Khi nói đến việc tạo trải nghiệm tương tác và cá nhân hóa trên trang web WordPress của bạn, việc sử dụng logic có điều kiện trong các biểu mẫu có thể là một yếu tố thay đổi cuộc chơi. Cho dù bạn muốn thu thập thông tin cụ thể từ người dùng hay điều chỉnh các trường biểu mẫu Ninja dựa trên phản hồi của họ, logic có điều kiện sẽ cho phép bạn điều chỉnh linh hoạt hành vi và giao diện của biểu mẫu.

WordPress, hệ thống quản lý nội dung phổ biến, cung cấp nhiều plugin và trình tạo biểu mẫu khác nhau giúp dễ dàng triển khai logic có điều kiện mà không cần bất kỳ kiến thức mã hóa nào. Bằng cách khai thác sức mạnh của logic có điều kiện, bạn có thể hợp lý hóa trải nghiệm người dùng, cải thiện tỷ lệ hoàn thành biểu mẫu và thu thập dữ liệu liên quan một cách hiệu quả.
Bằng cách sử dụng logic có điều kiện trong các biểu mẫu WordPress, bạn có thể thu thập dữ liệu chính xác và phù hợp hơn, loại bỏ các trường biểu mẫu không cần thiết và cung cấp trải nghiệm người dùng liền mạch. Cho dù bạn đang thực hiện một cuộc khảo sát, thu thập phản hồi của người dùng hay thu hút khách hàng tiềm năng, logic có điều kiện đều cho phép bạn tạo các biểu mẫu thông minh và thân thiện với người dùng, đáp ứng nhu cầu cụ thể của bạn.
Cách tạo biểu mẫu logic có điều kiện trong WordPress
Việc tạo biểu mẫu có điều kiện trong WordPress có vẻ đáng sợ, nhưng với plugin biểu mẫu liên hệ của chúng tôi, việc này trở nên dễ dàng. Bạn chỉ cần hai điều để bắt đầu:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Các hình thức Ninja
- Tiện ích bổ sung logic có điều kiện
Cài đặt và kích hoạt
Để bắt đầu, bạn có thể cài đặt plugin cốt lõi miễn phí Ninja Forms trên trang web WordPress của mình bằng cách làm theo các bước sau:

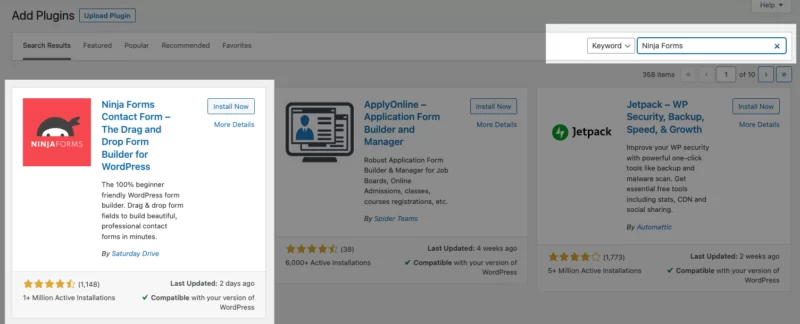
- Truy cập Menu quản trị WordPress của bạn và nhấp vào "Plugin" rồi "Thêm mới".
- Trong trường "Tìm kiếm plugin", nhập "Biểu mẫu Ninja".
- Xác định vị trí plugin trong kết quả tìm kiếm và nhấp vào nút "Cài đặt ngay".
- Sau khi cài đặt, nhấp vào nút "Kích hoạt" để kích hoạt plugin Ninja Forms.
Khi bạn đã có quyền truy cập vào logic có điều kiện của Ninja Forms, bạn có thể dễ dàng tải xuống từ tài khoản Ninja Forms của mình và tiến hành tải nó lên phần Plugin của bạn. Để có hướng dẫn chi tiết về quy trình cài đặt, vui lòng tham khảo hướng dẫn cài đặt toàn diện của chúng tôi, hướng dẫn từng bước.

