Bạn có biết rằng Trang Liên hệ với chúng tôi hiện bị đánh giá thấp trên hầu hết các trang web không? Hầu hết chủ sở hữu trang web không hiểu trang này quan trọng như thế nào. Đây là một nơi nhỏ mà khách truy cập vào trang web của bạn đến để nhận được câu trả lời cho các câu hỏi của họ từ bạn.

Ngày qua ngày, không ai chú ý đến phần quan trọng này do không đáng kể, cũng như mức độ tương tác của người dùng ít hơn do vị trí của trang không được thực hiện đúng cách.
Để thoát khỏi vấn đề này, chúng ta cần hiểu cách tạo một trang liên hệ phù hợp. Hướng dẫn này sẽ giúp bạn tìm hiểu cách tạo một trang Liên hệ với chúng tôi tuyệt đẹp bằng Trình tạo trang Elementor.
Điều gì tạo nên trang liên hệ tốt nhất
Vì các trang liên hệ đóng một vai trò lớn trong sự thành công của một trang web, chúng tôi cần tập trung vào một số điều để biến nó thành hiện thực. Ở đây chúng ta sẽ nói về một số điều quan trọng đóng vai trò chính trong việc tạo ra một trang liên hệ tốt, vì vậy bạn cần biết chúng trước khi tạo một trang liên hệ thông qua Elementor.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Liên kết đến các trang liên hệ là điều bắt buộc phải có đối với bất kỳ Cộng tác viên nào quảng cáo bất kỳ chương trình nào. Phải có một liên kết ở chân trang của mỗi trang của một trang web. Nếu còn trống, bạn nên giữ một biểu mẫu liên hệ trong tiêu đề.
- Đối với các trang web dựa trên sản phẩm - nếu bạn đang bán sản phẩm hoặc dịch vụ trên trang web của mình, tốt hơn nên cung cấp liên kết đến trang Câu hỏi thường gặp về tài liệu hoặc dịch vụ vì nhiều người liên hệ với bạn để biết về những điều này. Nếu bạn cung cấp những điều này trước, nó sẽ được coi là đáng tin cậy đối với khách truy cập.
- Cố gắng thêm số điện thoại di động, email và địa chỉ gửi thư vào trang web của bạn. Điều này làm cho trang liên hệ của bạn hoạt động nhiều hơn cho người dùng của bạn.
- Cố gắng tránh các trường không cần thiết khỏi biểu mẫu liên hệ của bạn để khách truy cập có thể hiểu rằng việc liên hệ với bạn dễ dàng hơn. Có rất nhiều trình tạo biểu mẫu liên hệ tốt như Gravity và WPforms hoạt động hiệu quả với WordPress.
- Các nhà phát triển thường mắc một sai lầm, đó là - tạo một trang liên hệ buồn tẻ. Điều này hoàn toàn không thể được thực hiện, vì nó làm giảm sự tham gia của khách truy cập vào trang web. Hôm nay chúng ta sẽ xem cách tạo một trang nội dung hấp dẫn thông qua Elementor.
- Sau khi nhấn nút gửi của biểu mẫu liên hệ, nó sẽ đưa người dùng đến một trang trống không có gì. Điều này tạo ra một ấn tượng tiêu cực trong tâm trí người dùng rằng bạn không quan tâm đến họ. Luôn cung cấp xác nhận bật lên cảm ơn để người dùng của bạn cảm thấy có giá trị.
- Nó không được viết ở đâu mà trang liên hệ của bạn không thể tương tác được. Bạn có thể thêm tất cả các trường và làm cho nó hấp dẫn như bạn muốn với các mẫu và hoạt ảnh tuyệt đẹp hoặc có thể bạn có thể thêm một số thứ bổ sung như google map làm vị trí của mình. Nó hoàn toàn tùy thuộc vào bạn.
Nếu biểu mẫu liên hệ của bạn phản ánh các quy tắc này, nó sẽ đóng vai trò như một động lực thúc đẩy mục đích trang web của bạn. Bây giờ chúng ta sẽ học cách tạo một trang liên hệ trực quan đẹp mắt với sự trợ giúp của các yếu tố này. Chúng tôi không cần biết bất kỳ mã hóa nào cho việc này.
Tạo biểu mẫu liên hệ với Elementor
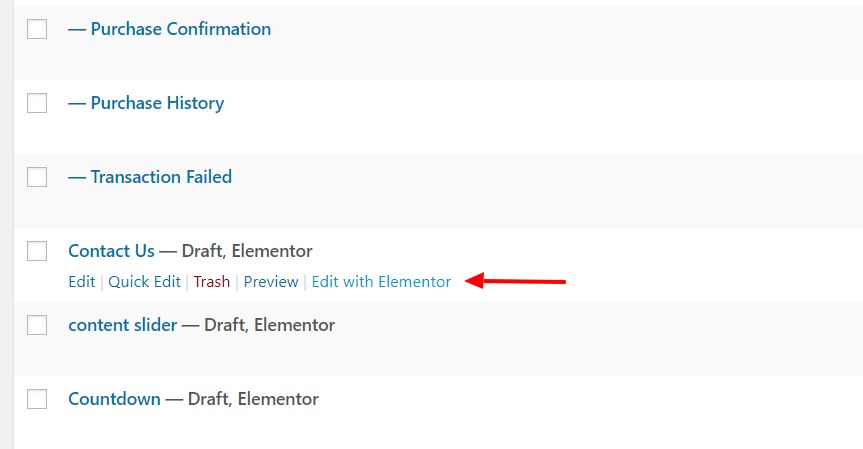
Chúng tôi sẽ thiết kế trang liên hệ của mình với Trình tạo trang Elementor và Bổ sung Power Pack cho Elementor . Cài đặt các plugin này và kích hoạt chúng. Bây giờ, hãy chuyển đến Trang tổng quan của bạn và chọn Trang từ các tùy chọn bên trái. Bây giờ hãy truy cập trang liên hệ của bạn và chọn Chỉnh sửa bằng Elementor.

