Nếu bạn có ứng dụng di động cho trang web WordPress của mình, bạn có thể muốn quảng cáo ứng dụng đó cho khách truy cập và khuyến khích họ tải xuống. Một trong những cách tốt nhất để làm điều đó là sử dụng biểu ngữ ứng dụng thông minh.

Biểu ngữ ứng dụng thông minh là biểu ngữ xuất hiện ở đầu màn hình khi người dùng truy cập trang web của bạn bằng trình duyệt trên thiết bị di động. Chúng hiển thị tên, biểu tượng, xếp hạng và giá ứng dụng của bạn, đồng thời cung cấp nút để tải xuống ứng dụng từ cửa hàng ứng dụng. Nếu người dùng đã cài đặt ứng dụng của bạn, biểu ngữ sẽ nhắc họ mở ứng dụng đó.
Điều quan trọng cần lưu ý là Biểu ngữ ứng dụng thông minh chỉ tương thích với thiết bị iOS và trình duyệt Safari của Apple.
Biểu ngữ ứng dụng thông minh không chỉ hiệu quả mà còn thân thiện với người dùng. Chúng không chiếm nhiều dung lượng, không làm gián đoạn trải nghiệm duyệt web của người dùng và có thể dễ dàng loại bỏ. Chúng cũng thích ứng với thiết bị và vị trí của người dùng, vì vậy chúng chỉ hiển thị khi ứng dụng của bạn tương thích và khả dụng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTại sao thêm biểu ngữ ứng dụng thông minh trong WordPress?
Biểu ngữ ứng dụng thông minh có thể giúp bạn đạt được một số lợi ích, chẳng hạn như:
- Tăng mức độ hiển thị và phạm vi tiếp cận của ứng dụng: Bằng cách hiển thị biểu ngữ ứng dụng trên trang web của bạn, bạn có thể thu hút nhiều người dùng quan tâm đến nội dung và lĩnh vực của bạn hơn. Bạn cũng có thể tận dụng lưu lượng truy cập và quyền hạn của trang web để quảng cáo ứng dụng của mình.
- Cải thiện trải nghiệm và mức độ tương tác của người dùng: Bằng cách cung cấp quá trình chuyển đổi liền mạch từ trang web sang ứng dụng của bạn, bạn có thể mang lại trải nghiệm tốt hơn và nhất quán hơn cho người dùng của mình. Bạn cũng có thể tăng mức độ sử dụng và giữ chân ứng dụng của mình bằng cách nhắc người dùng mở ứng dụng khi họ truy cập trang web của bạn.
- Nâng cao độ tin cậy và độ tin cậy của ứng dụng: Bằng cách hiển thị xếp hạng và giá của ứng dụng, bạn có thể giới thiệu chất lượng và giá trị của ứng dụng. Bạn cũng có thể tạo dựng niềm tin với người dùng bằng cách chứng minh rằng ứng dụng của bạn đã được cửa hàng ứng dụng xác minh và phê duyệt.
Như bạn có thể thấy, việc thêm biểu ngữ ứng dụng thông minh trong WordPress có thể giúp bạn tăng lượng người xem và hiệu suất của ứng dụng.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách dễ dàng thêm biểu ngữ ứng dụng thông minh trong WordPress bằng hai phương pháp khác nhau. Bạn có thể chọn một trong những phù hợp với nhu cầu và sở thích của bạn.
Cách 1: Sử dụng WPCode
Cách tiếp cận đầu tiên chúng ta sẽ thực hiện là WPCode , một plugin miễn phí cho phép bạn thêm đoạn mã tùy chỉnh vào WordPress mà không phải thay đổi bất kỳ tệp nào. Phương pháp này rất phù hợp nếu bạn muốn hiển thị cùng một biểu ngữ ứng dụng thông minh trên tất cả các trang và bài đăng trên trang web của mình.
Với ý nghĩ đó, WPCode là một giải pháp tuyệt vời để quảng bá một ứng dụng iOS. Tuy nhiên, nếu bạn muốn hiển thị nhiều biểu ngữ trên các trang khác nhau, chúng tôi đề xuất phương pháp 2.
Một số nguyên tắc sẽ hướng dẫn bạn thay đổi tệp tin.php của trang web khi thêm mã tùy chỉnh vào WordPress. Chúng tôi không khuyến khích điều đó vì ngay cả một lỗi đánh máy hoặc lỗi nhỏ cũng có thể gây ra lỗi WordPress thường xuyên hoặc thậm chí khiến trang web của bạn không thể truy cập được.
Bạn có thể thêm mã tùy chỉnh vào WordPress một cách an toàn bằng cách sử dụng WPCode. Chỉ cần nhấn nút, bạn cũng có thể bật và tắt các đoạn mã.
Trước tiên, bạn cần cài đặt và kích hoạt plugin WPCode miễn phí.
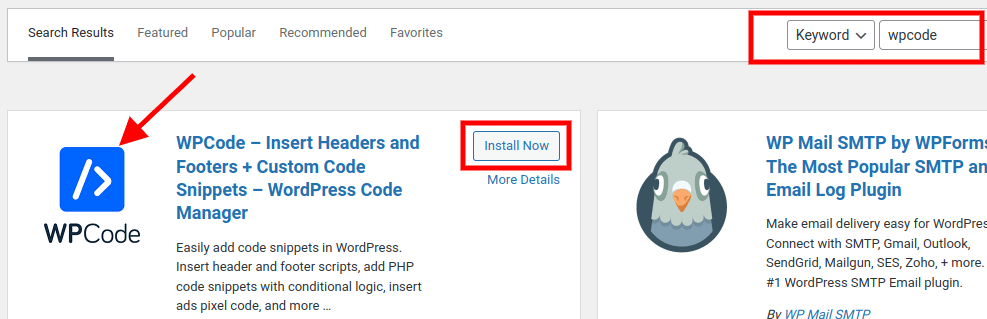
Đi tới Plugin > Thêm mới và tìm kiếm 'WPCode'.

