Các nút Divi là một phương pháp tuyệt vời để nâng cao khả năng điều hướng, tính tương tác và kêu gọi hành động trên trang web của bạn. Nhưng đôi khi, thay vì liên kết đến một trang hoặc URL khác, bạn có thể muốn đính kèm các nút vào một khu vực hoặc phần cụ thể trên trang của mình.

Liên kết neo rất hữu ích trong những tình huống như thế này.
Liên kết neo sử dụng ID đặc biệt được gán cho một khu vực nhất định trên cùng một trang để hướng người dùng đến khu vực đó.
Tại sao nên sử dụng liên kết neo trên trang web của bạn
Ví dụ: bạn có thể sử dụng liên kết cố định để cho phép người dùng nhanh chóng truy cập phần họ quan tâm mà không cần phải duyệt qua toàn bộ trang nếu trang hoặc bài đăng trên trang web của bạn dài và được chia thành nhiều phần.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTrong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách sử dụng liên kết neo để làm cho các nút Divi của bạn hoạt động hiệu quả hơn và thân thiện với người dùng hơn.
Thêm liên kết neo trong Divi bằng mô-đun nút
Trong HTML, cần có thuộc tính ID HTML và liên kết để tạo liên kết neo. Bạn có thể đặt tên cho liên kết của mình bằng cách sử dụng thuộc tính ID.
Để neo của bạn liên kết đến một phần tử, trước tiên bạn phải xây dựng nó và cung cấp ID cho nó.
Tiếp theo, bạn chỉ định ID làm đích đến của liên kết. Bạn phải đặt trước ID bằng ký tự băm # khi liên kết với một neo.
Đây là điều sẽ làm cho liên kết neo của bạn khác biệt với các liên kết nội bộ hoặc bên ngoài.
Trong Divi, bạn có thể thêm các liên kết cố định bằng quy trình tương tự. Hãy xem xét cách chúng tôi có thể thực hiện điều này bằng cách sử dụng Bố cục trang đích của Gói bố cục MIỄN PHÍ Khóa học trực tuyến Divi.
Cài đặt bố cục trang của chúng tôi
Trước tiên chúng ta phải tạo một trang mới trong WordPress trước khi có thể cài đặt mẫu trang. Đi tới Trang > Thêm mới từ bảng điều khiển WordPress của bạn.

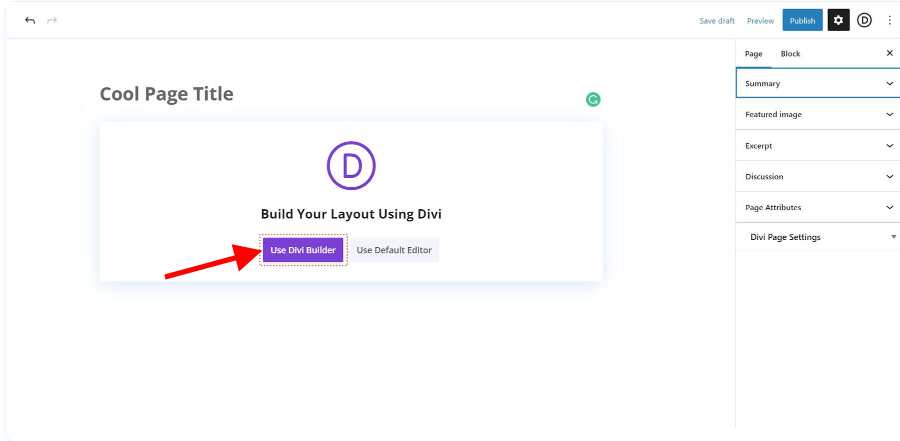
Đặt tiêu đề cho trang của bạn và nhấp vào trên nút 'Sử dụng Divi Builder' màu tím.

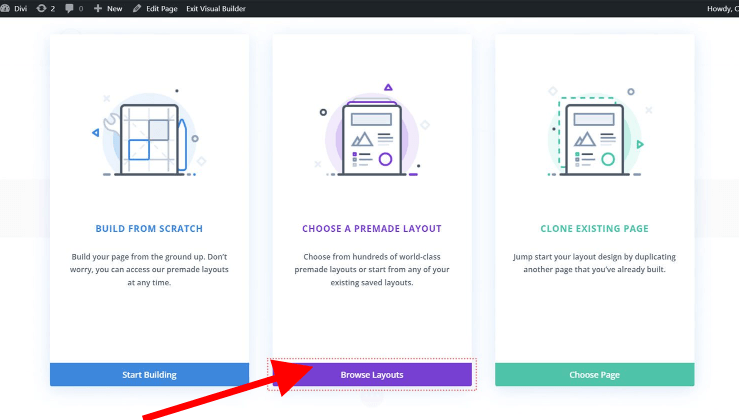
Sau đó, bạn sẽ có ba lựa chọn. Chúng ta sẽ chọn Duyệt Bố cục bằng cách nhấp vào nút giữa màu tím.

