Trên một trang web, kiểu chữ xuất sắc có thể tăng chuyển đổi. Điều quan trọng là chọn những phông chữ tốt nhất và tối ưu hóa chúng. Google Fonts là một dịch vụ phổ biến vì chúng được thiết kế tốt và có thể tạo thêm nét sang trọng cho các trang web tiêu chuẩn. Thật không may, nếu không được sử dụng đúng cách, chúng có thể ảnh hưởng đến hiệu suất của trang web của bạn giống như bất kỳ thứ gì khác trên internet. Trong bài viết này, chúng ta sẽ xem xét 5 đề xuất để cải thiện cách Google Fonts hoạt động với WordPress.

Google Fonts và hiệu suất trang web WordPress

Bất kỳ ai cũng có thể sử dụng hơn 1300 họ phông chữ miễn phí trong thư mục Google Fonts cho các trang web hoặc dự án in của họ. Mặc dù chúng được sử dụng trên hàng triệu trang web WordPress, nhưng chúng là một cách tuyệt vời để cải thiện thiết kế của trang web. Bạn chắc chắn sẽ tìm thấy một thiết kế độc đáo trong số đó. Trang web WordPress thường thêm Google Fonts bằng cách tải chúng xuống từ CDN của Google. Điều này có nghĩa là phông chữ và biểu định kiểu được lưu trữ trên máy chủ gần người dùng nhất. Phông chữ hệ thống nhanh hơn Phông chữ Google được tải xuống từ internet và cài đặt trên máy tính của bạn. Lưu lượng truy cập đến và đi từ trang web của bạn ảnh hưởng đến tốc độ tải trang. Hiệu suất trang web của bạn ít bị ảnh hưởng bởi thời gian tải của Google Fonts hơn là bởi các tệp lớn hơn. Rốt cuộc, phông chữ nhỏ hơn nhiều so với hình ảnh. Tuy nhiên, mỗi khi người dùng cố gắng truy cập trang web của bạn, họ sẽ mất thời gian vì họ không thể truy cập. Để tăng tốc độ tải trang web của bạn, bạn nên tối ưu hóa Phông chữ Google của mình.
Khi sử dụng Google Fonts với WordPress, có một số cách để cải thiện hiệu suất.
Sử dụng ít phông chữ hơn

Tốt nhất là chỉ sử dụng một vài phông chữ. Để có kết quả tốt nhất, bạn nên sử dụng hai bộ phông chữ được ghép nối.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờHọ phông chữ là ý nghĩa của chúng tôi khi nói về phông chữ. Khi chúng ta nói về các loại phông chữ, chúng ta thường nói về phông chữ chính. Tuy nhiên, có nhiều phông chữ khác nhau, chẳng hạn như chữ nghiêng, phông chữ có trọng lượng khác nhau, phông chữ có số và ký hiệu và phông chữ có chữ nghiêng. Chúng được gọi là "glyphs."

Có nhiều trọng lượng phông chữ khác nhau, bao gồm mỏng, nhẹ, trung bình, nửa đậm, đậm và cực đậm. Mỗi trong số này thuộc về một họ phông chữ khác nhau. Ngoài ra, mỗi trọng lượng có một chữ nghiêng, tăng gấp đôi số lượng phông chữ. Khi bạn sử dụng họ phông chữ đó, tất cả các biến thể của nó cũng được tải. Khi nói đến nó, đó là rất nhiều.
Chẳng hạn, Roboto là một phông chữ phổ biến cho các trang web ngay bây giờ. Có 12 bộ phông chữ trong họ, mỗi bộ có 282 ký tự. Con số này bằng với số phần mở rộng phông chữ bạn muốn sử dụng nhân với 3.384 ký tự trong một họ phông chữ. Thật dễ dàng để thấy số lượng phông chữ được sử dụng trên một trang web có thể tăng vọt như thế nào khi Roboto Condensed và Roboto Slab được thêm vào. Hàng chục nghìn phông chữ có thể được sử dụng khi bạn sử dụng một số họ phông chữ.
Lưu trữ Google Fonts trên Máy chủ WordPress của bạn

