Mặc dù sơ yếu lý lịch truyền thống không bao giờ lỗi thời nhưng vẫn đáng để khám phá những con đường mới để thể hiện kỹ năng của bạn một cách hiệu quả. Một lựa chọn như vậy là tạo một trang web sơ yếu lý lịch trực tuyến, điều này có thể đặc biệt có lợi nếu bạn đang tìm việc làm trong ngành công nghệ. Trong hướng dẫn từng bước này, chúng tôi sẽ hướng dẫn bạn cách sử dụng Divi và Gói bố cục CV sáng tạo MIỄN PHÍ để tạo một thiết kế trang web sơ yếu lý lịch trực tuyến ấn tượng! Ngoài ra, chúng tôi sẽ nêu bật cách tận dụng tối đa Mô-đun Bộ đếm vòng tròn Divi tích hợp để thể hiện thành tích của bạn một cách quyến rũ."

Cho dù bạn là một chuyên gia dày dạn kinh nghiệm hay mới bắt đầu sự nghiệp, việc có một trang web sơ yếu lý lịch trực tuyến có thể mang lại cho bạn lợi thế cạnh tranh, cho phép các nhà tuyển dụng tiềm năng dễ dàng truy cập và đánh giá cao các kỹ năng cũng như thành tích của bạn. Đừng bỏ lỡ cơ hội nổi bật trong thị trường việc làm công nghệ này!"
Cài đặt gói bố cục
Trong hướng dẫn này, chúng ta sẽ khám phá cách cải thiện bố cục trang chủ của gói bằng cách sử dụng Mô-đun bộ đếm vòng tròn trong Divi . Mô-đun gốc tuyệt vời này cho phép bạn thể hiện đẹp mắt bộ kỹ năng của mình bằng các đường nét rõ ràng, hoạt ảnh và các tính năng ấn tượng khác. Bằng cách kết hợp nó vào bố cục của bạn, bạn có thể trình bày các kỹ năng của mình một cách trực quan hấp dẫn, tạo cho sơ yếu lý lịch của bạn một khía cạnh độc đáo. Vì vậy, hãy bắt đầu và xem cách bố trí ngôi nhà trông như thế nào!

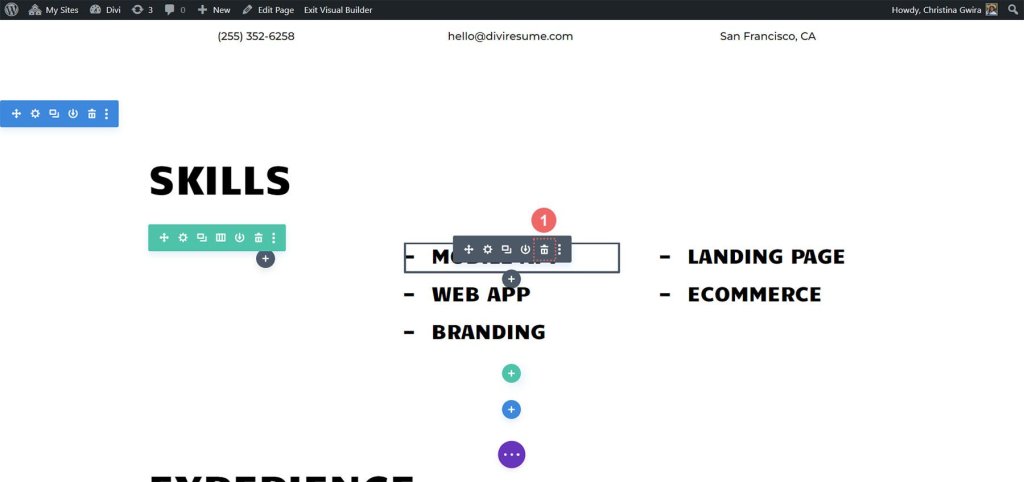
Phần kỹ năng
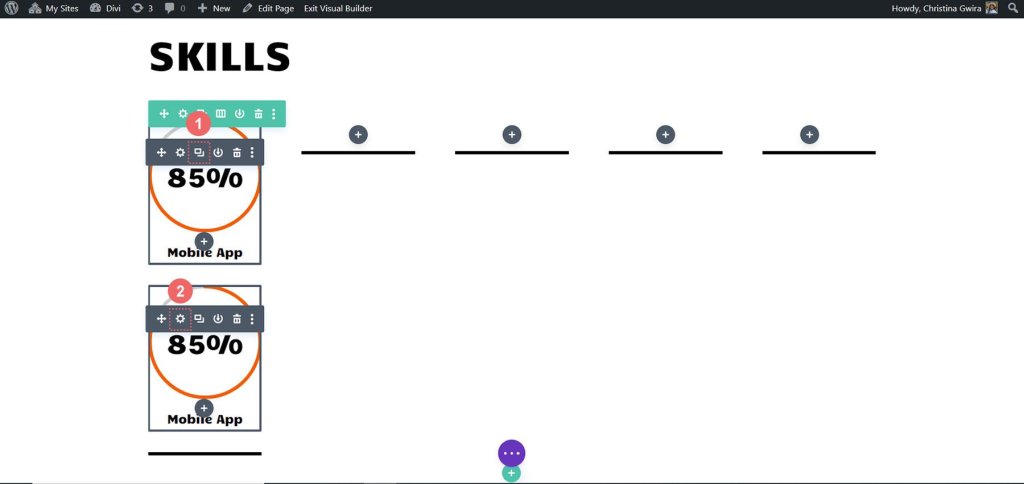
Loại bỏ các mô-đun văn bản. Để thực hiện việc này, chỉ cần di chuột qua từng mô-đun và bạn sẽ thấy biểu tượng thùng rác trong menu Cài đặt mô-đun bật lên. Bấm vào biểu tượng đó để xóa các Mô-đun văn bản.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
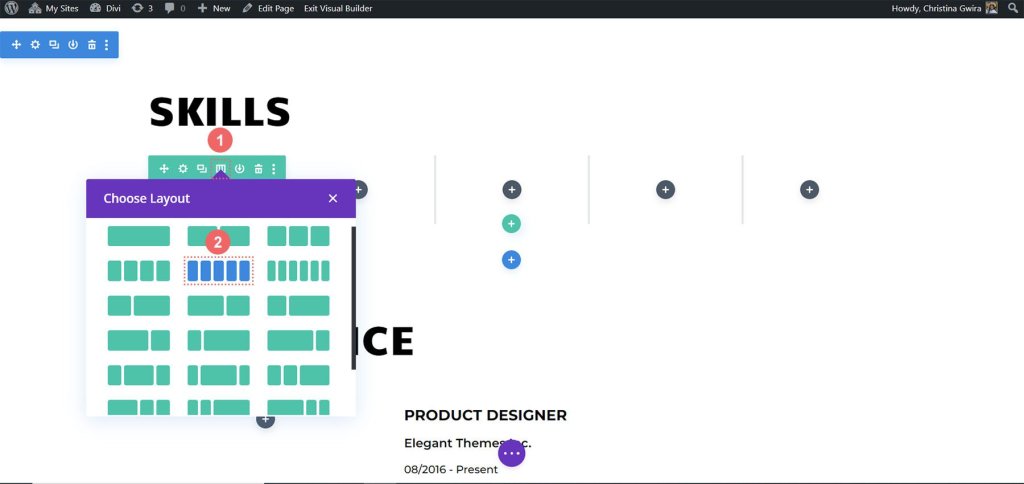
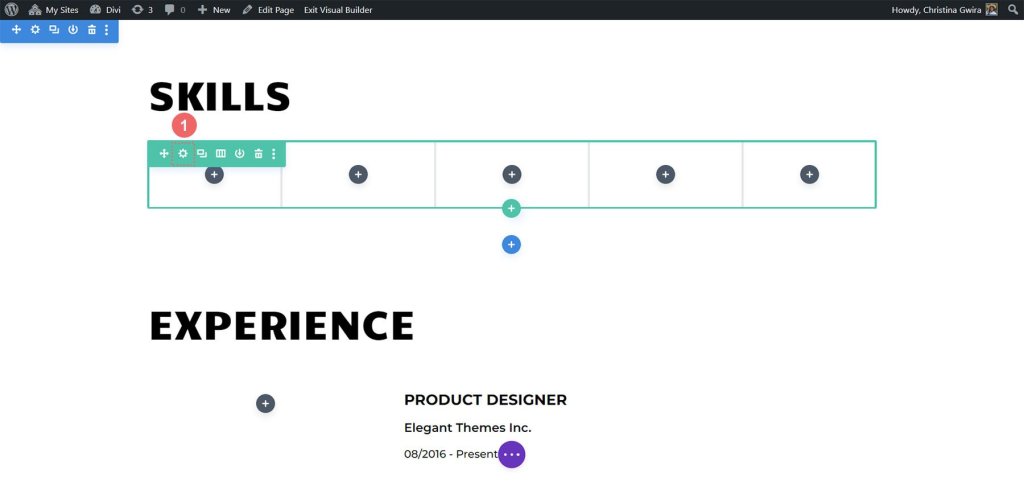
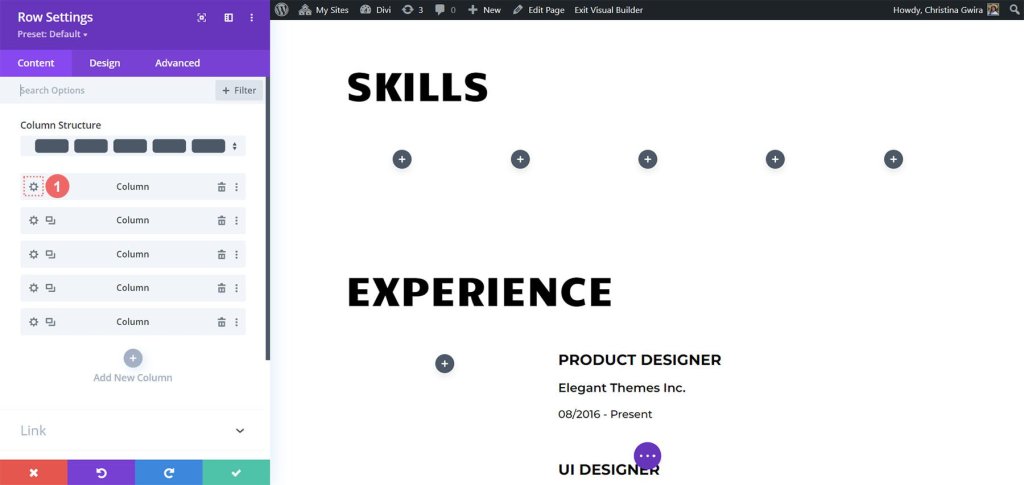
Điều chỉnh cấu trúc hàng. Tìm biểu tượng lưới trong menu di chuột của hàng. Nhấn vào nó. Sau đó, chọn số cột bạn muốn sử dụng để thể hiện kỹ năng của mình. Trong ví dụ của chúng tôi, chúng tôi sẽ chọn 5 cột, vì vậy hãy nhấp vào biểu tượng cho 5 cột.

