Xây dựng thương hiệu là một trong những phần quan trọng nhất khi vận hành trang web WordPress và logo là cách tốt nhất để nổi bật. Logo của bạn là một phần quan trọng trong thương hiệu của bạn, vì vậy bạn cần biết cách sử dụng nó đúng cách. Trong bài đăng này, chúng tôi sẽ chỉ cho bạn cách sử dụng khối logo trang web WordPress để thêm logo vào trang web của bạn. Chúng tôi cũng sẽ nói về các cài đặt khối khác nhau và cung cấp cho bạn một số mẹo về cách sử dụng logo hiệu quả.

Khối Logo trang web trong WordPress? là gì
Giờ đây, việc chỉnh sửa toàn bộ trang web đã phổ biến hơn, khối logo trang web là một trong nhiều khối trang web có sẵn trong trình chỉnh sửa WordPress. Trong WordPress, khối này cho phép bạn thêm logo trang web của mình vào mẫu trang hoặc tiêu đề chính.

Nó cũng động vì nó có thể lấy logo trang web của bạn từ dữ liệu trên trang web của bạn dưới dạng nội dung động. Vì vậy, nếu bạn thay đổi logo trang web của mình trong khối hoặc ở mặt sau, tất cả các khối logo trang web trên trang web của bạn sẽ được cập nhật tự động. Khi bạn sử dụng khối logo trang web trên một mẫu, bạn cũng có nhiều quyền kiểm soát hơn đối với thiết kế logo toàn cầu của mình.
Điều quan trọng cần nhớ là Biểu tượng Trang web và Biểu trưng Trang web là hai thứ khác nhau. Biểu tượng Trang web là hình ảnh nhỏ hơn mà bạn nhìn thấy trong trang tổng quan, tab trình duyệt và những nơi khác. Nhưng nếu muốn, bạn cũng có thể sử dụng logo của trang web làm biểu tượng trang web bằng cách thay đổi tab cài đặt khối mà chúng tôi sẽ đề cập bên dưới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờThêm khối Logo trang web trong tiêu đề WordPress
Trong ví dụ này, chúng tôi sẽ chỉ cho bạn cách thêm hoặc thay đổi logo trang web trong tiêu đề chủ đề Twenty-Two-Two của một mẫu WordPress. Đây là những gì bạn cần làm.
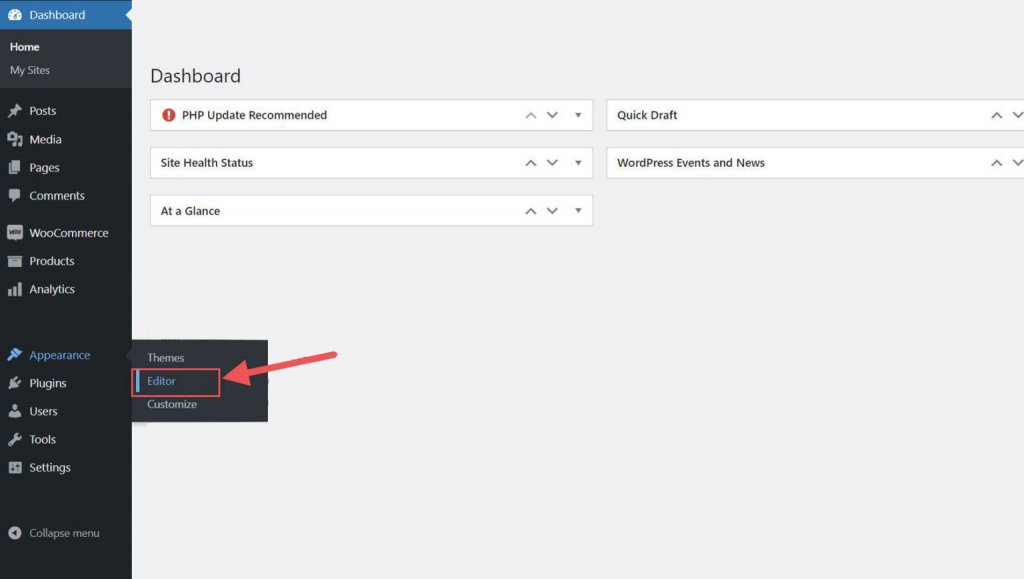
Chuyển đến Giao diện > Trình chỉnh sửa từ Bảng điều khiển của WordPress.

