Chúng tôi thường nhận thấy sự hiện diện của các hình thức bản tin trên các tạp chí hoặc các trang web viết blog. Hình thức mẫu mã đa dạng bắt mắt luôn thu hút sự chú ý của chúng ta. Hơn nữa, các biểu mẫu được thiết kế sáng tạo rất tích cực trong lĩnh vực thiết lập ảnh hưởng tích cực đến trải nghiệm người dùng. Biểu mẫu có trình giữ chỗ để cho người dùng biết họ nên nhập loại giá trị nào. Vì vậy, nó sẽ như thế nào nếu chúng ta đặt tên trường giữ chỗ và đầu vào giống nhau và làm cho trình giữ chỗ ẩn khi ai đó cố gắng thêm thông tin của trường đó và làm cho tên nhãn bật lên mà ngay từ đầu đã không nhìn thấy được.

Nghe có vẻ hơi phức tạp? Đừng lo lắng, Hôm nay chúng tôi sẽ chỉ cho bạn cách thiết kế một biểu mẫu trên Divi , nơi các trình giữ chỗ của biểu mẫu sẽ được thả nổi và sẽ tăng lên trên cùng trong khi nhập dữ liệu. Chúng ta hãy đi đến đó.
Xem trước
Hãy xem nhanh biểu mẫu ngày của chúng tôi sẽ như thế nào.
Thiết kế Biểu mẫu Bản tin
Xây dựng Biểu mẫu Optin Email
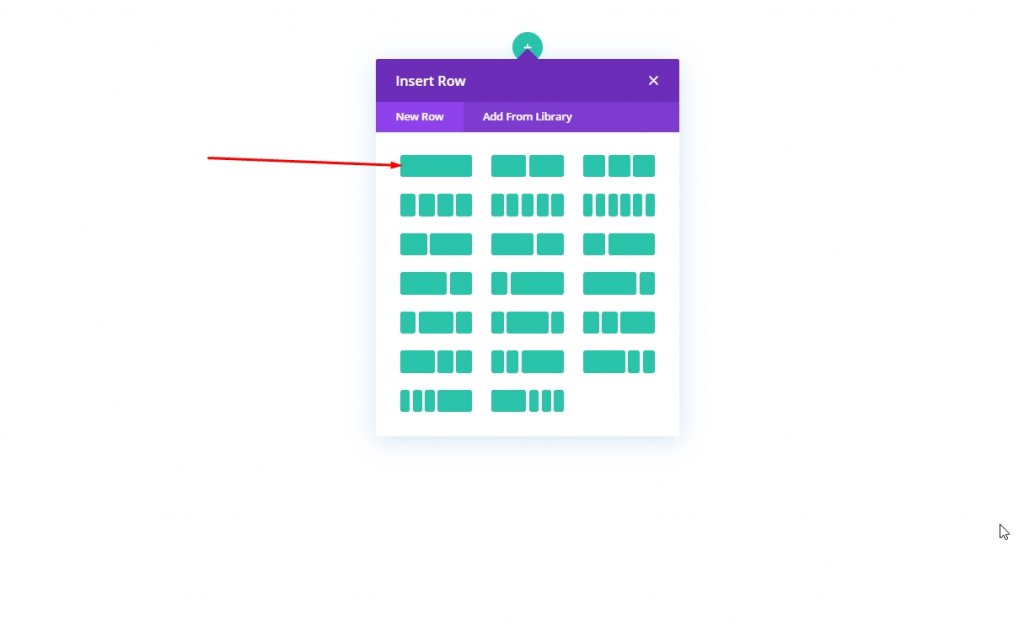
Mở trang bằng trình tạo Divi nơi bạn muốn thêm biểu mẫu. di chuyển đến phần và thêm một hàng một cột.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
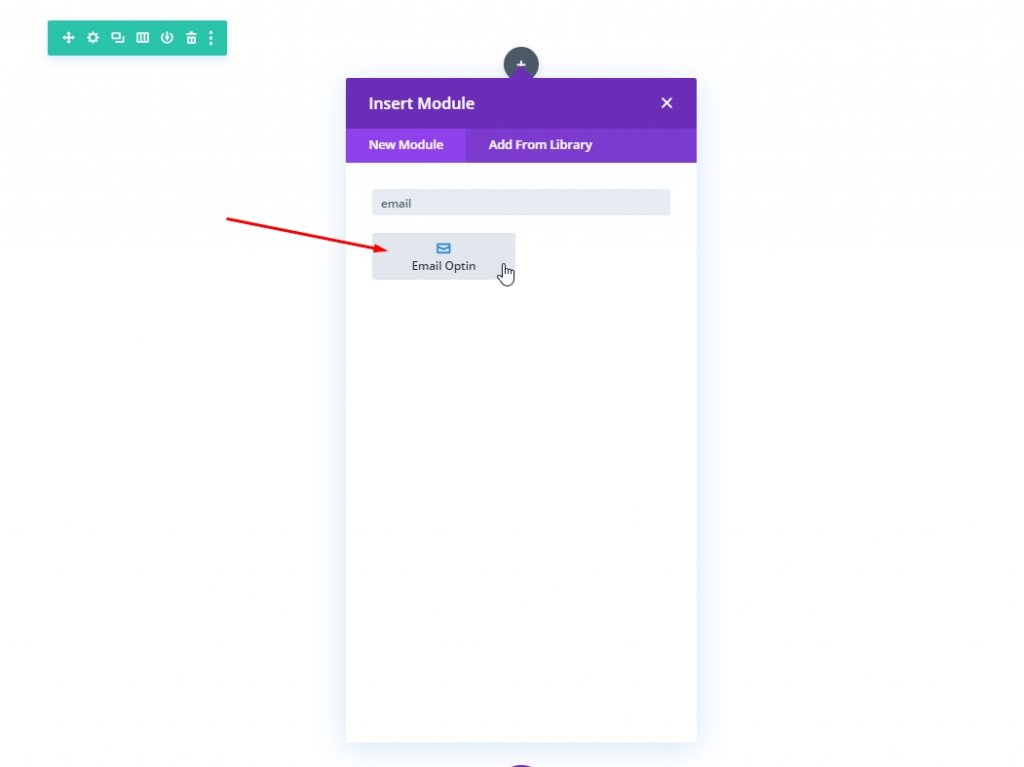
Bây giờ thêm một mô-đun biểu mẫu tùy chọn Email vào cột.