Chúng tôi muốn thêm đường viền cho từng cột trong hàng, tương tự như đường viền được sử dụng trong Gói bố cục CV sáng tạo. Để đạt được điều này, chỉ cần nhấp vào biểu tượng bánh răng và một hộp phương thức có tên Cài đặt hàng sẽ mở ra.

Bây giờ, hãy đi tới Cài đặt hàng và tìm biểu tượng bánh răng ở cột đầu tiên.

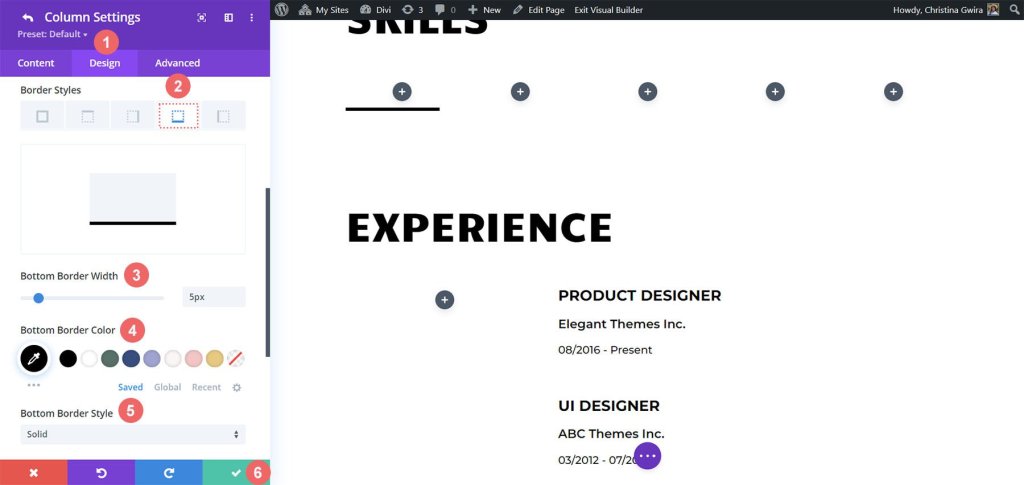
Nhấp vào biểu tượng bánh răng sẽ mở ra Cài đặt Cột cho bạn. Khi bạn ở đó, hãy điều hướng đến tab Thiết kế. Từ đó, chuyển đến tab Border.
Bây giờ, chúng tôi muốn thêm một đường viền dày, màu đen ở cuối mỗi cột trong số 5 cột ở hàng này. Để thực hiện việc này, hãy sử dụng các cài đặt sau:
Độ dày đường viền: 5px
Màu viền: #000000
Kiểu viền: Rắn

Sau khi bạn nhập cài đặt của mình, chỉ cần nhấp vào dấu kiểm màu xanh lục để lưu tùy chọn cột của bạn. Lặp lại các bước này cho các cột khác trong hàng. Sau khi thiết lập xong tất cả các cột, đừng quên lưu toàn bộ hàng.
Thêm mô-đun bộ đếm vòng tròn
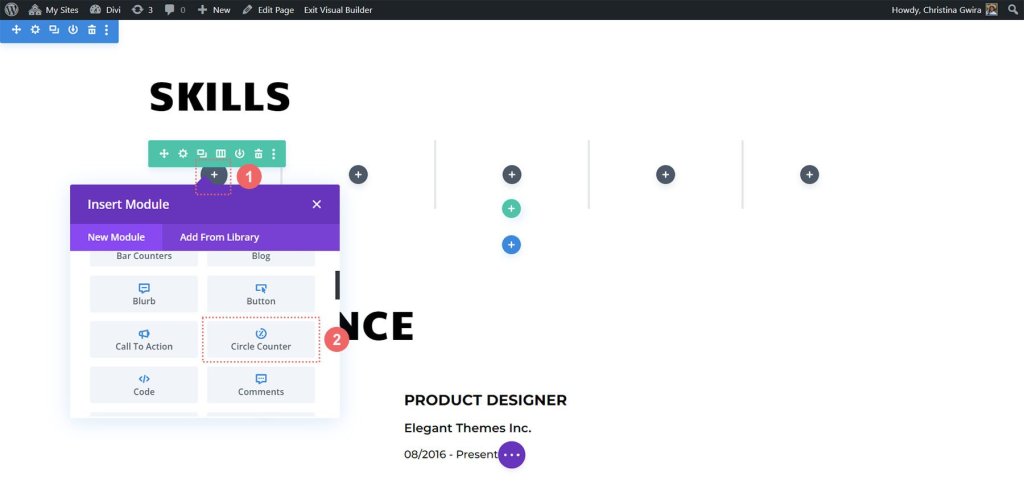
Bây giờ chúng ta đã đặt nền móng xong, đã đến lúc mang đến sức hút ngôi sao - Mô-đun Bộ đếm Vòng tròn. Để bắt đầu, chỉ cần nhấp vào biểu tượng dấu cộng màu xám nằm ở cột đầu tiên. Tiếp theo, chọn biểu tượng Bộ đếm vòng tròn để thêm mô-đun tuyệt vời này vào hàng.

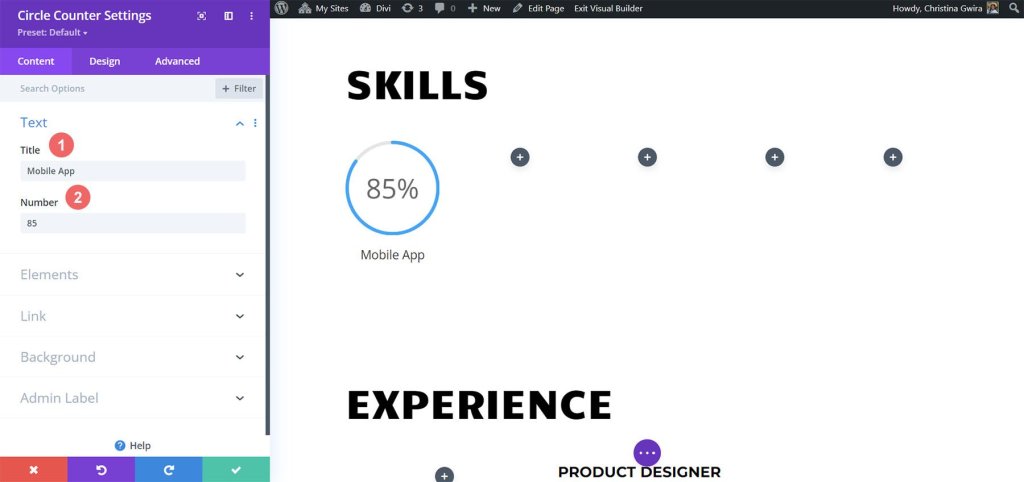
Chúng tôi sẽ lấy cảm hứng từ việc xây dựng thương hiệu của Gói bố cục CV sáng tạo để mang lại vẻ ngoài đầy phong cách cho phần bổ sung mới nhất của chúng tôi. Hãy bắt đầu bằng cách thêm kỹ năng mà chúng tôi muốn thể hiện vào trường Tiêu đề trong tab Nội dung. Sau đó, bao gồm tỷ lệ phần trăm thể hiện trình độ của bạn trong kỹ năng đó. Hãy nhớ rằng, sự xác thực là rất quan trọng khi xây dựng thương hiệu cá nhân và thể hiện bản thân trực tuyến.

