Nếu bạn muốn làm cho trang web của mình nhiều thông tin, mang tính hướng dẫn hoặc bạn muốn liên kết một bài đăng về một chủ đề có liên quan với bài viết của mình, điều đó sẽ làm tăng đáng kể khả năng chấp nhận cho trang web của bạn. Tuy nhiên, chỉ mang một liên kết và đính kèm nó vào bài đăng của bạn sẽ không thực tế và hấp dẫn cho lắm. Bằng cách xây dựng các liên kết quang học cho trang web của bạn, như những liên kết nâng cao mà bạn thấy trên Facebook, bạn có thể chia sẻ nội dung hấp dẫn mà khách truy cập của bạn cũng sẽ chú ý. Plugin Xem trước liên kết trực quan dành cho WordPress là một cách dễ dàng để thêm sự tinh tế hơn vào các liên kết của bạn.

Plugin Visual Link Preview sẽ giúp bạn -
- Thêm nút Kêu gọi hành động  vào tất cả các liên kết liên kết của bạn
- Nâng cao các sản phẩm WooCommerce trưng bày trên trang web của bạn
- Quản lý dòng bài viết cho độc giả của bạn
- Trình bày blog / sản phẩm liên quan từ các trang web khác
- Hiển thị biểu đồ, thống kê về những thứ có liên quan.
Ngoài ra, ở dạng thuần túy nhất, plugin Visual Link Preview là một cách tuyệt vời để thêm các liên kết bài đăng có liên quan và giữ cho mọi người bị mắc kẹt trên trang web trong một thời gian dài hơn.
Plugin cụ thể sẽ cho phép bạn tạo bản xem trước hiển thị cho bất kỳ liên kết nội bộ hoặc bên ngoài nào và bạn cũng có thể tạo mẫu tùy chỉnh với biểu mẫu phù hợp với nhãn hiệu hoặc trang web của mình. Sau đó, thêm một hộp trình chiếu đẹp mắt vào bất kỳ đâu trên nội dung hoặc trang của bạn. Hãy xem cách thêm hộp hiển thị trong bất kỳ trình soạn thảo nào vào trang WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCài đặt plugin Visual Link Preview
Nếu bạn đang chạy một trang web WordPress, tôi đoán bạn đã biết cách thêm plugin. Tuy nhiên, chúng tôi sẽ sớm lặp lại phương pháp cài đặt.
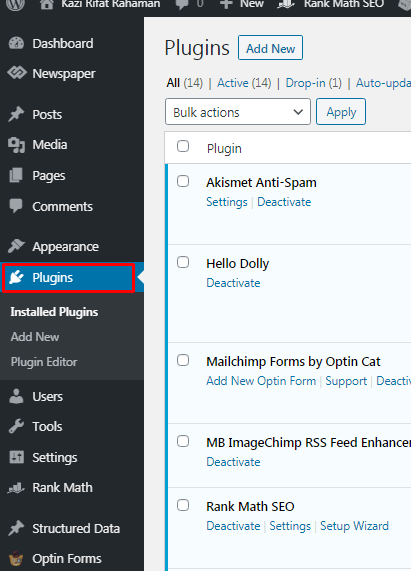
Đầu tiên, hãy chuyển đến bảng điều khiển WordPress của bạn và chọn â € œPluginsâ € từ thanh bên trái.Â

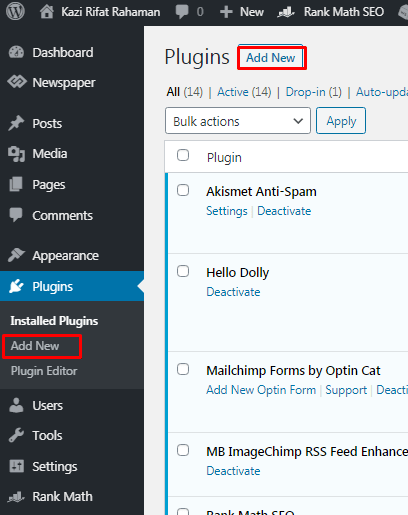
Nhấp vào Thêm mới từ menu con. Bạn cũng có thể nhấp vào Thêm mới từ đầu trang plugin đã cài đặt.

