Là nhà phát triển Divi , việc hiểu khối hàng WordPress là rất quan trọng để tạo nội dung có tổ chức và hấp dẫn trực quan cho trang web của bạn. Khối hàng đóng vai trò là một yếu tố thiết kế cho phép bạn sắp xếp nội dung của mình theo hàng ngang, làm cho nó trở thành một khối linh hoạt có thể được sử dụng trong các khu vực khác nhau của trình chỉnh sửa WordPress của bạn.

Từ việc tạo các mẫu tùy chỉnh đến sắp xếp nội dung trong các bài đăng và trang, khối hàng là một công cụ thiết yếu có thể giúp bạn đưa thiết kế trang web của mình lên một tầm cao mới. Với giao diện kéo và thả và các tùy chọn tùy chỉnh, khối hàng cho phép bạn dễ dàng tạo bố cục động và sắp xếp nội dung theo cách dễ nhìn.
Bằng cách thành thạo việc sử dụng khối này, bạn có thể nâng cao trải nghiệm người dùng trên trang web của mình và tạo ra một thiết kế chuyên nghiệp và gắn kết. Cho dù bạn là người mới sử dụng Divi hay một nhà phát triển dày dạn kinh nghiệm, việc hiểu khối hàng WordPress là kỹ năng bắt buộc phải có để đưa thiết kế trang web của bạn lên một tầm cao mới. Vì vậy, hãy đi sâu vào và khám phá nhiều khả năng của công cụ mạnh mẽ này.
Giới thiệu về khối hàng WordPress

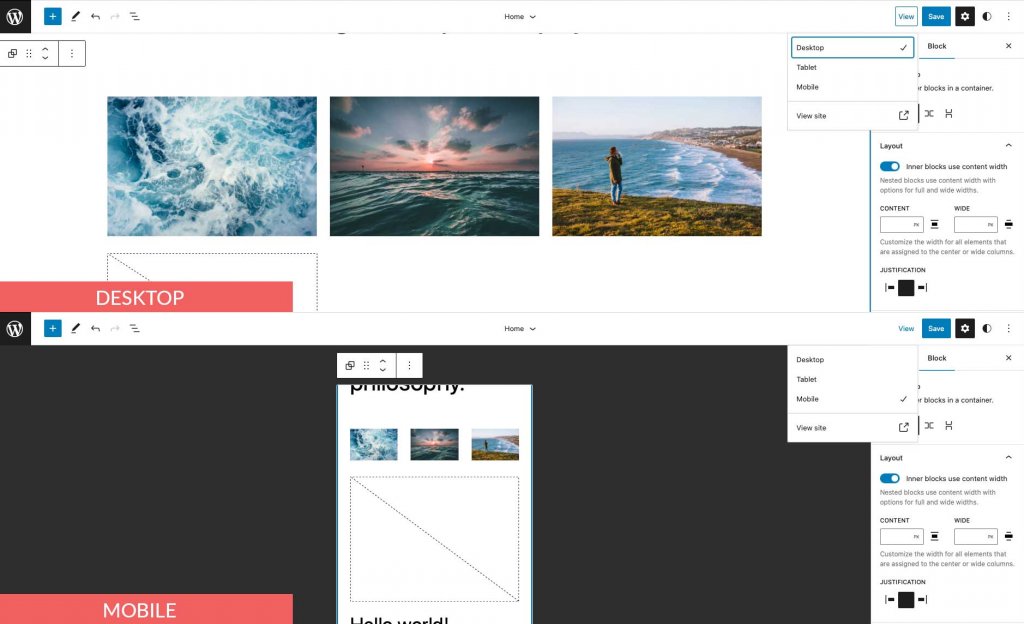
Khối hàng hoạt động tương tự như khối ngăn xếp. Thay vì hiển thị các mục theo chiều dọc, nó hiển thị các khối theo chiều ngang trên không gian có sẵn của vùng chứa chính. Theo mặc định, khối sẽ tạo khoảng cách đều các khối chứa bên trong nó — và trên các màn hình nhỏ hơn, nó sẽ hiển thị nội dung ở định dạng lưới bằng cách sử dụng thuộc tính CSS flex.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Khối hàng không bắt buộc nếu bạn đang sử dụng trình tạo trang như Divi. Trình tạo Divi có thể được sử dụng để thêm hàng và các thành phần khác với các tùy chọn thiết kế nâng cao hơn.
Thêm khối hàng vào bài đăng hoặc trang
Chúng tôi sẽ thêm nó bằng chủ đề Twenty Twenty-Three cho bài đăng này, nhưng bạn có thể sử dụng bất kỳ chủ đề khối nào hoặc chủ đề chỉnh sửa trang web đầy đủ để làm theo. Bắt đầu bằng cách đăng nhập vào tài khoản WordPress của bạn. Sau đó, tạo một trang mới.
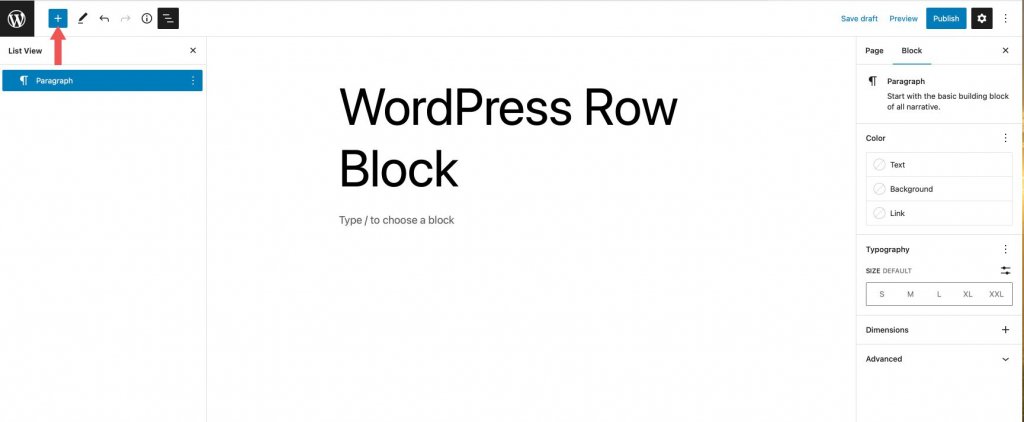
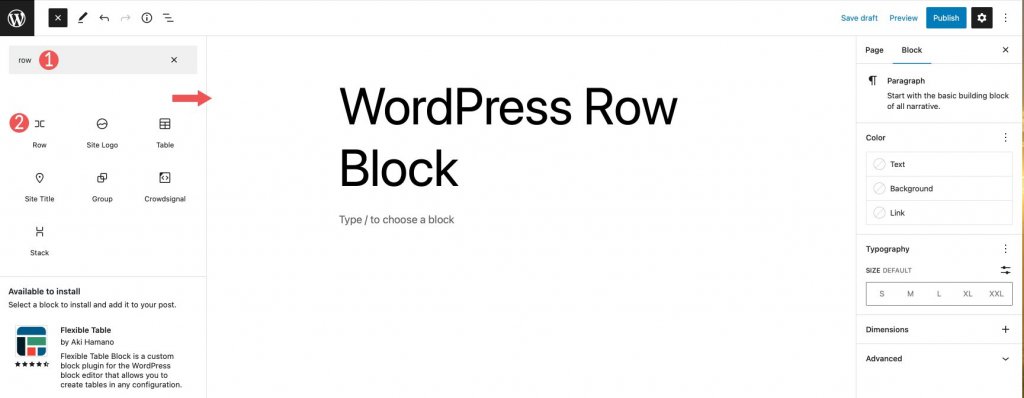
Có hai cách để thêm khối từ thư mục khối vào trang web của bạn. Phương pháp đầu tiên là sử dụng bộ chèn khối. Ở trên cùng bên trái trang của bạn, hãy nhấp vào biểu tượng bộ chèn khối.