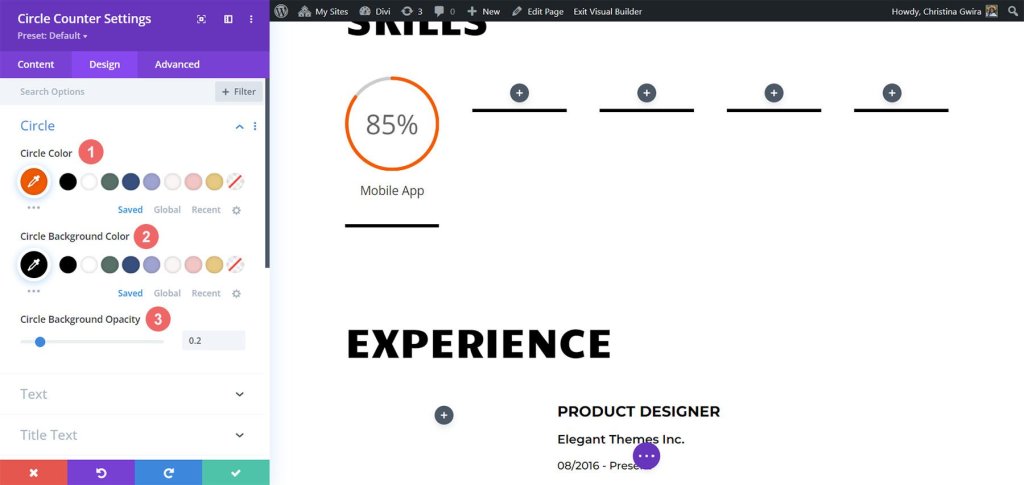
Bây giờ, hãy lấy thiết kế thương hiệu của mẫu CV sáng tạo làm tài liệu tham khảo và chuyển đến tab Thiết kế. Ở đây, chúng ta sẽ thêm một số màu sắc vào Mô-đun bộ đếm vòng tròn của mình. Trong tab Thiết kế, nhấp vào tùy chọn Vòng tròn. Để tạo kiểu cho phần vòng tròn của mô-đun của chúng tôi, hãy sử dụng các cài đặt sau:
Cài đặt thiết kế vòng tròn:
- Màu vòng tròn: #fe5a25
- Màu nền hình tròn: #000000
- Độ mờ nền hình tròn: 0,2

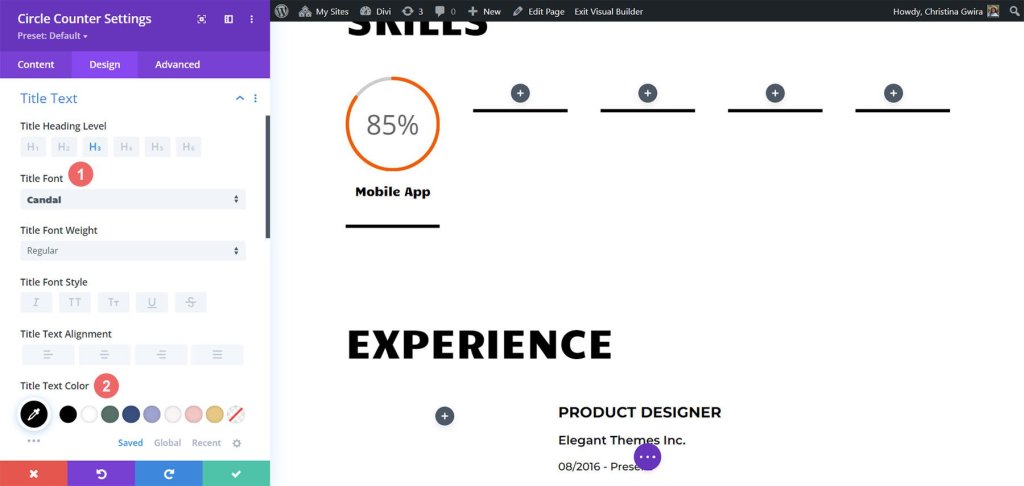
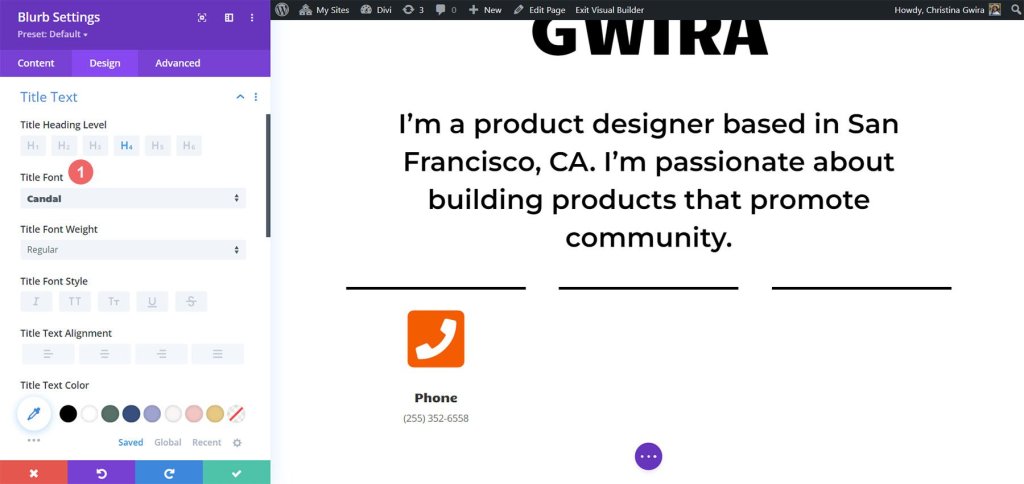
Tiếp theo, chúng ta sẽ tạo kiểu cho tiêu đề của mô-đun. Để thực hiện việc này, hãy nhấp vào tab 'Văn bản tiêu đề'. Chúng tôi muốn tiêu đề có cùng phông chữ với phần còn lại của bố cục, đó là 'Candal'. Dưới đây là các cài đặt cho văn bản tiêu đề:
- Phông chữ: Cây nến
- Màu văn bản: #000000 (đen)

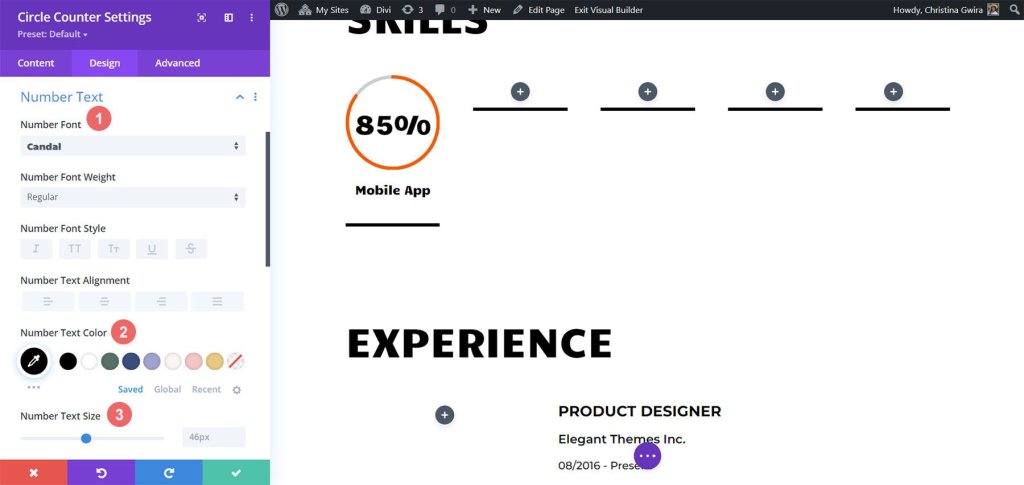
Chuyển sang kiểu Văn bản Số, nó tuân theo mẫu tương tự như Văn bản Tiêu đề, nhưng chúng tôi sẽ làm cho kích thước phông chữ lớn hơn để thu hút sự chú ý đến các bộ kỹ năng được hiển thị trong Mô-đun Bộ đếm Vòng tròn. Để truy cập cài đặt Văn bản Số, hãy nhấp vào tab 'Văn bản Số'. Dưới đây là các cài đặt:
- Phông chữ: Cây nến
- Màu văn bản: #000000 (đen)
- Kích thước văn bản: 46px

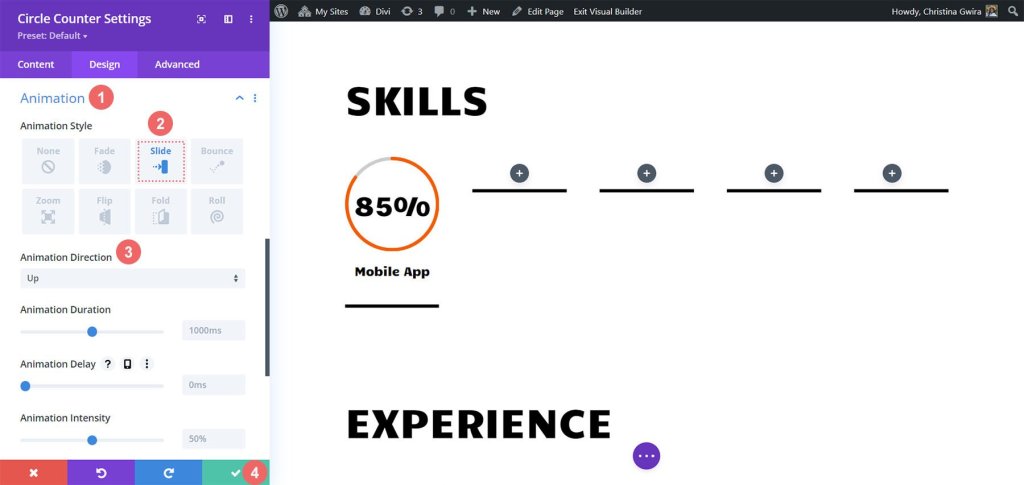
Hãy thêm phần hoàn thiện vào Mô-đun bộ đếm vòng tròn của chúng tôi bằng cách đưa vào hoạt ảnh lối vào. Khi chúng ta đã hoàn tất thiết kế hình ảnh, đã đến lúc thiết lập thiết kế chuyển động. Với Divi, thật dễ dàng để thêm các hình ảnh động tinh tế vào các mô-đun khác nhau được sử dụng trong thiết kế của bạn. Đối với Mô-đun bộ đếm vòng tròn, chúng tôi sẽ áp dụng hoạt ảnh trượt mượt mà.
Cài đặt hoạt hình :
- Phong cách hoạt hình:Trượt
- Hướng hoạt hình: Lên