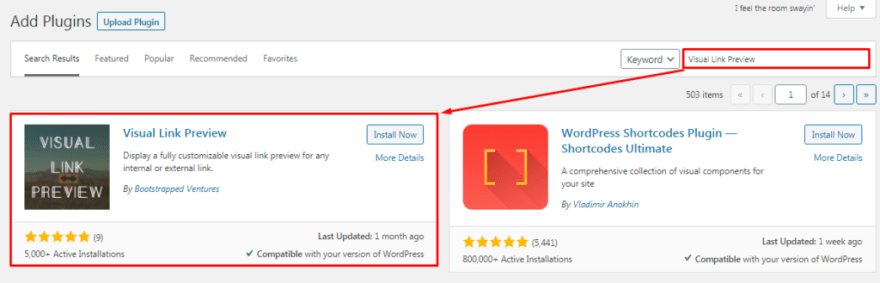
Nhập â € œXem trước liên kết thông thườngâ € vào hộp tìm kiếm ở trên cùng bên phải của trang. Nhấp vào â € œCài đặt ngay bây giờâ € ở trên cùng bên phải của hộp xem trước plugin.

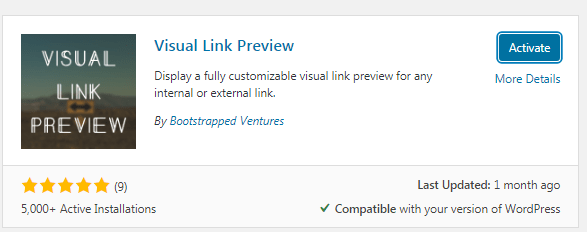
Sau khi cài đặt xong, nhấp vào Kích hoạt.

Định cấu hình plugin Xem trước liên kết trực quan
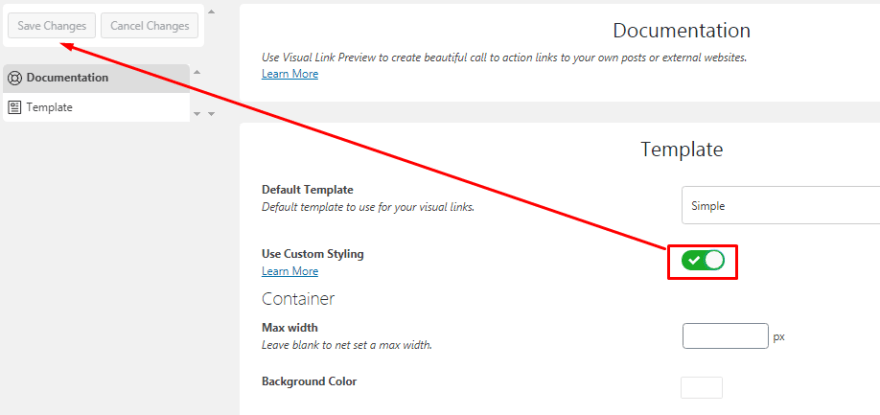
Sau khi kích hoạt thành công, bạn sẽ tự động được chuyển hướng đến trang plugin đã kích hoạt. Tìm plugin â € œXem trước liên kết thông thườngâ € và nhấp vào cài đặt. Sau đó, bạn sẽ đến trang này. Tại đây, bạn có thể thấy các tùy chọn tạo kiểu tùy chỉnh đã bị tắt. Bật nó lên và bạn sẽ thấy một vài tùy chọn.
Tại đây bạn có thể đặt
- Xem trước chiều rộng, màu sắc của hộp,
- Bán kính vùng chứa, kiểu dáng, màu sắc và kiểu dáng
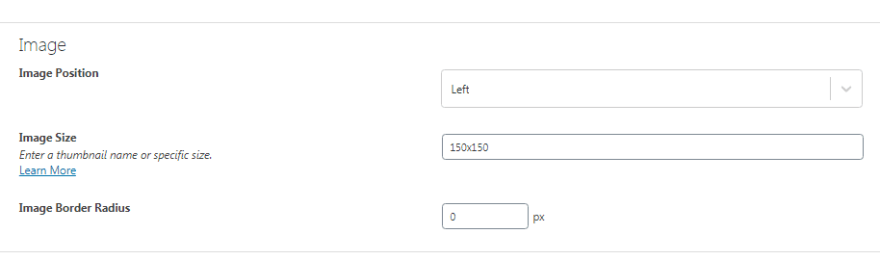
- Quy mô định vị hình ảnh
- Màu và kích thước văn bản.