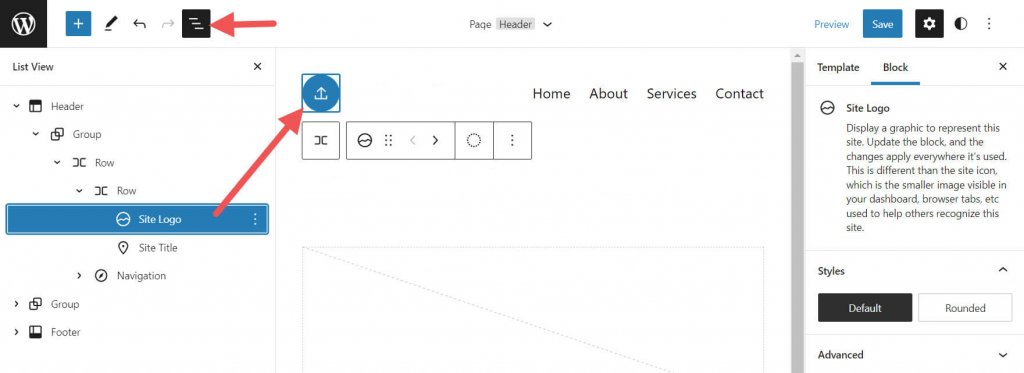
Ở phía bên trái của Tiêu đề trang web, đã có biểu tượng trang web trong khu vực tiêu đề của mẫu trang. Bạn cũng có thể tìm nó trong chế độ xem danh sách.

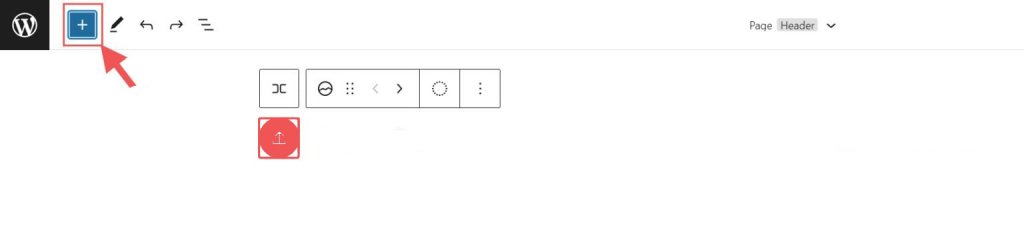
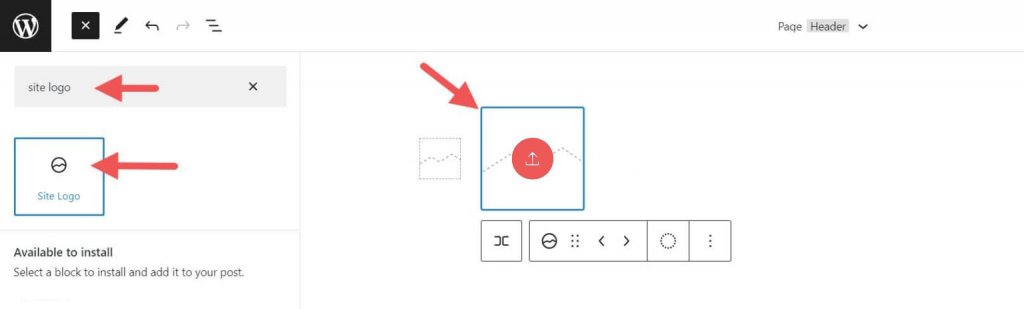
Bạn có thể nhấp vào biểu tượng trình chèn khối + để thêm khối Biểu trưng Trang web vào mẫu.