Sau đó, trong thanh tìm kiếm, hãy nhập hàng. Định vị nó trong kết quả tìm kiếm và thêm nó bằng cách nhấp hoặc kéo nó vào trình chỉnh sửa trang.

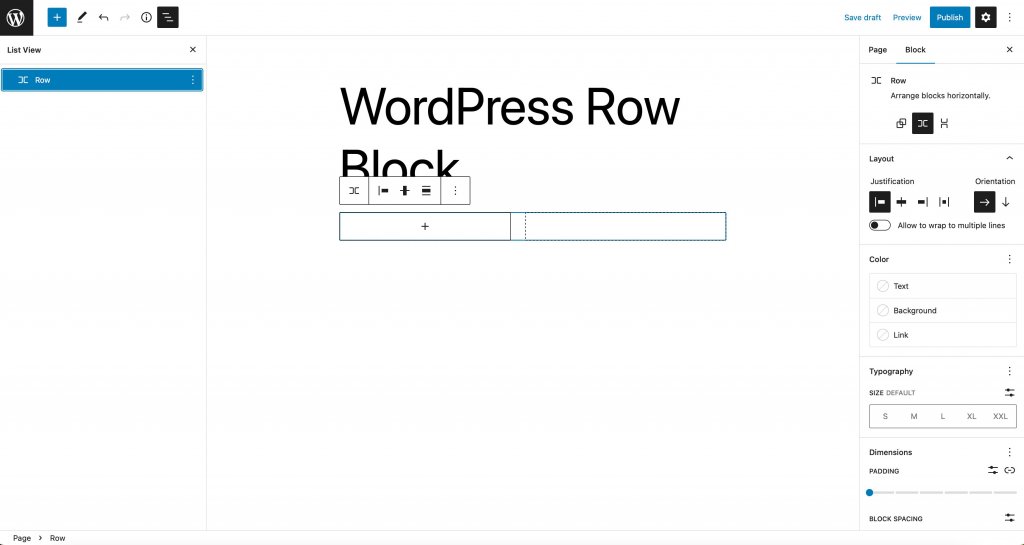
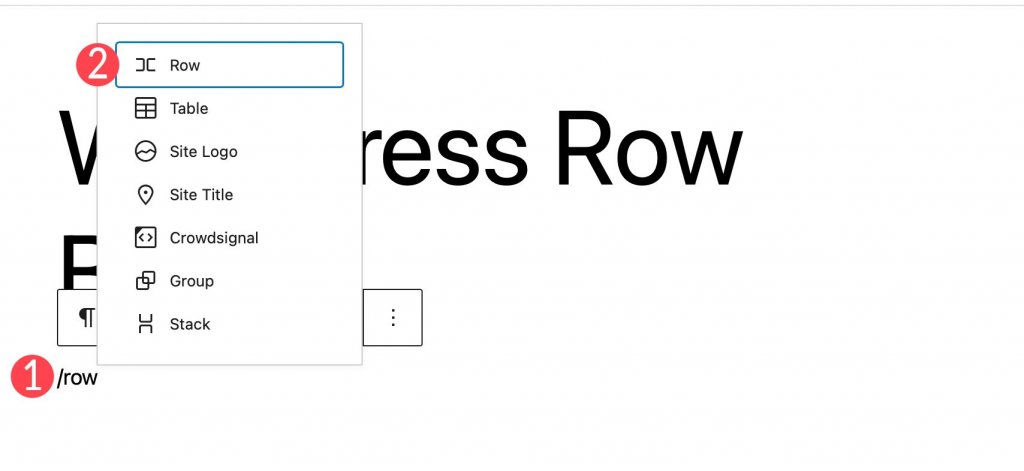
Để thêm khối, hãy nhấp vào biểu tượng + trên trình chỉnh sửa trang hoặc chỉ cần bắt đầu nhập /row để hiển thị kết quả khối. Chèn khối hàng vào trang bằng cách nhấp vào nó.

