Tạo một biểu mẫu hấp dẫn và thân thiện với người dùng là một khía cạnh quan trọng đối với sự thành công của bất kỳ trang web nào, đặc biệt là khi thu thập thông tin có giá trị hoặc tạo khách hàng tiềm năng. Một cách tiếp cận hiệu quả để nâng cao trải nghiệm người dùng và cải thiện tỷ lệ hoàn thành biểu mẫu là triển khai biểu mẫu nhiều bước với thanh tiến trình. Thiết kế biểu mẫu động này chia nhỏ các quy trình dài hoặc phức tạp thành các bước có thể quản lý được, hướng dẫn người dùng qua từng giai đoạn đồng thời cung cấp cho họ chỉ báo rõ ràng về tiến trình của họ.

Nếu bạn là người dùng WordPress và quan tâm đến việc kết hợp tính năng biểu mẫu mạnh mẽ này vào trang web của mình, thì bạn đang ở đúng nơi. Trong hướng dẫn này, chúng tôi sẽ hướng dẫn bạn quy trình tạo biểu mẫu gồm nhiều bước với thanh tiến trình bằng các khả năng linh hoạt của WordPress.
Bằng cách tận dụng tính linh hoạt của WordPress và hệ sinh thái plugin và công cụ rộng lớn của nó, bạn có thể dễ dàng tạo và tùy chỉnh biểu mẫu nhiều bước cho phù hợp với yêu cầu cụ thể của mình. Cho dù bạn muốn thu thập phản hồi của người dùng, thu thập thông tin khách hàng, tiến hành khảo sát hay hỗ trợ mua hàng trực tuyến, biểu mẫu nhiều bước với thanh tiến trình có thể nâng cao đáng kể trải nghiệm người dùng và tăng tỷ lệ hoàn thành biểu mẫu.
Tầm quan trọng của biểu mẫu nhiều bước
Biểu mẫu nhiều bước đã trở nên phổ biến đáng kể trong thiết kế và phát triển web do tính hiệu quả của chúng trong việc nâng cao trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Không giống như biểu mẫu một trang truyền thống, biểu mẫu nhiều bước chia nhỏ các quy trình phức tạp thành các phần nhỏ hơn, dễ quản lý hơn, hướng dẫn người dùng qua một loạt các bước tuần tự.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờLý do chính khiến biểu mẫu nhiều bước trở nên phổ biến là khả năng cải thiện tỷ lệ hoàn thành và tương tác của người dùng. Bằng cách trình bày thông tin theo cách có cấu trúc và tiến bộ, các biểu mẫu này giảm tình trạng quá tải nhận thức và làm cho trải nghiệm tổng thể trở nên trực quan và thân thiện hơn với người dùng. Người dùng có xu hướng ít cảm thấy choáng ngợp hơn khi phải đối mặt với một biểu mẫu dài và đáng sợ, dẫn đến tỷ lệ hoàn thành cao hơn và giảm việc từ bỏ biểu mẫu.
Hơn nữa, biểu mẫu nhiều bước cung cấp cơ hội tuyệt vời để thu thập thông tin chi tiết và chính xác hơn từ người dùng. Bằng cách phân đoạn biểu mẫu thành các phần hợp lý, mỗi phần tập trung vào các chi tiết cụ thể, người dùng có nhiều khả năng cung cấp phản hồi chính xác và hoàn thành toàn bộ biểu mẫu. Điều này dẫn đến chất lượng dữ liệu tốt hơn và cho phép doanh nghiệp đưa ra quyết định sáng suốt hơn dựa trên thông tin được thu thập.
Ngoài các lợi ích về trải nghiệm người dùng, biểu mẫu nhiều bước có thể tác động đáng kể đến tỷ lệ chuyển đổi. Bằng cách chia nhỏ quy trình chuyển đổi thành các bước nhỏ hơn, các doanh nghiệp có thể định vị một cách chiến lược các lời kêu gọi hành động (CTA) hấp dẫn ở cuối mỗi phần. Cách tiếp cận này cho phép nhắm mục tiêu tốt hơn vì CTA có thể được điều chỉnh để phù hợp với tiến trình và ý định của người dùng. Hơn nữa, bằng cách cung cấp thanh tiến trình hoặc chỉ báo, người dùng sẽ có động lực để tiếp tục thực hiện các bước, tăng khả năng chuyển đổi thành công.