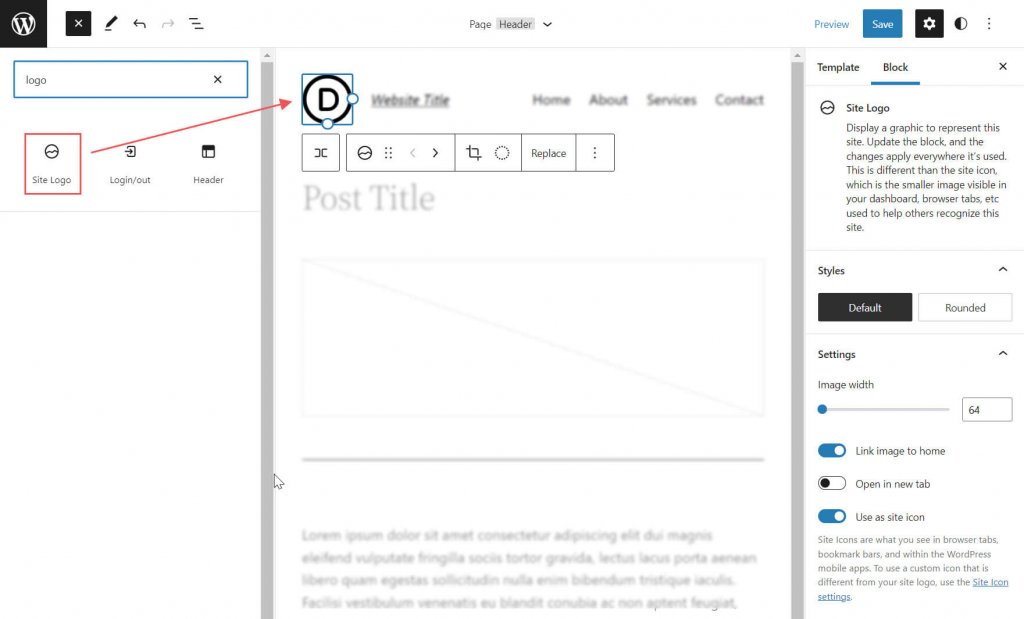
Sau đó tìm "Biểu trưng trang web" và nhấp vào nó hoặc kéo nó đến nơi bạn muốn trên trang của mình để thêm khối.

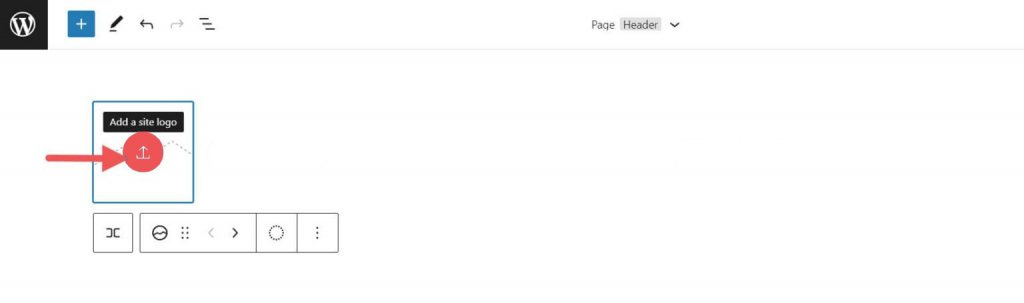
Nếu bạn chưa đặt logo của mình, bạn có thể tải nó lên bằng cách nhấp vào dấu hiệu tải lên trên Khối Logo Trang web.

Sau khi bạn thay đổi logo trang web của mình bằng cách sử dụng khối logo trang web, tất cả các bản sao khác của logo trang web sẽ hiển thị cùng một hình ảnh. Đây là cách chức năng động của khối hoạt động.
Cài đặt và Tùy chọn cho Khối Logo Trang web
Site Logo Block đi kèm với các cấu hình và tùy chọn bổ sung giúp dễ dàng làm cho nó phù hợp với trang web của bạn. Dưới đây là tóm tắt nhanh về các cài đặt bạn có thể sử dụng.
Cài đặt thanh công cụ
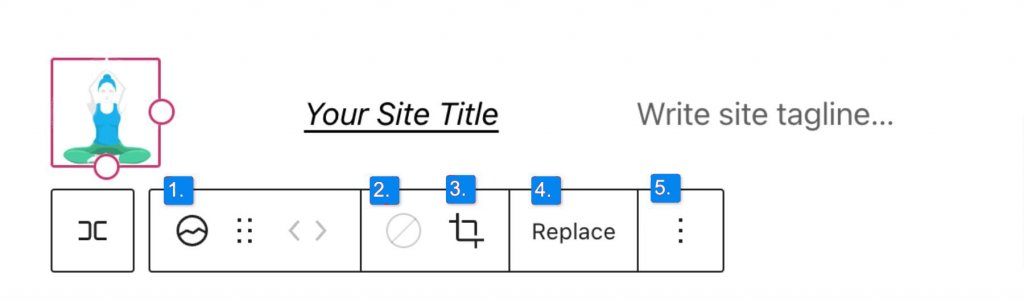
Khi bạn di chuột qua khối, bạn sẽ thấy menu các cách định dạng khối đó.
- Thay đổi khối thành một loại phần tử khác
- Thực hiện các thay đổi đối với bóng, vùng sáng hoặc tông màu của biểu trưng
- Điều chỉnh kích thước, hình dạng và góc của logo của bạn
- Thay đổi tên và logo của bạn
- Hiển thị các tùy chọn nâng cao hơn như sao chép, sao chép, di chuyển, khóa, nhóm,
- Thêm vào các khối có thể được sử dụng lại hoặc loại bỏ khối đó.