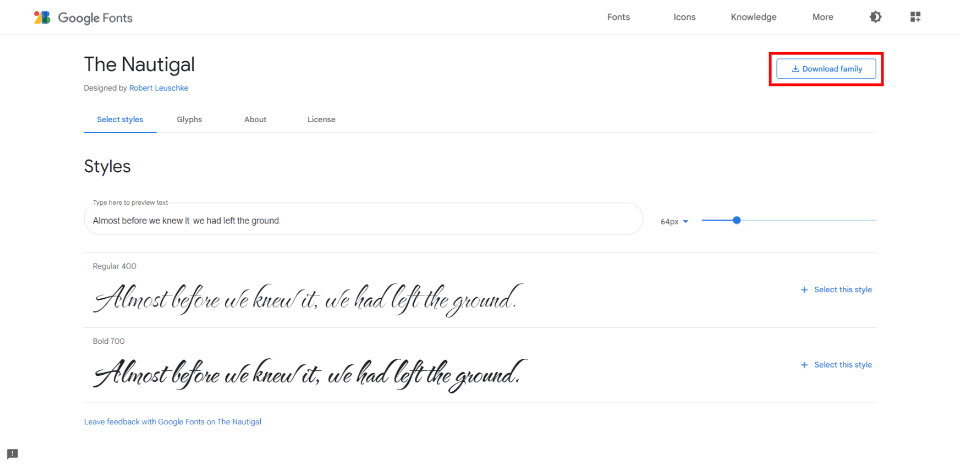
Google Fonts có thể được tải xuống và lưu trữ trên máy chủ WordPress của bạn. Vì vậy, người dùng sẽ nhận được kiểu chữ của trang web từ cùng một nơi với chính trang web đó. Bởi vì trang web sẽ không phải lấy các tệp phông chữ từ nơi khác nên nó sẽ tải nhanh hơn cho người dùng. Khi bạn chọn một phông chữ trên trang web Google Fonts, bạn có thể chọn tải xuống phông chữ đó. Sau khi tải xuống họ phông chữ, hãy tải nó lên bằng FTP vào thư mục nội dung/tải lên. Không bao gồm tham chiếu đến máy chủ lưu trữ phông chữ của bên thứ ba khi sử dụng chúng trong phần "đầu" của trang của bạn. Thay vào đó, hãy bao gồm một tham chiếu đến URL/phông chữ/FONT FILE NAME.file-extension của biểu định kiểu của bạn.
Ghi nhớ điều này, chỉ tải các phông chữ và trọng lượng mà bạn yêu cầu. Đừng sử dụng mọi chữ nghiêng và trọng lượng có sẵn. Đối với mỗi phông chữ, hãy sử dụng các định dạng TTF, EOT, WOFF và WOFF2.
Tải trước Google Fonts
CDN của Google thường được sử dụng để tải xuống Google Fonts. Mặc dù máy chủ này hoạt động nhanh nhưng các phông chữ thường được tải xuống sau khi tải xong trang web.
Nếu có sự cố với kết nối và không thể tải xuống phông chữ, trang sẽ hiển thị với phông chữ hệ thống. Sau đó, trang sẽ hiển thị lại sau khi các phông chữ đã được tải xuống. Nói một cách đơn giản, sau khi tải bằng một phông chữ, trang sẽ chuyển sang một phông chữ khác. Đây là văn bản "flash" chưa định kiểu (FOUT). Chờ đợi là tốt hơn để làm điều này. Tuy nhiên, nó không phải là tuyệt vời. Tải trước các phông chữ là một cách để xử lý việc này. Ngoài ra, tải trước Google Fonts tăng tốc quá trình tải lên khoảng 100 ms. Điều này là do tệp CSS Google Fonts tải đồng thời với DNS, TCP và TLS. Bạn phải kết nối trước và sử dụng liên kết tải trước trong biểu định kiểu để tải trước. Họ phông chữ và biểu định kiểu sẽ được tải bằng HTML trong phần "đầu" của trang web của bạn.
CDN Planet cung cấp mẫu HTML sau với preconnect:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Thay đổi Roboto và tất cả các tùy chọn phông chữ trong ví dụ trên thành các phông chữ và tùy chọn bạn muốn sử dụng.
Tối ưu hóa Phông chữ của Google bằng Plugin WordPress