Có nhiều cài đặt hoạt ảnh khác nhau để tùy chỉnh thêm giao diện của mô-đun này. Tuy nhiên, chúng tôi muốn giữ cho thiết kế chuyển động của mình đơn giản và vượt thời gian, vì vậy chúng tôi sẽ giữ nguyên cài đặt mặc định cho hầu hết chúng. Khi bạn hài lòng với thiết lập hoạt ảnh, hãy nhấp vào biểu tượng màu xanh lá cây ở cuối menu Cài đặt bộ đếm vòng tròn để lưu các thay đổi của bạn.
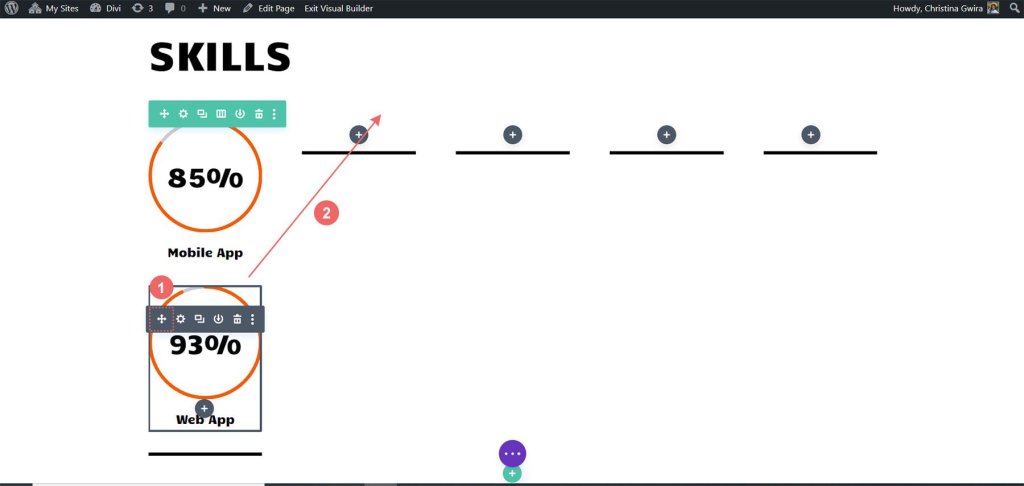
Giờ đây, chúng tôi đã hoàn thành thành công Mô-đun bộ đếm vòng tròn đầu tiên, chúng tôi có thể dễ dàng sao chép tiến trình của mình, tiết kiệm thời gian quý báu và đảm bảo giao diện nhất quán trong suốt công việc của mình. Để sao chép mô-đun, chỉ cần di chuột qua nó và nhấp vào biểu tượng Sao chép. Khi bạn đã có bản sao, hãy nhấp vào biểu tượng bánh răng để truy cập cài đặt.

Hãy nhớ cập nhật tab Nội dung với các kỹ năng và tài năng bổ sung của bạn, đồng thời giữ nguyên tab Thiết kế. Đừng quên lưu các thay đổi của bạn sau khi thực hiện cập nhật trong mô-đun đó. Để sắp xếp các mô-đun của bạn một cách gọn gàng, hãy di chuột qua mô-đun một lần nữa, nhấp và giữ, sau đó kéo mô-đun đó để di chuyển mô-đun đó vào cột thứ hai mong muốn.

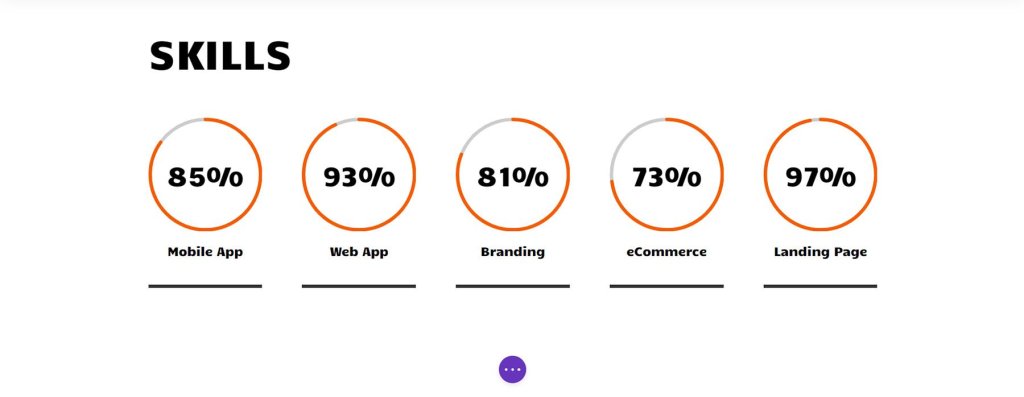
Lặp lại quy trình này cho đến khi tất cả các kỹ năng của bạn được thể hiện một cách hiệu quả trong các cột của hàng, tạo ra màn trình diễn ấn tượng về khả năng của chúng tôi bằng cách sử dụng Mô-đun Vòng tròn.

Với các Mô-đun Vòng tròn thể hiện các kỹ năng của chúng ta một cách đẹp mắt, đã đến lúc tạo thêm chút hứng thú cho các mô-đun khác trên trang này. Hãy sáng tạo và làm cho trang này thực sự nổi bật!
Ảnh hồ sơ hoạt hình
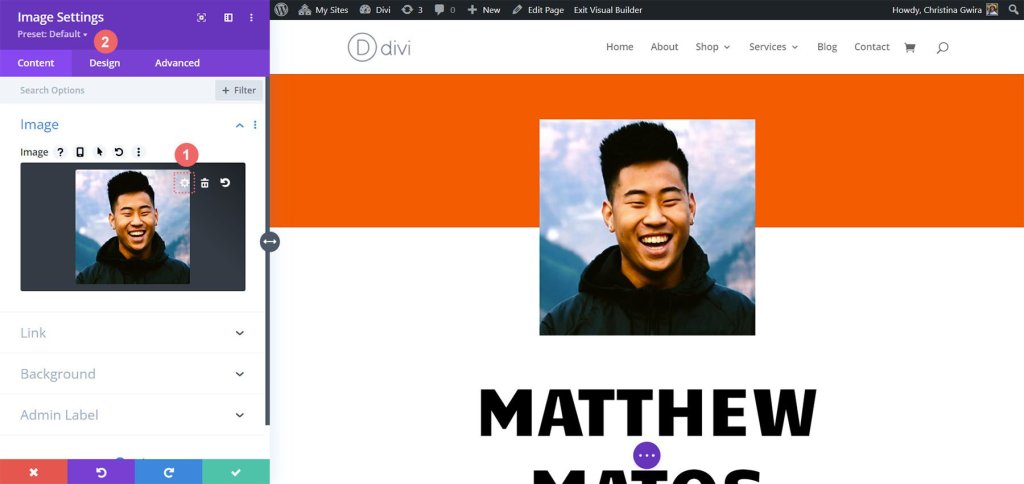
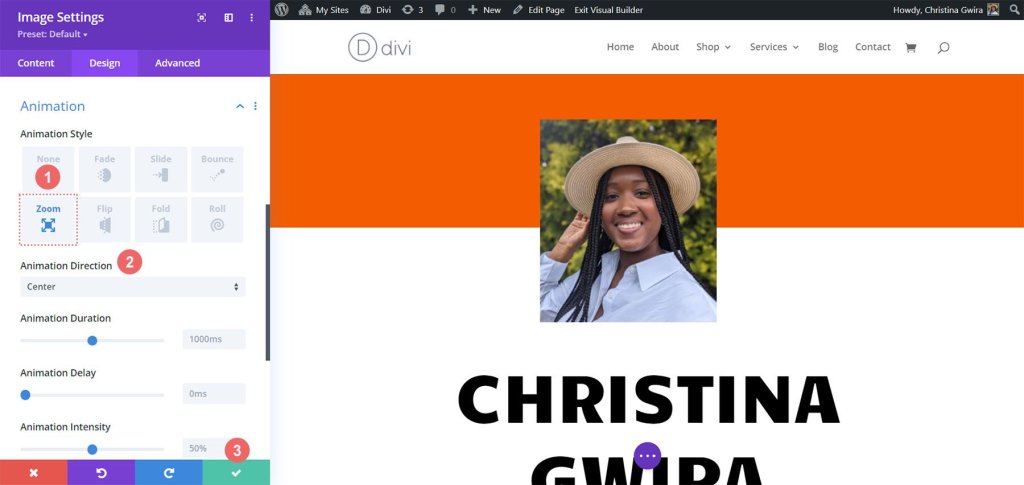
Ở đầu trang của chúng tôi, có Mô-đun hình ảnh đóng vai trò quan trọng trong việc tạo ấn tượng mạnh mẽ đầu tiên. Để làm nổi bật, điều quan trọng là bạn phải tải lên một bức ảnh chân dung chuyên nghiệp, sáng sủa và sắc nét của chính mình. Để thực hiện việc này, chỉ cần di chuột qua mô-đun và nhấp vào biểu tượng bánh răng. Thao tác này sẽ mở ra các tùy chọn và sau đó điều hướng đến tab Thiết kế nơi chúng ta có thể thêm hoạt ảnh thú vị vào ảnh.

