Có nhiều cách để tạo các mẫu nền với các tùy chọn nền của Divi . Bạn thậm chí có thể chỉ sử dụng gradient để tạo các mẫu nền. Điều này rất đơn giản và dễ thực hiện với tùy chọn Gradient Repeat. Trong bài đăng này, chúng ta sẽ xem xét cách tạo các mẫu nền tùy chỉnh với tùy chọn Lặp lại Gradient của Divi .

Gradient Repeat? là gì
Với tùy chọn Lặp lại Gradient, các Điểm dừng Gradient được sử dụng để tạo mẫu. Gradient Stops là các kích thước cho biết vị trí bắt đầu và dừng lại của màu trong gradient. Mẫu được tạo bởi Divi 's Gradient Builder bằng cách sử dụng các điểm dừng này.
Màu cuối cùng trong một gradient cho biết vị trí cuối của gradient. Trước thời điểm đó, bạn có thể có bao nhiêu màu tùy thích. Sau đó, Gradient Builder sẽ sử dụng nó nhiều lần để lấp đầy màn hình, tạo mẫu. Mỗi và mọi phần, hàng, cột hoặc mô-đun đều có thể thêm tùy chọn và tất cả chúng đều có thể được sử dụng cùng nhau.
Sử dụng lặp lại Gradient
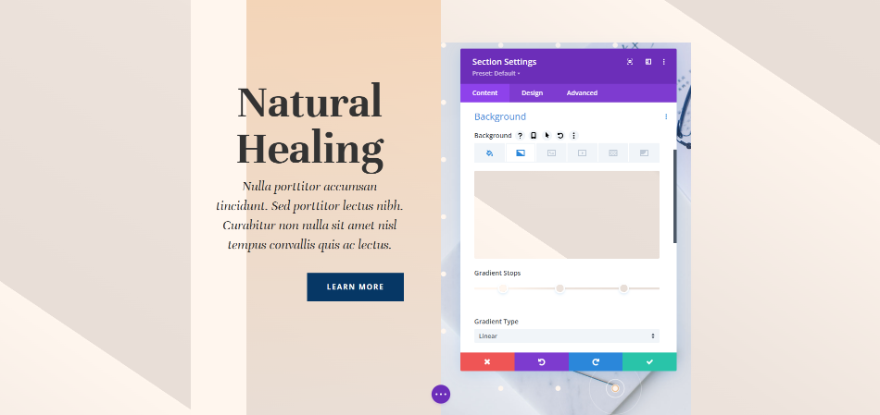
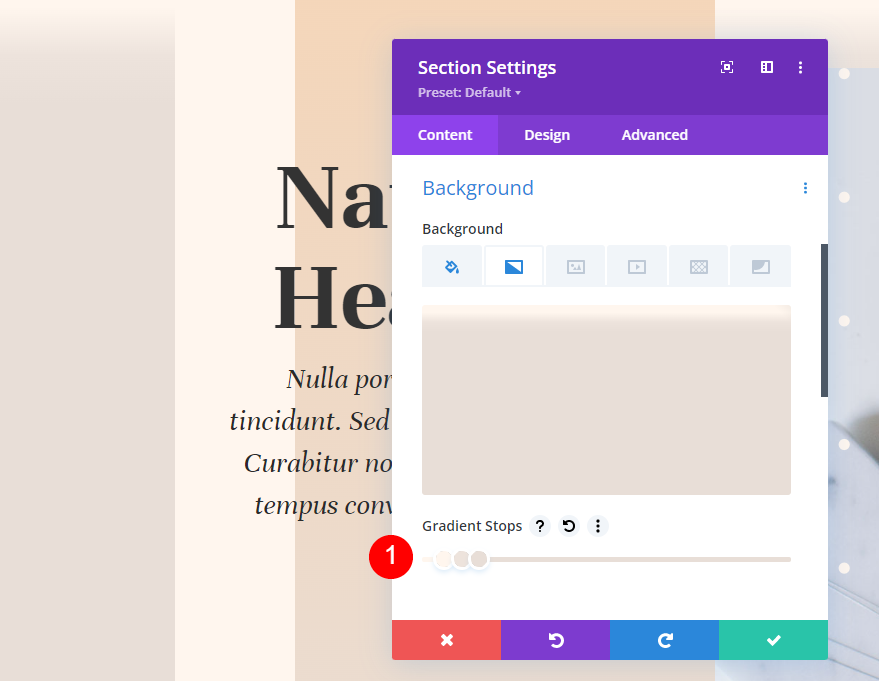
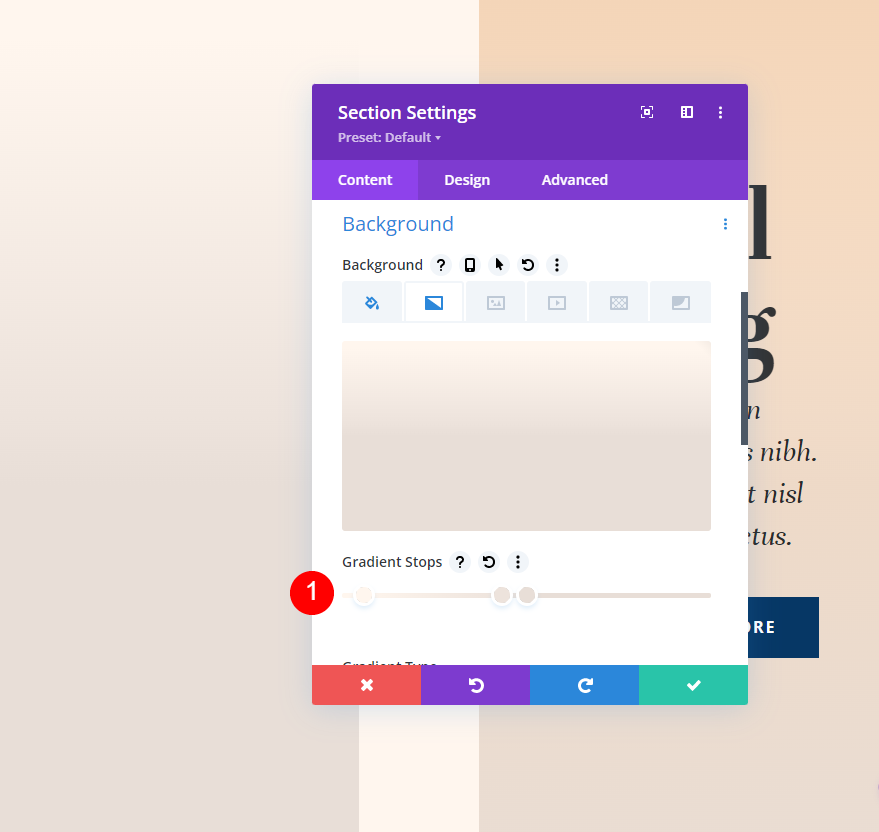
Để bật tùy chọn Lặp lại Gradient, hãy nhấp vào biểu tượng bánh răng trong cài đặt của phần. Điều này cũng hoạt động cho các hàng, cột và mô-đun.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
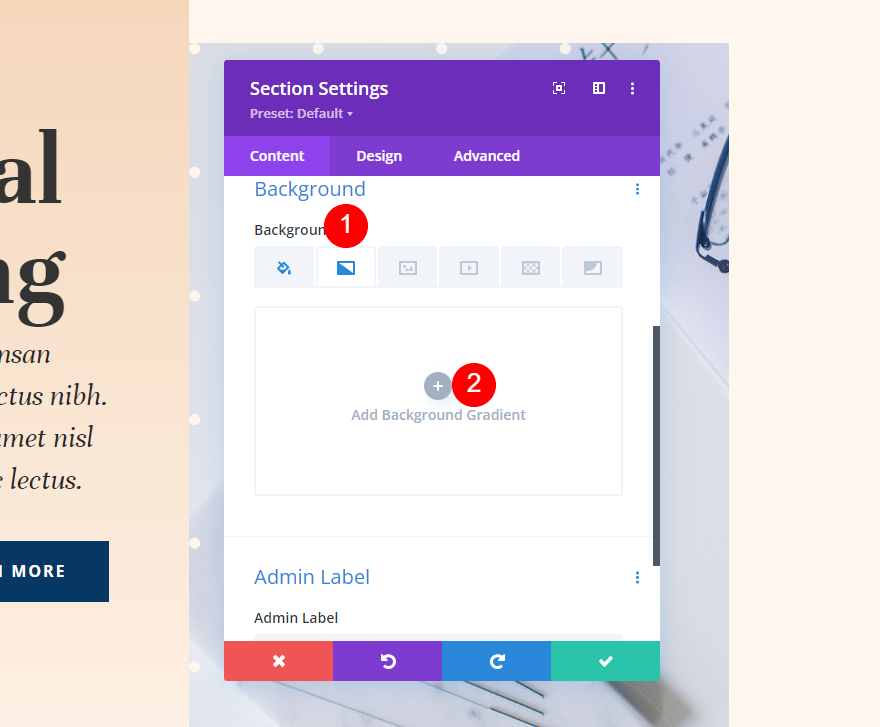
Cuộn xuống cho đến khi bạn nhìn thấy Lịch sử. Nhấp chuột phải vào Add Background Gradient và chọn "Background Gradient" từ menu.

