Một lỗi nghiêm trọng mà phần lớn các doanh nghiệp nhỏ mắc phải là sử dụng các biểu mẫu đăng ký khá phổ biến và giống với tất cả các biểu mẫu đăng ký khác trên internet.

Bất cứ khi nào chúng tôi có cơ hội xem lại biểu mẫu của khách hàng trong khi trả lời các câu hỏi của họ, chúng tôi luôn nhận thấy xu hướng này.
Để hỗ trợ độc giả của chúng tôi trong việc tạo các biểu mẫu đăng ký bắt mắt giúp phát triển danh sách bản tin của bạn, chúng tôi đã quyết định nhanh chóng tổng hợp bài viết này.
Hướng dẫn này sẽ chỉ cho bạn cách sử dụng Elementor , trình tạo trang phổ biến nhất dành cho WordPress, để tạo biểu mẫu đăng ký riêng của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBiểu mẫu đăng ký tùy chỉnh trong Elementor
Cài đặt Elementor và WPForms
Chúng tôi sẽ hướng dẫn bạn cách sử dụng Elementor để phát triển các biểu mẫu đăng ký tùy chỉnh vì hầu hết người dùng sử dụng nó để xuất bản trang của họ.
Cài đặt Elementor nếu nó chưa được cài đặt trên trang web của bạn.
Đối với khóa học này, không cần phải có giấy phép Elementor cao cấp. Ngoài ra, bạn có thể tạo biểu mẫu đăng ký miễn phí bằng cách kết hợp Elementor với WPForms !
Mặc dù bạn có thể sử dụng kết hợp Elementor và WPForms để tạo các biểu mẫu đăng ký tùy chỉnh tuyệt đẹp hoàn toàn miễn phí, chúng tôi khuyên bạn nên sử dụng giấy phép WPForms Pro để có quyền truy cập vào một số tính năng phức tạp hơn để có kết quả tốt hơn.

Giờ đây bạn có thể bắt đầu xây dựng biểu mẫu đăng ký được cá nhân hóa hoàn toàn của mình sau khi cài đặt cả hai plugin!
Tạo hoặc chỉnh sửa trang bằng Elementor
Bạn có thể thêm biểu mẫu đăng ký vào trang mới tạo hoặc trang đã tồn tại. Biểu mẫu bản tin thường được tích hợp như một trong nhiều phần của trang đích lớn hơn. Tuy nhiên, để đơn giản, chúng tôi sẽ tạo một trang mới chỉ có biểu mẫu đăng ký trên đó.
Nhấp vào Trang > Thêm trang mới trong bảng điều khiển WordPress để bắt đầu.

Nhấp vào nút Chỉnh sửa bằng Elementor nằm ở đầu trình chỉnh sửa khối WordPress khi bạn đã vào trong.

Trình chỉnh sửa Elementor sẽ tải ngay sau khi bạn nhấn nút. Bạn có thể sử dụng trình chỉnh sửa kéo và thả để tạo trang đích đầy đủ chức năng.

Tiện ích WPForms sẽ được sử dụng ở bước sau để tạo biểu mẫu đăng ký được cá nhân hóa.
Tạo một mẫu đăng ký mới
Bây giờ, tất cả những gì chúng ta cần làm là thêm một biểu mẫu đăng ký tùy chỉnh, vì vậy hãy xác định vị trí và kéo tiện ích WPForms vào phần bên phải.

Bạn có thể chọn từ bất kỳ biểu mẫu lưu trữ nào bạn đã tạo bằng WPForms hoặc tạo một biểu mẫu mới sau khi chèn tiện ích WPForms vào trang của mình.
Bằng cách chọn nút + Biểu mẫu mới nằm trong cửa sổ bên trái, chúng tôi sẽ tạo một biểu mẫu đăng ký mới.

Trình tạo biểu mẫu WPForms bây giờ sẽ bắt đầu tải dưới dạng lớp phủ. Bạn có thể tạo biểu mẫu đăng ký mà bạn phải tích hợp trên trang của mình tại đây.
Bắt đầu bằng cách đặt tên cho biểu mẫu của bạn. Điều này rất hữu ích để bạn có thể định vị nó trong bảng điều khiển WordPress của mình và tham khảo nó sau.

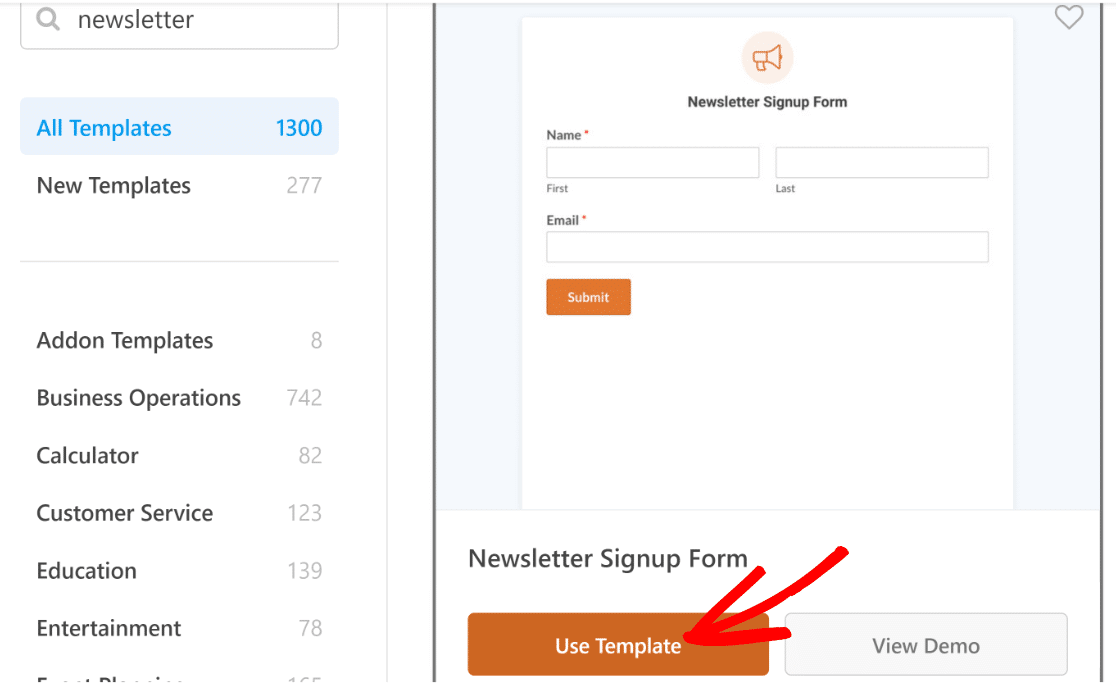
Tiếp theo, tìm mẫu thích hợp bằng cách sử dụng thanh tìm kiếm nằm bên dưới ngăn chọn mẫu và vuốt xuống. Đối với bài học này, chúng ta sẽ sử dụng mẫu Biểu mẫu đăng ký bản tin.

