Bạn đã bao giờ mong muốn khả năng phát triển và thay đổi trang giỏ hàng WooCommerce bằng giao diện trực quan do Elementor ? cung cấp chưa

Chúng tôi có một số tin tức tuyệt vời! Elementor WooCommerce Builder được cập nhật đi kèm với các tính năng mới trong bản phát hành Elementor Pro 3.5 vào tháng 11 năm 2021, bao gồm các tiện ích chuyên dụng cho giỏ hàng, thanh toán của cửa hàng và các trang tài khoản của tôi.
Trước đây, bạn phải dựa vào chủ đề WooCommerce của mình để xử lý thiết kế, bố cục và nội dung của các trang quan trọng này. Giờ đây, bạn có thể xử lý hoàn toàn thiết kế, bố cục và nội dung của các phần tử này từ Elementor.
Bài viết này sẽ trình bày cách bạn sử dụng một yếu tố duy nhất - tiện ích Giỏ hàng mới. Chính xác hơn, bạn sẽ học cách tận dụng tiện ích Giỏ hàng mới của Elementor Pro để quản lý và cải thiện trang giỏ hàng của cửa hàng mà không cần rời khỏi Elementor .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCách hoạt động của tiện ích giỏ hàng WooCommerce
Giỏ hàng trên cửa hàng của bạn là một thành phần quan trọng của trải nghiệm người dùng trên trang web Thương mại điện tử của bạn. Giỏ hàng hợp lý hóa quy trình thanh toán cho người tiêu dùng của bạn và cho phép người mua sắm dễ dàng tiết kiệm những thứ họ quan tâm.
Với tiện ích Giỏ hàng mới của Elementor , bạn hoàn toàn có thể cá nhân hóa trang giỏ hàng của mình để đảm bảo nó phù hợp với phần còn lại của danh tính cửa hàng của bạn và được tối ưu hóa cho việc bán hàng. Sau đây là một số ví dụ về các điều chỉnh mà bạn có thể thực hiện đối với tiện ích Giỏ hàng:
- Chọn từ nhiều bố cục giỏ hàng, bao gồm bố cục một hoặc hai cột.
- Tùy chỉnh màu sắc và kiểu chữ của mọi thành phần trong giỏ hàng của bạn.
- Định cấu hình bố cục và khoảng cách của từng phần tử trên cơ sở từng phần tử, ví dụ: bằng cách sửa đổi không gian hàng giữa các thông tin giỏ hàng khác nhau.
- Chỉnh sửa nhãn cho các phần khác nhau của trang giỏ hàng của bạn, cũng như từ ngữ cho các nút khác nhau.
- Tùy chỉnh các biểu mẫu trong giỏ hàng của bạn, bao gồm biểu mẫu phiếu giảm giá và cách tính phí vận chuyển.
Như với tất cả các thiết kế Elementor, bạn cũng sẽ có khả năng điều chỉnh cách giỏ hàng của mình xuất hiện trên nhiều nền tảng, đảm bảo rằng mọi người tiêu dùng đều có trải nghiệm mua sắm tích cực bất kể họ đang duyệt trên máy tính để bàn, máy tính bảng hay thiết bị di động.
Cách sử dụng tiện ích giỏ hàng trong Elementor
Bây giờ, hãy cùng xem qua quá trình cài đặt tiện ích Giỏ hàng trên cửa hàng WooCommerce của bạn.
Chỉnh sửa trang giỏ hàng mặc định của cửa hàng của bạn.
Khi bạn xây dựng một cửa hàng WooCommerce, WooCommerce sẽ tạo cho bạn một trang giỏ hàng tự động sử dụng shortcode giỏ hàng WooCommerce.
Đối với hướng dẫn này, bạn sẽ phát triển một trang dựa trên hướng dẫn này. Tuy nhiên, thay vì sử dụng kiểu mặc định của chủ đề, bạn sẽ thay đổi trang này bằng Elementor để có quyền truy cập vào tất cả các khả năng thiết kế của Elementor.
