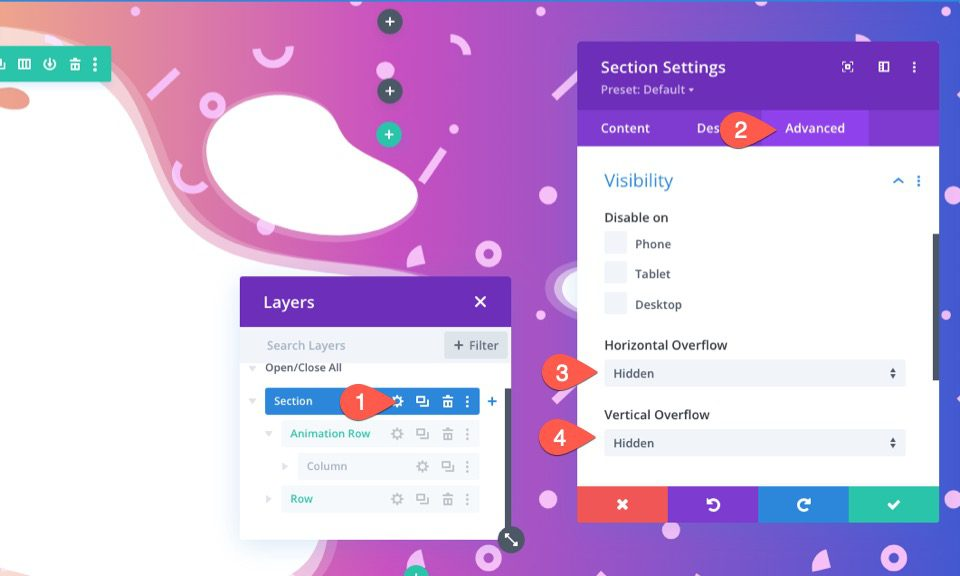
Ẩn phần tràn
Bất cứ khi nào chuyển động cuộn dẫn hàng đi qua phần, nó sẽ vẫn hiển thị.
Chúng ta phải che đi phần tràn của phần để làm cho nó trông đẹp hơn. Mở cài đặt của phần để thực hiện việc này. Cập nhật các thông số hiển thị như sau trong tab Nâng cao:
- Tràn ngang: Ẩn
- Tràn dọc: Ẩn

Bây giờ chúng tôi có một thiết kế đẹp hơn.
Sau khi bạn thêm nội dung theo sở thích của mình vào phần, nó sẽ trông đẹp hơn. Đây là thiết kế của chúng tôi trông như thế nào sau khi thêm nội dung.
Từ cuối cùng
Thật tuyệt vời, các tùy chọn phông nền của Divi giúp việc thiết kế phông nền đáng yêu như vậy trở nên đơn giản. Ngoài ra, việc cung cấp cho các thiết kế hình ảnh động cuộn cùng với các hiệu ứng cuộn của Divi mang lại cho chúng một cuộc sống tươi mới.
Để biết thêm thông tin, hãy xem hướng dẫn Divi liên quan của chúng tôi.




