Muốn phát triển biểu mẫu liên hệ WPForm miễn phí trong Elementor ? Ngay cả khi khách truy cập không có địa chỉ email của bạn, biểu mẫu liên hệ sẽ cho phép họ liên hệ với bạn.

Kỹ thuật lý tưởng để kết hợp biểu mẫu liên hệ vào trang Elementor của bạn được trình bày trong bài viết này. Nếu bạn đang tìm kiếm một giải pháp 'không có mã', đây là giải pháp dành cho bạn!
Thiết lập biểu mẫu liên hệ Elementor
Plugin WPForms giúp việc tạo biểu mẫu liên hệ Elementor trở nên vô cùng đơn giản. Trình tạo biểu mẫu WordPress tốt nhất là WPForms . Nếu bạn đang sử dụng trình tạo trang Elementor, thì plugin này rất phù hợp. Điều này có nghĩa là bạn chỉ cần một vài cú nhấp chuột để tạo trang "liên hệ với chúng tôi" của Elementor.

Đối với thông tin của bạn - WPForm có một phiên bản chuyên nghiệp đi kèm với rất nhiều tính năng bổ sung nhưng quan trọng như -
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Cài đặt các tiện ích bổ sung thanh toán Stripe, Square và PayPal.
- Các biểu mẫu thay đổi động có thể được tạo bằng cách sử dụng logic có điều kiện.
- Tạo biểu mẫu với nhiều bước.
- Các trang đích của biểu mẫu phải không gây phiền nhiễu.
- Email thông báo biểu mẫu có thể được thiết lập cho nhiều biểu mẫu.
- Nhận tin nhắn văn bản khi gửi biểu mẫu liên hệ được thực hiện.
- Các biểu mẫu Mailchimp có thể được thiết lập để thu thập địa chỉ email.
- Các mục nhập phải được gửi đến một CRM.
- Với tính năng chống thư rác, mã thông báo biểu mẫu bí mật của chúng tôi, bạn có thể ngăn chặn thư rác biểu mẫu liên hệ.
- Và đó không phải là tất cả!
Tạo biểu mẫu liên hệ miễn phí trong Elementor bằng WPForms
Hãy tiếp tục và xây dựng một biểu mẫu liên hệ với biểu mẫu WP và Elementor.
Cài đặt Plugin WPForms
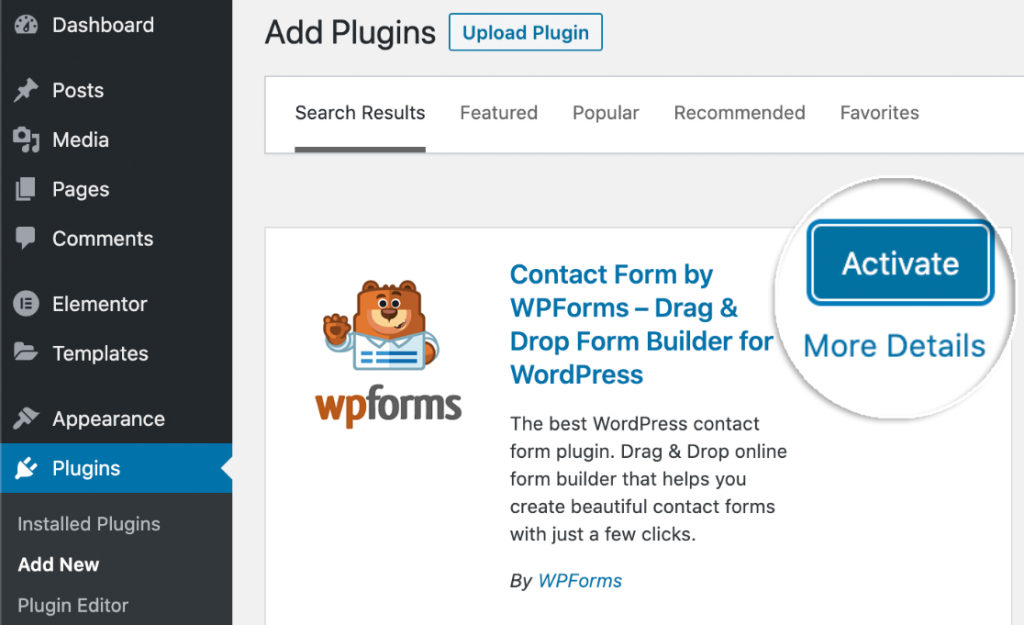
Cài đặt plugin WPForms nên là đơn hàng kinh doanh đầu tiên của bạn. Kích hoạt WPForms ngay bây giờ khi nó đã được cài đặt. Để bắt đầu với WPForms Lite, chỉ cần nhấp vào Kích hoạt trên trang plugin.