Xem xét tầm quan trọng của các biểu mẫu nhiều bước trong việc cải thiện trải nghiệm người dùng, tăng tỷ lệ hoàn thành và nâng cao tỷ lệ chuyển đổi, điều quan trọng đối với các cá nhân tham gia phát triển web, đặc biệt là trong WordPress, là phải có kiến thức và kỹ năng để xây dựng các biểu mẫu đó. Khả năng tạo biểu mẫu nhiều bước với thanh tiến trình trong WordPress cho phép các nhà phát triển và chủ sở hữu trang web tối ưu hóa biểu mẫu trực tuyến của họ, dẫn đến sự hài lòng của người dùng cao hơn, tăng chuyển đổi và cuối cùng là kết quả kinh doanh tốt hơn.
Xây dựng biểu mẫu nhiều bước với Thanh tiến trình trong WordPress
Khi nói đến việc tạo biểu mẫu nhiều bước trong WordPress, sử dụng một trong các plugin WordPress có sẵn là giải pháp đơn giản nhất. Trong số rất nhiều tùy chọn, WPForms nổi bật là công cụ tối ưu cho công việc, khiến nó trở thành plugin biểu mẫu liên hệ WordPress tốt nhất trên thị trường.
Nổi tiếng với cách tiếp cận thân thiện với người mới bắt đầu, WPForms đã tạo được dấu ấn trên hơn 5 triệu trang web. Plugin mạnh mẽ này cho phép bạn xây dựng các biểu mẫu WordPress cho các mục đích khác nhau một cách dễ dàng, loại bỏ nhu cầu viết mã. Cho dù bạn tìm kiếm biểu mẫu đăng ký thân thiện với người dùng, biểu mẫu đăng ký, biểu mẫu khảo sát, biểu mẫu tải tệp lên, biểu mẫu đặt hàng hay biểu mẫu đăng ký, WPForms đều đáp ứng được nhu cầu của bạn.
Nhờ trình tạo biểu mẫu kéo và thả trực quan và một loạt các mẫu biểu mẫu dựng sẵn, việc tạo biểu mẫu tùy chỉnh trở nên dễ dàng. Hơn nữa, WPForms cung cấp các tiện ích bổ sung tiện lợi cho các bộ xử lý thanh toán phổ biến như Stripe và PayPal, cho phép chấp nhận thanh toán liền mạch trên cửa hàng WooC Commerce của bạn.
Ngoài ra, WPForms tích hợp liền mạch với các plugin xây dựng trang WordPress hàng đầu như Elementor, Divi và SeedProd. Điều này đảm bảo hiển thị biểu mẫu đơn giản trên giao diện người dùng trang web của bạn, loại bỏ nhu cầu viết mã thủ công hoặc CSS.
Mặc dù phiên bản miễn phí của WPForms đủ cho các biểu mẫu liên hệ cơ bản, phiên bản WPForms Pro mở khóa chức năng nâng cao. Bằng cách nâng cấp lên WPForms Pro, bạn có quyền truy cập vào các tính năng như logic có điều kiện, biểu mẫu khảo sát, mẫu biểu mẫu nâng cao và đặc biệt là biểu mẫu nhiều bước—cần thiết cho hướng dẫn của chúng tôi.
Đối với hướng dẫn này, chúng tôi sẽ sử dụng phiên bản WPForms Pro , được trang bị tất cả các công cụ cần thiết để dễ dàng tạo biểu mẫu nhiều bước trong WordPress.
Tạo biểu mẫu nhiều bước mới trong WordPress
Sau khi cài đặt thành công plugin WPForms, bạn có thể dễ dàng truy cập các tính năng của nó bằng cách điều hướng đến phần Thêm mới của WPForms » trong bảng điều khiển WordPress của mình. Hành động này sẽ nhanh chóng hiển thị trang mẫu biểu mẫu, cung cấp cho bạn lựa chọn các loại biểu mẫu đa dạng để lựa chọn.

