Nhận biết trạng thái thể chất và tâm lý của bệnh nhân là rất quan trọng để đạt được kết quả lâu dài. Tuy nhiên, phương pháp thu thập thông tin theo cách thủ công thông thường có thể khá phức tạp. Do đó, các bệnh viện hiện đại đang lựa chọn các hình thức tiếp nhận y tế trực tuyến để đơn giản hóa quy trình, tiết kiệm thời gian quý báu và giảm thiểu nguy cơ sai sót.

Bây giờ, hãy đi sâu vào quá trình tạo biểu mẫu tiếp nhận bệnh nhân. Cần lưu ý những điều gì trước khi lập hồ sơ khám bệnh? Trong bài viết này, chúng tôi sẽ giải quyết tất cả các câu hỏi thích hợp về chủ đề này, vì vậy vui lòng tiếp tục đọc!
Những điều cần cân nhắc trước khi tạo biểu mẫu thu thập dữ liệu bệnh nhân
Khi phát triển Biểu mẫu thu thập dữ liệu bệnh nhân, các nhà cung cấp dịch vụ chăm sóc sức khỏe và bệnh viện sẽ thu thập thông tin cá nhân cần thiết. Điều này bao gồm tên, ngày sinh, tiền sử bệnh, v.v. Tuy nhiên, điều quan trọng là phải xem xét các yếu tố sau để có một hình thức hiệu quả:
- Xây dựng thương hiệu : Tùy chỉnh biểu mẫu để phản ánh thương hiệu trang web của bạn.
- Vị trí trang chủ : Đảm bảo dễ dàng truy cập vào biểu mẫu trên trang chủ, đặc biệt trong trường hợp khẩn cấp.
- Chữ ký điện tử : Bao gồm tính năng chữ ký điện tử.
- Bố cục dành riêng cho bệnh nhân : Sắp xếp các câu hỏi dựa trên loại bệnh nhân.
- Logic có điều kiện : Sử dụng logic để điều chỉnh các câu hỏi dựa trên các câu trả lời trước đó.
- Tuyên bố từ chối trách nhiệm : Thêm tuyên bố từ chối trách nhiệm để làm rõ việc sử dụng dữ liệu.
- Câu hỏi mở : Bao gồm khoảng trống để nhận xét bổ sung.
- Thiết kế thân thiện với người dùng : Làm cho biểu mẫu trở nên thân thiện và trực quan với người dùng.
Với những cân nhắc này, bạn có thể tạo Biểu mẫu thu thập dữ liệu bệnh nhân hiệu quả trên WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTạo biểu mẫu thu thập dữ liệu bệnh nhân trong WordPress
Chọn một plugin xây dựng biểu mẫu
WordPress cung cấp rất nhiều công cụ xây dựng biểu mẫu để hợp lý hóa quy trình. Đặc biệt, chúng tôi đã chọn Fluent Forms , một plugin xây dựng biểu mẫu WordPress được đánh giá cao với cơ sở người dùng tận tâm gồm hơn 200.000 người đam mê. Hơn nữa, chúng tôi đã đi sâu vào chi tiết của nó trong phần sau của bài viết. Vì vậy, vui lòng tiếp tục đọc khi chúng ta chuyển sang giai đoạn tiếp theo.
Tạo biểu mẫu
Tiếp tục với bảng điều khiển WordPress của bạn. Nếu bạn chưa cài đặt Fluent Forms, hãy tìm nó trong phần plugin và bắt đầu tải xuống. Bạn có tùy chọn mua cả phiên bản miễn phí và phiên bản chuyên nghiệp của plugin từ phần này, nhưng vì mục đích cụ thể của chúng tôi, chúng tôi khuyên bạn nên chọn phiên bản chuyên nghiệp.

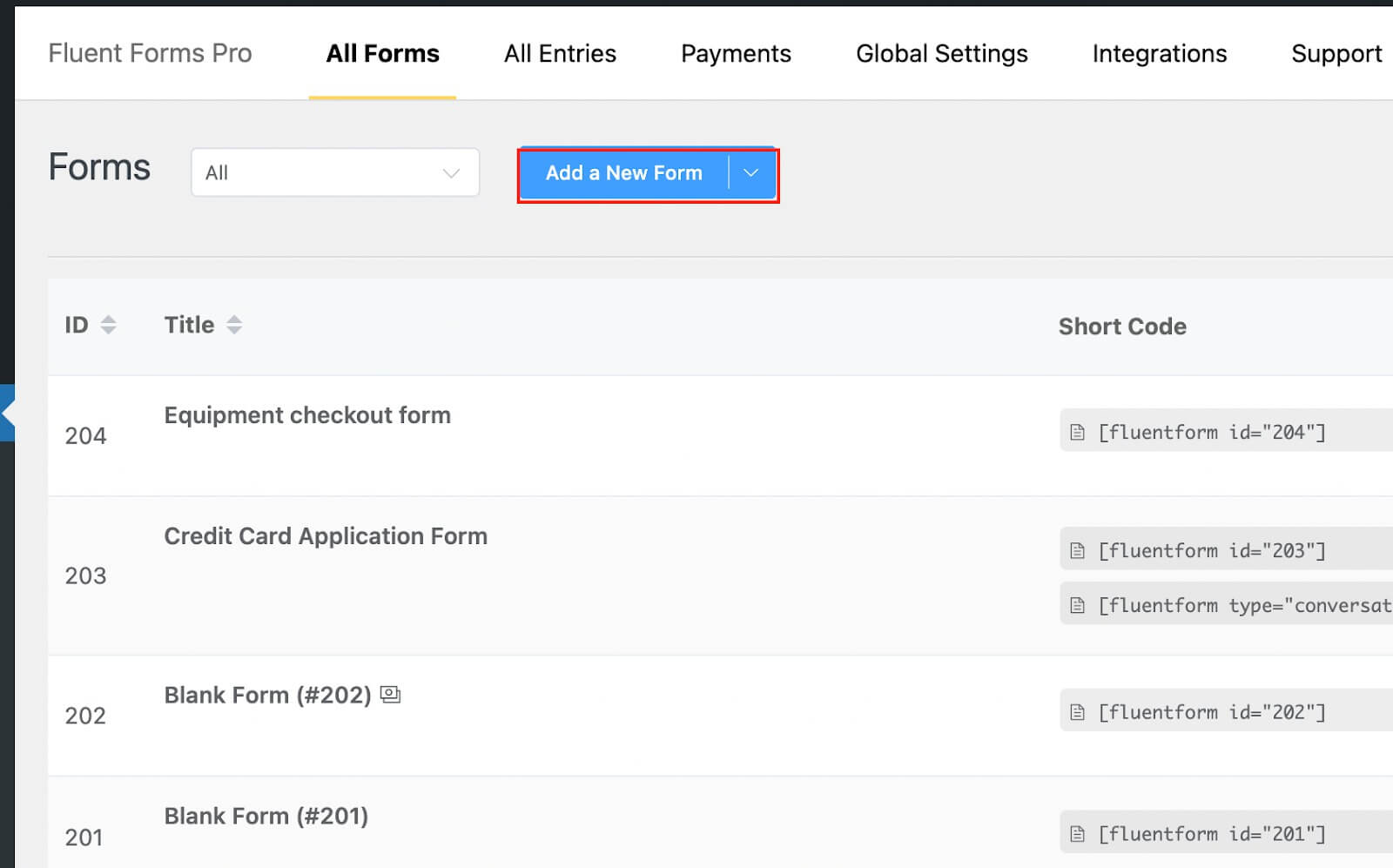
Tiếp theo, điều hướng đến bảng điều khiển Fluent Forms pro và chọn nút "Thêm biểu mẫu mới".

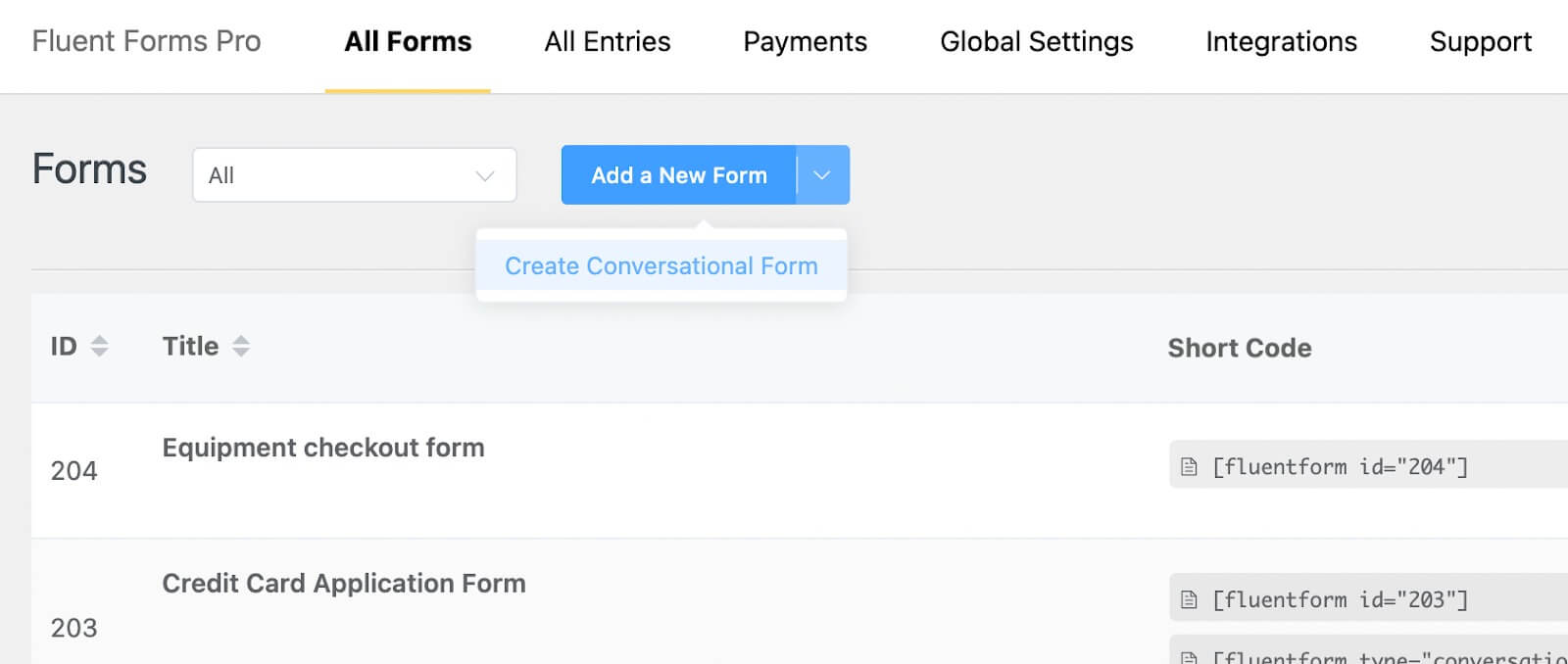
Để tạo các biểu mẫu đàm thoại từ đầu, hãy truy cập menu thả xuống nằm bên cạnh nút chính.

Hiện tại, chúng tôi sẽ chọn loại biểu mẫu chung. Khi nhấp vào nút "Thêm biểu mẫu mới", bạn sẽ được nhắc chọn từ các mẫu có sẵn. Chọn tùy chọn "Biểu mẫu trống".

