Một cách dễ dàng để làm cho trang web của bạn trông đẹp mắt là sử dụng mô-đun Divider của Divi. Bộ chia Divi giúp tạo cảm giác không gian giữa các thứ trên trang của bạn, giúp thiết kế trở nên cân bằng. Họ cũng có thể thêm các vùng trống vào thiết kế mà không cần để trống. Ngoài ra, dải phân cách rất phù hợp để thể hiện thương hiệu của bạn bằng cách tùy chỉnh chúng bằng màu sắc, kiểu đường nét, v.v.! Trong bài đăng này, chúng tôi sẽ nói về lý do tại sao dải phân cách lại hữu ích trong thiết kế và chia sẻ một số cách bạn có thể sử dụng chúng trong dự án thiết kế web tiếp theo của mình. Hãy bắt đầu nào!

Tại sao nên sử dụng mô-đun phân chia?
Khoảng trắng là yếu tố thiết kế quan trọng trên trang web, ảnh hưởng đến cách người dùng điều hướng và tương tác với trang. Nó phân chia các yếu tố, hướng sự chú ý và góp phần tạo nên sự cân bằng tổng thể. Việc tăng khoảng trắng xung quanh một phần tử sẽ làm cho phần tử đó nổi bật. Khoảng cách giữa các đoạn văn cũng quan trọng như chính văn bản trong việc tạo ra sự cân bằng có chủ ý.
Trong thiết kế web, khoảng trắng phải có mục đích, hỗ trợ chuyển tiếp suôn sẻ giữa các phần trang. Mô-đun phân chia trong Divi là công cụ linh hoạt, dễ dàng thêm khoảng trắng, chia nhỏ nội dung và tăng cường sự cân bằng. Họ cũng có thể giới thiệu màu sắc và kiểu dáng, tạo sự hài hòa giữa các yếu tố khác nhau như mô-đun văn bản hoặc hình ảnh. Ví dụ về cách sử dụng bộ chia được cung cấp.
Xác định tiêu đề
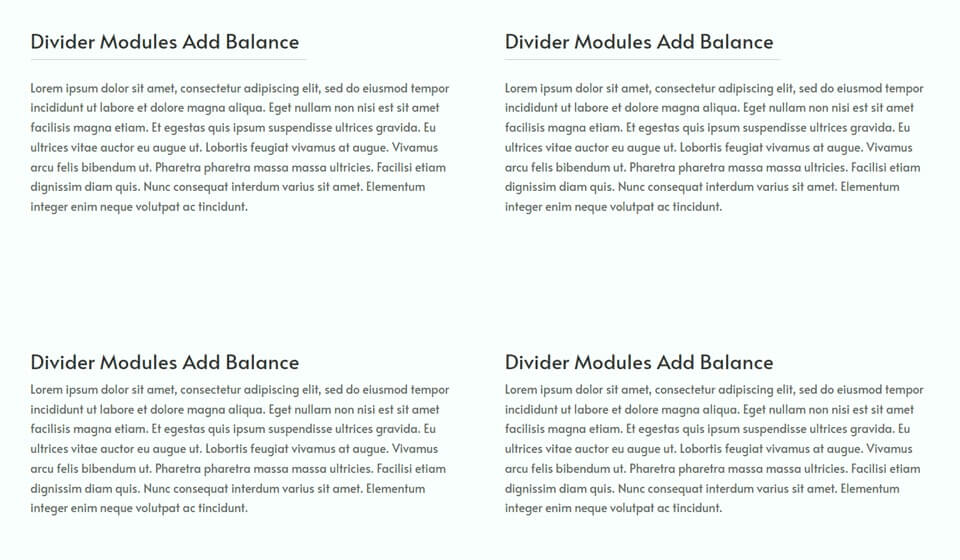
Việc sử dụng các dải phân cách trong thiết kế web của bạn để tạo sự cân bằng có thể được thực hiện một cách hiệu quả bằng cách đặt chúng giữa các tiêu đề và nội dung. Sự tách biệt này giúp phân biệt văn bản tiêu đề với văn bản nội dung, giúp khách truy cập trang web dễ dàng quét và tìm kiếm thông tin nhanh chóng hơn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờVí dụ: việc thêm một đường phân chia tinh tế giữa văn bản tiêu đề và nội dung sẽ tăng cường sự tách biệt và cân bằng thiết kế, như được thấy trong ví dụ so với các đoạn giới thiệu bên dưới không có dải phân cách.

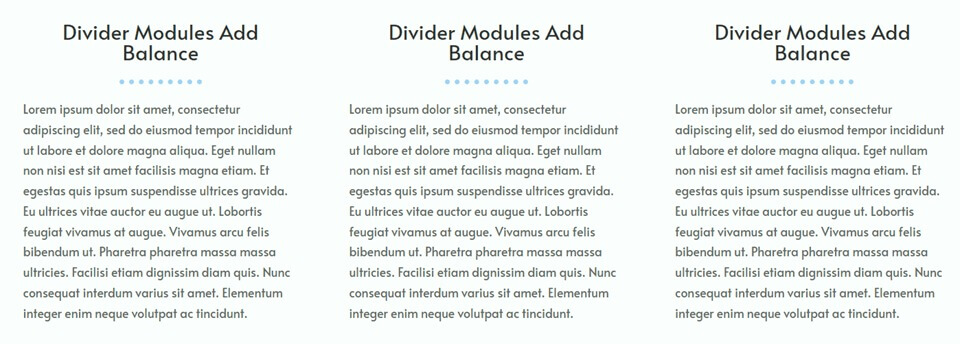
Một ví dụ khác chứng minh các ngăn được tạo kiểu để phù hợp với thiết kế tổng thể của trang, một chủ đề sẽ được thảo luận thêm.

Các phần tử riêng biệt và nhóm
Mô-đun phân chia giúp đạt được sự cân bằng trực quan trên trang web của bạn bằng cách tách các phần và làm rõ thông tin nào được nhóm. Việc bao gồm một mô-đun phân chia đơn giản có thể nâng cao khả năng điều hướng cho khách truy cập, cải thiện trải nghiệm tổng thể của người dùng.