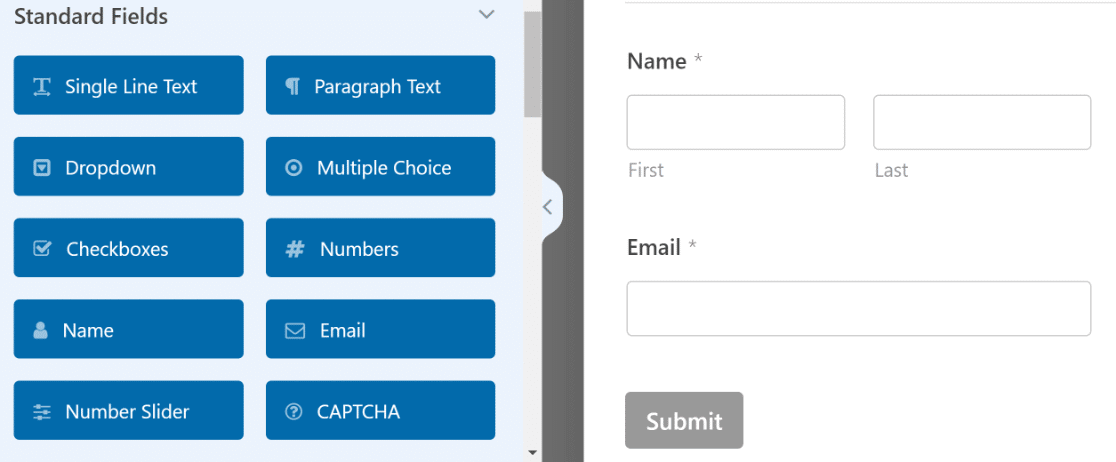
Khi bạn đã chọn mẫu, màn hình của bạn sẽ tải trình tạo biểu mẫu. Các trường Tên và Email đã được bao gồm trong mẫu này, đó là tất cả những gì bạn cần để đăng ký nhận bản tin.

Nhưng thời điểm tốt đẹp không kết thúc ở đó! Chúng ta có thể nâng hình thức này lên một tầm cao mới.
Ví dụ: chúng tôi có thể thực hiện điều đó bằng cách đưa vào một dòng tiêu đề hấp dẫn khuyến khích nhiều cá nhân đăng ký hơn.
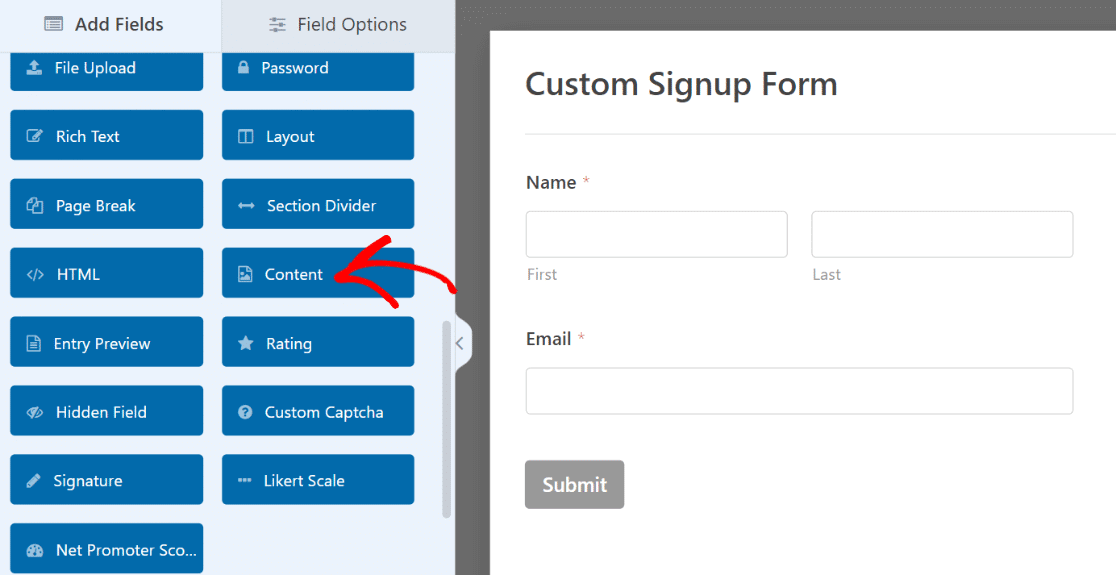
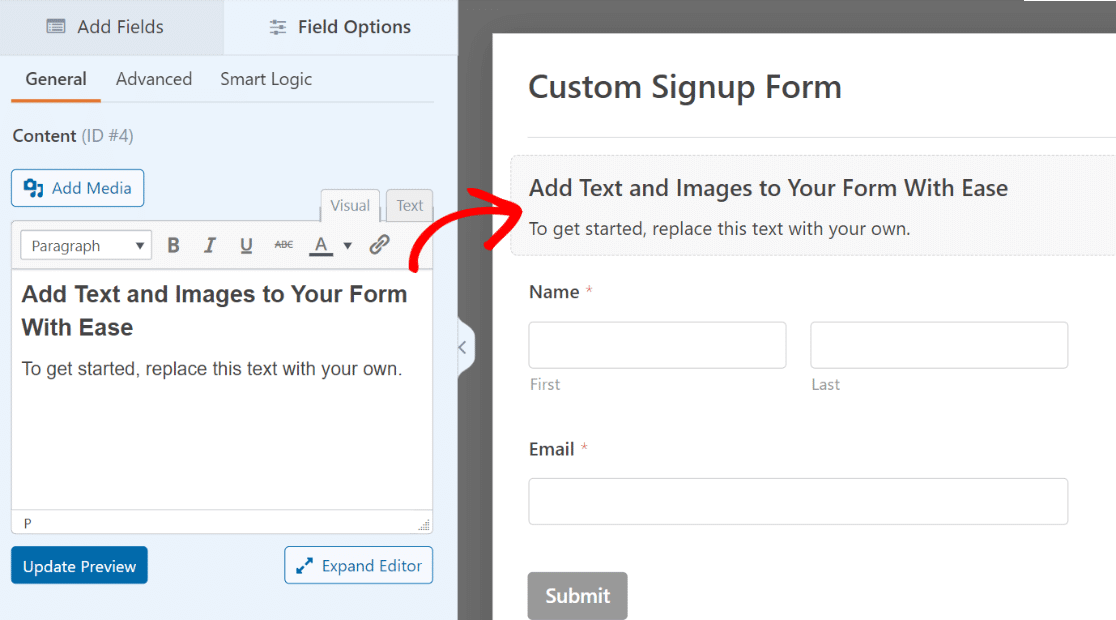
Trường Nội dung trong WPForms Pro có thể được sử dụng cho việc này. Vùng Nội dung sẽ được thêm vào đầu biểu mẫu.

Khi trường đã được thêm, hãy nhấp vào trường đó để hiển thị Tùy chọn trường liên quan trong ngăn bên trái.

