Tìm kiếm cách miễn phí để tạo biểu đồ tuyệt đẹp với Elementor ? Hướng dẫn này sẽ chỉ cho bạn cách tạo biểu đồ bằng Elementor miễn phí.

Nếu bạn cung cấp dữ liệu của mình dưới dạng đồ thị hoặc biểu đồ đặc biệt, dữ liệu đó sẽ hấp dẫn người xem hơn là văn bản thuần túy. Sử dụng các biểu đồ chuyên nghiệp và đặc biệt trên trang web của bạn có thể tăng tương tác. Hầu hết các chủ sở hữu trang web hiệu quả thể hiện tài liệu của họ bằng đồ thị thay vì viết các đoạn văn rộng rãi.
Trong Elementor , bạn có thể hiển thị thông tin một cách trực quan, nhưng tiện ích biểu đồ không có sẵn trong trình tạo trang. Để sử dụng tiện ích biểu đồ, trước tiên bạn phải cài đặt một plugin bổ sung.
Tạo biểu đồ hấp dẫn trong Elementor
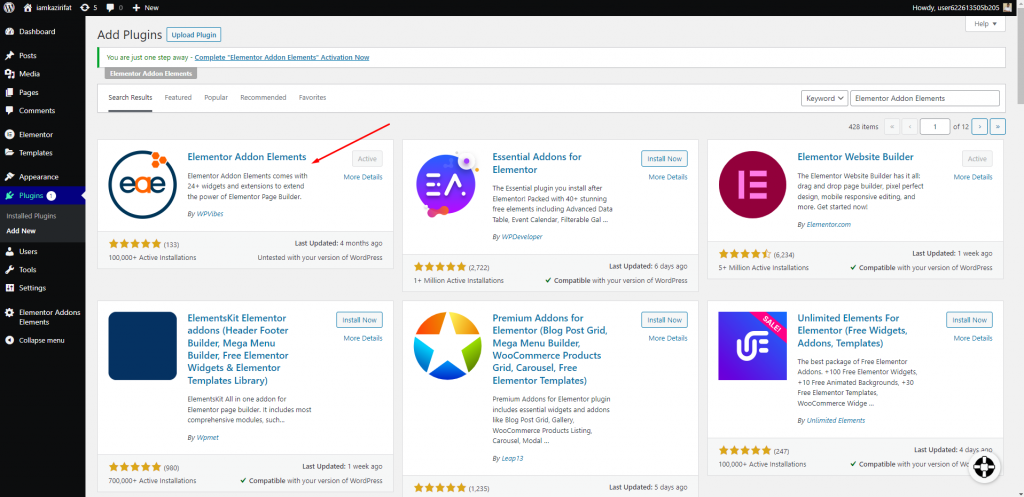
Cài đặt plugin Elementor Addon Elements WordPress để xây dựng biểu đồ trong Elementor miễn phí. Plugin này miễn phí và bạn có thể sử dụng nó để truy cập các tiện ích biểu đồ. Tìm kiếm nó trên cửa hàng plugin, sau đó cài đặt và kích hoạt nó.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Để thêm một phần, hãy mở trang trong trình chỉnh sửa Elementor và nhấp vào biểu tượng "+". Sau khi bạn đã thêm phần, hãy chọn một cột cho phần đó.

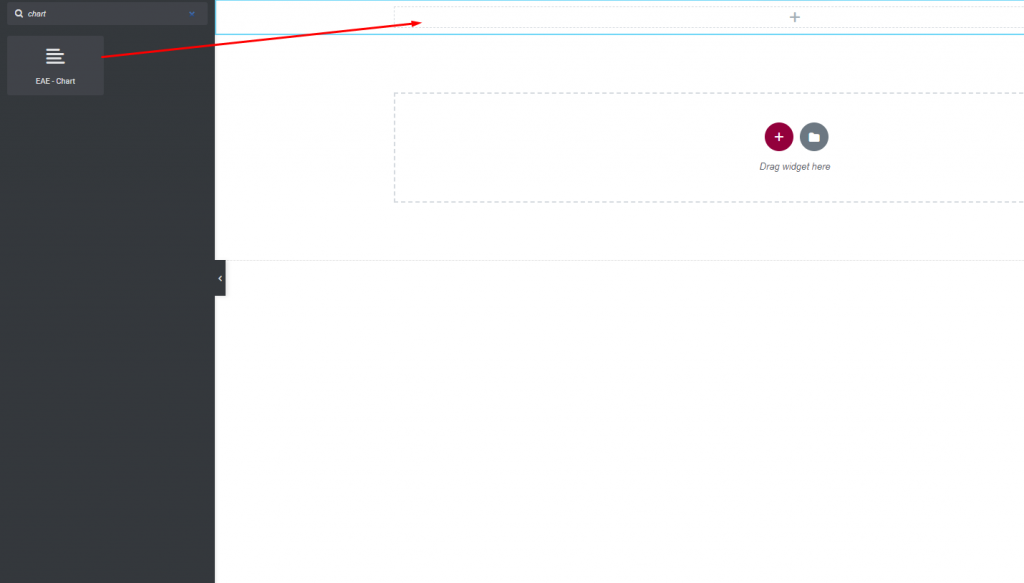
Bây giờ, hãy tìm widget biểu đồ trong Elementor Addon Elements và đặt nó vào cột mới tạo của bạn.

