Tiêu đề của trang web WordPress của bạn là một phần quan trọng trong bản sắc thương hiệu của bạn và tất cả người dùng WordPress cần biết cách sử dụng nó tốt. Trong phần này, chúng tôi sẽ đi sâu vào khối tiêu đề trang web, cung cấp cho bạn thông tin chi tiết có giá trị về cách tận dụng tối đa khối tiêu đề cho trang web WordPress của bạn. Bằng cách tận dụng Khối tiêu đề trang web, bạn có thể nâng cao tác động của thương hiệu và thúc đẩy nhiều tương tác hơn với trang web của mình.

Giới thiệu khối tiêu đề trang web WordPress
Khối tiêu đề trang web WordPress là thành phần cốt lõi của nền tảng WordPress cho phép bạn đặt và hiển thị tiêu đề trang web của mình ở các phần khác nhau của trang web. Nó thường được sử dụng trong khu vực tiêu đề của trang web của bạn và đóng vai trò là mã định danh chính cho thương hiệu của bạn, giúp khách truy cập hiểu được nội dung trang web của bạn một cách nhanh chóng và dễ dàng. Khối tiêu đề trang web là một yếu tố thiết yếu trong thiết kế trang web của bạn và có thể đóng một vai trò quan trọng trong việc cải thiện khả năng hiển thị trang web của bạn và xếp hạng công cụ tìm kiếm.

Khối Tiêu đề trang là động vì nó truy xuất tiêu đề trang từ dữ liệu phụ trợ dưới dạng nội dung động. Cập nhật tiêu đề trang thông qua khối hoặc trên phần phụ trợ sẽ ngay lập tức phản ánh những thay đổi trong tất cả các trường hợp của khối Tiêu đề Trang trên toàn trang. Ngoài ra, việc sử dụng khối Tiêu đề Trang web trong một mẫu cung cấp nhiều quyền kiểm soát hơn đối với thiết kế chung của tiêu đề trang web. Đây là một tính năng mới trong số nhiều cải tiến trong chỉnh sửa toàn bộ trang web WordPress.
Thêm khối tiêu đề trang web vào tiêu đề WordPress
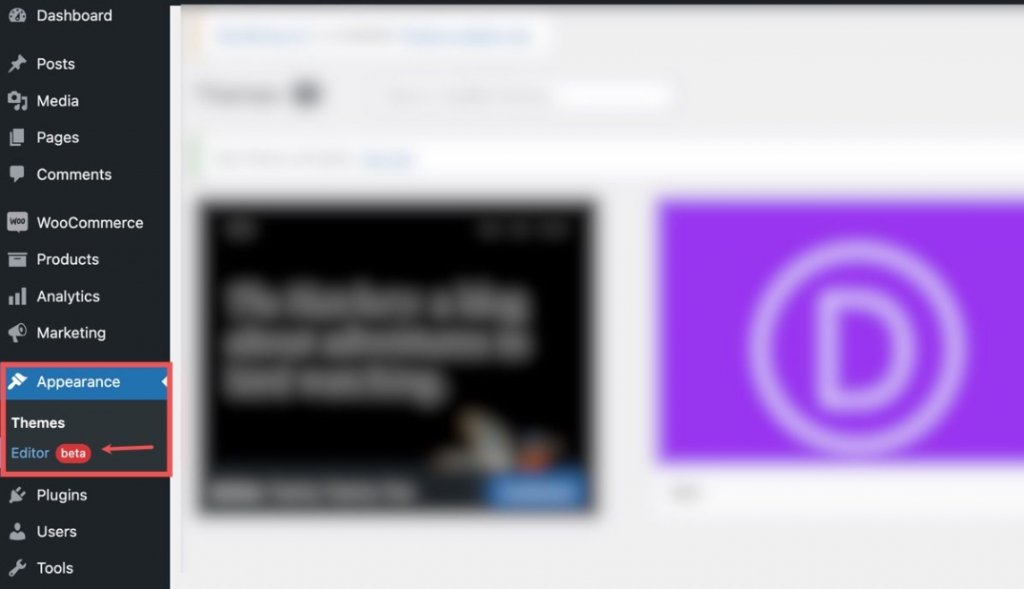
Với mục đích minh họa này, chúng tôi sẽ sử dụng chủ đề Twenty Twenty-Two để đưa tiêu đề trang vào phần tiêu đề của mẫu WordPress. Truy cập bảng điều khiển WordPress bằng cách điều hướng đến Giao diện > Trình chỉnh sửa.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
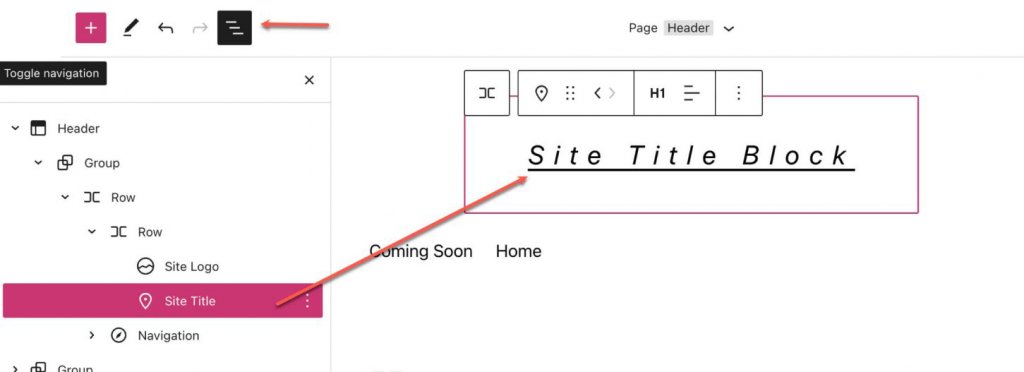
Khu vực tiêu đề của mẫu trang đã bao gồm một khối Tiêu đề Trang nằm ở bên phải của Khối Logo Trang. Ngoài ra, nó có thể được định vị thông qua chế độ xem danh sách.