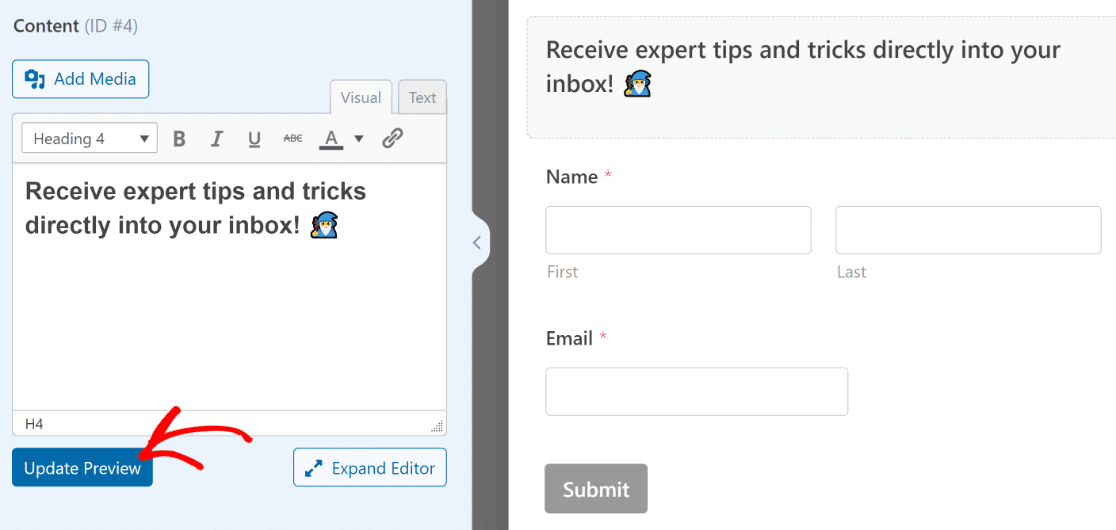
Bạn không cần biết bất kỳ mã nào để thêm bất kỳ văn bản nào vào trình soạn thảo văn bản trên cửa sổ bên trái. Chúng tôi sẽ định dạng nó là Tiêu đề 4 và thêm một số văn bản vào đó. Để phân biệt rõ hơn các từ, hãy thêm biểu tượng cảm xúc!
Đảm bảo nhấn nút Xem trước cập nhật trong trình chỉnh sửa để xem các thay đổi diễn ra trên biểu mẫu của bạn ở bên phải.

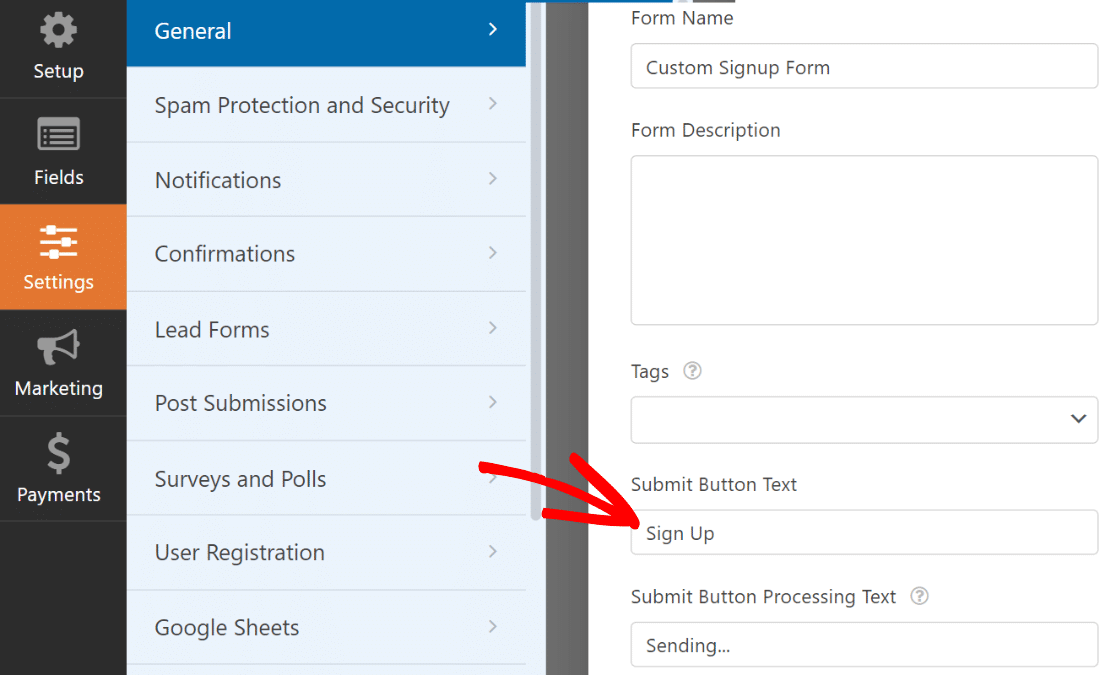
Chúng ta cũng hãy cập nhật văn bản của nút gửi để phản ánh rõ hơn mục đích của biểu mẫu khi chúng ta sử dụng nó.
Nhấp vào Cài đặt »Chung từ thanh bên của trình tạo biểu mẫu. Khi bạn đến trường Văn bản Nút Gửi, hãy cuộn xuống. Bạn chỉ cần gõ vào đây để thay đổi văn bản mặc định.

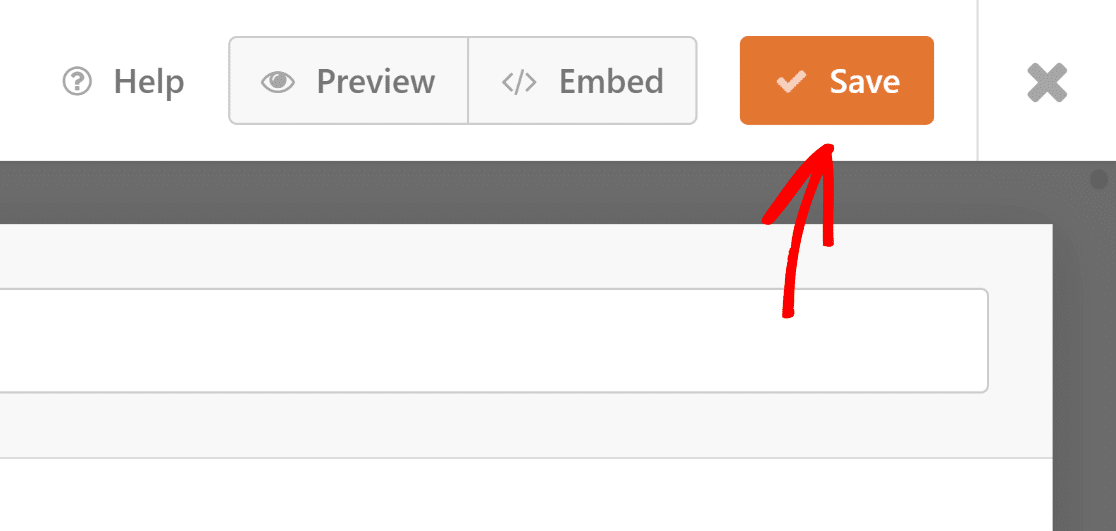
Tuyệt vời! Hình thức đang bắt đầu hình thành một cách độc đáo. Bây giờ là thời điểm thích hợp để nhấp vào Lưu ở đầu biểu mẫu để lưu.