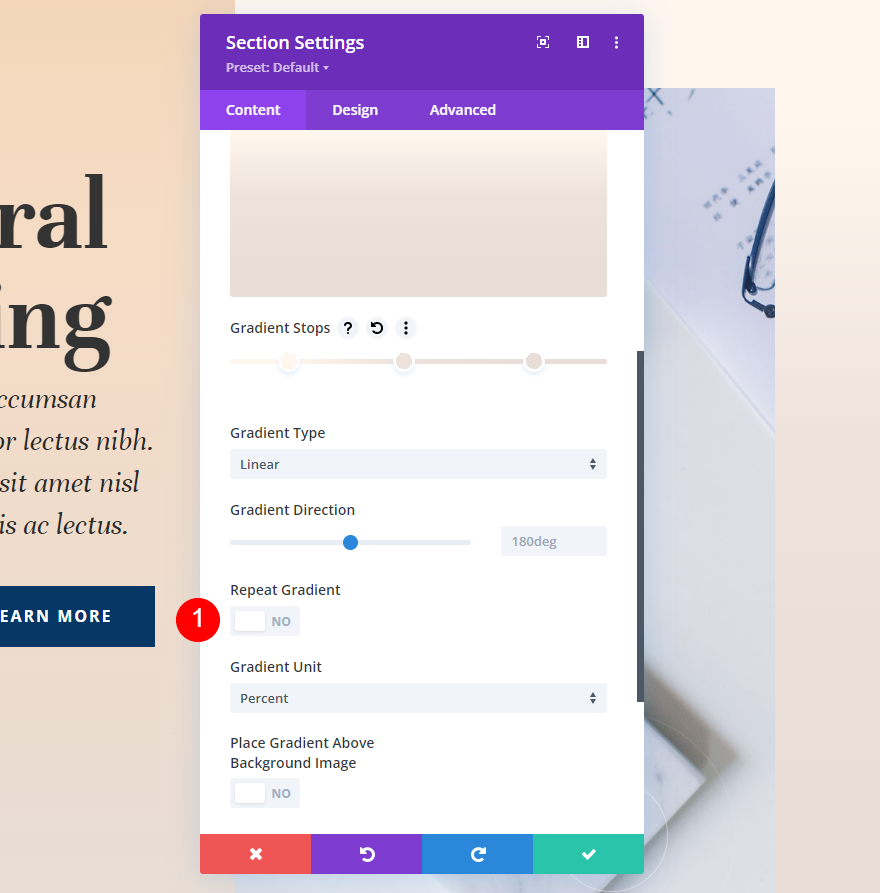
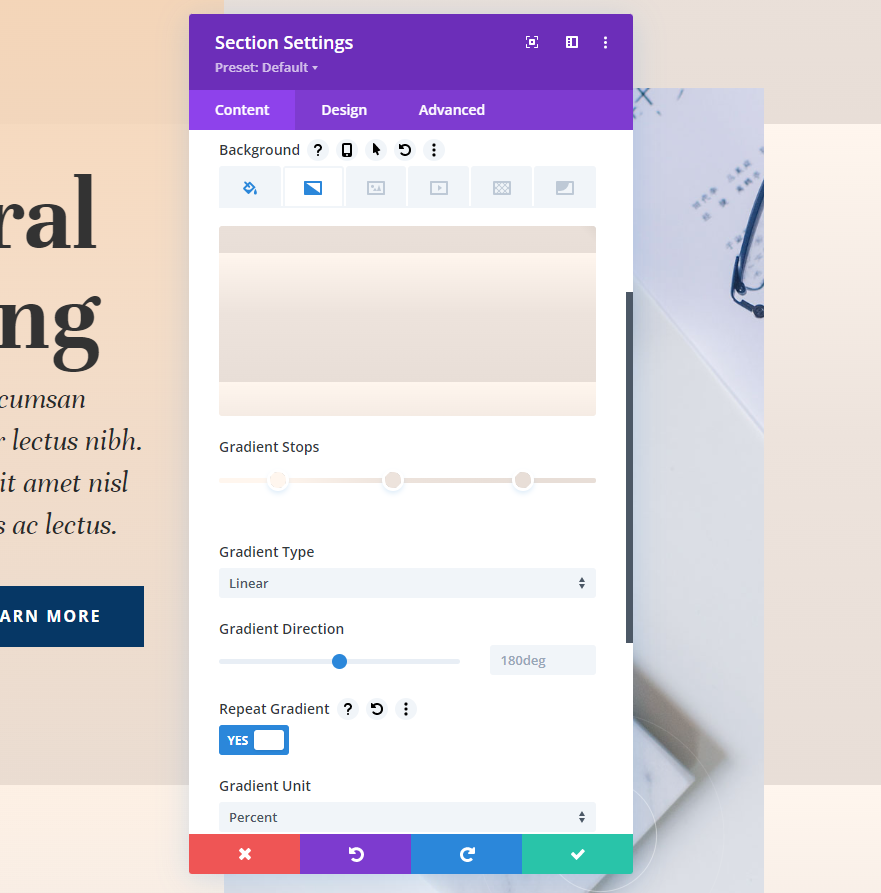
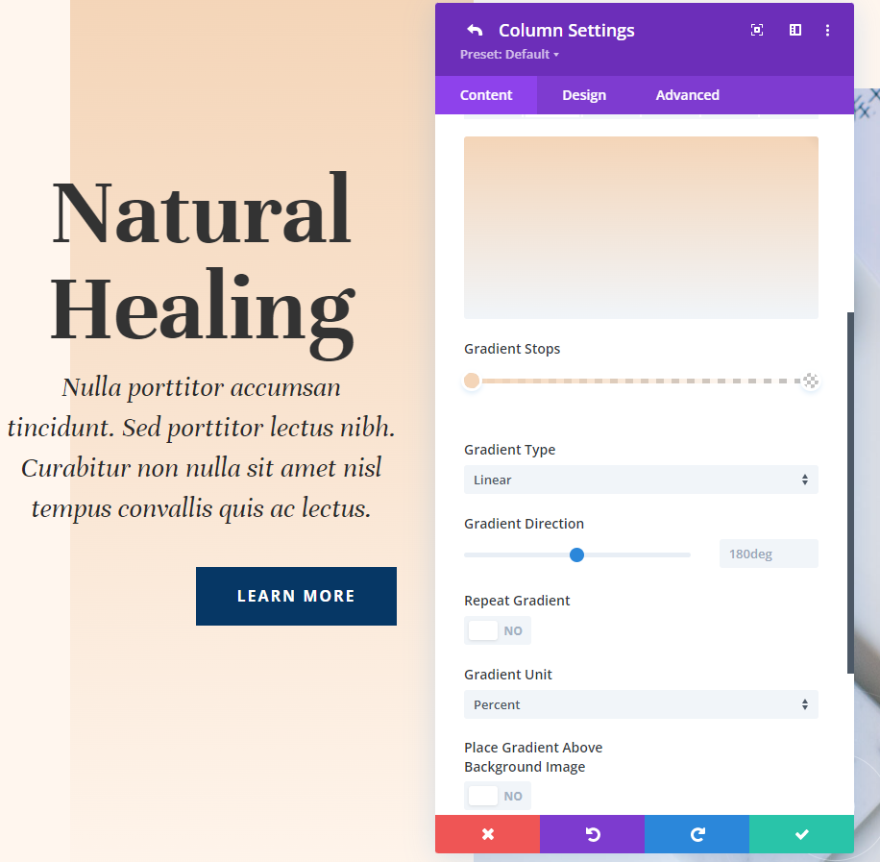
Có một cài đặt được gọi là Lặp lại Gradient dưới thanh Gradient Stop. Theo mặc định, điều này bị tắt. Chỉ cần nhấp vào nó để bật nó lên.