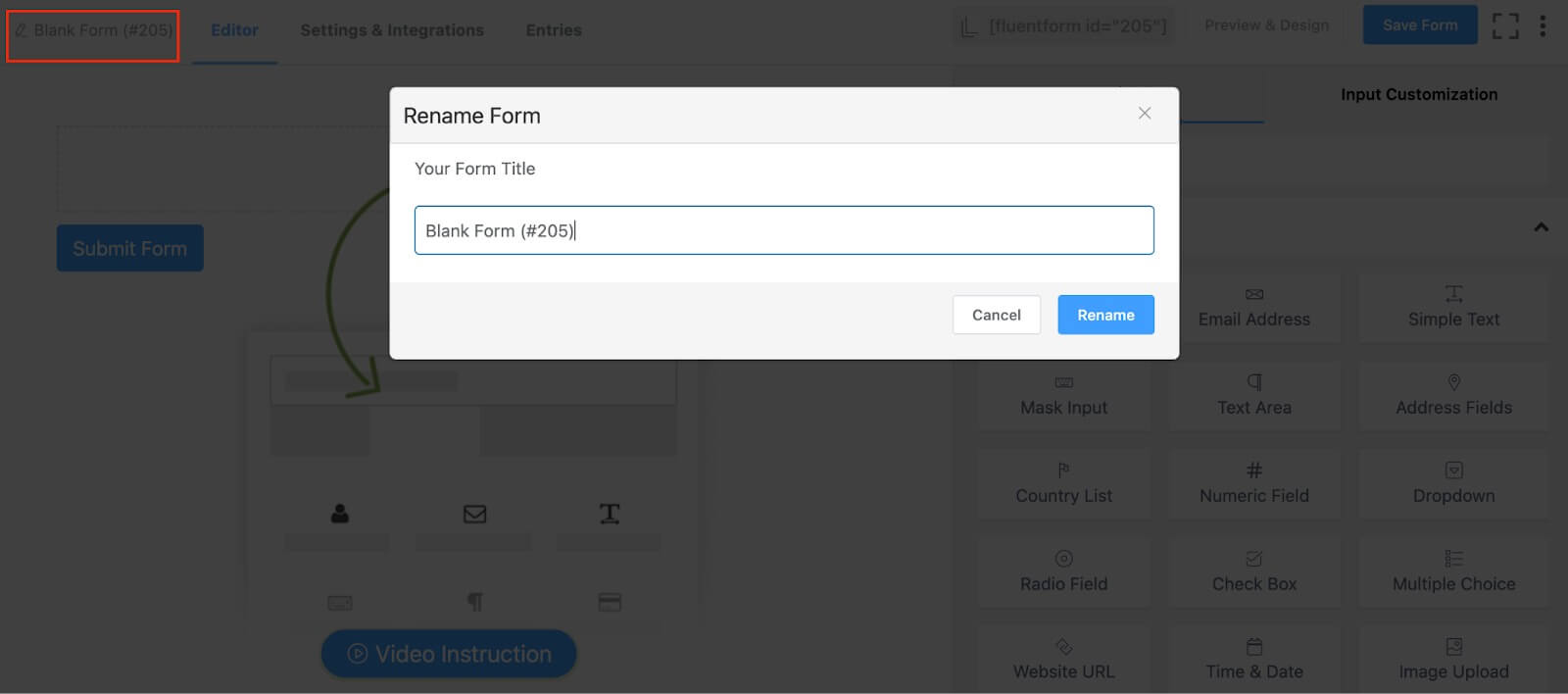
Bây giờ, hãy đặt tên cho biểu mẫu của bạn bằng cách nhấp vào góc trên cùng bên trái.

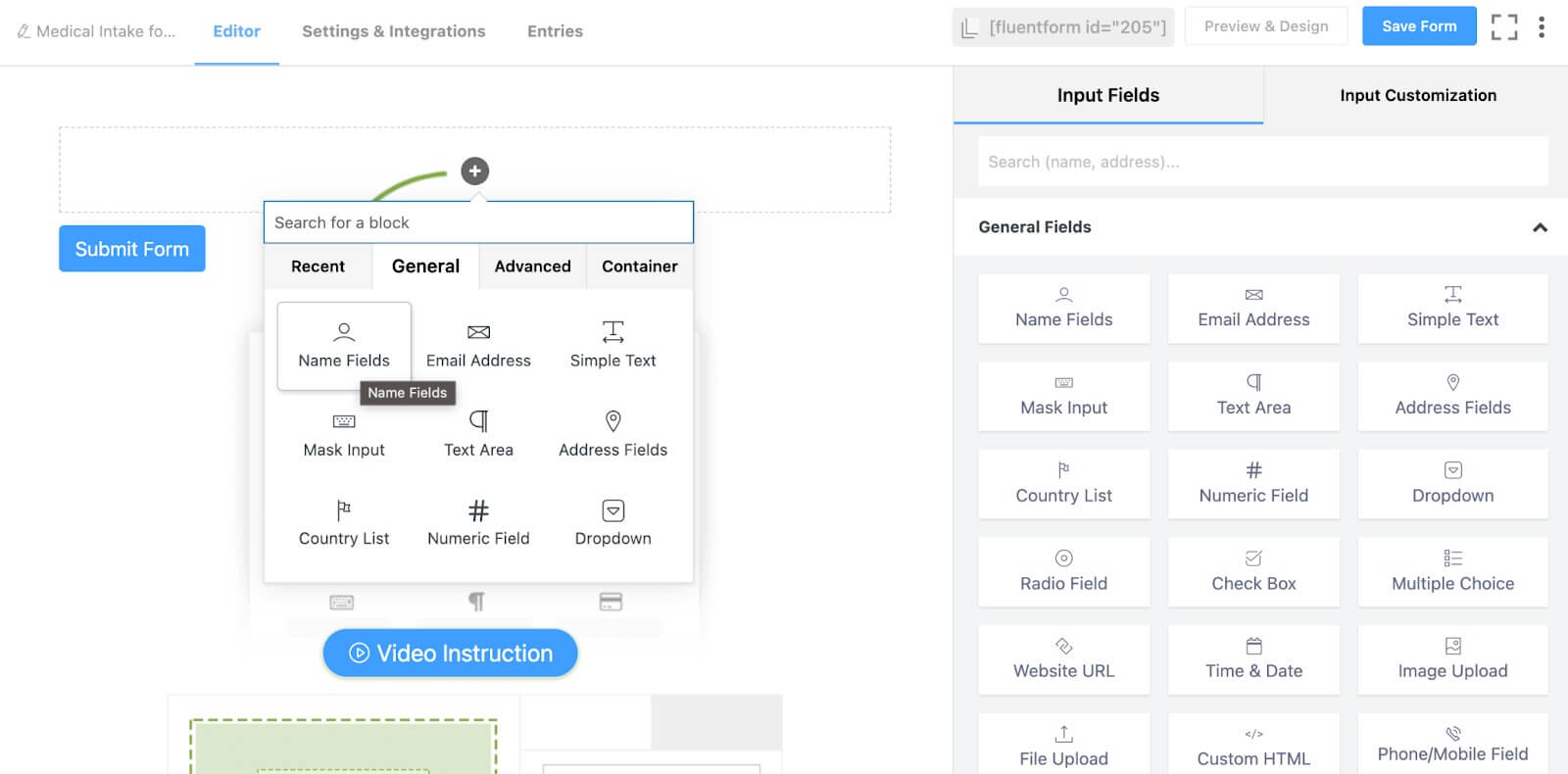
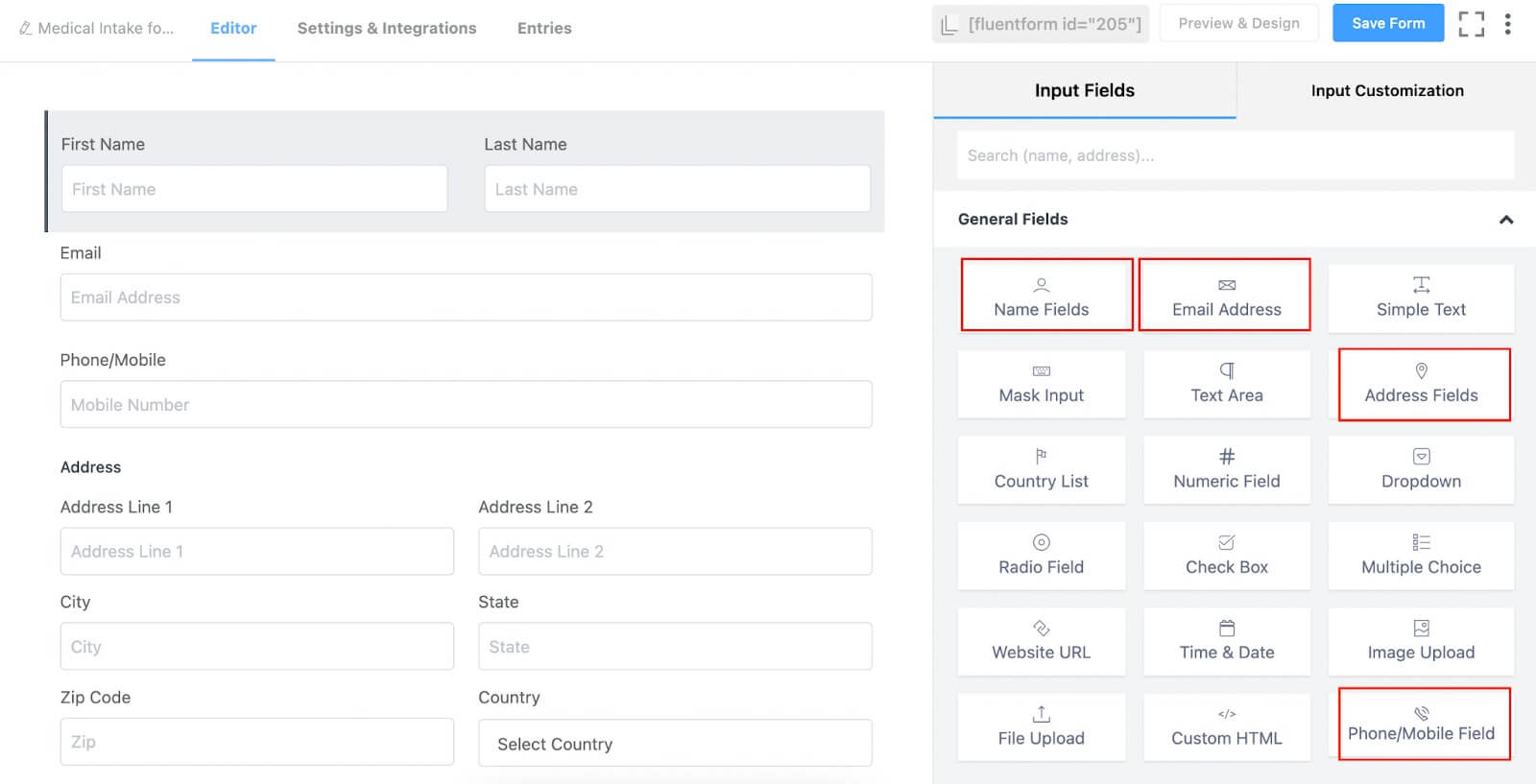
Chúng tôi sẽ đặt tên cho biểu mẫu của mình là "Mẫu đăng ký bệnh nhân mới". Sau đó, tiến hành kéo và thả các trường cần thiết từ phần Trường nhập hoặc chỉ cần nhấp vào biểu tượng dấu cộng (+) trong trình chỉnh sửa biểu mẫu để thêm trường.

Ví dụ: chúng tôi sẽ bao gồm các trường cho tên, email, số điện thoại, địa chỉ, v.v.