Tạo biểu mẫu liên hệ của bạn
Có tất cả các trường bạn cần để nhận tin nhắn từ trang web của mình trong Biểu mẫu liên hệ đơn giản. Trình tạo biểu mẫu thân thiện với người dùng cho phép bạn thêm các tính năng bổ sung như trình đơn thả xuống và hộp kiểm nếu bạn muốn.
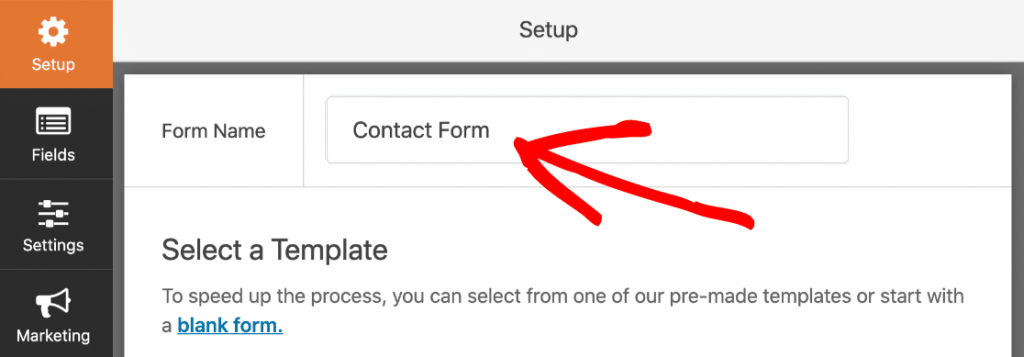
Nhập tên cho biểu mẫu của bạn trong màn hình thiết lập WPForms ở trên cùng.

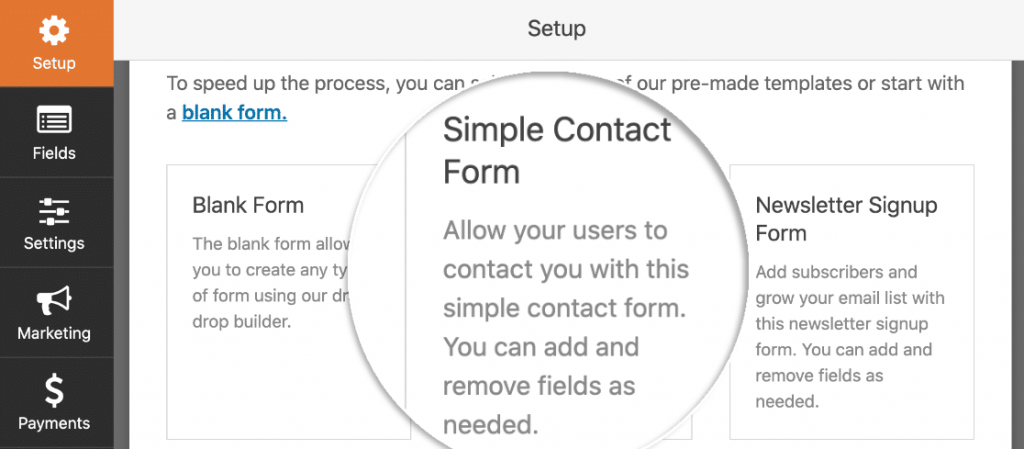
Có thể tìm thấy các mẫu biểu mẫu bằng cách cuộn xuống một chút.
Sử dụng WPForms Lite, bạn sẽ thấy một số biểu mẫu được tạo sẵn. Thêm hơn 100 mẫu biểu mẫu bằng cách nâng cấp lên phiên bản Pro!
Hiện tại, chúng tôi sẽ gắn bó với thiết kế Biểu mẫu liên hệ đơn giản. Mở nó trong trình duyệt của bạn bằng cách nhấp vào nó.