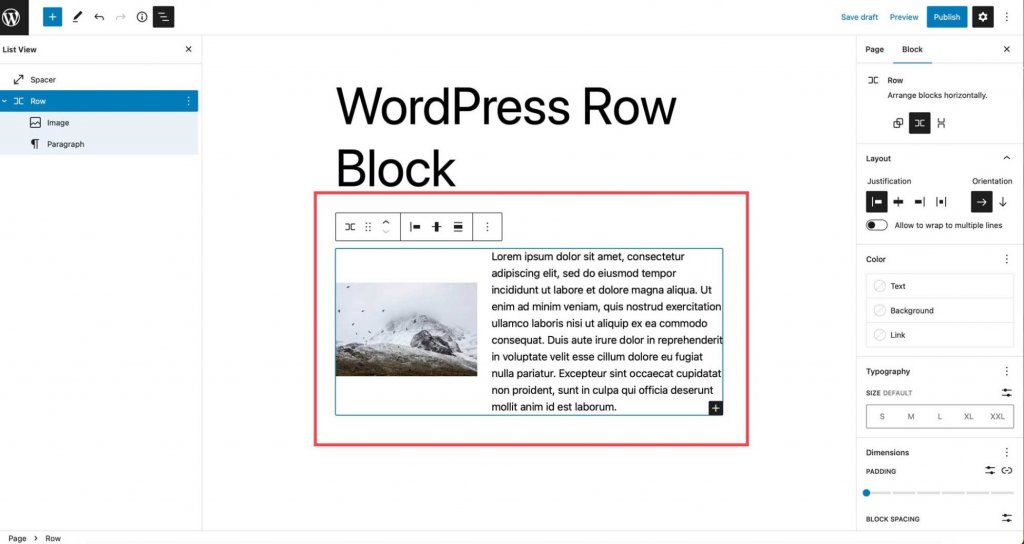
Sau khi thêm một hàng vào trang, bạn có thể chèn bao nhiêu khối tùy ý trong hàng đó. Việc bạn xếp các khối có xếp chồng lên nhau hay không sẽ quyết định cách chúng xuất hiện. Chúng ta sẽ xem xét điều này chi tiết hơn trong phần sau. Theo mặc định, khi bạn thêm các khối, chúng sẽ xuất hiện trong hàng từ trái sang phải.

Cài đặt và tùy chọn khối hàng
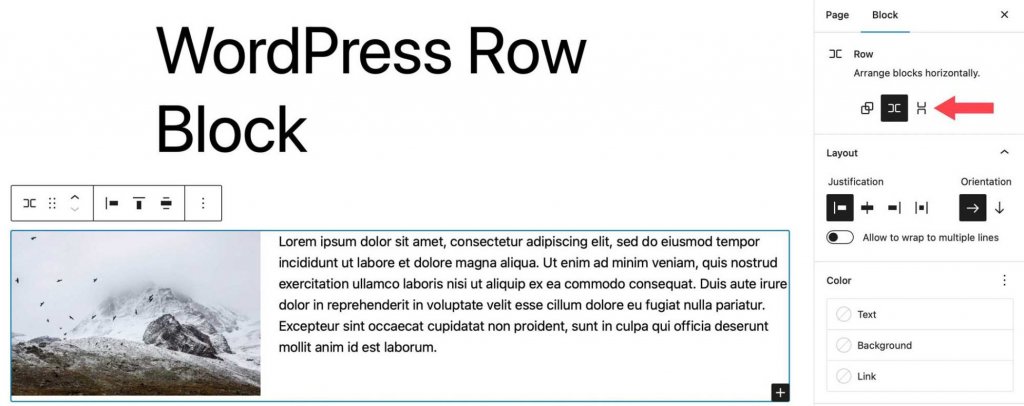
Cài đặt thanh công cụ
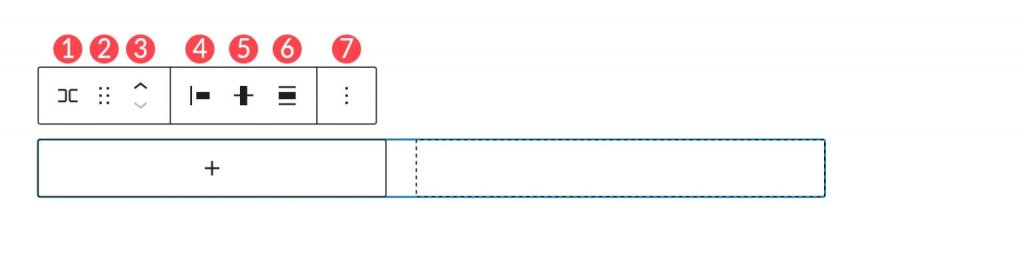
Nhóm cài đặt thanh công cụ chứa một số cài đặt, như minh họa trong hình bên dưới:
- Chuyển đổi thành
- Lôi kéo
- Di chuyển
- biện minh
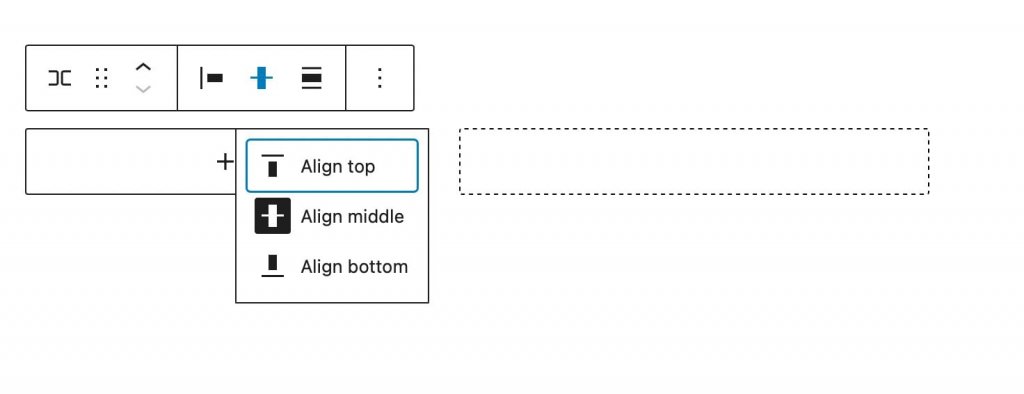
- Căn dọc
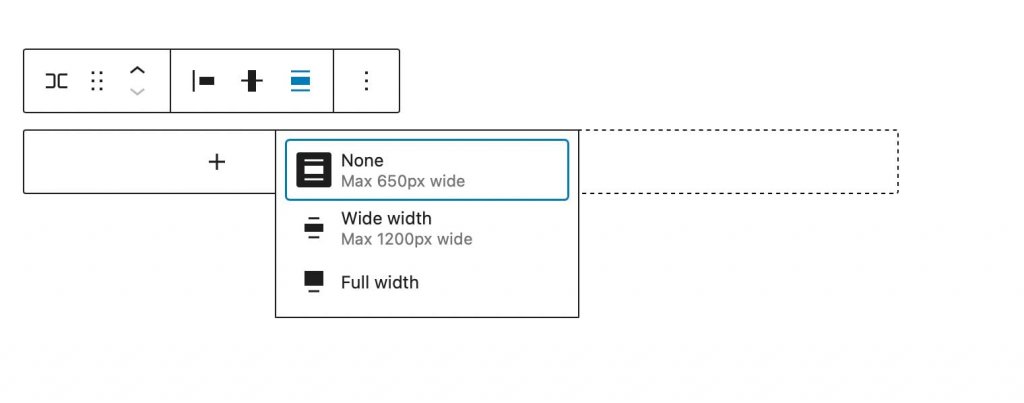
- Chiều rộng
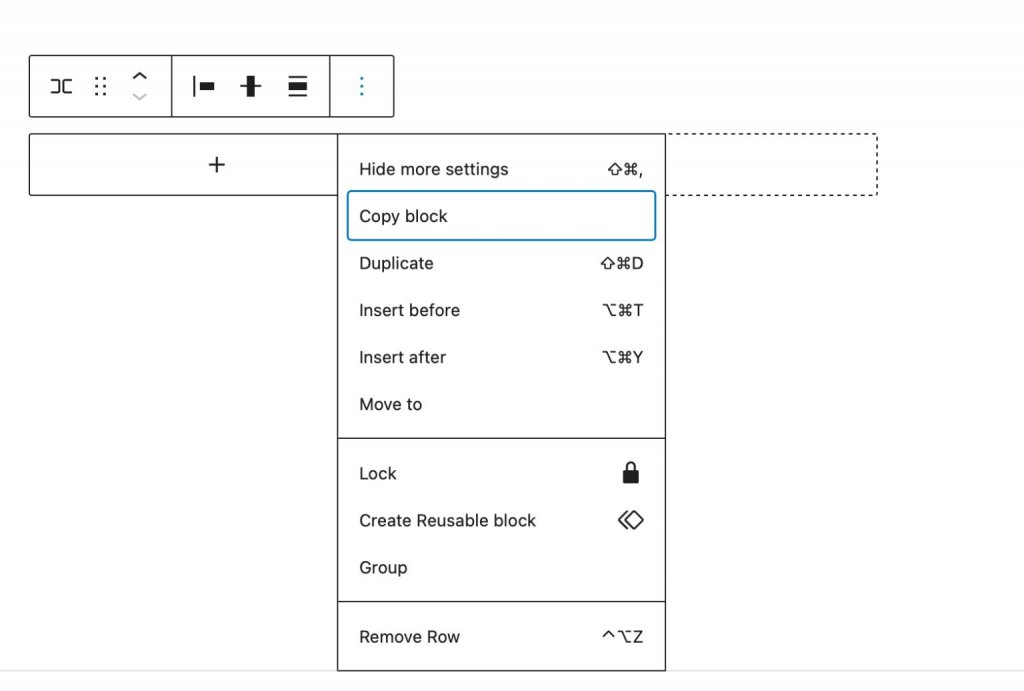
- Lựa chọn khác