Sau khi cài đặt thành công, bạn sẽ có thể tìm thấy tab Logic có điều kiện trong phần Nâng cao của trình tạo biểu mẫu Ninja Forms. Nếu vì bất kỳ lý do gì mà bạn không thể tìm thấy tab này, hãy đảm bảo rằng bạn đã bật Chế độ nhà phát triển trong cài đặt Biểu mẫu Ninja của mình.
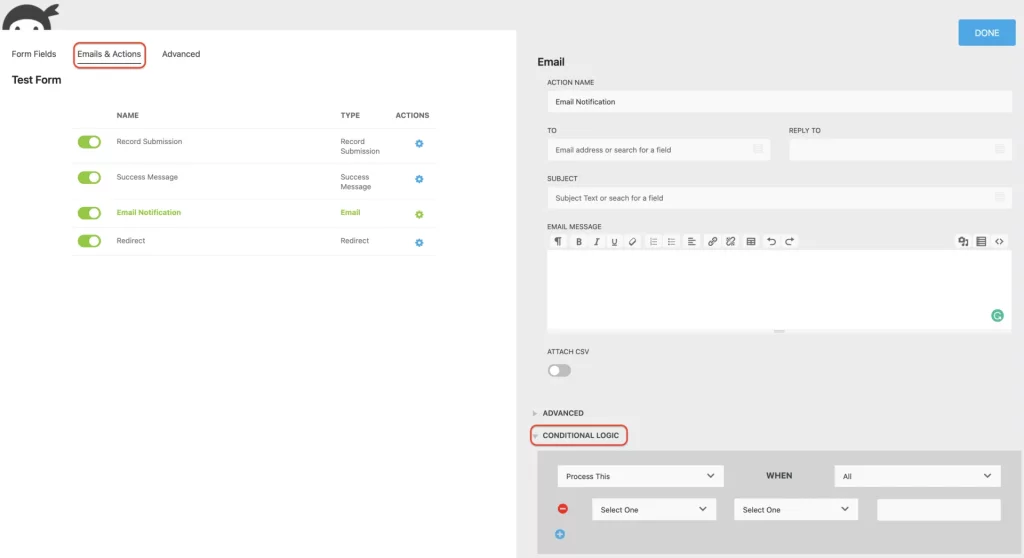
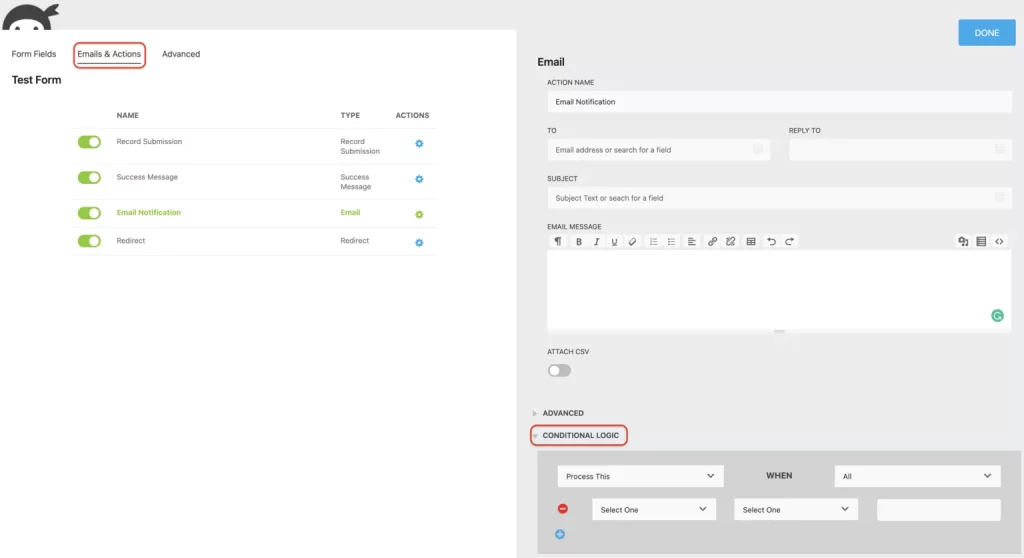
Ngoài tab Logic có điều kiện, bạn cũng sẽ nhận thấy sự hiện diện của phần Logic có điều kiện trong mỗi hành động mới có sẵn trong tab Email & Hành động. Phần này cho phép bạn tạo các hành động có điều kiện bao gồm gửi email được cá nhân hóa dựa trên các điều kiện cụ thể, hiển thị văn bản tùy chỉnh sau khi gửi biểu mẫu, chuyển hướng người dùng đến các trang đích khác hoặc chỉ lưu các mục gửi khi đáp ứng một số điều kiện nhất định.
Bây giờ chúng tôi đã làm quen với bạn về vị trí của các cài đặt có điều kiện trong biểu mẫu của bạn, hãy cho phép chúng tôi cung cấp các ví dụ thực tế về thời điểm và cách sử dụng logic biểu mẫu một cách hiệu quả. Bằng cách sử dụng logic biểu mẫu, bạn có thể đơn giản hóa và cá nhân hóa biểu mẫu của mình, đảm bảo rằng người dùng chỉ gặp các trường và thông tin có liên quan.
Kích hoạt trường biểu mẫu động
Bằng cách sử dụng tiện ích bổ sung Logic có điều kiện, các cá nhân có khả năng tạo các biểu mẫu động trong đó các trường biểu mẫu cụ thể có thể được hiển thị hoặc ẩn dựa trên sự tương tác của người dùng với các trường biểu mẫu khác. Chức năng này nâng cao giao diện người dùng, tiết kiệm thời gian của khách truy cập và giúp hoàn thành biểu mẫu nhanh hơn. Do đó, nhiều biểu mẫu được hoàn thành hơn và tỷ lệ bỏ biểu mẫu giảm xuống.
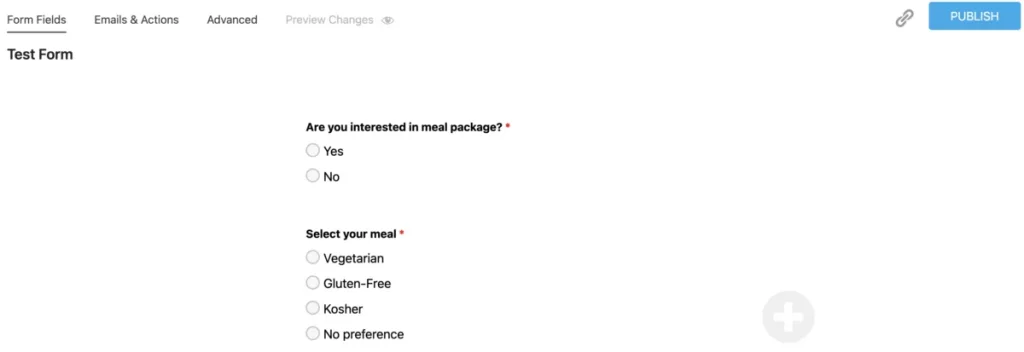
Để minh họa, hãy xem xét ví dụ dưới đây. Khi người dùng chọn tùy chọn "Không", một số trường nhất định sẽ bị ẩn. Ngược lại, nếu người dùng chọn "Có", nội dung sẽ thay đổi linh hoạt, hiển thị danh sách tùy chọn Radio khác.

