Bạn có thể nhanh chóng tạo mô-đun theo dõi mạng xã hội cố định bằng cách sử dụng cài đặt cố định được tích hợp sẵn của Divi , điều này sẽ giữ các biểu trưng mạng xã hội đó ở phía trước trong khi người dùng cuộn xuống trang. Hơn nữa, bằng cách thêm thiết kế tùy chỉnh vào mô-đun trạng thái dính, chúng tôi có thể xây dựng các chuyển đổi thiết kế độc đáo khi sử dụng trạng thái dính trên cuộn. Hướng dẫn này dành cho bạn nếu bạn muốn kiểm soát tối đa phong cách của các nút theo dõi trên mạng xã hội cố định của mình!
Thiết kế bố trí
Đây là cách bố trí ngày hôm nay của chúng tôi. Đây là những gì chúng tôi sẽ xây dựng.
Bố cục trang đích
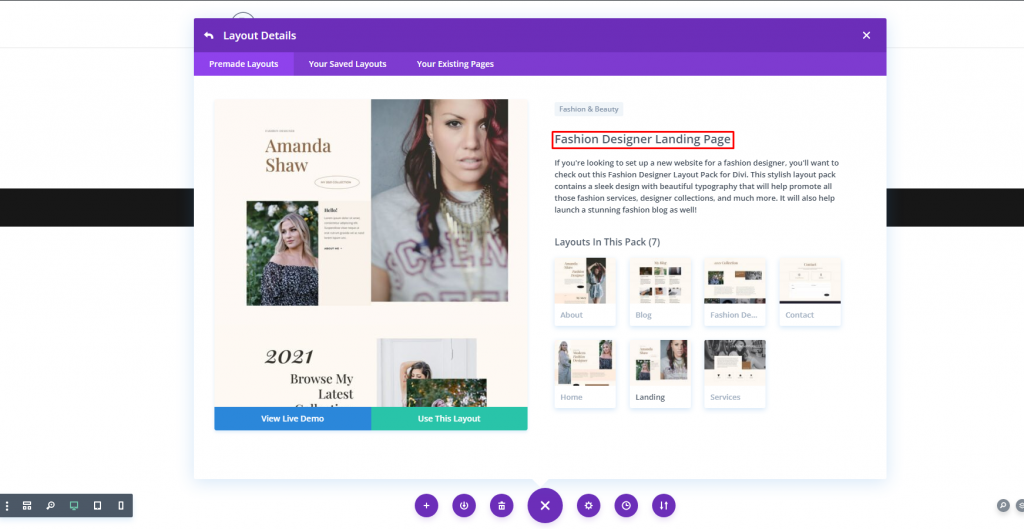
Trước khi chúng tôi phát triển mô-đun theo dõi truyền thông xã hội cố định, chúng tôi cần một số nội dung trang mẫu tại chỗ. Để làm như vậy, hãy chuyển đến menu cài đặt và chọn tùy chọn Tải từ Thư viện. Định vị và chọn bố cục Trang Đích của Nhà thiết kế thời trang từ hộp Tải từ Thư viện. Sau đó, ở bên phải, nhấp vào nút "Sử dụng bố cục này" màu xanh lá cây.

Thiết kế trang đích với biểu tượng truyền thông xã hội hấp dẫn
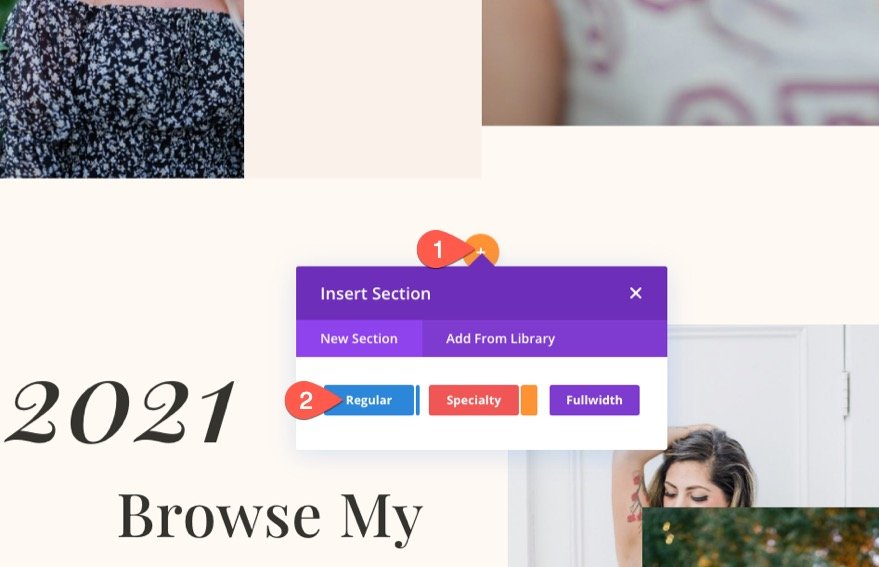
Thêm một phần thông thường vào thiết kế.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
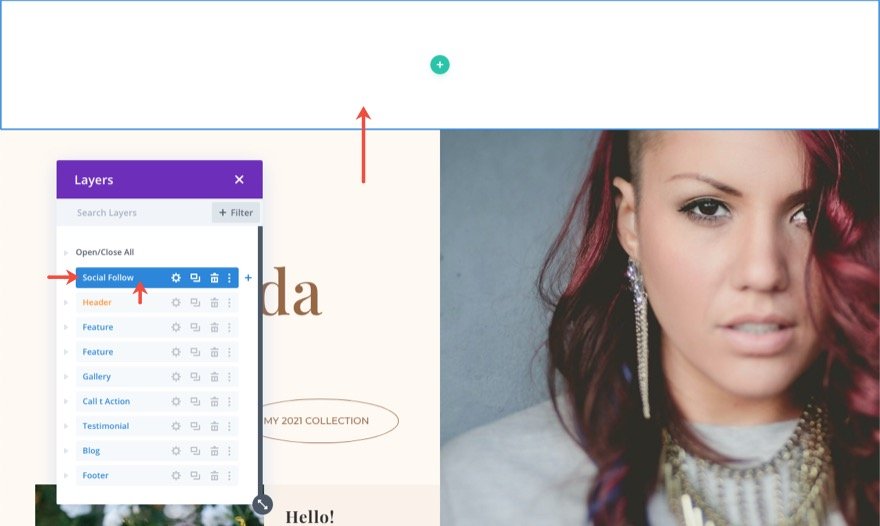
Bây giờ, đưa phần mới được thêm lên đầu trang.