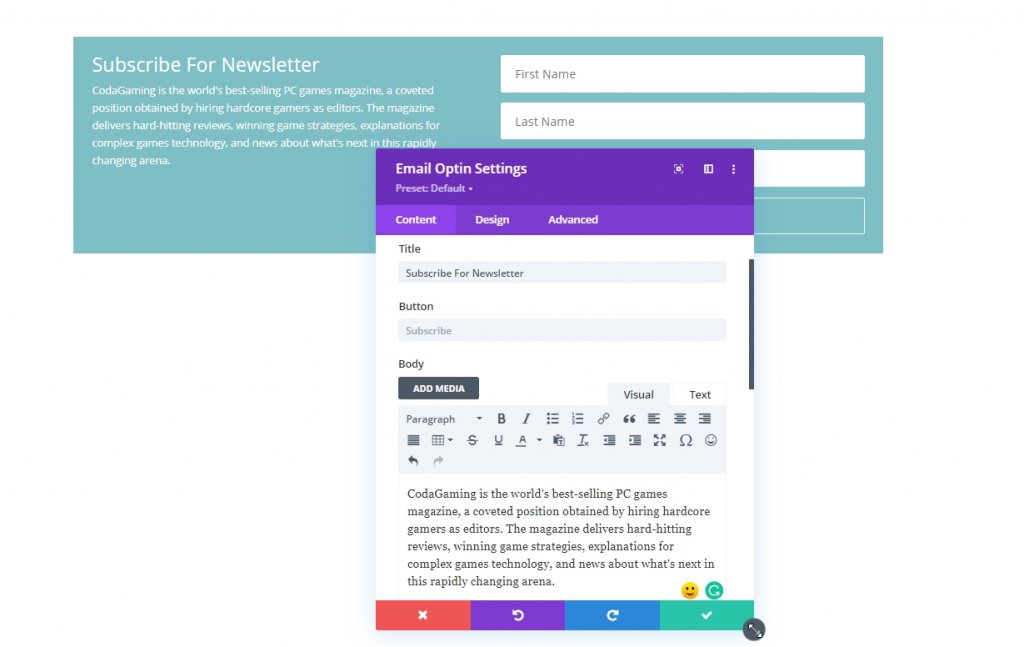
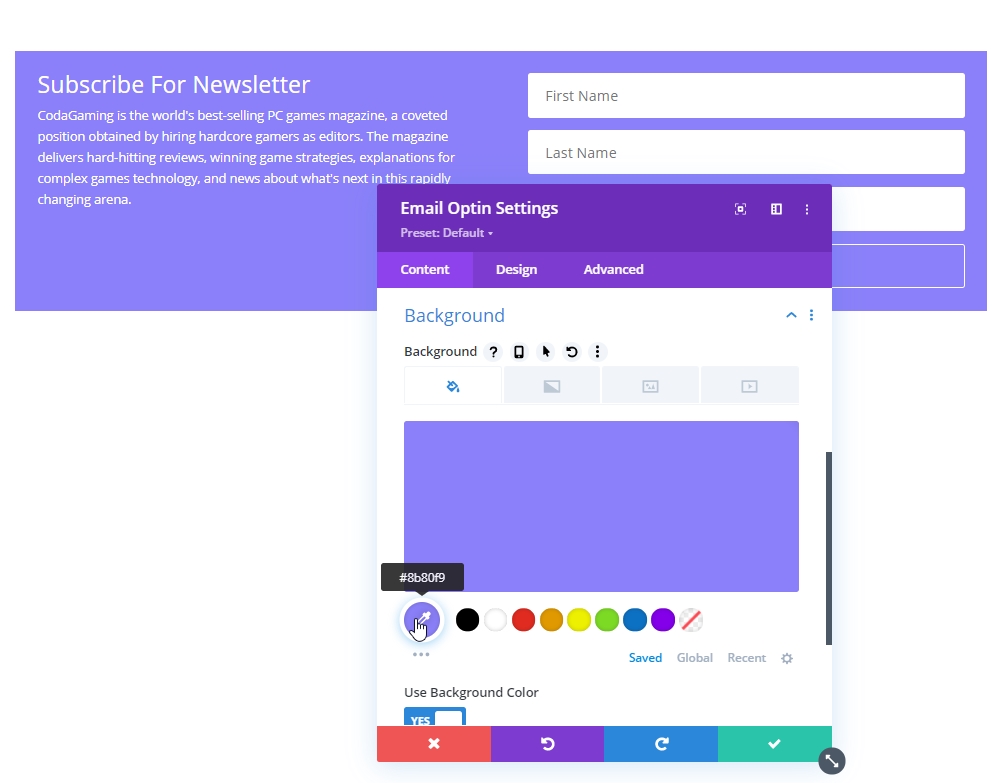
Mở cài đặt cho mô-đun chọn Email. Từ tab nội dung, hãy thay đổi văn bản.

