Bạn phải biết tầm quan trọng của việc giữ cho trang web của bạn có hình ảnh đẹp mắt để thu hút sự chú ý của người dùng và cách bạn hiển thị các yếu tố của mình trên trang web ảnh hưởng rất nhiều đến trải nghiệm người dùng.

Bố cục Toàn chiều rộng có các phần tử như thanh bên hoặc cột có cùng chiều rộng, đó là lý do tại sao nội dung và các phần tử lưu chuyển đẹp mắt xung quanh trang, do đó tạo ra sự cân bằng trực quan hấp dẫn. Trong hướng dẫn này, chúng ta sẽ hiểu cách tạo bố cục có chiều rộng đầy đủ với Elementor .
Cách tạo bố cục có chiều rộng đầy đủ với Elementor
Để bắt đầu quá trình tố tụng, bạn cần tạo một trang mới và nhấn Edit With Elementor để mở trình chỉnh sửa Elementor.

Từ cột Mặt trái, kéo tùy chọn Hình ảnh và đặt nó trên đầu trang trong vùng nội dung.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Chọn hình ảnh từ Thư viện phương tiện bằng cách nhấn nút Chọn hình ảnh của bạn .

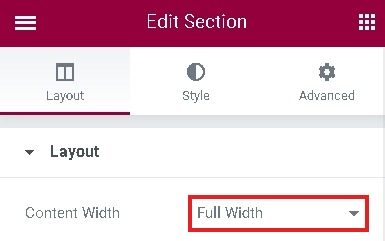
Từ cột bên trái, thay đổi Chiều rộng nội dung thành Chiều rộng đầy đủ .

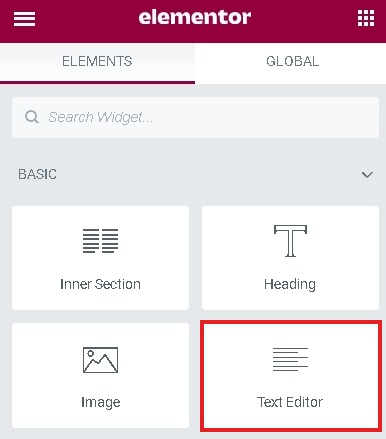
Nếu bạn muốn, bạn có thể thêm một số văn bản dưới hình ảnh, sau đó cuộn xuống Thêm Phần Mới và thêm Trình chỉnh sửa Văn bản từ cột.

Thêm một số văn bản trong khối Trình soạn thảo văn bản và lưu .
Bạn có thể xem trước trang để xem nó trông như thế nào, mặc dù nó là thiết lập toàn chiều rộng trên mẫu toàn chiều rộng nhưng có một số bước cần thiết mà bạn cần thực hiện để làm cho nó trông giống như cách bạn muốn.
Để có một mẫu full-width hoàn chỉnh, bạn cần cài đặt và kích hoạt phần bổ trợ Elementor - Header, Footer và Blocks . Tìm kiếm Elementor trong Add New Plugins và cài đặt Elementor - Header, Footer và Blocks .

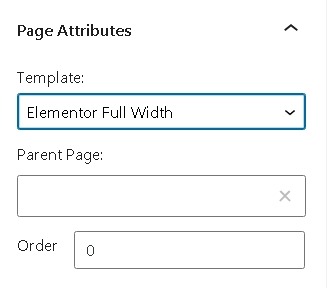
Trong các thuộc tính trang, bạn sẽ tìm thấy hai mẫu mới được cài đặt tức là Elementor Full Width và Elementor Canvas .
Để có được mẫu có chiều rộng đầy đủ hoàn chỉnh, hãy tiếp tục và chọn mẫu Chiều rộng đầy đủ của Elementor cho trang của bạn.

Hãy tiếp tục và xem trước trang của bạn để xem bạn có cần thực hiện bất kỳ thay đổi nào không và nếu không, bạn có thể xuất bản trang để xem bố cục toàn chiều rộng của bạn đang hoạt động.
Đây là cách bạn có thể tạo bố cục chiều rộng đầy đủ trên trang web của mình với Elementor . Hãy bình luận nếu bạn thấy hướng dẫn này hữu ích. Đảm bảo tham gia với chúng tôi trên Facebook  và Twitter để không bao giờ bỏ lỡ một bài đăng.