Như bạn có thể nhận thấy, những công cụ này có thể giúp bạn thay đổi giao diện của logo sao cho phù hợp với phong cách trang web của bạn.
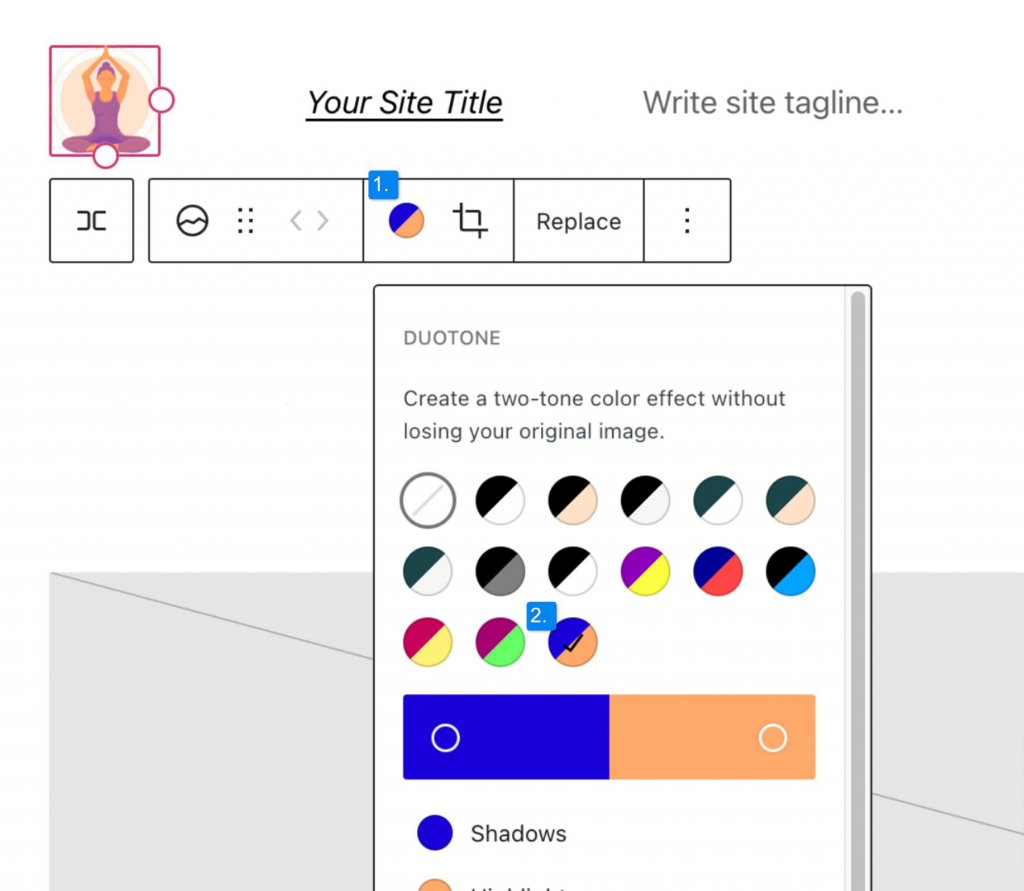
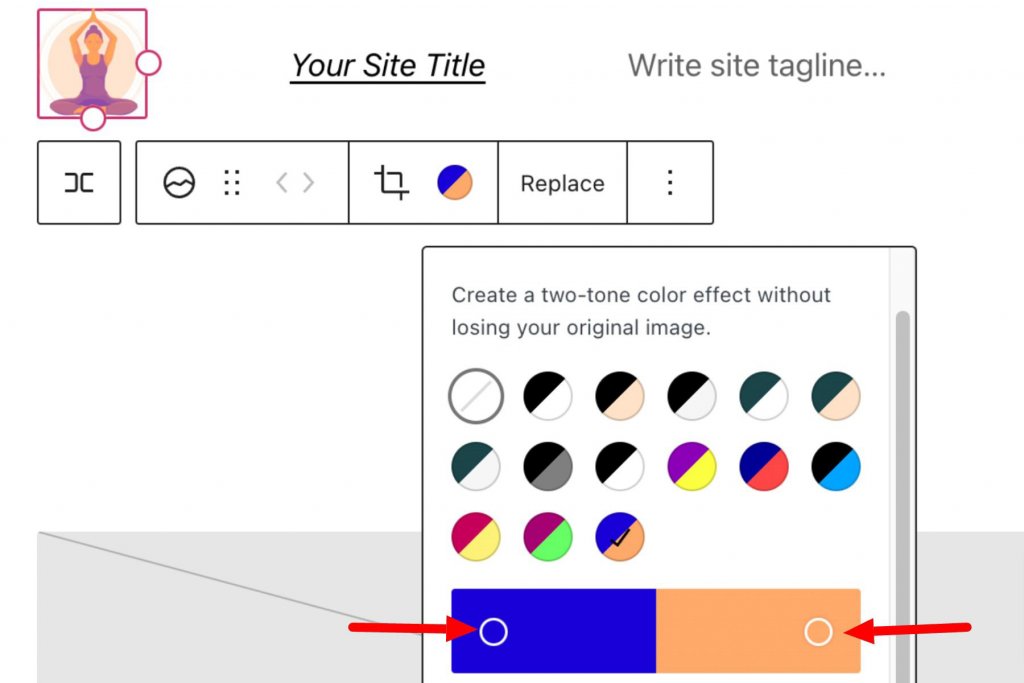
Để thay đổi màu của logo, hãy nhấp vào công cụ duotone và chọn bảng màu bạn muốn.