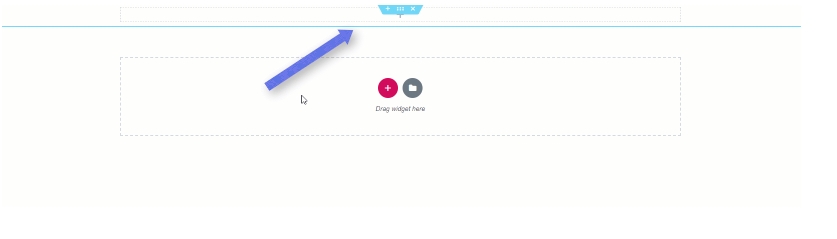
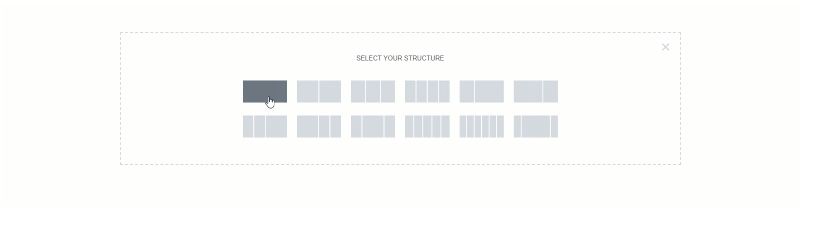
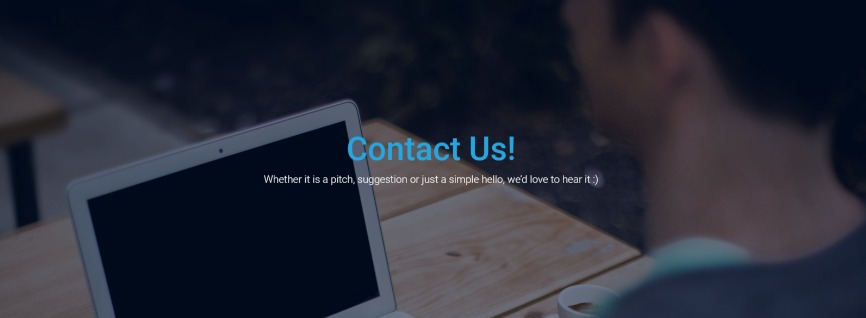
Chúng tôi sẽ bắt đầu với việc bổ sung hình ảnh ở đầu trang và đặt tiêu đề cho nó. Để thực hiện việc này, hãy nhấp vào â € œ \ 002Bâ € hoặc Thêm một phần mới và sau đó thêm một cột vào trang web của bạn.