Hầu hết những điều này khá dễ hiểu, nhưng có một số điều cần biết về kích thước hình ảnh . Bạn có thể đặt kích thước tùy chỉnh, chẳng hạn như 150x150 px hoặc bạn có thể chọn kích thước từ các mẫu từ â € œ Tìm hiểu thêmâ €. Có ba kích thước - Hình thu nhỏ, Trung bình và Lớn.
Plugin Xem trước liên kết trực quan trong Gutenberg Editor
Trong WordPress, Gutenberg là một trình soạn thảo được sử dụng rộng rãi. Nó nổi tiếng vì nó rất đơn giản để sử dụng và có một cơ sở tùy biến rộng lớn. Ở đây, chúng ta sẽ thấy làm thế nào chúng ta có thể xem trước vùng chứa trên một bài đăng trên trình chỉnh sửa Gutenberg.
Bạn có thể thêm vùng chứa bất cứ nơi nào bạn muốn. Đối với mục đích hướng dẫn, tôi sẽ sử dụng nó giữa hai đoạn văn. Chỉ cần thêm một khối và tìm kiếm plugin trên hộp tìm kiếm.

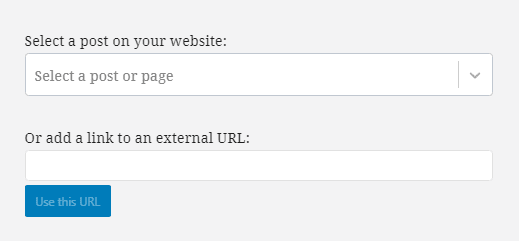
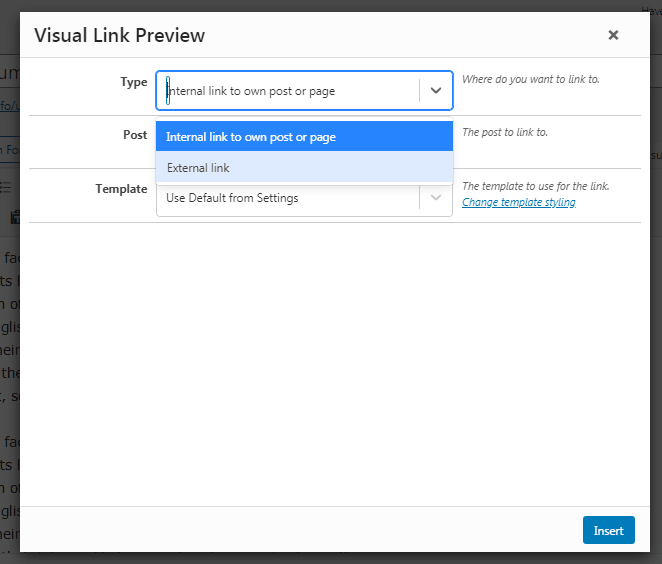
Bạn sẽ thấy hai tùy chọn. Bạn có thể thêm trang hoặc bài đăng, bạn cũng không thể thêm liên kết dẫn đến nội dung mong muốn mà bạn muốn hiển thị ở đây.

Nếu bạn chọn tùy chọn đầu tiên, bạn sẽ không thấy gì từ menu thả xuống, bạn phải nhập thủ công và gợi ý sẽ xuất hiện. Hãy thêm một bài đăng bằng cách sử dụng tùy chọn đầu tiên.