Tuy nhiên, nếu biểu mẫu đăng ký bản tin không được kết nối với nền tảng tiếp thị qua email của bạn thì điều đó sẽ vô ích.
Chúng tôi sẽ hướng dẫn bạn cách tích hợp biểu mẫu với phần mềm tiếp thị ở bước sau để người dùng mới đăng ký được tự động thêm vào danh sách người đăng ký của bạn.
Kết nối biểu mẫu đăng ký với nền tảng tiếp thị
Các trình kết nối tiếp thị khác nhau được hỗ trợ bởi WPForms bắt đầu bằng các đăng ký Plus trở lên. Nếu bạn đang sử dụng WPForms Lite, bạn vẫn có thể sử dụng tích hợp Constant Contact miễn phí.
Chúng tôi sẽ nhanh chóng hướng dẫn bạn quy trình tích hợp biểu mẫu đăng ký của bạn với Brevo trong ví dụ này.
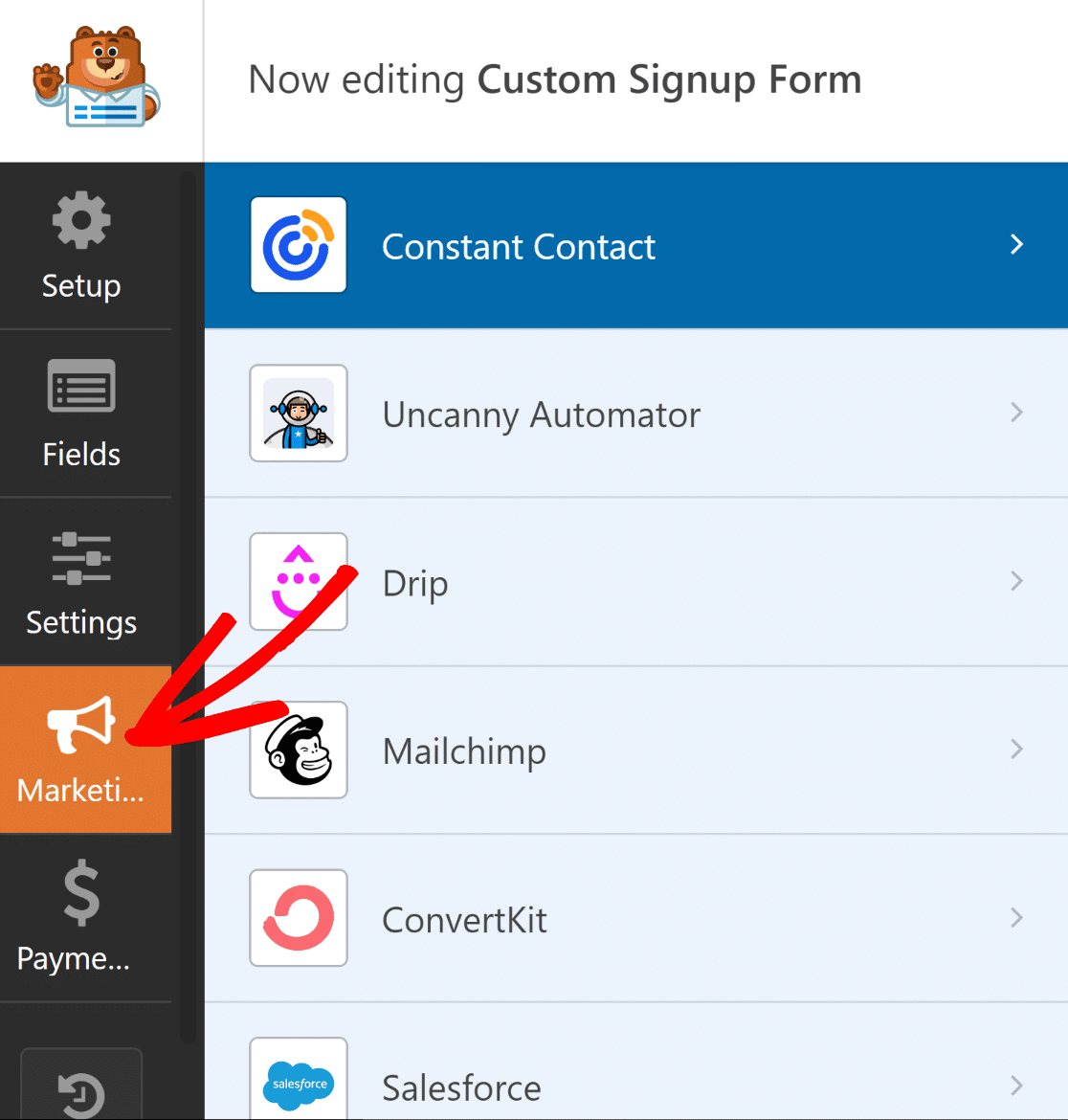
Chỉ trên tab Tiếp thị của thanh bên.

Tiếp theo, quyết định dịch vụ nào mà biểu mẫu của bạn sẽ được kết nối. Việc cài đặt tiện ích bổ sung cần thiết là điều kiện tiên quyết cho tất cả các tiện ích tích hợp tiếp thị được hỗ trợ, ngoại trừ Constant Contact.
Khi bạn nhấp vào tiện ích bổ sung, WPForms sẽ cài đặt nó nếu nó chưa được cài đặt.
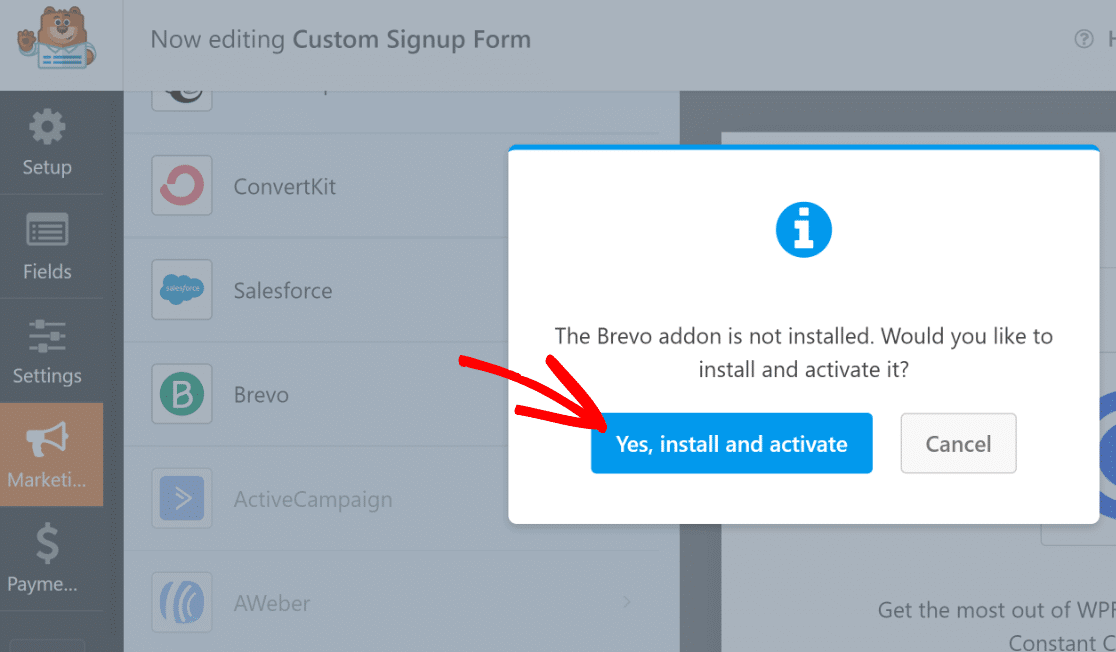
Ở đây, Brevo đang được sử dụng. Khi chúng tôi nhấp vào Brevo trong trang Tiếp thị, một lời nhắc cài đặt sẽ xuất hiện. Mất khoảng 5 giây để tiện ích bổ sung Brevo cài đặt và sẵn sàng sau khi chúng tôi nhấp vào Có, cài đặt và kích hoạt.