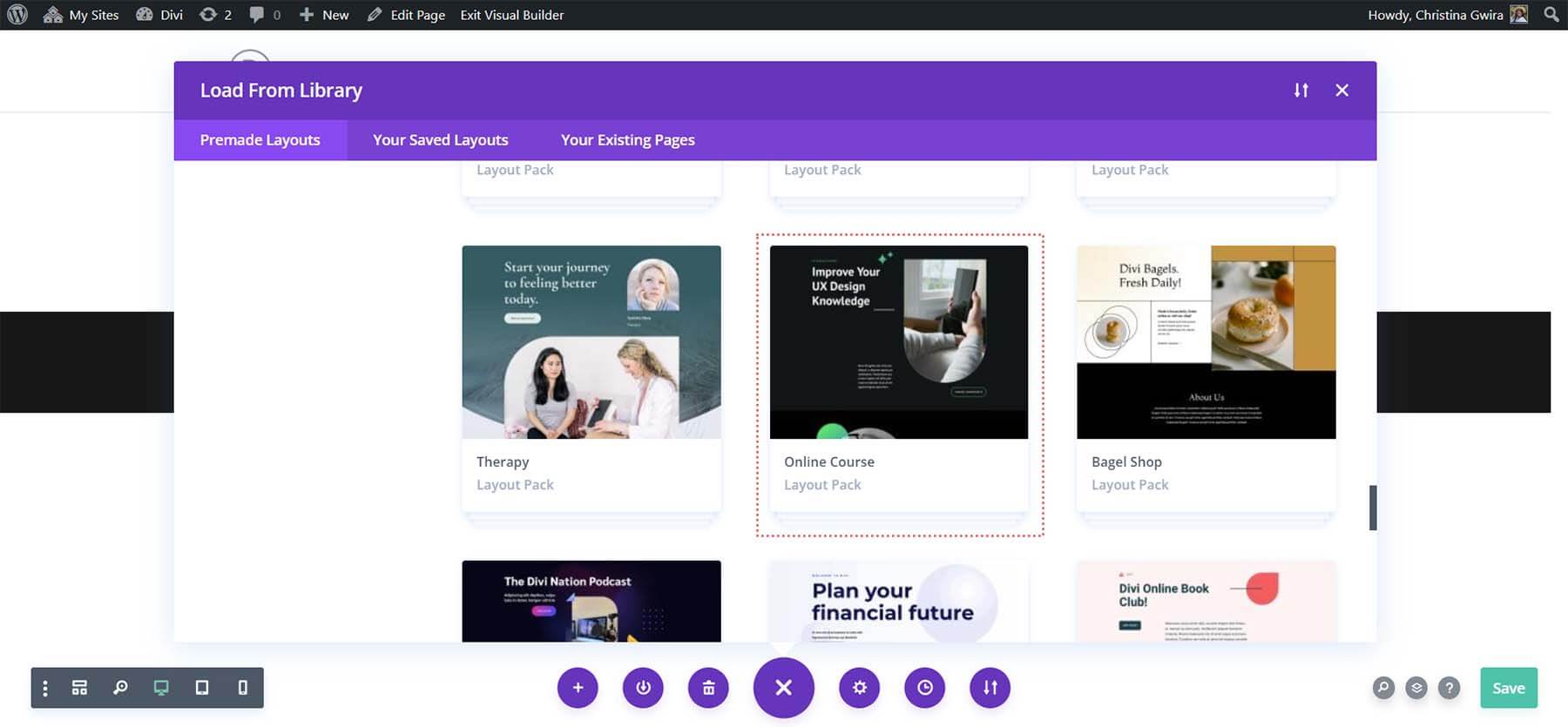
Điều này sẽ cho phép bạn truy cập thư viện bố cục mở rộng của Divi, nơi chứa đầy nhiều trang được tạo sẵn. Chúng tôi sẽ sử dụng Gói bố cục khóa học trực tuyến .