Cài đặt và kích hoạt plugin.
Sau khi kích hoạt, hãy điều hướng đến Code Snippets » Add Snippet . Sau đó, trong tùy chọn 'Thêm mã tùy chỉnh của bạn (Đoạn mã mới)', hãy nhấp vào nút 'Sử dụng đoạn mã'.

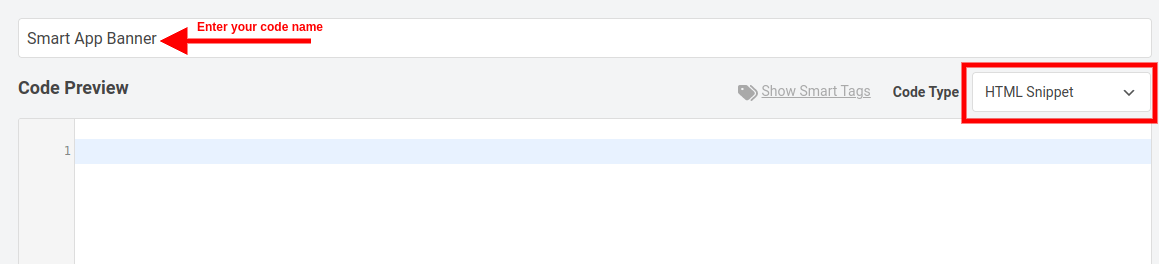
Thao tác này sẽ đưa bạn đến trang 'Tạo đoạn mã tùy chỉnh', nơi bạn có thể nhập tên cho đoạn mã. Chúng tôi có thể đặt tên cho 'Biểu ngữ ứng dụng thông minh' của mình.
Đảm bảo chọn danh sách thả xuống Loại mã thành 'Đoạn mã HTML'

Bạn sẽ cần biết ID đơn đăng ký của mình cho giai đoạn sau.
Mở tab trình duyệt mới và điều hướng đến trang Công cụ tiếp thị dịch vụ của Apple để lấy thông tin này. Nhập tên chương trình bạn muốn quảng cáo tại đây và nhấn nút 'Tìm kiếm'.

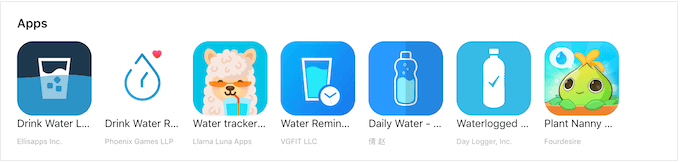
Cuộn xuống phần ứng dụng để xem tất cả các ứng dụng phù hợp với cụm từ tìm kiếm của bạn.