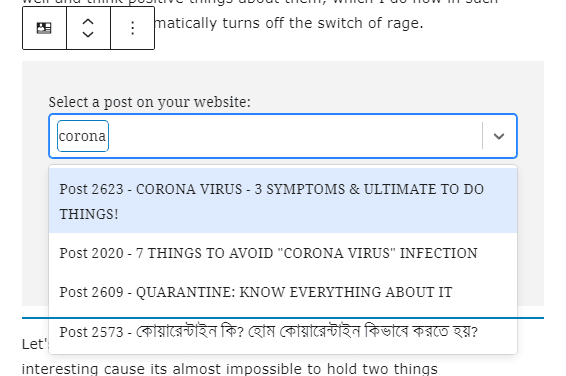
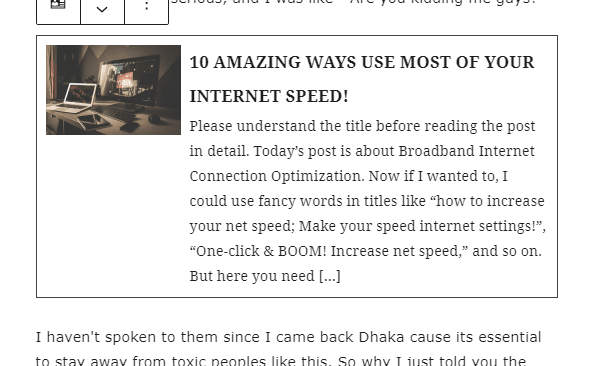
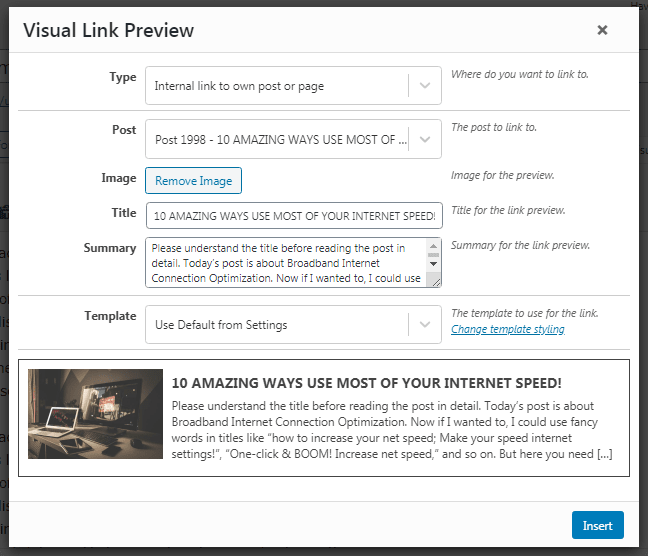
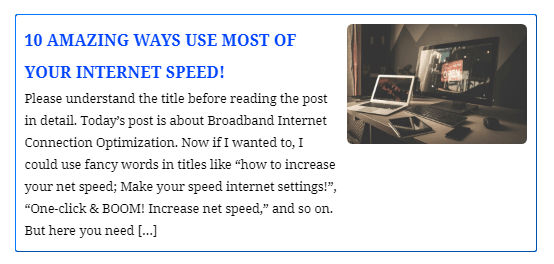
Đây, bạn có thể thấy, tôi đã gõ một cái gì đó và có rất nhiều kết quả. Tôi sẽ chọn ngẫu nhiên ngay bây giờ, đây là cách nó trông như thế nào sau khi lựa chọn.