Có thể dễ dàng tách bất kỳ biểu mẫu nào thành biểu mẫu nhiều bước bằng cách sử dụng plugin WPForms. Để làm sáng tỏ quá trình này, chúng tôi sẽ tập trung vào việc chuyển đổi một biểu mẫu liên hệ.
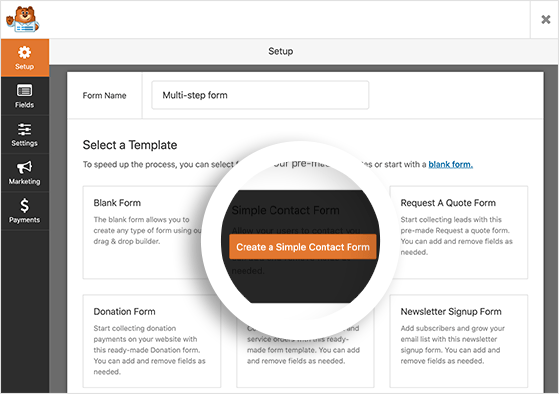
Bắt đầu bằng cách gán tên cho biểu mẫu mới tạo, sau đó tiến hành chọn mẫu "Mẫu liên hệ đơn giản".

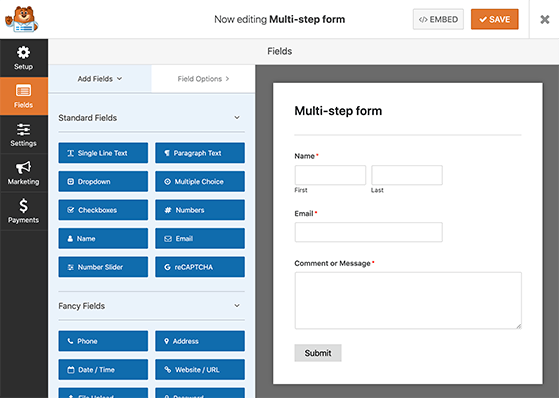
Khi được chọn, WPForms sẽ tiến hành tải mẫu được chỉ định vào trình tạo biểu mẫu kéo và thả trực quan của nó.

Khi quan sát, rõ ràng là biểu mẫu liên hệ cơ bản đã kết hợp các trường biểu mẫu cho Tên, Email và Nhận xét hoặc Tin nhắn. Bằng cách sử dụng chức năng nhấp, kéo và thả, bạn có thể linh hoạt sửa đổi trình tự của các trường này theo sở thích của mình.
Hơn nữa, quá trình bổ sung các trường văn bản bổ sung vào biểu mẫu rất dễ dàng. Điều này có thể được thực hiện bằng cách sử dụng bảng điều khiển bên trái để chọn trường văn bản mong muốn và sau đó đặt nó vào phía bên phải của biểu mẫu. Việc chỉ định các trường bắt buộc có thể đạt được bằng cách chọn một trường và điều chỉnh các cài đặt tương ứng.
Sau khi hài lòng với việc sắp xếp và lựa chọn các trường, vui lòng tiếp tục lưu các sửa đổi và chuyển sang bước tiếp theo.
Chia biểu mẫu của bạn thành nhiều bước
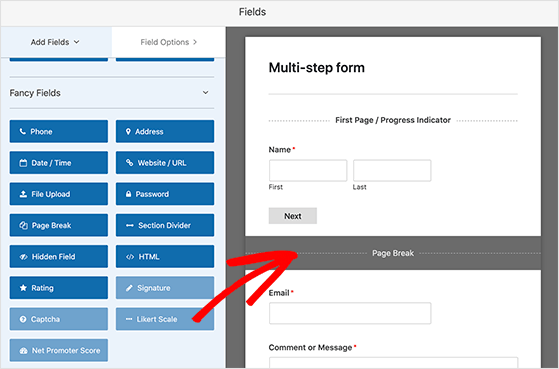
Để phân vùng biểu mẫu của bạn thành các giai đoạn riêng biệt, cần phải sử dụng trường biểu mẫu Ngắt trang.
Để thực hiện điều này, hãy chuyển đến phần Trường ưa thích nằm trong bảng điều khiển bên trái và tiếp tục chọn trường Ngắt trang. Sau đó, kéo trường đã chọn đến vị trí mong muốn trong biểu mẫu của bạn.