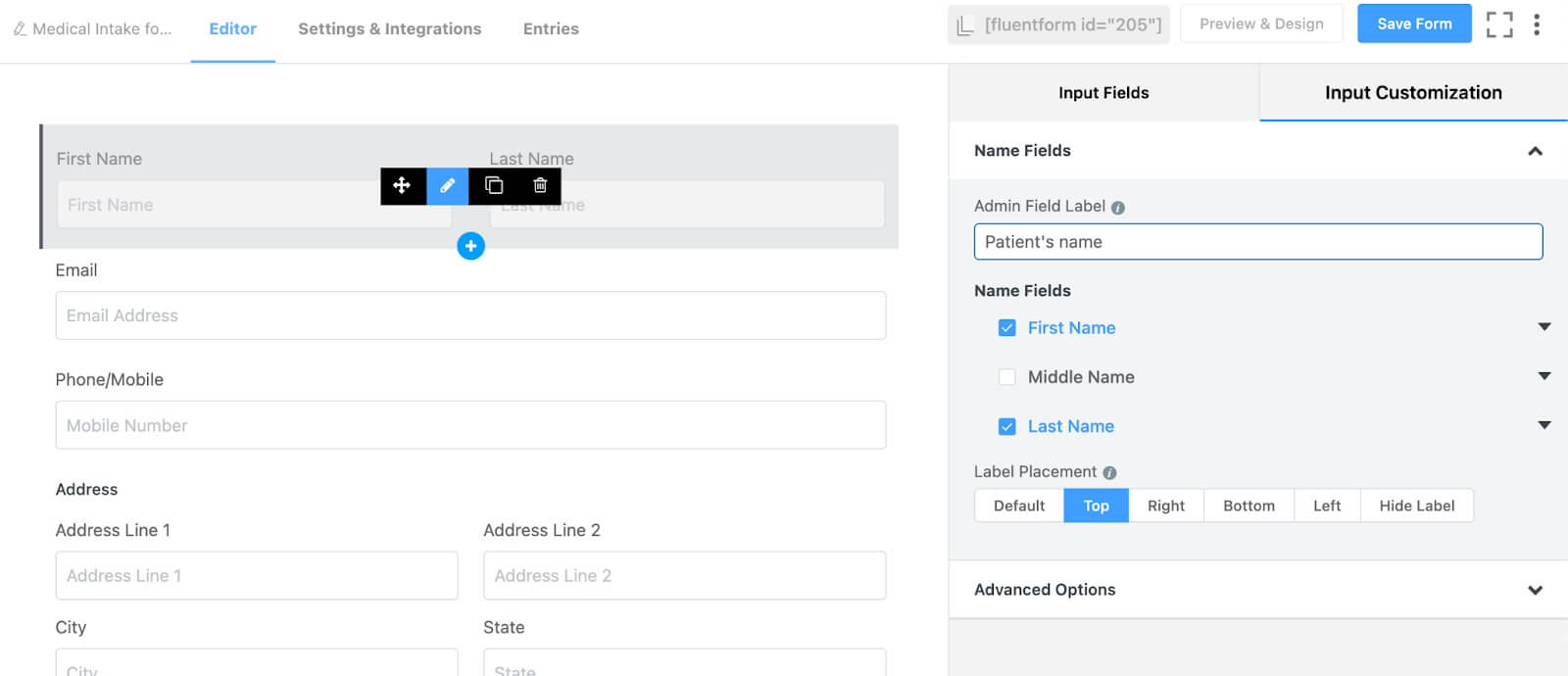
Sau đó, tùy chỉnh các trường này trong phần tùy chỉnh đầu vào của trình chỉnh sửa biểu mẫu hoặc nhấp vào biểu tượng bút chì để truy cập và chỉnh sửa cài đặt.

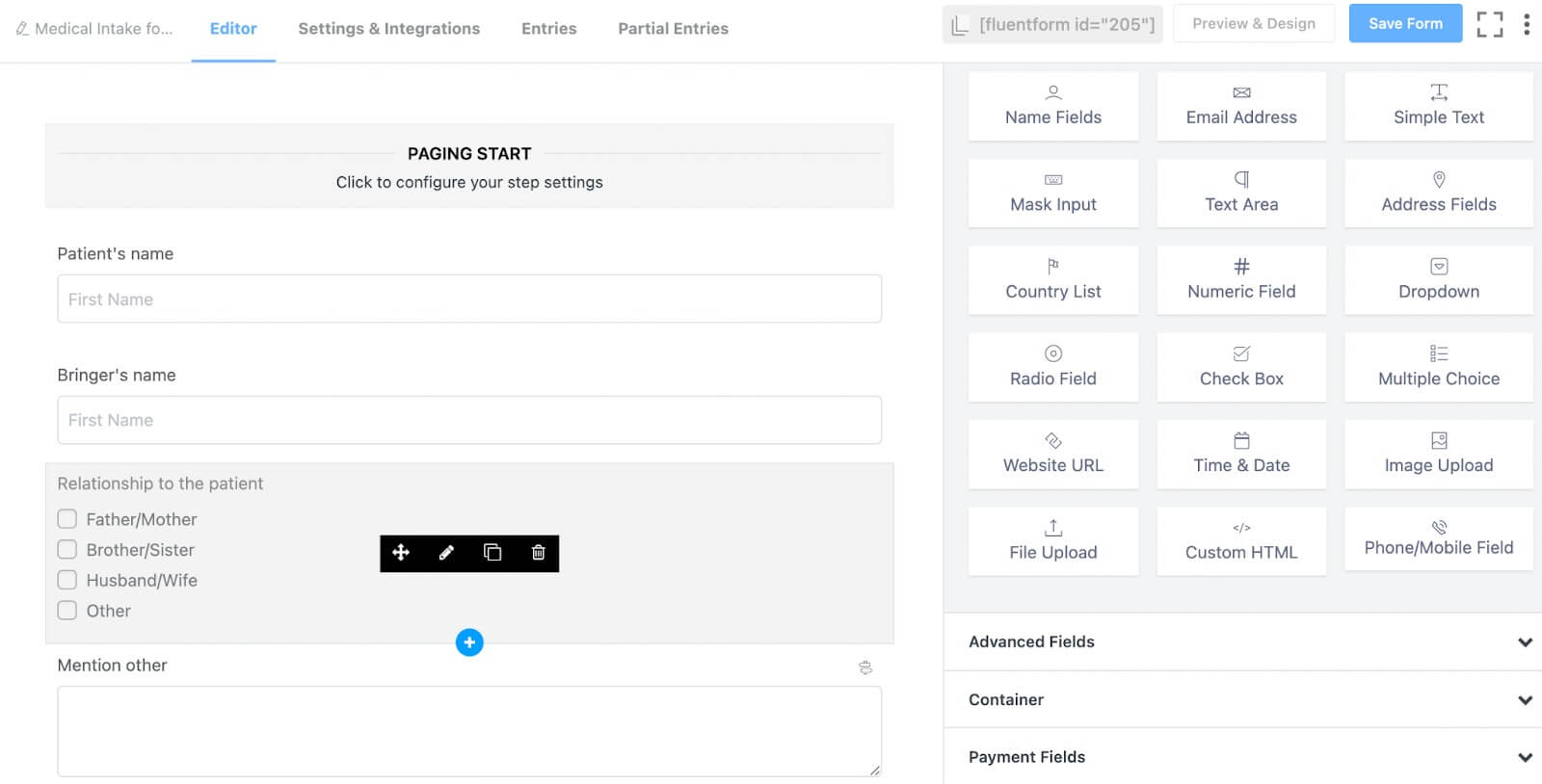
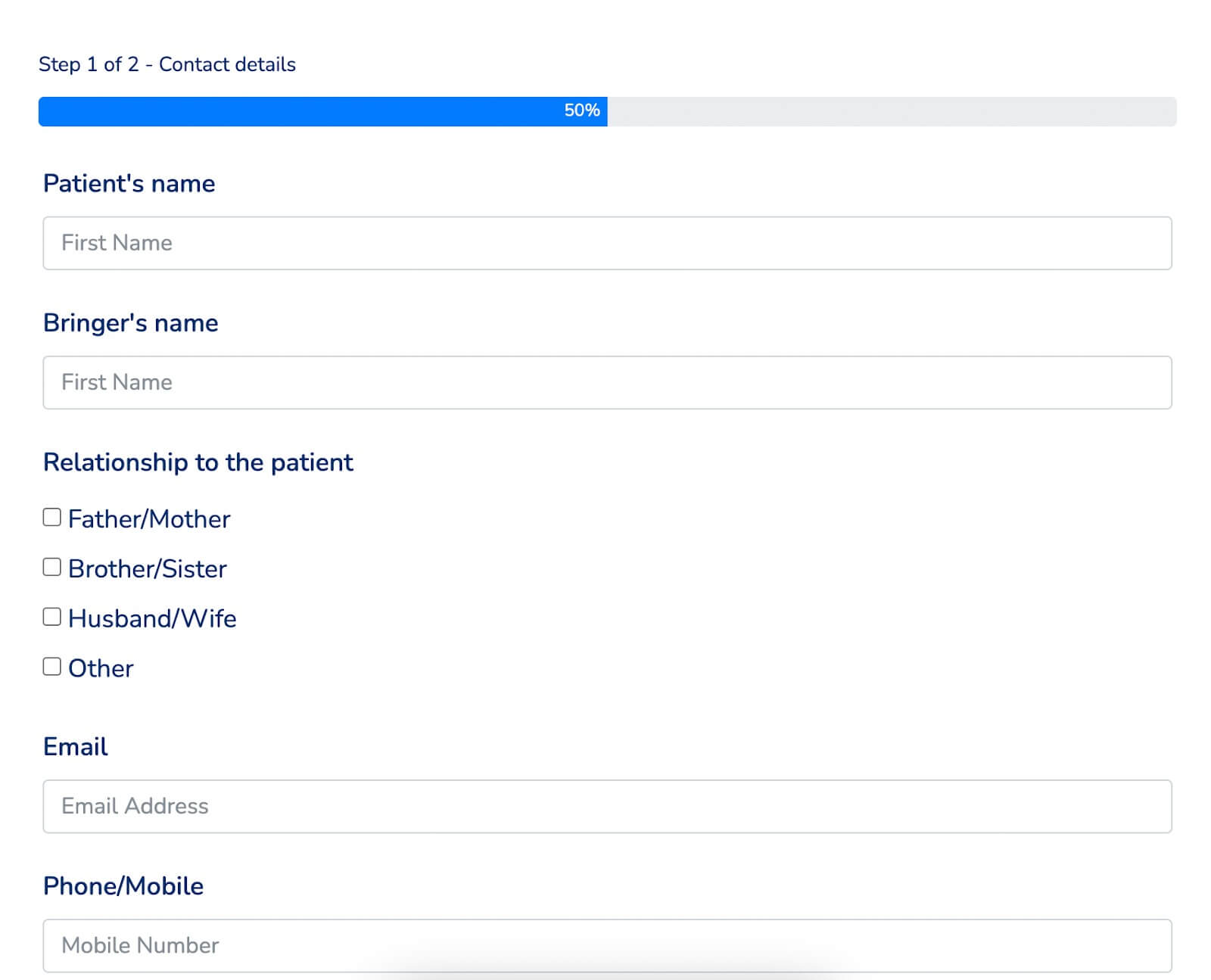
Trong trường hợp của chúng tôi, chúng tôi đang thu thập tên bệnh nhân, tên của người đi cùng bệnh nhân đến bệnh viện, trường hộp kiểm để xác định mối quan hệ giữa người bạn đồng hành và bệnh nhân, cũng như email, số điện thoại và địa chỉ của họ.

Triển khai logic có điều kiện cho tùy chọn khác của trường "mối quan hệ".

Bây giờ chúng ta đã thu thập được thông tin liên lạc của bệnh nhân, hãy hỏi về tình trạng thể chất của bệnh nhân. Để đạt được điều này, chúng tôi sẽ thêm trường Bước biểu mẫu. Bước này là cần thiết để phân chia biểu mẫu của chúng tôi thành các phần riêng biệt, đảm bảo rằng khách hàng của chúng tôi không trở nên mất hứng thú khi hoàn thành biểu mẫu.
Tiếp tục với tùy chọn Trường nâng cao và kết hợp trường Bước biểu mẫu từ đó.