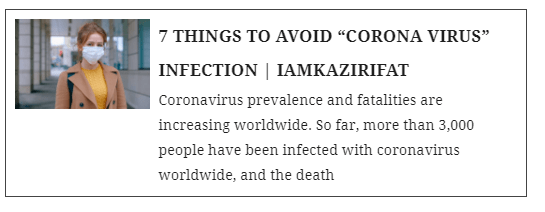
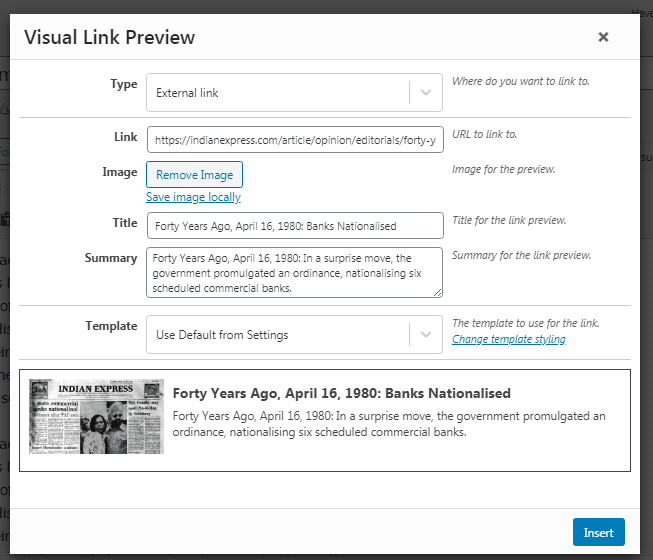
Bây giờ ở đây, tôi đã thêm một liên kết bên ngoài. Tôi đã sao chép một liên kết bài đăng ngẫu nhiên từ trang web của mình và tôi đã thêm nó vào đây. Bạn có thể thấy, kết quả giống như một liên kết nội bộ.

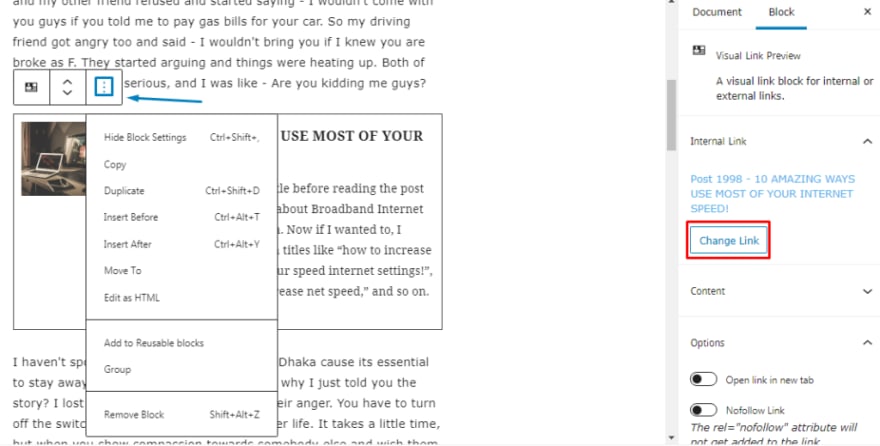
Cài đặt khối của bản xem trước liên kết trực quan

Nếu bạn nhấn vào menu ba chấm mà chúng tôi đã đánh dấu trên hình ảnh, bạn có thể thay đổi liên kết của bài đăng đã thêm và bạn có thể quyết định xem bạn có muốn hiển thị hình ảnh hiển thị hay không. Như chúng ta đã biết, hình ảnh vô cùng hữu ích trong việc thu hút sự chú ý của khán giả và nó làm tăng vẻ đẹp của chủ thể. Vì vậy, chúng tôi sẽ khuyên bạn không nên xóa hình ảnh. Và, việc thay đổi liên kết sẽ ngay lập tức loại bỏ liên kết được thêm vào, vì vậy bạn sẽ không vô tình chọn nó.
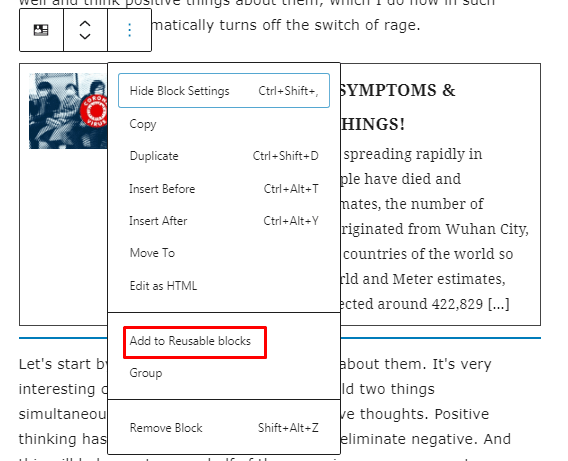
Tiết kiệm khối có thể tái sử dụng
Nếu bạn là nhà xuất bản thường xuyên hoặc chủ sở hữu trang web đăng bài thường xuyên - bạn có thể lưu vùng chứa xem trước liên kết dưới dạng khối Có thể sử dụng lại. Bạn chỉ phải tạo nó một lần và bạn có thể sử dụng nó sau này tùy ý trong trình soạn thảo Gutenberg.