Bây giờ, gradient sẽ lặp lại, tạo một mẫu dựa trên các Điểm dừng Gradient của bạn và các cài đặt khác cho gradient, như Gradient Unit.

Đơn vị Gradient
Đơn vị đo lường được gọi là Gradient Unit. Điều này cho máy tính biết các số trên thanh gradient có nghĩa là gì, cho máy tính biết cách đo các điểm Gradient. Nó thay đổi cách tùy chọn lặp lại tạo ra mẫu.

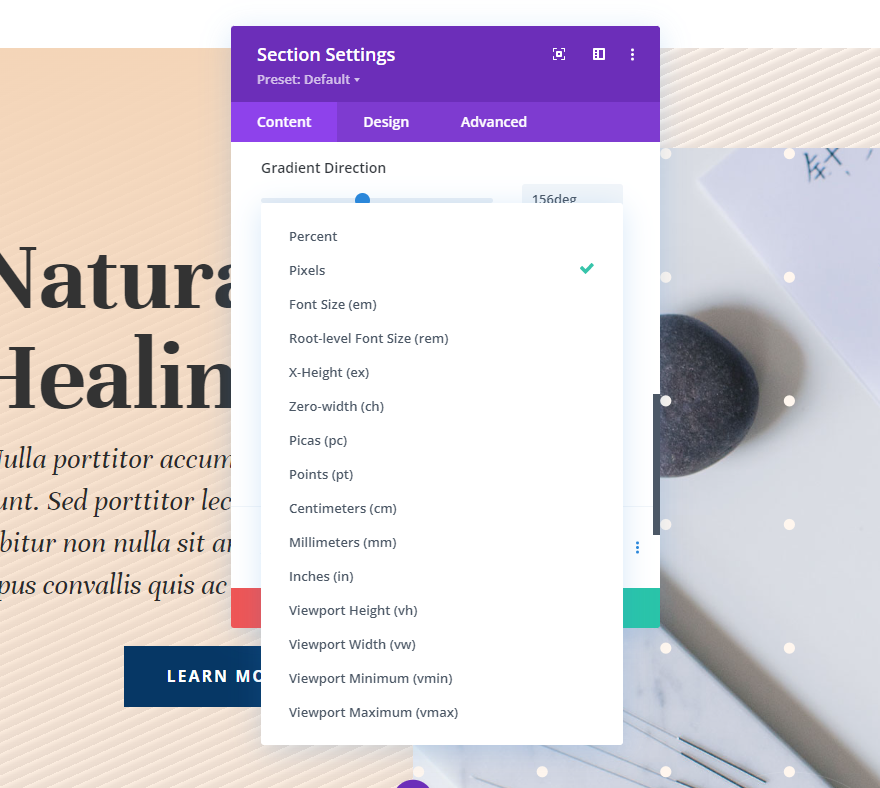
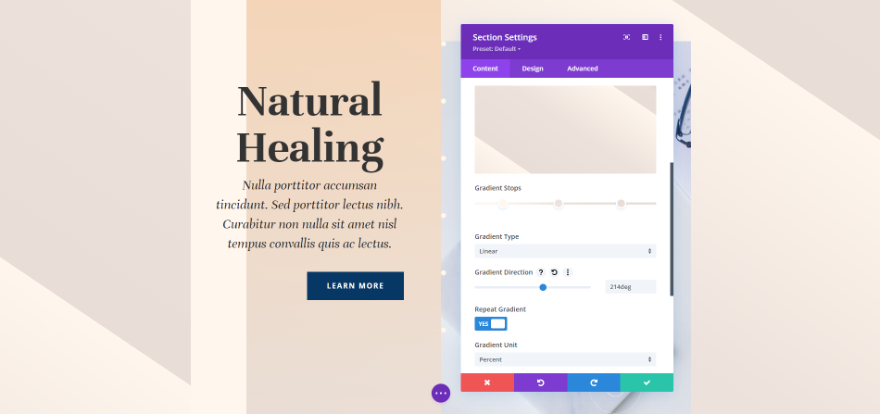
Trong Trình tạo Gradient Nền của Divi, bạn có thể chọn từ 15 đơn vị khác nhau. Chúng ta hãy xem xét một trong bốn sự lựa chọn phổ biến nhất. Như bạn sẽ thấy trong các ví dụ của chúng tôi, kết quả sẽ phụ thuộc vào số lượng Gradient Stops bạn sử dụng và cài đặt bạn chọn. Tôi đang sử dụng màu từ các ví dụ của chúng tôi và làm cho nó lặp lại để dễ nhìn hơn. Với các cài đặt này, tôi sẽ sử dụng ba màu:
- Màu 1: #fff6ee (Vị trí 14%)
- Màu 2: #ede3dc (Vị trí 46%)
- Màu 3: #e8ded7 (Vị trí 82%)
Đặt cài đặt gradient theo cách này,
- Loại: Tuyến tính
- Hướng: 214deg
- Lặp lại Gradient: Có
- Đơn vị: Phần trăm
- Đặt Gradient Trên Hình Nền: Không
Phần trăm : Phần trăm sử dụng phần trăm để đo các Điểm dừng Gradient. Điều này tính toán các điểm của gradient dựa trên phần tử mẹ. Mô hình được tạo bởi điểm cuối cùng của gradient càng chặt chẽ thì nó càng nhỏ. Khi bạn di chuyển một trong các màu, chỉ màu đó di chuyển, trong khi các màu khác giữ nguyên vị trí của chúng.

Điểm ảnh : Điểm ảnh đếm số lượng điểm ảnh được sử dụng cho mỗi Điểm dừng Gradient. Điều này làm cho mô hình của gradient nhỏ hơn so với nhiều loại đơn vị khác. Nếu bạn di chuyển màu đầu tiên hoặc màu cuối cùng, nó sẽ thay đổi vị trí của mỗi màu.

Chiều cao khung nhìn (vh) : Lãnh thổ của cửa sổ trình duyệt có thể được nhìn thấy được gọi là "khung nhìn". Nó được đo bằng cả chiều cao và chiều rộng. Các điểm dừng Gradient được sử dụng bởi Viewport Height để tìm ra phần trăm chiều cao của kích thước khung nhìn. Nếu bạn di chuyển màu đầu tiên hoặc màu cuối cùng, nó sẽ thay đổi tất cả các màu khác.

Chiều rộng khung nhìn (vw) : Chiều rộng khung nhìn sử dụng các Điểm dừng Gradient để tìm ra phần trăm chiều rộng của khung nhìn (hoặc chiều rộng trình duyệt). Tùy thuộc vào chiều rộng, các điều chỉnh thay đổi. Khi bạn thay đổi số lớn hơn hoặc nhỏ hơn, chỉ vị trí của một màu đó thay đổi. Các màu khác giữ nguyên.

