Có thể việc thêm liên kết "Đọc thêm" vào blog có thể cải thiện đáng kể trải nghiệm của người dùng. Do đó, điều quan trọng là chúng tôi phải hiểu cách tùy chỉnh chính xác. Có thể thay đổi liên kết "Đọc thêm" trong Mô-đun Blog của Divi cùng với nhiều tính năng nội dung blog khác. Để cung cấp cho bạn nhiều quyền kiểm soát hơn đối với thiết kế, chúng tôi sẽ hướng dẫn bạn cách chỉnh sửa liên kết "Đọc thêm" trong Mô-đun Blog Divi .

Xem trước thiết kế
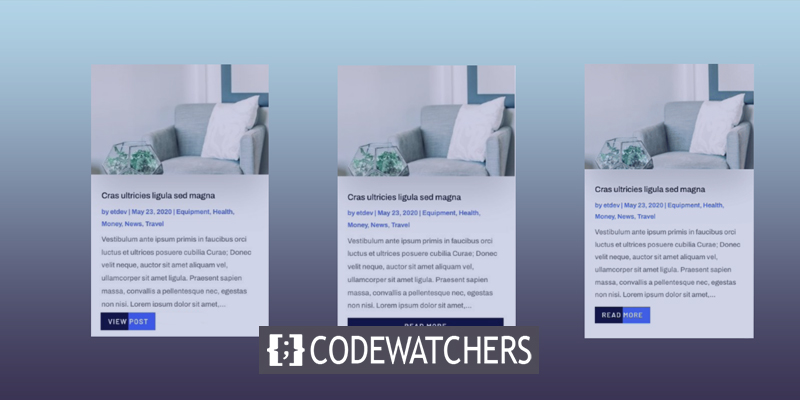
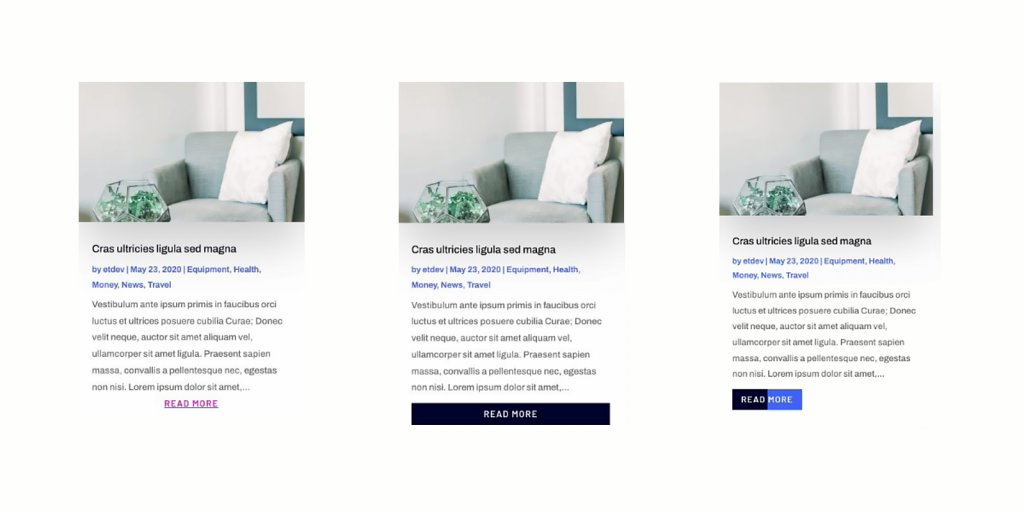
Dưới đây là một cái nhìn về cách thiết kế sẽ được.