Sau khi hoàn tất quá trình tạo mẫu plugin, hãy nhấp vào nút ba chấm ở trên cùng, nút mà bạn đã sử dụng để vào thanh bên tùy chọn. Sau đó, chọn Thêm vào các khối có thể tái sử dụng. Bạn có thể đặt tên cho khối và nó sẽ nằm trong thư mục khối của bạn để sử dụng thêm.
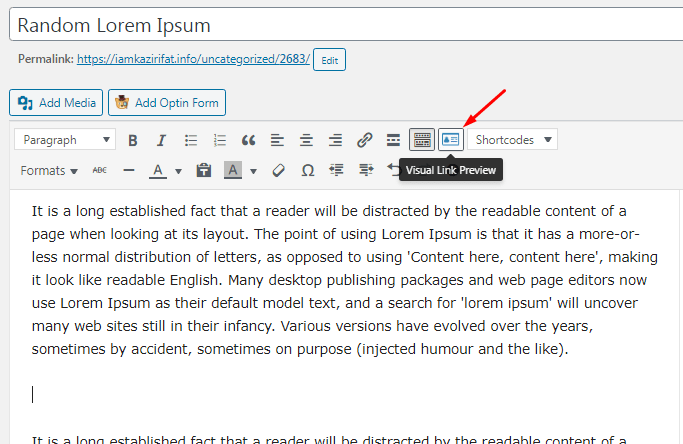
Plugin Xem trước liên kết trực quan trong Trình chỉnh sửa cổ điển
Nếu bạn là người dùng Trình chỉnh sửa Cổ điển, hãy truy cập trang hoặc bài đăng và chọn nơi bạn muốn thêm liên kết trực quan. Đặt con trỏ ở đó và chọn nút Xem trước liên kết trực quan từ các tùy chọn.

Bạn sẽ thấy một hộp bật lên và phần còn lại của quy trình gần như giống nhau. Bạn có thể chọn một bài đăng trực tiếp hoặc một trang trưng bày hoặc đăng thông qua việc gửi liên kết. Cả hai đều hoạt động giống như phiên bản Gutenberg.

Từ menu thả xuống, hãy chọn một liên kết nội bộ để đăng và sau đó nhập từ khóa hoặc tiêu đề cho bài đăng mong muốn của bạn. Chọn bài đăng đó khi bạn nhìn thấy nó từ đề xuất. Plugin sẽ tự động bắt kịp những thứ khác và chỉ cần nhấp vào tùy chọn chèn, và bài đăng của bạn sẽ ở bên trong bài viết của bạn.

Ở phía bên kia, nếu bạn chọn liên kết ngoài, bạn phải dán liên kết đã sao chép vào hộp và plugin sẽ tự động hiển thị bài đăng đó. Chỉ cần nhấp vào chèn, và bài đăng của liên kết bên ngoài đó sẽ được hiển thị trong bài viết của bạn.