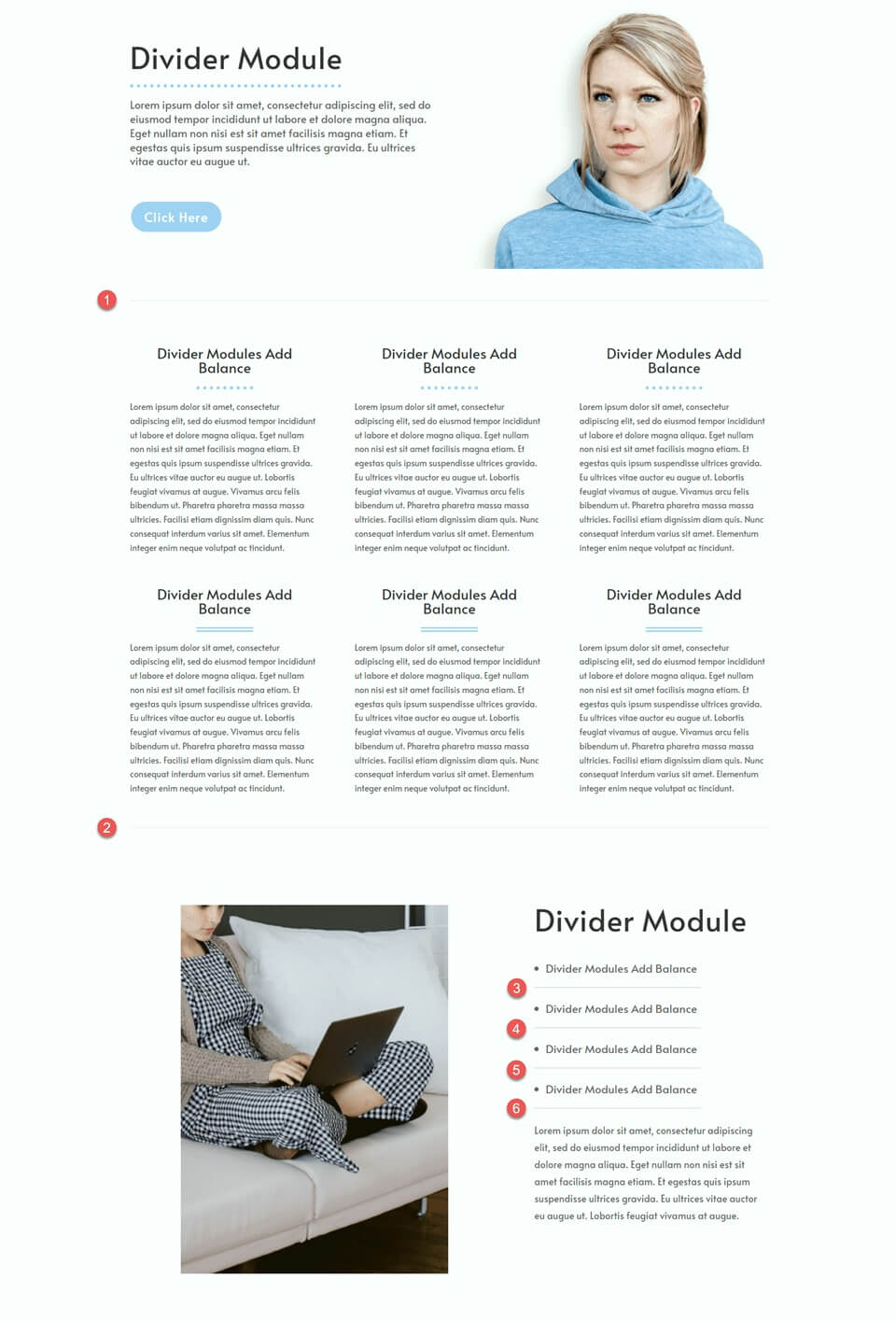
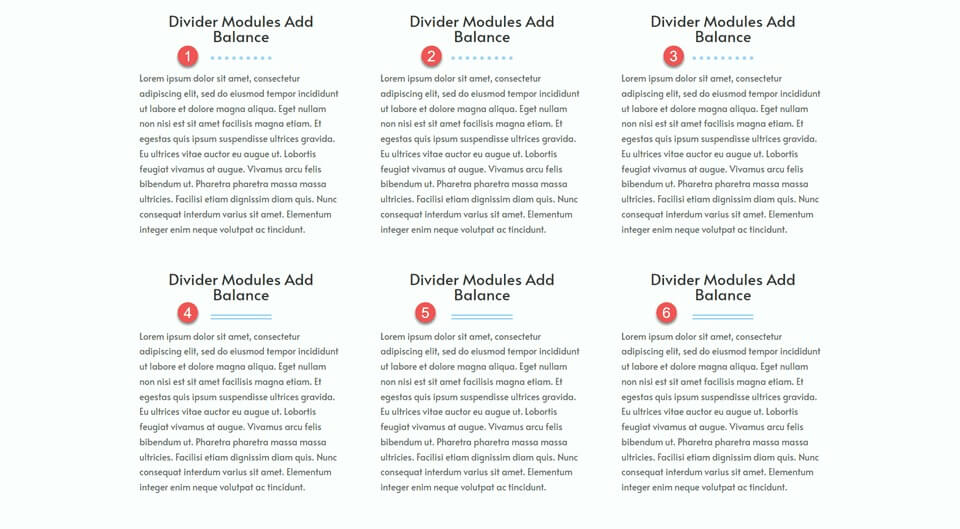
Ví dụ: trong ví dụ này, các vạch chia màu xám nhạt được sử dụng để phân định các phần chính và phân tách các dấu đầu dòng. Thiết kế tinh tế và không phô trương của dải phân cách giúp tăng thêm sự tách biệt cho trang mà không gây rối quá mức.
Phản ánh thương hiệu của bạn
Mô-đun phân chia của Divi cho phép tùy chỉnh với bất kỳ màu nào, cho phép kết hợp các màu thương hiệu vào bố cục. Bằng cách điều chỉnh các cài đặt như chiều rộng, trọng lượng và kiểu đường kẻ, có thể tạo các dải phân cách độc đáo, phản ánh thương hiệu và nâng cao sự cân bằng trong thiết kế.
Ví dụ này thể hiện nhiều kiểu vách ngăn khác nhau, thể hiện tính linh hoạt trong việc điều chỉnh thiết kế phù hợp với thương hiệu. Ngoài chức năng và trải nghiệm người dùng, các vách ngăn còn mang đến cơ hội củng cố thiết kế trang web và làm nổi bật màu sắc thương hiệu.

Cách sử dụng mô-đun phân chia Divi để tạo sự cân bằng trong thiết kế của bạn
Bây giờ chúng ta đã nói về những lợi ích của việc bao gồm các dải phân cách trong thiết kế trang web của bạn, hãy chuyển sang phần hướng dẫn của bài viết này. Chúng tôi sẽ thêm các ngăn vào bố cục được tạo sẵn từ Thư viện Divi.
Trước tiên, hãy cài đặt và kích hoạt Chủ đề Divi, đảm bảo bạn có phiên bản mới nhất trên trang web của mình. Bây giờ bạn đã sẵn sàng để bắt đầu!
Tạo một trang mới
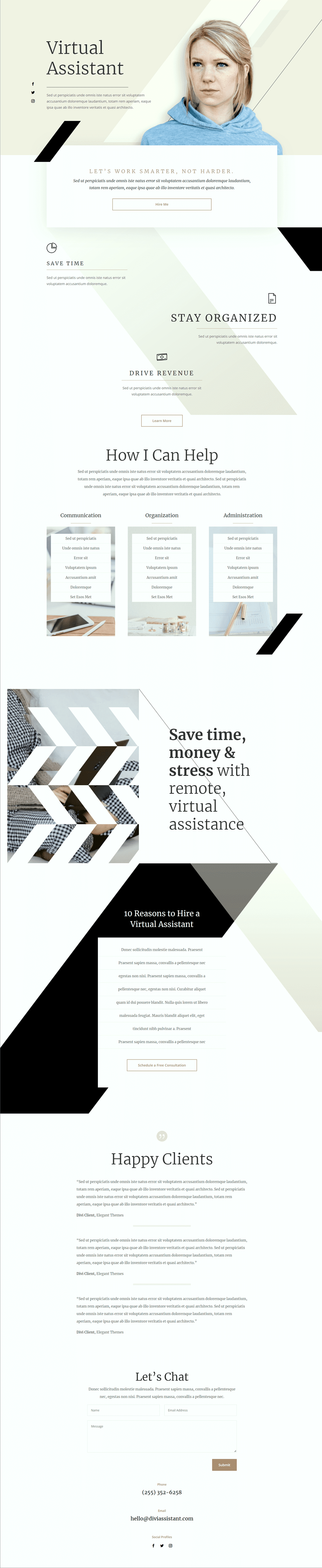
Bắt đầu bằng cách chọn bố cục được tạo sẵn từ thư viện Divi. Trong trường hợp này, chúng tôi sẽ sử dụng Trang đích Trợ lý ảo từ Gói bố cục Trợ lý ảo. Tạo một trang mới trên trang web của bạn, đặt tiêu đề cho nó, sau đó chọn tùy chọn Sử dụng Divi Builder.

Trong ví dụ này, hãy chọn bố cục được tạo sẵn từ thư viện Divi bằng cách chọn "Duyệt bố cục" rồi chọn Trang đích trợ lý ảo.

Sửa đổi phần anh hùng
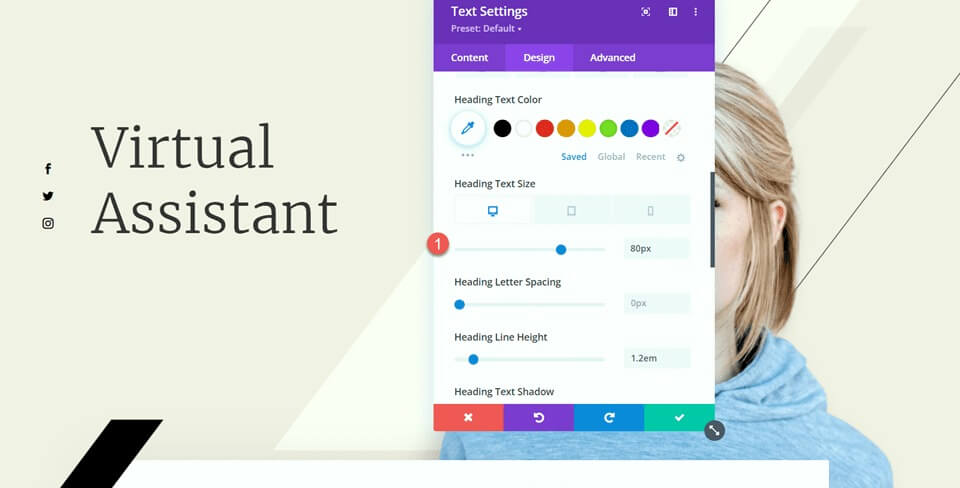
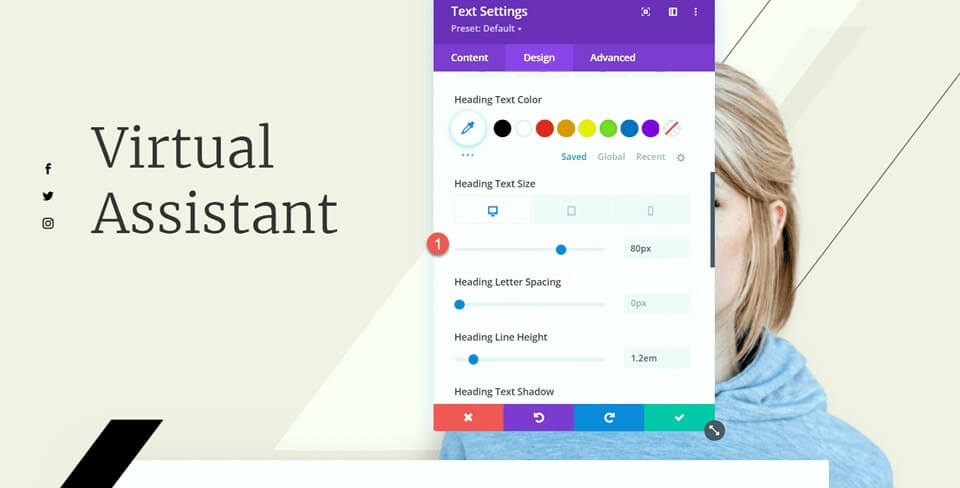
Để thực hiện thay đổi đầu tiên, hãy thêm dấu phân cách và một số văn bản nội dung vào phần anh hùng. Bắt đầu bằng cách mở cài đặt cho văn bản "Trợ lý ảo". Sau đó, chuyển đến tab Thiết kế và điều hướng đến cài đặt Văn bản Tiêu đề. Thay đổi kích thước phông chữ thành 80px cho máy tính để bàn.

