Laravel Reverb là một gói dành cho Laravel, một khung ứng dụng web PHP, hỗ trợ giao tiếp theo sự kiện, theo thời gian thực. Nó thường sử dụng WebSockets để cung cấp các cập nhật và tương tác theo thời gian thực trong các ứng dụng web. Điều này hữu ích cho các ứng dụng yêu cầu cập nhật dữ liệu tức thời, chẳng hạn như ứng dụng trò chuyện, thông báo trực tiếp và bảng điều khiển thời gian thực.

Trên tài liệu của Laravel, có hướng dẫn về cách sử dụng nó trên môi trường thử nghiệm và sản xuất bằng cách sử dụng Nginx làm máy chủ. Tuy nhiên, không có hướng dẫn rõ ràng về cách làm cho nó chạy trên Apache2. Trước khi đi sâu vào cách làm cho nó hoạt động trên Apache, trước tiên chúng ta cần hiểu cách hoạt động của Laravel Reverb.
Nguyên tắc làm việc
Mặc dù bạn có thể nghĩ rằng Laravel Reverb xử lý giao tiếp qua lại thông qua Websocket, nhưng việc đi sâu vào cấu hình sẽ chỉ ra rằng cũng cần có giao tiếp HTTP/HTTPS. Dựa trên quan sát của chúng tôi, Laravel Reverb giúp giao diện người dùng nhận được các sự kiện thời gian thực được gửi đi trên chương trình phụ trợ (Laravel). Không có hướng dẫn rõ ràng về cách bạn có thể sử dụng kênh đã mở để gửi tin nhắn đến phần phụ trợ từ giao diện người dùng. Để làm điều đó, bạn cần gửi yêu cầu HTTP đến phần phụ trợ. Logic tương tự cũng áp dụng cho Laravel muốn gửi các sự kiện đến máy chủ WebSocket.