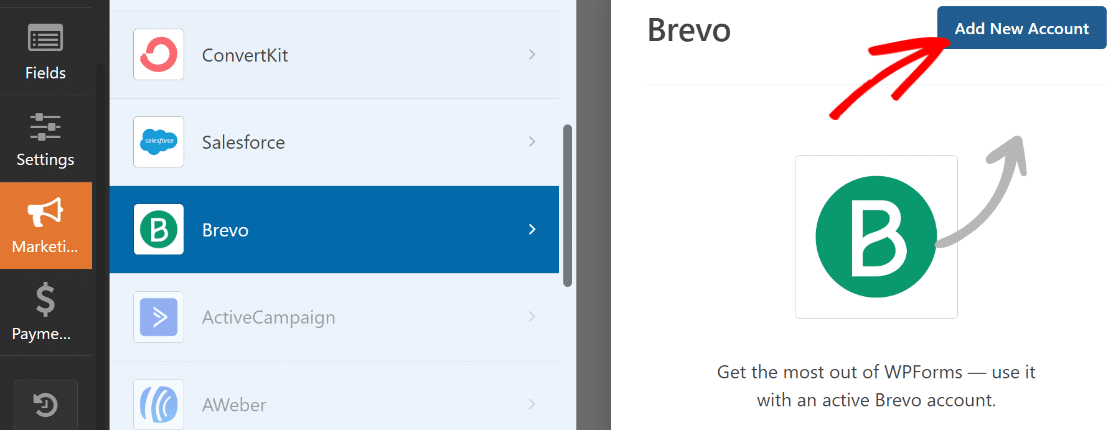
Tiếp theo, nhấp vào nút Thêm tài khoản mới ở góc trên bên phải cửa sổ bên trái sau khi chọn Brevo.

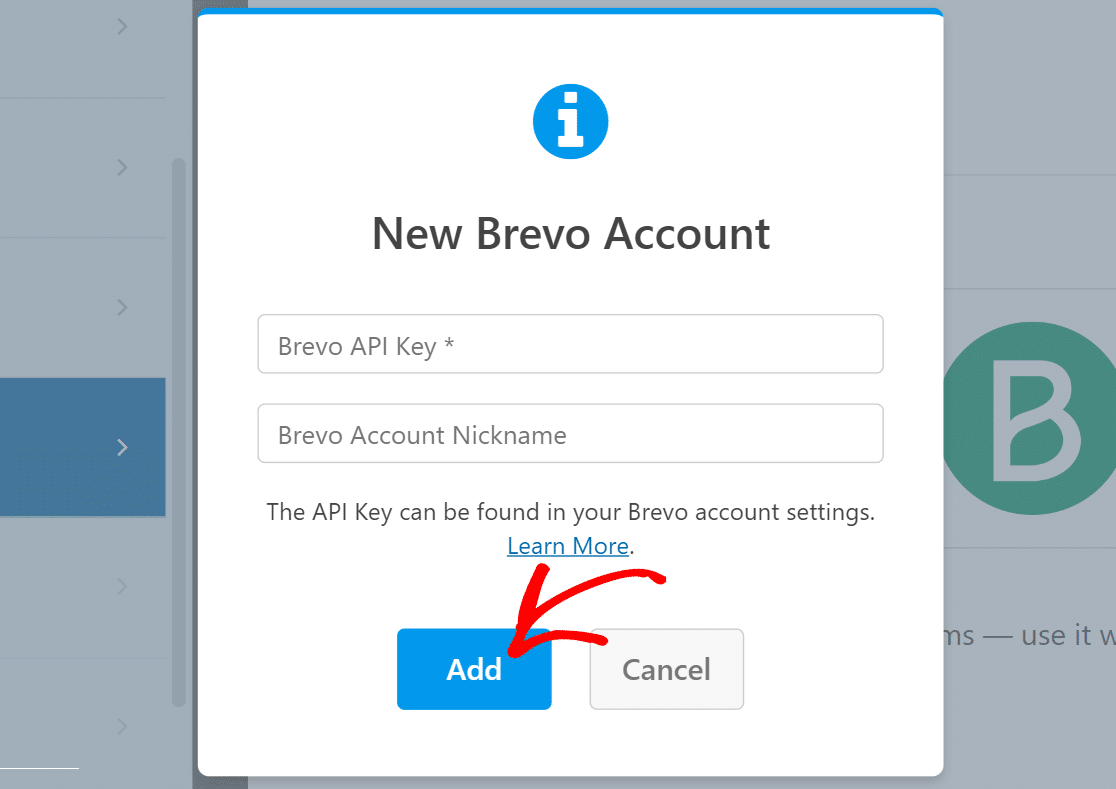
Nhập biệt hiệu tài khoản của bạn và Khóa API Brevo ngay bây giờ. Khi dữ liệu cần thiết đã được nhập, hãy nhấp vào Thêm.

Khung bên phải sẽ cập nhật danh sách cài đặt mới ngay khi bạn liên kết với tài khoản Brevo của mình.
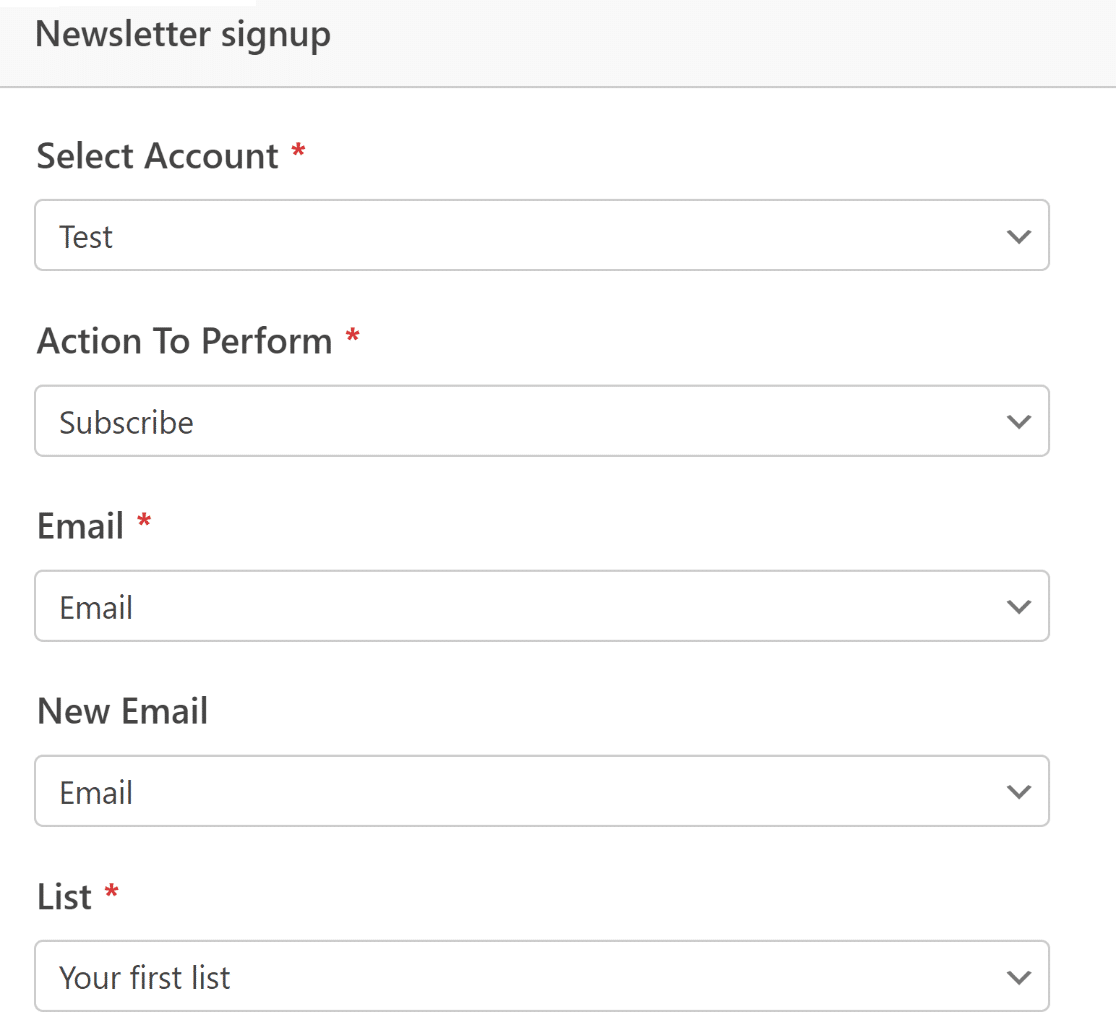
Vui lòng sử dụng các hộp thả xuống để tùy chỉnh cách biểu mẫu tương tác với tài khoản Brevo của bạn. Bạn có thể định cấu hình một số khía cạnh như điều gì xảy ra trong Brevo khi biểu mẫu được gửi, những người đăng ký nào sẽ được thêm hoặc xóa, cách ánh xạ các trường email, v.v.