Cài đặt lặp lại Gradient
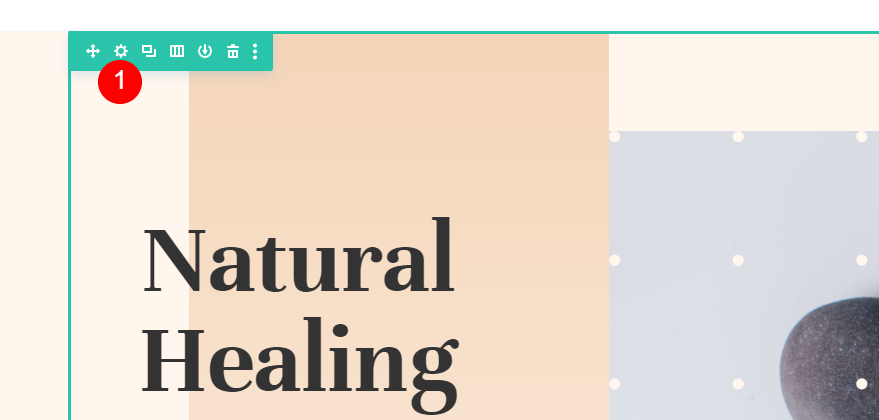
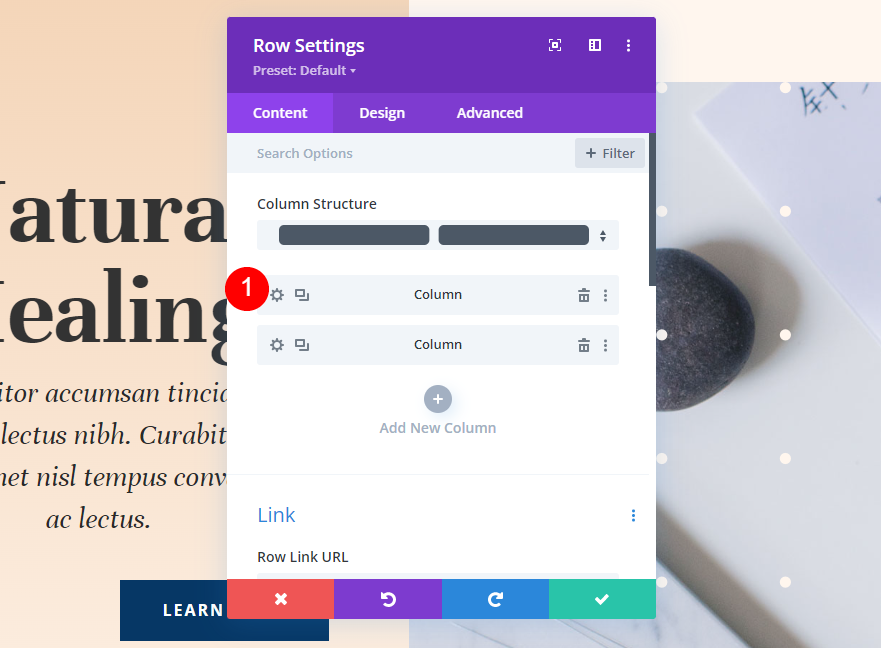
Chúng ta cần thay đổi một điều trong cột đầu tiên của phần này. Nhấp vào biểu tượng bánh răng ở cuối hàng để mở cài đặt của nó.

Chọn biểu tượng bánh răng cột đầu tiên.

Gradient: Cột 1
Cột 1 có màu nền khác. Một phần của bố cục là thế này. Điều này sẽ không thay đổi. Trong tất cả bốn ví dụ của chúng tôi, chúng tôi sẽ sử dụng cùng một gradient này. Nếu bạn cần chúng, đây là các cài đặt.
- Màu 1: #f4d5b8 (Vị trí 0px)
- Màu 2: rgba (244,213,184,0) (Vị trí 100px)
Thêm các cài đặt Gradient sau.
- Loại: Tuyến tính
- Hướng: 180deg
- Lặp lại Gradient: Không
- Đơn vị: Phần trăm
- Đặt Gradient Trên Hình Nền: Không

khoảng cách
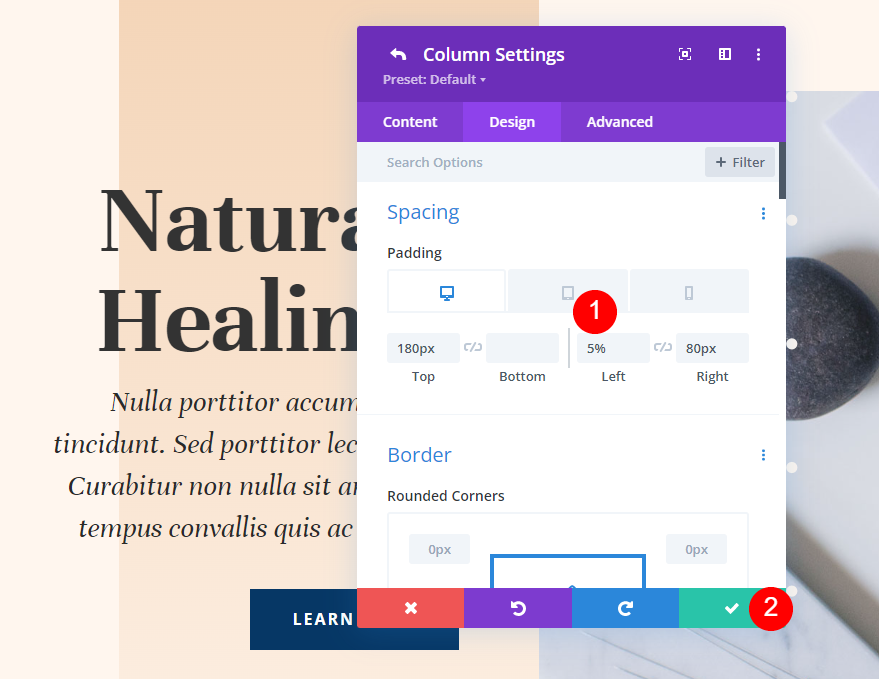
Chúng tôi sẽ cung cấp cho phía bên trái của cột một số không gian. Đi tới cài đặt thiết kế, cuộn xuống "Khoảng cách" và nhấp vào biểu tượng máy tính bảng để mở các tùy chọn thiết bị. Thêm phần đệm 5 phần trăm vào bên trái của tab máy tính để bàn và máy tính bảng. Chọn tab điện thoại và tháo phần đệm ở bên trái. Cuối cùng, để nguyên cài đặt Trên cùng và Bên phải.
- Phần đệm trên cùng: 180px
- Đệm bên trái: 5%
- Đệm phải: 80px