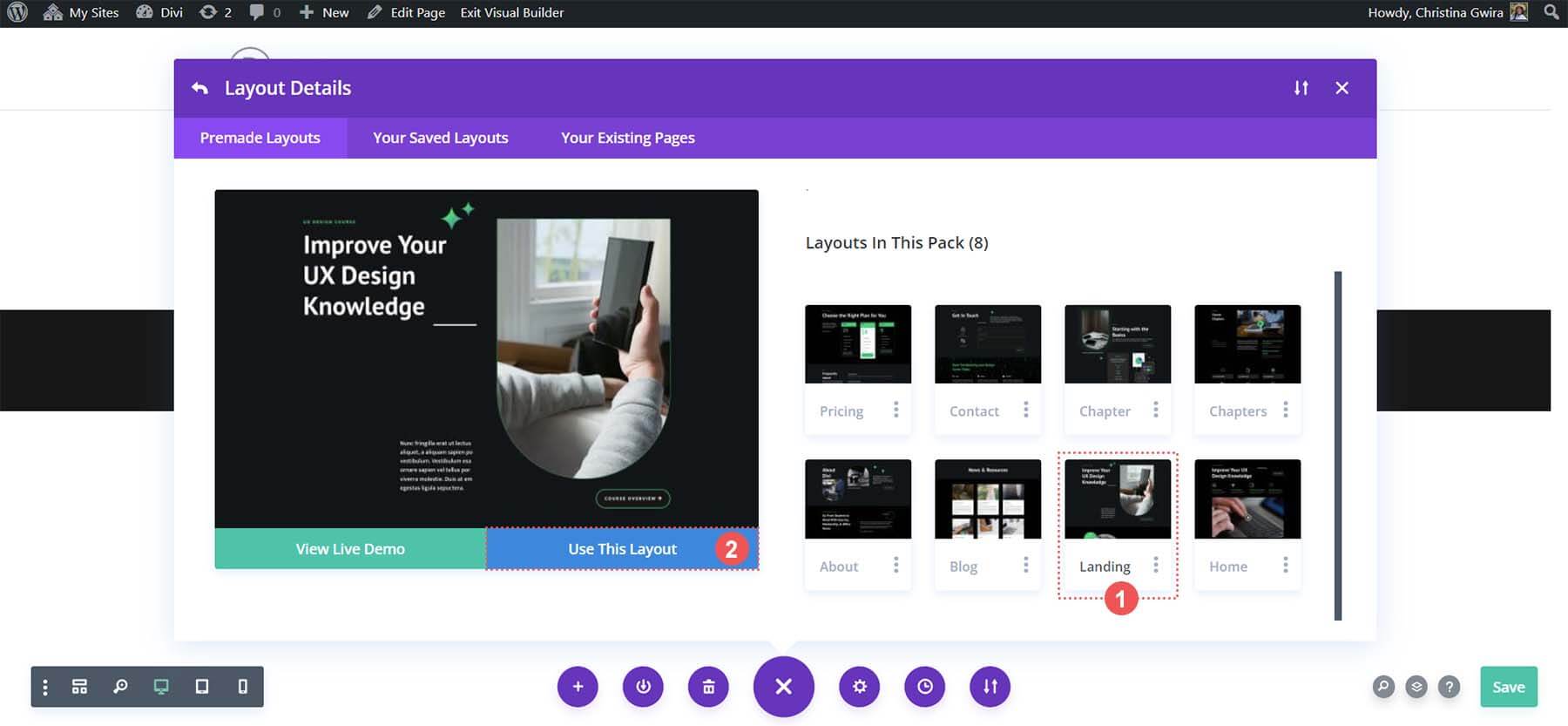
Chúng tôi sẽ sử dụng Bố cục Trang đích từ gói bố cục. Sau khi chọn bố cục, hãy nhấp vào nút “ Use This Layout ” màu xanh lam để tải bố cục vào trang mới được tạo.

Nhấp vào nút " Save " màu xanh lá cây nằm ở góc dưới bên phải màn hình sau khi bố cục đã được tải.