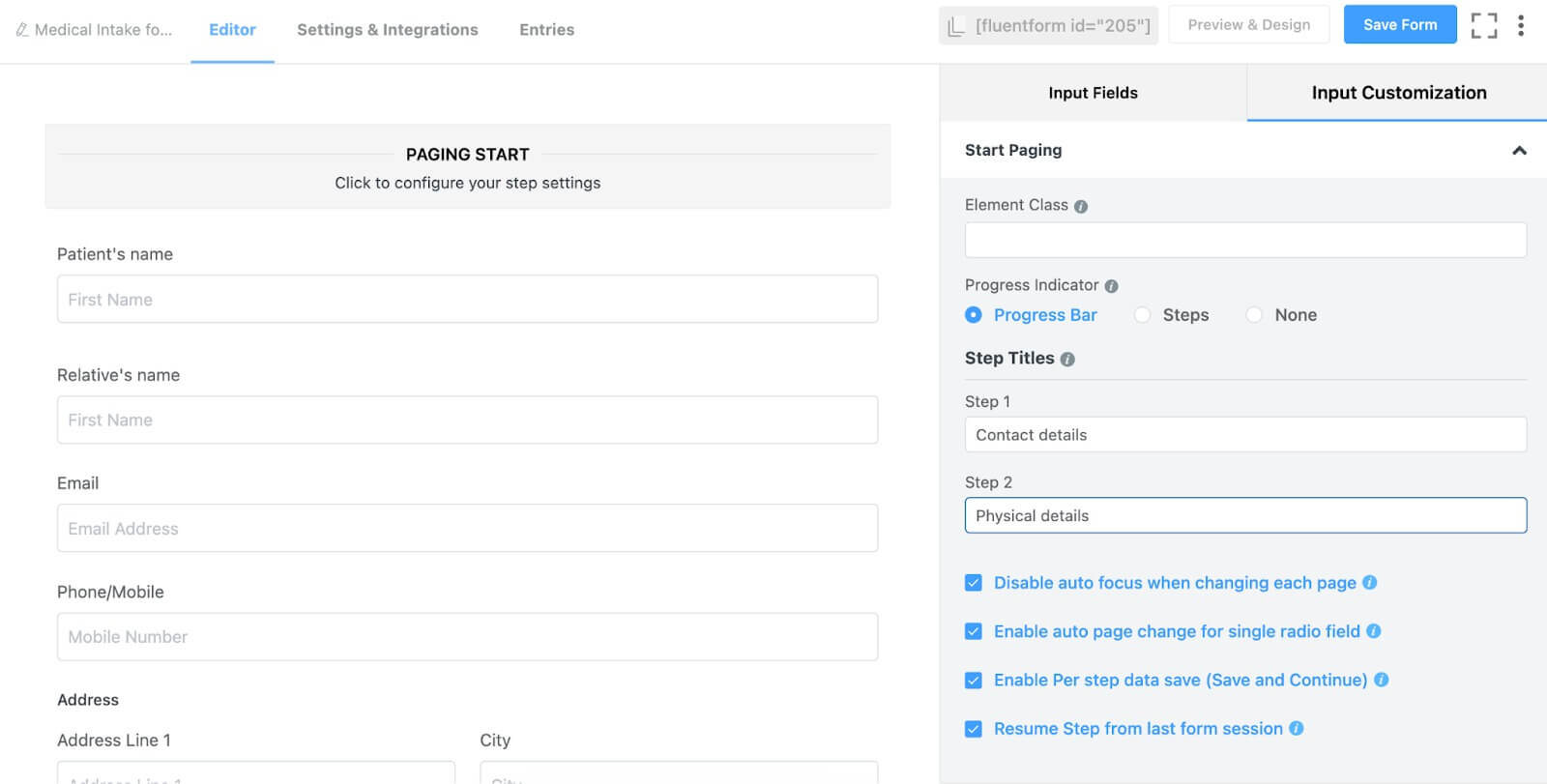
Điều hướng đến tùy chọn Bắt đầu phân trang trong trường Bước biểu mẫu, sau đó nhấp vào nút tùy chỉnh đầu vào. Tại đây, hãy gán tên cho các bước của bạn. Thông thường, bạn sẽ tìm thấy hai bước mặc định trong một trường bước của biểu mẫu. Trong trường hợp của chúng tôi, chúng tôi đặt tên bước đầu tiên là "chi tiết liên hệ" và bước thứ hai là "thông tin vật lý".
Ngoài ra, hãy kích hoạt nút lấy nét tự động, tùy chọn thay đổi trang tự động, nút lưu dữ liệu mỗi bước và tùy chọn tiếp tục từ phiên cuối cùng nếu muốn. Chúng tôi đã chọn bật tất cả các tùy chọn này.

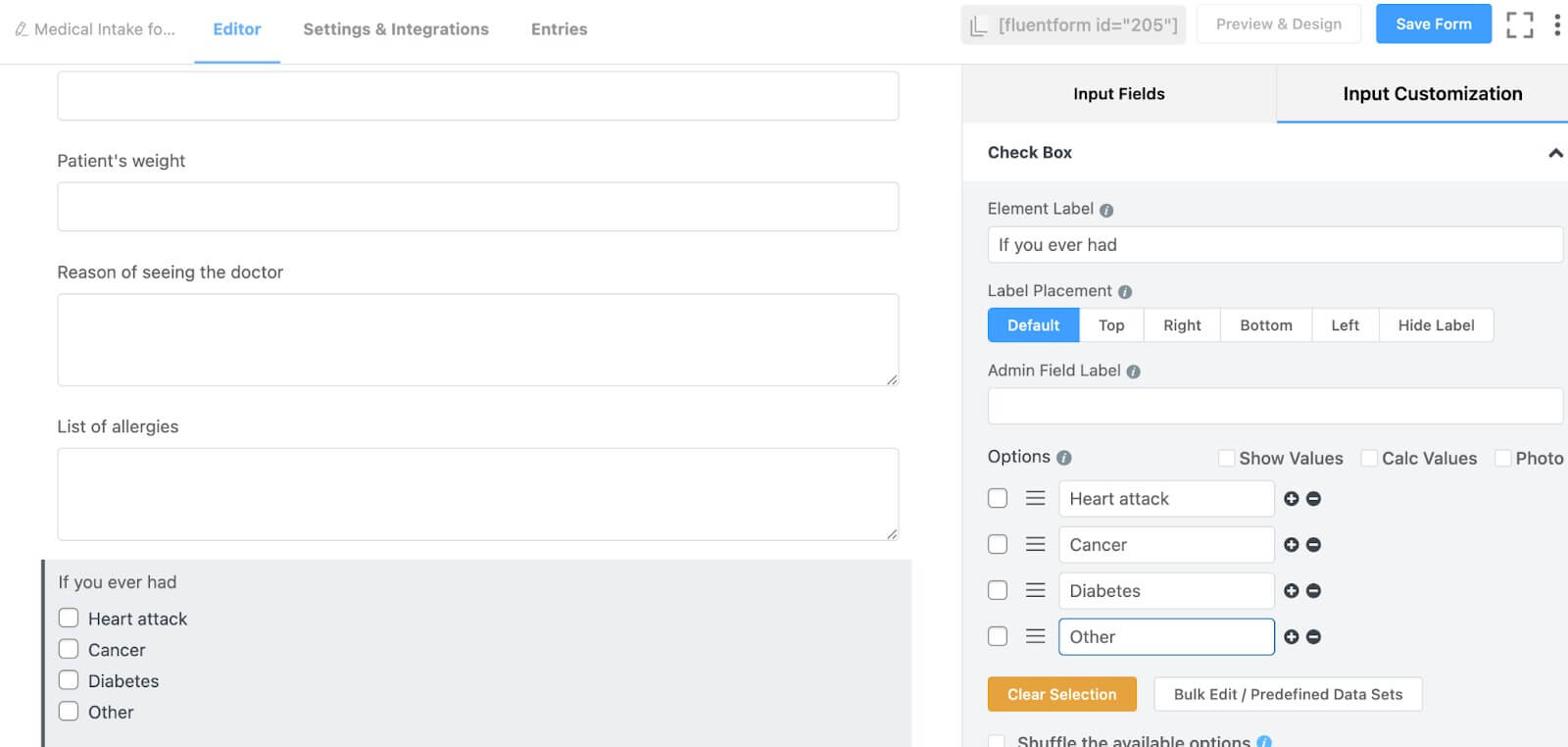
Bây giờ, hãy tiếp tục thêm các trường thông tin vật lý bên dưới tùy chọn Ngắt trang của Bước biểu mẫu. Điều này bao gồm bao gồm một trường radio để hỏi về giới tính của bệnh nhân, ba trường nhập mặt nạ cho ngày sinh, chiều cao và cân nặng của bệnh nhân, hai trường nhập văn bản—một trường cho lý do gặp bác sĩ và một trường khác cho bệnh sử của bệnh nhân—và một trường hộp kiểm để xác định xem bệnh nhân có mắc bệnh nào khác không.