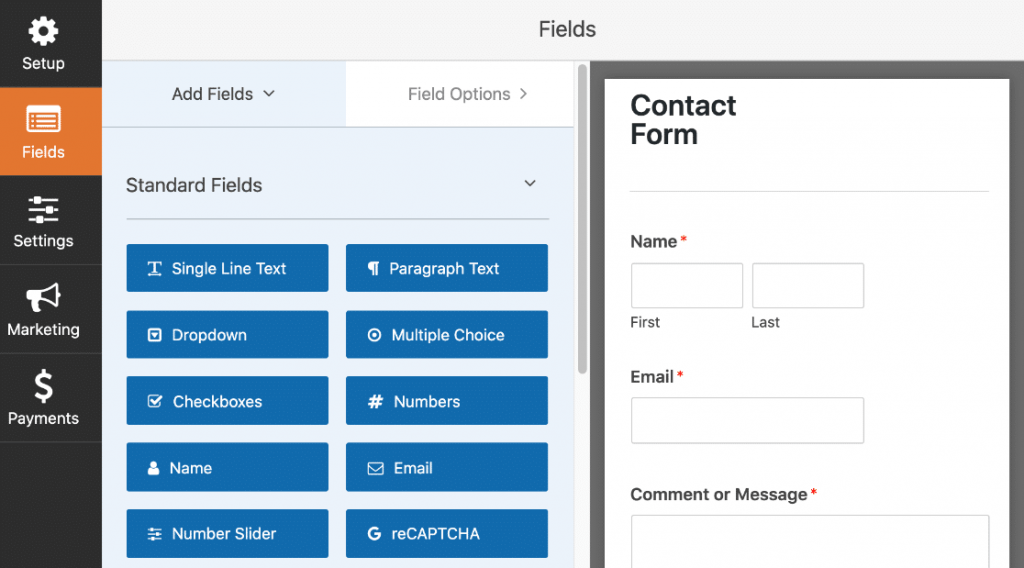
Trình tạo WPForms sẽ mở khi bạn đã chọn một mẫu.
Sử dụng WPForms không thể dễ dàng hơn với giao diện thân thiện với người dùng của nó. Tất cả các trường bạn có thể thêm vào biểu mẫu liên hệ của mình được hiển thị ở bên trái. Bạn có thể thấy bản xem trước trực tiếp biểu mẫu của mình ở phía bên phải.

Kéo và thả bất kỳ trường biểu mẫu nào từ bảng điều khiển bên trái sang biểu mẫu bên phải để thực hiện các thay đổi đối với mẫu. Có thể bao gồm menu thả xuống, câu hỏi trắc nghiệm và hơn thế nữa.
Các trường cũng có thể được kéo lên và xuống để sắp xếp lại chúng trên biểu mẫu.
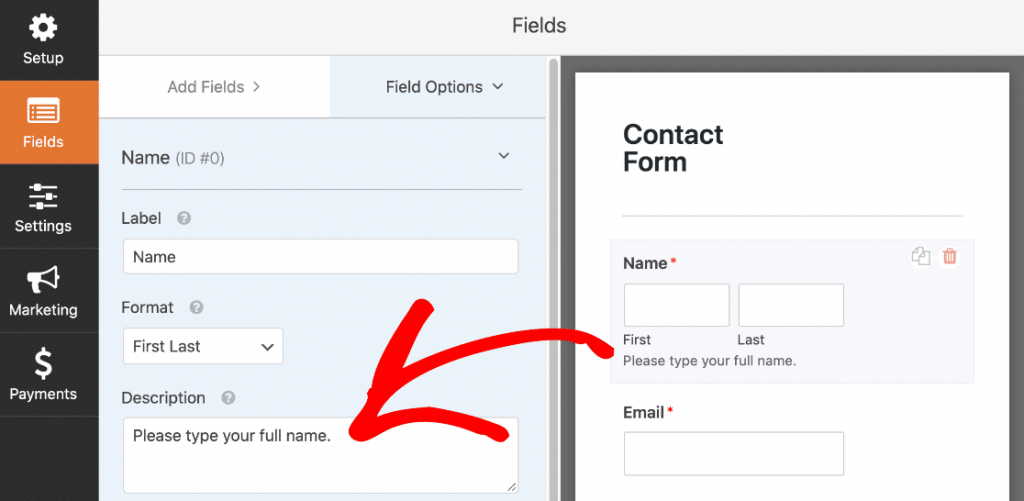
Nhấp một lần vào một trường sẽ hiển thị menu cài đặt của trường đó. Bạn có thể tìm thấy các tùy chọn cài đặt trên bảng điều khiển bên trái bên cạnh bản xem trước biểu mẫu trong trình tạo biểu mẫu.