Để triển khai điều này trên biểu mẫu của bạn, hãy bắt đầu bằng cách tạo các trường biểu mẫu với các tùy chọn sử dụng trường danh sách Radio. Đảm bảo rằng Giá trị của các trường biểu mẫu của bạn được điền.
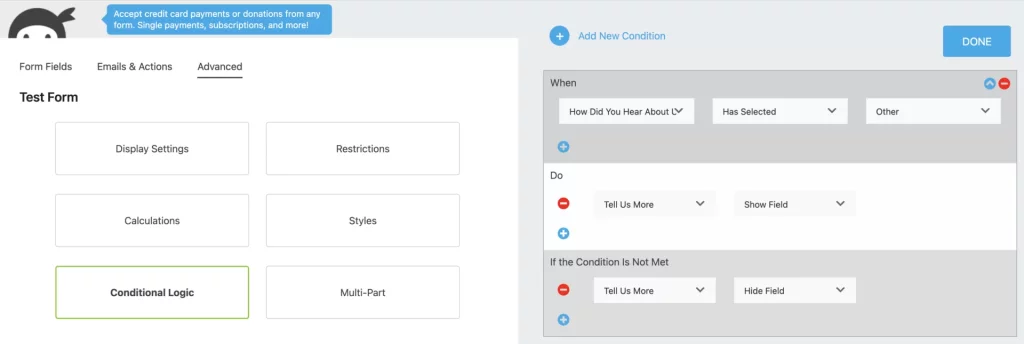
Tiếp theo, điều hướng đến tab Nâng cao và chọn Logic có điều kiện. Tại đây, bạn có thể thêm điều kiện cho các trường biểu mẫu của mình, giống như chúng tôi đã làm trong ví dụ để ẩn các tùy chọn bữa ăn khi người dùng chọn "Không", như trong ảnh chụp màn hình bên dưới:

Chỉ cần thế thôi! Bây giờ bạn đã học cách tạo các trường động và hiển thị chúng dựa trên dữ liệu nhập của người dùng trên biểu mẫu của bạn.
Tùy chọn ẩn và hiển thị danh sách
Logic có điều kiện trong Ninja Forms cung cấp khả năng ẩn hoặc hiển thị các tùy chọn cụ thể trong các trường danh sách. Tính năng này cho phép bạn kiểm soát khả năng hiển thị của các lựa chọn dựa trên các điều kiện nhất định. Ví dụ: bạn có thể hiển thị hoặc ẩn nút gửi để hạn chế gửi biểu mẫu hoặc ngăn người dùng cụ thể gửi mục do lo ngại về thư rác.