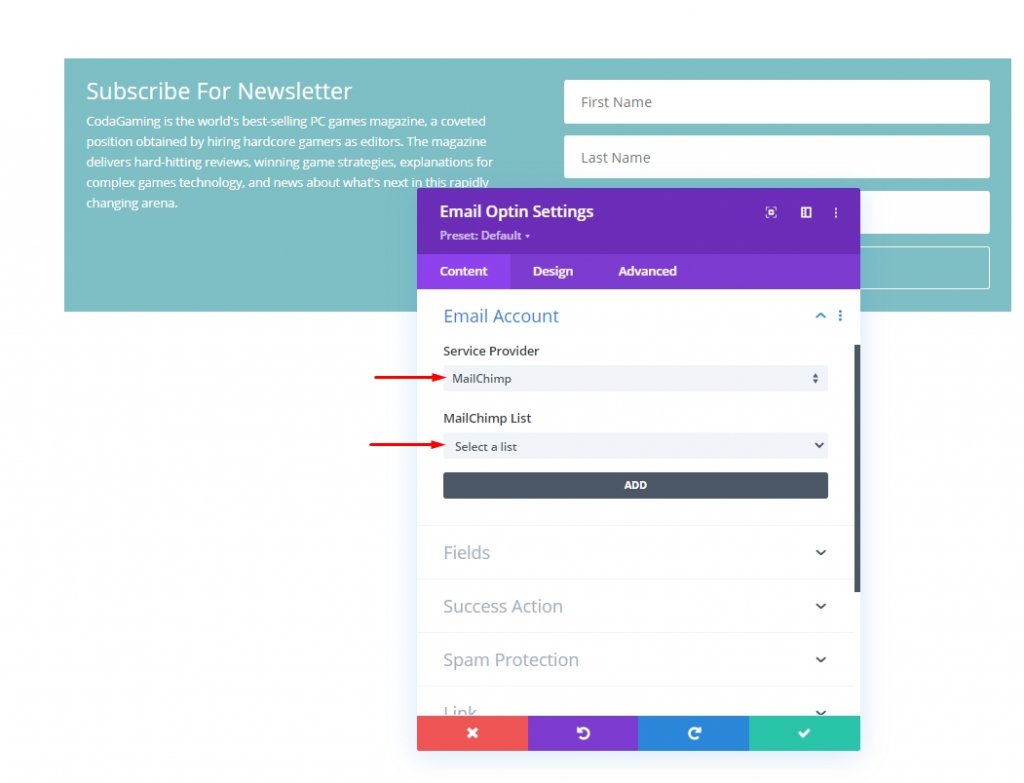
Hãy nhớ kết nối nó với email cung cấp. Nếu không có kết nối, biểu mẫu sẽ không xuất hiện trên trang trực tiếp.

Tiếp theo, thêm một màu dịu mắt đẹp vào hình thức.