Khi ở trong tab Thiết kế, bạn sẽ tìm thấy cài đặt Hoạt ảnh. Tương tự như Mô-đun bộ đếm vòng tròn, tốt nhất bạn nên giữ hoạt ảnh tương đối đơn giản. Đối với hình ảnh cụ thể này, chúng tôi sẽ sử dụng hoạt ảnh Thu phóng với cài đặt mặc định để thu hút ngay sự chú ý của khách truy cập khi họ truy cập trang web của chúng tôi. Các cài đặt sau đây là những gì chúng tôi sẽ sử dụng để áp dụng hoạt ảnh thu phóng cho hình ảnh của mình:
- Phong cách hoạt hình: Thu phóng
- Hướng hoạt hình: Trung tâm

Khi chúng ta tiến hành thiết kế trang web sơ yếu lý lịch trực tuyến, điều quan trọng cần nhớ là tính cá nhân hóa là chìa khóa. Vui lòng sửa đổi các mô-đun tĩnh như văn bản để điều chỉnh mẫu theo nhu cầu và sở thích cụ thể của bạn.
Mô-đun Blurb & Cài đặt phần tử
Hãy chuyển sang nhiệm vụ tiếp theo của chúng ta, bao gồm việc thay thế văn bản liên hệ bằng Mô-đun trình bày. Chúng tôi có hai lý do để làm điều này. Đầu tiên, chúng tôi muốn nâng cao sự hấp dẫn trực quan bằng cách kết hợp một biểu tượng trong mô-đun và thêm một số màu sắc vào biểu tượng đó. Thứ hai, chúng tôi có cơ hội giới thiệu một hình ảnh động tinh tế, nhưng lần này nó sẽ bị giới hạn ở một Mô-đun Blurb duy nhất, giúp màn hình không bị lộn xộn với nhiều dòng văn bản bay xung quanh.
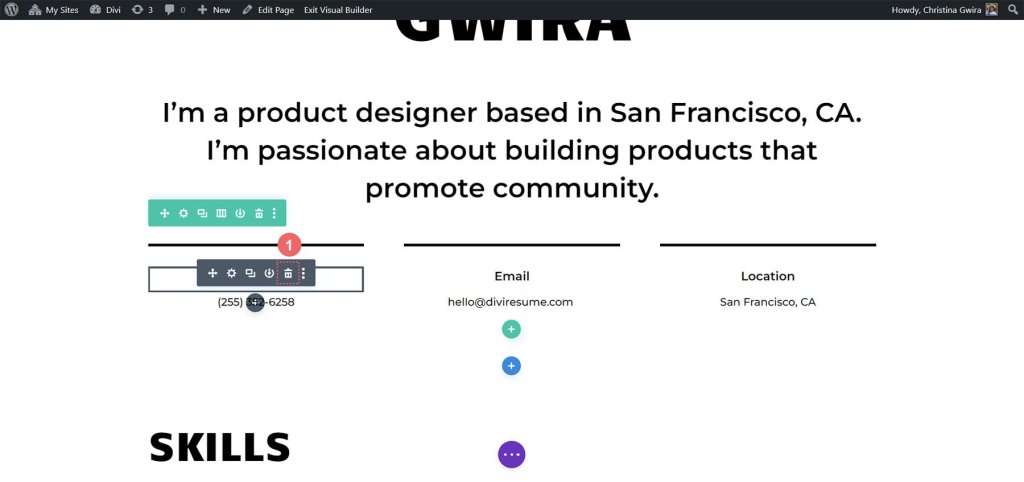
Để bắt đầu, chúng ta chỉ cần di chuột qua từng Mô-đun văn bản, tìm biểu tượng thùng rác và nhấp vào biểu tượng đó để xóa mô-đun khỏi phần.

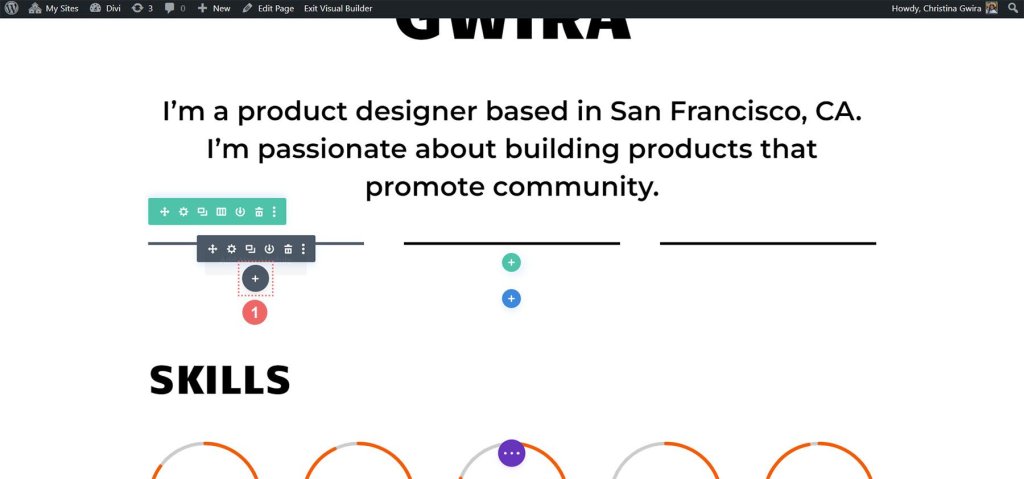
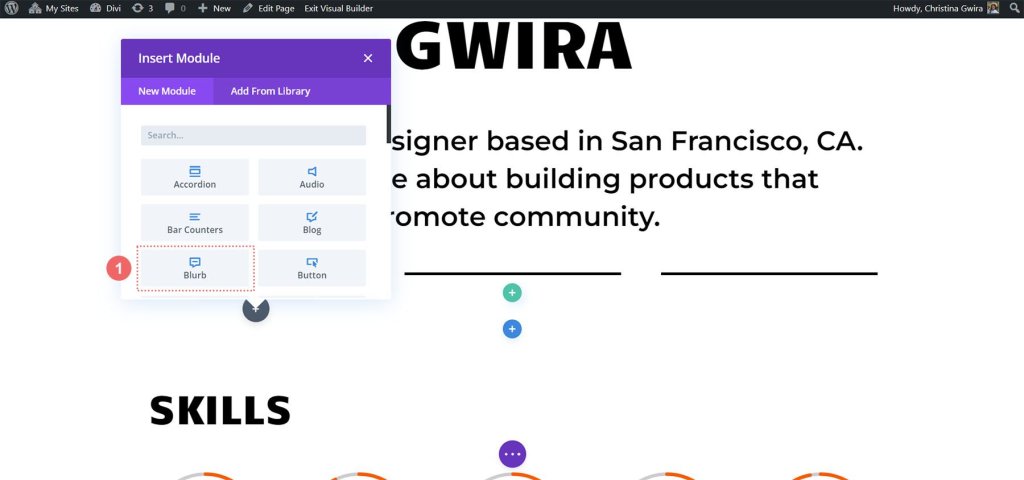
Sau khi hoàn tất, chúng tôi tiến hành nhấp vào biểu tượng dấu cộng màu xám, biểu tượng này sẽ cho phép chúng tôi thêm Mô-đun Blurb vào cột đầu tiên. Khi chúng tôi đã tùy chỉnh nó theo ý thích của mình, tương tự như những gì chúng tôi đã làm với Mô-đun bộ đếm vòng tròn, chúng tôi có thể sao chép mô-đun để sử dụng tiếp.

Chúng tôi nhấp vào biểu tượng Mô-đun Blurb để hoàn tất bước này của quy trình.

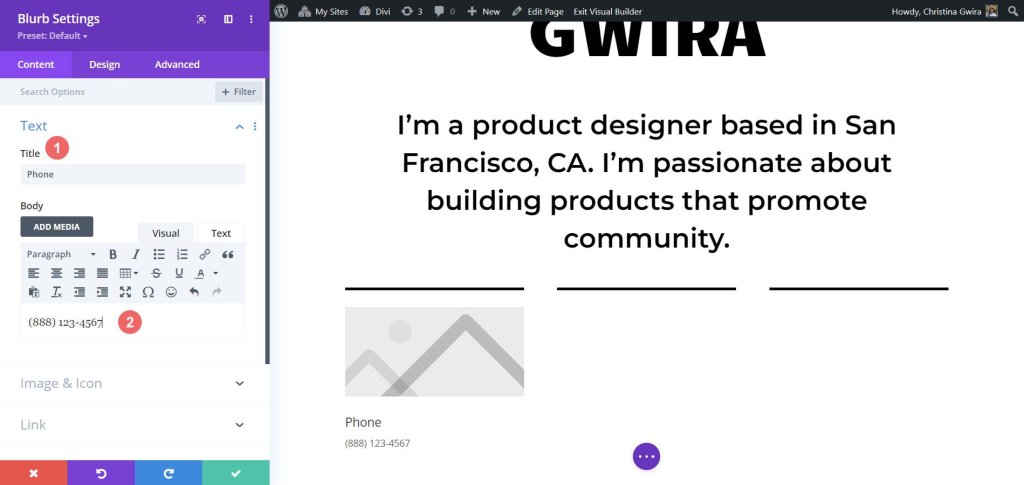
Sau đó, chúng ta sẽ bắt đầu bằng cách điều hướng đến tab Văn bản nơi chúng ta có thể thêm nội dung của mình. Trong mô-đun này, chúng tôi sẽ hiển thị chi tiết số điện thoại, địa chỉ email và vị trí của mình. Vì vậy, bây giờ hãy tập trung vào việc nhập thông tin số điện thoại.