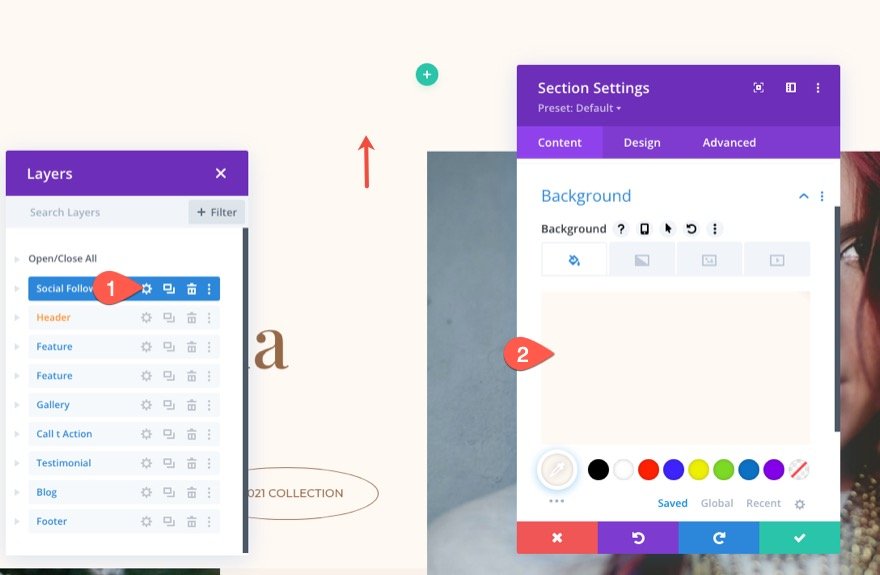
Mở cài đặt phần và thay đổi màu nền.
- Màu nền: \ 0023fff9f2

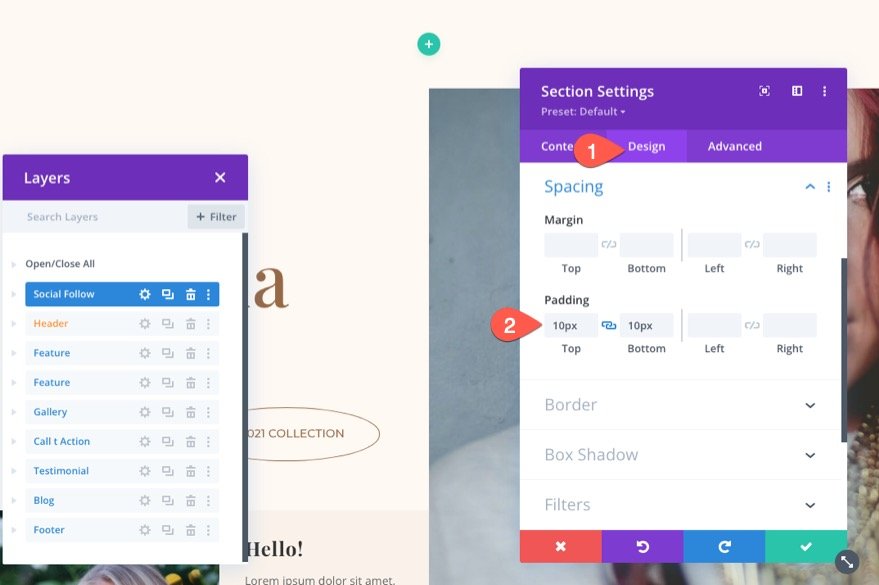
Từ tab thiết kế, hãy cập nhật phần đệm.
- Padding: 10px trên cùng 10px dưới cùng