Khai báo thuộc tính ID HTML
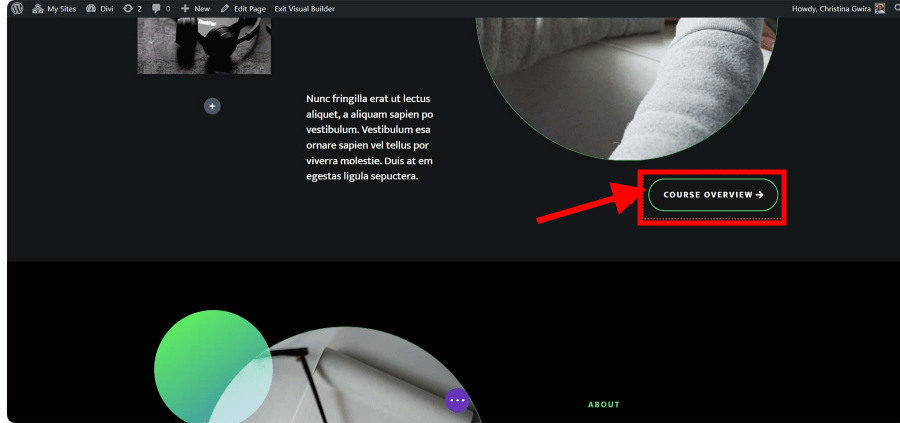
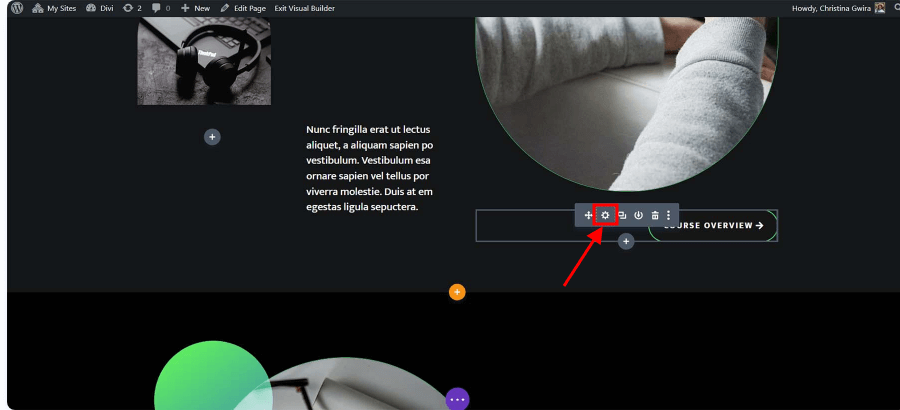
Để tìm hiểu nên sử dụng Mô-đun Nút nào và khu vực nào cần cung cấp ID, hãy truy cập vào mẫu của chúng tôi. Tìm nút " Tổng quan về khóa học " ở khu vực trên cùng.

Chúng tôi có một phần phác thảo khóa học của chúng tôi trong cùng một bố cục trang. Học sinh sẽ không phải mất nhiều thời gian để cuộn qua trang nếu nút ở tiêu đề được liên kết với khu vực này.