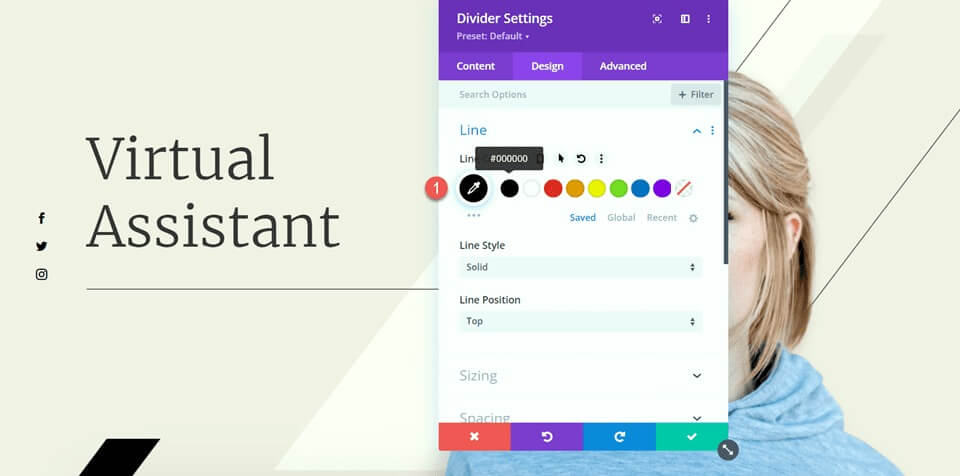
Bây giờ bên dưới văn bản trợ lý ảo, thêm một dải phân cách.

Truy cập cài đặt dải phân cách và chuyển đến cài đặt Đường trong tab Thiết kế. Đặt màu đường thành #000000.

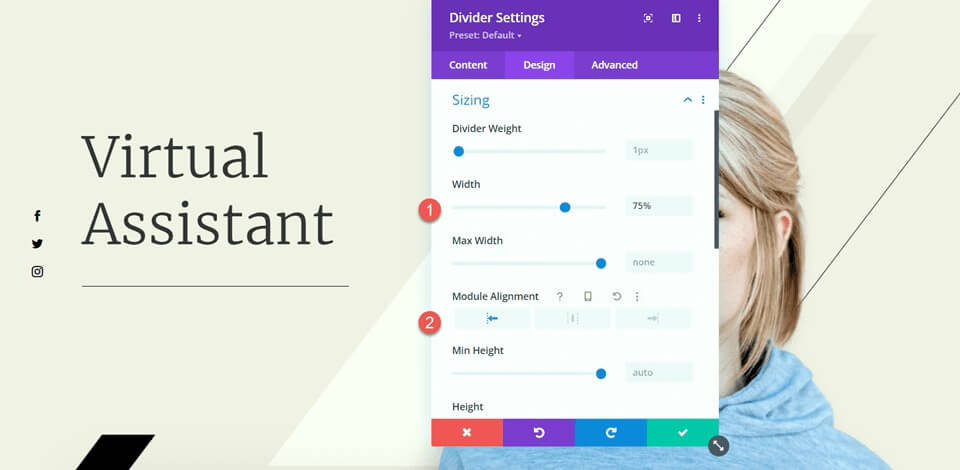
Bây giờ, hãy điều chỉnh độ rộng và căn chỉnh mô-đun trong tùy chọn Định cỡ.
- Chiều rộng: 75%
- Căn chỉnh mô-đun: Trái

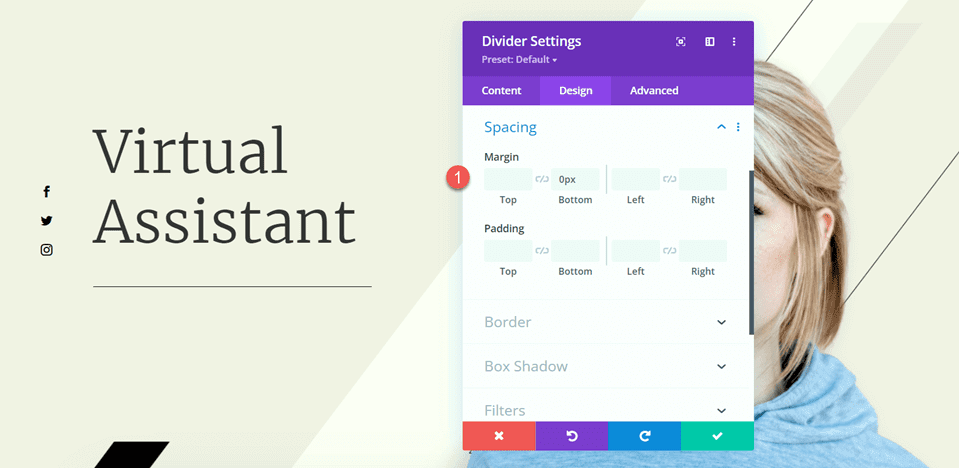
Sau đó, định cấu hình lề dưới trong cài đặt Khoảng cách.
- Lề dưới: 0px

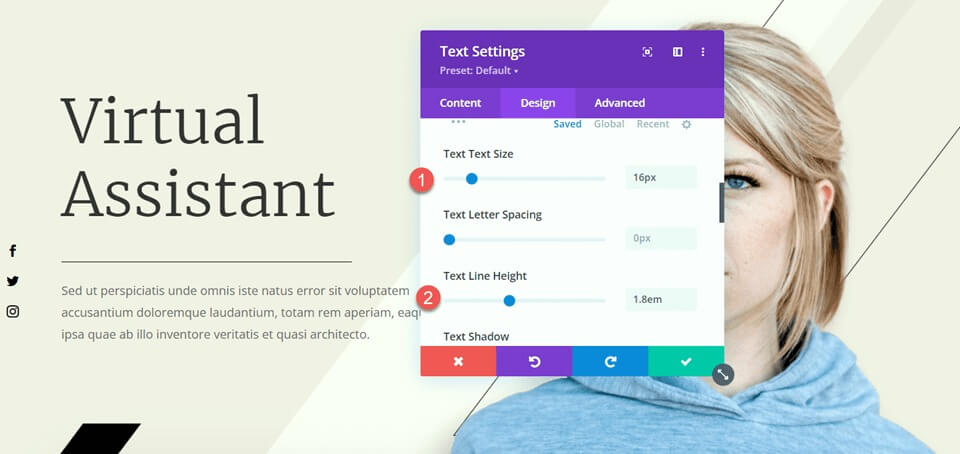
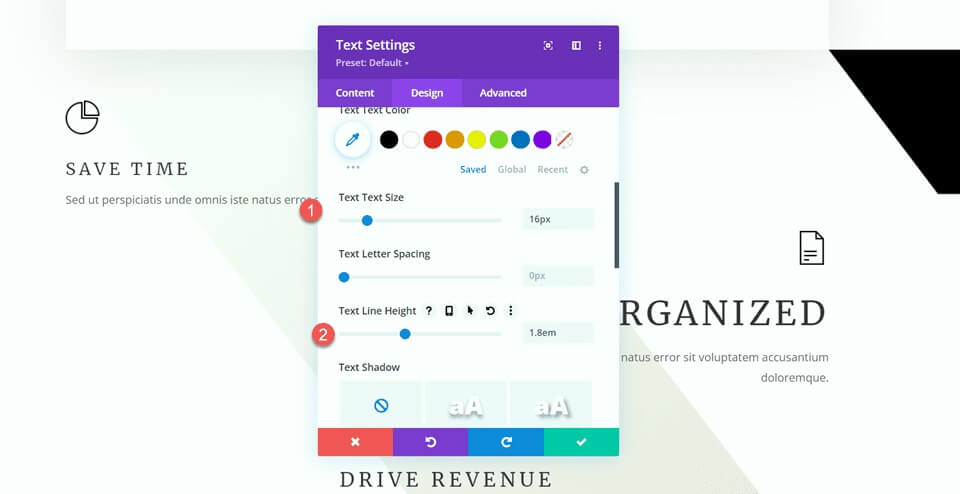
Bây giờ, thêm mô-đun văn bản bên dưới dải phân cách và chèn văn bản của bạn. Mở cài đặt mô-đun văn bản và điều hướng đến cài đặt Văn bản trong tab Thiết kế. Điều chỉnh kích thước văn bản thành 16px và đặt chiều cao dòng thành 1,8em.