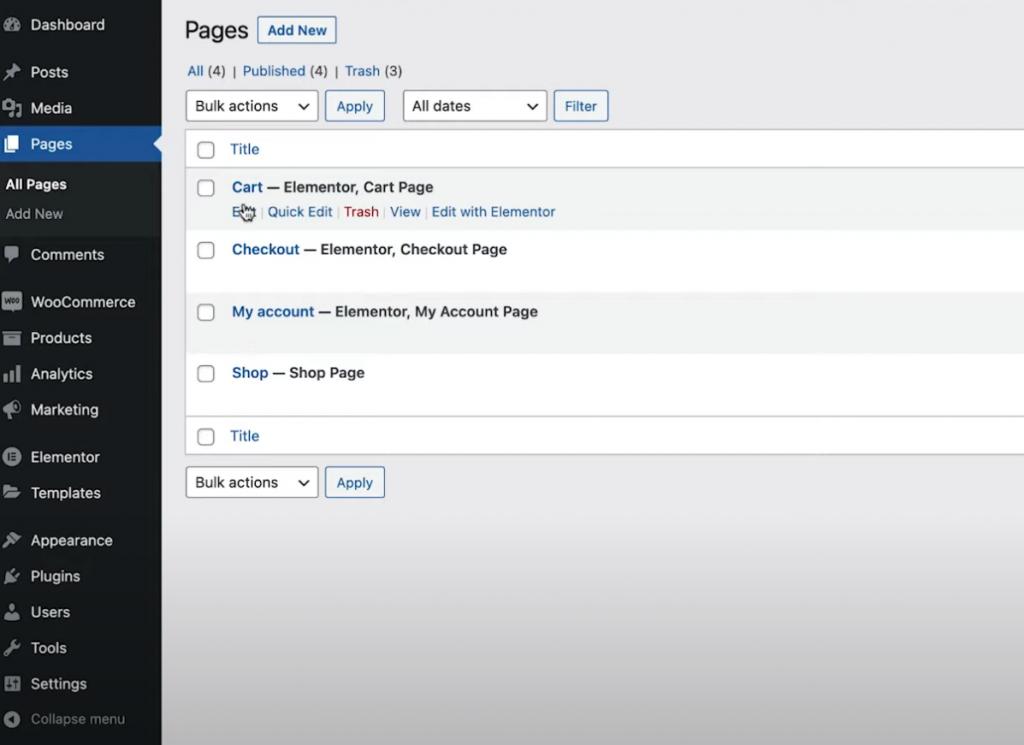
Để bắt đầu, hãy điều hướng đến danh sách Trang trên bảng điều khiển của bạn và tìm trang Giỏ hàng. Nó phải được dán nhãn rõ ràng "Trang Giỏ hàng".

Khi bạn đã xác định được nó, hãy nhấp vào nút Chỉnh sửa để hiển thị trình chỉnh sửa WordPress. Sau đó, trong trình chỉnh sửa, chọn tùy chọn Edit With Elementor để mở giao diện Elementor.
Thay thế mã ngắn giỏ hàng bằng tiện ích giỏ hàng
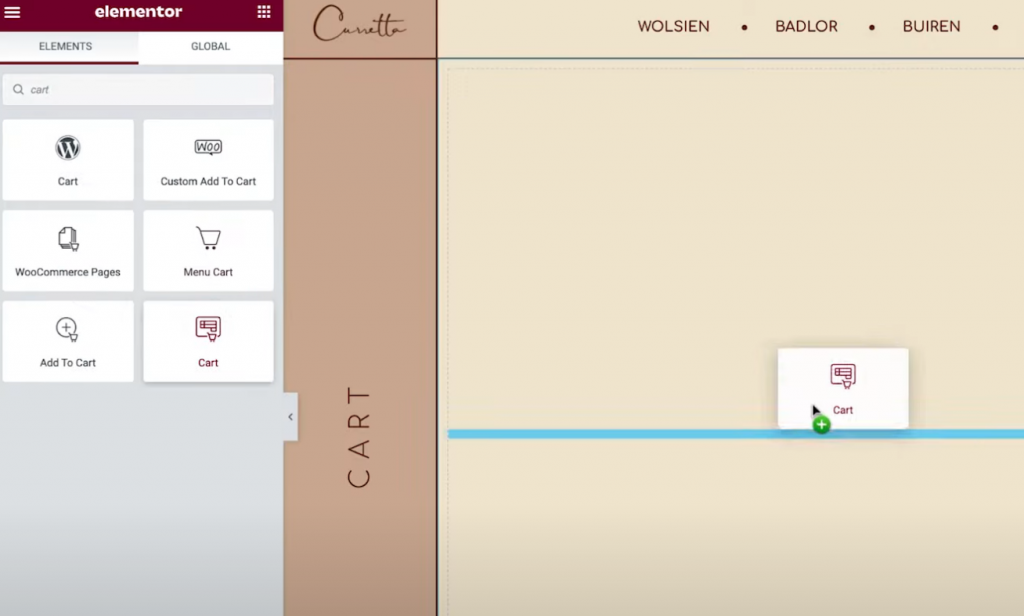
Khi bạn mở trang giỏ hàng hiện có của cửa hàng trong Elementor lần đầu tiên, bạn sẽ thấy mã ngắn [woocommerce cart] được nhúng trong Trình soạn thảo văn bản Elementor.