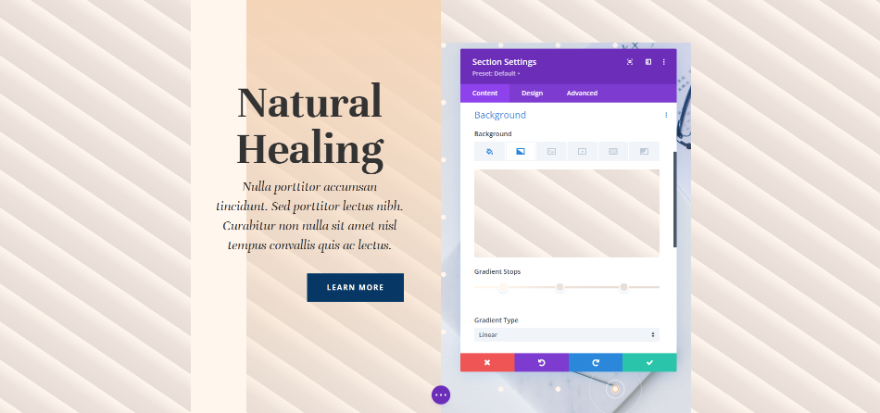
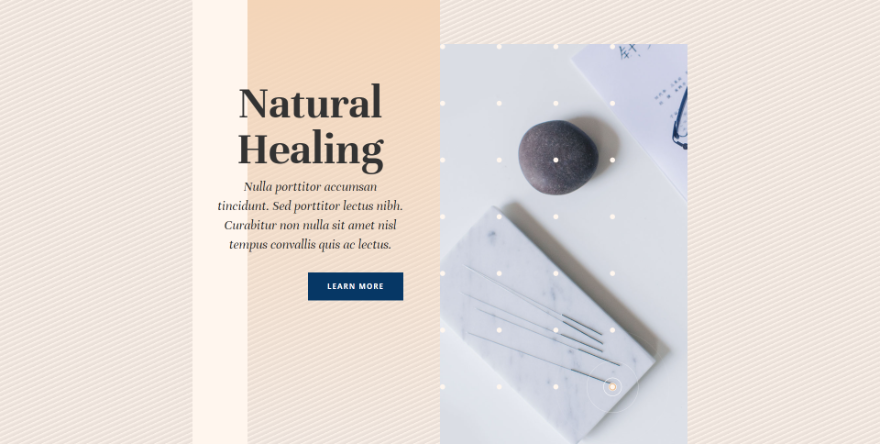
Ví dụ một
Trong ví dụ đầu tiên của chúng tôi, các đường mảnh được sử dụng để tạo một mẫu lặp lại theo đường chéo.

Có ba điểm dừng Gradient trên cái này. Màu đầu tiên là #fff6ee, ở Vị trí 4px. Màu thứ hai là #ede3dc, ở Vị trí 9px. Màu cuối cùng, #e8ded7, ở vị trí 14px. Điều này có nghĩa là gradient sẽ kết thúc ở 14 pixel, nơi bắt đầu lặp lại. Vì sự thay đổi màu sắc gần nhau nên mô hình nhỏ.
- Màu 1: #fff6ee (Vị trí 4px)
- Màu 2: #ede3dc (Vị trí 9px)
- Màu 3: #e8ded7 (Vị trí 14px)