Sửa đổi nút “Read More” trong Divi
Tạo kiểu cho văn bản liên kết
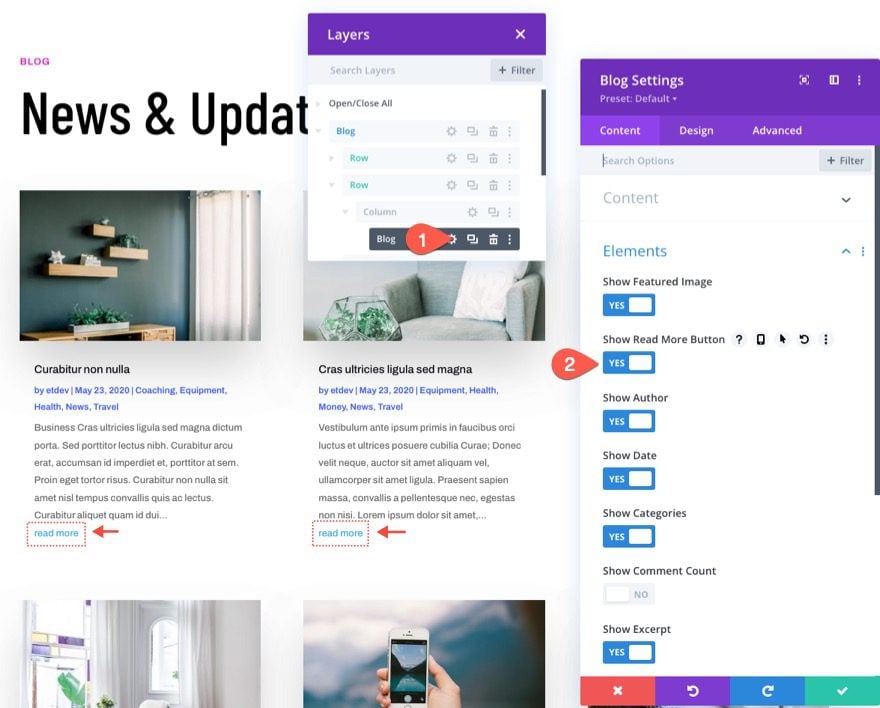
Liên kết đọc thêm của một bài viết có thể được hiển thị hoặc ẩn bởi Mô-đun Blog. Nhấp vào "Hiển thị nút Đọc thêm" trong "Danh sách các yếu tố blog bạn muốn được hiển thị" thành "CÓ" để kích hoạt liên kết đọc thêm.