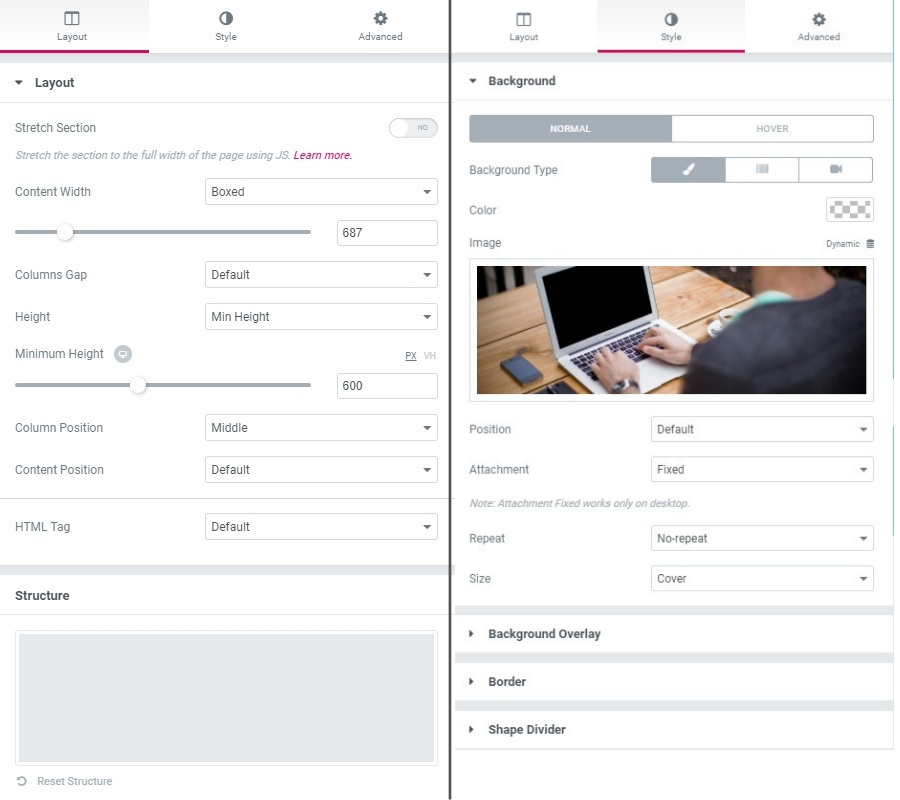
Bây giờ hãy nhấp vào Cài đặt Hàng và thêm hình nền cho Hàng từ tab Kiểu. Để làm cho hình ảnh và hàng hiển thị rõ ràng hơn, bạn cần thay đổi chiều cao của hàng từ tab Bố cục. Chiều cao ít nhất phải là 600. Bây giờ cũng thêm một lớp phủ nền khác và đặt độ mờ .57 của nó từ tab kiểu.

Bây giờ từ gói tiện ích bổ sung PowerPack , hãy kéo tiện ích Tiêu đề kép và thả nó vào hàng. Thay đổi giao diện và thiết kế của văn bản khi bạn cần. Đây là tất cả về sự sáng tạo của bạn. Bạn có thể làm cho nó như chúng tôi đã làm hoặc tùy thích.