Đảm bảo chọn Lưu ở trên cùng khi bạn hoàn tất.
Việc tích hợp tiếp thị đã hoàn tất. Nó khá đơn giản phải không?
Tạo kiểu cho mẫu đăng ký của bạn và xuất bản
Bây giờ chúng ta đã hoàn thành việc đưa ra những tính năng cần thiết cho mẫu đăng ký. Tuy nhiên, như chúng tôi đã nhấn mạnh ở đầu bài viết này, một hình thức có sức ảnh hưởng cũng phải nổi bật về mặt thị giác bên cạnh tính thực tế.
Mặc dù chúng tôi đã thêm một số văn bản và biểu tượng cảm xúc vào biểu mẫu của mình bằng trường Nội dung, chúng tôi thậm chí còn có thể làm được nhiều hơn thế với sức mạnh kết hợp của WPForms và Elementor.
Bạn có thể dễ dàng thoát khỏi WPForms bằng cách nhấp vào nút chéo khi biểu mẫu của bạn đã sẵn sàng. Kể từ bây giờ, biểu mẫu mới tạo của bạn sẽ được chèn dưới dạng tiện ích trong trình chỉnh sửa Elementor.
Sau khi nhấp vào biểu mẫu, chọn tab Kiểu từ bảng bên trái.

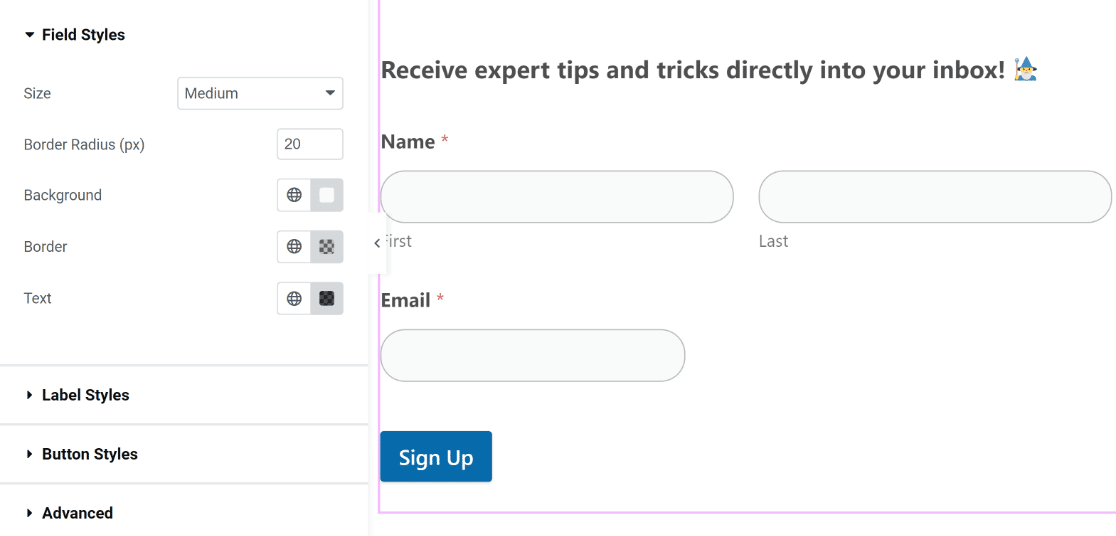
Trang này có các tùy chọn để sửa đổi kiểu dáng của các thành phần biểu mẫu khác nhau. Ví dụ: bạn không cần biết bất kỳ mã nào để thay đổi giao diện của các nút, nhãn và trường của mình.
Đường viền trường trong biểu mẫu của chúng tôi theo mặc định là hình chữ nhật với các góc thẳng. Tuy nhiên, tất cả những gì cần thiết để đạt được đường viền trường tròn hơn là tăng cài đặt bán kính đường viền trong Kiểu Trường.

Tương tự, bạn chỉ cần nhấp để thay đổi màu của nút, nhãn và trường. Chúng tôi sẽ sử dụng các màu mặc định vì chúng bổ sung cho chủ đề của chúng tôi một cách hoàn hảo và độc đáo. Tuy nhiên, hãy thoải mái thử nghiệm với các cách phối màu thay thế cho biểu mẫu của bạn.
Trong Elementor, bạn cũng có thể sửa đổi kiểu vùng chứa biểu mẫu của mình. Nhấp vào tab Nâng cao để thực hiện điều đó.