Một ứng dụng hữu ích khác của logic có điều kiện là cung cấp các phản hồi tùy chỉnh trong biểu mẫu của bạn. Nếu người dùng chọn tùy chọn "Khác" từ danh sách lựa chọn và bạn muốn thu thập dữ liệu cụ thể hơn, bạn có thể kết hợp trường Văn bản một dòng. Trường này cho phép khách truy cập cung cấp câu trả lời được cá nhân hóa ngoài các tùy chọn được xác định trước.
Để thực hiện điều này, giả sử bạn đã tạo trường Danh sách vô tuyến và trường Văn bản một dòng trên biểu mẫu của mình. Để thiết lập các điều kiện mong muốn, hãy điều hướng đến phần Logic có điều kiện trong tab Nâng cao. Tại đây, bạn có thể cấu hình các điều kiện theo yêu cầu của mình.
Theo cách tương tự, bạn có khả năng tự động chọn hoặc bỏ chọn các tùy chọn trong danh sách dựa trên các tương tác trước đó với biểu mẫu. Điều này có thể đạt được bằng cách tạo một câu lệnh logic dựa trên các tương tác trước đó của người dùng với biểu mẫu.

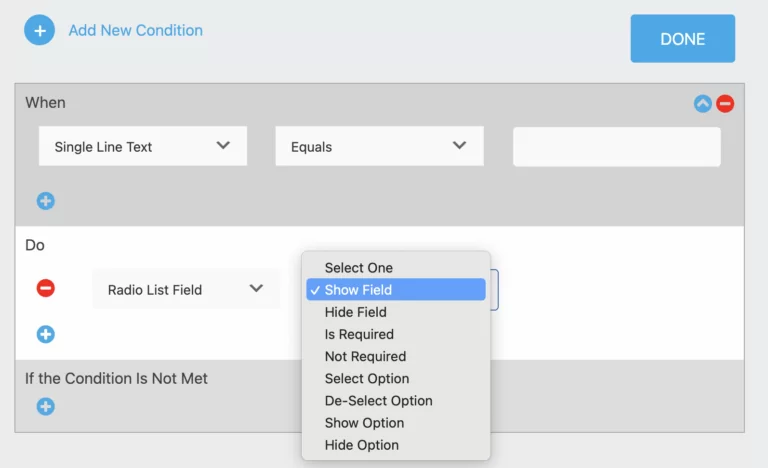
Điều quan trọng cần lưu ý là các tùy chọn kích hoạt có điều kiện sẵn có sẽ khác nhau tùy thuộc vào loại trường biểu mẫu. Như được hiển thị trong ảnh chụp màn hình bên dưới, các tùy chọn khác nhau giữa Trường văn bản một dòng và Trường danh sách radio.
Xem trang trên biểu mẫu nhiều bước
Trong phần trước, chúng tôi đã trình bày cách bạn có thể định cấu hình logic biểu mẫu WordPress để nhắm mục tiêu các trường biểu mẫu cụ thể dễ dàng như thế nào. Tuy nhiên, điều quan trọng cần lưu ý là logic tương tự cũng có thể được áp dụng cho toàn bộ các bước hoặc trang trong biểu mẫu của bạn nếu bạn đang sử dụng Biểu mẫu nhiều bước. Thay vì chỉ tập trung vào các trường riêng lẻ, bạn có thể sử dụng các câu lệnh logic có điều kiện trên chính các trang riêng lẻ.
Với sự hỗ trợ của plugin cốt lõi Ninja Forms miễn phí của chúng tôi và tiện ích bổ sung Logic có điều kiện, bạn có khả năng hiển thị hoặc ẩn các trang trong các biểu mẫu nhiều bước có chứa các trường biểu mẫu không cần thiết, tất cả đều dựa trên thông tin đầu vào của người dùng. Để thực hiện điều này, bạn sẽ cần sắp xếp các trường biểu mẫu của mình thành các phần hoặc nhóm, sau đó áp dụng logic có điều kiện cho các phần này thay vì các trường riêng lẻ. Điều này sẽ dẫn đến một hình thức được chia thành các phần riêng biệt.
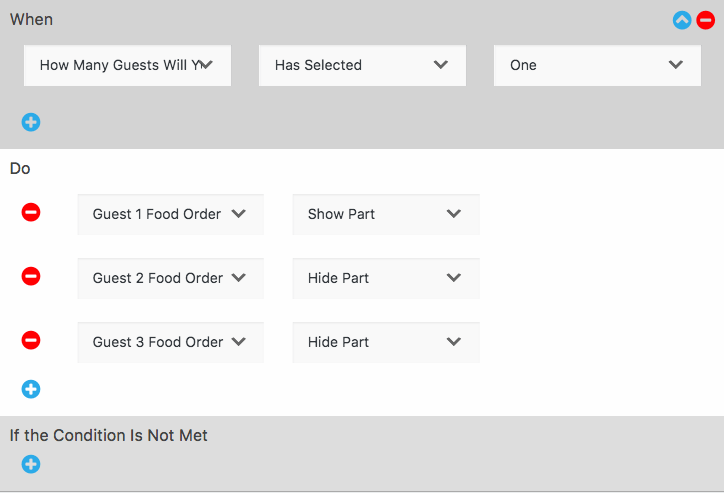
Khi bạn đã thiết lập các nhóm hoặc phần này trong biểu mẫu của mình, đã đến lúc sử dụng tiện ích bổ sung Logic có điều kiện. Hãy xem xét một câu lệnh có điều kiện ví dụ sẽ ẩn các phần liên quan đến "Đặt món ăn cho khách 2" và "Đặt món ăn cho khách 3" nếu người được mời chỉ chọn một khách.