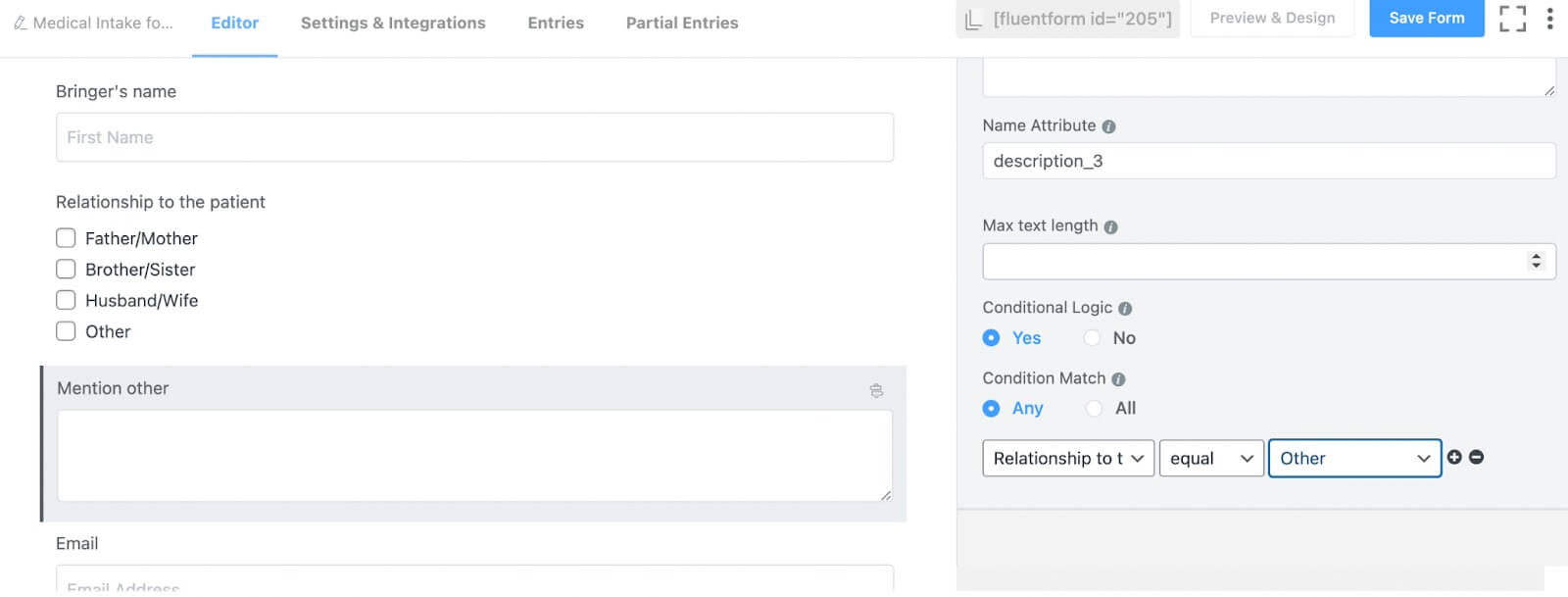
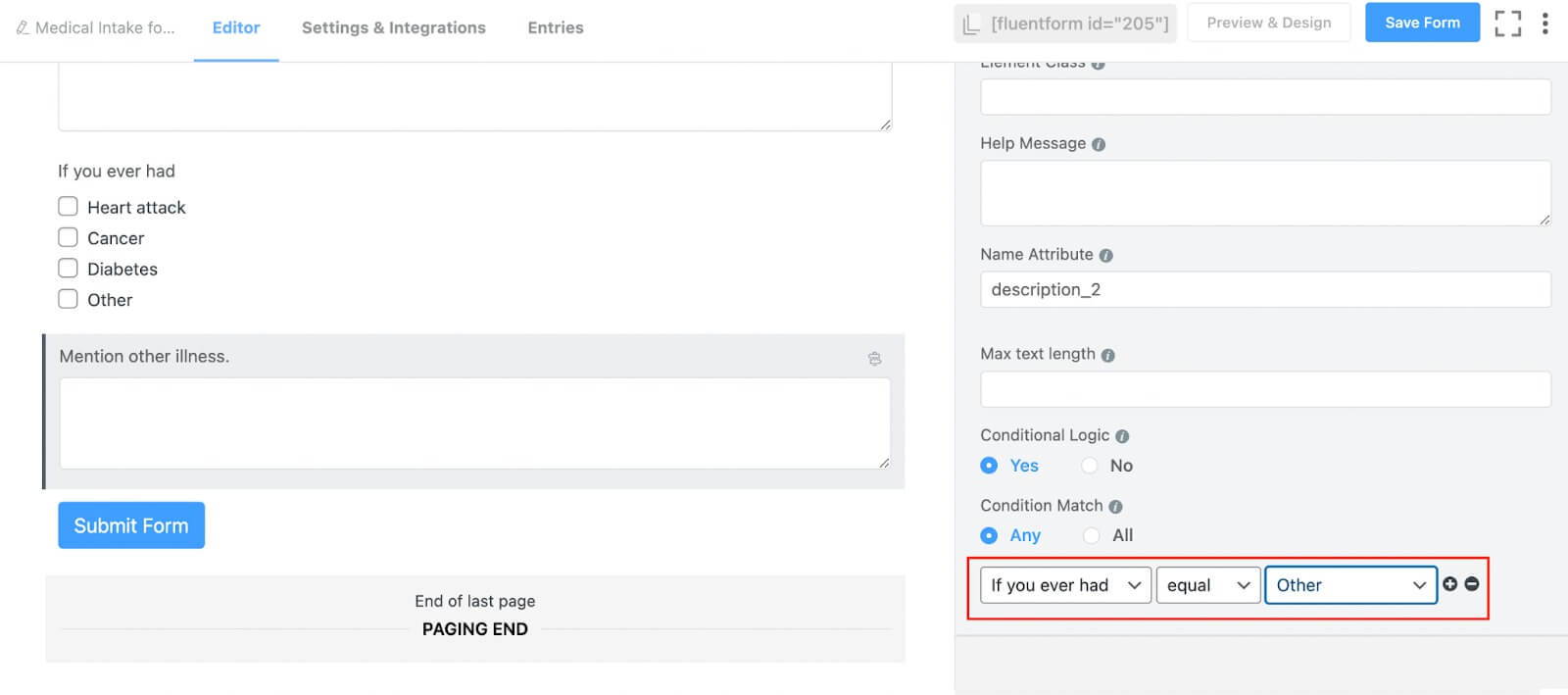
Trong phần liên quan đến bệnh của bệnh nhân, chúng tôi đã giới thiệu ba lựa chọn riêng biệt và bao gồm một tùy chọn để chỉ định các bệnh khác. Để thu thập thông tin về các bệnh khác, hãy thêm trường nhập văn bản ngay bên dưới trường hộp kiểm và kích hoạt logic có điều kiện cho trường đó. Điều này có nghĩa là trường nhập văn bản sẽ chỉ xuất hiện khi ai đó chọn tùy chọn "khác" từ trường hộp kiểm.

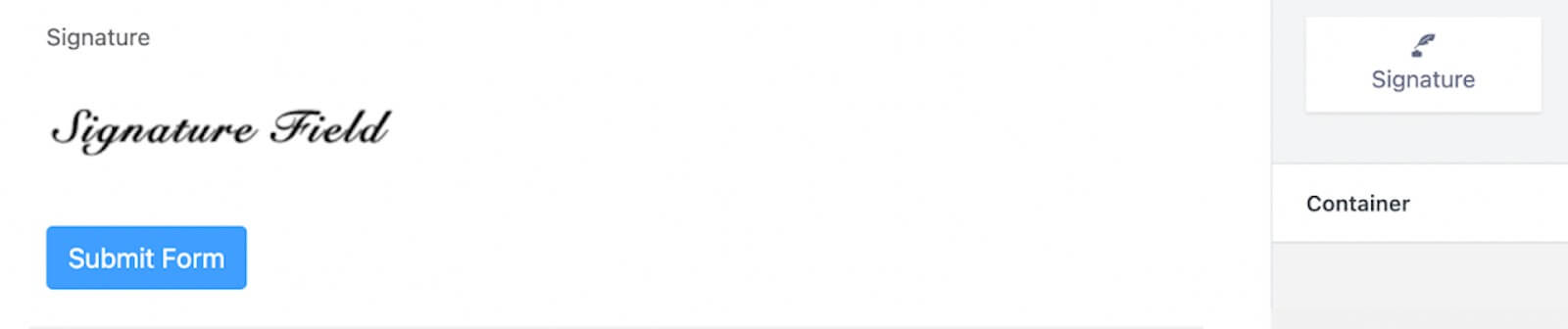
Cuối cùng, bao gồm trường chữ ký để lấy sự đồng ý của người mang.

Theo tùy chọn, bạn có thể tùy chỉnh nút gửi tại thời điểm này, mặc dù hiện tại chúng tôi đang bỏ qua bước này. Dưới đây là bản xem trước của biểu mẫu.

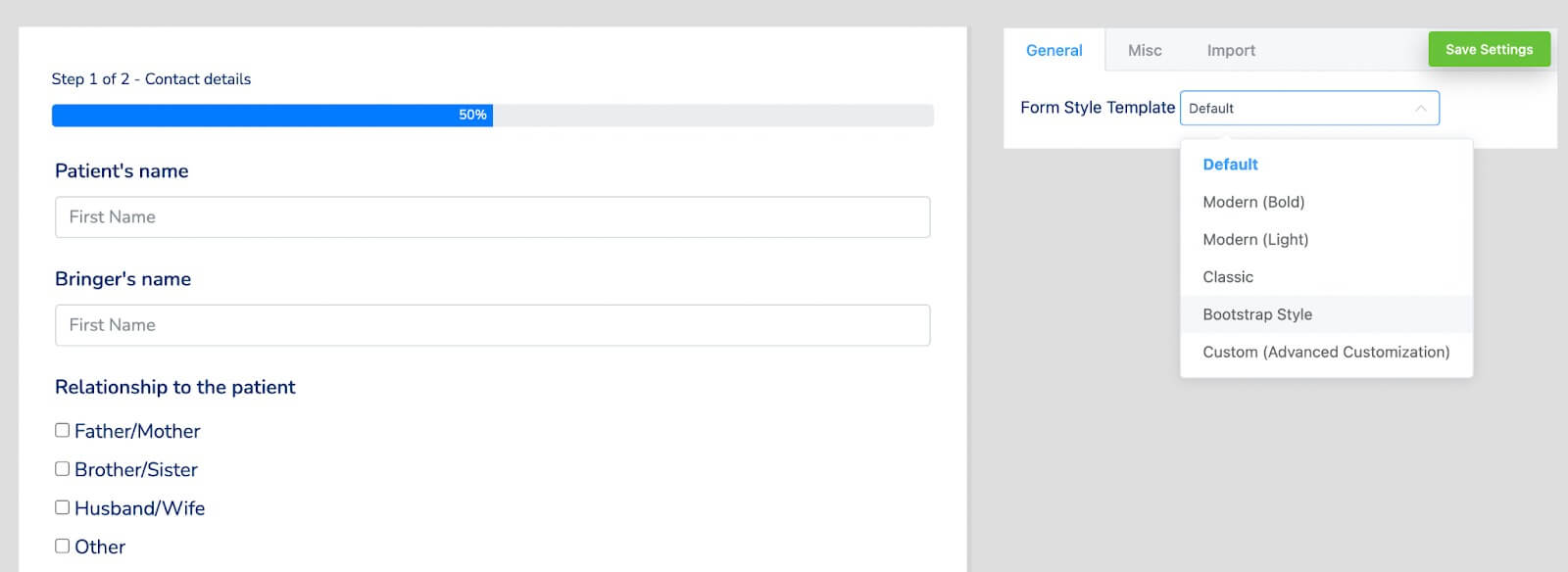
Nếu bạn muốn thêm một số màu vào biểu mẫu của mình, hãy sử dụng trình tạo kiểu chung cho biểu mẫu. Từ phần Xem trước & Thiết kế, chọn Mẫu Kiểu Biểu mẫu. Trong trường hợp của chúng tôi, chúng tôi đang chọn Kiểu Bootstrap. Ngoài ra, bạn hoàn toàn có thể tùy chỉnh biểu mẫu bằng cách chọn mẫu Tùy chỉnh (Tùy chỉnh nâng cao).

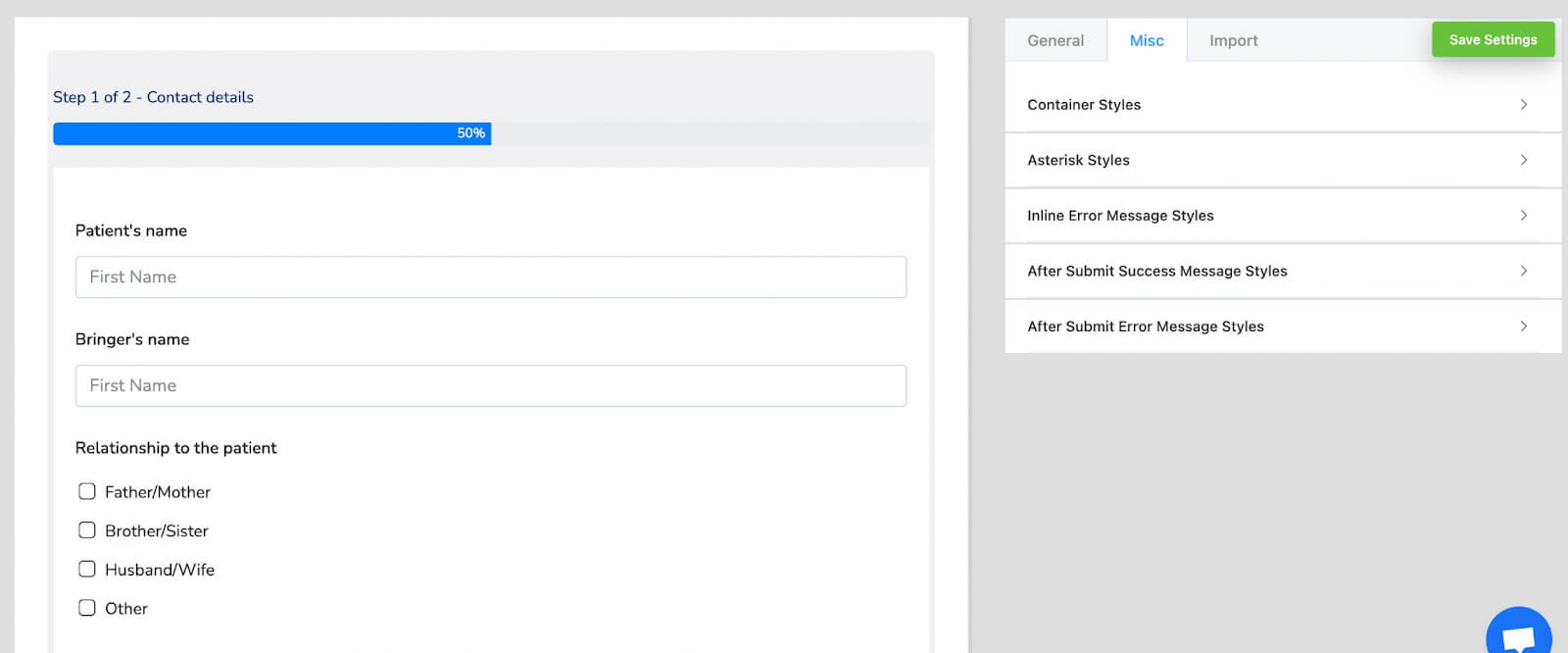
Tiếp theo, truy cập phần Khác để định cấu hình kiểu vùng chứa, kiểu dấu hoa thị, kiểu thông báo lỗi nội tuyến, kiểu thông báo thành công sau khi gửi, kiểu thông báo lỗi sau khi gửi, v.v. Chúng tôi đang thực hiện thay đổi bằng cách điều chỉnh màu vùng chứa cho biểu mẫu cụ thể này.