Để phân chia biểu mẫu của bạn tại một điểm cụ thể, bạn có tùy chọn đặt Ngắt trang một cách chiến lược.

Vui lòng làm theo quy trình đã nói ở trên để triển khai ngắt trang mong muốn trong biểu mẫu của bạn. Sau đó, bạn có thể bổ sung các phần tương ứng đó bằng cách kết hợp các trường bổ sung để hoàn tất quy trình tạo biểu mẫu.
WPForms cho phép bạn linh hoạt tạo nhiều trang biểu mẫu theo yêu cầu của bạn. Tuy nhiên, bạn nên thận trọng và tránh làm ngập khách truy cập trang web của mình với quá nhiều phần biểu mẫu. Chỉ nên bao gồm các yêu cầu thông tin cần thiết, vì mọi chi tiết bổ sung có thể được thu thập sau đó ở giai đoạn sau.
Tùy chỉnh nhiều trang của bạn từ thanh tiến trình
Để phục vụ cho các yêu cầu kinh doanh và trang web cụ thể của bạn, bạn có thể xem xét triển khai thanh tiến trình trên các biểu mẫu của mình. Các chỉ báo tiến độ phục vụ mục đích thông báo cho người dùng về giai đoạn hiện tại mà họ đang ở trong biểu mẫu và ước tính thời gian còn lại cần thiết để hoàn thành nó.
Bằng cách hiển thị tiến trình cho người dùng, bạn cung cấp cho họ bản trình bày trực quan về tiến trình của họ, điều này có thể thúc đẩy đáng kể họ hoàn thiện và gửi biểu mẫu. Cách tiếp cận này giải quyết hiệu quả xu hướng chung của các cá nhân là tránh bỏ dở nhiệm vụ.

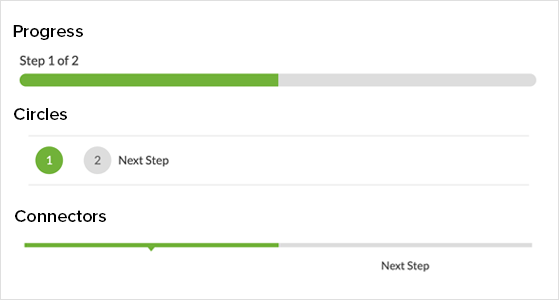
WPForms cung cấp ba thanh tiến trình riêng biệt có thể được tích hợp vào biểu mẫu nhiều phần của bạn. Các tùy chọn này bao gồm:
- Trình kết nối: Kiểu này giống như một thanh breadcrumb, kết nối trực quan các phần khác nhau trong biểu mẫu của bạn thông qua một loạt các thanh hiển thị tiêu đề trang tương ứng.
- Vòng kết nối: Phương án thay thế này có các vòng kết nối riêng lẻ, mỗi vòng được gắn nhãn tiêu đề của bước biểu mẫu tương ứng. Người dùng có thể dễ dàng theo dõi tiến trình của mình bằng cách quan sát các vòng tròn đã điền.
- Thanh tiến trình: Với tùy chọn này, một thanh được tô màu một phần được sử dụng để minh họa tiến trình của người dùng trong biểu mẫu của bạn. Hỗ trợ hình ảnh động này cung cấp một dấu hiệu rõ ràng về vị trí hiện tại của họ.
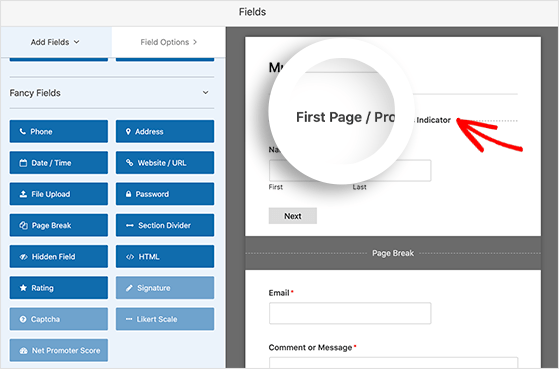
Để bật và tùy chỉnh thanh tiến trình trên biểu mẫu nhiều bước của bạn, chỉ cần nhấp vào phần Ngắt trang đầu tiên. Từ đó, bạn có thể truy cập các cài đặt cần thiết để sửa đổi giao diện của nó theo sở thích của mình.