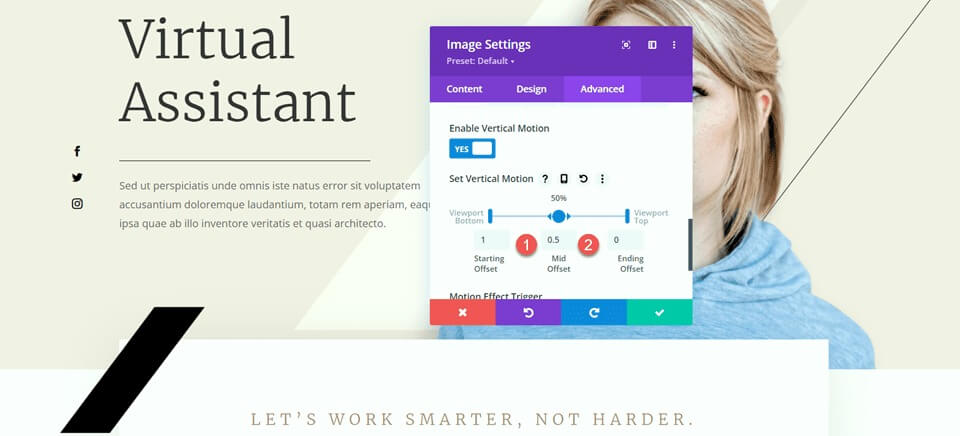
Điều chỉnh cuối cùng cho phần này là sửa đổi hiệu ứng cuộn cho thanh màu đen để đảm bảo nó không che mất phần nội dung được thêm vào. Mở cài đặt hình ảnh, sau đó chuyển đến phần hiệu ứng cuộn trong tab Nâng cao. Thay đổi Mid Offset thành 0,5 và đặt Ending Offset thành 0.

Sửa đổi phần tính năng
Bây giờ, hãy tập trung vào phần có lời giới thiệu. Để nâng cao sự cân bằng của bố cục, chúng tôi sẽ chèn dấu phân cách giữa tiêu đề và nội dung văn bản. Vì đây là các mô-đun giới thiệu nên chúng tôi không thể thêm trực tiếp dấu phân cách giữa tiêu đề và nội dung. Do đó, trước tiên chúng ta cần chuyển nội dung văn bản sang một mô-đun văn bản riêng biệt.
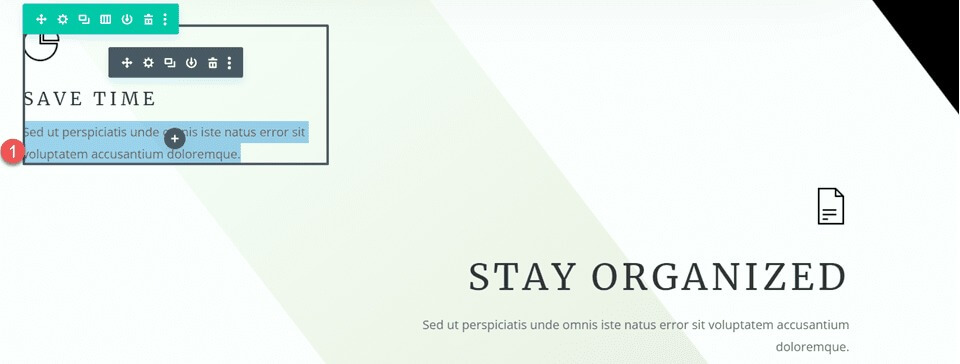
Sao chép nội dung văn bản từ mô-đun "Tiết kiệm thời gian", sau đó xóa văn bản khỏi mô-đun trình bày, chỉ để lại tiêu đề và biểu tượng.

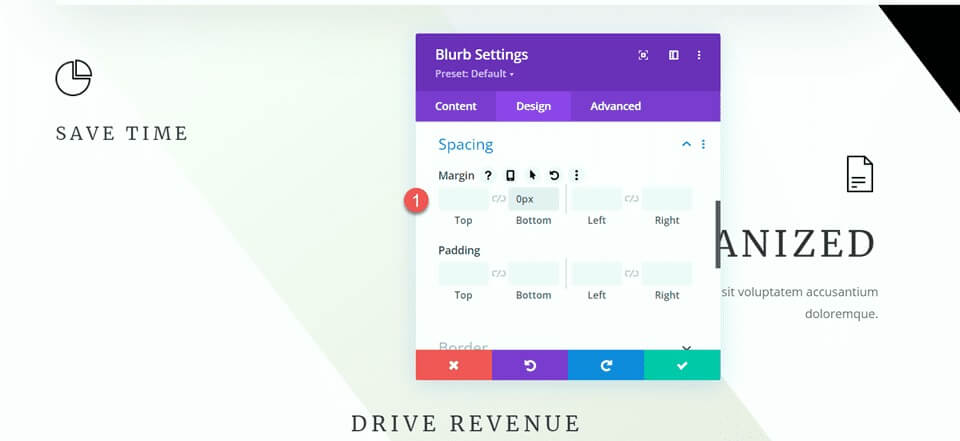
Đi tới cài đặt Khoảng cách cho mô-đun trình bày và điều chỉnh lề dưới.
- Lề dưới: 0px

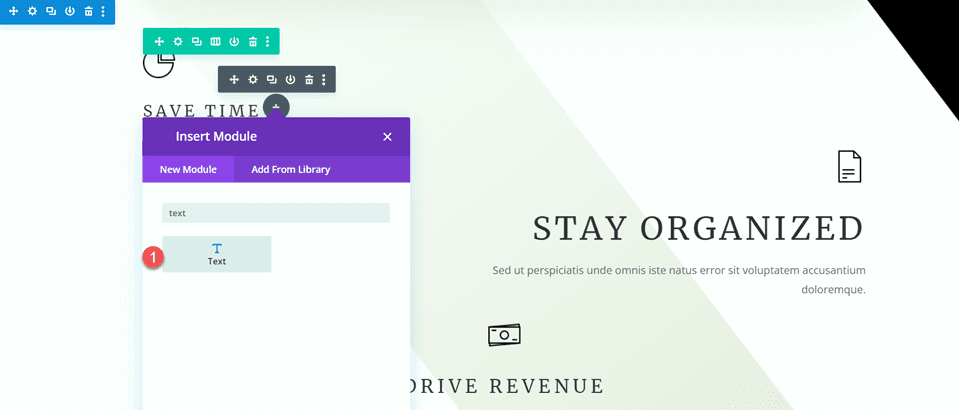
Sau đó, thêm mô-đun văn bản mới bên dưới lời giới thiệu và dán nội dung văn bản.

Mở cài đặt mô-đun văn bản và tùy chỉnh kích thước văn bản và chiều cao dòng.
- Kích thước văn bản: 16px
- Chiều cao dòng văn bản: 1,8em

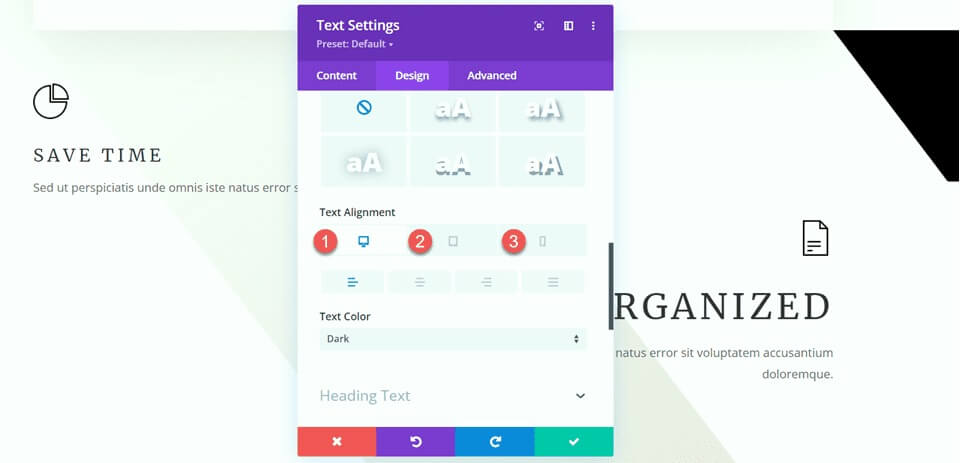
Mô-đun này sẽ được căn trái trên máy tính để bàn và căn giữa trên máy tính bảng và thiết bị di động. Sử dụng các tùy chọn đáp ứng để đặt các cài đặt căn chỉnh khác nhau cho các màn hình khác nhau.
- Căn chỉnh văn bản Desktop: Left
- Máy tính bảng căn chỉnh văn bản: Giữa
- Căn chỉnh văn bản di động: Giữa