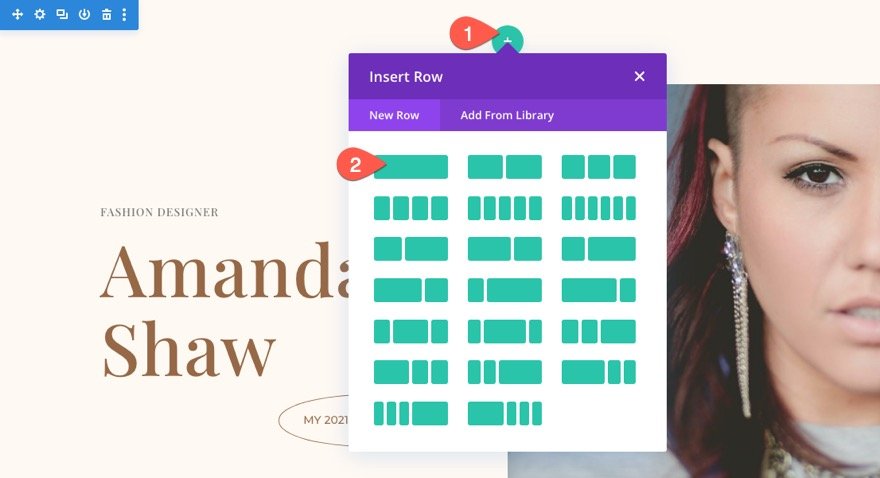
Bổ sung hàng
Bây giờ thêm một hàng một cột vào phần mới được chuẩn bị.

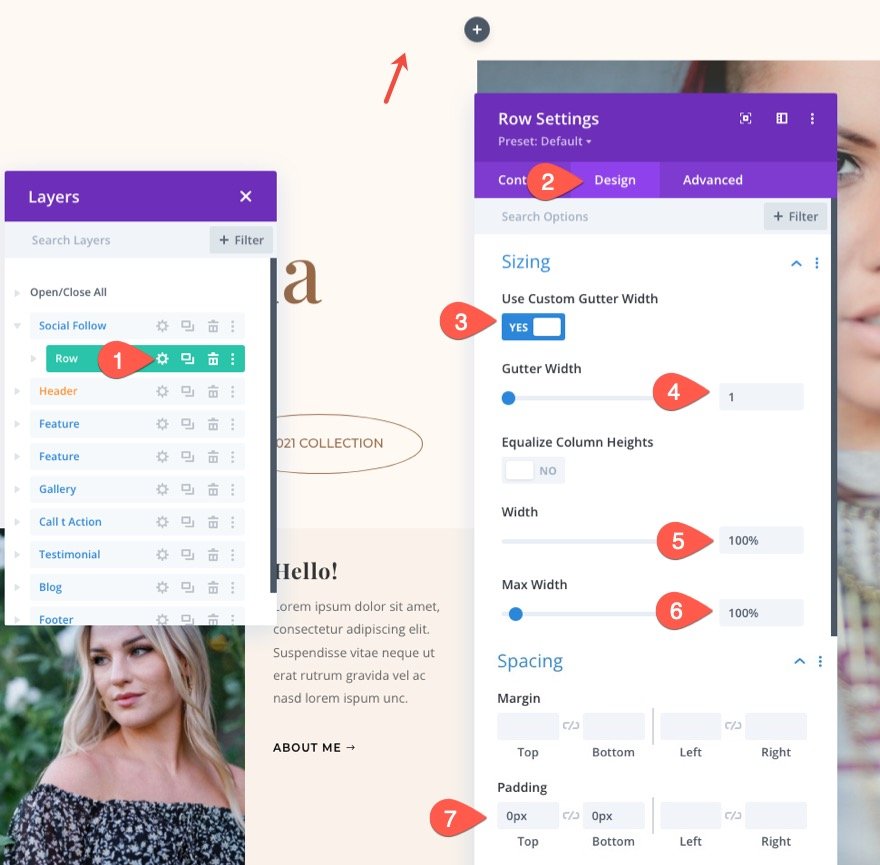
Mở cài đặt hàng và cập nhật các thay đổi sau:
- Sử dụng chiều rộng máng xối tùy chỉnh: CÓ
- Chiều rộng máng xối: 1
- Chiều rộng: 100 \ 0025
- Chiều rộng tối đa: 100 \ 0025
- Đệm: 0px trên, 0px dưới

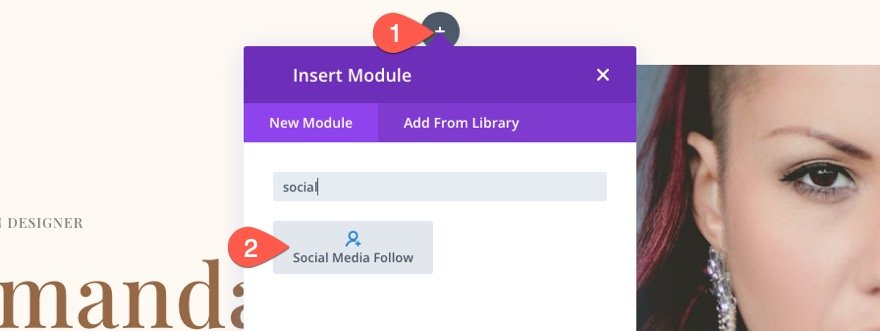
Thêm mô-đun truyền thông xã hội
Tiếp theo, thêm mô-đun Theo dõi trên mạng xã hội mới vào hàng.