Hãy xem xét kịch bản này của một trang web Thương mại điện tử trong đó người dùng thêm sản phẩm vào thẻ và chúng tôi muốn biểu tượng giỏ hàng tăng số lượng mặt hàng trong giỏ hàng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Bước đầu tiên sẽ là kết nối với máy chủ WebSocket bằng Laravel Echo (tham khảo phần phát sóng trên laravel để biết thêm chi tiết) và nghe một kênh cụ thể.
- Từ phần phụ trợ, chúng tôi sẽ gửi một sự kiện khi sản phẩm trong giỏ hàng tăng lên
- Laravel sẽ kích hoạt một yêu cầu POST tới máy chủ WebSocket, đổi lại máy chủ này sẽ gửi một tin nhắn đến giao diện người dùng được kết nối với một kênh của bạn.
Dựa trên kịch bản này, chỉ định cấu hình WebSocket là không đủ để nó hoạt động vì chúng tôi cũng cần kích hoạt hỗ trợ cho yêu cầu HTTP.
Định cấu hình WebSocket
Laravel Reverb sử dụng Node.js để xử lý giao tiếp WebSocket. Trong quá trình cài đặt Laravel Reverb , bạn sẽ nhận thấy nút js có liên quan bằng cách nào đó. Bằng cách đọc tài liệu của Laravel, bạn sẽ hiểu rõ hơn nhu cầu cấu hình cơ bản cho cấu hình ban đầu của Laravel reverb.
Bằng cách sử dụng:
php artisan install:broadcastingBạn sẽ có các cài đặt mặc định được thêm vào tệp .env của mình. Ví dụ: REVERB_APP_ID, REVERB_APP_KEY và REVERB_APP_SECRET của bạn sẽ được định cấu hình với các giá trị tùy chỉnh mặc định. Phần bạn cần định cấu hình là vị trí của máy chủ WebSocket và cách Laravel giao tiếp với nó.
Triển khai WebSocket trên tên miền phụ
Lý tưởng nhất là bạn cần tạo một tên miền phụ. Mặc dù sự thật là bạn vẫn có thể lưu trữ mọi thứ trên cùng một miền, nhưng bạn có thể gặp phải cấu hình Apache cồng kềnh. Tuy nhiên, việc chia nhỏ mọi thứ sẽ giúp bạn nhanh chóng phát hiện ra vấn đề ở đâu (đó là ý kiến của tôi, bạn có thể làm theo ý mình).
Trước tiên, hãy đảm bảo tệp .env của chúng tôi đã sẵn sàng cho những gì chúng tôi muốn đạt được:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_PORT: 443
- REVERB_SCHEME: https
Chúng tôi sẽ quyết định tạo một tên miền phụ có tên "ws.codewatchers.com" nơi chúng tôi sẽ triển khai máy chủ WebSocket của mình. Trong trường hợp của bạn, hãy thay đổi ws.codewatchers.com thành tên miền bạn thích.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>Lưu ý rằng chúng tôi đang sử dụng SSL ở đây, vì vậy bạn có thể cần phải cấp chứng chỉ cho tên miền phụ của mình. Bạn có thể sử dụng Certbot cho việc đó (Bing Copilot sẽ giúp bạn việc đó).
Thêm hỗ trợ cho HTTP/S
Như đã nói ở trên, máy chủ Laravel Reverb cũng cần hỗ trợ yêu cầu HTTP thông thường. Vì vậy, chúng tôi đã chuyển tiếp qua proxy tất cả các yêu cầu có /app tới "ws://127.0.0.1:8080/app". Đó là phân đoạn URL được sử dụng cho ổ cắm. Ngoài ra, Laravel sử dụng /apps để gửi yêu cầu POST, vì vậy chúng tôi sẽ thêm cấu hình mới vào cấu hình Apache mà chúng tôi có ở trên:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"Ở đây, chúng tôi muốn các yêu cầu khác không có "/app" (nghiêm ngặt) được chuyển tiếp thông qua các yêu cầu HTTP thông thường.
Khi bạn đã hoàn tất việc này, đừng quên tải lại cấu hình Apache bằng cách sử dụng:
sudo service apache2 reloadCấu hình giám sát
Người giám sát là một phần quan trọng trong việc này vì chúng tôi sẽ hướng dẫn nó thực thi máy chủ hồi âm cho chúng tôi. Điểm hay ở đây là nó sẽ khởi động lại bất cứ khi nào nó không thực thi được. do đó chúng tôi chắc chắn rằng WebSocket sẽ luôn (hoặc gần như) chạy. Laravel có một phần chi tiết ngắn gọn dành cho Người giám sát , nhưng chúng tôi sẽ đi sâu hơn và đưa ra một ví dụ:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuChúng tôi giả định rằng bạn đang thực thi nó trên Ubuntu với tư cách là người dùng " ubuntu ". Bạn sẽ điều chỉnh các thông số đó theo ý muốn.
Hàng đợi và lập lịch tác vụ
Nếu bạn có hàng đợi được thực thi không đồng bộ (cơ sở dữ liệu hoặc redis), bạn cần đảm bảo nó được cấu hình và chạy tốt. Trong thực tế, các sự kiện được phát sóng đều được thực thi dưới dạng công việc.

Bạn có thể cần tham khảo tài liệu Laravel để định cấu hình Lập lịch tác vụ . Tùy chọn, bạn sẽ cài đặt Laravel Telescope để theo dõi công việc của mình và kiểm tra xem nó được kích hoạt như thế nào.
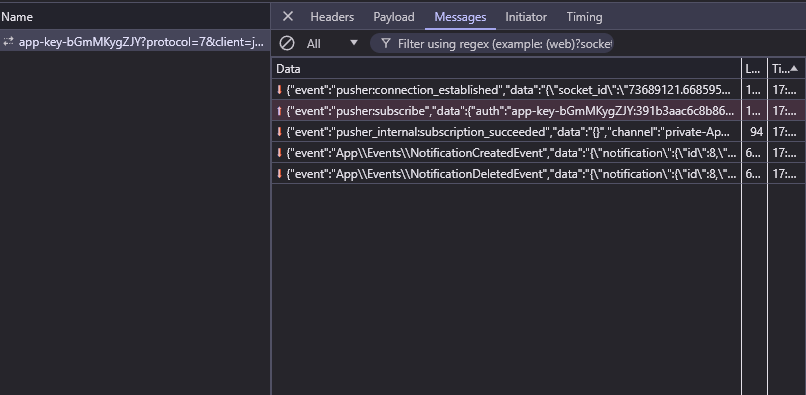
Bạn cũng có thể sử dụng bảng điều khiển trình duyệt để kiểm tra xem WebSocket của bạn đang hoạt động như thế nào.

Chúng tôi hy vọng hướng dẫn này hữu ích cho bạn. Nếu bạn gặp bất kỳ vấn đề nào khi đọc hướng dẫn này, hãy cho chúng tôi biết.