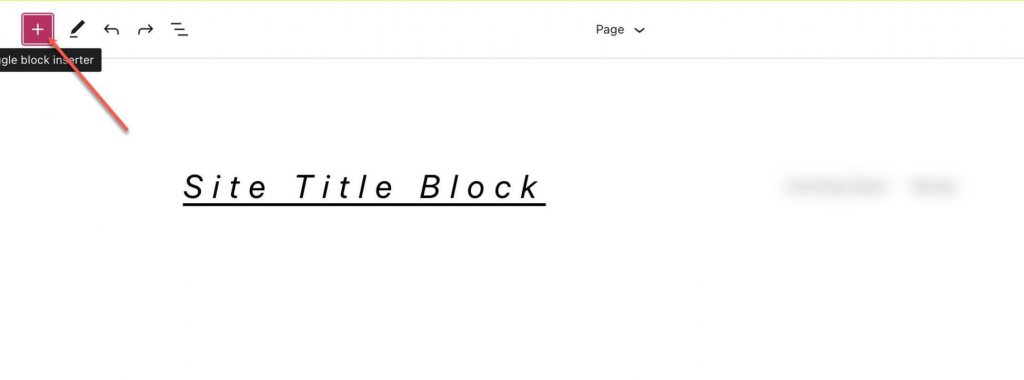
Để thêm khối Tiêu đề trang web, hãy bắt đầu bằng cách nhấp vào nút Trình chèn khối (+).

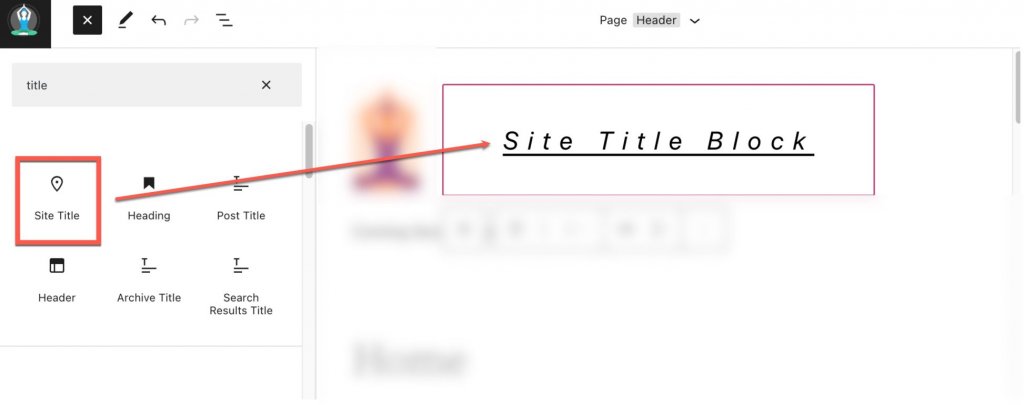
Sau đó, sử dụng thanh tìm kiếm để tìm kiếm "Tiêu đề Trang web".