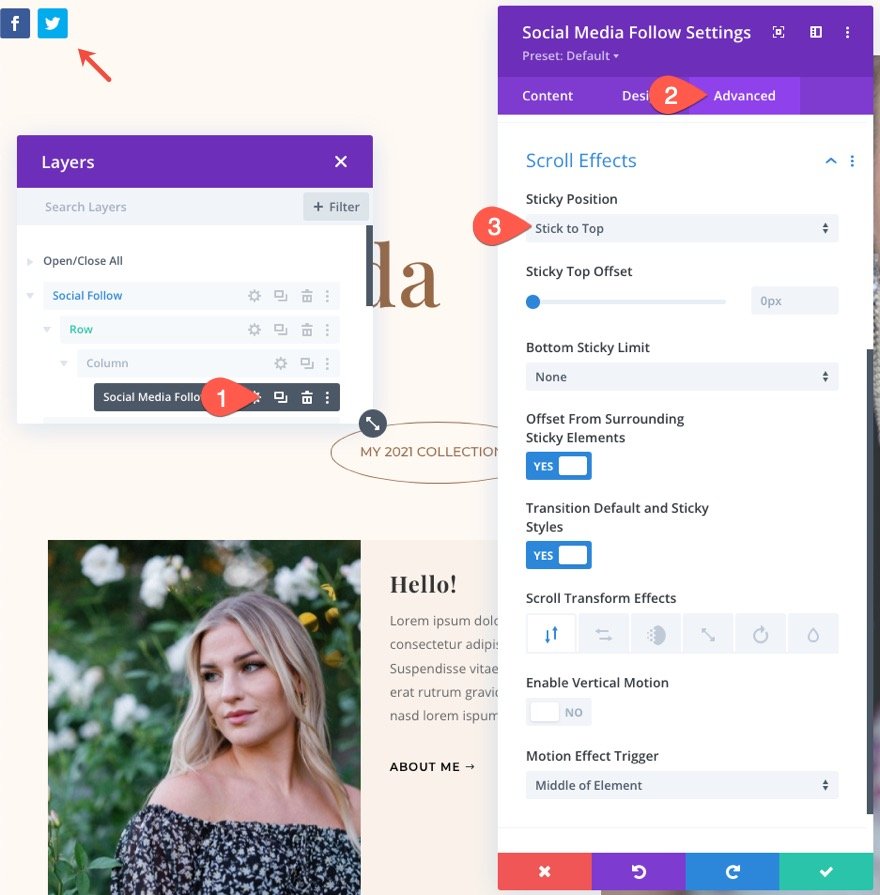
Sau đó, Mở cài đặt mô-đun cho mạng xã hội theo sau và thêm vị trí cố định vào mô-đun bằng Divi \ 2019s Sticky Options trên tab Nâng cao.
- Vị trí cố định: Bám sát lên đầu

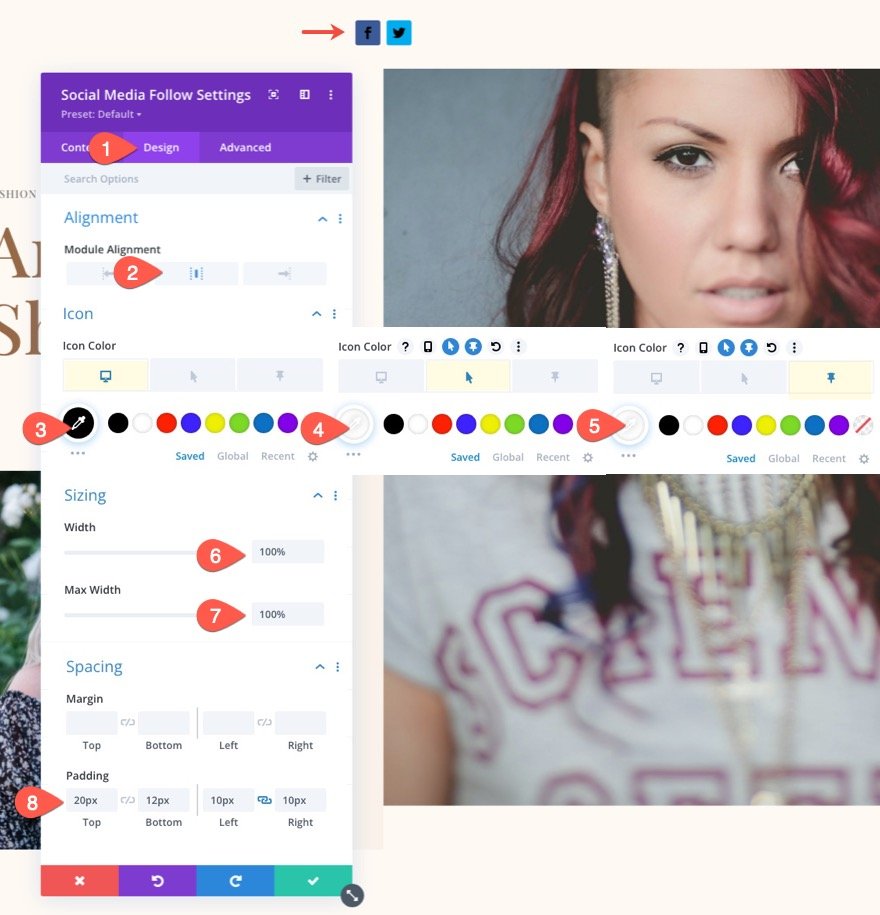
Từ tab thiết kế, cập nhật các cài đặt sau
- Căn chỉnh mô-đun: Trung tâm
- Màu biểu tượng: \ 0023000 (máy tính để bàn), \ 0023fff (di chuột), \ 0023fff (dính)
- Chiều rộng: 100 \ 0025
- Chiều rộng tối đa: 100 \ 0025
- Đệm: 20px trên, 12px dưới, 10px trái, 10px phải