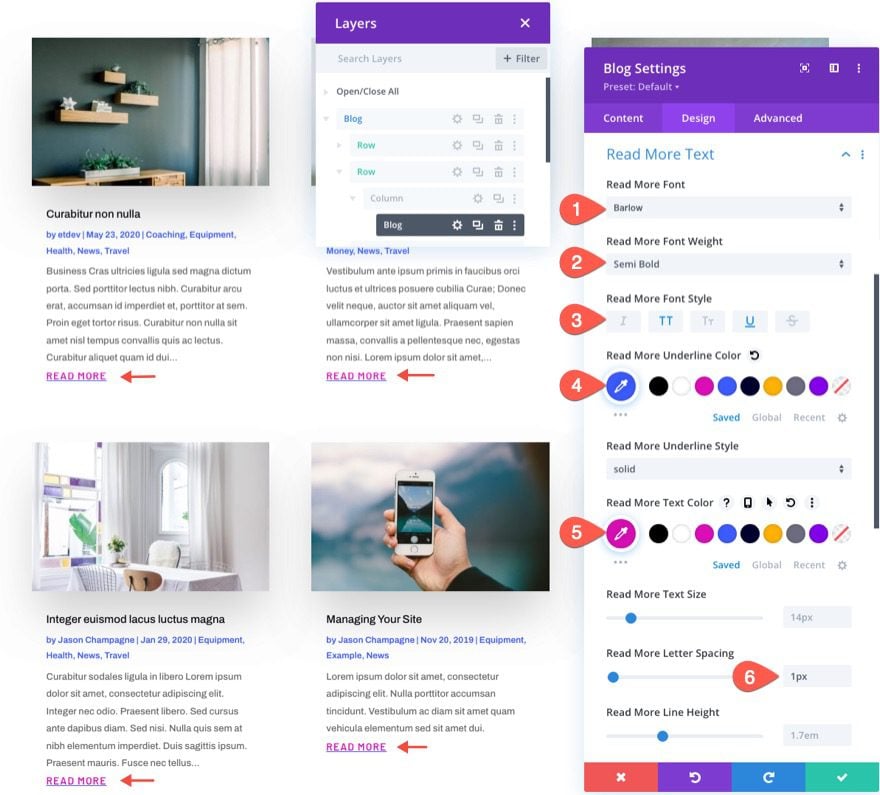
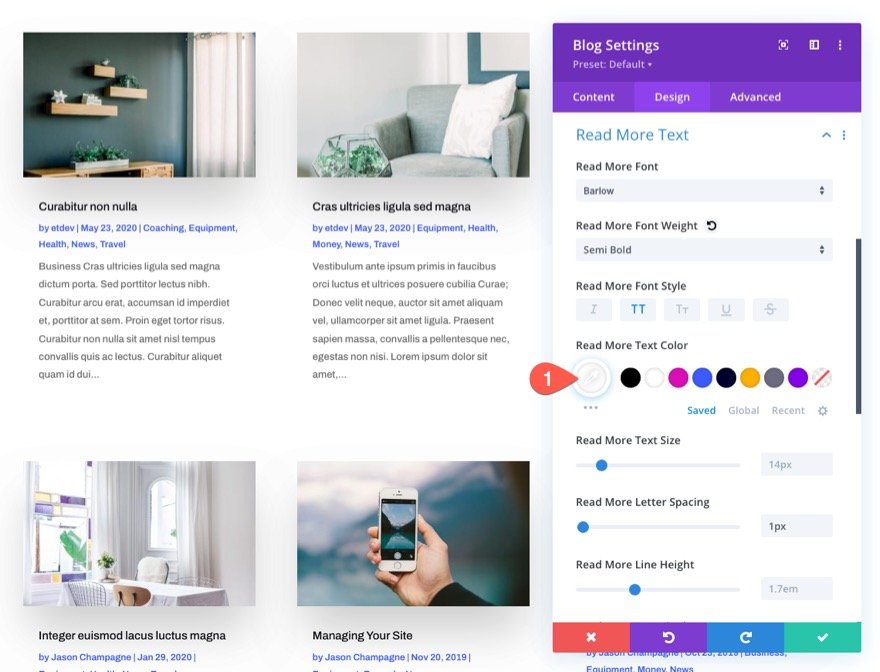
Bạn có thể sử dụng bất kỳ lựa chọn tích hợp nào để tạo kiểu cho văn bản đọc thêm trong tab thiết kế. Hãy thực hiện một vài thay đổi đối với những điều sau:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Đọc thêm Phông chữ: Barlow
- Đọc thêm Độ đậm phông chữ: Semi Bold
- Đọc thêm Kiểu phông chữ: Chữ hoa (TT), Gạch chân (U)
- Đọc thêm Màu gạch chân: #3c5bff
- Đọc thêm Màu văn bản: #db0eb7
- Đọc thêm Khoảng cách chữ: 1px

Vì vậy, điều này sẽ yêu như thế này.