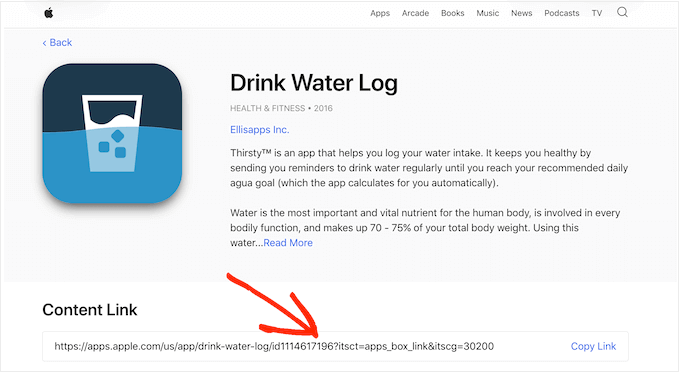
Sau khi nhấp vào ứng dụng bạn chọn để quảng cáo, ở cuối màn hình, bạn sẽ thấy một liên kết.
ID ứng dụng là giá trị giữa id và ?. Bạn sẽ cần thông tin này trong bước tiếp theo, vì vậy hãy để tab này mở hoặc ghi chú ID ứng dụng.

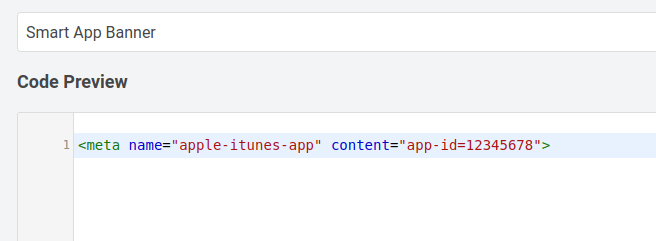
Quay lại bảng điều khiển WordPress ngay khi bạn có ID ứng dụng. Bây giờ bạn có thể dán mã sau vào trình chỉnh sửa mã, thay thế ID ứng dụng bằng dữ liệu bạn thu được ở bước trước:

Dưới đây là bản sao thực tế của mã:
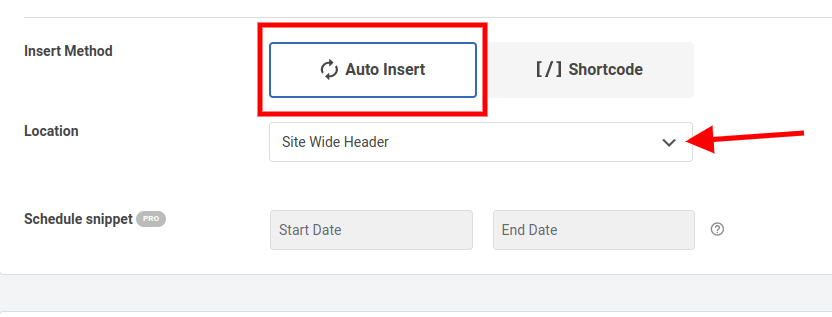
<meta name="apple-itunes-app" content="app-id=12345678">Cuộn xuống, bạn sẽ thấy một phần có tên; "Chèn phương pháp". Nếu nó không được đặt thành tự động chèn, hãy đảm bảo chọn Tự động chèn và sau đó chọn Tiêu đề toàn trang từ danh sách thả xuống.

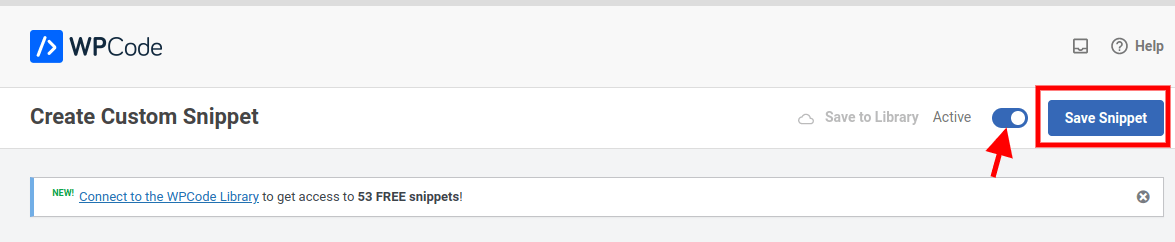
Khi bạn hoàn tất, hãy chuyển đến đầu trang và thay đổi nút chuyển 'Không hoạt động' thành 'Hoạt động'.
Cuối cùng, chỉ cần nhấn nút 'Save Snippet' để lưu các sửa đổi của bạn.