Bằng cách triển khai logic có điều kiện theo cách này, bạn có thể hợp lý hóa đáng kể các biểu mẫu của mình và giúp khách truy cập tránh khỏi những thất vọng không cần thiết. Không ai muốn lãng phí thời gian của mình để điền vào các trường hoặc nhóm trường không liên quan đến họ và bạn chắc chắn muốn ngăn chặn việc mất các lần gửi biểu mẫu có giá trị.
Tiện ích bổ sung Logic có điều kiện đóng vai trò là giải pháp hoàn hảo để tối ưu hóa các biểu mẫu WordPress của bạn, đảm bảo rằng khách truy cập của bạn có thể hoàn thành chúng một cách dễ dàng và hiệu quả.
Tạo hành động có điều kiện trong WordPress
Có ai từng muốn gửi email có điều kiện trong WordPress để chỉ thông báo cho những cá nhân cụ thể qua email không? Có yêu cầu hiển thị thông báo có thể tùy chỉnh sau khi gửi biểu mẫu không? Bạn có muốn cung cấp nhiều nam châm thu hút khách hàng tiềm năng hoặc chuyển hướng người dùng đến các trang đích khác nhau không? Tất cả những nhiệm vụ này có thể được thực hiện dễ dàng bằng cách sử dụng logic có điều kiện.

Gửi email có điều kiện
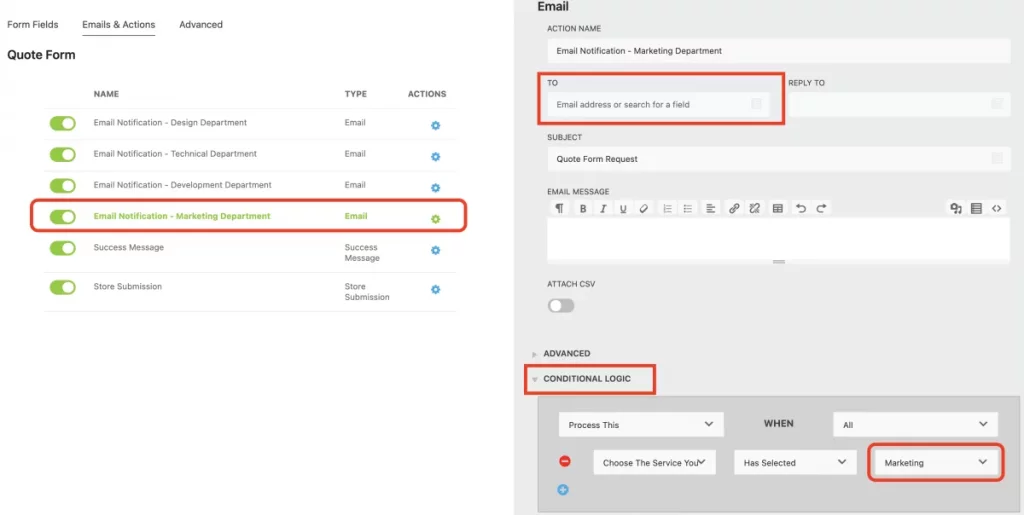
Không phải tất cả các lần gửi biểu mẫu đều phải được gửi nội bộ cho cùng một cá nhân. Do đó, nếu có nhu cầu gửi thông báo qua email đến một bộ phận cụ thể, logic có điều kiện có thể được sử dụng. Ninja Forms cho phép thiết lập nhiều hành động email trên mọi hình thức. Nếu có yêu cầu gửi thông báo qua email đến nhiều bộ phận dựa trên lựa chọn của người dùng trong biểu mẫu thì nên tạo thông báo qua email cho từng bộ phận.
Dưới đây là ví dụ về cách thiết lập email có điều kiện trên biểu mẫu:

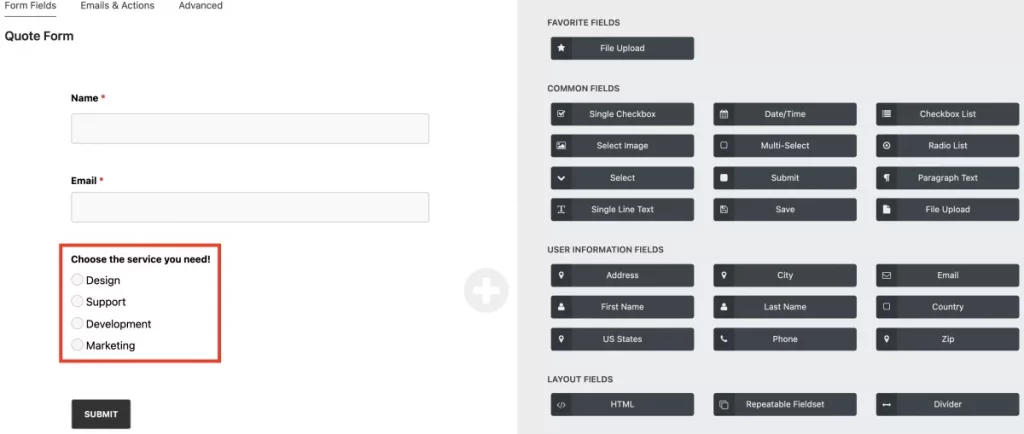
Trong biểu mẫu của chúng tôi, chúng tôi yêu cầu người dùng chọn từ bốn tùy chọn dịch vụ. Chúng tôi sử dụng loại trường Danh sách Radio trong đó mỗi tùy chọn đại diện cho một bộ phận. Tùy theo phương án người dùng lựa chọn, bộ phận tương ứng sẽ được thông báo qua email.
Dưới đây là các bước để thiết lập tác vụ Email:

- Sao chép hành động Email cho mỗi tùy chọn, tạo nhiều hành động email nhất có thể. Trong trường hợp của chúng tôi, vì chúng tôi có bốn tùy chọn trong biểu mẫu nên chúng tôi cần tạo bốn hành động email riêng biệt.
- Đảm bảo rằng mỗi hành động email đều được đặt "Địa chỉ tới" thích hợp cho bộ phận sẽ nhận email nếu người dùng chọn tùy chọn cụ thể đó.
Thats tất cả để có nó!
Gửi tự động hóa
Bằng cách kết hợp logic có điều kiện với hành động Chuyển hướng của chúng tôi, trải nghiệm được cá nhân hóa có thể được cung cấp cho khách truy cập, cho phép người dùng được chuyển hướng đến các URL hoặc biểu mẫu khác nhau. Thông qua việc kích hoạt một hành động dựa trên các mục nhập cụ thể do người dùng thực hiện trên biểu mẫu WordPress của họ, bạn có thể hướng dẫn họ đến các trang đích khác nhau.
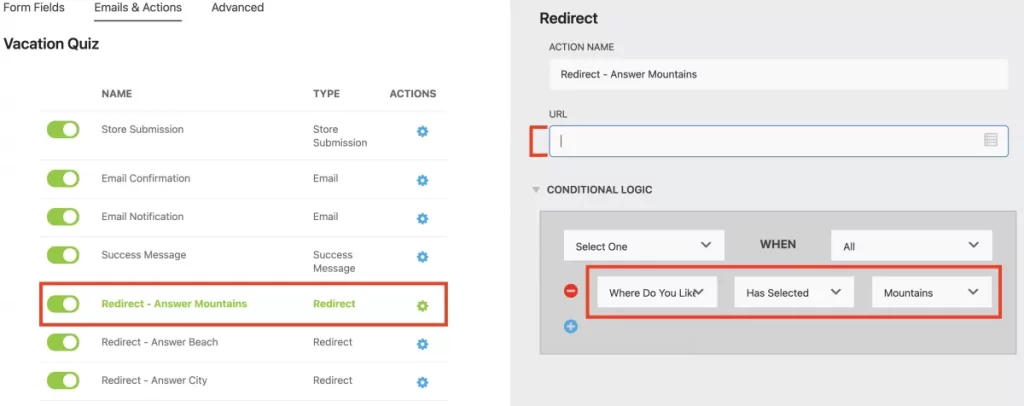
Tương tự như việc áp dụng logic cho một hành động email, hành động Chuyển hướng hoạt động theo cách tương tự. Đối với mỗi tùy chọn trong trường được chọn, cần phải tạo một hành động Chuyển hướng riêng lẻ.