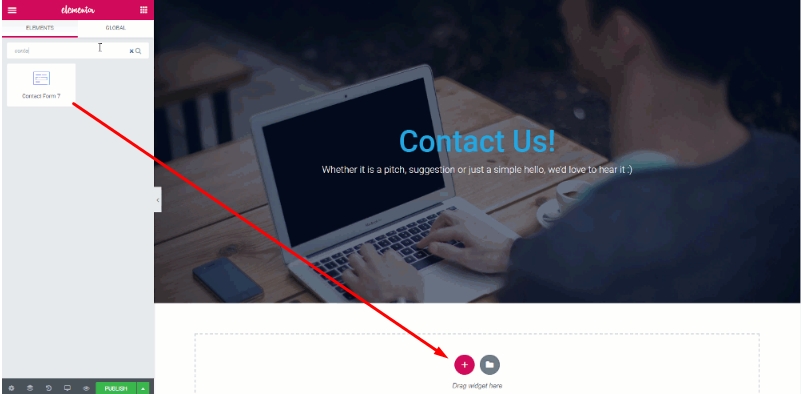
Bây giờ, đã đến lúc sử dụng một biểu mẫu liên hệ đáng tin cậy trên trang này. Nói chung, tôi sử dụng Biểu mẫu liên hệ 7, nhưng bạn có thể sử dụng bất kỳ plugin nào như - Biểu mẫu trọng lực, biểu mẫu Caldera, biểu mẫu Ninja hoặc WPforms. Đảm bảo bạn cài đặt và kích hoạt nó trước khi tiếp tục. Bạn cũng có thể cài đặt biểu mẫu Liên hệ 7 và làm mới trang được thiết kế của chúng tôi để kết nối plugin này.

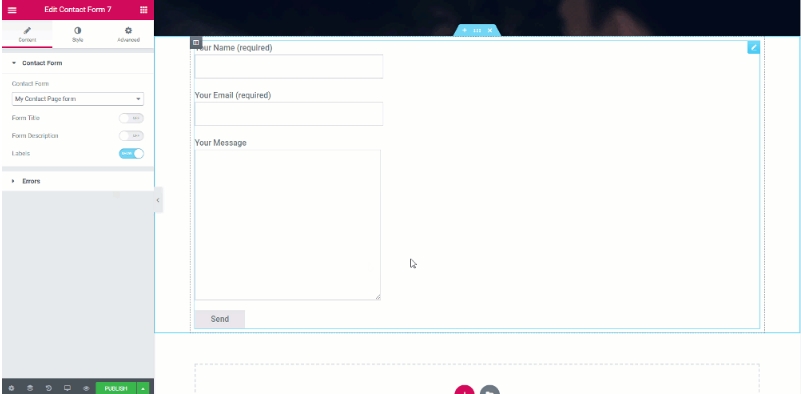
Bây giờ hãy kéo và thả các phần tử biểu mẫu liên hệ trên trang và chọn Biểu mẫu trang liên hệ của tôi từ tab Nội dung .