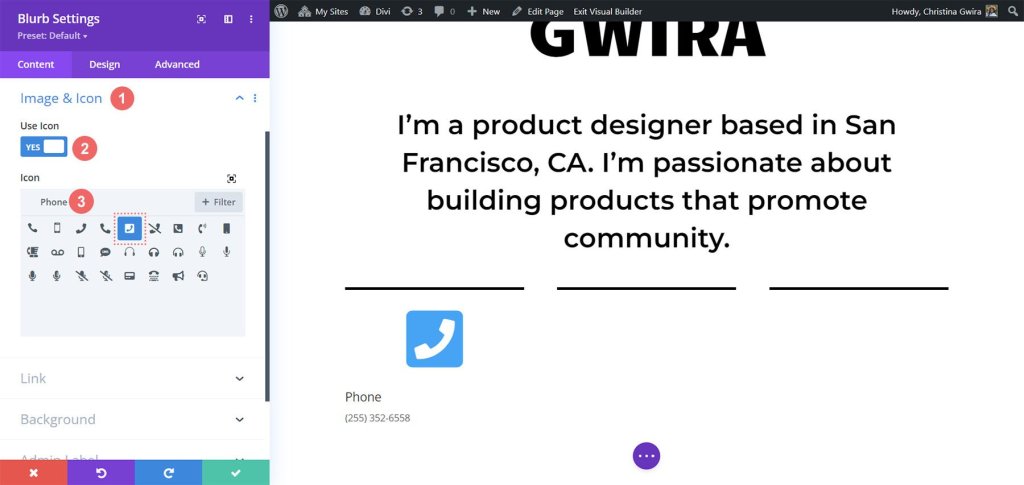
Tiếp theo, chúng ta đi tới tab Hình ảnh & Biểu tượng. Ở đây, chúng tôi muốn sử dụng một biểu tượng, vì vậy chúng tôi bật tùy chọn "Sử dụng biểu tượng". Sau đó, chúng tôi sẽ tìm kiếm biểu tượng điện thoại phù hợp và chọn biểu tượng phù hợp nhất với thiết kế của chúng tôi.

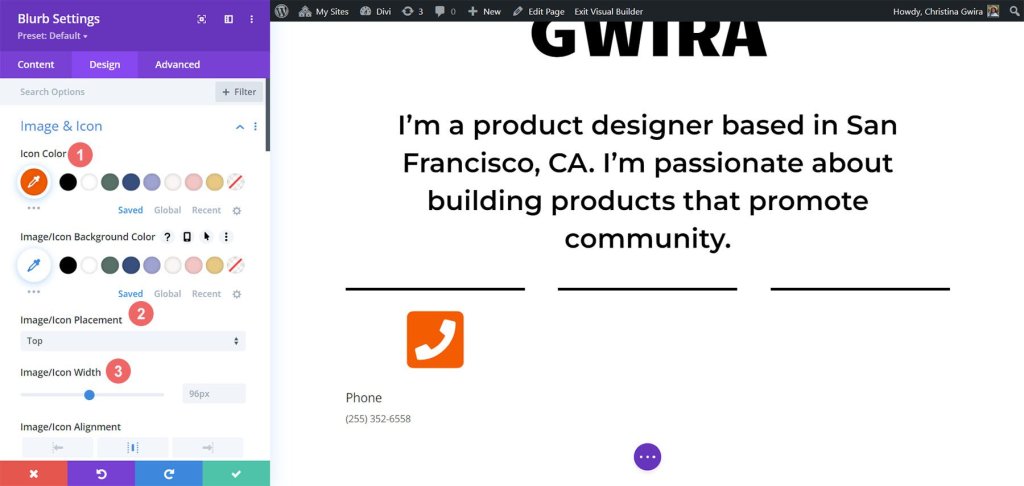
Bây giờ, hãy chuyển sang tab Thiết kế để tạo kiểu cho bài giới thiệu của chúng ta. Chúng ta cần điều chỉnh cài đặt cho biểu tượng để nó trông vừa phải. Chúng tôi sẽ đặt màu biểu tượng thành -
- Màu biểu tượng: #fe5a26
- Vị trí hình ảnh/biểu tượng: Trên cùng
- Chiều rộng hình ảnh/biểu tượng: 96px

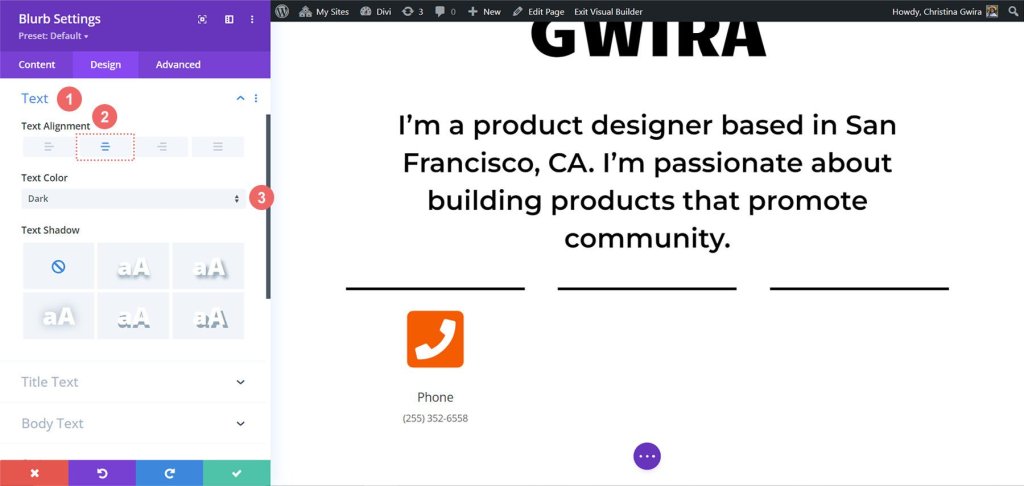
Sau khi làm việc với biểu tượng, chúng ta quay lại tab Văn bản. Mục đích của chúng tôi ở đây là căn giữa văn bản và đảm bảo nó xuất hiện với màu tối trong toàn bộ mô-đun. Chúng tôi chỉ cần nhấp vào biểu tượng ở giữa để căn chỉnh và chọn "Tối" từ menu thả xuống Màu văn bản.

Về phông chữ, chúng tôi sẽ sử dụng cùng một phông chữ đã được sử dụng trong Mô-đun bộ đếm vòng tròn cho Văn bản tiêu đề. Vì vậy, chúng tôi thay đổi họ phông chữ thành Candle.

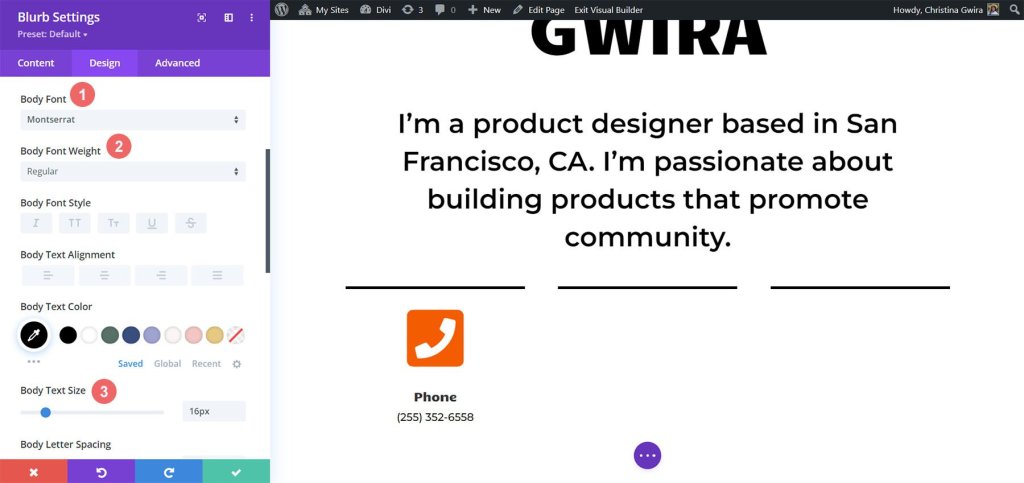
Đối với Văn bản nội dung, chúng tôi muốn một phông chữ khác phù hợp với kiểu dáng của Mô-đun văn bản trong phần này. Chúng tôi sẽ sử dụng -
- Phông chữ cơ thể: Montserrat
- Trọng lượng phông chữ cơ thể: Thường xuyên
- Kích thước văn bản nội dung: 16px