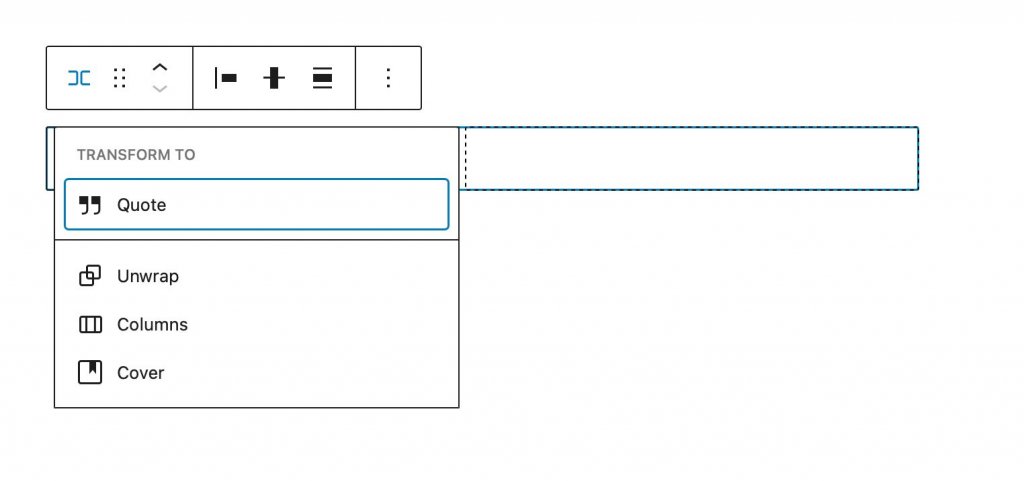
Tùy chọn đầu tiên là chuyển đổi thành. Bạn có một vài lựa chọn ở đây.