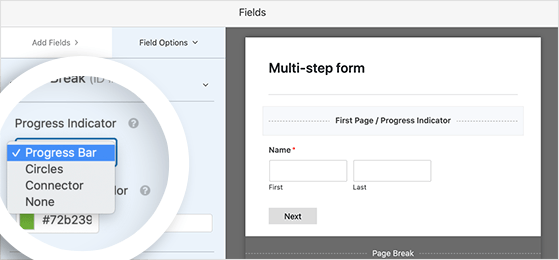
Khi truy cập trình tạo biểu mẫu, một bảng điều khiển mới sẽ hiển thị, cho phép bạn chọn kiểu và màu ưa thích cho chỉ báo tiến trình.

Trong trường hợp bạn chọn kiểu chỉ báo tiến trình của Người kết nối hoặc Vòng kết nối, bạn sẽ có khả năng sửa đổi tiêu đề trang, do đó cho người dùng biết họ hiện đang ở giai đoạn nào của biểu mẫu.
Ngoài ra, kiểu Thanh tiến trình cung cấp thanh tiến trình thông thường hướng dẫn người dùng thực hiện các bước còn lại cần thiết để hoàn thành biểu mẫu.
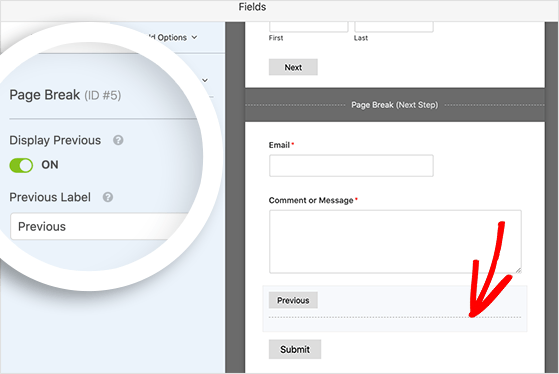
Để cá nhân hóa tiêu đề của trang tiếp theo và nút Tiếp theo hướng người dùng đến phần tiếp theo của biểu mẫu, chỉ cần nhấp vào phần Ngắt trang đã được chèn trong quá trình thiết lập ban đầu của biểu mẫu. Các tùy chọn để tùy chỉnh sẽ được hiển thị trong bảng điều khiển bên trái của trình tạo biểu mẫu.

Để cung cấp cho người dùng tùy chọn điều hướng đến trang trước, có thể kết hợp nút "Trước". Điều này có thể được thực hiện bằng cách kích hoạt hộp kiểm "Hiển thị trước đó" và sau đó tùy chỉnh tiêu đề của nút cho phù hợp với sở thích của bạn.