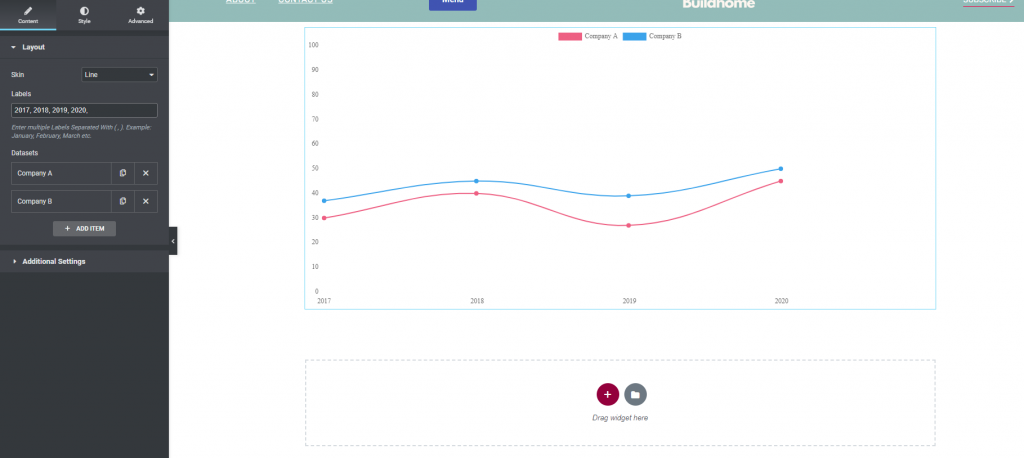
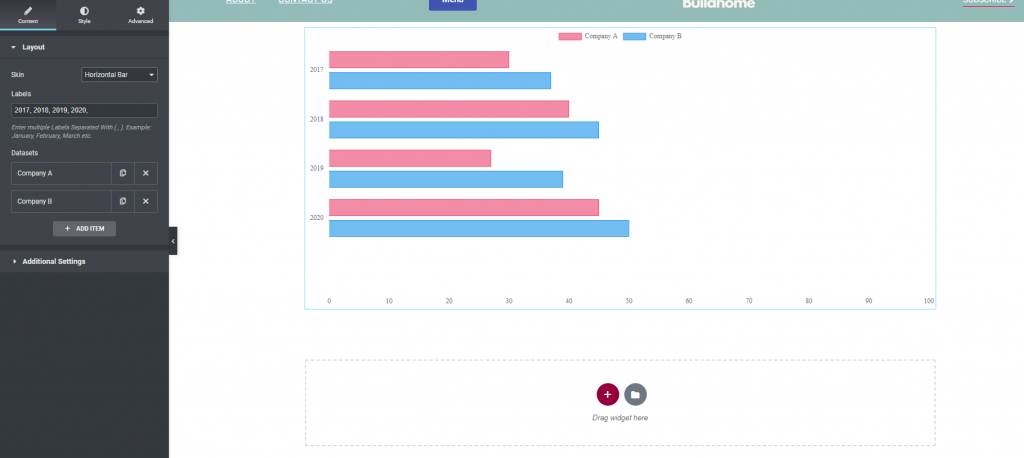
Một biểu đồ mặc định sẽ xuất hiện ở đây. Bây giờ bạn phải tùy chỉnh nó. Lựa chọn da có thể được tìm thấy trong tab Bố cục. Bạn cũng có thể thiết lập biểu đồ - từ tùy chọn da.
- Thanh dọc - Thanh biểu đồ sẽ được hiển thị theo chiều dọc.
- Thanh ngang - Thanh biểu đồ được hiển thị theo chiều ngang.
- Dòng - Thanh biểu đồ sẽ được hiển thị dưới dạng đường.
Khi bạn thiết lập da dưới dạng đường thẳng, thanh biểu đồ sẽ trông như thế này.