Để thay đổi màu sắc, bấm vào các dấu chấm trong thanh màu:

Cài đặt khối biểu tượng trang web
Nếu bạn mở các tùy chọn bổ sung của thanh bên hoặc chuyển đổi thiết lập khối, bạn có thể thay đổi các cài đặt khối khác.

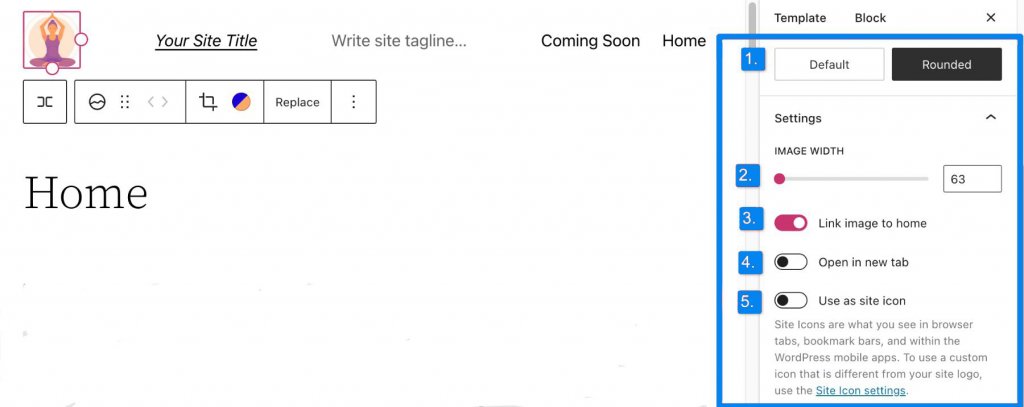
Tại đây, bạn có thể thay đổi logo của mình thành:
- Nhìn tròn thay vì hình vuông hoặc hình chữ nhật, đây là cài đặt mặc định
- Thay đổi chiều rộng của hình ảnh để làm cho logo lớn hơn.
- Nếu hình ảnh Liên kết đến trang chủ được bật, người dùng nhấp vào logo của bạn sẽ được đưa trở lại trang chủ của bạn.
- Nếu bạn nhấp vào "Mở trong tab mới", trang chủ của bạn sẽ mở trong tab mới.
- Nếu bạn bật Sử dụng làm biểu tượng trang web, biểu tượng của bạn sẽ được sử dụng làm biểu tượng trang web hoặc biểu tượng yêu thích.
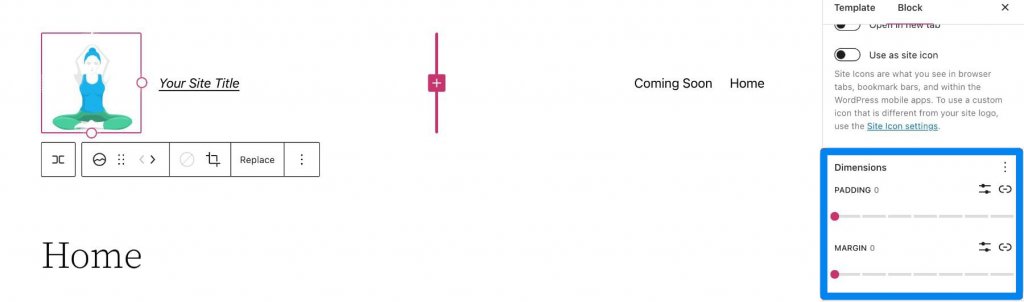
Trong phần "Cài đặt", bạn sẽ tìm thấy tab "Thứ nguyên". Đây là nơi bạn có thể thay đổi phần đệm và lề của logo.