Phần này có rất nhiều cài đặt thú vị, chẳng hạn như tùy chỉnh phông nền, hiệu ứng hoạt ảnh và điều chỉnh bố cục.
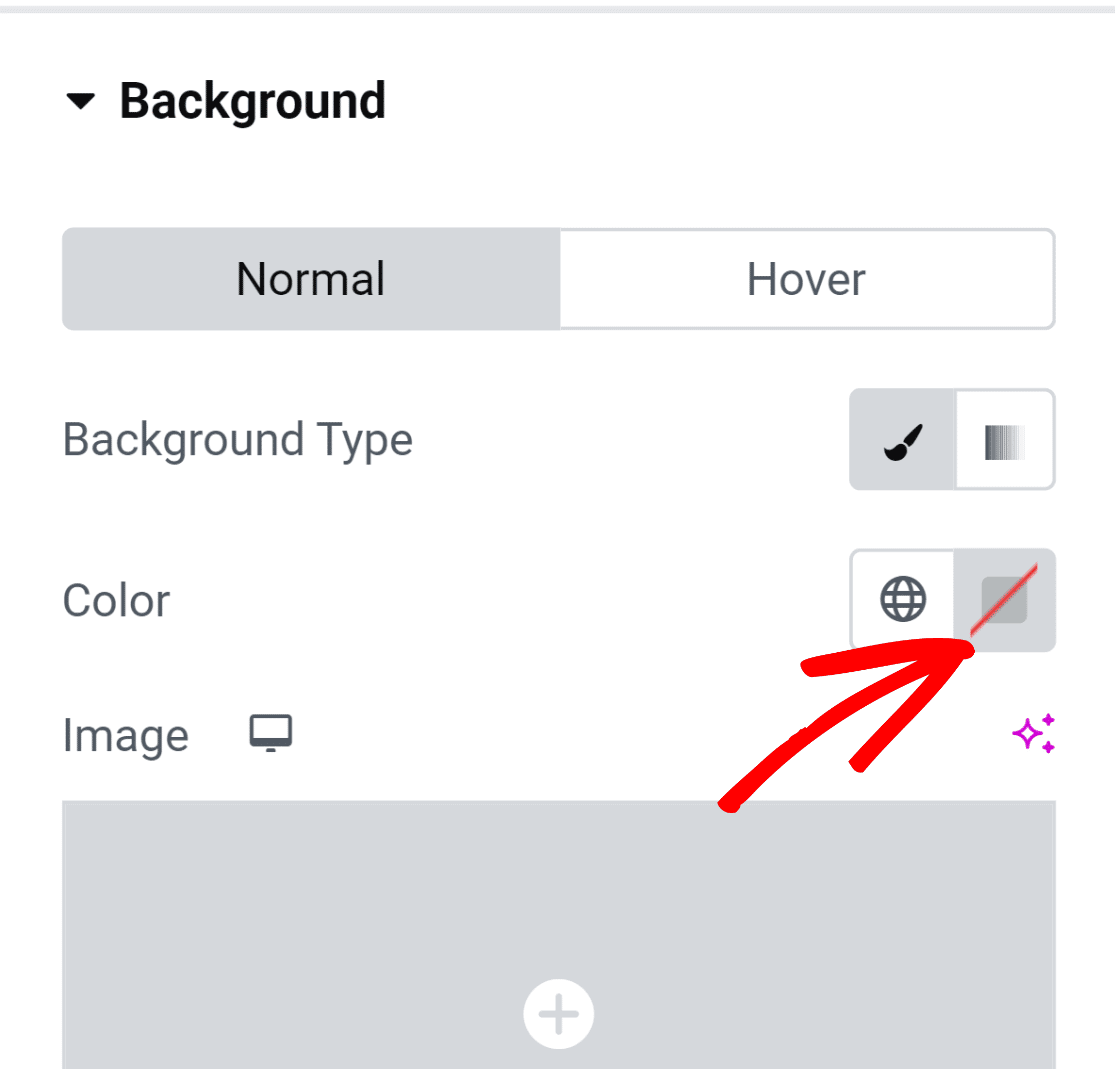
Để làm cho vùng chứa biểu mẫu trông rực rỡ hơn, hãy thêm màu phông nền. Để thêm nhiều cài đặt hơn vào menu, hãy chọn tùy chọn Nền.
Bằng cách chọn biểu tượng chọn màu nằm ở bên phải, chúng ta sẽ áp dụng một màu đồng nhất.

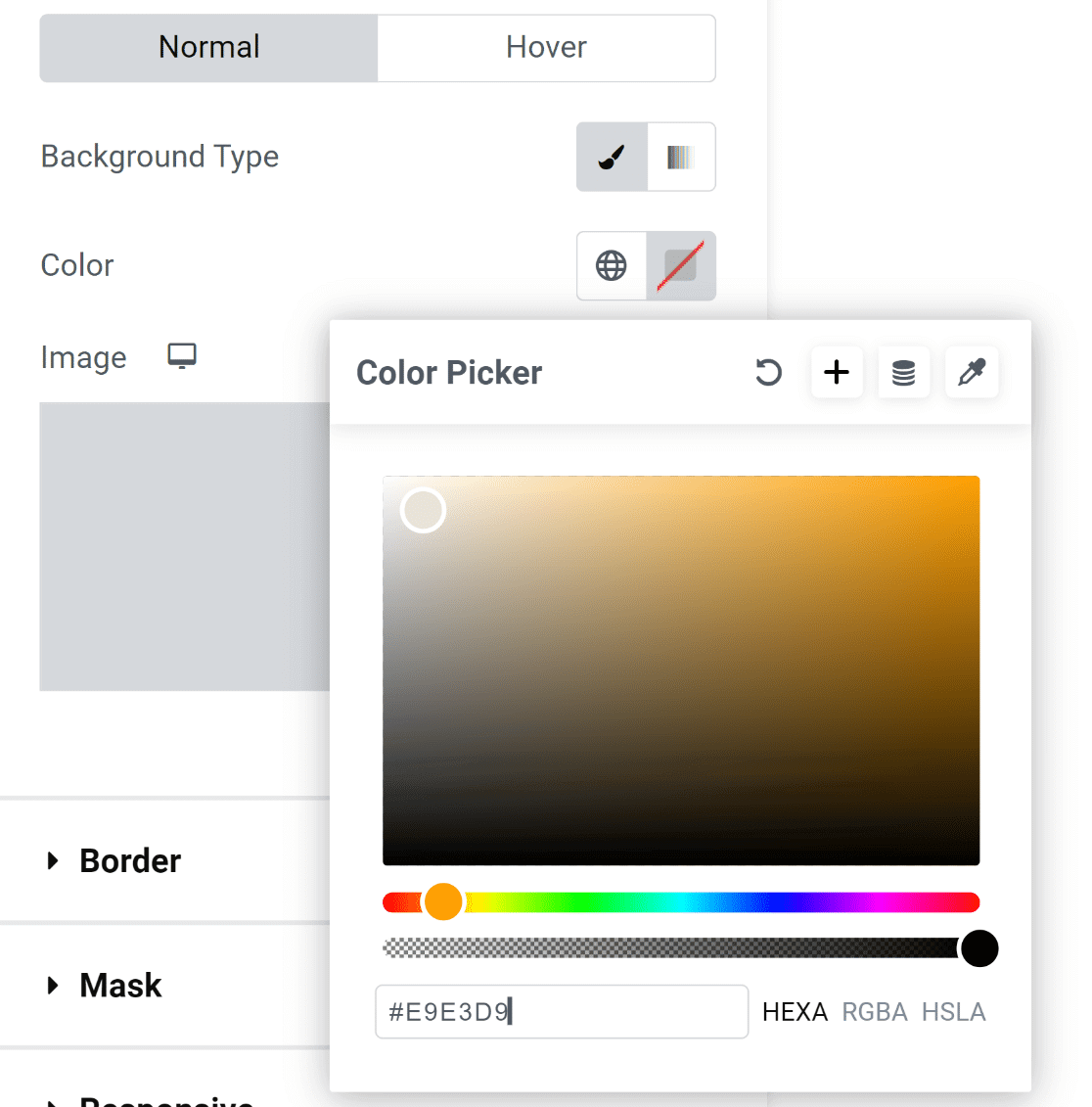
Công cụ chọn màu cho phép bạn chỉ cần chọn bất kỳ màu nào bằng một cú nhấp chuột.