Sau khi tìm thấy, bạn có thể nhấp vào nó hoặc kéo nó đến vị trí mong muốn trong tiêu đề.

Ngoài ra, bạn cũng có thể nhập "/site-title" để nhanh chóng đưa tiêu đề trang vào bất kỳ phần nào trên trang của mình.

Bằng cách nhấp vào khối Tiêu đề Trang web, bạn có thể chỉnh sửa Tiêu đề Trang web cho toàn bộ trang web, điều này sau đó sẽ phản ánh trên tất cả các Khối Tiêu đề Trang web trên toàn bộ trang web của bạn. Do đó, vui lòng thận trọng khi thực hiện các thay đổi đối với Tiêu đề trang web.

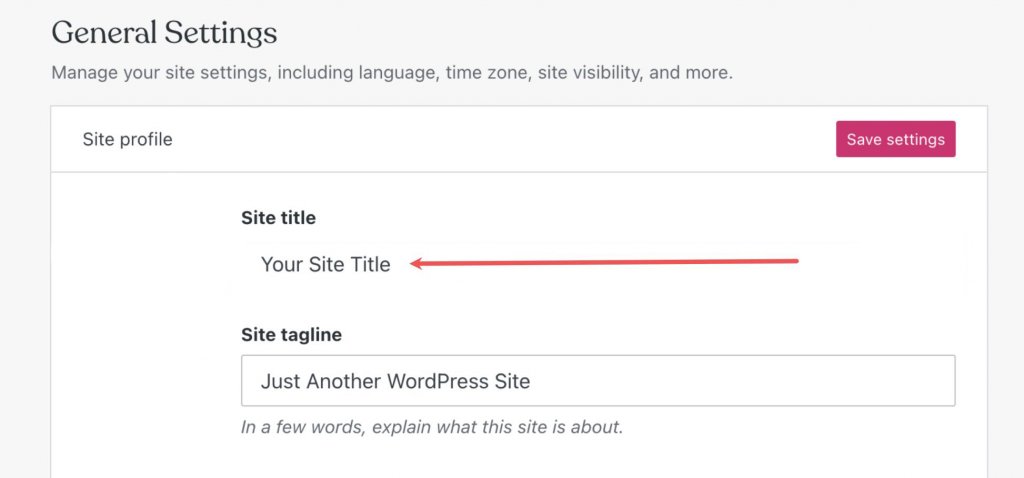
Nếu muốn thay đổi tiêu đề trang web của mình bên ngoài trình chỉnh sửa WordPress, bạn có thể điều hướng đến Cài đặt > Chung.

Những thay đổi được thực hiện ở đây sẽ tự động cập nhật các khối tiêu đề trang web trên tất cả các trang mà chúng hiện diện.
Cài đặt và tùy chọn cho khối tiêu đề trang web
Khối tiêu đề trang web được trang bị các cài đặt và cấu hình bổ sung hỗ trợ chỉnh sửa và tùy chỉnh hiển thị tiêu đề trên trang web. Phần sau đây phục vụ như một tổng quan ngắn gọn về các cài đặt có sẵn.
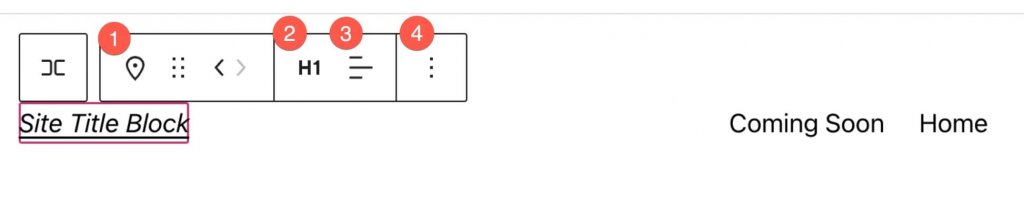
Cài đặt thanh công cụ
"Khi di chuột qua khối, bạn sẽ thấy menu định dạng hiển thị các tùy chọn sau: Chuyển đổi khối thành một loại phần tử khác, sửa đổi cấp tiêu đề, thay đổi căn chỉnh văn bản (trái, giữa, phải) và bổ sung cài đặt. Để thuận tiện cho bạn, đây là hướng dẫn tham khảo ngắn gọn minh họa vị trí của từng tùy chọn trong thanh công cụ định dạng."