Căn chỉnh liên kết Đọc thêm
Trừ khi bạn sửa đổi hướng văn bản của nội dung, liên kết "Đọc thêm" sẽ xuất hiện nội tuyến ở bên trái như hiện tại. Để liên kết xuất hiện ở giữa bài đăng hoặc ở bên phải, hãy sử dụng mã CSS sau:
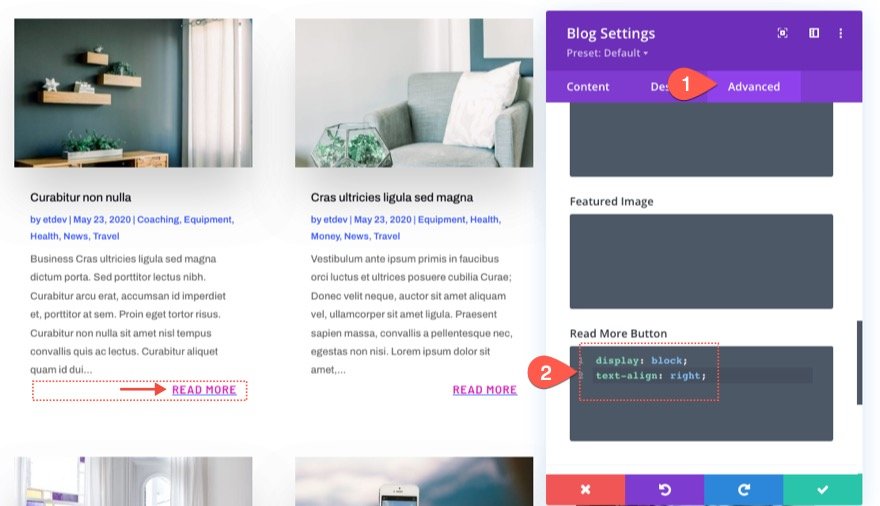
Thêm CSS sau vào CSS nút Đọc thêm trong tab nâng cao của cài đặt blog:
display: block;
text-align: right;
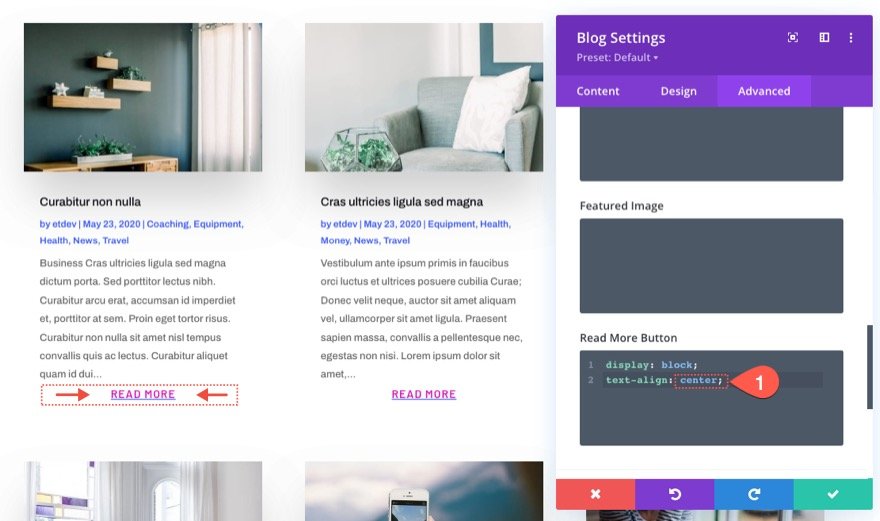
Để làm cho liên kết được căn giữa, chỉ cần thay thế right bằng center cho giá trị thuộc tính text-align như sau:

Tạo kiểu nút có độ rộng toàn phần đơn giản
Liên kết "Đọc thêm" sẽ có kiểu nút đầy đủ băng thông trong phần trình diễn này. Chúng tôi sẽ cần mở cài đặt blog và thay đổi thiết kế Văn bản Đọc thêm trước khi thêm CSS tùy chỉnh.
- Đọc thêm Kiểu phông chữ: Chữ hoa
- Đọc thêm Màu văn bản: #fff