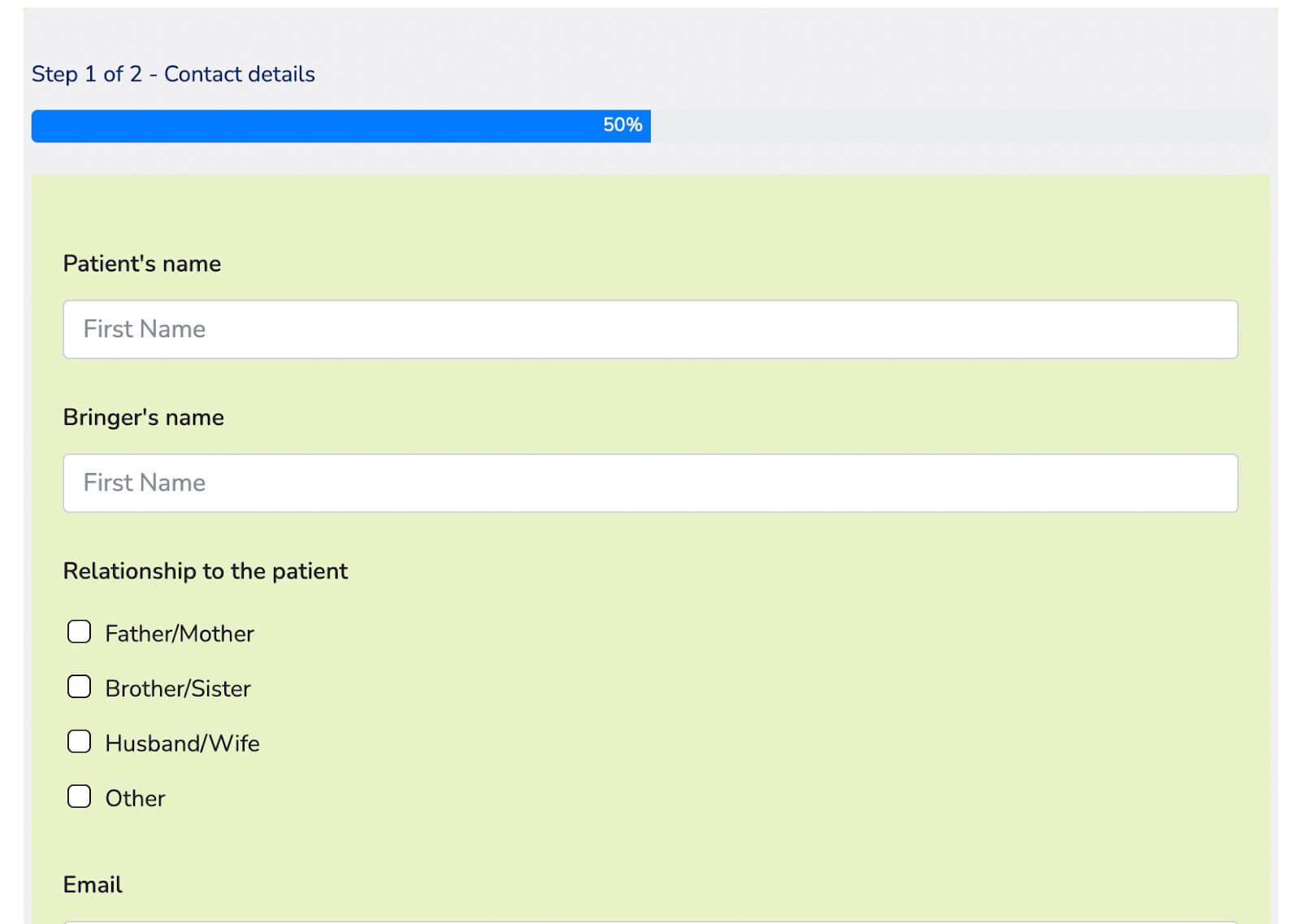
Đây là giao diện cuối cùng của biểu mẫu với màu vùng chứa được cập nhật.

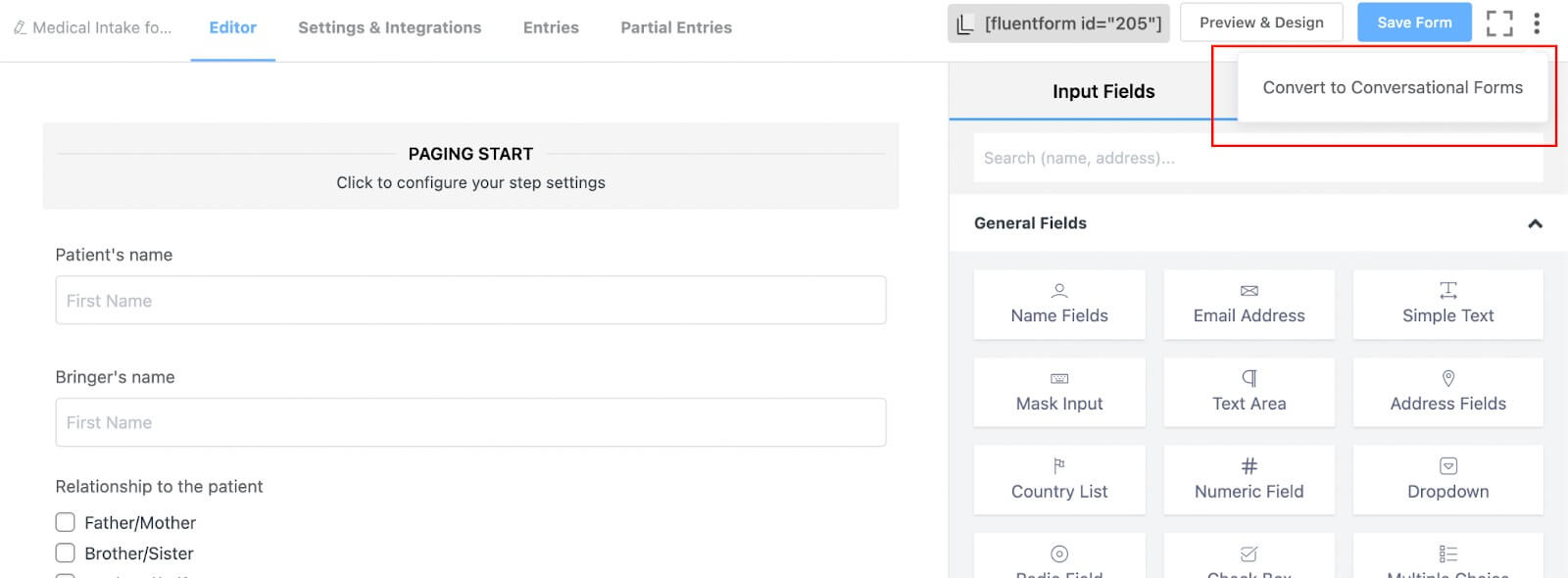
Nếu bạn muốn chuyển biểu mẫu này thành biểu mẫu đàm thoại, hãy quay lại trình chỉnh sửa biểu mẫu và di chuột qua nút ba chấm ở góc trên cùng bên phải. Bạn sẽ tìm thấy tùy chọn "Chuyển đổi sang dạng đàm thoại". Bấm vào nó và xác nhận chuyển đổi.

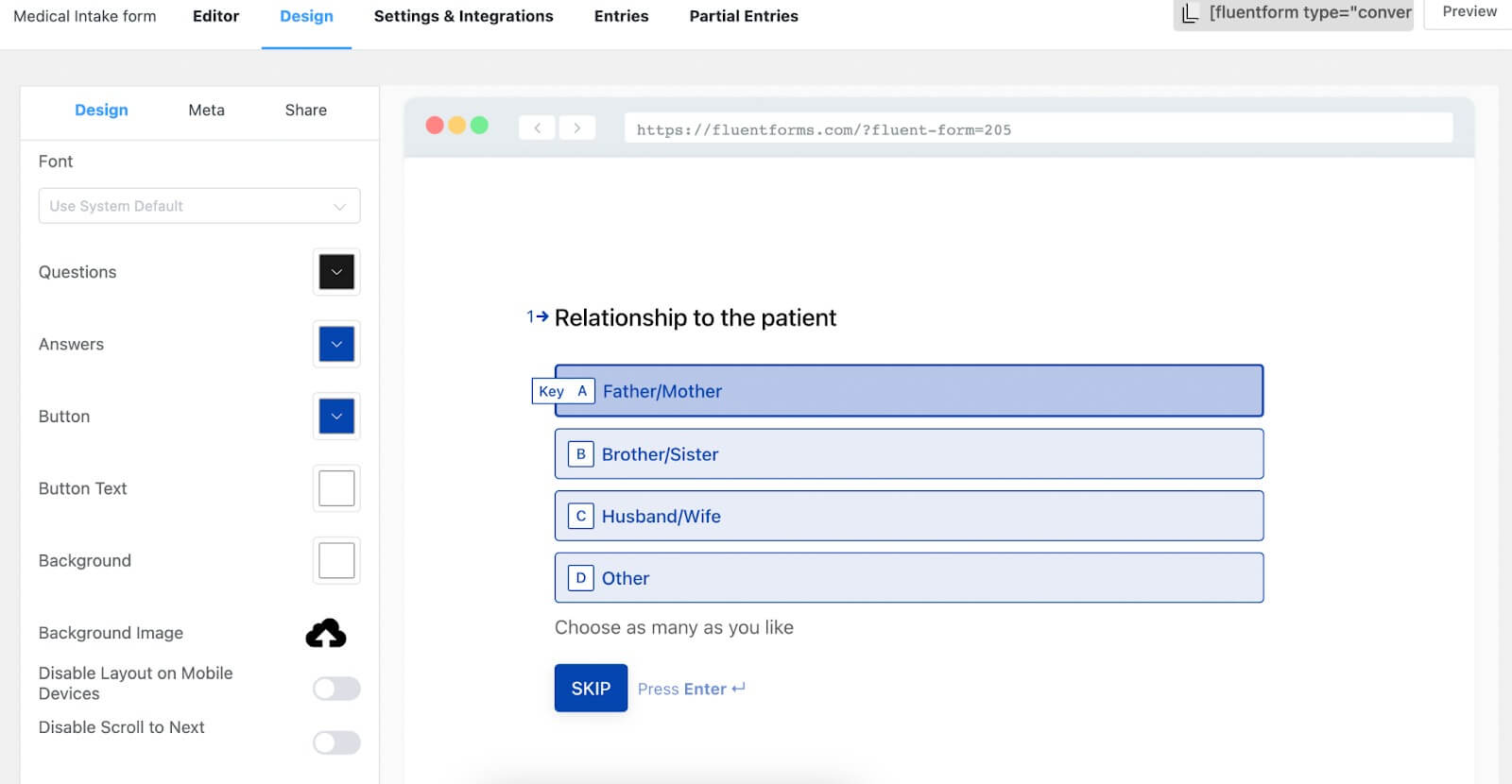
Bỏ qua trình chỉnh sửa biểu mẫu vì bạn đã thêm các trường và chuyển sang phần thiết kế của biểu mẫu. Tại đây, bạn có thể tùy chỉnh biểu mẫu của mình theo ý muốn, chẳng hạn như thay đổi màu của câu hỏi và câu trả lời, điều chỉnh màu nền, sửa đổi màu văn bản của nút, thêm hình ảnh, bật hoặc tắt bố cục trên thiết bị di động, tắt nhãn hiệu hoặc đặt các gợi ý chính, cùng với các tùy chọn khác .