Cài đặt thêm
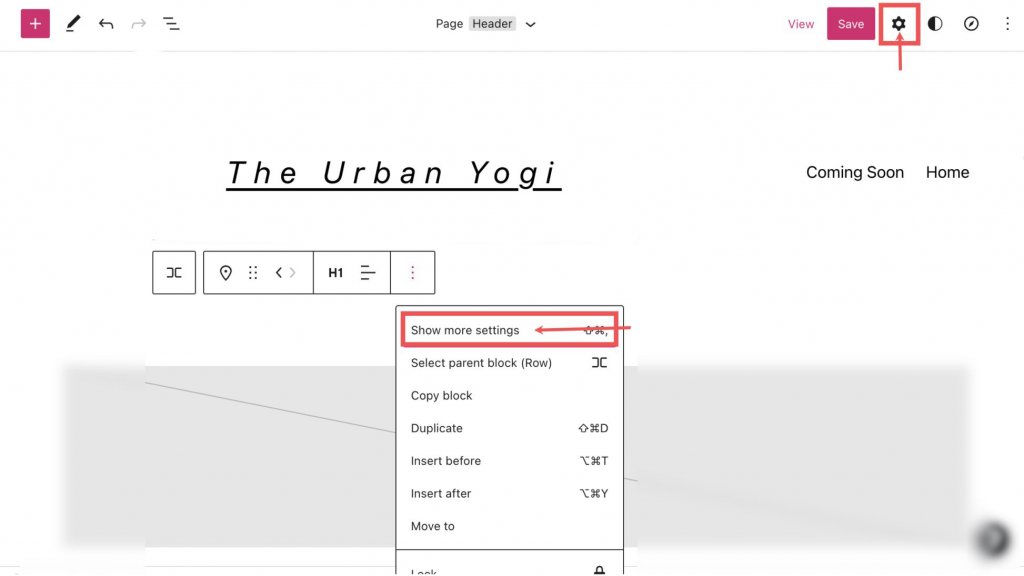
Để truy cập các cài đặt khối bổ sung có sẵn, vui lòng nhấp vào ba dấu chấm dọc nằm ở phía bên phải của thanh công cụ, sau đó chọn "Hiển thị thêm cài đặt" hoặc bánh răng cưa ở góc trên bên phải. Điều này sẽ tiết lộ thanh bên.

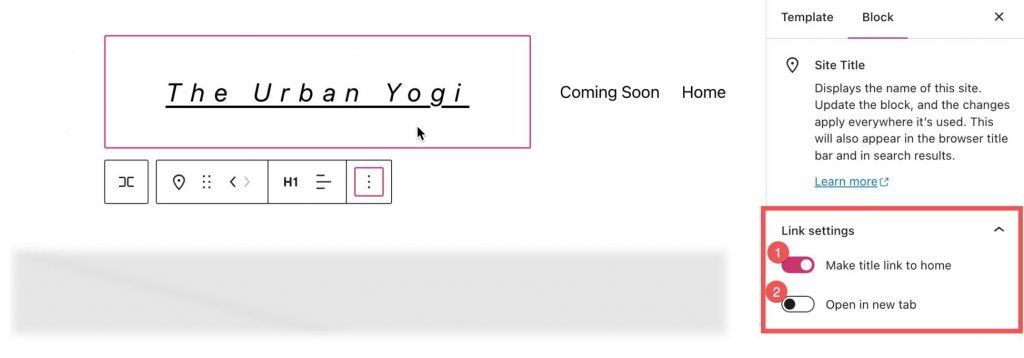
Phần Cài đặt bổ sung có thể được truy cập từ thời điểm này. Trong phần này, bạn sẽ gặp Cài đặt liên kết, bao gồm các tùy chọn sau:
- Tùy chọn để liên kết tiêu đề với trang chủ.
- Tùy chọn mở trang chủ trong tab mới.