Nếu các đường nằm ngang, nó sẽ trông như thế này.

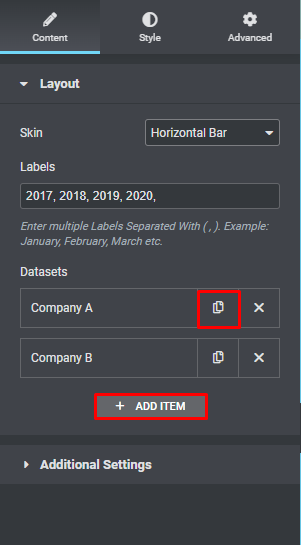
Bạn có thể nhập mức vào trường nhãn. Sau đó, bạn sẽ có thể thấy mục tập dữ liệu. Bằng cách nhấp vào nút Thêm mục, bạn có thể thêm một mục. Để xóa một mục, hãy sử dụng biểu tượng "X" và để sao chép nó, hãy sao chép biểu tượng.

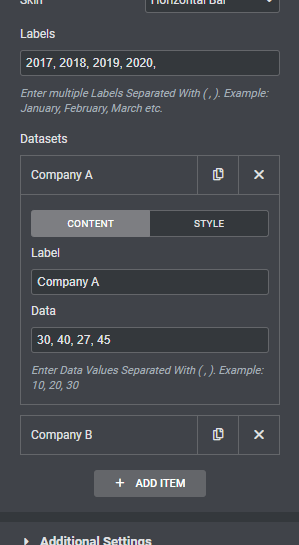
Để sửa đổi một mục, hãy nhấp vào mục đó và tùy chọn chỉnh sửa sẽ xuất hiện. Bạn có thể thay đổi tên và tập dữ liệu từ tab nội dung của mục chỉnh sửa.

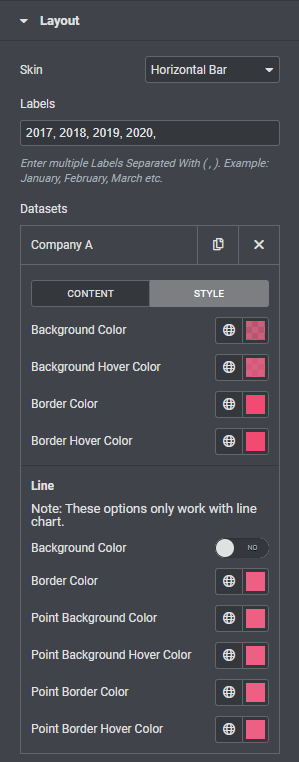
Tiến hành lựa chọn phong cách để cá nhân hóa mục. Bạn có thể thay đổi màu nền, màu di chuột nền, màu đường viền và màu di chuột qua đường viền trong phần này.
Có một sự lựa chọn phong cách riêng biệt cho da biểu đồ đường. Bạn có thể thay đổi nền, đường viền, nền điểm và màu di chuột.

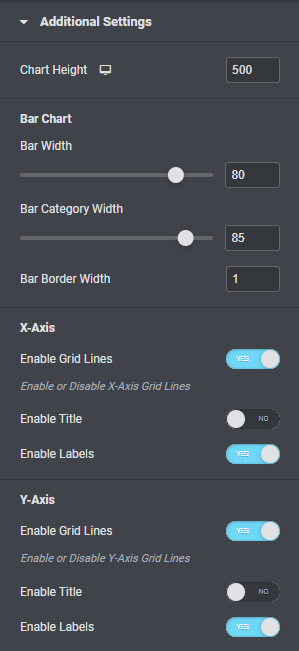
Bây giờ, hãy chuyển sang cài đặt bổ sung, nơi bạn có thể đặt chiều cao thanh tùy thuộc vào da là dọc hay ngang. Sau đó, bạn có thể định cấu hình chiều rộng thanh, chiều rộng danh mục và chiều rộng đường viền thanh.
Sau đó, bạn có thể chuyển đổi đường lưới, tiêu đề và nhãn cho các trục x và y.