Mẫu xem trước liên kết trực quan và tùy chỉnh hộp
Thanh cài đặt plugin xem trước trực quan đó bao gồm một "phần Kiểu" ở phía dưới bên phải, nơi bạn có thể chọn giữa Sử dụng Mặc định từ mẫu Cài đặt hoặc Mẫu Đơn giản. Tôi biết nó có thể hơi khó hiểu, bởi vì cả hai đều thực sự giống nhau.

Từ phân đoạn Kiểu, vui lòng nhấp vào liên kết Thay đổi kiểu mẫu. Một trang hoàn toàn mới sẽ mở ra, nơi bạn có thể thiết kế một mẫu tùy chỉnh. Một lần nữa, các tùy chỉnh nhẹ nhàng, mang tính mô tả và đơn giản, vì vậy bạn có thể dễ dàng thực hiện các chỉnh sửa tại đây. Đây là giao diện của mẫu sau khi tôi thử với một số tùy chỉnh:

Trông có thể chấp nhận được ngoại trừ màu sắc, phải không? Tôi đã thực hiện các thay đổi để giúp bạn hiểu những gì bạn có thể làm với plugin này. Bạn có thể thay đổi kích thước đệm, kích thước đường viền, kích thước hình ảnh, kích thước văn bản, kích thước tiêu đề và rất nhiều thứ. Ngoài ra, bạn có thể xóa hình ảnh và thêm hình ảnh từ bên ngoài. Sắp xếp của bạn và nhấp vào lưu thay đổi và tải lại trang đăng. Bạn sẽ thấy sự khác biệt.
Dành một chút thời gian để tìm cài đặt mong muốn của bạn. Nó sẽ tiết kiệm rất nhiều thời gian trong tương lai.
Cách lấy lại kiểu mặc định
Giả sử bạn phải thực hiện nhiều thay đổi và bạn không muốn bất kỳ thay đổi nào trong số đó ngay bây giờ. Bạn thích hệ thống mặc định hơn cài đặt tùy chỉnh. Để làm gì? Chỉ cần tắt tùy chọn â € œSử dụng kiểu tùy chỉnhâ € và nhấp vào lưu thay đổi. Tất cả các cài đặt sẽ được hoàn nguyên về chế độ mặc định đơn giản. Rất dễ dàng, phải không?

Nhược điểm của Plugin xem trước liên kết trực quan
Plugin Visual Link Preview là một plugin trung thực và đơn giản thực hiện những gì nó nói sẽ làm và nó cực kỳ đơn giản để học cách sử dụng. Tuy nhiên, vì nó rất cơ bản, nó cần được cải thiện một chút.
Không có menu thả xuống cho các bài đăng nội bộ. Không phải ai cũng có thể nhớ bài viết hoặc tên trang. Nhưng bạn có thể thêm nó bằng các từ khóa. Tuy nhiên, nếu có một hệ thống để hiển thị tất cả các bài đăng, đó có thể là một hệ thống tốt.
Ngoài ra, bạn không thể xem bản xem trước trực tiếp về những thay đổi mà bạn đang thực hiện trên phần tạo kiểu tùy chỉnh. Thật đáng lo ngại khi phải quay đi quay lại giữa bài đăng và trang cài đặt mẫu mỗi lần.
Hạn chế cuối cùng và quan trọng nhất, bạn chỉ có thể tạo một mẫu tùy chỉnh. Có thể cần các biến thể tùy theo môi trường đăng bài, nhưng bạn không thể chọn từ một số mẫu. Bạn cũng không thể cài đặt một số hộp xem trước để sử dụng mẫu tùy chỉnh của mình và những hộp khác để sử dụng mặc định của plugin - cái này hay cái khác.
Phần kết luận
Mọi thứ đều có ưu và nhược điểm của nó. Plugin xem trước Visual Link cũng không ngoại lệ. Bất kể bạn sử dụng trình chỉnh sửa nào, đó chắc chắn là một cách tuyệt vời để giới thiệu các bài đăng khác dưới dạng đề xuất. Điều này sẽ làm cho trang web của bạn nhiều thông tin hơn, tiêu chuẩn hơn và phù hợp hơn cho tiếp thị liên kết.