Để bắt đầu, hãy xóa shortcode hiện có này và hoán đổi nó với tiện ích Giỏ hàng chuyên dụng mới của Elementor:

Bây giờ bạn đã sẵn sàng để bắt đầu thay đổi giao diện của trang giỏ hàng của mình.
Lưu ý —, chúng tôi khuyên bạn nên thêm một vài thứ vào giỏ hàng của mình để biết giỏ hàng "đầy đủ" trông như thế nào khi bạn thực hiện trên thiết kế của mình. Nếu không, khi bạn đang làm việc trong Elementor, bạn sẽ nhận thấy giỏ hàng của mình trống rỗng.
Điều này có thể được thực hiện bằng cách truy cập giao diện người dùng của cửa hàng, thêm những thứ vào giỏ hàng của bạn, sau đó làm mới giao diện Elementor. Khi Elementor được tải lại, những hàng hóa đó sẽ hiển thị trong giỏ hàng của bạn khi bạn làm việc trên thiết kế của mình.
Nếu bạn muốn xem trước một giỏ hàng "trống", chỉ cần xóa các sản phẩm khỏi giỏ hàng ở phía trước trang web của bạn và sau đó làm mới giao diện Elementor.
Thiết lập bố cục giỏ hàng
Để sửa đổi bố cục, thiết kế và hành vi của giỏ hàng của bạn, hãy truy cập cài đặt của nó trong thanh bên, giống như bạn làm với bất kỳ tiện ích Elementor nào khác.
Để bắt đầu, bạn có thể chọn giữa bố cục một cột hoặc hai cột trong menu thả xuống Bố cục của Cài đặt chung. Việc sử dụng bố cục hai cột là một lợi thế vì nó nâng tổng số giỏ hàng lên trên cùng, giúp chúng hiển thị rõ ràng hơn khi duyệt trên các thiết bị lớn hơn.
Ngoài ra, bạn có thể bật chuyển đổi Cột bên phải cố định để làm cho cột tổng giỏ hàng cố định khi cuộn. Ngoài ra, bạn có thể muốn bao gồm phần bù để đảm bảo rằng phần này không trùng lặp với bất kỳ thông tin nào khác.

Sau đó, bạn có thể chỉnh sửa văn bản nút "Cập nhật Giỏ hàng" bằng cách sử dụng cài đặt Tóm tắt Đơn hàng.
Các lựa chọn tương tự có sẵn trong cài đặt Tổng cộng để điều chỉnh nhãn và vị trí của các mục giỏ hàng khác nhau, chẳng hạn như văn bản cho nút "Tiến hành thanh toán".
Bạn cũng có thể thay đổi cài đặt của tiện ích nếu bạn đã kích hoạt tùy chọn máy tính lô hàng WooCommerce. Bằng cách chuyển đến Cài đặt WooCommerce Tùy chọn vận chuyển và nhấp vào hộp để cho phép máy tính lô hàng trên trang giỏ hàng, bạn có thể kích hoạt máy tính vận chuyển.
Cuối cùng, cài đặt Tùy chọn thêm cho phép bạn bật và tắt tính năng cập nhật giỏ hàng tự động. Thay vì yêu cầu người mua hàng nhấn nút Cập nhật để thực hiện thay đổi, việc bật tính năng này sẽ tự động cập nhật giỏ hàng mà không cần tải lại trang.