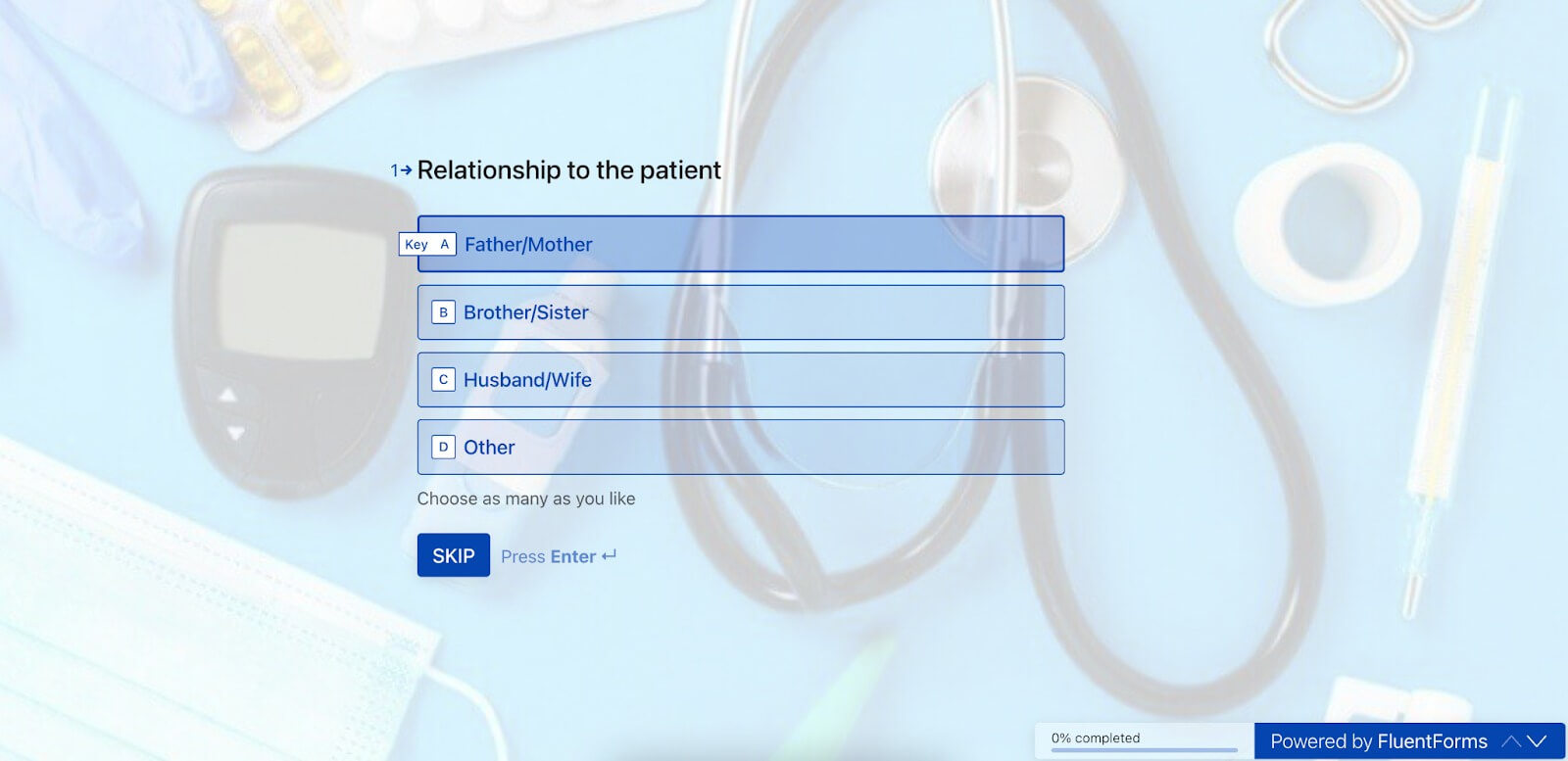
Đối với biểu mẫu này, chúng tôi chỉ thêm hình nền để tạo ra bản xem trước của biểu mẫu sau đây.

Đó là nó! Biểu mẫu của bạn bây giờ đã sẵn sàng để sử dụng.
Định cấu hình cài đặt của biểu mẫu
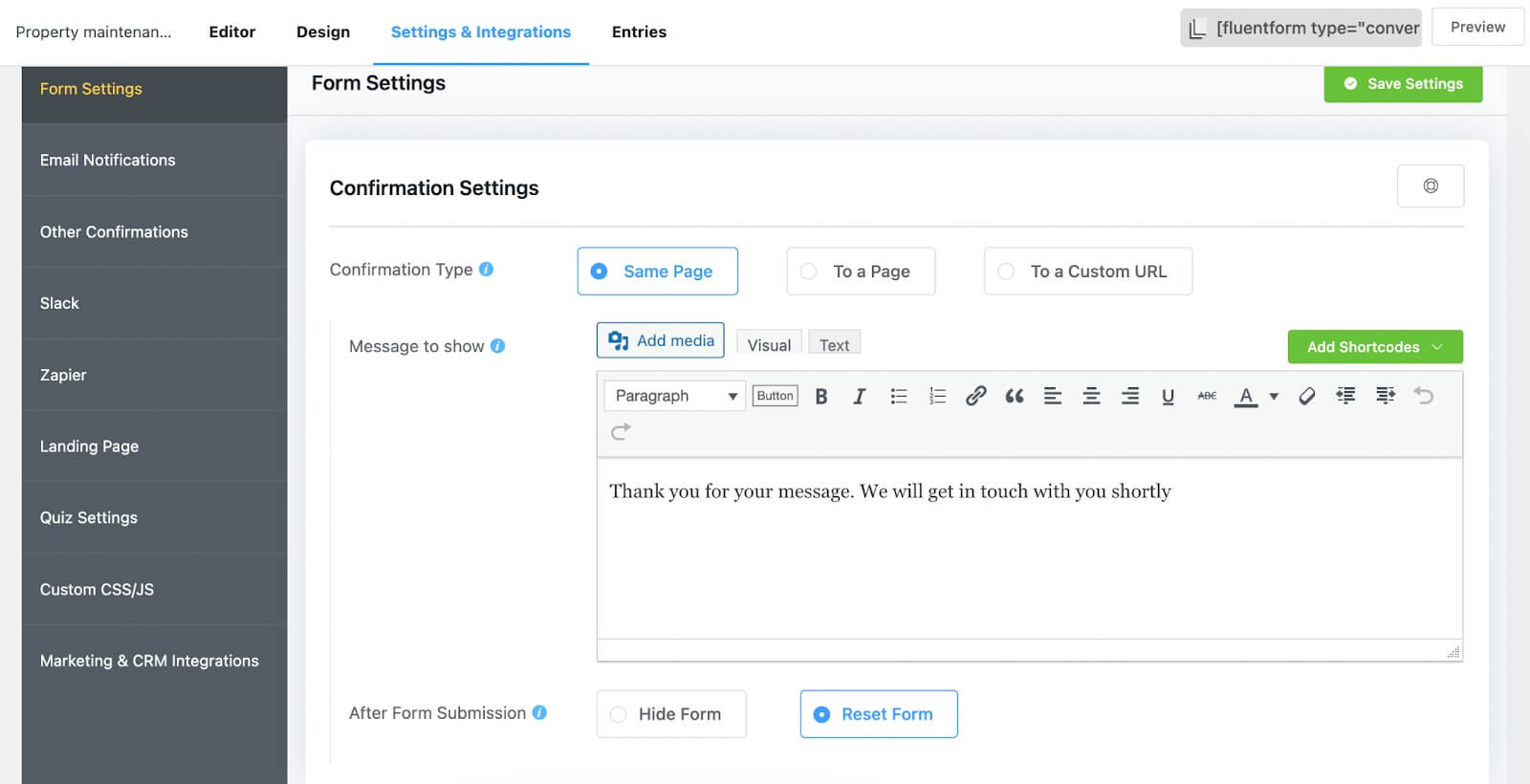
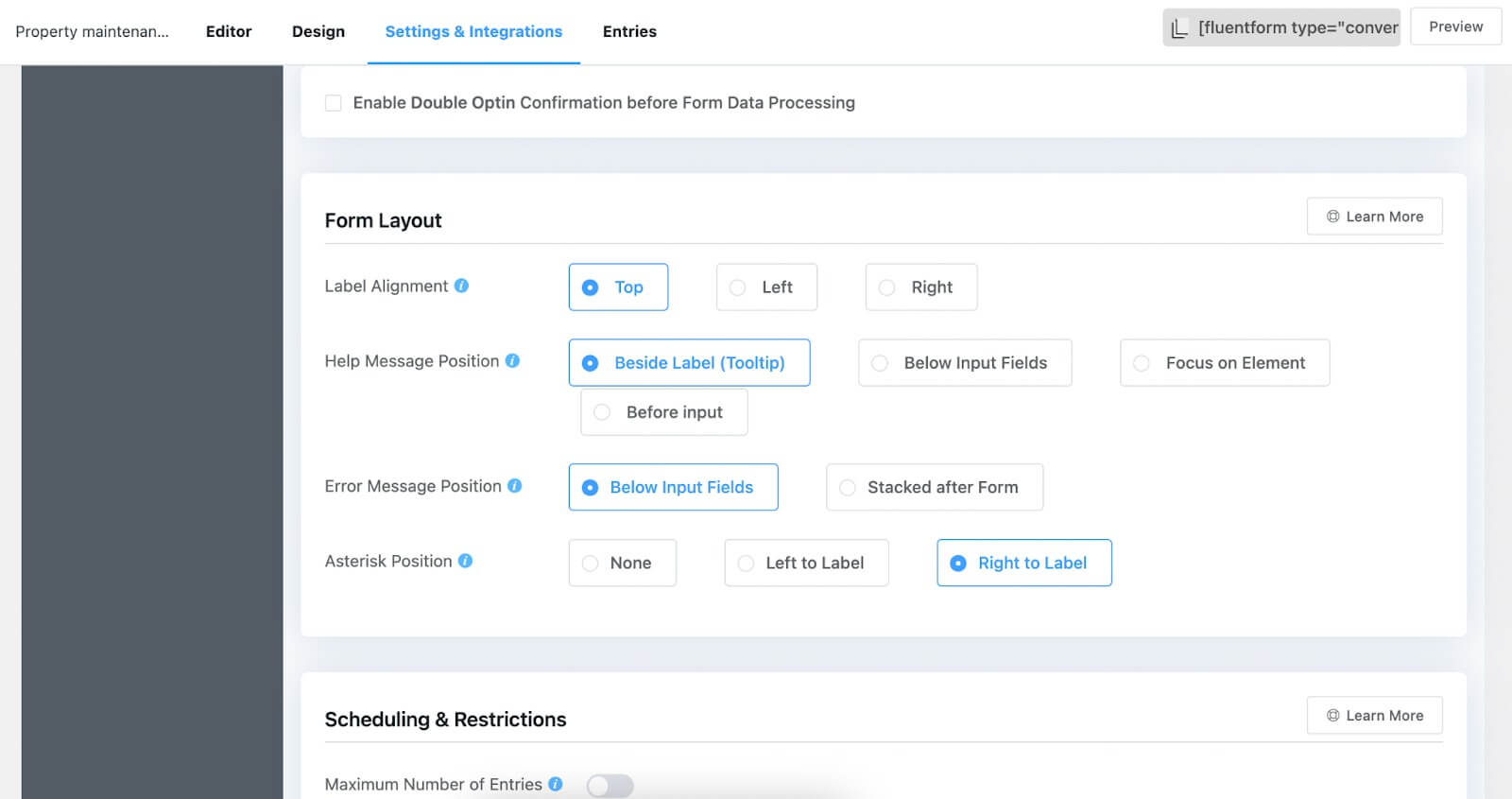
Tiếp tục tới tab Cài đặt & Tích hợp trong trình chỉnh sửa biểu mẫu. Trong phần này, bạn sẽ tìm thấy Cài đặt biểu mẫu ở đầu danh sách cài đặt. Ban đầu, bạn sẽ gặp Cài đặt xác nhận cho biểu mẫu được kích hoạt sau khi gửi. Trong phần này, bạn có khả năng định cấu hình loại xác nhận, thông báo được hiển thị sau khi gửi, xác định các hành động khi thực hiện gửi, v.v.