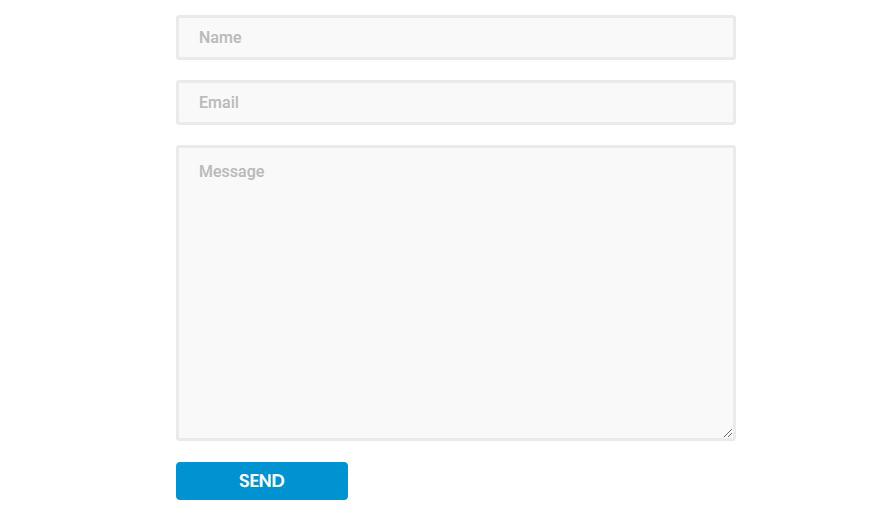
Bây giờ bạn phải tùy chỉnh biểu mẫu. Bạn có thể tắt tiêu đề bằng cách sử dụng nút chuyển đổi và từ tab Kiểu, bạn có thể thay đổi màu sắc, nền, kiểu chữ, chiều rộng, phần đệm của biểu mẫu. Tôi đã thực hiện một vài thay đổi đối với biểu mẫu liên hệ sau -
- Đã thay đổi màu nền, màu văn bản cho các trường và tăng khoảng cách lên 20.
- Đã thêm đường viền vào các trường và thay đổi bán kính đường viền.
- Đã thay đổi màu văn bản trình giữ chỗ.
- Đối với nút gửi, tôi đã thay đổi chiều rộng thành 170 và cũng thay đổi màu sắc.
- Đã thêm hiệu ứng đường viền và di chuột trên nút.
Nó thế nào? Nói với chúng tôi.

Bây giờ, chỉ có biểu mẫu Liên hệ trên trang Liên hệ với chúng tôi là không đủ. Bạn cần cung cấp thêm thông tin để người dùng của bạn có thể liên hệ với bạn ngay cả khi không có biểu mẫu liên hệ này. Chúng tôi sẽ thêm một cột khác trong cùng một hàng và thêm tiện ích danh sách Thông tin vào đó.

Bây giờ hãy kéo và thả tiện ích danh sách Thông tin trên trang.
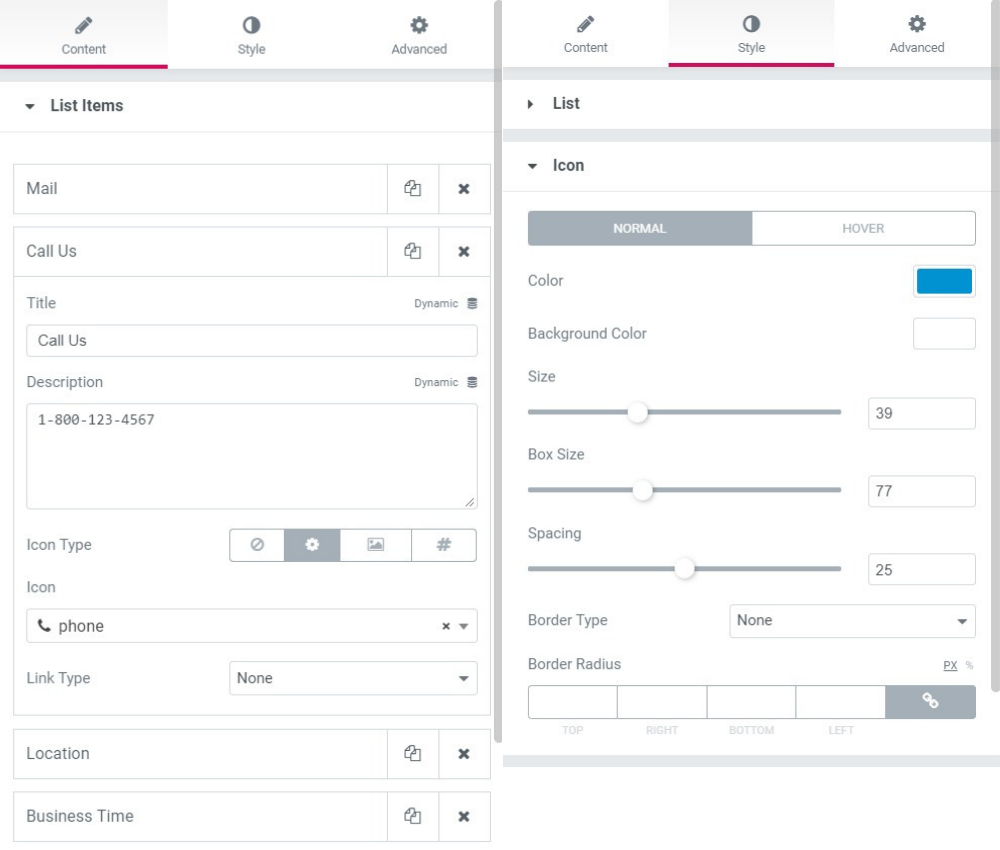
Thay thế các biểu tượng, màu sắc, văn bản, khoảng cách và phần đệm từ các cài đặt cụ thể. Đối với danh sách này, tôi đã thay đổi các cài đặt sau-
- Đã thay đổi biểu tượng, mô tả và tiêu đề.
- Khoảng cách mục: 30
- Kích thước biểu tượng, kích thước hộp và khoảng cách tương ứng là 39, 77 và 25.
- Đã thay đổi tiêu đề, mô tả và màu biểu tượng từ tab kiểu.
- Đã thêm phần đệm trên và dưới: 50