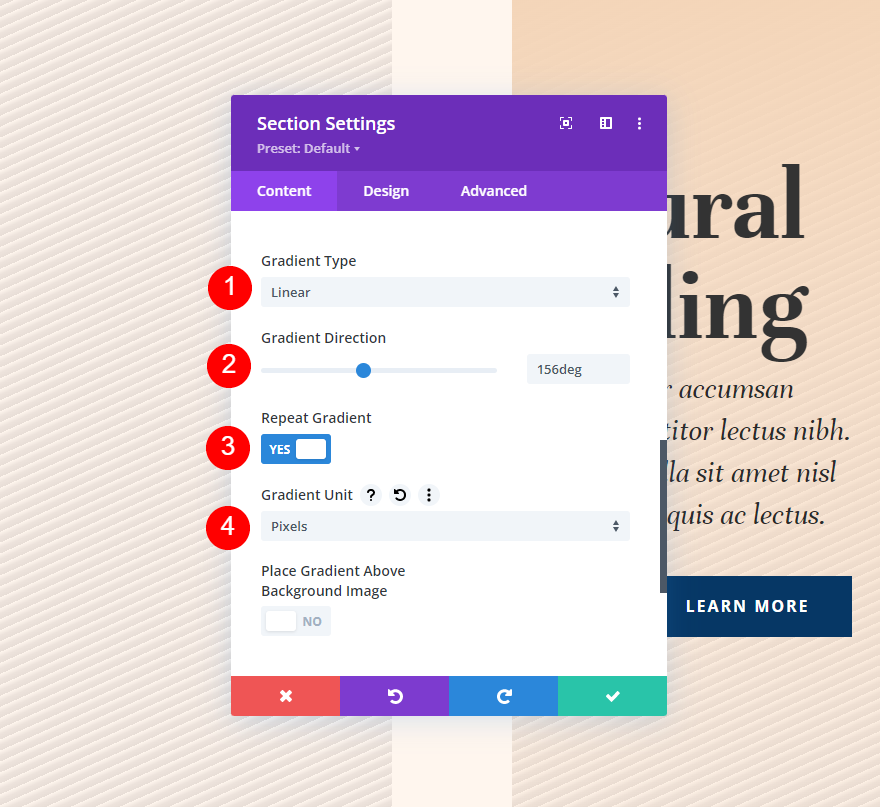
Thay đổi cài đặt gradient thành Linear và đặt hướng thành 156 độ. Để Lặp lại Gradient hoạt động. Chọn Pixels làm Đơn vị của bạn.
- Loại: Tuyến tính
- Hướng: 156deg
- Lặp lại Gradient: Có
- Đơn vị: Điểm ảnh
- Đặt Gradient Trên Hình Nền: Không

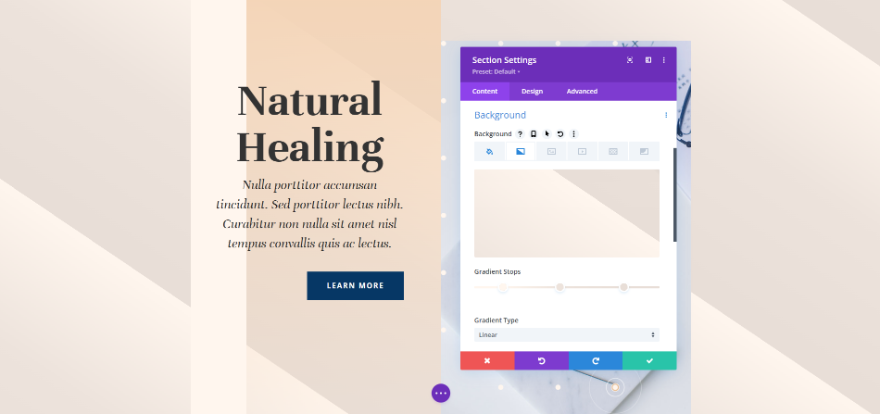
Ví dụ hai
Trong ví dụ thứ hai của chúng tôi, chúng tôi sử dụng các đường lớn hơn để tạo một mô hình đường chéo lặp lại.

Có ba điểm dừng Gradient trên cái này. Đầu tiên là màu #fff6ee, ở Vị trí 4px. #ede3dc, màu thứ hai của chúng tôi, ở vị trí 43px. Cuối cùng, ở Vị trí 50px, là #e8ded7. Mô hình này sẽ tiếp tục kéo dài cho đến 50px, nơi nó sẽ dừng lại.
- Màu 1: #fff6ee (Vị trí 4px)
- Màu 2: #ede3dc (Vị trí 43px)
- Màu 3: #e8ded7 (Vị trí 50px)

Chọn Linear cho loại gradient và đặt khóa học thành 156deg. Đặt Đơn vị thành Điểm ảnh và bật Lặp lại Gradient.
- Loại: Tuyến tính
- Hướng: 156deg
- Lặp lại Gradient: Có
- Đơn vị: Điểm ảnh
- Đặt Gradient Trên Hình Nền: Không
Kết thúc
Vì vậy, đó là cách bạn có thể sử dụng tùy chọn lặp lại gradient trong Divi để tạo hình nền của riêng bạn. Có rất nhiều thay đổi bạn có thể thực hiện đối với cài đặt gradient để thay đổi giao diện của nó. Gradient Lặp lại hoạt động tốt với tất cả những thay đổi này, vì vậy thật dễ dàng để tạo các mẫu thú vị cho nền. Hãy thử các ví dụ chúng tôi đã đưa ra ở đây và thực hiện các thay đổi để xem chúng ảnh hưởng như thế nào đến các gradient và tạo các gradient nền của riêng bạn.