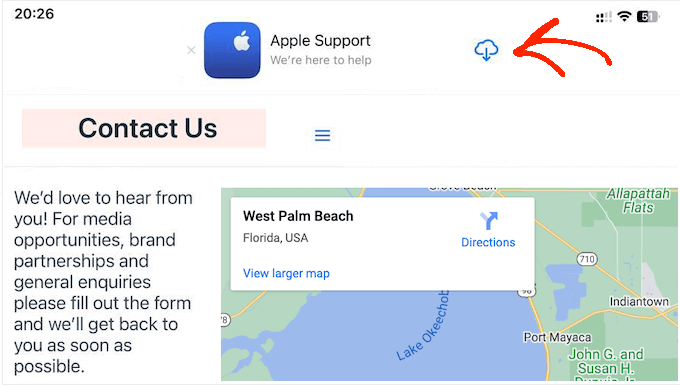
Sau khi thực hiện đúng cách, Biểu ngữ ứng dụng thông minh sẽ xuất hiện trên trang web của bạn.
Lưu ý: Cách tiếp cận tốt nhất để kiểm tra biểu ngữ ứng dụng thông minh là sử dụng ứng dụng Safari dành cho thiết bị di động trên thiết bị iOS để truy cập trang web của bạn. Trên thực tế, nếu bạn cố truy cập phiên bản di động của trang WordPress từ máy tính để bàn, biểu ngữ ứng dụng thông minh sẽ không xuất hiện.
Phương pháp 2: Sử dụng Biểu ngữ ứng dụng thông minh (Thêm biểu ngữ vào các trang và bài đăng cụ thể)
Kỹ thuật thứ hai chúng ta sẽ thực hiện là Biểu ngữ ứng dụng thông minh , một plugin miễn phí khác cho phép bạn thêm biểu ngữ ứng dụng thông minh vào WordPress với sự tự do và kiểm soát cao hơn. Phương pháp này rất tuyệt nếu bạn muốn hiển thị các biểu ngữ ứng dụng thông minh khác nhau trên các trang và bài đăng khác nhau trên trang web của mình.
Bạn phải cài đặt và kích hoạt plugin Biểu ngữ ứng dụng thông minh trước khi có thể sử dụng phương pháp này.
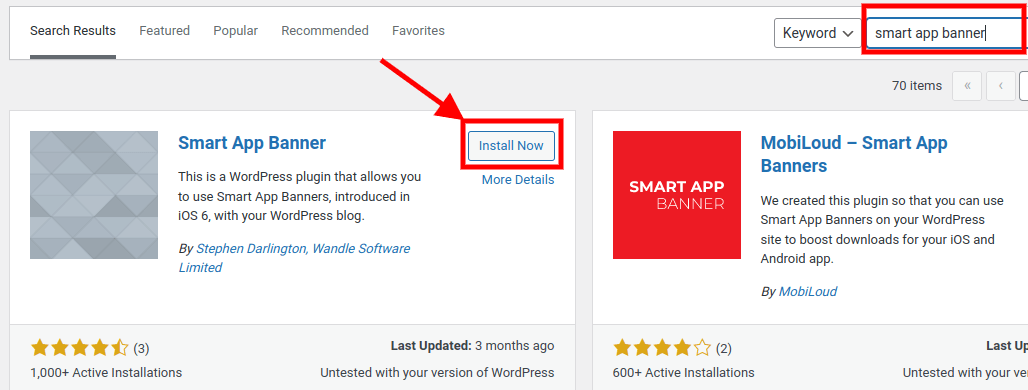
Trong bảng điều khiển WordPress của bạn, hãy điều hướng đến Plugin > Thêm mới và tìm kiếm Biểu ngữ ứng dụng thông minh. Sau đó, nhấn nút Cài đặt ngay và Kích hoạt.

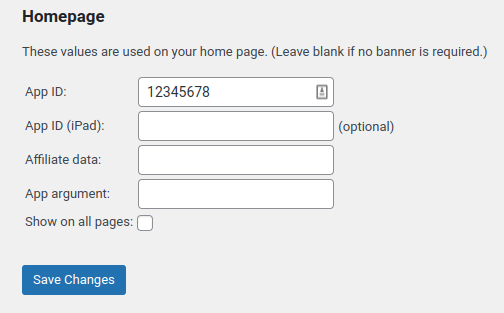
Để bắt đầu, hãy đi tới Cài đặt »Biểu ngữ ứng dụng thông minh và nhập giá trị của ứng dụng vào trường 'ID ứng dụng'.