- Màu nền: # 8B80F9

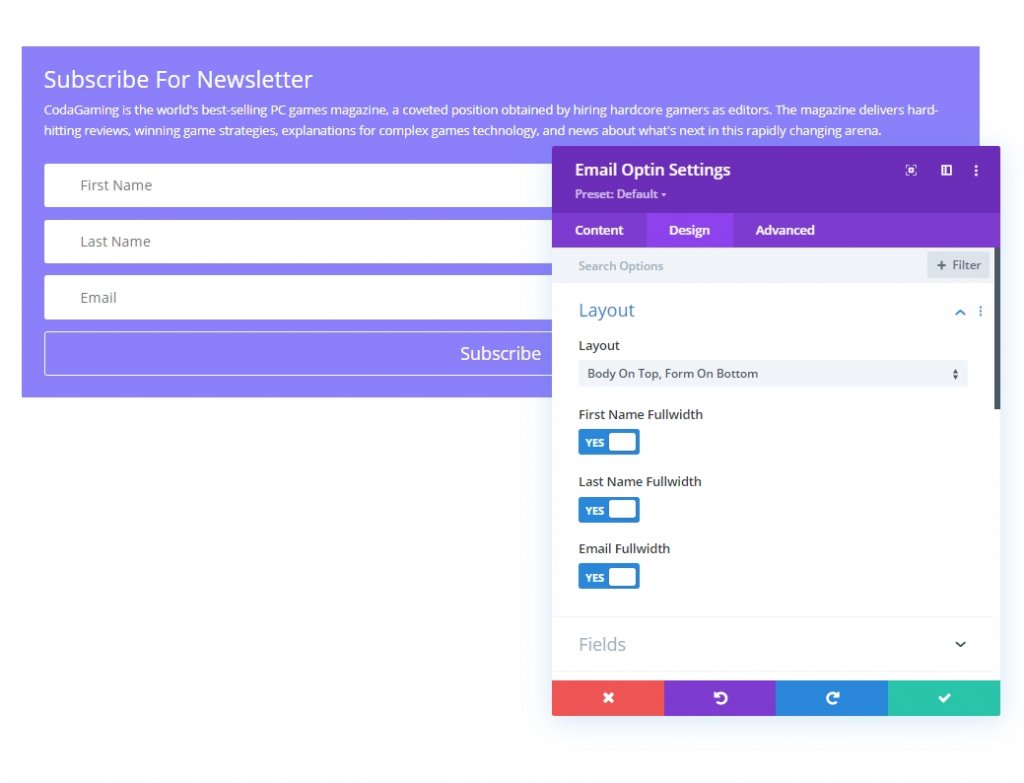
Từ tab thiết kế, vui lòng cập nhật bố cục biểu mẫu.
- Bố cục: Body On Top, Form On Bottom

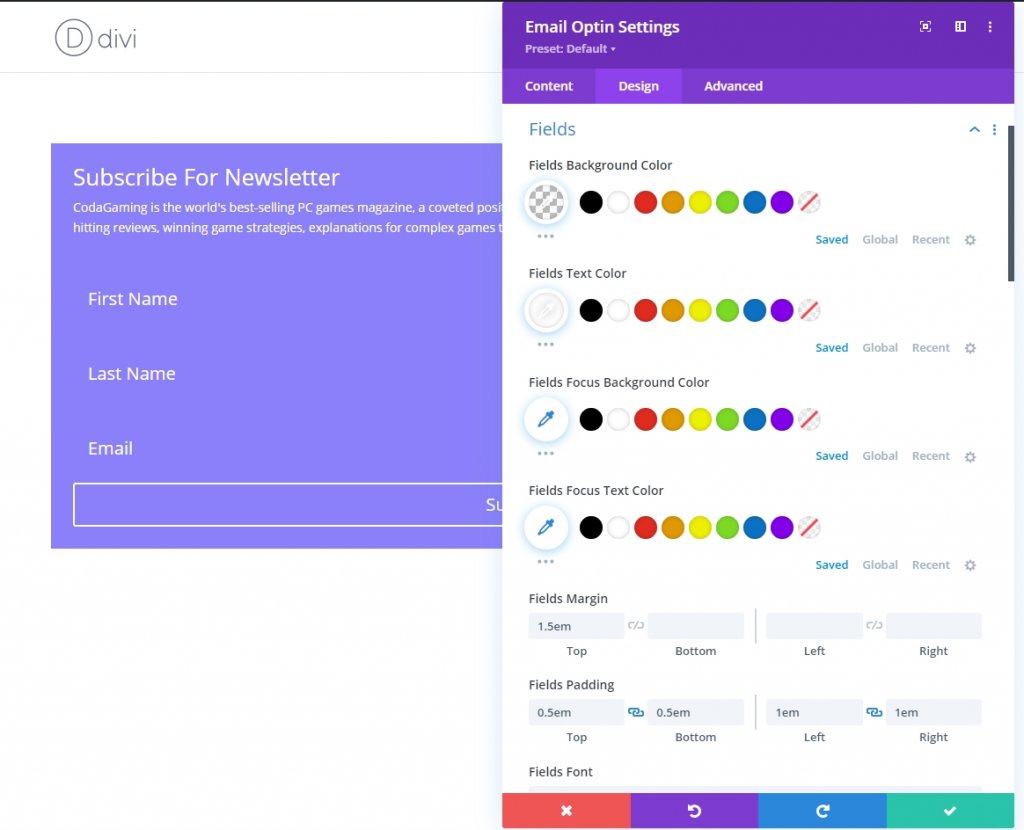
Bây giờ, hãy thay đổi các thuộc tính của trường cho phù hợp.