Cài đặt mạng xã hội
Khi cài đặt mô-đun hoàn tất, chúng ta có thể chuyển sang trang trí các biểu tượng mạng xã hội khác nhau. Để bắt đầu, chúng tôi sẽ tạo kiểu cho một biểu tượng mạng xã hội. Sau đó, chúng tôi sẽ sao chép mạng xã hội để tạo ra những mạng khác.
Theo mặc định, bạn sẽ có hai mạng xã hội được liệt kê trong tab nội dung. Xóa một trong số chúng và sau đó nhấp để chỉnh sửa cái còn lại.
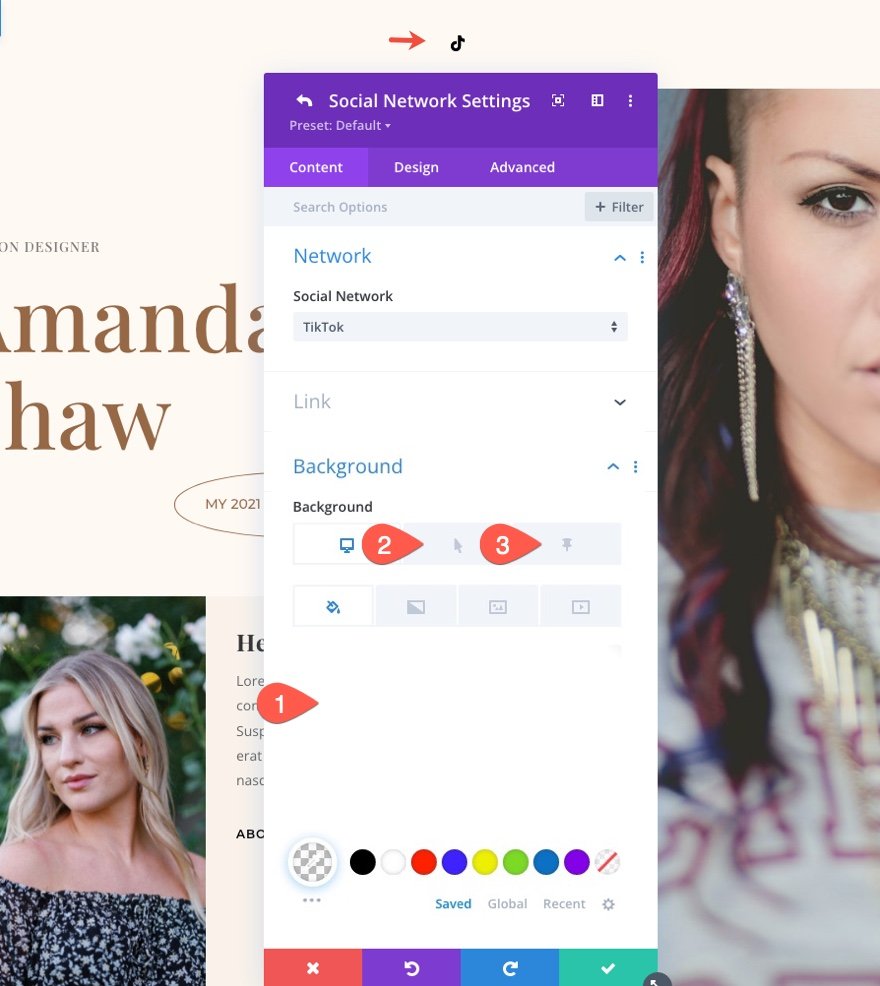
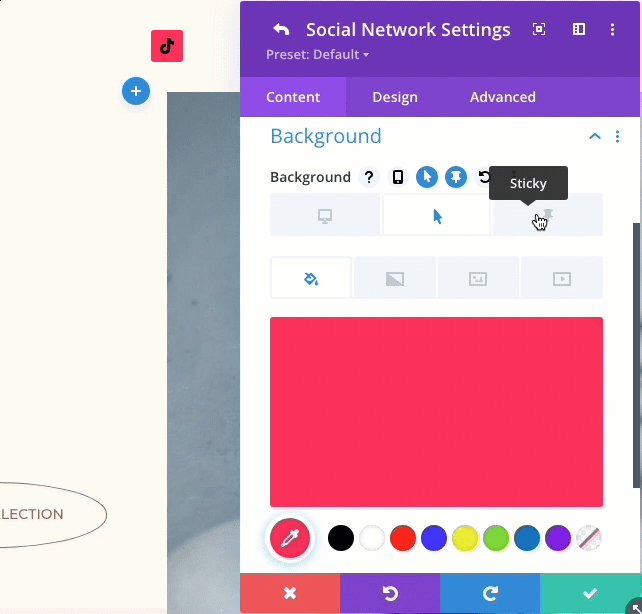
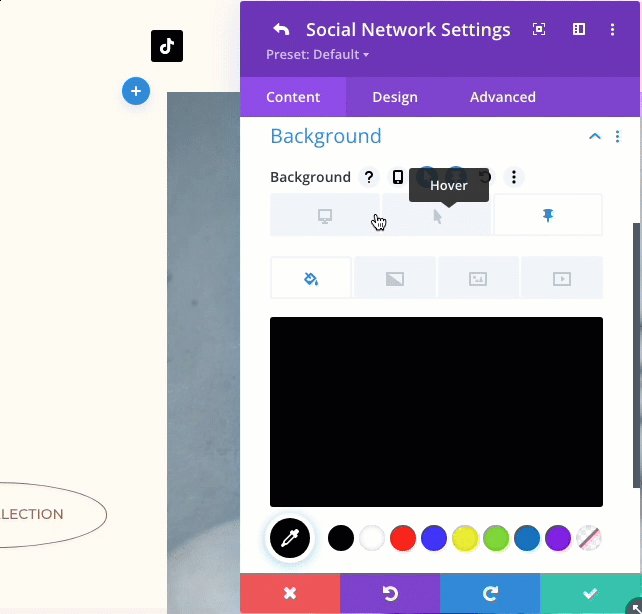
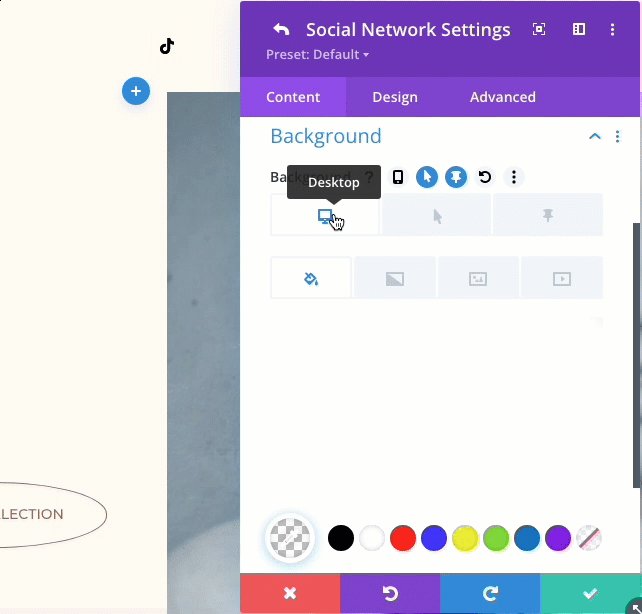
Chọn Mạng xã hội và điều chỉnh màu nền cho các trạng thái màn hình nền, di chuột và cố định trong Cài đặt Mạng xã hội.
- Mạng xã hội: TikTok (hoặc bất cứ thứ gì bạn muốn)
- Nền: trong suốt (máy tính để bàn), \ 0023fe2c55 (di chuột), \ 0023000 (dính)