Để tùy chỉnh nó theo ý thích của bạn, chỉ cần nhấp vào từng trường để thực hiện các lựa chọn của bạn. Ở đầu trang, nhấp vào Lưu.
Thiết lập thông báo
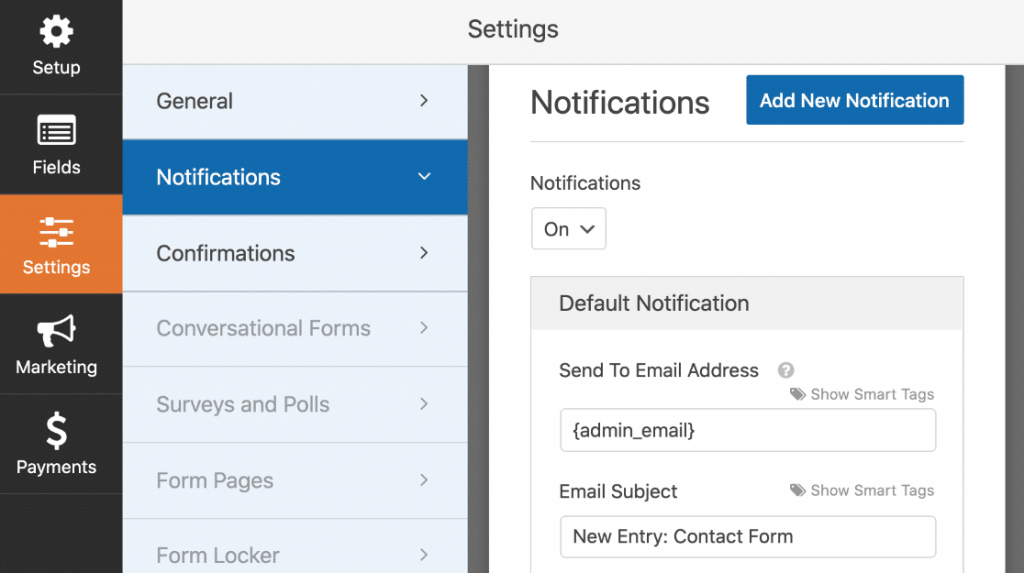
Bây giờ chúng ta hãy xem các thông báo sẽ được gửi khi biểu mẫu được hoàn thành. Nhấp vào Cài đặt trong trình tạo biểu mẫu, sau đó nhấp vào tùy chọn menu Thông báo ở bên trái.
Đúng vậy, bạn có thể thấy email thông báo sẽ được gửi cho bạn sau khi biểu mẫu của bạn đã được điền và gửi. Nếu muốn, bạn có thể cá nhân hóa email tại đây.

Bạn có nhận thấy rằng email sẽ được gửi đến {admin_email} ? Địa chỉ e-mail của Quản trị viên là một trình giữ chỗ trong hệ thống WordPress.
Bạn có thể xóa {admin_email} và nhập địa chỉ email doanh nghiệp của bạn tại đây hoặc sửa đổi địa chỉ email quản trị trong WordPress nếu nó’s sai.
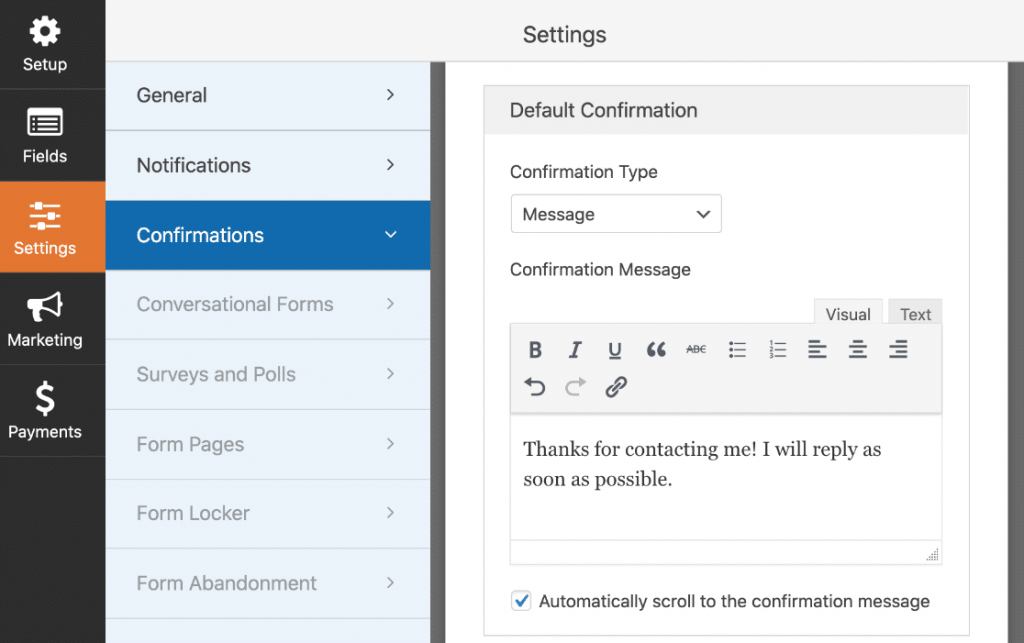
Thiết lập thông báo xác nhận
Một cửa sổ xác nhận sẽ bật lên. Khi người dùng gửi biểu mẫu, thông báo xuất hiện trên giao diện người dùng có thể được tùy chỉnh tại đây.
Nếu bạn bằng lòng với tin nhắn mặc định, bạn không cần thay đổi nó; nó hoàn toàn phụ thuộc vào bạn.