Sau khi bạn đã hoàn tất việc sắp xếp các dấu ngắt trang và các chỉ báo tiến trình theo ý muốn của mình, bạn nên tiếp tục bằng cách chọn nút "Lưu".
Định cấu hình cài đặt biểu mẫu nhiều bước của bạn
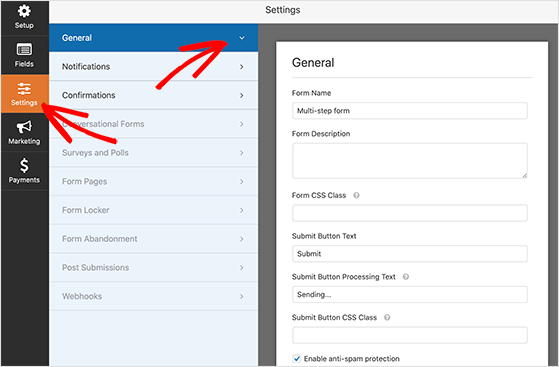
Trong giai đoạn cụ thể này, chúng tôi sẽ kiểm tra các tùy chọn cấu hình cho biểu mẫu nhiều phần của bạn. Ban đầu, hãy tiếp tục bằng cách nhấp vào tab "Cài đặt" và sau đó chọn tùy chọn "Chung".

Trong giao diện này, bạn có khả năng gán tên mới và cung cấp mô tả cho biểu mẫu của mình. Hơn nữa, việc tùy chỉnh nút gửi cũng khả thi, cùng với tùy chọn kích hoạt các chức năng chống thư rác như Google Recaptcha.
Ngoài ra, bạn có tùy chọn bật cài đặt AJAX và tắt tính năng lưu trữ thông tin để đảm bảo tuân thủ các quy định GDPR.
Khi bạn đã điều chỉnh thỏa đáng các cài đặt mong muốn của mình, vui lòng nhớ lưu các thay đổi của mình bằng cách nhấp vào nút "Lưu".
Thiết lập thông báo biểu mẫu của bạn
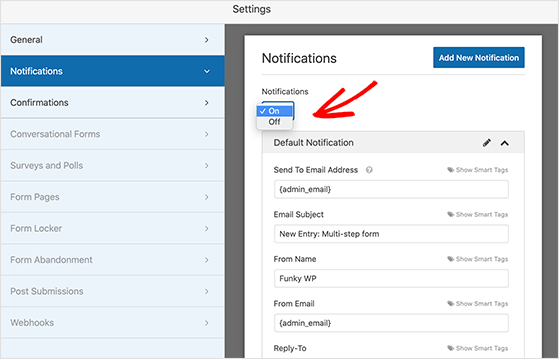
Vui lòng điều hướng đến phần Thông báo nằm ở phía bên trái của trang cài đặt trong WordPress. Trong phần này, bạn sẽ tìm thấy các tùy chọn để định cấu hình thông báo cho biểu mẫu nhiều trang của mình.

Thông báo đề cập đến các thông báo email được gửi cho bạn bất cứ khi nào người dùng gửi biểu mẫu trên trang web của bạn. Theo mặc định, WPForms bật thông báo. Tuy nhiên, nếu bạn không muốn nhận thông báo qua email, bạn có thể chọn tùy chọn "Tắt" từ menu thả xuống.
Hơn nữa, bạn có tùy chọn sử dụng Thẻ thông minh, cho phép bạn gửi email đến địa chỉ email được cung cấp của từng người dùng khi gửi biểu mẫu. Tính năng này có thể hữu ích trong việc đảm bảo với người dùng rằng phản hồi của họ đã được nhận. Đặc biệt đối với các biểu mẫu có nhiều giai đoạn, người dùng có thể đánh giá rất cao xác nhận này, vì nó giúp loại bỏ bất kỳ sự không chắc chắn nào về việc liệu việc gửi biểu mẫu của họ có thành công hay không.
Khi bạn đã định cấu hình thông báo biểu mẫu mong muốn của mình, hãy nhớ nhấp vào nút Lưu để áp dụng các thay đổi.
Thông báo xác nhận
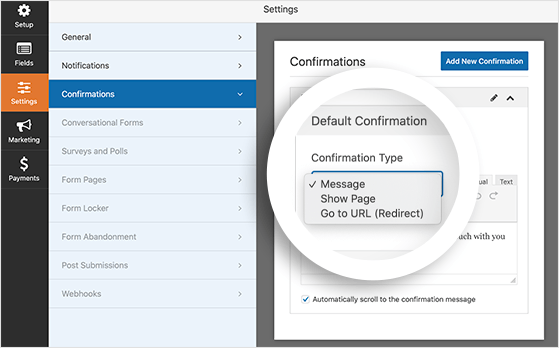
Bước tiếp theo liên quan đến việc chọn thông báo xác nhận cho biểu mẫu nhiều giai đoạn của bạn. Để truy cập các tùy chọn, hãy điều hướng đến trang Cài đặt và nhấp vào tiêu đề Xác nhận.