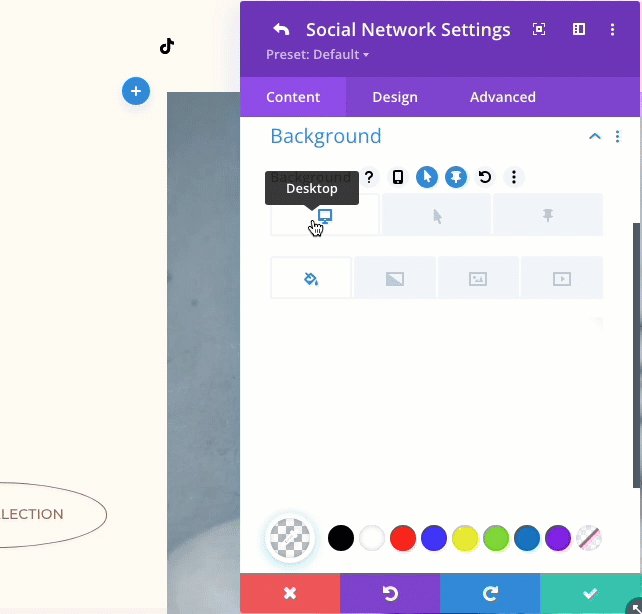
Bây giờ hãy kiểm tra chuyển đổi màu nền b qua các tab.

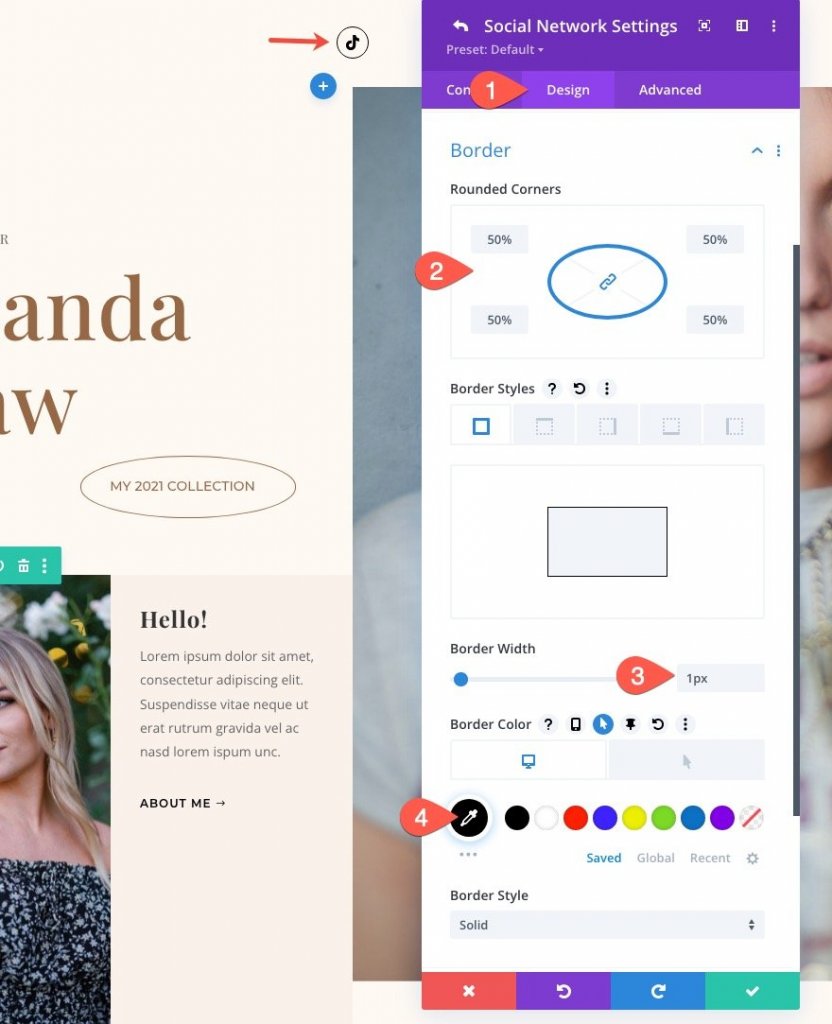
Tiếp theo, hãy để \ 2019 tạo cho biểu tượng một hình bầu dục đẹp mắt để phù hợp với bố cục hơn một chút.
- Góc tròn: 50 \ 0025
- Chiều rộng đường viền: 1px
- Màu viền: \ 0023000 (máy tính để bàn), trong suốt (di chuột)