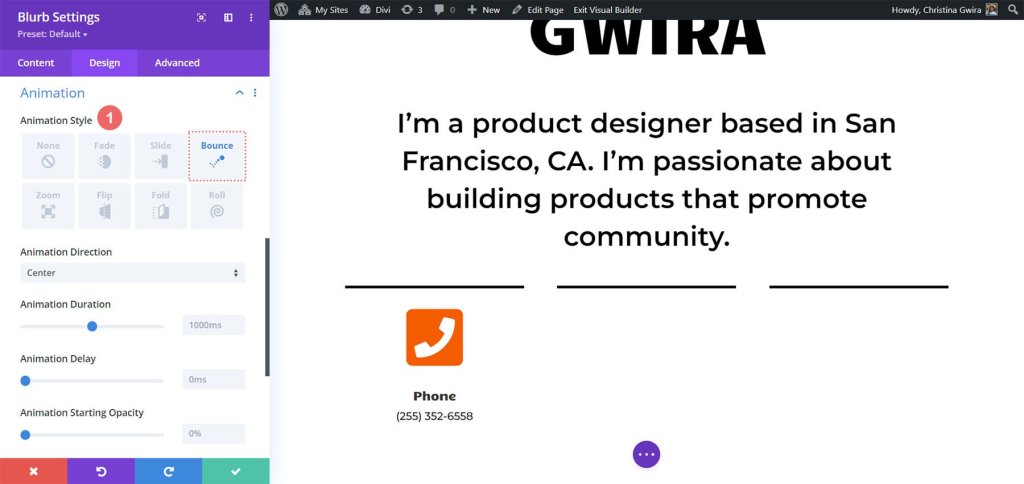
Để mang lại sức sống cho Mô-đun Blurb của chúng tôi, chúng tôi quyết định thêm hoạt ảnh mục nhập. Chúng tôi đi tới tab Hoạt ảnh và chọn hoạt ảnh "Trả lại", chúng tôi hy vọng sẽ bắt mắt và thêm nét vui tươi. Chúng tôi để các cài đặt hoạt ảnh khác ở tùy chọn mặc định của chúng.

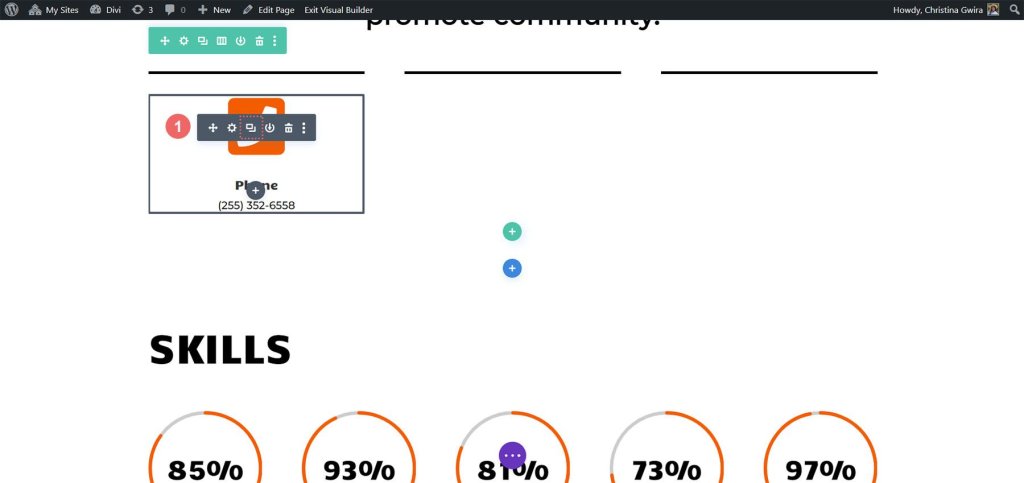
Với thiết kế đã hoàn tất, chúng tôi nhấp vào biểu tượng màu xanh lá cây để lưu lại công việc khó khăn của mình. Bây giờ, chúng tôi muốn sao chép Mô-đun Blurb.

Sau khi nhân bản xong chúng ta có thể quay lại tab nội dung để cập nhật các tab Text & Image & Icon theo nhu cầu. Hãy nhớ rằng trong khi chúng tôi sử dụng Mô-đun giới thiệu để giới thiệu số điện thoại, email và vị trí của mình, bạn có thể sáng tạo và sử dụng chúng để hiển thị thông tin liên quan khác dựa trên vai trò hoặc ngành của bạn.

Lần chỉnh sửa cuối cùng
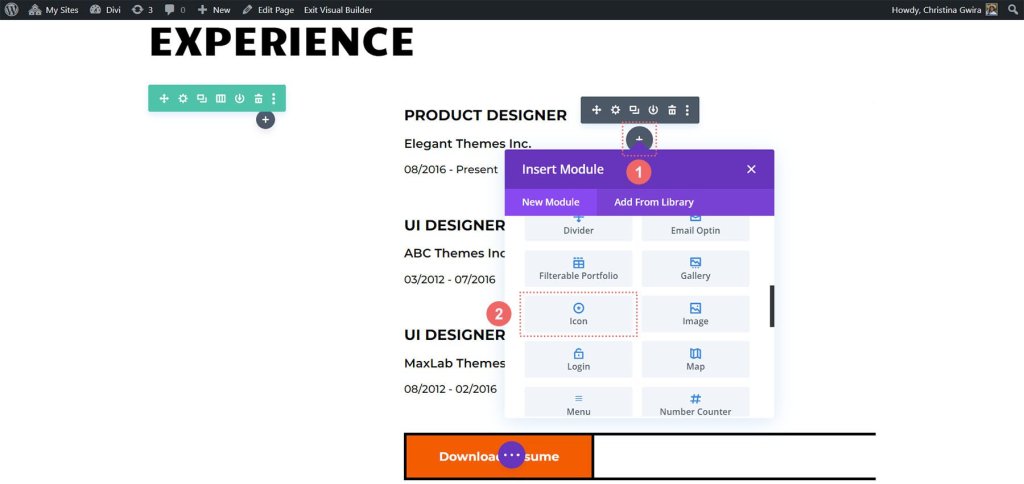
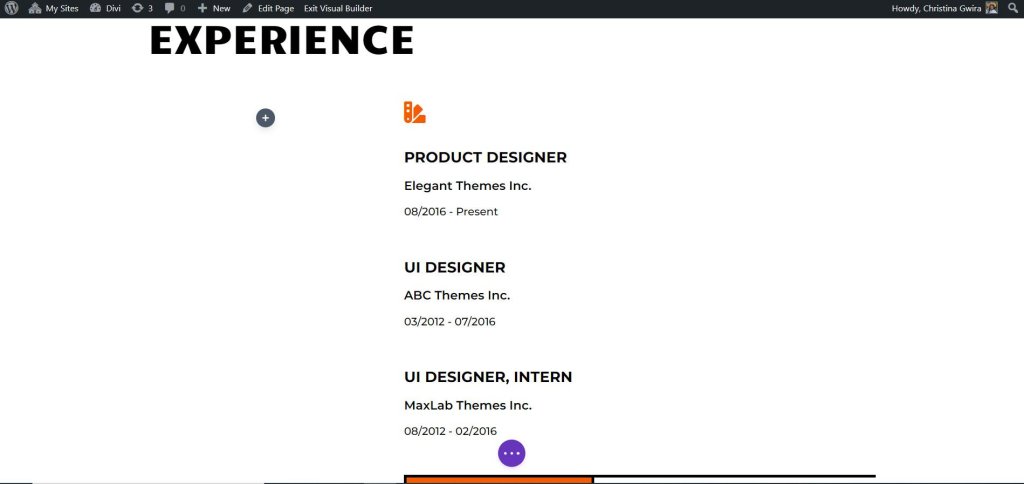
Hãy nâng cao mô tả về cách sử dụng mô-đun gốc Divi mới nhất, Mô-đun Biểu tượng, để thêm một chút hình tượng vào sơ yếu lý lịch kỹ thuật số của chúng tôi. Để bắt đầu, chúng tôi sẽ điều hướng đến phần sơ yếu lý lịch trên trang của chúng tôi và sau đó tiếp tục nhấp vào biểu tượng dấu cộng màu xám. Hành động này sẽ chèn Mô-đun Biểu tượng vào cột, cho phép chúng tôi đặt một biểu tượng ở đầu mỗi mục trong sơ yếu lý lịch của mình. Mục tiêu là chọn một biểu tượng thể hiện trực quan công ty hoặc vai trò theo nghĩa tổng quát hơn.

Bây giờ, để tìm biểu tượng hoàn hảo cho vị trí mà chúng tôi muốn giới thiệu trong sơ yếu lý lịch của mình, chúng tôi có thể sử dụng hộp tìm kiếm và nhập cụm từ phù hợp với vai trò đó.