Đó là mọi thứ bạn cần biết về cài đặt cho khối logo của mình, vì vậy bạn có thể thay đổi kiểu logo để phù hợp với phần còn lại của trang web. Bây giờ, hãy xem xét một số gợi ý về cách sử dụng tốt khối này.
Sử dụng Divi để thêm Logo trang web trong tiêu đề WordPress
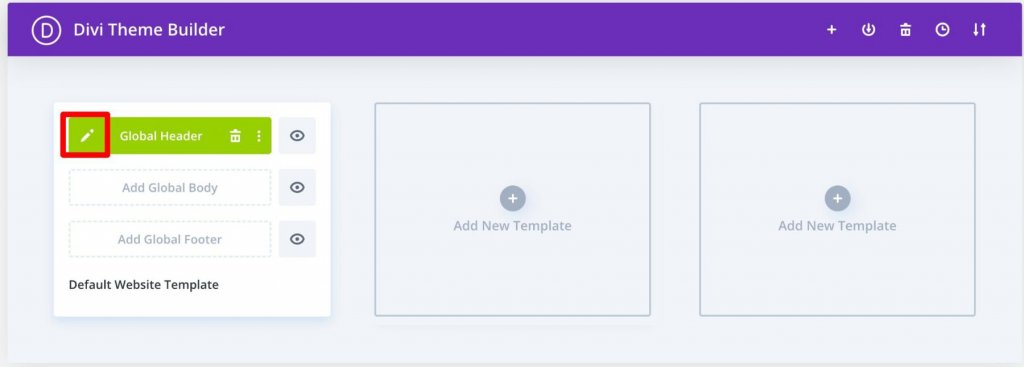
Khi sử dụng Divi , bạn có thể dễ dàng thêm biểu trưng trang web vào tiêu đề chung của mình bằng cách sử dụng trình tạo chủ đề Divi . Bắt đầu bằng cách nhấp vào nút chỉnh sửa bên cạnh "Tiêu đề chung" trong mẫu trang web mặc định của bạn.