Xong rôi! Đây là bước cuối cùng trước khi bạn có thể lưu công việc của mình. Để đóng trình tạo biểu mẫu, hãy nhấp vào X ở góc trên bên phải của cửa sổ trình tạo biểu mẫu.
Công việc của bạn là tuyệt vời! Chúng tôi chỉ cần một vị trí để lưu biểu mẫu Elementor của bạn.
Tạo trang liên hệ với chúng tôi với Elementor
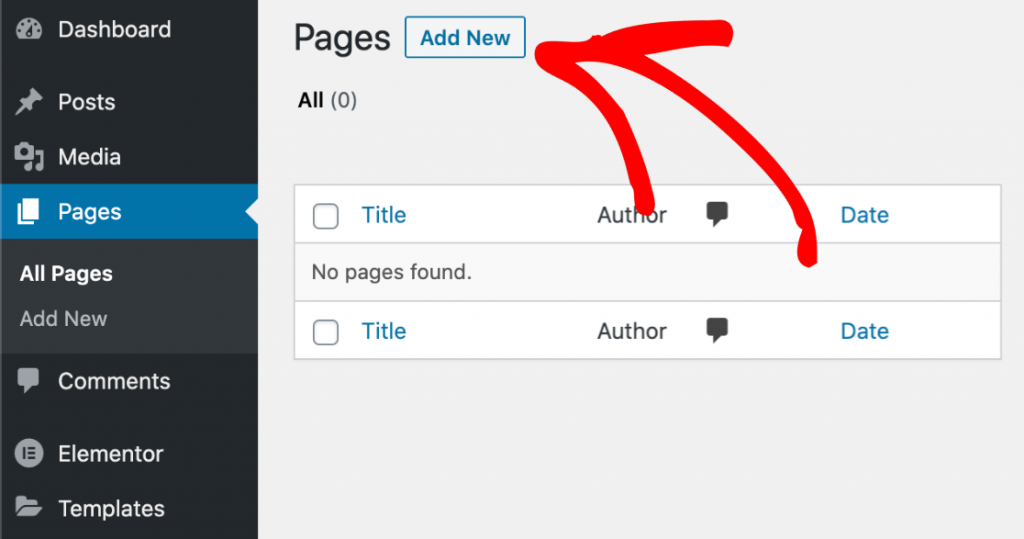
Bây giờ, chúng tôi sẽ xây dựng một trang liên hệ tùy chỉnh với chúng tôi trong Elementor. Đi tới trang tổng quan của bạn và điều hướng đến các trang và nhấp vào thêm mới.