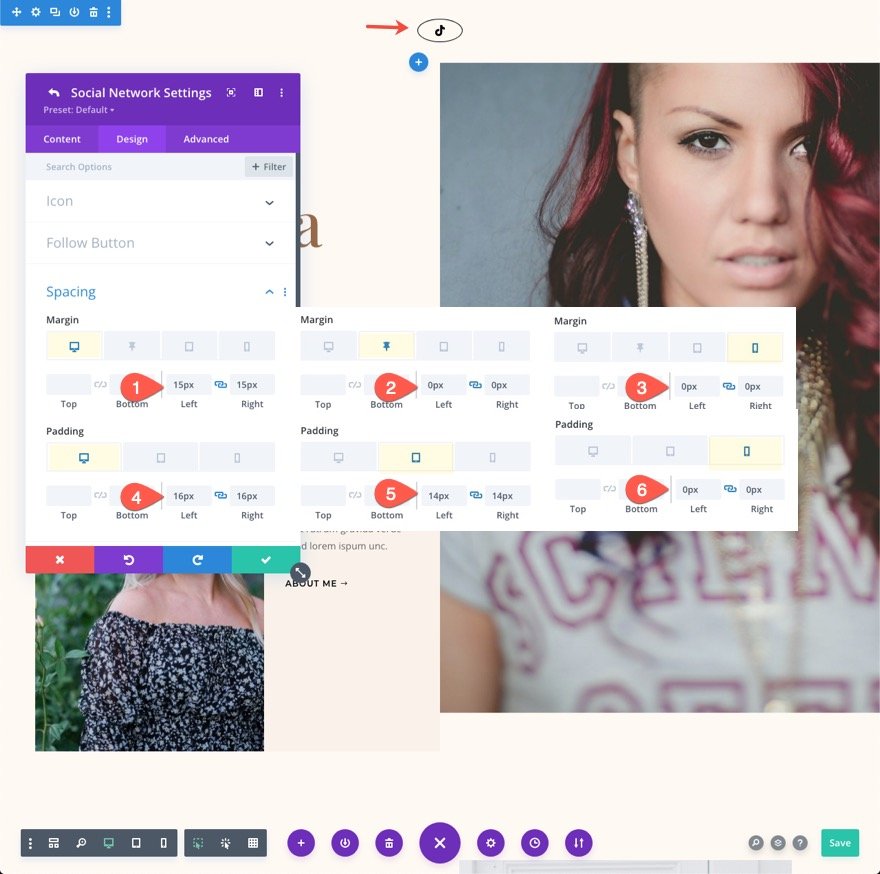
Biểu tượng hiện có hình dạng giống như một vòng tròn. Chúng ta có thể thêm nhiều phần đệm vào bên phải và bên trái để tạo ra một hình bầu dục hơn. Chúng tôi cũng có thể thêm lề phải và trái để tạo thêm khoảng trống giữa các biểu tượng. Ngoài ra, hãy đảm bảo cập nhật khoảng cách trên màn hình máy tính bảng và điện thoại.
- Lề (máy tính để bàn): 15px trái, 15px phải
- Lề (dính): 0px trái, 0px phải
- Lề (điện thoại): 0px trái, 0px phải
- Padding (máy tính để bàn): 16px trái, 16px phải
- Padding (máy tính bảng): 14px trái, 14px phải
- Padding (điện thoại): 0px trái, 0px phải