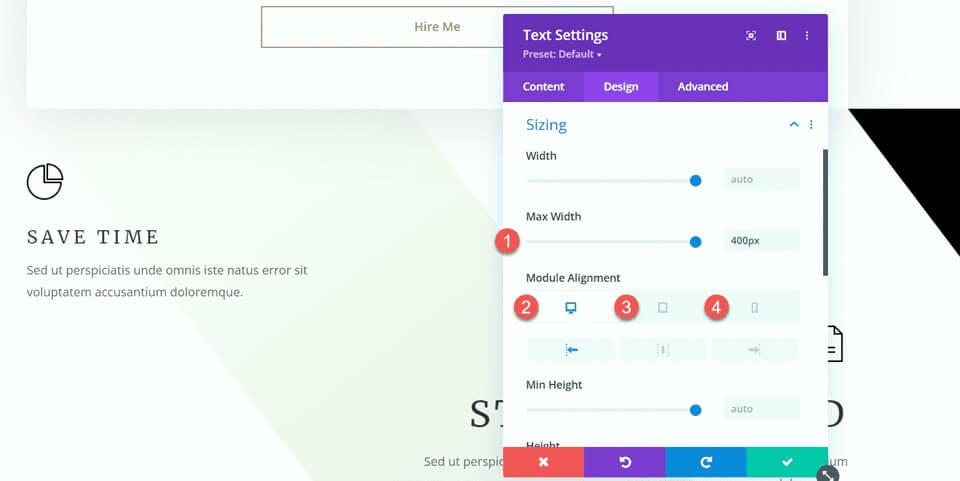
Tiếp tục với các tùy chọn Định cỡ và đặt Chiều rộng tối đa. Ngoài ra, hãy sử dụng các tùy chọn đáp ứng để xác định căn chỉnh mô-đun.
- Chiều rộng tối đa: 400px
- Mô-đun căn chỉnh màn hình: Bên trái
- Máy tính bảng căn chỉnh mô-đun: Trung tâm
- Căn chỉnh mô-đun di động: Trung tâm

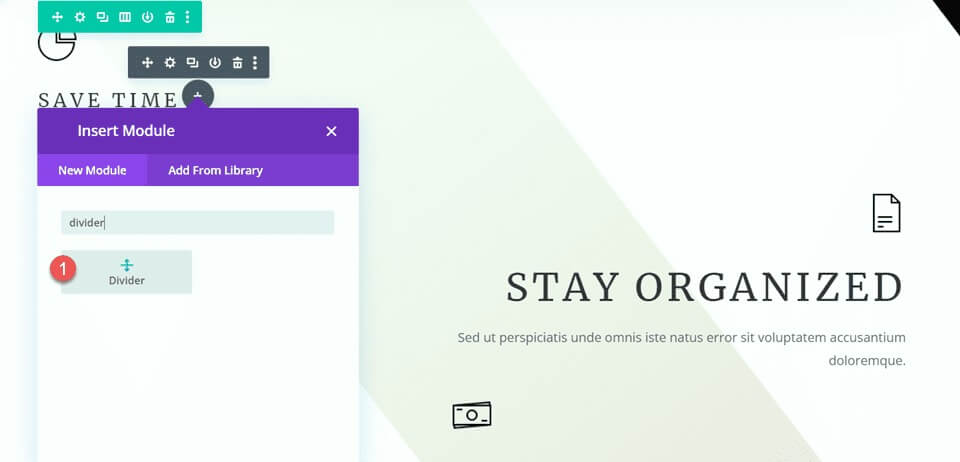
Bây giờ, bạn có thể chèn mô-đun phân chia giữa mô-đun văn bản và mô-đun giới thiệu.

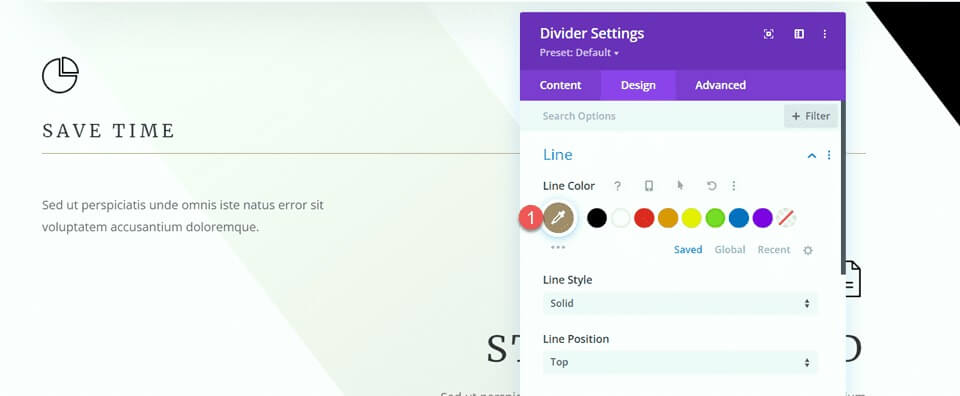
Mở cài đặt Bộ chia. Trong cài đặt Dòng, đặt màu dòng phù hợp với chủ đề của trang bằng cách sử dụng màu nâu: #a78e6e.

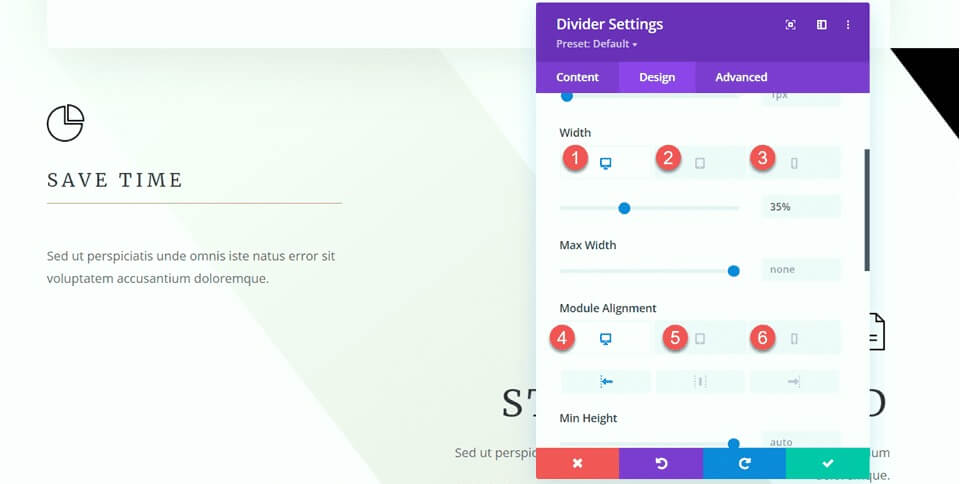
Tiếp theo, đi tới cài đặt Định cỡ và sử dụng các tùy chọn đáp ứng để định cấu hình căn chỉnh chiều rộng và mô-đun như sau:
- Chiều rộng máy tính để bàn: 35%
- Chiều rộng máy tính bảng: 40%
- Chiều rộng di động: 50%
- Mô-đun căn chỉnh màn hình: Bên trái
- Máy tính bảng căn chỉnh mô-đun: Trung tâm
- Căn chỉnh mô-đun di động: Trung tâm

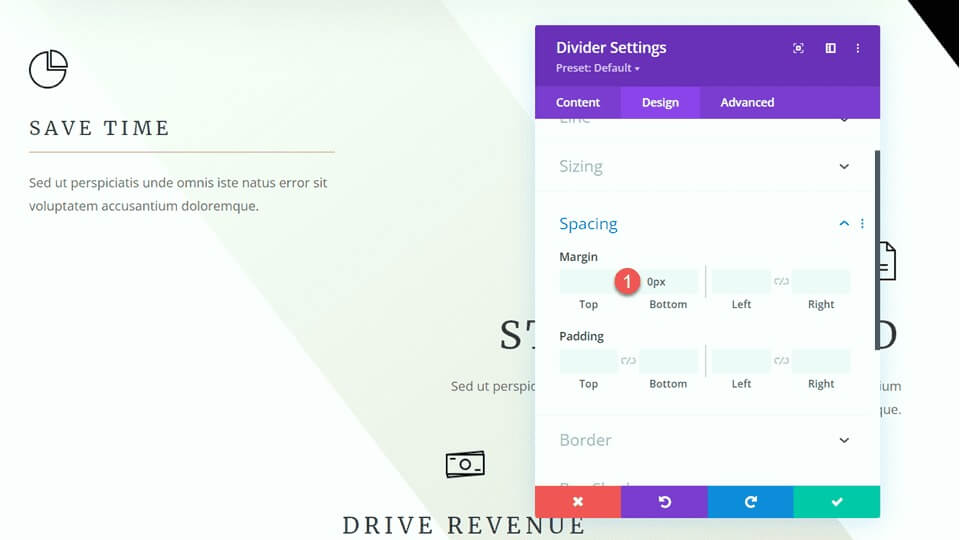
Cuối cùng, loại bỏ lề dưới.
- Lề dưới: 0px