Xác nhận biểu mẫu nhằm mục đích thông báo cho người dùng rằng việc gửi biểu mẫu của họ đã thành công và cung cấp hướng dẫn về các hành động tiếp theo mà họ cần thực hiện.
Trong WPForms, tồn tại ba loại xác nhận khả dụng:
- Thông báo: Đây là loại xác nhận mặc định, hiển thị thông báo thành công đơn giản khi người dùng gửi biểu mẫu.
- Hiển thị trang: Bằng cách sử dụng loại xác nhận này, người dùng sẽ được chuyển hướng đến một trang khác trên trang web của bạn, chẳng hạn như trang cảm ơn.
- Đi tới URL (Chuyển hướng): Bằng cách sử dụng thông báo xác nhận này, bạn có thể chuyển hướng người dùng đến một trang trên một trang web riêng biệt từ trang web của bạn.
Bây giờ, hãy tiếp tục chọn loại xác nhận ưa thích của bạn từ menu thả xuống được cung cấp và tiến hành tùy chỉnh nó bằng cách thêm thông báo hoặc URL mong muốn của bạn.
Khi bạn hài lòng với giao diện và cài đặt, vui lòng nhấp vào nút Lưu.
Thêm biểu mẫu nhiều bước vào WordPress
Sau khi tạo biểu mẫu nhiều bước của bạn, bước tiếp theo là kết hợp nó vào trang web WordPress của bạn. WPForms cung cấp sự linh hoạt để thêm biểu mẫu của bạn vào các phần khác nhau trên trang web của bạn, chẳng hạn như trang, bài đăng, thanh bên hoặc thậm chí trong chủ đề WordPress của bạn bằng cách sử dụng mã ngắn.
Cách tiếp cận được sử dụng phổ biến nhất là nhúng biểu mẫu vào bài đăng hoặc trang WordPress. Bây giờ chúng ta hãy khám phá quá trình đạt được điều này.
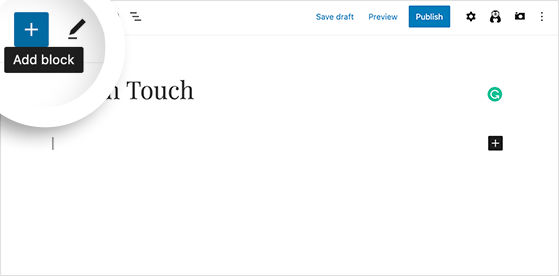
Để bắt đầu, hãy tạo một bài đăng hoặc trang mới trong WordPress hoặc chọn một bài đăng hoặc trang hiện có và nhấp vào tùy chọn "Chỉnh sửa". Khi bạn đang ở trong trình chỉnh sửa WordPress, hãy nhấp vào biểu tượng dấu cộng (+) để thêm khối nội dung mới.

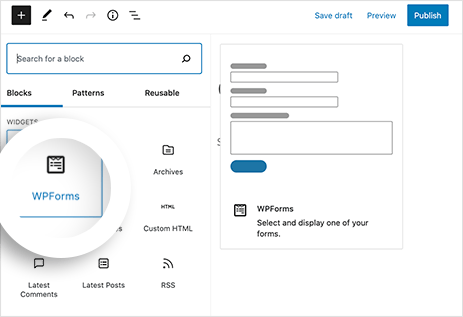
Cuộn xuống menu bật lên cho đến khi bạn đến phần "Tiện ích", sau đó nhấp vào tiện ích WPForms để nhúng khối vào WordPress.