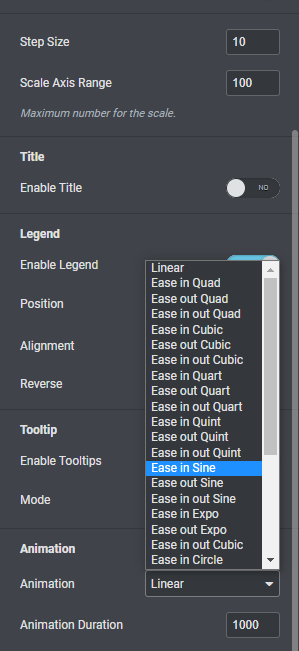
Bạn cũng có thể bật và tắt các tùy chọn chú giải và chú giải công cụ. Tùy chọn hoạt ảnh cho phép bạn chọn một số hoạt ảnh cho biểu đồ thanh, cũng như thời gian kéo dài hoạt ảnh.

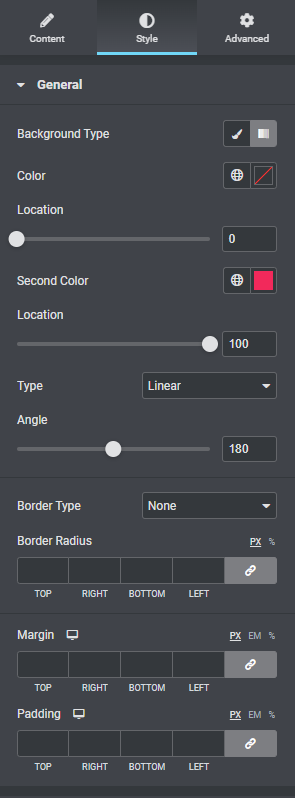
Để tạo kiểu cho phần ký tự, hãy chuyển đến tab kiểu. Trong tab Chung, bạn có thể thay đổi màu nền thành cổ điển hoặc gradient, bật chế độ hòa trộn, thêm màu đường viền, bán kính đường viền, phần đệm, lề và hơn thế nữa.

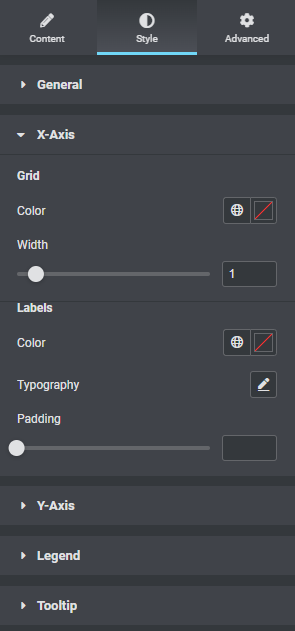
Bạn có thể thay đổi màu và chiều rộng lưới từ menu trục x. Màu nhãn, kiểu chữ và phần đệm đều có thể được tùy chỉnh.

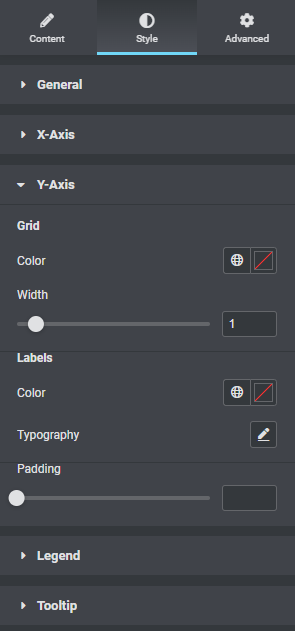
Tương tự như vậy, bạn có thể bố trí lưới và gắn nhãn trục y.
Màu nền chú giải công cụ, đường viền, kích thước mũi tên, phông chữ và các tùy chọn khác có sẵn thông qua tùy chọn chú giải công cụ.

Đó là tất cả. Phần biểu đồ của bạn đã hoàn thành.
Kết thúc
Sau quá trình này, bạn sẽ có thể xây dựng một khu vực quầy bar tuyệt đẹp trên trang web của mình bằng cách sử dụng Elementor miễn phí. Elementor luôn cho phép tạo ra các trang web hấp dẫn bằng cách cung cấp các khả năng vô hạn. Hy vọng rằng, bài hướng dẫn này sẽ hữu ích với bạn, và nếu hay, hãy chia sẻ nó với bạn bè của bạn. Xem các hướng dẫn Elementor khác.