display:block và text-align:center đã được sử dụng trong ví dụ trước để làm cho liên kết lấp đầy chiều rộng của vùng chứa và căn giữa văn bản. Thêm màu nền và khoảng cách với một vài đoạn CSS khác sẽ biến nó từ một biểu tượng thành một biểu tượng.
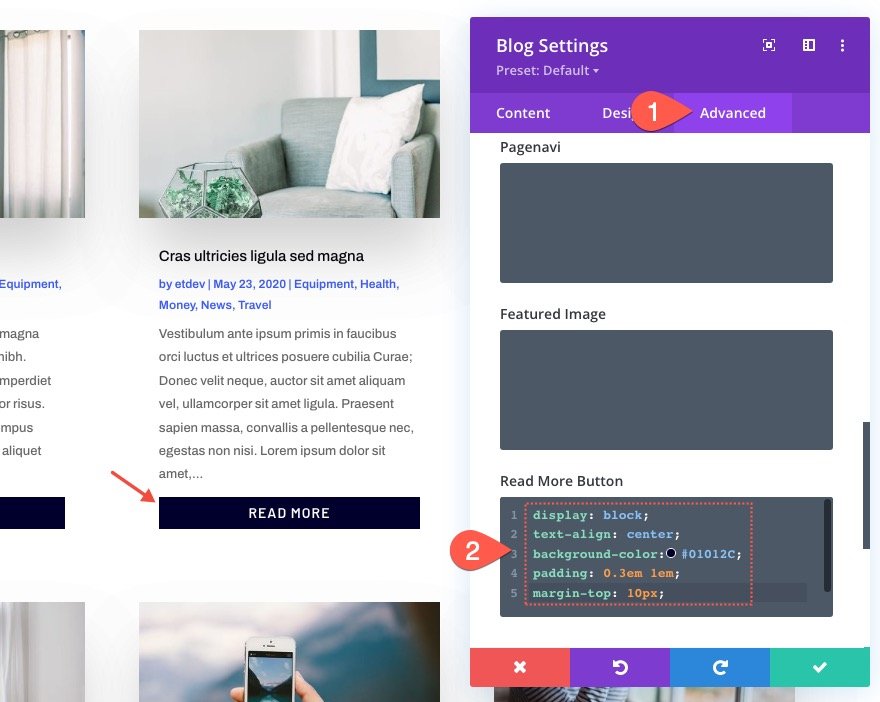
Chuyển đến tab nâng cao và thực hiện các thay đổi sau đối với CSS Nút Đọc thêm để tạo kiểu nút có chiều rộng đầy đủ cho liên kết "Đọc thêm":
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Kiểu nút nâng cao và Hiệu ứng di chuột
Thêm phông nền phức tạp hơn và hiệu ứng di chuột có thể đưa giao diện của nút lên một cấp độ hoàn toàn mới.
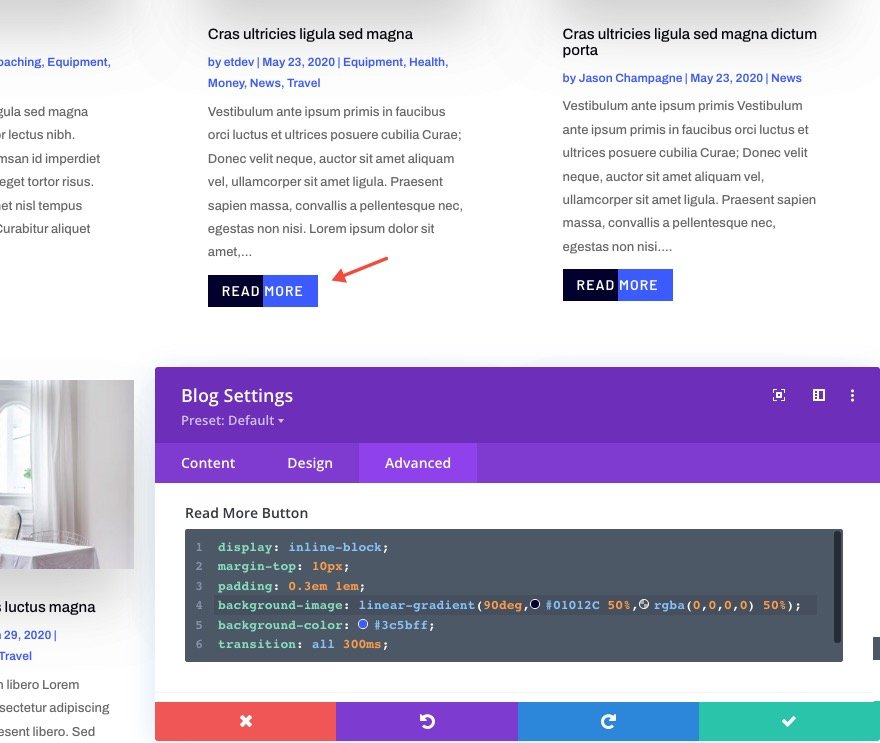
Cập nhật CSS của nút Đọc thêm với các nội dung sau:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Di chuột qua nút Đọc thêm, bạn có thể thay đổi màu nền bằng cách dán mã CSS sau:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Thay đổi văn bản "Đọc thêm"
Chúng tôi sẽ cần một chút jQuery để thay đổi văn bản "đọc thêm" thành văn bản khác, chẳng hạn như "truy cập bài đăng". Mặc dù nó chỉ dài một vài dòng.
Thêm lớp CSS sau vào mô-đun blog trước khi chúng tôi bắt đầu với phần viết mã jQuery của quy trình:
- Lớp CSS: et-custom-read-more-text