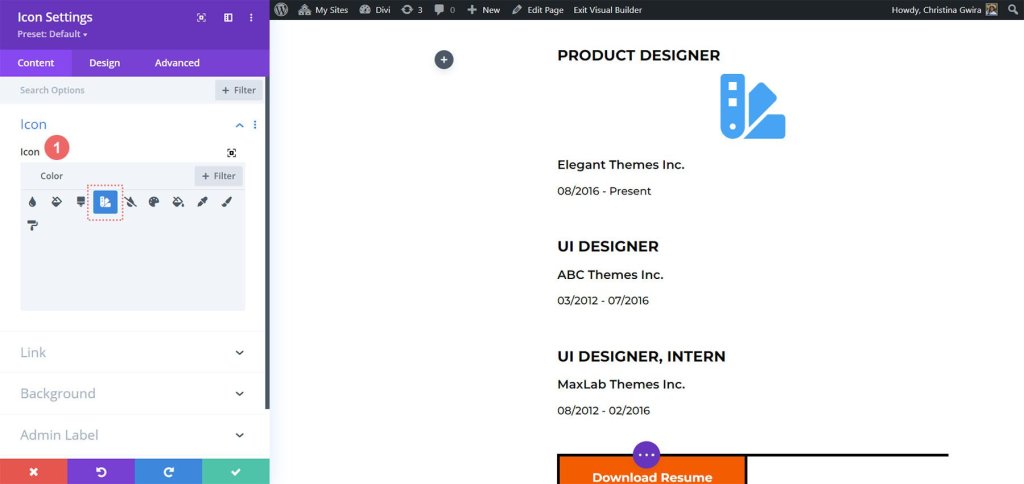
Ví dụ: trong ví dụ của chúng tôi, chúng tôi đã chọn biểu tượng mẫu màu để tượng trưng cho tầm quan trọng của màu sắc trong UI, UX và công việc của một nhà thiết kế sản phẩm.
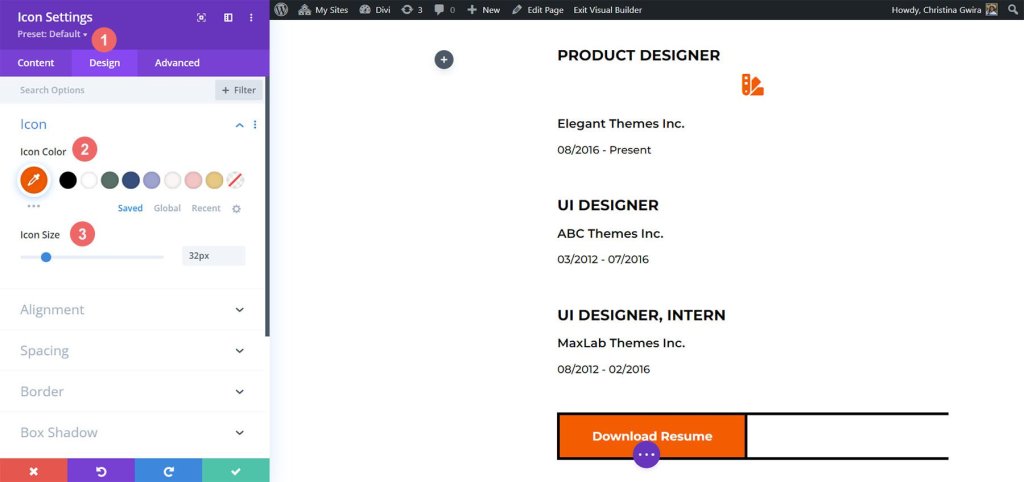
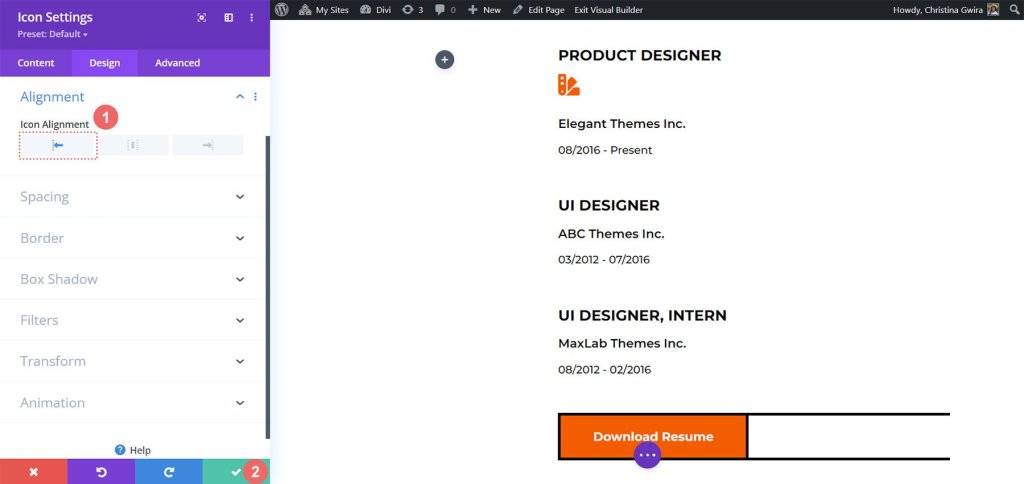
Tiếp theo, hãy nhấp vào tab Thiết kế để tùy chỉnh thêm hình thức của biểu tượng chúng ta đã chọn. Chúng tôi có hai cài đặt cụ thể để điều chỉnh: màu sắc và kích thước của biểu tượng. Trong ví dụ của chúng tôi, chúng tôi đặt Màu biểu tượng thành -
- Màu biểu tượng: #fe5a26
- Kích thước biểu tượng: 32px

Bây giờ là lúc căn chỉnh Mô-đun Biểu tượng một cách chính xác. Chúng ta có thể làm điều này bằng cách nhấp vào tab Căn chỉnh và chọn tùy chọn căn trái. Sau khi hài lòng với thiết kế, hãy nhớ nhấp vào nút dấu kiểm màu xanh lá cây ở cuối cửa sổ cài đặt để khóa các cài đặt biểu tượng này.

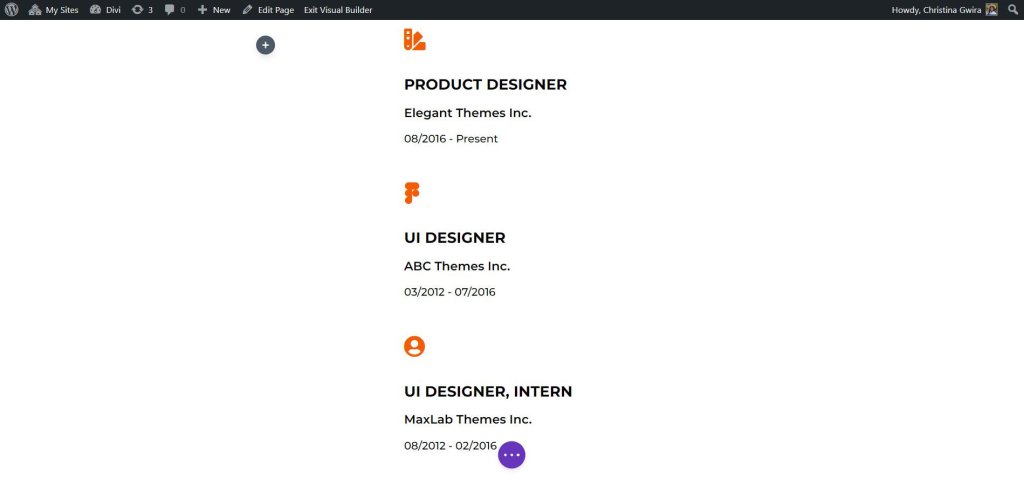
Với Mô-đun Biểu tượng được thiết kế hoàn hảo, giờ đây chúng tôi có thể đặt nó ở đầu chức danh vai trò của mình cho mỗi mục trong sơ yếu lý lịch. Bằng cách lặp lại quy trình này cho mọi vai trò được đề cập trong sơ yếu lý lịch của mình, chúng ta có thể tạo ra sự trình bày trực quan và hấp dẫn về kinh nghiệm nghề nghiệp của mình.

Dưới đây là các biểu tượng chúng tôi đã chọn cho các vai trò trong sơ yếu lý lịch hiện tại của mình:

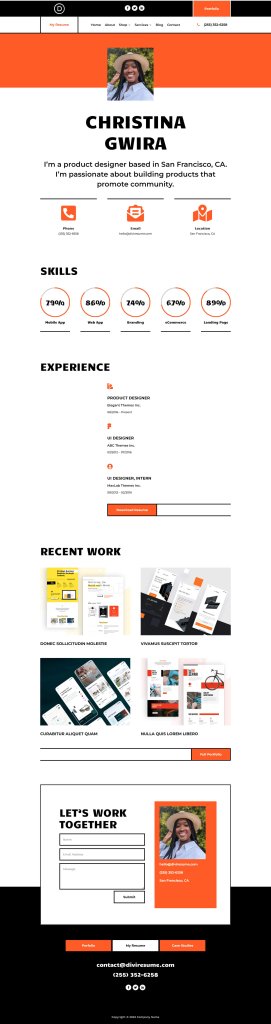
Đầu ra cuối cùng
Bằng cách kết hợp các hình ảnh động tinh tế và giới thiệu các mô-đun bổ sung như Mô-đun biểu tượng và Mô-đun bộ đếm vòng tròn, chúng tôi đã hồi sinh thành công bố cục trang chủ Creative CV, thổi sức sống mới vào thiết kế của nó

Kết thúc
Mô-đun bộ đếm vòng tròn Divi là một công cụ mạnh mẽ có thể nâng thiết kế bố cục ngôi nhà của bạn lên một tầm cao mới. Với khả năng thêm các bộ đếm tròn tương tác và hấp dẫn, mô-đun này cho phép bạn hiển thị các số liệu thống kê, kỹ năng hoặc thành tích quan trọng một cách bắt mắt.