Nhân đôi các biểu tượng để tạo thêm
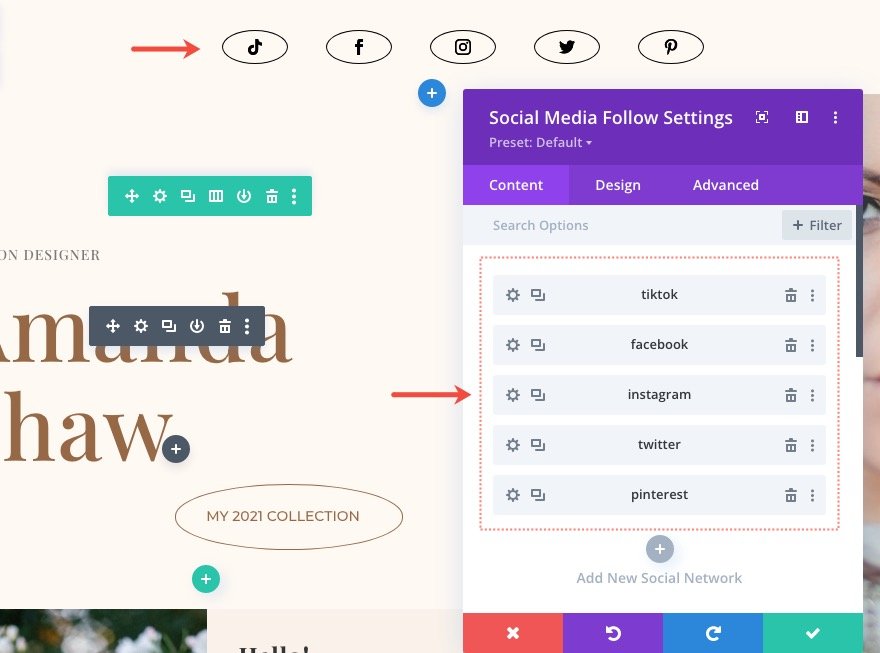
Bây giờ chúng tôi đã hoàn thành việc thiết kế mạng xã hội đầu tiên, chúng tôi có thể sao chép biểu tượng và làm thêm. Mở cài đặt mô-đun theo dõi phương tiện truyền thông xã hội và nhấp vào biểu tượng trùng lặp trên mục mạng xã hội để thực hiện việc này. Hãy làm thêm bốn cái nữa cho ví dụ này.
Bây giờ chúng tôi sẽ thay thế mỗi biểu tượng xã hội bằng các biểu tượng mạng xã hội. Thao tác này sẽ sửa đổi màu nền, bạn cũng phải cập nhật màu nền.
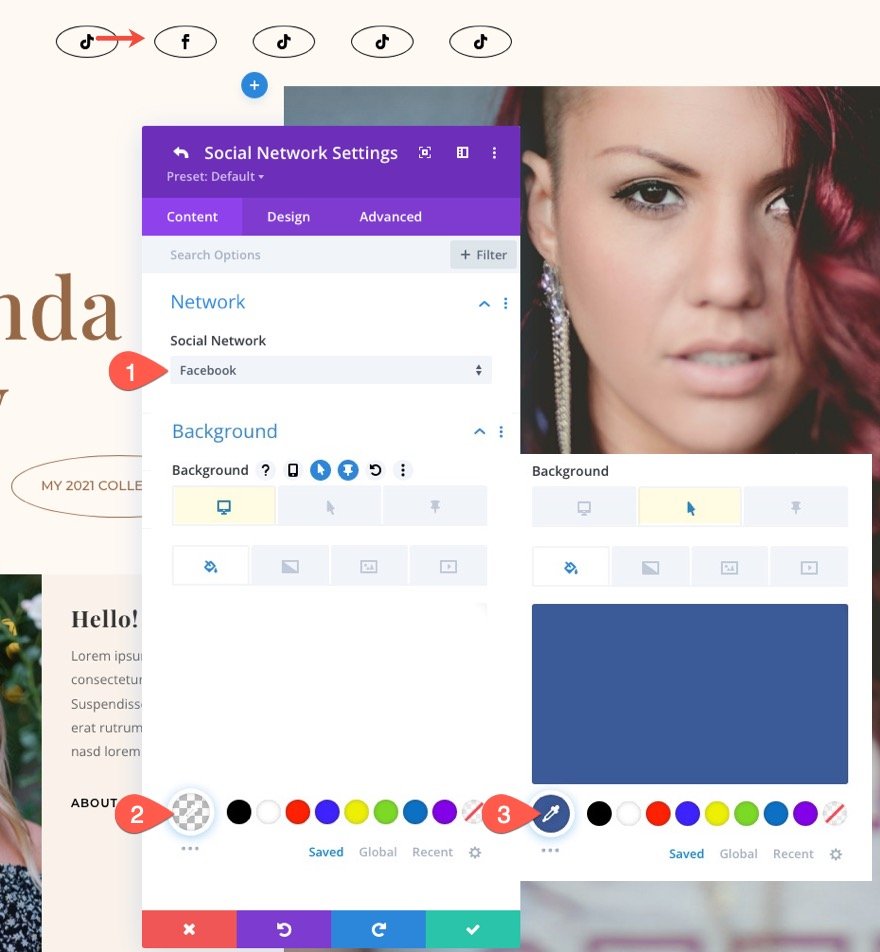
Để thực hiện việc này, hãy mở cài đặt mạng xã hội được sao chép và cập nhật những điều sau:
- Mạng xã hội: Facebook
- Màu nền: trong suốt (máy tính để bàn), \ 00233b5998 (di chuột)

Thực hiện theo quy trình tương tự để cập nhật phần còn lại của các mạng xã hội.

Đầu ra cuối cùng
Đây là thiết kế cuối cùng của chúng tôi trông như thế nào.
Suy nghĩ kết thúc
Các nút theo dõi trên mạng xã hội hầu như luôn có ý nghĩa đối với bất kỳ trang web nào. Chúng là một trong những phương pháp được sử dụng nhiều nhất để kết nối các nền tảng truyền thông xã hội với một trang web. Do đó, mô-đun theo dõi mạng xã hội của Divi bao gồm tất cả các biểu tượng mạng và các tùy chọn kiểu bạn sẽ cần để tạo ra giải pháp lý tưởng cho trang web của mình. Hy vọng rằng bạn sẽ thấy các thiết kế mô-đun theo dõi mạng xã hội hấp dẫn này hữu ích cho dự án tương lai của bạn.