Sửa đổi phần “Tôi có thể trợ giúp như thế nào”
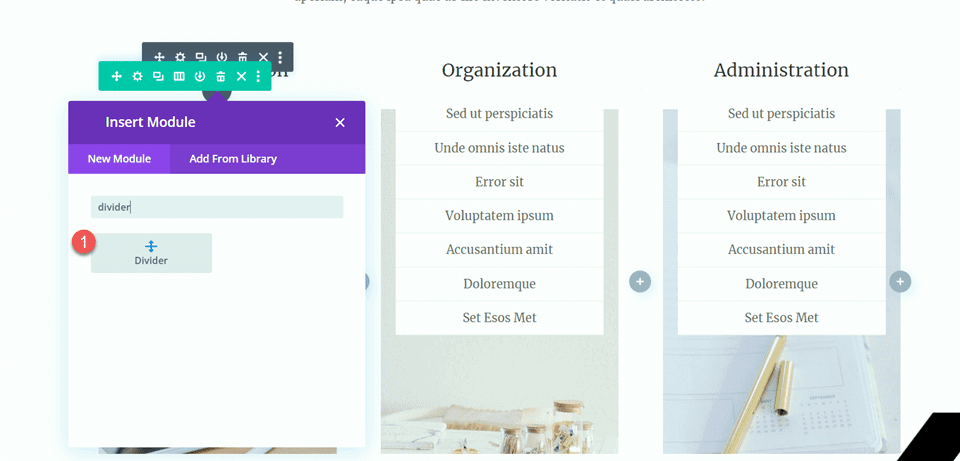
Đối với điều chỉnh tiếp theo của chúng ta, hãy thêm các vạch chia vào phần "Tôi có thể trợ giúp như thế nào". Cụ thể, hãy thêm mô-đun phân chia mới bên dưới tiêu đề "Giao tiếp".

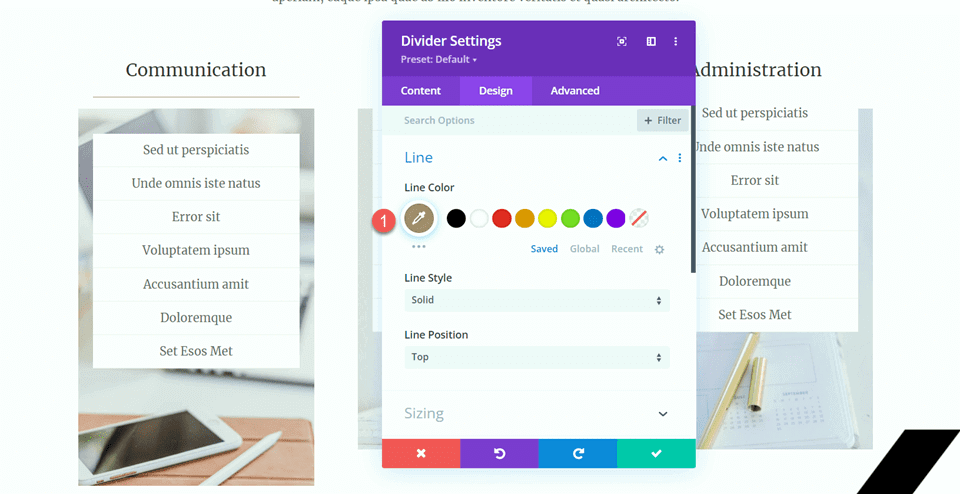
Mở cài đặt Dải phân cách và thay đổi màu đường kẻ để phù hợp với chủ đề của trang: #a78e6e.

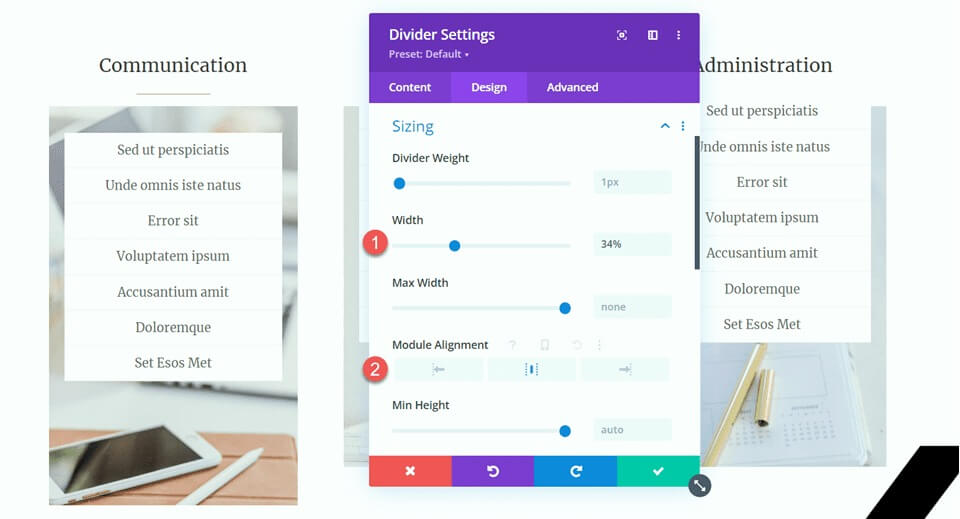
Tiếp theo, điều chỉnh độ rộng và căn chỉnh mô-đun trong cài đặt Định cỡ.
- Chiều rộng: 34%
- Căn chỉnh mô-đun: Trung tâm

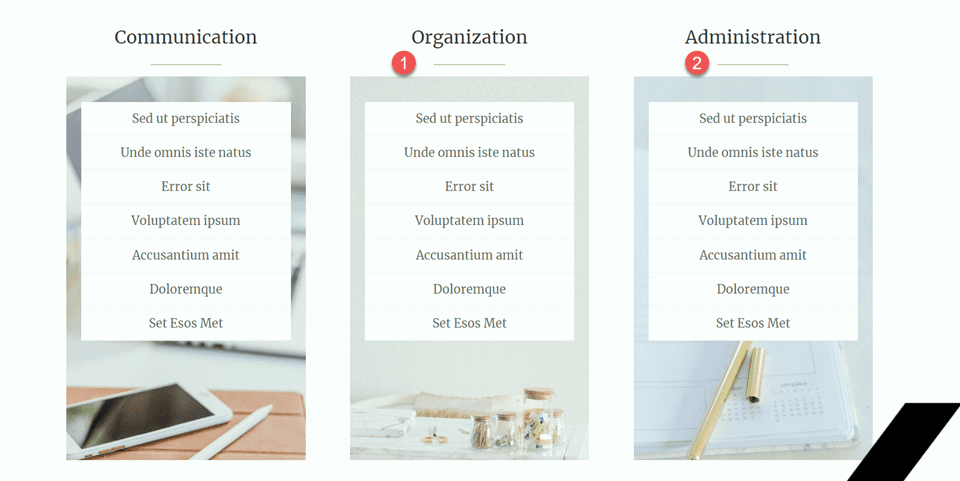
Sau đó, sao chép mô-đun phân chia và dán nó vào tiêu đề "Tổ chức" và "Quản trị".

Phần khách hàng hạnh phúc
Để hoàn thiện thiết kế của mình, chúng tôi đang giới thiệu một phần mới dành riêng để trưng bày các trích dẫn chứng thực, mỗi trích dẫn được phân tách một cách trang nhã bằng các dải phân cách. Dưới đây là hướng dẫn từng bước để đạt được điều này:
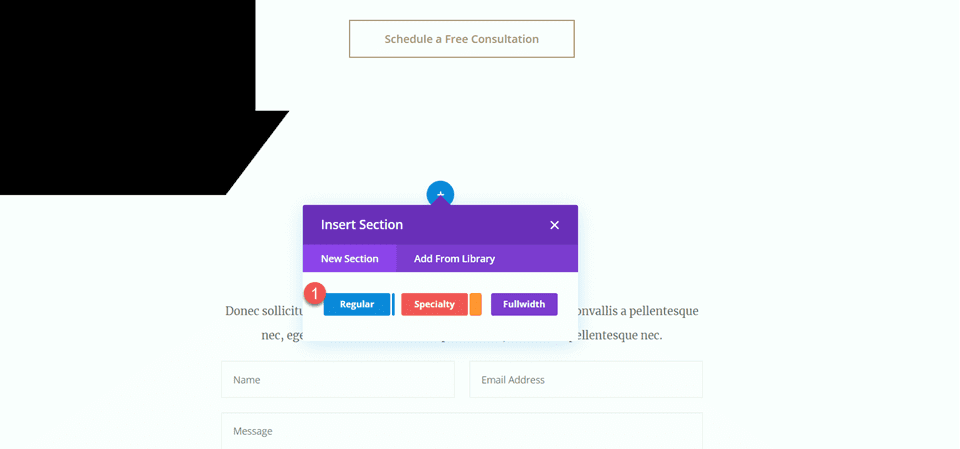
Bắt đầu bằng cách cuộn xuống trang và chèn một phần thông thường mới giữa phần “10 lý do để thuê Trợ lý ảo” và phần “Hãy trò chuyện” hiện có. Trong phần mới này, hãy tạo một hàng có một cột duy nhất để sắp xếp các phần tử sắp tới.