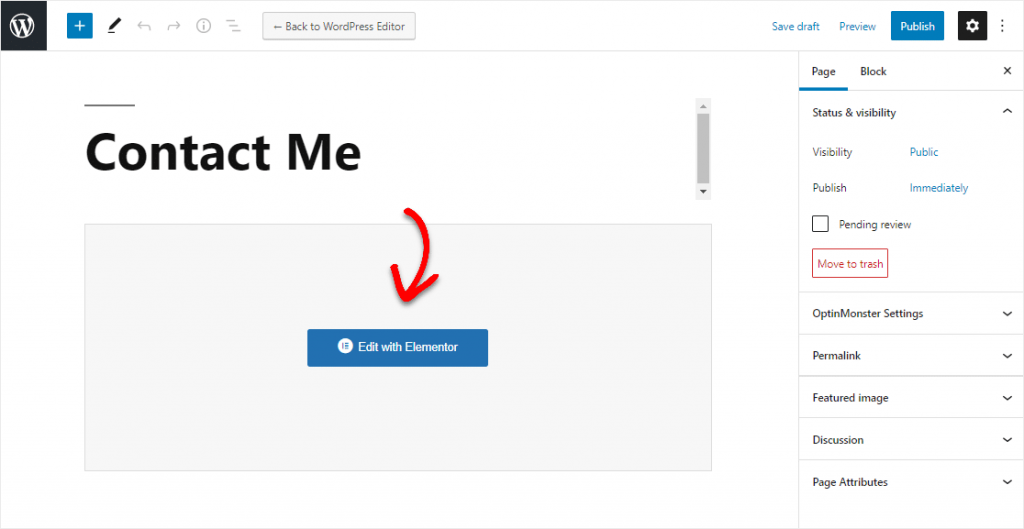
Bây giờ, hãy đặt tiêu đề cho trang này.

Bây giờ hãy nhấp vào Chỉnh sửa với Elementor.

Elementor sẽ bắt đầu tải trong trình duyệt của bạn sau một khoảng thời gian ngắn.
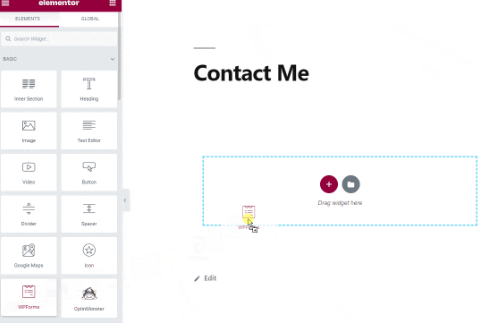
Bạn sẽ tìm thấy nhiều công cụ tạo trang ở phía bên trái của màn hình. Biểu tượng WPForms có thể được tìm thấy trong phần Cơ bản.

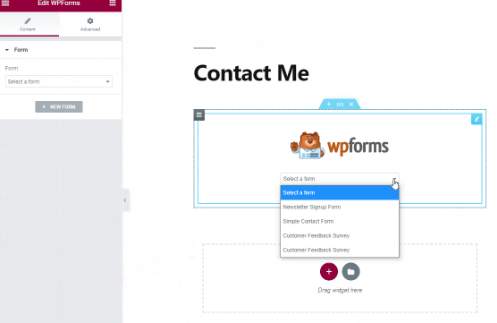
Kéo nó vào trang của bạn, sau đó chọn biểu mẫu bạn vừa tạo từ menu thả xuống.

Và chúng ta đã hoàn thành với trình tạo Elementor. Bây giờ chúng ta chỉ cần xuất bản trang.
Xuất bản trang
Bạn có muốn biết cách sử dụng Elementor để tạo form liên hệ? Nó đơn giản như xuất bản một trang thông thường trong Elementor và sau đó thêm trang Liên hệ.
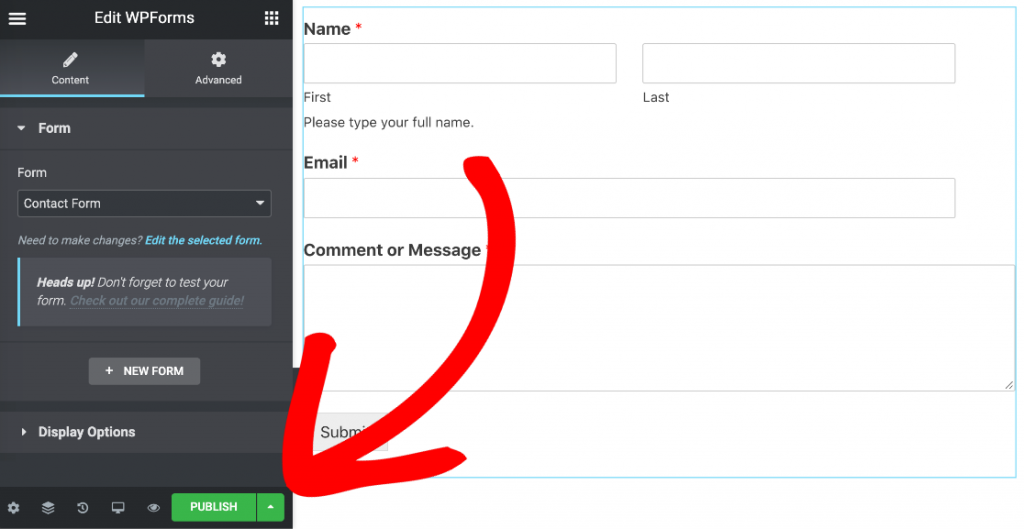
Đơn giản bằng cách nhấp vào nút Xuất bản màu xanh lá cây ở dưới cùng.