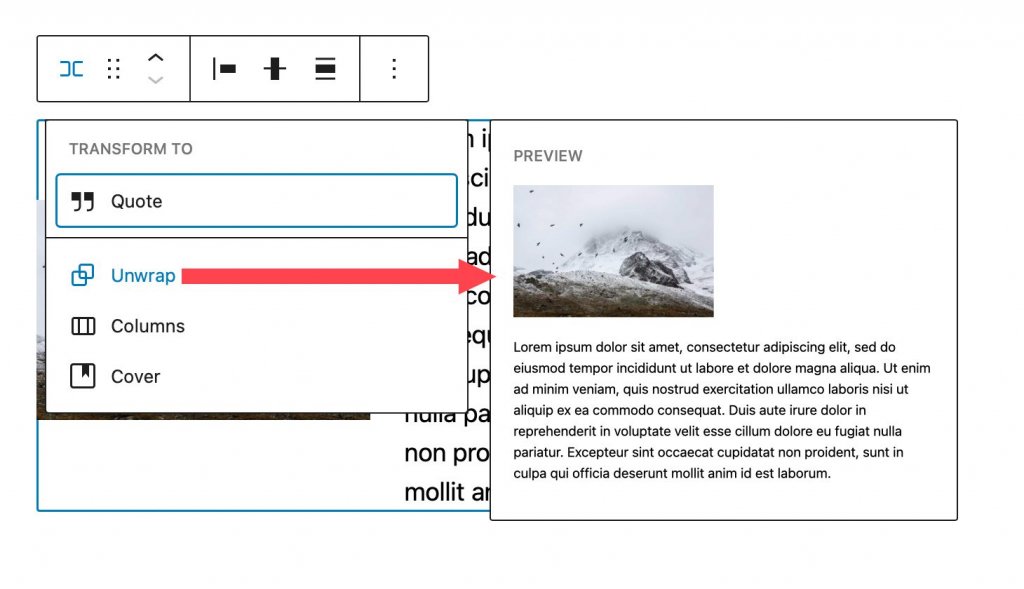
Hàng có thể được chuyển đổi thành trích dẫn, được mở ra, được chuyển đổi thành cột hoặc được chuyển đổi thành trang bìa. Khi bạn mở một hàng, các khối bên trong hàng đó xếp chồng lên nhau thay vì hiển thị từ trái sang phải. Gutenberg sẽ hiển thị cho bạn bản xem trước về cách hàng của bạn sẽ xuất hiện sau khi được mở.

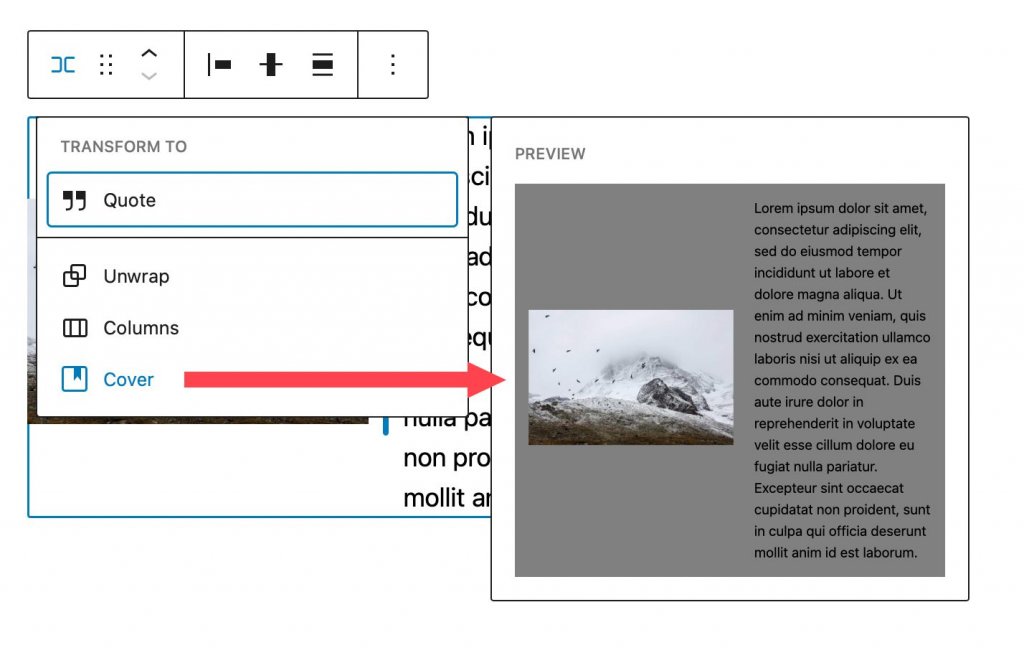
Khi bạn chuyển nó thành ảnh bìa, bạn có thể thêm hình nền, lớp phủ nền và phần đệm. Khi bạn chọn tùy chọn này, hàng của bạn được chuyển đổi thành một khối bao phủ, nhưng các khối bên trong hàng vẫn còn.

Bạn có thể định vị lại khối ở bất kỳ đâu trên trang bằng cách kéo nó. Điều này hữu ích cho các thiết kế trang phức tạp với nhiều phần nội dung. Tương tự, di chuyển cho phép bạn di chuyển hàng lên và xuống trang mà không cần phải kéo nó.
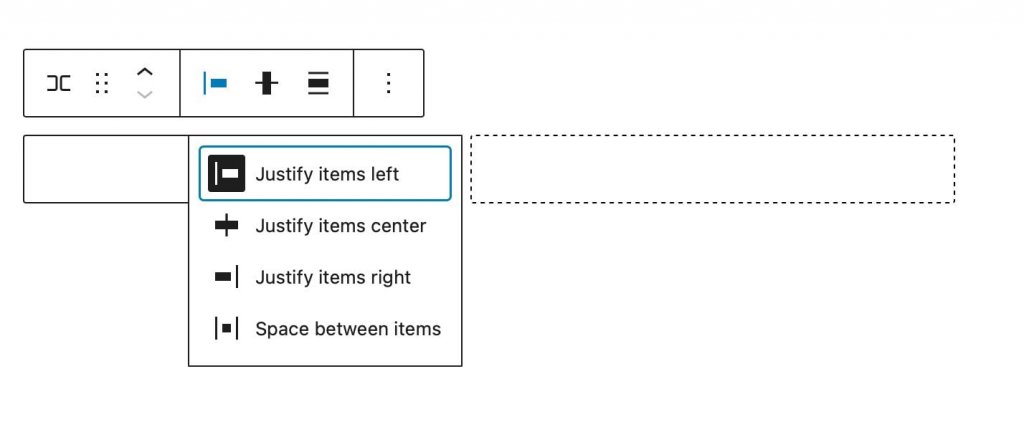
Bạn có thể sử dụng cài đặt căn chỉnh để căn đều các mục trong hàng của mình sang trái, giữa hoặc phải hoặc để tạo khoảng cách đều các mục trong hàng của bạn từ trái sang phải.