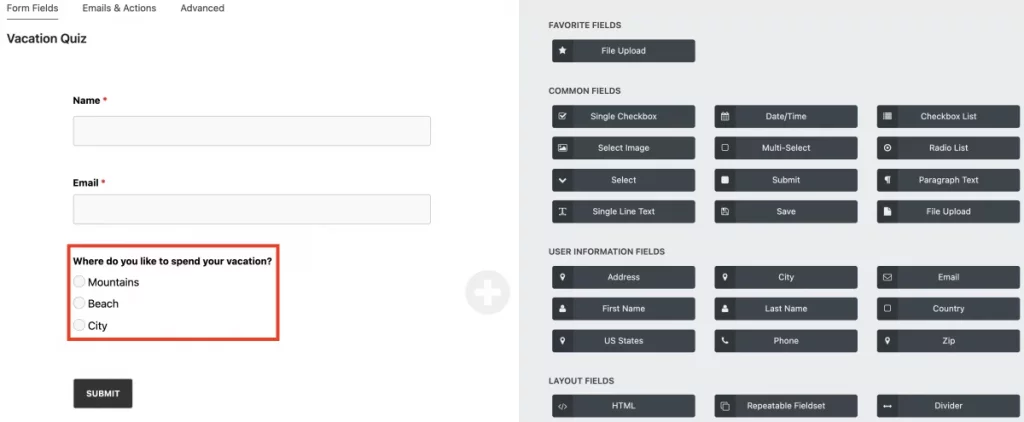
Ví dụ: hãy xem xét một bài kiểm tra trong đó người dùng được hỏi về địa điểm nghỉ dưỡng ưa thích của họ. Ban đầu, bạn thiết lập danh sách radio với các tùy chọn như núi, bãi biển và thành phố. Tùy thuộc vào các tùy chọn được xác định trong biểu mẫu và lựa chọn của người dùng, họ có thể được dẫn đến trang phù hợp với sở thích của họ.
Khi biểu mẫu của bạn đã được chuẩn bị, hãy điều hướng đến tab Email & Hành động và tạo hành động Chuyển hướng cho từng tùy chọn (núi, bãi biển, thành phố). Dưới đây là ví dụ về cách hành động Chuyển hướng của bạn sẽ xuất hiện nếu người dùng chọn tùy chọn Núi:

Trong trường URL, nhập trang web mong muốn mà bạn muốn chuyển hướng người dùng. Thiết lập các hành động Chuyển hướng khác bằng cách sử dụng logic tương tự như được mô tả trong hình trên cho các tùy chọn còn lại. Điều quan trọng là phải đảm bảo rằng các điều kiện phù hợp với các hành động thích hợp.
Cung cấp nam châm chì
Không phải ai cũng sẽ phản ứng giống nhau trước cùng một động cơ, đó là cách hiểu chung. Tuy nhiên, nó có thể trở nên khá phức tạp khi cố gắng cung cấp các nam châm chì khác nhau thông qua một hình thức duy nhất. May mắn thay, logic biểu mẫu của chúng tôi khiến quá trình này trở nên cực kỳ dễ dàng.