Nếu bạn muốn sử dụng tính năng chọn tham gia kép, bạn có thể kích hoạt tính năng này tại đây. Ngoài ra, bạn có thể định cấu hình Bố cục biểu mẫu, Lập kế hoạch & Hạn chế biểu mẫu cũng như khám phá nhiều tùy chọn tùy chỉnh khác.

Đừng quên nhấp vào nút "Lưu cài đặt" để duy trì các lựa chọn của bạn.
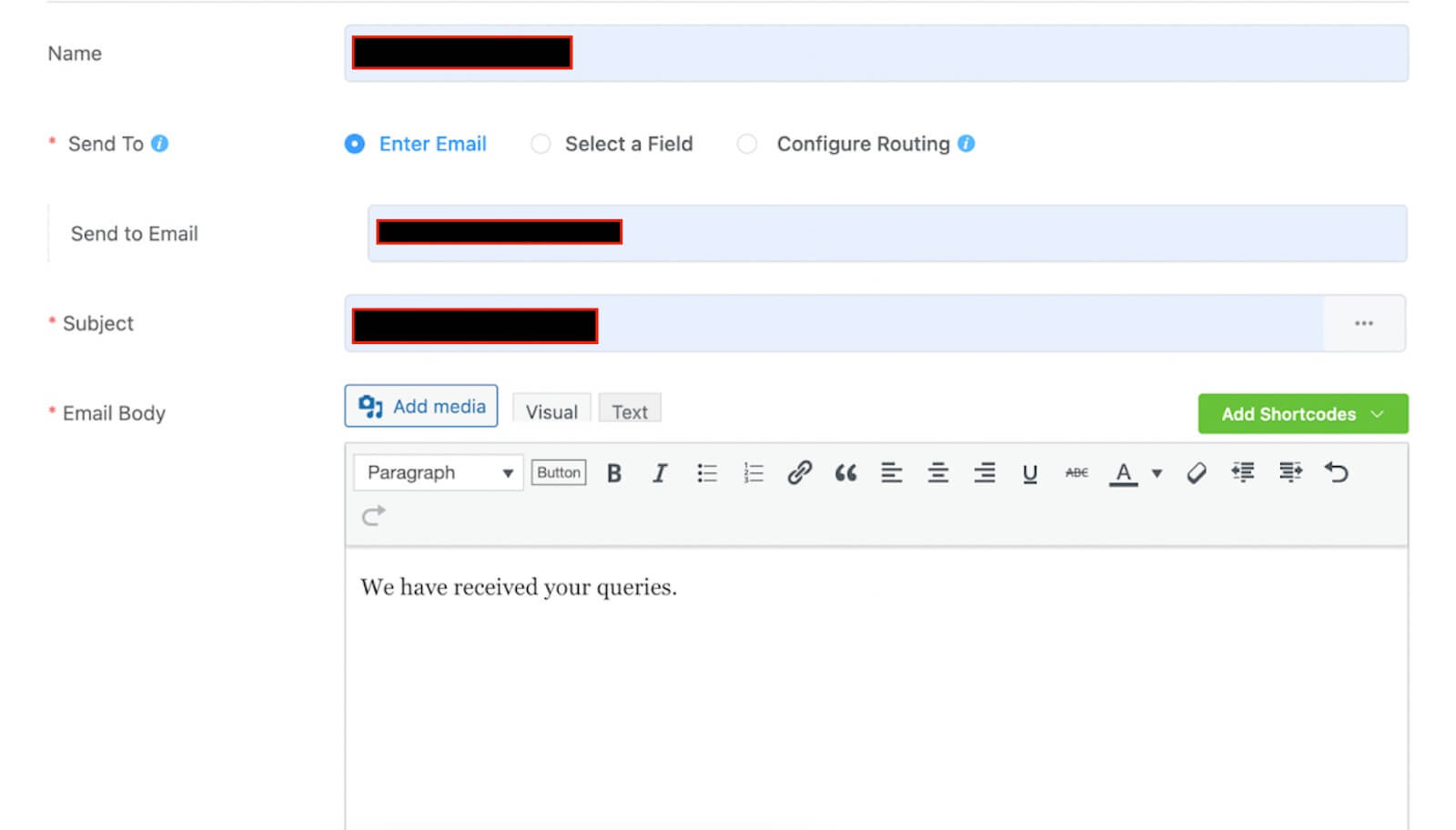
Chuyển sang phần tiếp theo trong danh sách, bạn có thể điều chỉnh các email sẽ gửi cho người dùng sau khi họ gửi biểu mẫu. Trong phần này, bạn có thể chỉ định tên, người gửi, chủ đề, nội dung email, kết hợp logic có điều kiện, đính kèm tệp, v.v. Hãy nhớ rằng bạn sẽ cần plugin FluentSMTP để gửi xác nhận qua email.

Nếu bạn khám phá tùy chọn "Xác nhận khác", bạn có thể tạo xác nhận bổ sung cho khách hàng của mình.
Cuối cùng, tùy chọn "Tích hợp tiếp thị & CRM" cho phép bạn thiết lập kết nối giữa biểu mẫu của bạn và các công cụ khác nhau của bên thứ ba tương thích với Fluent Forms. Để kích hoạt chúng, hãy điều hướng đến phần Tích hợp, lấy khóa API hoặc khóa bí mật từ các tài khoản tương ứng của bạn bằng các công cụ này và dán chúng vào bảng điều khiển Fluent Forms. Chúng tôi đã đưa vào một ví dụ minh họa cách tích hợp Fluent Forms với ActiveCampaign.

Xuất bản biểu mẫu
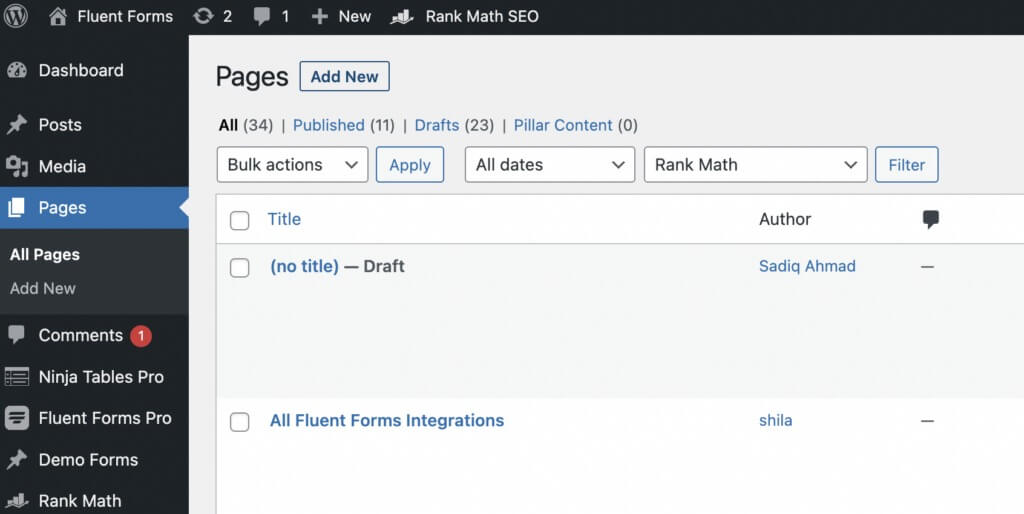
Xuất bản biểu mẫu với Fluent Forms không thể đơn giản hơn. Ví dụ: nếu bạn muốn hiển thị biểu mẫu của mình trên trang web, hãy đi tới phần "Trang" trong bảng điều khiển WordPress của bạn và chỉ cần nhấp vào nút "Thêm mới".

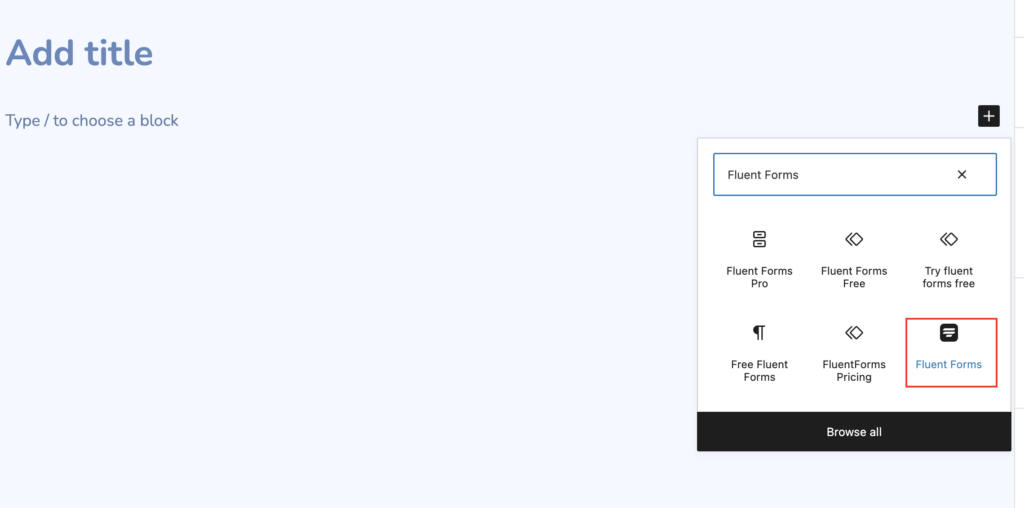
Tiếp theo, kết hợp khối Gutenberg của Fluent Forms bằng cách nhấp vào biểu tượng dấu cộng (+).

Sau đó, chọn hình thức bạn muốn và tiến hành xuất bản nó trên trang web của bạn.

Để có cùng một quy trình xuất bản biểu mẫu liền mạch trong các bài đăng trên blog, hãy làm theo các bước tương tự.
Ngoài ra, có một phương pháp khác để xuất bản biểu mẫu của bạn. Chỉ cần sao chép mã ngắn được liên kết với biểu mẫu của bạn và dán nó vào bất kỳ đâu trên trang web của bạn, cho dù đó là trong bài đăng blog hay trên một trang. Điều đáng chú ý là bạn sẽ nhận được cả hai mã ngắn, một mã dành cho biểu mẫu đàm thoại và mã khác dành cho biểu mẫu thông thường. Bạn có thể linh hoạt sao chép và dán một trong hai tùy theo sở thích của mình.

Nó thực sự là đơn giản!
Kết thúc
Tóm lại, Fluent Forms cung cấp một giải pháp đơn giản và hiệu quả để tạo các biểu mẫu được thiết kế riêng cho việc thu thập dữ liệu bệnh nhân trên trang web WordPress của bạn. Cho dù bạn cần thu thập bệnh sử, chi tiết cuộc hẹn hay thông tin quan trọng khác, Fluent Forms sẽ hợp lý hóa quy trình. Với giao diện thân thiện với người dùng và các tùy chọn mã ngắn, bạn có thể tích hợp liền mạch các biểu mẫu này vào trang web của mình, đảm bảo trải nghiệm thu thập dữ liệu bệnh nhân suôn sẻ và an toàn.