Bạn có thể sử dụng công cụ căn chỉnh để căn chỉnh các khối trong hàng lên trên cùng, giữa hoặc dưới cùng.

Chiều rộng của khối có thể được đặt tối đa là 650px, 1200px hoặc toàn bộ chiều rộng. Các hàng có chiều rộng đầy đủ kéo dài toàn bộ chiều rộng của trang, lý tưởng cho các hàng đã được chuyển đổi thành trang bìa hoặc phần gọi hành động.

Tùy chọn khác cho phép bạn sao chép, sao chép, chèn, di chuyển, khóa, nhóm, tách nhóm, xóa hoặc tạo một khối có thể sử dụng lại từ hàng.

Cài đặt khối bổ sung
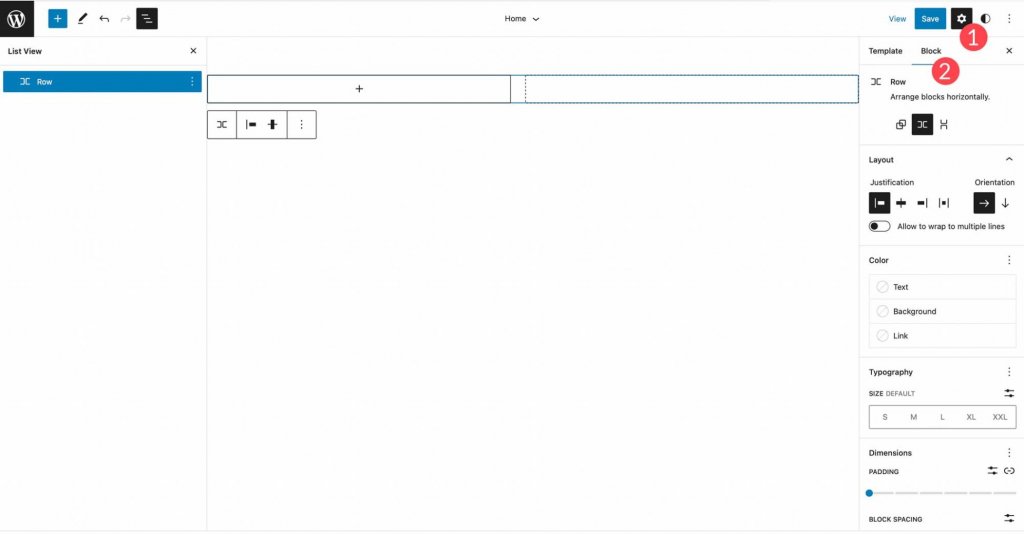
Cài đặt bổ sung chứa một số tùy chọn. Nhấp vào tab khối trong cài đặt thanh bên của khối hàng để truy cập cài đặt bổ sung của khối.

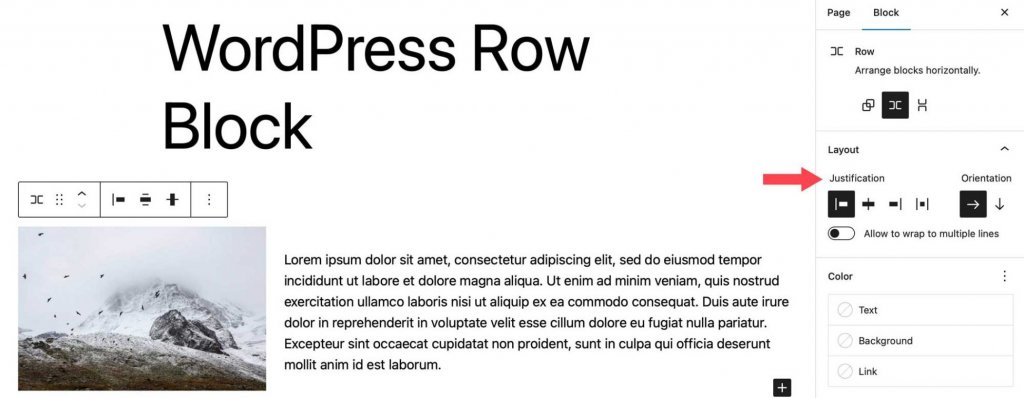
Để bắt đầu, bạn có thể sắp xếp các khối theo hàng ngang hoặc dọc.

Sau đó, bạn có thể định cấu hình căn chỉnh và hướng, cũng như đặt các khối để bao thành nhiều dòng. Các tùy chọn để biện minh giống như trong cài đặt thanh công cụ. Bạn có thể căn chỉnh các khối của mình sang trái, giữa hoặc phải hoặc đặt chúng cách đều nhau. Định hướng hoạt động tương tự như các tùy chọn được sắp xếp ở chỗ nó cho phép bạn chọn giữa hướng ngang và hướng dọc.