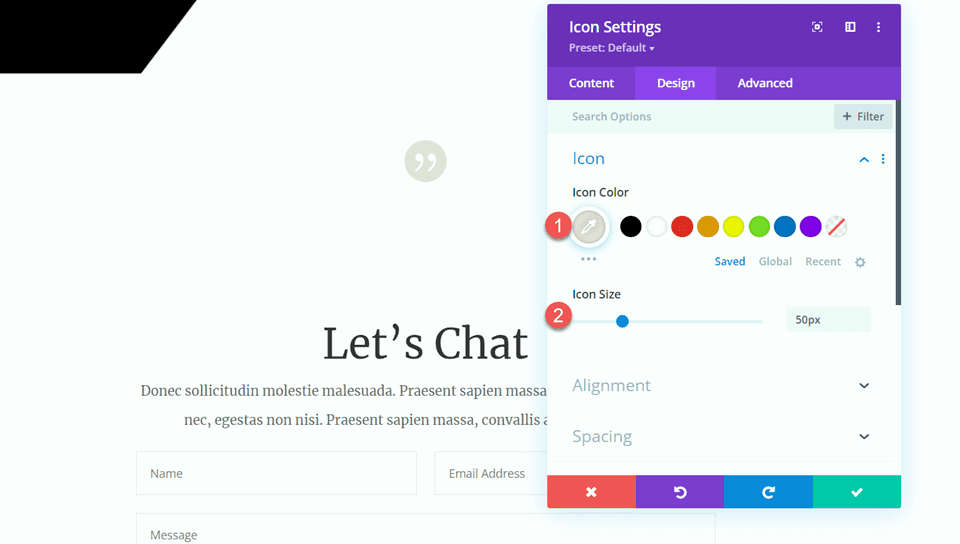
Bây giờ, hãy thêm mô-đun biểu tượng vào cột, chọn biểu tượng trích dẫn để thể hiện trực quan các lời chứng thực. Tùy chỉnh biểu tượng bằng cách đặt màu của nó thành #e4ded7 và điều chỉnh kích thước thành 50px để có sự hấp dẫn thị giác cân bằng.

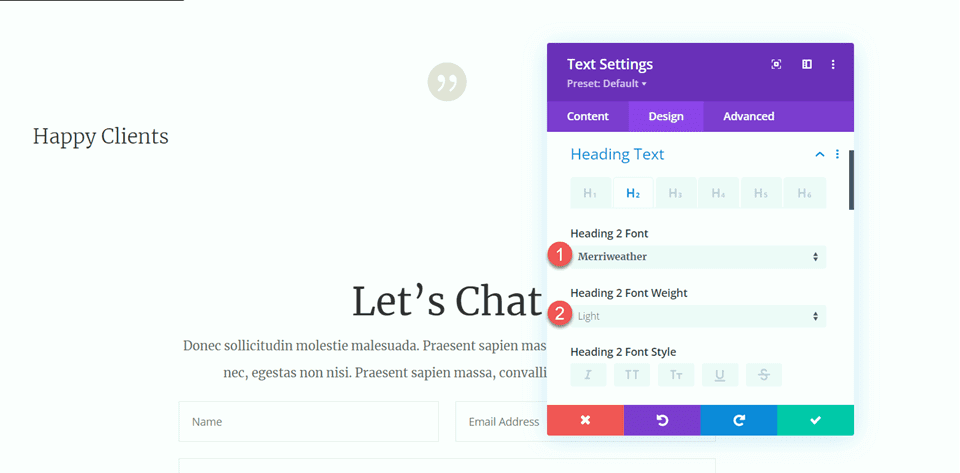
Ngay bên dưới biểu tượng, giới thiệu một mô-đun văn bản với tiêu đề "Khách hàng hạnh phúc" (H2). Mở cài đặt tiêu đề và tạo kiểu cho nó bằng phông chữ Merriweather nhạt để có giao diện tinh tế.

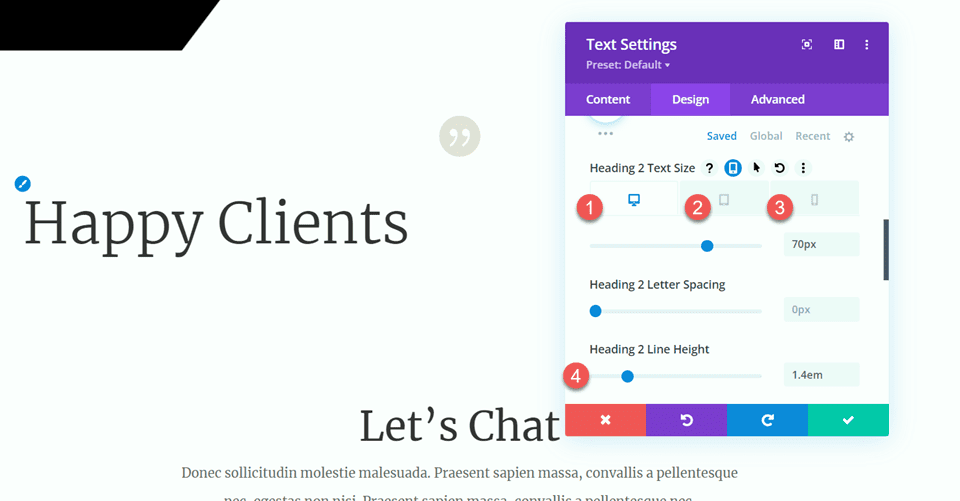
Tinh chỉnh kích thước văn bản bằng các tùy chọn đáp ứng:
- Máy tính để bàn: 70px
- Máy tính bảng: 40px
- Di động: 30px
- Đảm bảo chiều cao dòng nhất quán là 1,4em để có thiết kế hài hòa.

Trong tùy chọn Định cỡ, đặt chiều rộng tối đa của mô-đun thành 800px và căn chỉnh nó vào giữa để trình bày tối ưu.
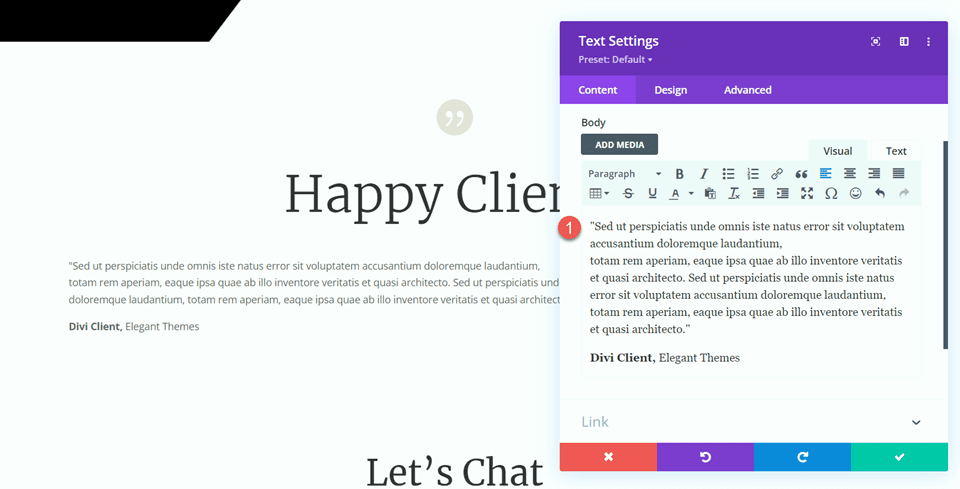
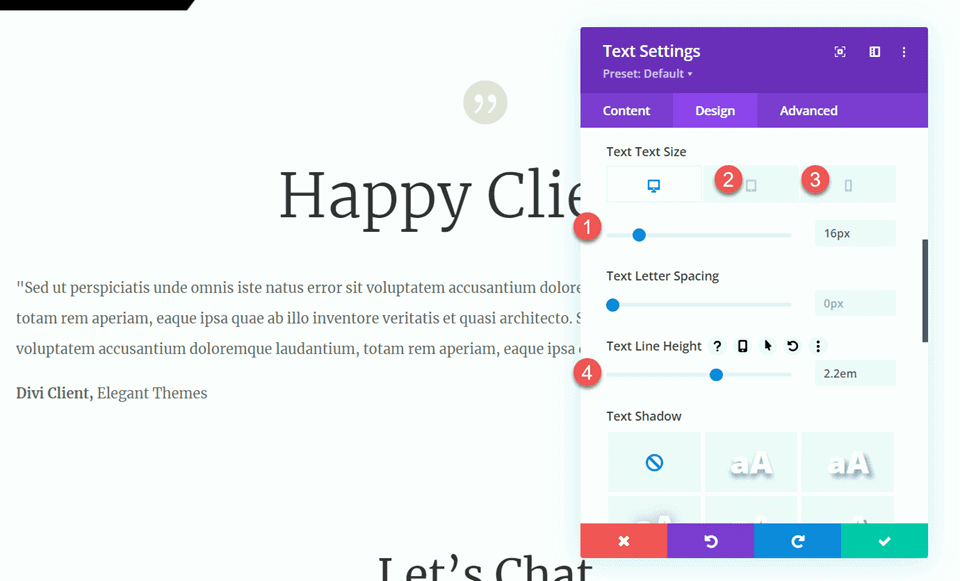
Thêm một mô-đun văn bản khác bên dưới tiêu đề, kết hợp văn bản chứng thực.