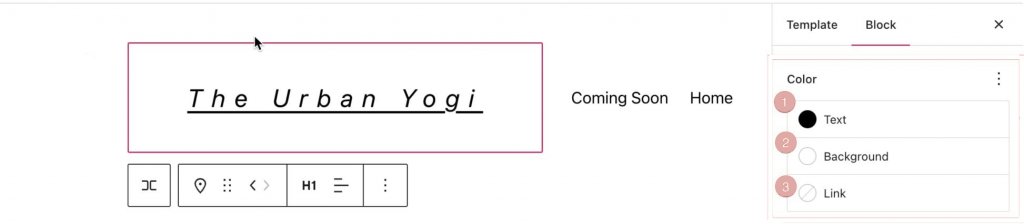
Trong "Cài đặt liên kết", có thể truy cập tab "Màu", cho phép bạn thực hiện các điều chỉnh sau:
- Thay đổi màu sắc của văn bản.
- Sửa đổi màu nền phía sau văn bản.
- Điều chỉnh màu của các liên kết trong văn bản.

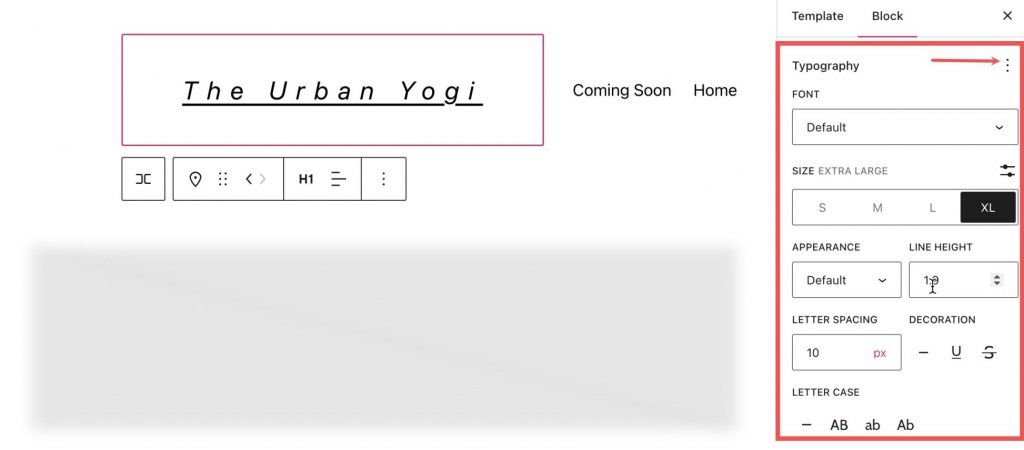
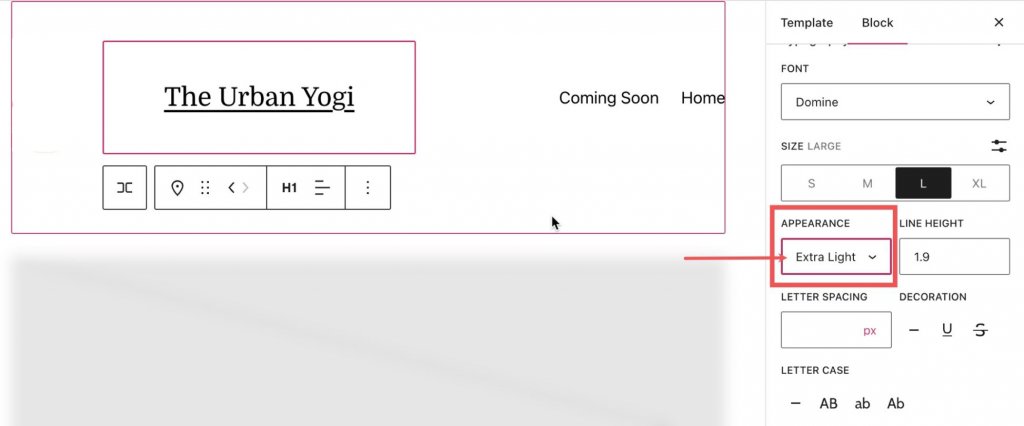
Trong phần Màu, hãy truy cập cài đặt bổ sung bằng cách nhấp vào ba dấu chấm dọc bên cạnh Kiểu chữ.