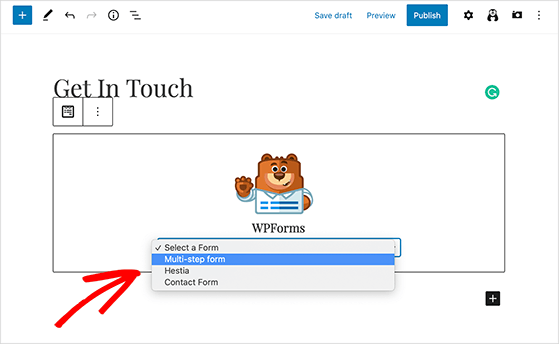
Sau đó, nhấp vào menu thả xuống và chọn biểu mẫu nhiều bước bạn muốn.

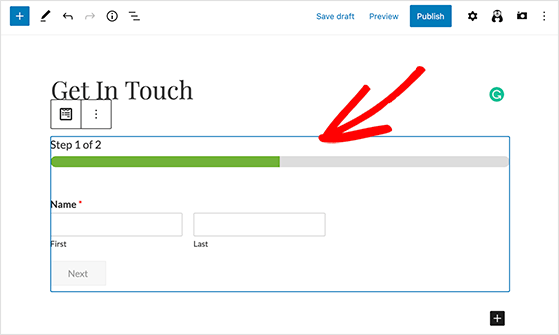
WPForms sẽ trình bày biểu mẫu trong trình chỉnh sửa WordPress, cho phép bạn xem trước giao diện của biểu mẫu trước khi xuất bản.

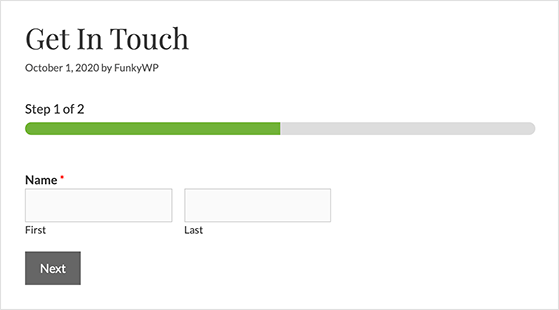
Cuối cùng, nhấp vào "Xuất bản" hoặc "Cập nhật" để làm cho biểu mẫu của bạn hoạt động. Đây là một ví dụ về cách nó sẽ được hiển thị cho người dùng của bạn:

kết thúc
Các biểu mẫu nhiều bước đã được chứng minh là một phương tiện hiệu quả để tăng cường chuyển đổi biểu mẫu trong lĩnh vực WordPress. Bằng cách phân chia biểu mẫu thành các giai đoạn riêng biệt, người dùng được cung cấp trải nghiệm dễ tiếp cận và dễ quản lý hơn, do đó giảm cảm giác bị choáng ngợp và tăng khả năng hoàn thành biểu mẫu. Nghiên cứu thực nghiệm đã chứng minh những cải thiện đáng kể về tỷ lệ chuyển đổi khi triển khai biểu mẫu nhiều bước, đặc biệt khi biểu mẫu bao gồm nhiều hơn ba trường.
Tóm lại, chúng tôi tin tưởng rằng bài viết này đã trang bị cho bạn kiến thức cần thiết để tạo biểu mẫu nhiều bước trong WordPress. Điều đáng chú ý hơn nữa là bạn có thể đạt được điều này mà không cần phải đi sâu vào một dòng mã nào! WPForms , một plugin WordPress nổi tiếng, cung cấp một nền tảng thân thiện với người dùng để dễ dàng tạo các biểu mẫu gồm nhiều bước, giúp quá trình trở nên liền mạch và thuận tiện hơn.