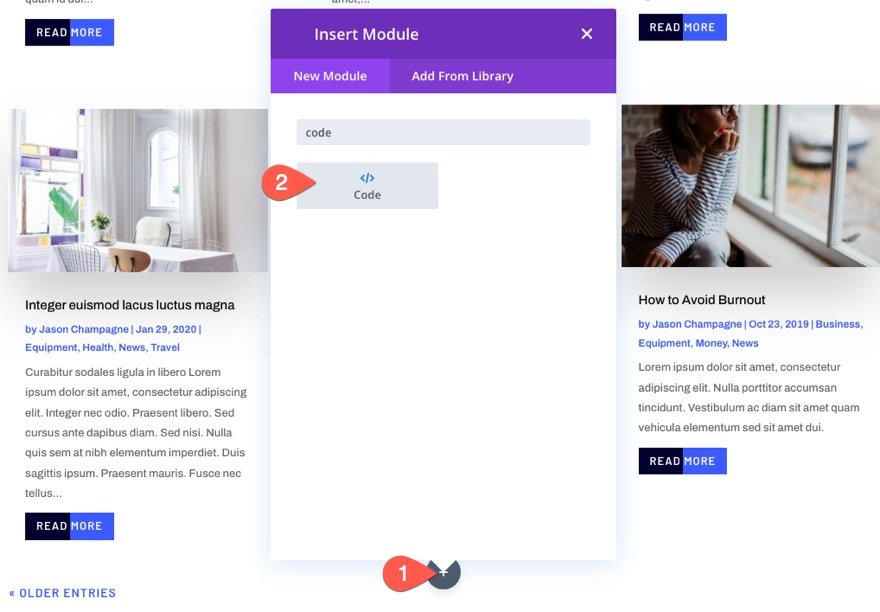
Bạn có thể sử dụng jQuery để cập nhật từ "Đọc thêm" bằng cách thêm một mô-đun mã dưới blog.

Sau đó, sao chép và dán mã jQuery sau, đảm bảo bao gồm các thẻ script cần thiết:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Ngay sau khi trang được tải hoặc ngay sau khi phân trang của mô-đun blog đã tải thêm bài viết, mã này sẽ hướng dẫn trình duyệt thay thế từ "Đọc thêm" bằng "Xem bài đăng" (ajax).

Vì vậy, nó trông như thế này.

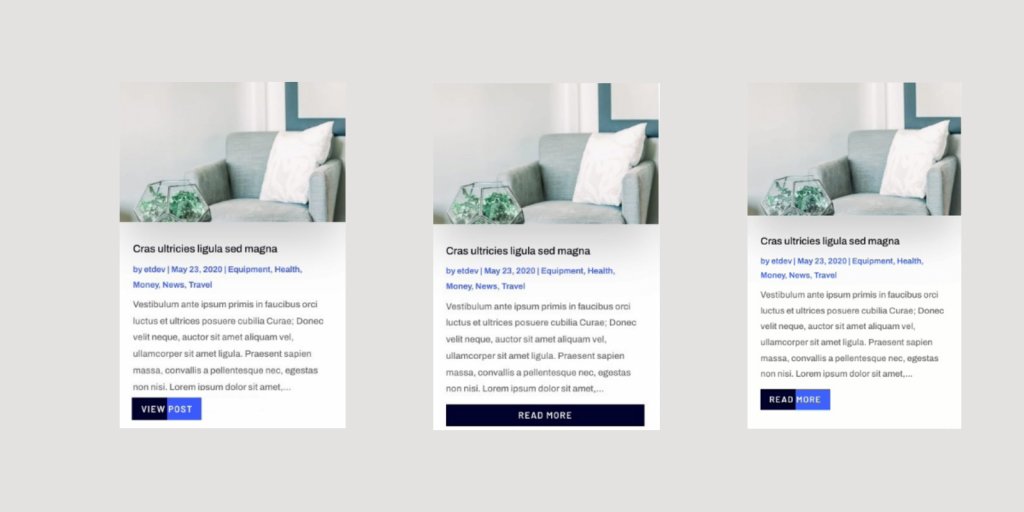
Xem trước cuối cùng
Các biến thể liên kết (hoặc nút) "Đọc thêm" cuối cùng mà chúng tôi đã tạo được hiển thị ở đây.

Suy nghĩ kết thúc
Các liên kết "Đọc thêm" có thể được tạo kiểu theo nhiều cách khác nhau bằng cách sử dụng mô-đun blog của Divi . Có thể tạo nhiều bố cục phức tạp hơn bằng cách sử dụng một vài đoạn CSS. Hy vọng rằng hướng dẫn này sẽ giúp bạn cải thiện các liên kết "Đọc thêm" của mình.