Phần lớn các tác vụ liên quan đến WordPress được hỗ trợ rất nhiều bởi các plugin, bao gồm cả việc tối ưu hóa Google Fonts. Bạn sẽ không phải lo lắng về việc đặt mã ở đâu vì họ sẽ lo phần mềm cho bạn.
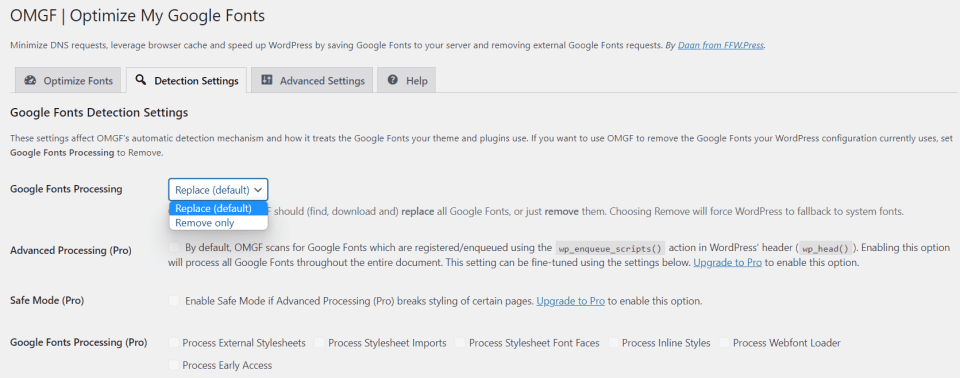
Có rất nhiều plugin tuyệt vời có thể nâng cao Google Fonts của bạn. OMGF | Lưu trữ Google Fonts cục bộ là một thứ mà tôi đặc biệt quan tâm. Nó được tạo ra đặc biệt để làm cho Google Fonts bạn đã sử dụng hiệu quả hơn. Giống như nhiều plugin khác, plugin Google Fonts này có cả phiên bản miễn phí và cao cấp. Tất cả các cài đặt trong phiên bản miễn phí đều là thủ công, điều này có thể gây khó khăn. Nhưng thiết lập chúng không quá khó.
Sự khác biệt chính giữa cái này và cái khác là cái này không chỉ đơn giản là giúp sử dụng phông chữ dễ dàng hơn bằng cách bao gồm các tối ưu hóa trong phiên bản miễn phí mà bất kỳ ai cũng có thể sử dụng. Các phiên bản cao cấp của hầu hết các plugin thuộc loại này là những phiên bản duy nhất cung cấp khả năng tối ưu hóa. Tuy nhiên, tôi khuyên bạn nên sử dụng phiên bản cao cấp để có kết quả tốt nhất. Có đủ tối ưu hóa trong phiên bản miễn phí để giúp bạn tiếp tục.

Bạn có thể lưu trữ Google Fonts cục bộ và plugin lưu trữ các phông chữ. Các phông chữ cục bộ được tự động thay thế cho các phông chữ được xếp hàng trong tiêu đề. Bạn có thể ngăn chúng tải các phông chữ và biểu định kiểu cụ thể bằng cách tải trước các phông chữ nằm trong màn hình đầu tiên.

Trong cài đặt phát hiện, phông chữ có thể được thêm hoặc xóa. Điều này đặc biệt hữu ích sau khi thiết kế lại, vì vậy bạn không tải các tài nguyên lỗi thời mà người dùng của bạn sẽ không bao giờ nhìn thấy.