Tạo kiểu xe đẩy
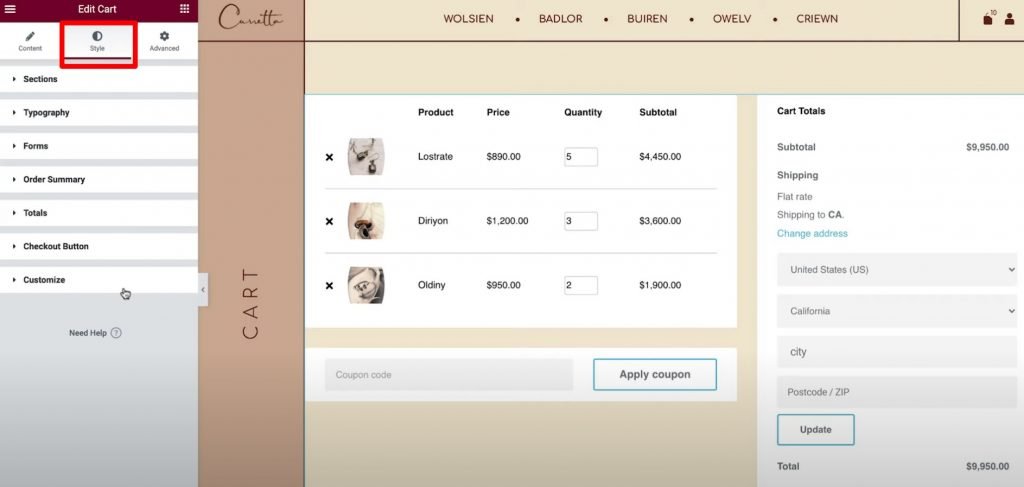
Giờ đây, bạn có thể tùy chỉnh giao diện của giỏ hàng của mình bằng cách truy cập tab Kiểu trong cài đặt của tiện ích. Bạn sẽ tìm thấy nhiều danh mục cài đặt khác nhau ở đây, bao gồm Phần, Kiểu chữ và Biểu mẫu.

Sau đây là các tùy chọn phong cách điển hình có sẵn trong mỗi khu vực:
- Các phần - bạn có thể tùy chỉnh giao diện của cả ba thành phần phụ tùng giỏ hàng. Ví dụ: bạn có thể sử dụng hình ảnh phông nền hoặc thêm bóng hộp vào toàn bộ giỏ hàng.
- Kiểu chữ — Bạn có thể chọn phông chữ và màu sắc được sử dụng cho các nhãn quan trọng như tiêu đề, mô tả và liên kết.
- Biểu mẫu – bạn có thể tạo kiểu cho biểu mẫu trường phiếu giảm giá và biểu mẫu trường vận chuyển (nếu máy tính vận chuyển đã được kích hoạt trên trang giỏ hàng). Ví dụ: bạn có thể sử dụng tham số Rows Gap để tách các trường biểu mẫu.
- Các nút – bạn có thể tùy chỉnh các nút Áp dụng Phiếu giảm giá và Cập nhật bằng cách sử dụng bất kỳ tùy chọn tạo kiểu nút Elementor tiêu chuẩn nào.
- Tóm tắt Đơn hàng - bạn có toàn quyền kiểm soát sự xuất hiện của các sản phẩm trong giỏ hàng và tóm tắt đơn hàng của mình.
- Tổng - bạn có toàn quyền kiểm soát thiết kế của phần "Tổng số giỏ hàng", phần này hiển thị tổng chi phí đơn đặt hàng của người mua.
- Nút thanh toán — bạn có toàn quyền kiểm soát giao diện của nút thanh toán. Bạn sẽ muốn làm cho nó hấp dẫn về mặt hình ảnh để đảm bảo người mua hàng không bỏ lỡ nó, vì đây là hành động bạn đang yêu cầu.
Tùy chỉnh — Bạn có thể điều chỉnh tóm tắt đơn đặt hàng, phiếu giảm giá và tổng số ở cấp độ chi tiết hơn. Bằng cách bao gồm các tùy chọn này, bạn sẽ có quyền truy cập vào các cài đặt bổ sung dành cho các khu vực đó. Ví dụ: bạn có thể sử dụng điều này để phân biệt khu vực "tổng" của mình với phần còn lại của giỏ hàng bằng cách sử dụng màu nền, bóng hộp và đường viền riêng biệt.
Tùy chỉnh cho phiên bản di động
Theo mặc định, nếu bạn đang sử dụng tiện ích Giỏ hàng, giỏ hàng của bạn sẽ phản hồi trên thiết bị di động. Giỏ hàng Elementor, giống như các thiết bị và vật dụng Elementor khác, cho phép bạn tùy chỉnh giao diện của giỏ hàng để phù hợp với nhu cầu của khách hàng.
Để làm như vậy, hãy vào chế độ chỉnh sửa đáp ứng của Elementor và bạn sẽ thấy các biểu tượng di động bên cạnh các tùy chọn dành riêng cho thiết bị.
Ví dụ: bạn có thể thay đổi khoảng cách hàng dựa trên việc người dùng đang sử dụng máy tính để bàn hay thiết bị di động hoặc kích thước phông chữ của các mục khác nhau.