Ngay sau khi màu sắc được chọn, hình thức sẽ trông hấp dẫn hơn rất nhiều!
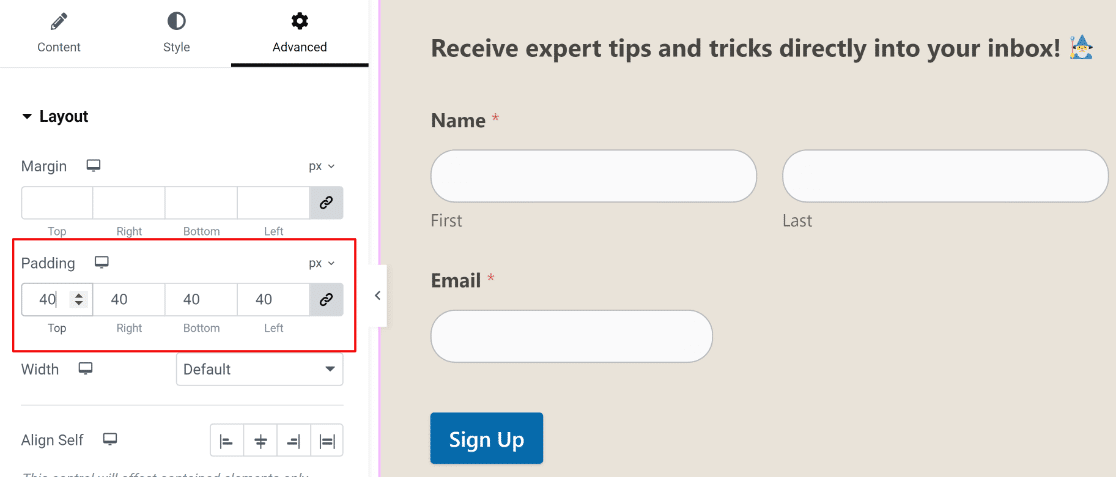
Tuy nhiên, nó trông không đẹp vì các thành phần của biểu mẫu đang chạm vào các cạnh của vùng chứa.

Đây là một sửa chữa đơn giản!
Để truy cập cài đặt lề và phần đệm, hãy chọn Bố cục từ menu Nâng cao ở khung bên trái. Tất cả những gì chúng tôi đã làm là thêm một số phần đệm và kết quả trông thật tuyệt vời!

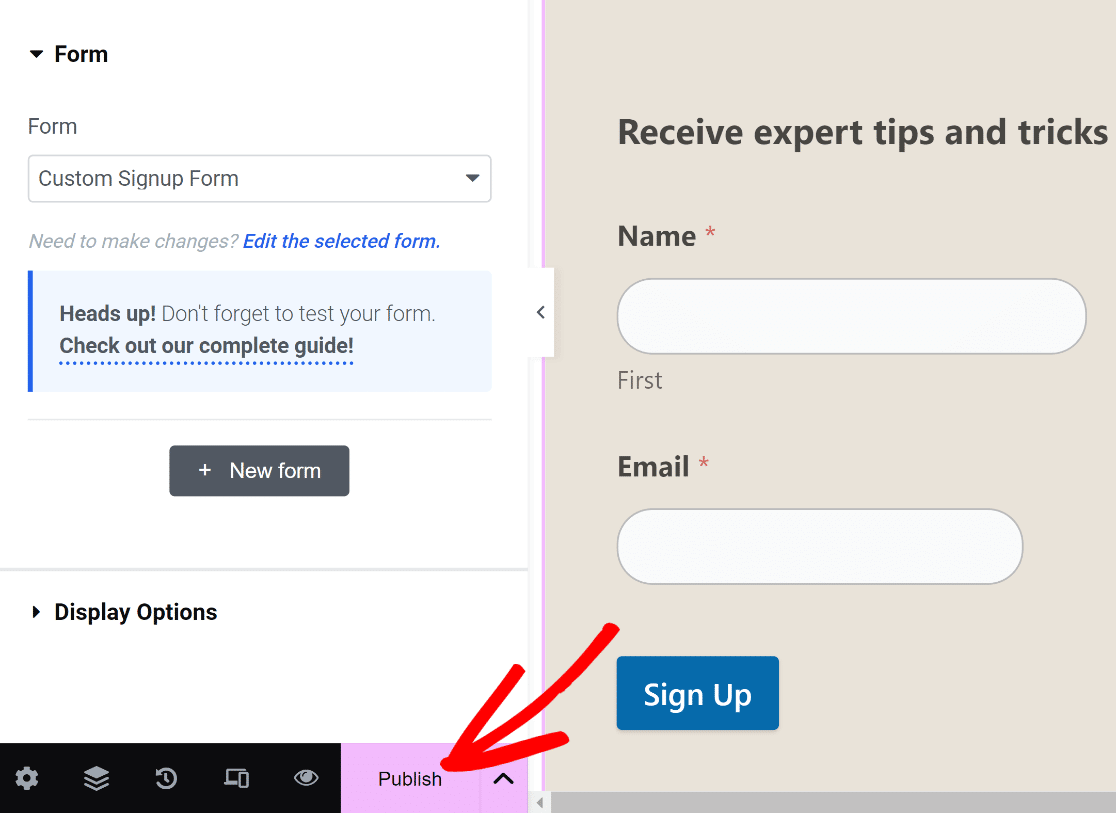
Chúng tôi đã sẵn sàng xuất bản biểu mẫu của bạn vào lúc này. Tuy nhiên, vui lòng dành nhiều thời gian hơn ở đây và thử nghiệm các điều chỉnh khác nếu bạn muốn.
Nhấn nút "Xuất bản" dưới cùng khi bạn đã sẵn sàng.

Một thông báo sẽ xuất hiện ngay lập tức yêu cầu bạn xem trang đã xuất bản của mình.
Hãy tiếp tục và kiểm tra trang của bạn sau khi xuất bản.

Cũng thế thôi!
Bạn vừa sử dụng WPForms và Elementor để tạo biểu mẫu đăng ký được cá nhân hóa.
Với điều này, bạn có thể đảm bảo rằng biểu mẫu của bạn được tùy chỉnh cho trang web của bạn và có các tính năng tiết kiệm thời gian được tích hợp sẵn để giúp bạn tăng số lượng người đăng ký email mà không gặp rắc rối!
Kết thúc
Tạo biểu mẫu đăng ký tùy chỉnh trong Elementor là một quy trình thân thiện với người dùng nhờ tiện ích biểu mẫu linh hoạt và giao diện kéo và thả. Bạn có thể dễ dàng điều chỉnh các biểu mẫu trông chuyên nghiệp với các trường tùy chỉnh, tùy chọn kiểu dáng đẹp mắt và các yếu tố thiết kế phù hợp với thương hiệu. Vị trí chiến lược kết hợp với tính thẩm mỹ tốt sẽ dẫn đến tỷ lệ chuyển đổi cao hơn.
Thử nghiệm bố cục và cung cấp phản hồi rõ ràng cho người dùng. Kết nối biểu mẫu của bạn với các dịch vụ email để dễ dàng thu thập bài gửi. Cuối cùng, Elementor trao quyền cho bạn xây dựng các biểu mẫu đăng ký phù hợp với trang web và thương hiệu của bạn, tạo điều kiện thuận lợi cho việc xây dựng danh sách có tác động. Với phân tích thời gian thực, bạn có thể liên tục tinh chỉnh biểu mẫu của mình để có hiệu suất tối ưu.