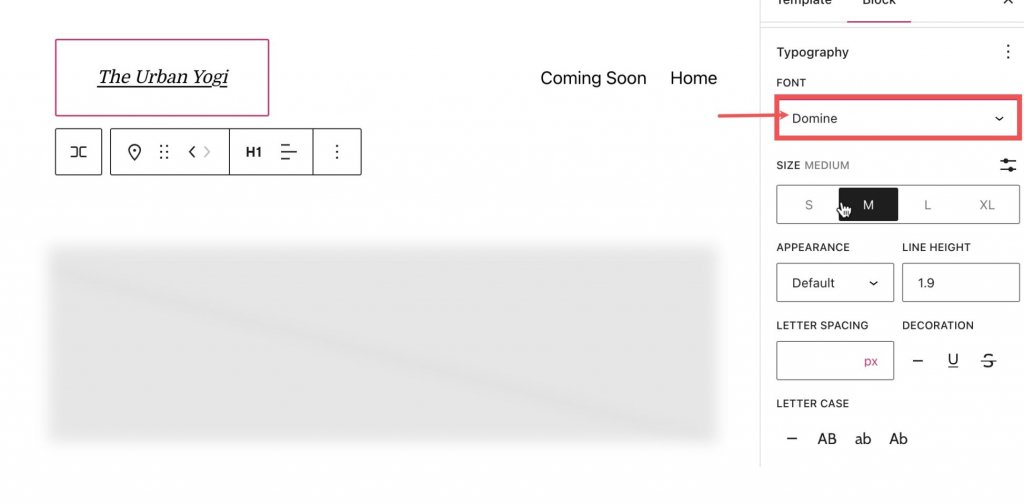
Phần Cài đặt phông chữ cho phép thay đổi phông chữ.

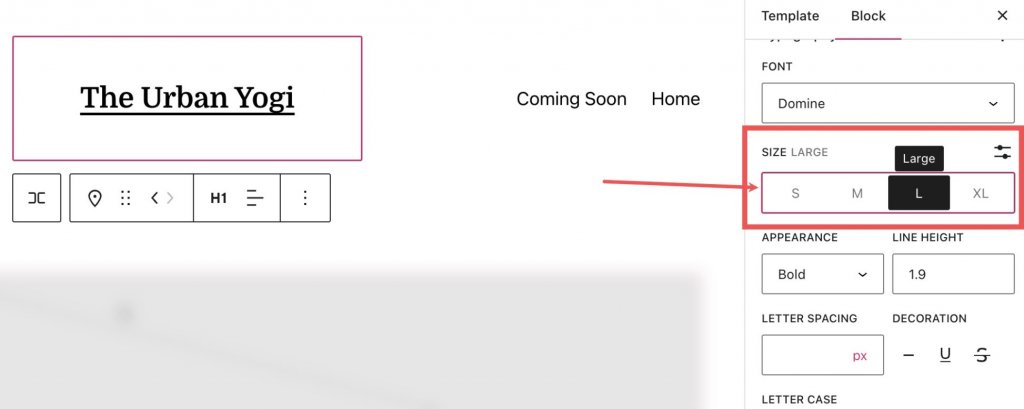
Kích thước phông chữ có thể được điều chỉnh trong phần Cài đặt kích thước.

Bạn có thể thực hiện các sửa đổi về độ dày của phông chữ (ví dụ: đậm, nhạt) trong phần Hình thức.

Khoảng cách chữ cái và chiều cao dòng có thể được thay đổi trong các phần tương ứng của chúng.