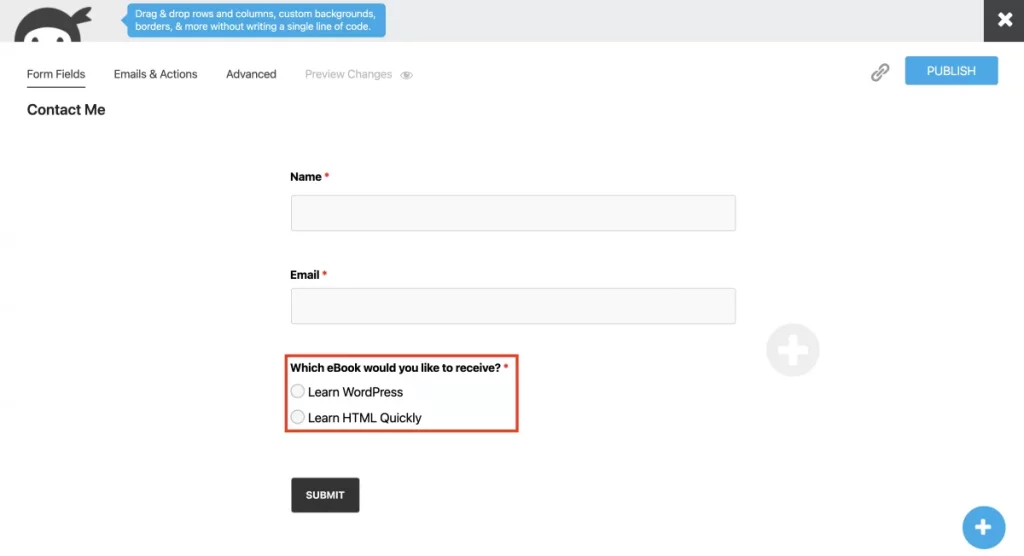
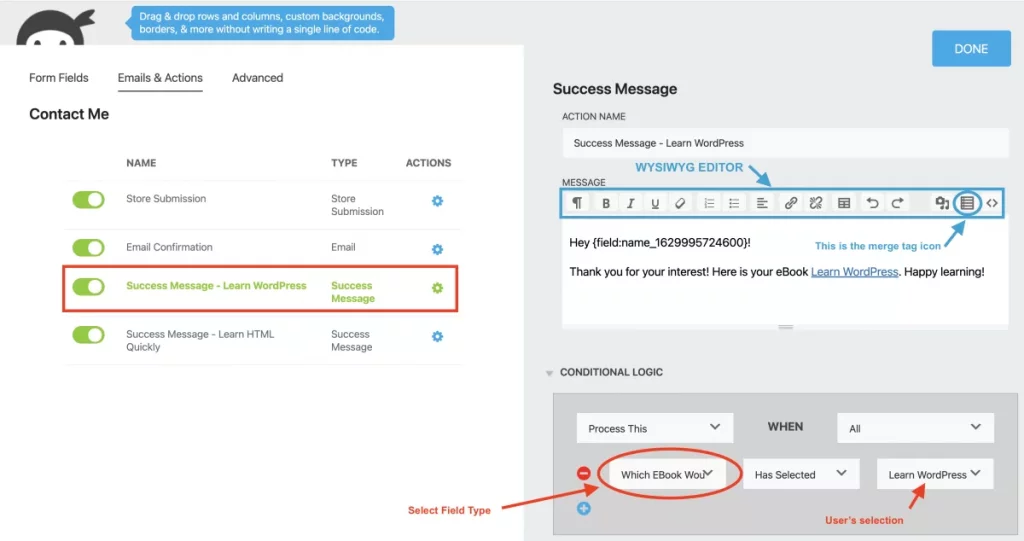
Trong phần trình diễn đơn giản của chúng tôi, chúng tôi sẽ minh họa cách trình bày các thông báo thành công khác biệt dựa trên thông tin đầu vào của người dùng trong biểu mẫu. Điều quan trọng cần nhớ là mỗi hành động thông báo thành công tương ứng với một lựa chọn của người dùng. Ví dụ: nếu trường chọn của bạn có hai tùy chọn, bạn sẽ tạo các hành động riêng lẻ cho tùy chọn 1 (Tìm hiểu WordPress) và tùy chọn 2 (Tìm hiểu HTML nhanh chóng).
Nếu khách hàng chọn tùy chọn Sách điện tử "Tìm hiểu WordPress", đây là cách bạn nên thiết lập:

Sử dụng trình soạn thảo Summernote WYSIWYG tích hợp trong Ninja Forms, bạn có khả năng cá nhân hóa từng hành động thông báo thành công. Bạn có thể kết hợp hình ảnh, liên kết, bảng và hợp nhất các thẻ để tùy chỉnh nâng cao.
Kết thúc
Chúc mừng! Bạn đã học logic có điều kiện trong WordPress. Hãy dùng thử tiện ích bổ sung Logic có điều kiện của chúng tôi để có các biểu mẫu thông minh hơn thích ứng với lựa chọn của người dùng. Tùy chỉnh tin nhắn, cung cấp nam châm thu hút khách hàng tiềm năng, chuyển hướng đến các trang cảm ơn và hơn thế nữa. Mua tiện ích bổ sung riêng lẻ hoặc khám phá các gói thành viên của chúng tôi. Đừng chờ đợi, hãy giải phóng thời gian của bạn cho những việc quan trọng (bao gồm cả những giấc ngủ ngắn!) với Ninja Forms .