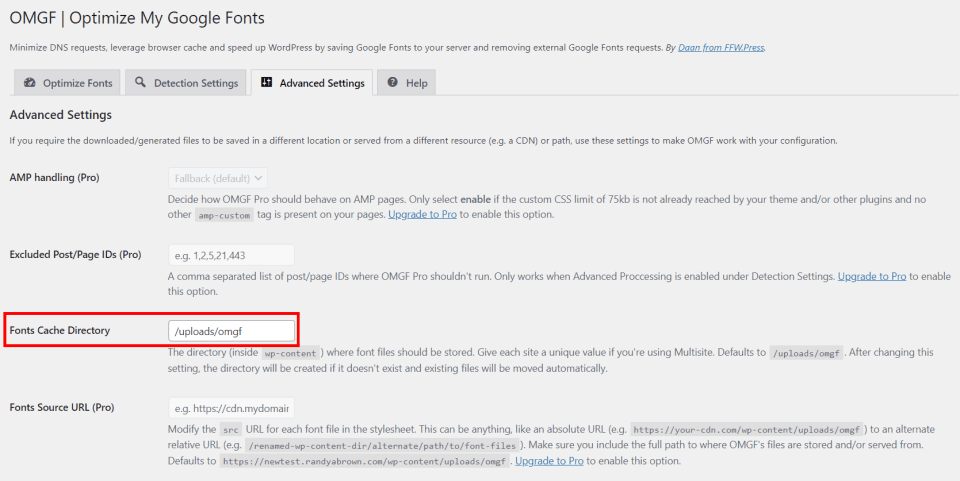
Ngoài ra, nếu bạn giữ một ngôi nhà sạch sẽ, bạn có thể chọn thư mục cho bộ đệm phông chữ trong Cài đặt nâng cao.
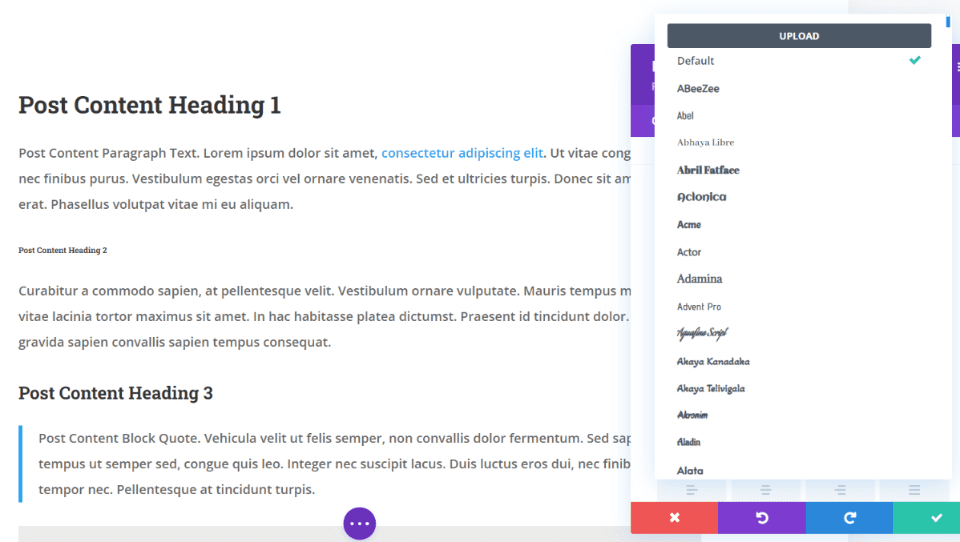
Sử dụng tích hợp Google Fonts với các mô-đun Divi

600 Tất cả các mô-đun Divi dựa trên văn bản đều sử dụng Google Fonts, có sẵn trong cả chủ đề Divi và plugin Divi và đã được tối ưu hóa để có thiết kế và hiệu suất tốt nhất. Đối với nội dung và từng kích cỡ tiêu đề riêng biệt, hãy chọn họ phông chữ, trọng lượng và kiểu, đồng thời thay đổi kích cỡ, màu sắc, chiều cao của dòng, khoảng cách và bóng của chúng. Chúng thậm chí có thể được sửa đổi cho các thiết bị cụ thể.
Phiên bản đã lưu trong bộ nhớ cache của Google Fonts được sử dụng để chỉ tải các phông chữ mà mô-đun cần. Điều này ngăn trình duyệt tải các biến thể phông chữ không cần thiết.

Trong tab Hiệu suất chung > của Tùy chọn chủ đề Divi, có một vài cài đặt Phông chữ của Google. Cả hai đều được bật theo mặc định. Theo đó, bạn đã được chăm sóc nếu bạn sử dụng Divi và không biết rằng đây là thứ mà chủ đề xử lý.
Nâng cấp Google Fonts Loading lưu các Google Fonts vào bộ nhớ cache và tải chúng nội tuyến để tăng tốc độ tải trang và cắt giảm các yêu cầu chặn kết xuất trang. Tùy chọn có nhãn "Giới hạn hỗ trợ phông chữ của Google cho các trình duyệt cũ" nằm bên dưới đó. Để tăng tốc thời gian tải, tính năng này giảm kích thước của Google Fonts. Điểm bất lợi là không phải tất cả các trình duyệt cũ đều hỗ trợ Google Fonts.
kết thúc
Rất có thể Google Fonts đã được sử dụng trên trang web của bạn ở một mức độ nào đó. Nhưng tôi nghĩ bạn sẽ nhận thấy sự khác biệt nếu làm theo 5 đề xuất này để cải thiện cách Google Fonts hoạt động với WordPress. Mặc dù chúng nhỏ nhưng Google Fonts được tối ưu hóa kém có thể ảnh hưởng đến trải nghiệm người dùng và làm chậm tốc độ tải trang web của bạn. Mặc dù có một số cách để tối ưu hóa Google Fonts của bạn theo cách thủ công, nhưng tôi khuyên hầu hết mọi người nên sử dụng plugin như OMGF để thay thế. Tất nhiên, Divi luôn là một lựa chọn tuyệt vời để quản lý và tối ưu hóa bất kỳ loại phông chữ nào.