Cài đặt Chữ hoa chữ thường cung cấp các tùy chọn để điều chỉnh cách viết hoa của Khối Tiêu đề Trang web. Hơn nữa, trong phần Trang trí, có sẵn các tùy chọn gạch chân hoặc gạch ngang cho Khối Tiêu đề Trang web. Và trên tab Kích thước, nằm bên dưới phần Cài đặt, cho phép điều chỉnh phần đệm và lề cho Khối Tiêu đề Trang web.
Sử dụng hiệu quả khối tiêu đề trang web: Mẹo và thực tiễn tốt nhất
Kiểu toàn cầu cho khối tiêu đề trang web
Điều quan trọng là phải hiểu rằng tồn tại sự khác biệt trong cách cập nhật văn bản và kiểu của khối tiêu đề trang web. Thành phần văn bản của khối tiêu đề trang web sẽ được cập nhật nhất quán trong tất cả các lần lặp lại của khối. Mặt khác, các thành phần kiểu như màu nền và màu văn bản sẽ không được cập nhật trừ khi được chỉ định rõ ràng trong thanh bên kiểu trang. Đây là một yếu tố quan trọng cần xem xét khi thực hiện các thay đổi đối với thiết kế của trang web.
Tiêu đề trang web được tối ưu hóa SEO
Từ khóa đóng một vai trò quan trọng trong hoạt động của các thuật toán và bot công cụ tìm kiếm. Để tối ưu hóa công cụ tìm kiếm (SEO) cho trang web WordPress của bạn, bạn nên tạo tiêu đề SEO được tối ưu hóa tỉ mỉ cho trang web và các trang của mình. Để đảm bảo lựa chọn tiêu đề phù hợp, hãy tiến hành nghiên cứu kỹ lưỡng về các từ khóa để xác định thuật ngữ mô tả nhất cho thông tin được trình bày trên trang web của bạn.
Giữ tiêu đề phù hợp với thương hiệu
Để đảm bảo việc xây dựng thương hiệu cho trang web của bạn nhất quán và hiệu quả, bắt buộc phải áp dụng cách tiếp cận thống nhất trong việc lựa chọn phông chữ web và duy trì tính nhất quán trong kiểu dáng của tất cả các yếu tố tiêu đề trên mỗi trang của trang web.
Tuân thủ sự nhất quán như vậy không chỉ thúc đẩy sự tương tác với đối tượng mục tiêu mà còn làm giảm khả năng nhầm lẫn và mất phương hướng. Ngoài ra, nên thiết lập một liên kết rõ ràng và trực tiếp giữa tiêu đề trang web và trang chủ. Điều này tạo điều kiện thuận lợi cho việc điều hướng và nâng cao trải nghiệm người dùng bằng cách cung cấp quyền truy cập dễ dàng vào trung tâm của trang web.
Tiêu đề trang web động trong Divi
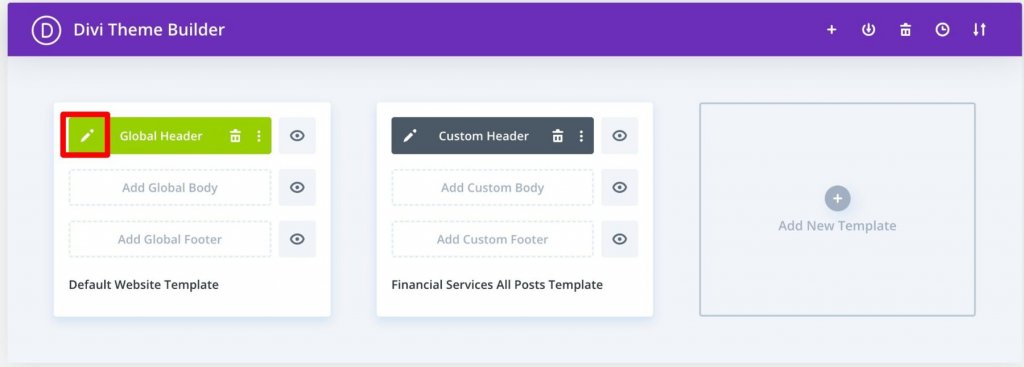
Việc thêm tiêu đề trang web vào tiêu đề toàn cầu hoặc bất kỳ nơi nào khác trên trang web của bạn có thể được thực hiện dễ dàng bằng trình tạo chủ đề Divi . Mở Trình tạo chủ đề Divi bằng cách nhấp vào nút "chỉnh sửa" bên cạnh "Tiêu đề chung".

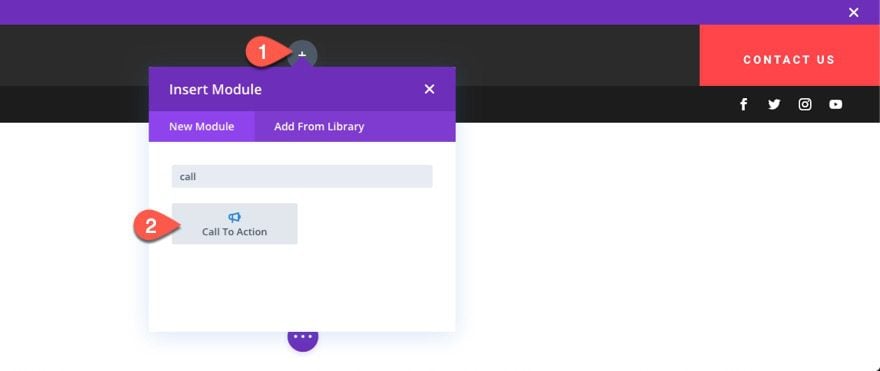
Chèn một mô-đun mới, chẳng hạn như Mô-đun gọi hành động, vào tiêu đề.