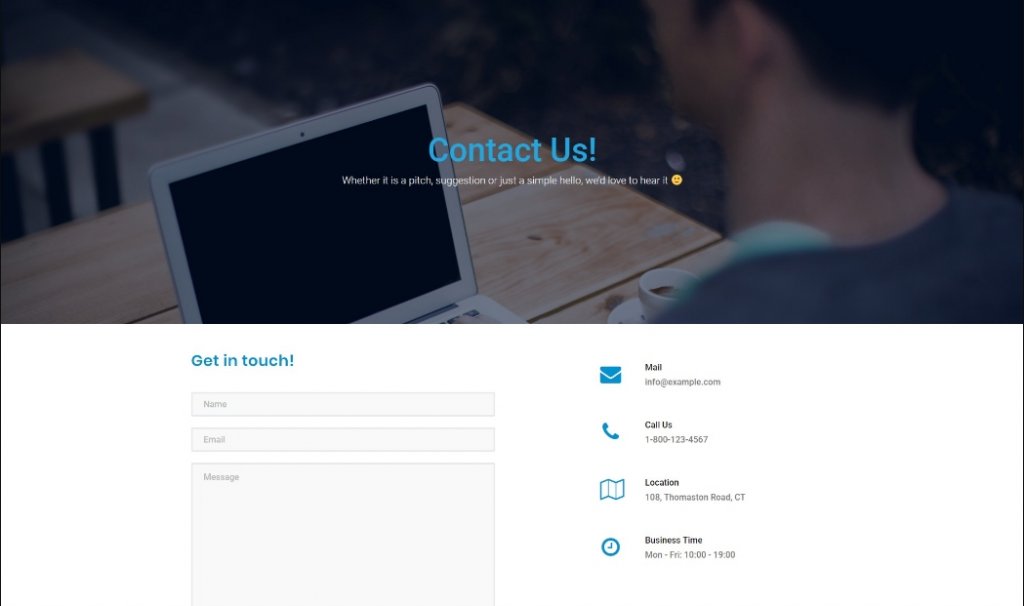
Bây giờ bạn có thể giữ nguyên giá trị như tôi đã đề cập ở trên, hoặc bạn có thể thay đổi chúng theo ý muốn. Sau khi thay đổi mọi thứ, giao diện của biểu mẫu sẽ giống như vậy.

Từ cuối cùng
Vậy là bạn đã học thiết kế thành công một trang liên hệ đẹp. Bạn cảm thấy thế nào khi tự mình làm điều này? Nếu cần thêm bất kỳ thay đổi hoặc cải tiến nào, nó có thể được thực hiện rất dễ dàng thông qua Elementor. Và nếu bạn muốn thêm một phần tử khác vào trang Liên hệ với chúng tôi, bạn có thể thực hiện việc này thông qua Phần bổ trợ Powerpack Elementor . Chúc may mắn với trang web của bạn.