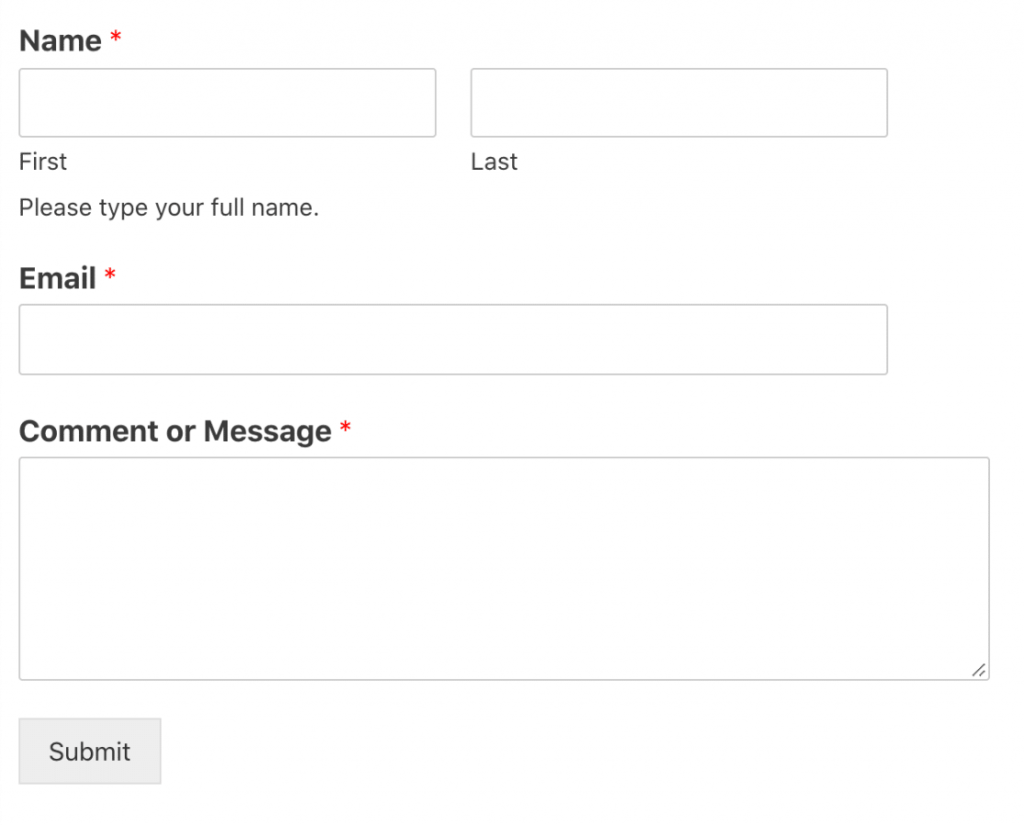
Bây giờ hãy truy cập trang liên hệ của trang web của bạn.

Từ cuối cùng
Plugin WPForms có một tiện ích Elementor tuyệt vời, nhưng có nhiều tính năng bổ sung mà bạn có thể sử dụng để cải thiện các biểu mẫu trang web của mình. WPForms cho phép bạn chỉ cần thay đổi màu văn bản, kiểu chữ và màu nền bằng CSS cho biểu mẫu của bạn. Xong rôi! Bạn vừa học cách nhanh chóng và dễ dàng tạo biểu mẫu liên hệ với Elementor.