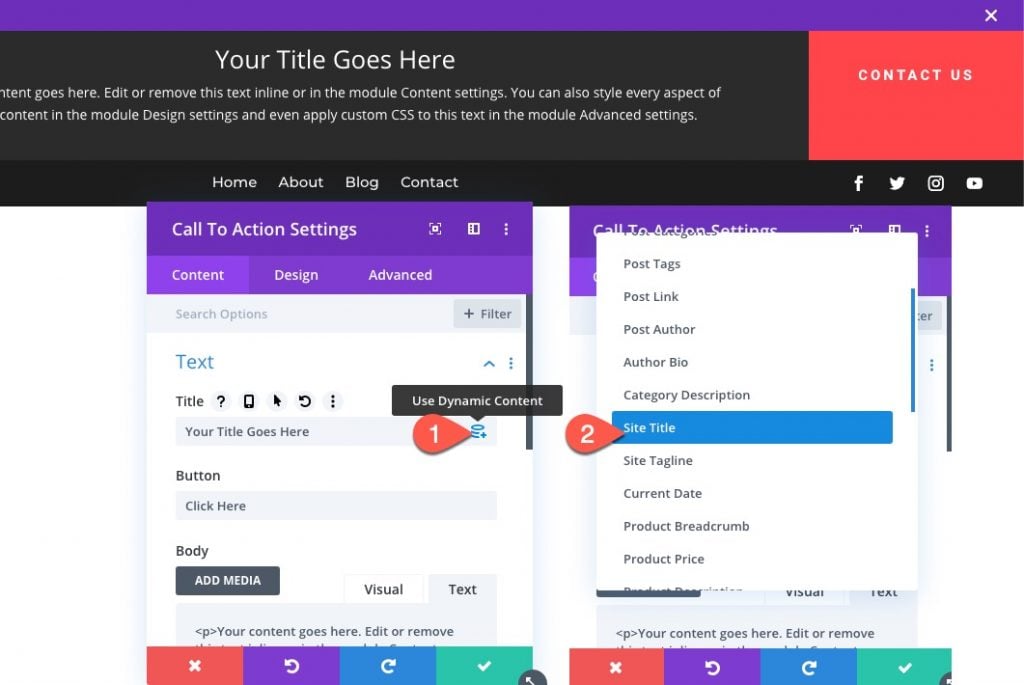
Trong Cài đặt nội dung, di chuột qua hộp nhập tiêu đề và nhấp vào biểu tượng "Sử dụng nội dung động". Sau đó, chọn "Tiêu đề trang web" từ danh sách.

Với điều này, bạn đã thêm tiêu đề trang bằng nội dung động. Đầu vào nội dung chính của Divi hiện hỗ trợ nội dung động. Để xem tất cả nội dung có thể truy cập, hãy nhấp vào biểu tượng nội dung động. Từ đó, chọn mục mong muốn, thực hiện mọi điều chỉnh cần thiết và kết nối mục đó với mô-đun. Mọi thay đổi đối với phần nội dung đó sẽ tự động cập nhật mô-đun, trang và phần còn lại của trang web.
Nó đơn giản mà!
kết thúc
Tiêu đề trang web WordPress của trang web của bạn là một thành phần cơ bản nhưng quan trọng. Mặc dù đơn giản nhưng nó thường bị bỏ qua và bỏ qua trong quá trình thiết lập ban đầu.
Bằng cách sử dụng khối tiêu đề trang web, bạn có thể linh hoạt dễ dàng kết hợp tiêu đề của mình vào các bài đăng của mình và sửa đổi nó theo sở thích cá nhân và phong cách thiết kế của bạn. Chúng tôi tin rằng bài viết này đã cung cấp cho bạn những hiểu biết có giá trị về cách tối ưu hóa tiêu đề của bạn một cách hiệu quả.