- Trường Màu nền: trong suốt
- Màu văn bản của trường: #ffffff
- Fields Margin: 1.5em trên cùng
- Fields Padding: 0,5em trên, 0,5em dưới, 1em trái, 1em phải
- Kích thước văn bản trường: 1,2em
- Chiều cao dòng trường: 2em

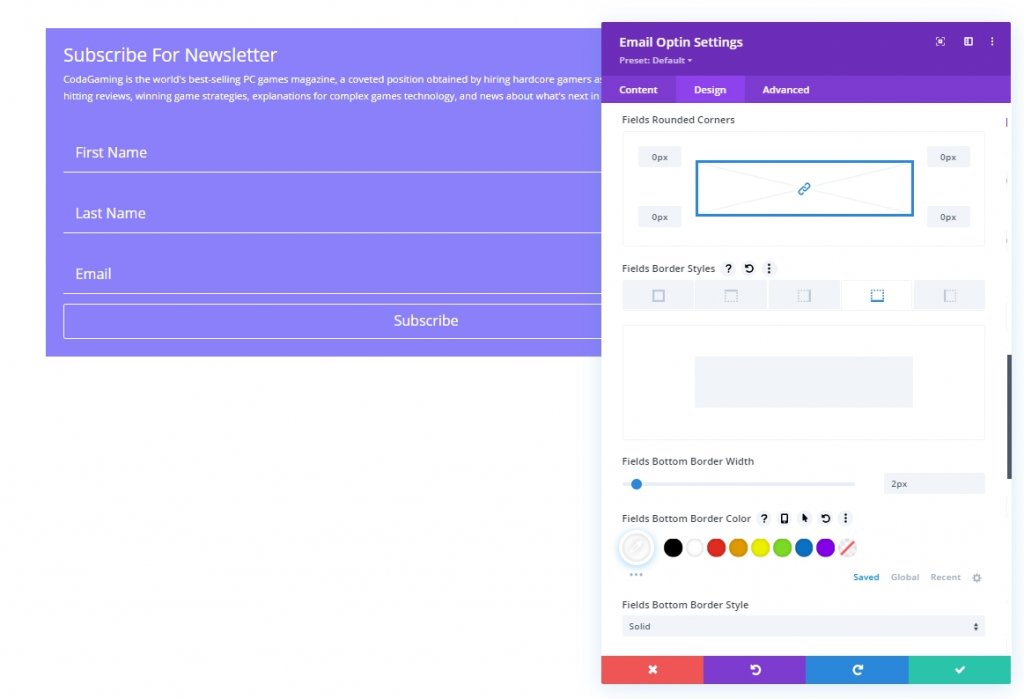
Tiếp theo, chúng ta sẽ thay đổi kiểu viền.
- Các trường được làm tròn góc: 0px
- Chiều rộng đường viền dưới cùng của trường: 2px
- Fields Bottom Border Color: #ffffff

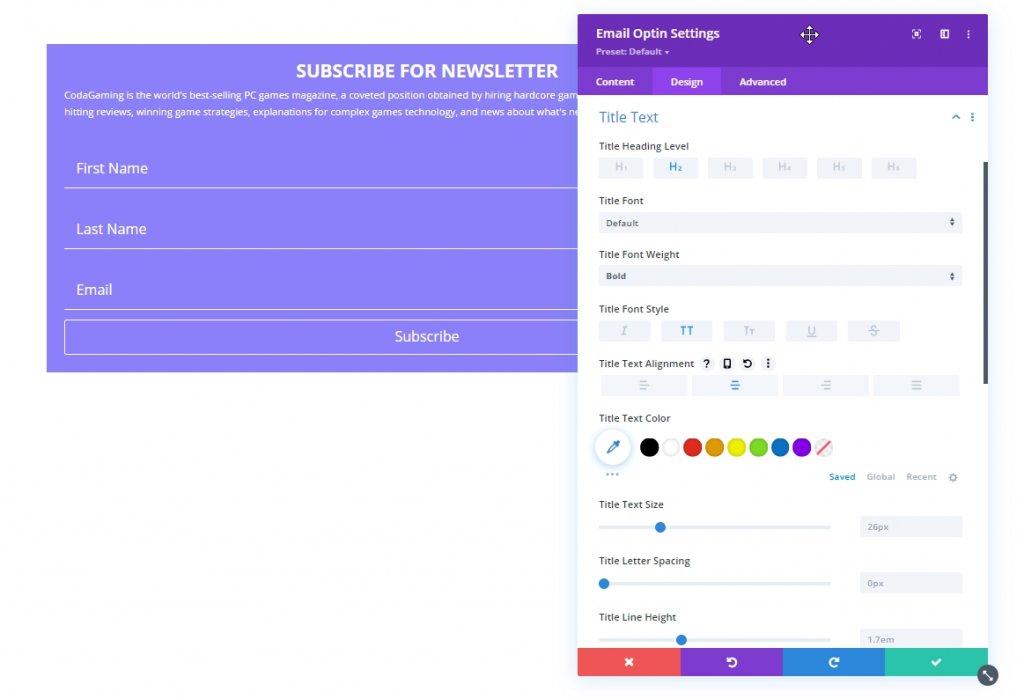
Bây giờ hãy thay đổi kiểu phông chữ Tiêu đề:
- Độ đậm phông chữ tiêu đề: Bold
- Kiểu phông chữ tiêu đề: TT
- Căn chỉnh văn bản tiêu đề: Căn giữa

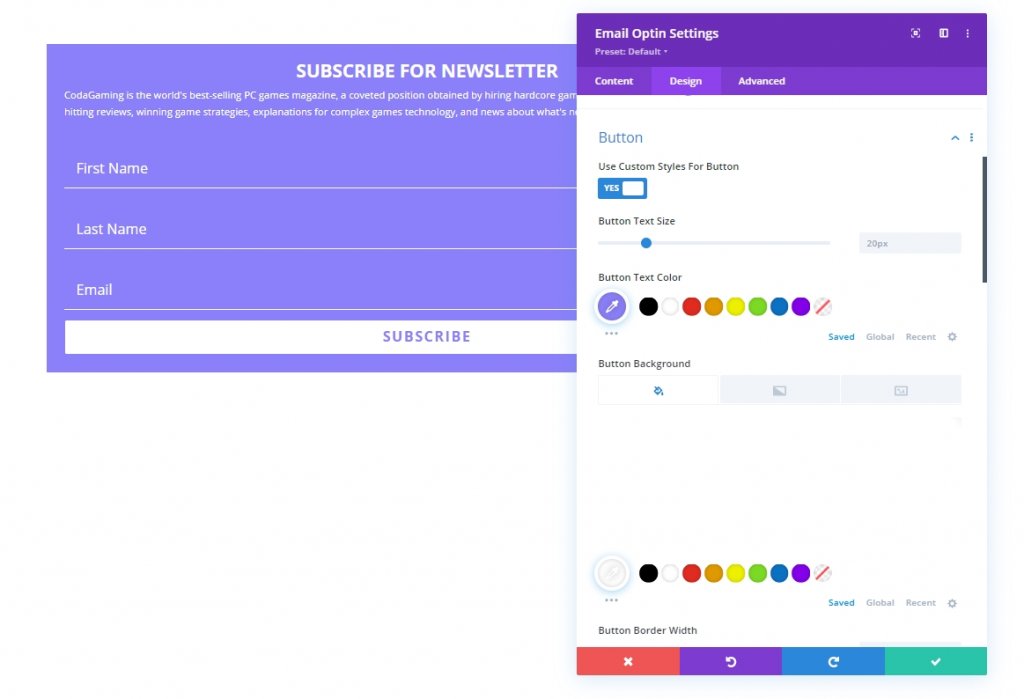
Bây giờ thực hiện các thay đổi đối với nút.
- Sử dụng kiểu tùy chỉnh cho nút: CÓ
- Màu văn bản nút: # 8B80F9
- Màu nền của nút: #ffffff
- Khoảng cách giữa các chữ cái nút: 0,1em
- Độ đậm phông chữ của nút: In đậm
- Kiểu phông chữ nút: TT

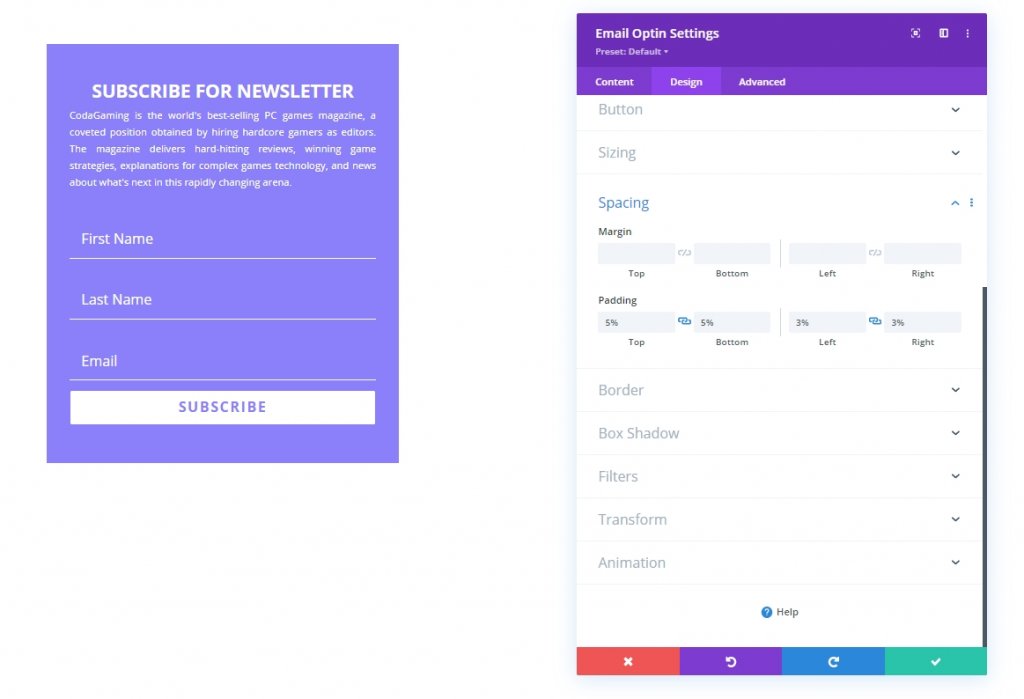
Bây giờ, hãy thêm chiều rộng tối đa và phần đệm vào biểu mẫu. Đây là lần điều chỉnh cuối cùng đối với thiết kế của chúng tôi.