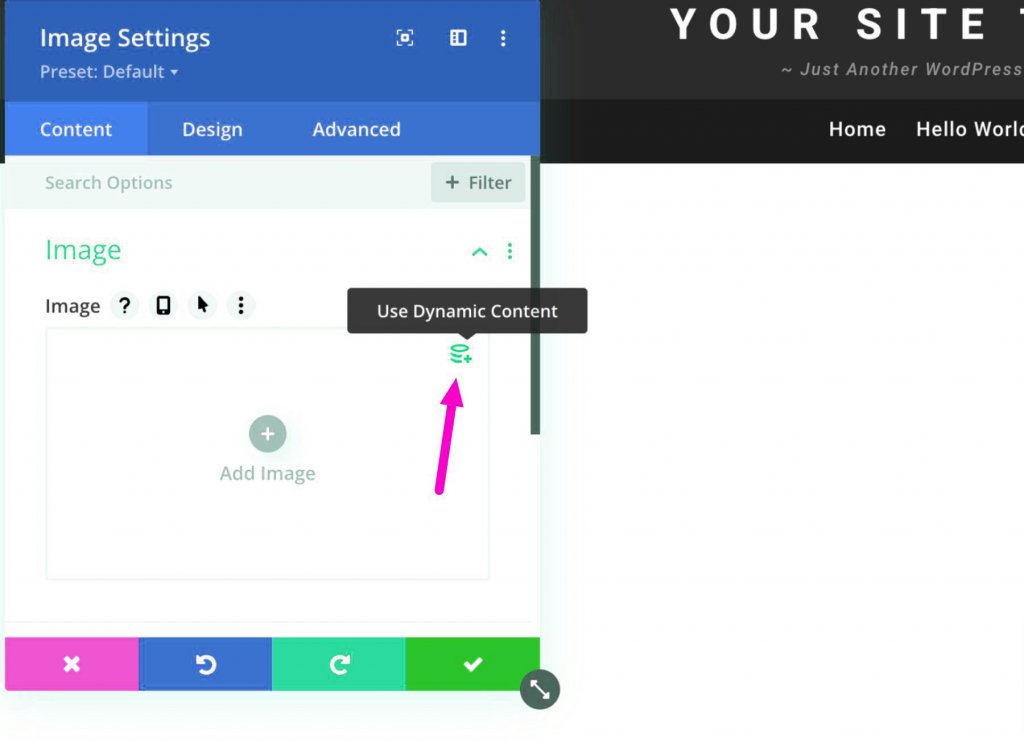
Bây giờ, tất cả những gì bạn phải làm là thêm mô-đun hình ảnh vào tiêu đề và chọn tùy chọn Sử dụng nội dung động ở góc trên cùng bên phải.

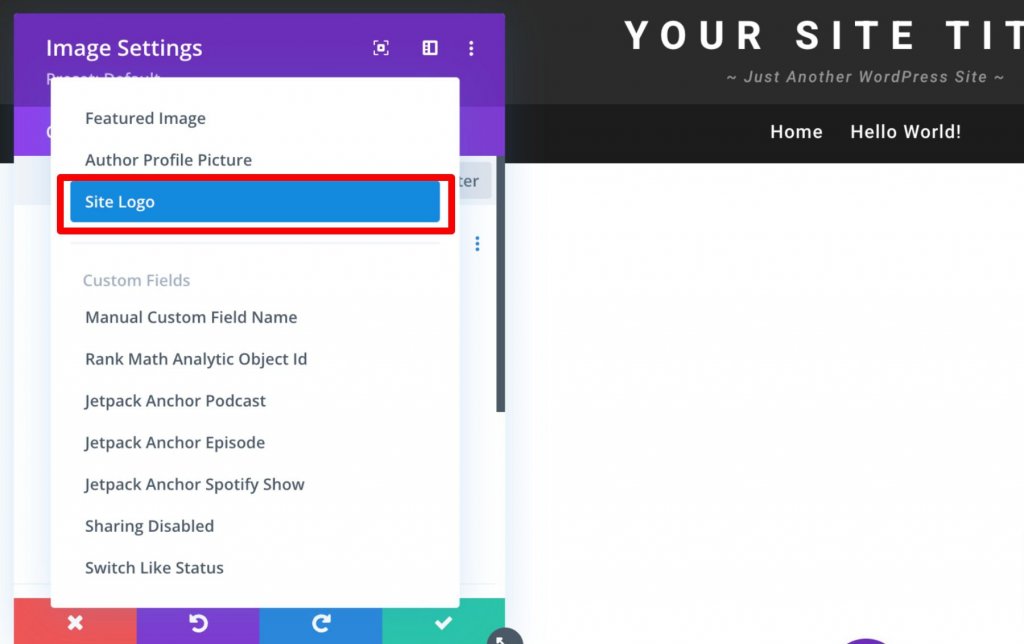
Sau đó, bạn sẽ được yêu cầu chọn từ danh sách tất cả nội dung động mà bạn có thể truy cập. Chọn Logo trang web để thêm logo thay đổi với trang web của bạn vào đầu trang.

kết thúc
Bạn không thể nói đủ tầm quan trọng của logo thương hiệu của bạn. Nhưng nếu bạn muốn xây dựng thương hiệu tốt cho trang web của mình, bạn cần một cách tiếp cận có phương pháp. Điều này đặc biệt đúng nếu bạn muốn mọi người ghi nhớ nó trong một thời gian dài. Sử dụng một số mẹo ở trên, bạn sẽ có thể tạo logo hoàn hảo của mình và sử dụng khối logo một cách chính xác và hiệu quả.