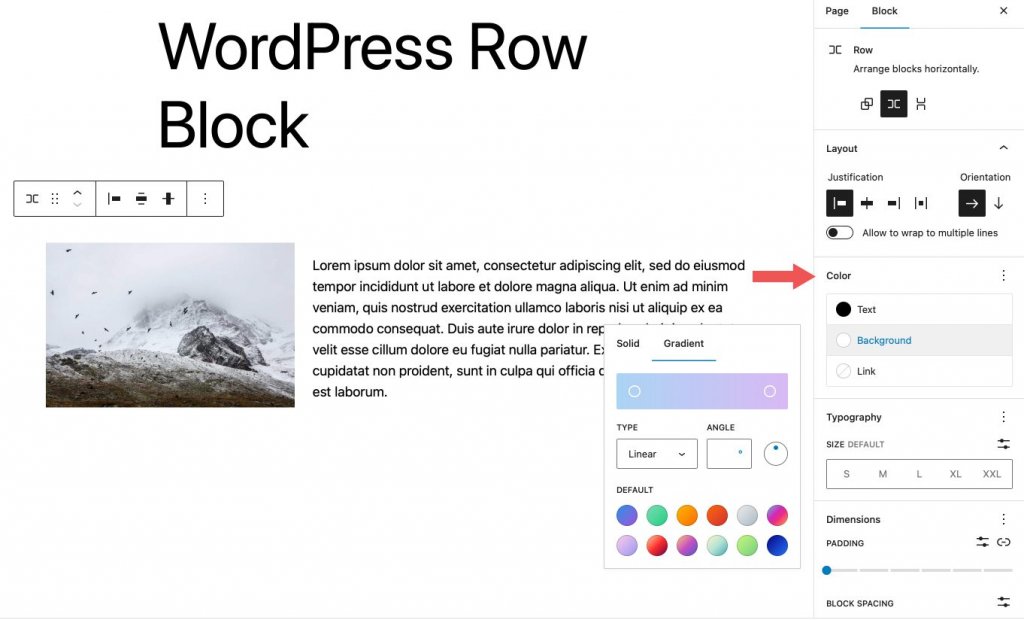
Màu sắc cho văn bản, nền và liên kết trong các khối của hàng có thể được thay đổi theo các tùy chọn màu sắc. Tùy thuộc vào chủ đề, màu nền gradient cũng như màu đồng nhất có sẵn.

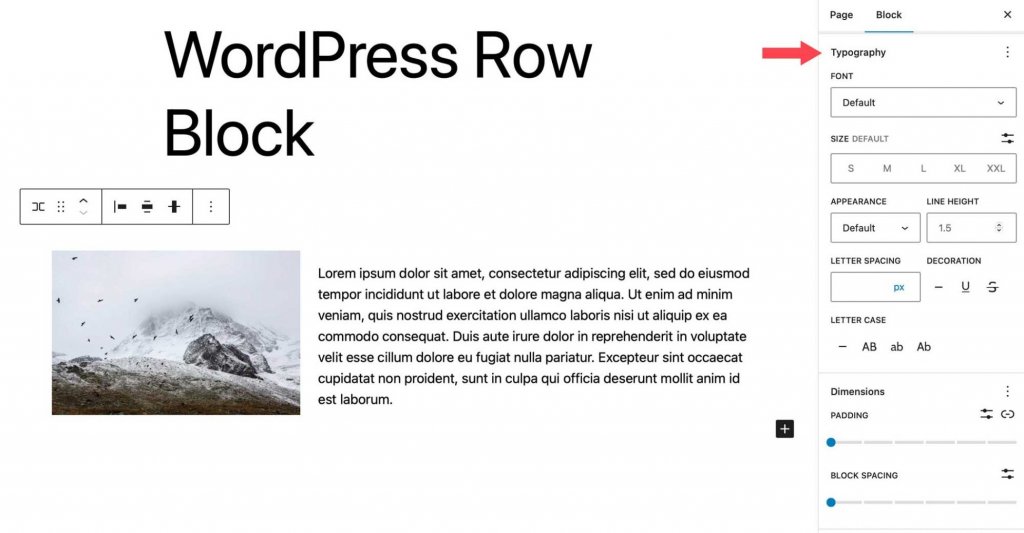
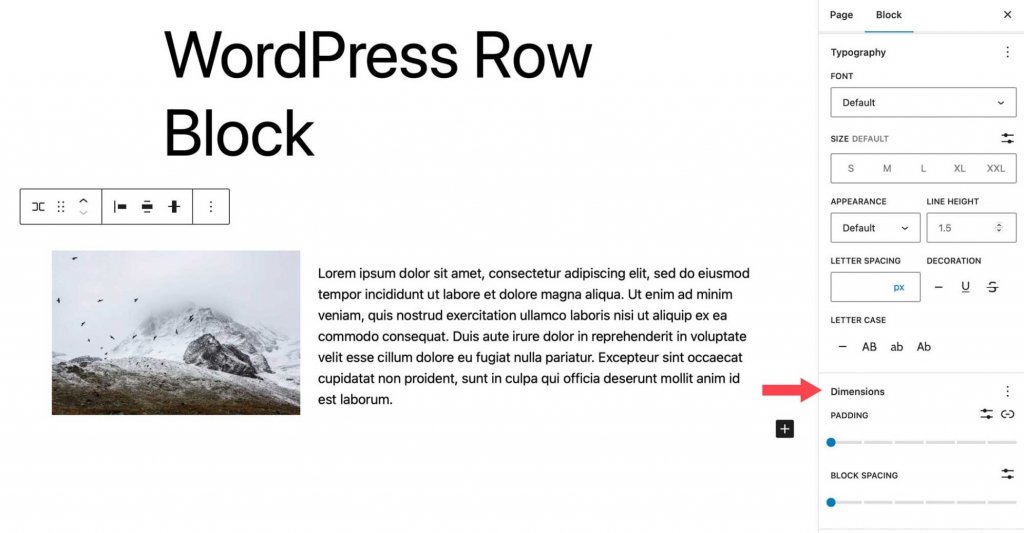
Tùy chọn kiểu chữ có thể được áp dụng cho bất kỳ văn bản nào trong hàng của bạn. Họ phông chữ, cỡ chữ, trọng lượng phông chữ (hình thức), chiều cao dòng, khoảng cách giữa các chữ cái, trang trí văn bản và kiểu chữ đều có thể được tùy chỉnh.

Khoảng cách đệm và khối được kiểm soát bởi cài đặt kích thước. Lượng không gian giữa các khối được kiểm soát bởi khoảng cách khối.