Đây là một minh họa tuyệt vời về cách các liên kết neo có thể cải thiện khả năng duyệt các trang của người đọc.
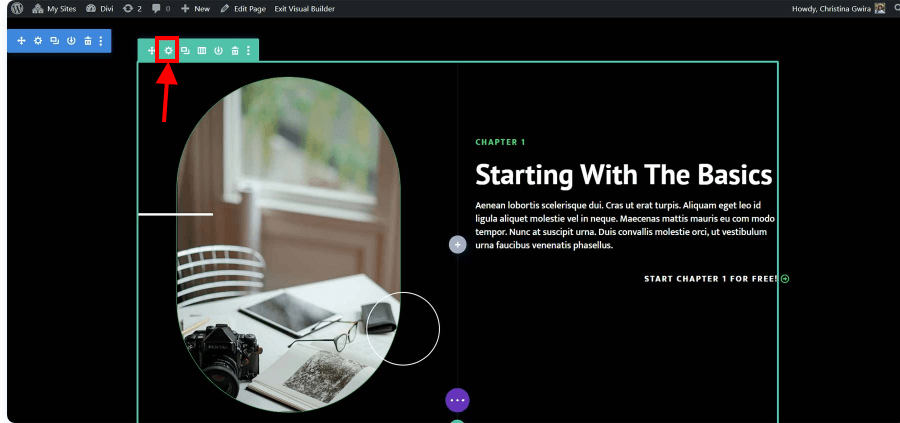
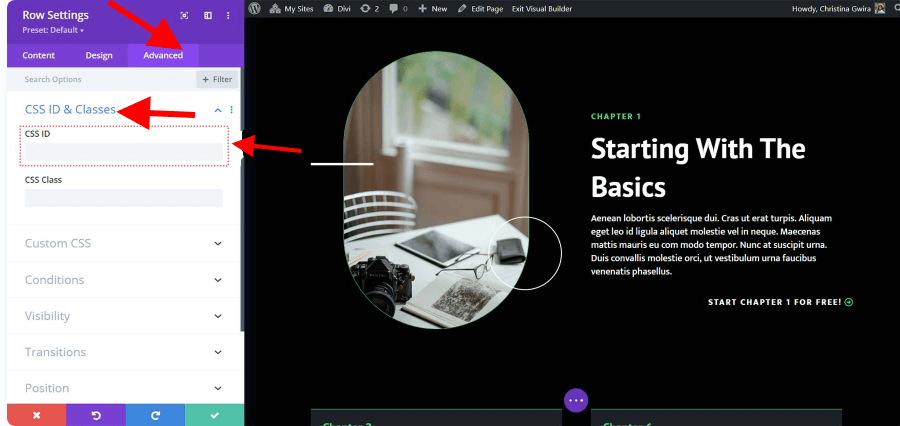
Để thêm thuộc tính ID HTML, trước tiên chúng ta phải nhấp vào biểu tượng bánh răng của hàng. Chúng tôi muốn Mô-đun văn bản nằm ở vị trí hoàn hảo trong khung nhìn khách hàng khi họ điều hướng đến phần bắt đầu của phần tổng quan về khóa học, do đó chúng tôi không muốn thêm ID của mình vào Mô-đun văn bản hoặc phần này.

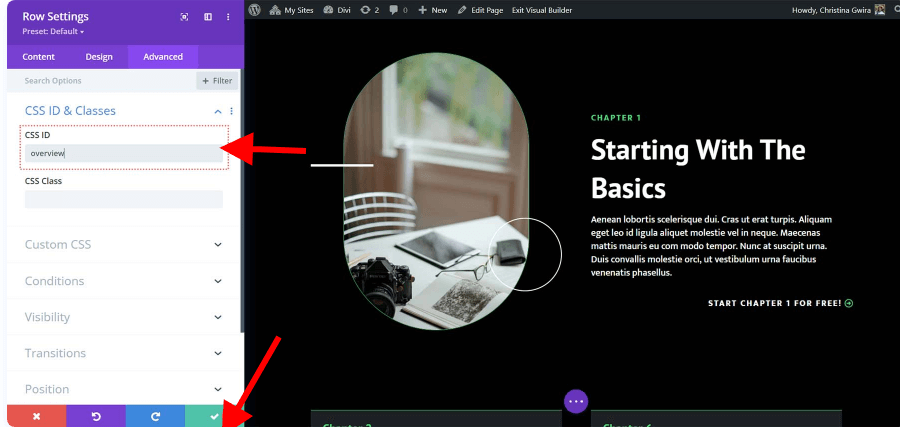
Chúng tôi chọn tab Nâng cao khi chúng tôi ở trong hàng. Tiếp theo, chúng ta chọn tab CSS ID & Class . Nhập ID cho hàng của bạn dễ nhớ vào hộp CSS ID.
Hãy nhớ rằng tên này sẽ đóng vai trò là cả ID của bạn và tên của liên kết neo. Vì lợi ích của cả công cụ tìm kiếm và con người, bạn nên sử dụng nội dung nào đó ngắn gọn và đơn giản.

Vì nó liên quan đến cả nút mà chúng tôi sẽ đề cập đến và tài liệu có trong hàng này nên chúng tôi đã chọn đặt ID CSS tổng quan trong trường hợp này.

Nhấp vào biểu tượng dấu kiểm màu xanh lục sau khi thêm ID CSS của bạn để lưu tác phẩm của chúng tôi.
Bây giờ chúng ta hãy hoàn thành liên kết neo của chúng ta và đính kèm Mô-đun Nút vào hàng này.
Liên kết nút của chúng tôi với ID
Bây giờ chúng ta cần liên kết Mô-đun Nút sau khi thiết lập ID của mình. Mục đích của chúng tôi là tạo ra nút hướng người dùng đến phần tổng quan về khóa học trên trang đích của chúng tôi khi họ nhấp vào nút đó.
Đây là cách chúng tôi quản lý để đạt được điều này. Chúng tôi bắt đầu bằng cách nhấp vào biểu tượng bánh răng của nút.