Điều chỉnh Cài đặt WooCommerce trong Cài đặt Trang web
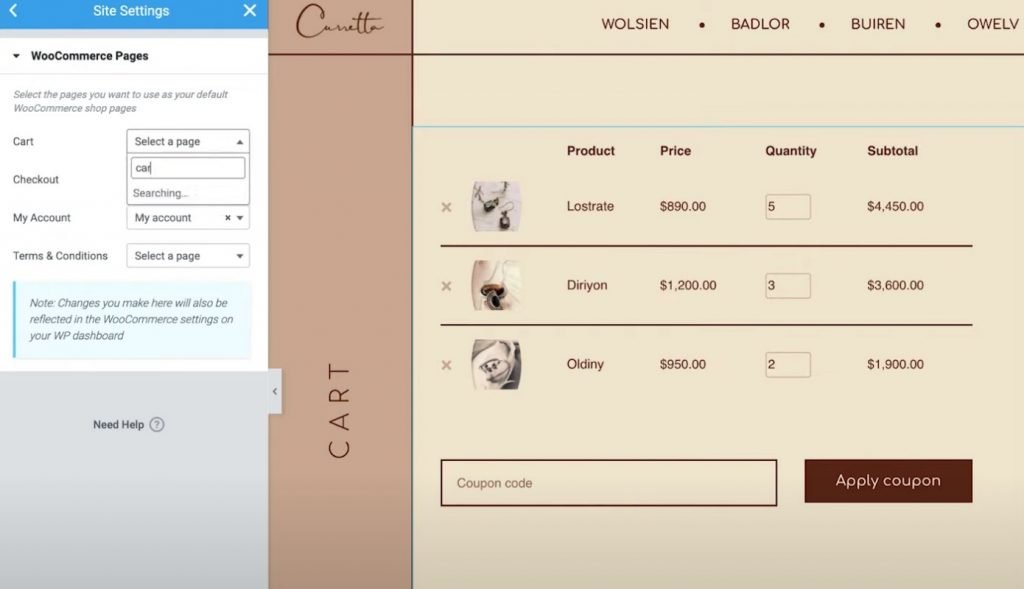
Bước cuối cùng này là tùy chọn, nhưng cần lưu ý rằng bạn cũng có thể điều chỉnh việc chỉ định các trang WooCommerce thiết yếu từ tab Cài đặt trang Elementor.

Ví dụ: nếu bạn đã sử dụng Elementor để tạo trang mới cho giỏ hàng của mình thay vì thay đổi trang giỏ hàng WooCommerce cũ, bạn có thể hướng dẫn WooCommerce sử dụng trang mới bằng cách sử dụng Cài đặt trang web Elementor.
Các thông số này có thể truy cập được thông qua tab WooCommerce trong khu vực Cài đặt trang tiêu chuẩn. Trong Cài đặt tiêu đề, bạn sẽ thấy tùy chọn WooCommerce.
Tạo và sửa đổi giỏ hàng với Elementor
Giờ đây, bạn có thể tạo và định cấu hình trang giỏ hàng WooCommerce của mình mà không cần thoát khỏi Elementor Pro , nhờ tiện ích Giỏ hàng WooCommerce mới.
Bạn có thể cá nhân hóa kiểu của từng phần tử, chọn từ nhiều bố cục khác nhau và điều chỉnh nhãn bằng cách sử dụng các tùy chọn của Elementor. Việc kiểm soát tốt hơn trang giỏ hàng này giúp bạn có khả năng đảm bảo rằng trang này phù hợp với phần còn lại của thiết kế cửa hàng của bạn và tối ưu hóa nó để tăng doanh số bán hàng.
Ngoài ra, Elementor Pro bao gồm các tiện ích con mới cho tất cả các khu vực quan trọng khác trong cửa hàng của bạn, như trang Thanh toán và Tài khoản của tôi. Các tiện ích này loại bỏ nhu cầu về mã ngắn WooCommerce và cho phép bạn linh hoạt chưa từng có đối với cửa hàng của mình.
Tất cả các widget mới này đều mở rộng chức năng WooCommerce Builder hiện tại, chẳng hạn như khả năng cá nhân hóa trang sản phẩm riêng lẻ WooCommerce.
Nếu bạn đã quen thuộc với Elementor Pro và WooCommerce Builder, bạn có thể bắt đầu sử dụng tiện ích Giỏ hàng ngay lập tức bằng cách làm theo hướng dẫn này. Nếu bạn chưa nâng cấp lên Elementor Pro, hãy làm như vậy ngay hôm nay để có quyền truy cập vào tiện ích Giỏ hàng mới, WooCommerce Builder và tất cả các tính năng tuyệt vời khác của Elementor Pro.
Bạn vẫn gặp sự cố với tiện ích WooCommerce Cart trong Elementor Pro 3.5? Hãy cho chúng tôi biết trong phần nhận xét!