Trong tab Thiết kế, đặt phông chữ văn bản thành Merriweather để có giao diện nhất quán và bóng bẩy.
Tinh chỉnh kích thước văn bản bằng các tùy chọn đáp ứng:
- Máy tính để bàn: 16px
- Máy tính bảng: 14px
- Di động: 14px
- Duy trì chiều cao dòng là 2,2em để đảm bảo dễ đọc.

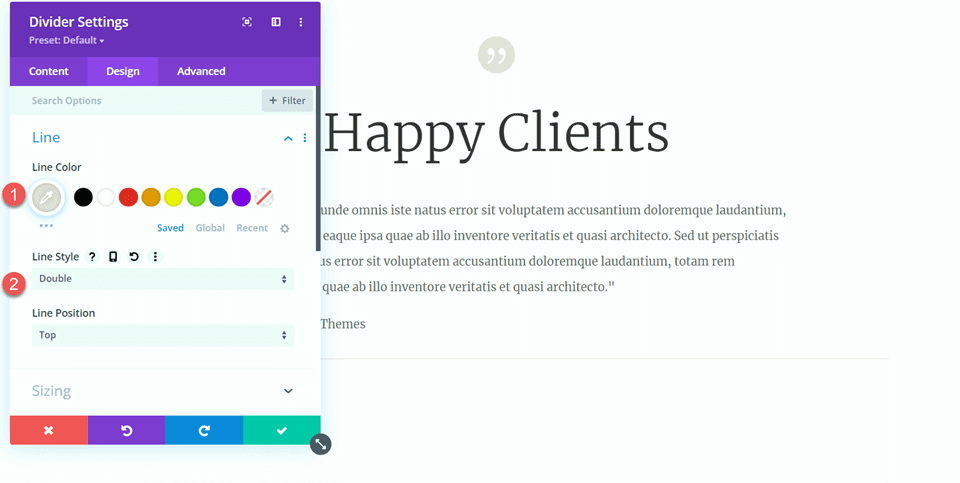
Giới thiệu mô-đun phân chia bên dưới văn bản chứng thực để tạo sự tách biệt về mặt hình ảnh. Tùy chỉnh màu đường kẻ để phù hợp với chủ đề của bạn và chọn kiểu đường đôi để tăng thêm sự sang trọng.

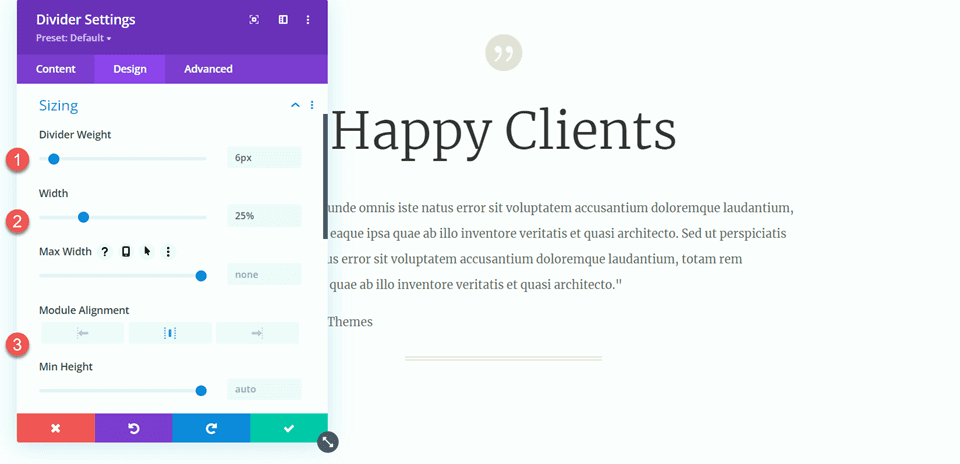
Trong cài đặt Định cỡ cho dải phân cách, hãy điều chỉnh độ dày của dải phân cách thành 6px, đặt chiều rộng thành 25% và căn chỉnh mô-đun vào giữa để có bố cục cân bằng.

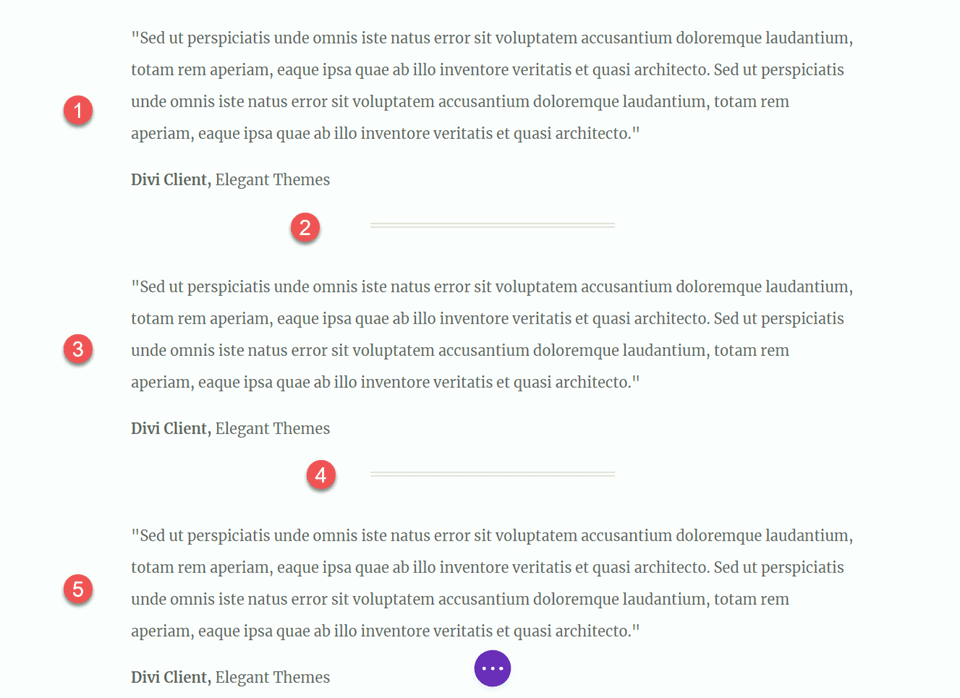
Nhân đôi mô-đun văn bản nội dung hai lần và dấu phân cách một lần để tạo ba mô-đun văn bản có hai dấu phân cách ở giữa. Sắp xếp các mô-đun này để đảm bảo các ngăn được đặt ở vị trí thích hợp giữa các mô-đun văn bản.

Khi các bước này đã hoàn tất, thiết kế của bạn giờ đây đã được hoàn thiện và sẵn sàng để trình bày.
Đầu ra cuối cùng
Bây giờ, hãy xem lại thiết kế cuối cùng của chúng tôi. Như bạn có thể quan sát, chúng tôi đã giới thiệu thành công sự cân bằng và cấu trúc xuyên suốt trang bằng cách kết hợp các ngăn chia một cách có chiến lược. Những yếu tố này không chỉ nâng cao sự hấp dẫn trực quan của nội dung mà còn góp phần tạo nên một bố cục có tổ chức và hài hòa hơn. Các vách ngăn đóng vai trò là những dải phân cách hiệu quả, tạo ra một cách trình bày rõ ràng và có tính thẩm mỹ.

Kết thúc
Hy vọng bài viết này đã minh họa được sự đơn giản và hiệu quả của việc sử dụng dải phân cách như một công cụ để đạt được sự cân bằng và kết hợp khoảng trắng vào thiết kế trang web của bạn. Mô-đun phân chia Divi , với nhiều tùy chọn tùy chỉnh, cho phép bạn tạo các phân chia hấp dẫn trực quan, không chỉ nâng cao thiết kế tổng thể của trang web mà còn phù hợp với phong cách và cách phối màu độc đáo của thương hiệu của bạn. Bằng cách tận dụng các dải phân cách, bạn có thể dễ dàng nâng cao tính thẩm mỹ của trang web Divi và tạo ra một thiết kế phù hợp với nhận diện thương hiệu của bạn.