- Chiều rộng tối đa: 500px
- Phần đệm: 5% trên cùng, 5% dưới cùng, 3% bên trái 3% bên phải

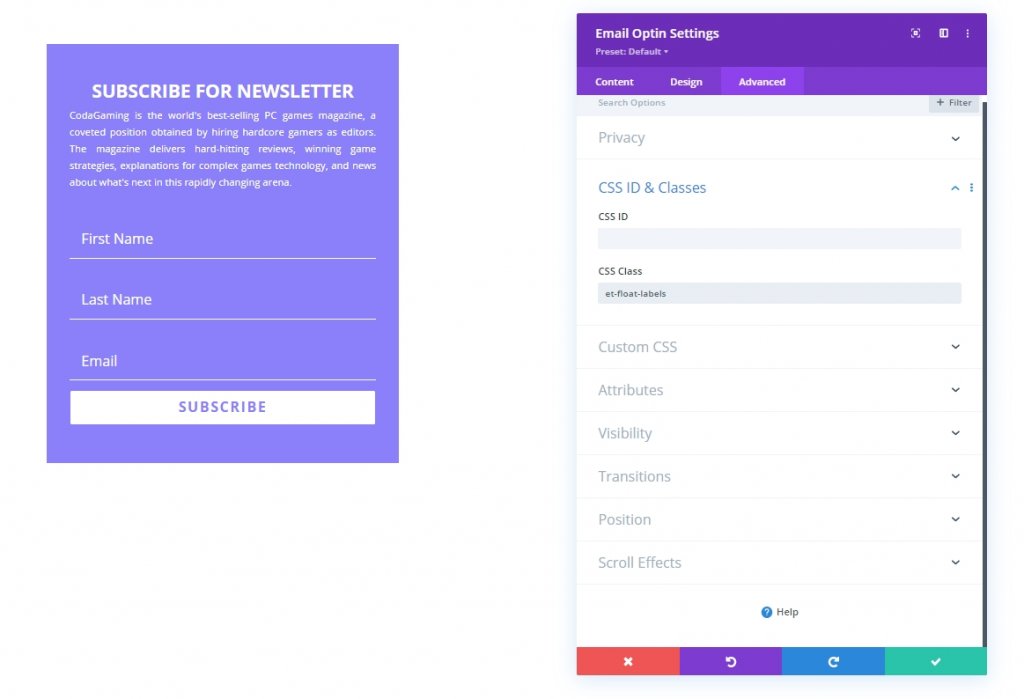
Cuối cùng, chúng tôi sẽ thêm một lớp CSS vào thiết kế của mình để chúng tôi có thể nhắm mục tiêu nó trong phần mã hóa của chúng tôi, nơi chúng tôi sẽ thêm CSS và mã JQuery vào thiết kế của mình.
- Lớp CSS: et-float-label

Thêm mã tùy chỉnh
Thêm một mô-đun mã bên dưới thiết kế, nơi chúng tôi sẽ thêm mã CSS và JQuery.

Mã CSS
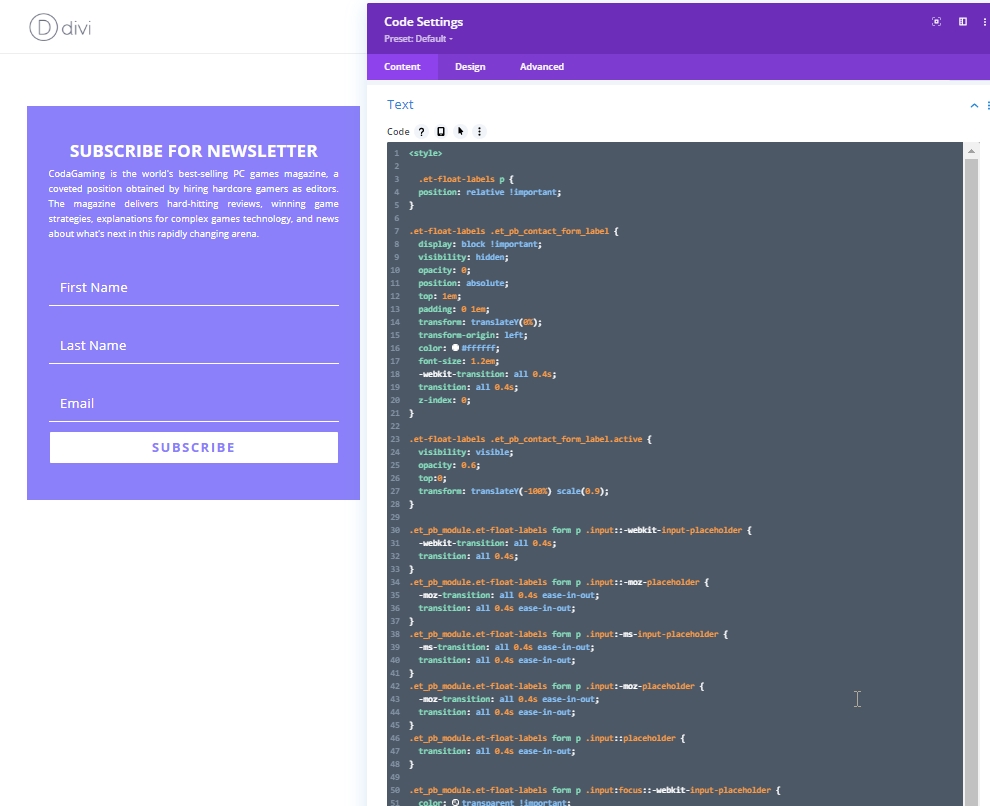
Bây giờ sao chép mã được viết bên dưới và dán vào mô-đun mã. Hãy nhớ giữ mã bên trong thẻ Style .