Bạn có thể lấy thông tin này bằng cách làm theo các bước tương tự như trong Phương pháp 1.
Nếu bạn sử dụng tiếp thị liên kết để kiếm tiền trực tuyến bằng cách viết blog, hãy nhập mã thông báo liên kết của bạn vào khu vực 'Dữ liệu liên kết'. Vì thông tin sẽ khác nhau nên bạn có thể cần phải đăng nhập vào cổng liên kết của mình hoặc trò chuyện với các đối tác của mình để nhận được mã thông báo chính xác.
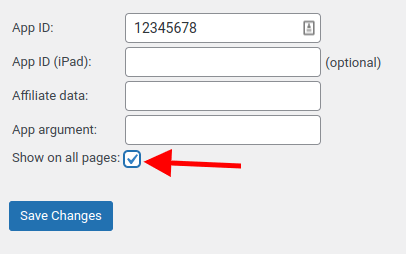
Sau đó, bạn có thể đánh dấu hoặc bỏ chọn hộp 'Hiển thị trên tất cả các trang'. Nếu bạn bỏ chọn hộp này, biểu ngữ ứng dụng sẽ chỉ xuất hiện trên trang chủ của bạn.

Nhấp vào nút Lưu thay đổi khi bạn hài lòng với những thay đổi của mình.
Nếu bạn muốn thêm Biểu ngữ ứng dụng thông minh trên một trang cụ thể, hãy tạo trang mới hoặc chỉnh sửa trang hiện có.
Khi ở trên trang hoặc bài đăng mà bạn muốn thêm biểu ngữ, bạn sẽ tìm thấy phần 'Biểu ngữ ứng dụng thông minh' mới trong trình chỉnh sửa nội dung WordPress.

Chỉ cần nhập ID ứng dụng và thông tin liên kết tùy chọn theo cách tương tự như đã nêu ở trên.
Nhấp vào Cập nhật hoặc Xuất bản sau khi bạn hoàn tất.
Đó là nó! Bạn đã thêm thành công Biểu ngữ ứng dụng thông minh vào trang web của mình bằng một trong 2 phương pháp được đề xuất.
Phần kết luận
Bạn vừa học cách dễ dàng thêm biểu ngữ ứng dụng thông minh trong WordPress bằng hai phương pháp khác nhau. Bạn cũng đã khám phá cách biểu ngữ ứng dụng thông minh có thể giúp bạn quảng cáo ứng dụng, cải thiện trải nghiệm người dùng và nâng cao độ tin cậy của ứng dụng.
Nhưng tôi biết bạn vẫn có thể có một số nghi ngờ. Có thể bạn đang nghĩ: “Điều này có thực sự đáng giá không? Điều này có thực sự tạo ra sự khác biệt cho ứng dụng của tôi không? Nếu tôi gặp phải một số vấn đề hoặc thử thách thì sao?” Tôi hiểu bạn cảm thấy thế nào. Việc thêm biểu ngữ ứng dụng thông minh vào WordPress có thể khó khăn và đáng sợ. Nhưng tin tôi đi, bạn có thể làm được điều này. Bạn có kỹ năng, kiến thức và công cụ để thêm biểu ngữ ứng dụng thông minh vào trang web của mình.
Vì vậy, đừng để nỗi sợ hãi ngăn cản bạn. Đừng để sự nghi ngờ giữ bạn lại. Đừng để sự trì hoãn làm trì hoãn bạn. Chỉ cần tiếp tục và thử nó. Thêm biểu ngữ ứng dụng thông minh vào trang web của bạn ngay hôm nay và tự mình xem kết quả. Bạn sẽ ngạc nhiên về việc thêm biểu ngữ ứng dụng thông minh vào WordPress dễ dàng và hiệu quả như thế nào.
Đây là những gì bạn cần làm tiếp theo:
- Chọn phương thức phù hợp với nhu cầu và sở thích của bạn: WPCode hoặc Smart App Banner .
- Cài đặt và kích hoạt plugin bạn chọn.
- Thêm đoạn mã hoặc cài đặt cho biểu ngữ ứng dụng vào trang web của bạn.
- Kiểm tra biểu ngữ ứng dụng của bạn trên các thiết bị và trình duyệt khác nhau.
- Theo dõi và đo lường hiệu quả cũng như tác động của biểu ngữ ứng dụng.
Đó là nó! Bạn đã thêm thành công biểu ngữ ứng dụng thông minh vào WordPress. Bây giờ, bất cứ khi nào người dùng iOS truy cập trang web của bạn bằng Safari, họ sẽ thấy một biểu ngữ như thế này:

Điều đó không tuyệt vời sao?
Bạn vừa thực hiện một bước tiến lớn trong việc tăng lượng người xem và hiệu suất của ứng dụng.
Cảm ơn bạn đã đọc bài viết này. Tôi hy vọng bạn thích nó và học được điều gì đó có giá trị từ nó.
Chúc mừng WordPress!