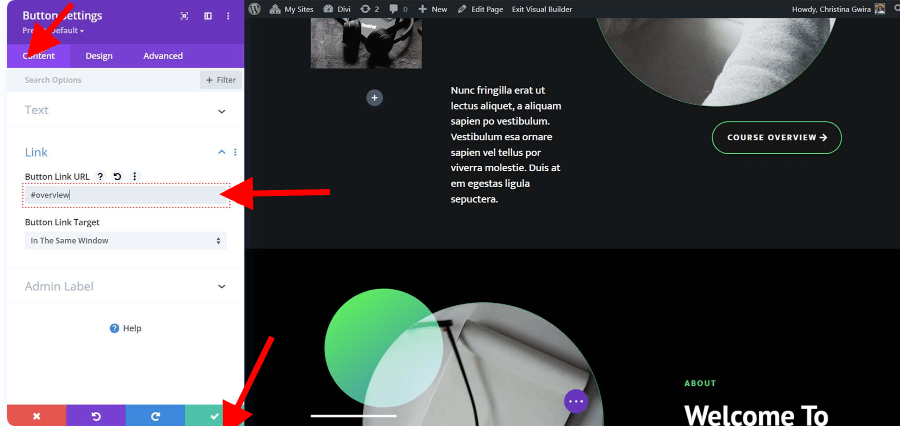
Tiếp theo, chúng ta nhấn vào tab Link từ tab Content . Chúng tôi dự định thêm #overview vào hộp Liên kết.
Hãy nhớ lại rằng vì đây là một liên kết neo nên ID chúng tôi đã tạo cho hàng tổng quan về khóa học phải có ký hiệu băm được thêm vào trước nó.
Sau khi hoàn thành việc này, chúng ta lưu công việc của mình bằng cách nhấp vào dấu kiểm màu xanh lục.

Mang tất cả lại với nhau
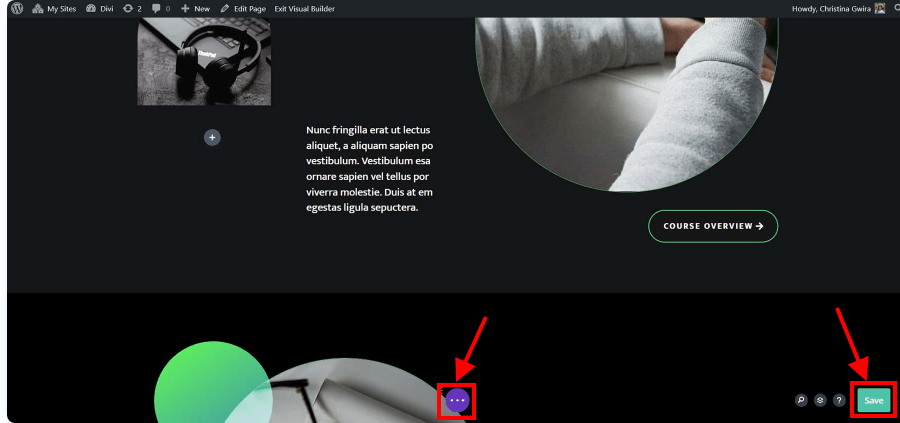
Sau khi thiết lập liên kết neo, chúng ta có thể kiểm tra nó và lưu bố cục trang web của mình. Ở giữa phần dưới cùng của Divi Builder, hãy nhấp vào nút màu tím có ba dấu chấm.
Tiếp theo, nhấp vào nút Lưu màu xanh lá cây nằm ở góc dưới bên phải màn hình.

Phần kết luận
Một cách tiếp cận nhanh chóng và dễ dàng để nâng cao trải nghiệm người dùng và điều hướng trên trang web của bạn là thêm liên kết neo vào các nút Divi để làm cho chúng hữu ích và trực quan hơn. Mục lục, nút quay lại đầu trang, toàn bộ trang web và nhiều thứ khác đều có thể được tạo bằng liên kết neo.
Với sự trợ giúp của hướng dẫn này, chúng tôi hy vọng giờ đây bạn có thể sử dụng các liên kết neo để nâng cao chức năng và khả năng sử dụng của các nút Divi của mình.