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
Mã JQuery
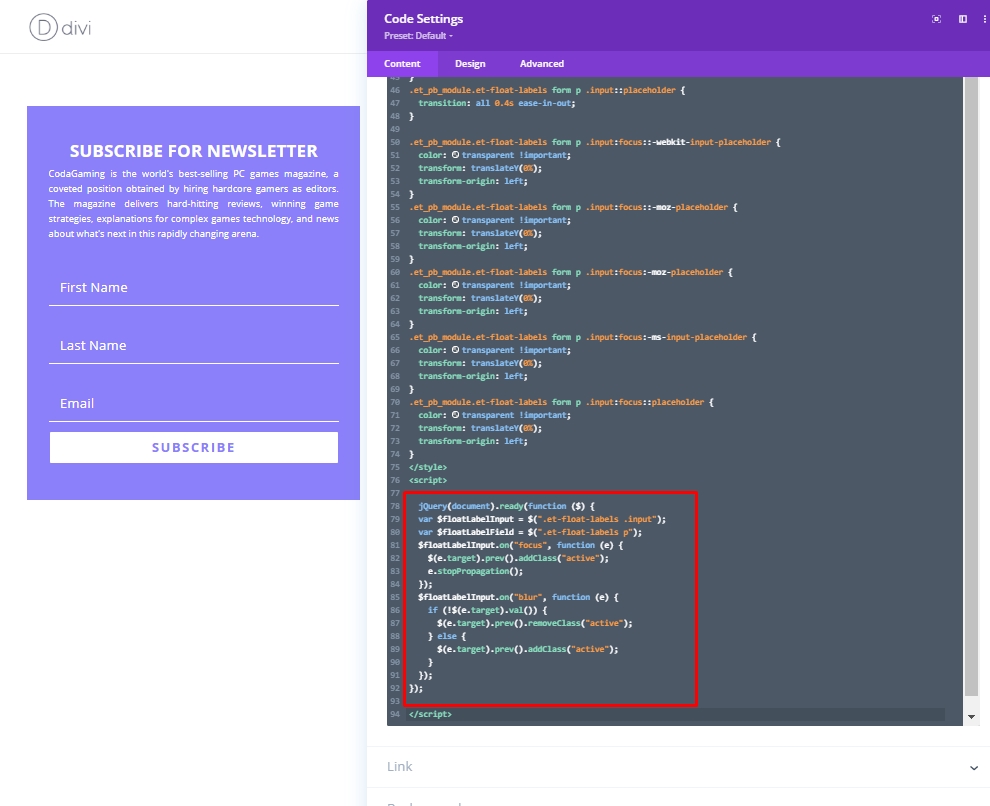
Bây giờ, thêm thẻ Script và dán mã JQuery sau vào đó.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Xem cuối cùng
Vì vậy, đây là thiết kế cuối cùng của chúng tôi trông như thế nào.
Phần kết luận
Vì vậy, bạn thấy việc có một biểu mẫu bản tin sáng tạo là rất dễ dàng trong Divi và bạn có thể tạo biểu mẫu chọn tham gia email nhãn nổi trong thời gian rất ngắn. Đảm bảo tùy chỉnh thiết kế theo nhu cầu của bạn. Mã tùy chỉnh rất quan trọng để làm cho nhãn nổi, vì vậy hãy đặt chúng vào bên trong thẻ một cách cẩn thận. Hy vọng bạn sẽ thích thiết kế này và nếu vậy, hãy chia sẻ nó với những người bạn yêu thích Divi của bạn. Đăng ký cập nhật của chúng tôi để nhận thêm các hướng dẫn Divi như thế này.