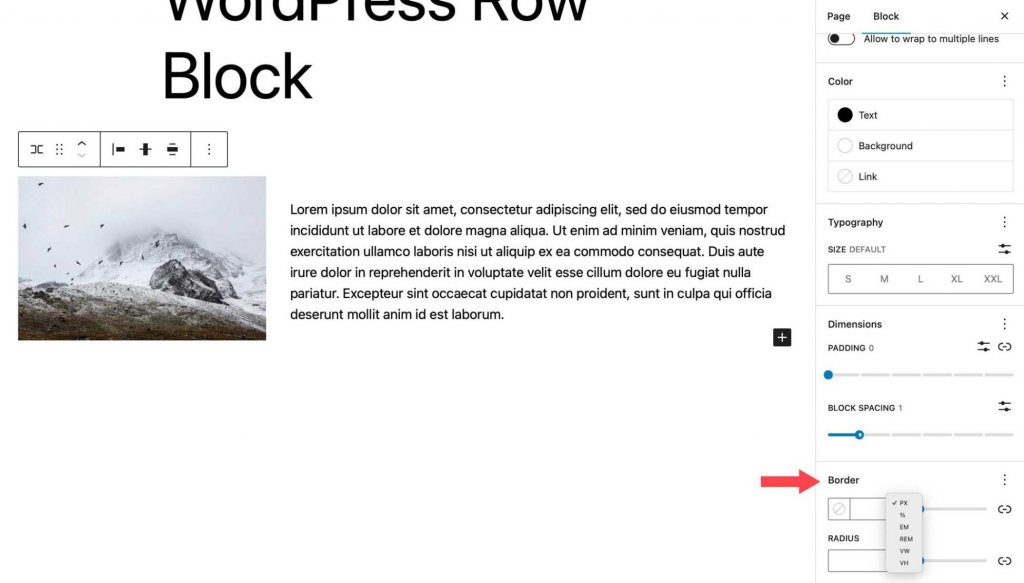
Cài đặt cuối cùng chi phối đường viền của hàng cũng như bán kính đường viền của nó. Pixel, phần trăm, em, rem, vh và vw đều là các đơn vị.

Các phương pháp hay nhất để sử dụng khối hàng hiệu quả
Khối hàng là một công cụ rất linh hoạt cung cấp nhiều khả năng, bao gồm việc áp dụng các hiệu ứng trực quan hấp dẫn và tổ chức nội dung. Để tối đa hóa tiện ích của khối này, có một số cân nhắc chính cần lưu ý. Một trong những ưu điểm chính của việc sử dụng khối hàng là khả năng áp dụng các hiệu ứng khác nhau cho các nhóm khối. Chẳng hạn, khi thiết kế các phần kêu gọi hành động cho một trang web, trong khi khối kêu gọi hành động có thể hữu ích, chức năng của nó bị hạn chế. Ngược lại, sử dụng một khối hàng cung cấp sự linh hoạt để bao gồm bất kỳ loại khối mong muốn nào.
Hơn nữa, việc sử dụng một khối hàng tạo điều kiện thuận lợi cho việc tùy chỉnh chiều rộng, căn chỉnh dọc và các tùy chọn nền cho một tập hợp các khối. Tính năng này đặc biệt hữu ích khi làm nổi bật một khu vực cụ thể của trang web, chẳng hạn như một nhóm bài đăng.
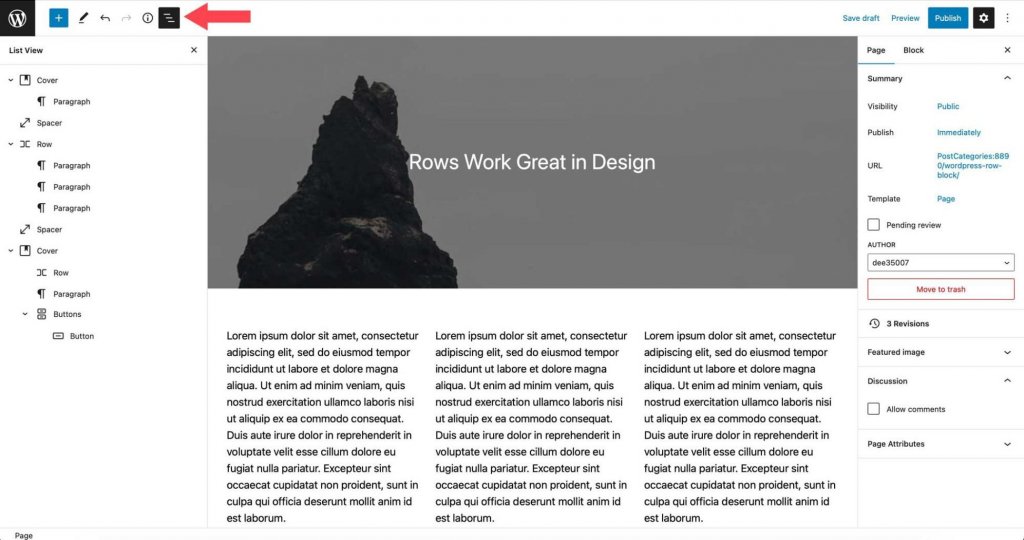
Một mẹo hữu ích khác để làm việc với các hàng là sử dụng dạng xem danh sách. Tính năng này có thể thuận lợi khi xử lý một số lượng lớn các khối trên một trang, cho phép dễ dàng xác định ranh giới hàng, di chuyển các khối trong một hàng và thêm các khối mới vào các vị trí mong muốn.

kết thúc
Khối hàng là một yếu tố thiết kế quan trọng để tổ chức nội dung trang web của bạn. Nó có thể được sử dụng trong các mẫu, bài đăng và trang và nó có thể chứa số lượng khối không giới hạn. Nó hữu ích để tạo các phần mẫu như tiêu đề hiển thị nhiều khối. Ví dụ: hàng tiêu đề có thể bao gồm biểu trưng trang web, danh sách trang, biểu tượng xã hội và nút kêu gọi hành động. Khối này rất cần thiết nếu bạn đang xây dựng trang web bằng các khối.




