Bạn có thể cung cấp các tệp âm thanh có thể phát trên các trang và bài đăng bằng cách sử dụng khối âm thanh WordPress. Bạn có thể thêm các tệp âm thanh từ bộ sưu tập phương tiện hoặc URL của mình. Người dùng có thể phát hoặc tải xuống âm thanh từ trình duyệt của họ để nghe ngoại tuyến. Đây là một cách tiếp cận tuyệt vời để cung cấp cho khách truy cập của bạn cơ hội nghe và sử dụng nhạc, podcast hoặc một loại tệp âm thanh khác.

Chúng ta sẽ xem xét Khối âm thanh trong bài đăng này và xem nó hoạt động như thế nào. Chúng tôi cũng sẽ xem xét cách thêm nó vào các bài viết và trang của bạn, khám phá các đề xuất và phương pháp hay nhất và xem xét các câu hỏi thường được đặt ra.
Bao gồm một khối âm thanh trên một trang hoặc bài viết

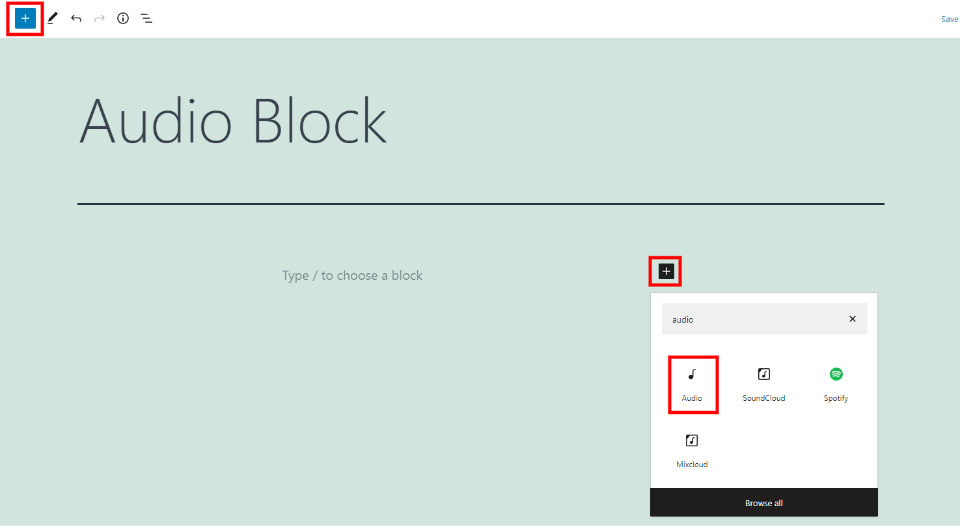
Nhấp vào khối chèn trên khu vực đặt hoặc chọn khối ở góc trên bên trái để thêm khối âm thanh. Tìm và nhấp vào Âm thanh.

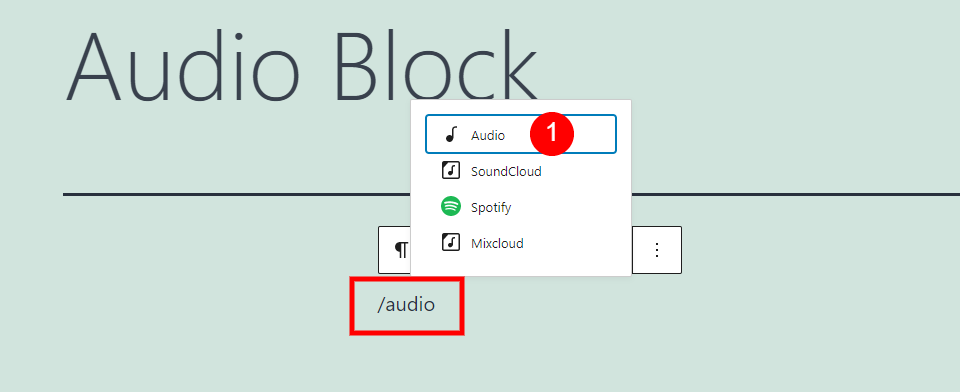
Bạn cũng có thể nhập / âm thanh và nhấn vào vị trí mà khối dự định sử dụng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
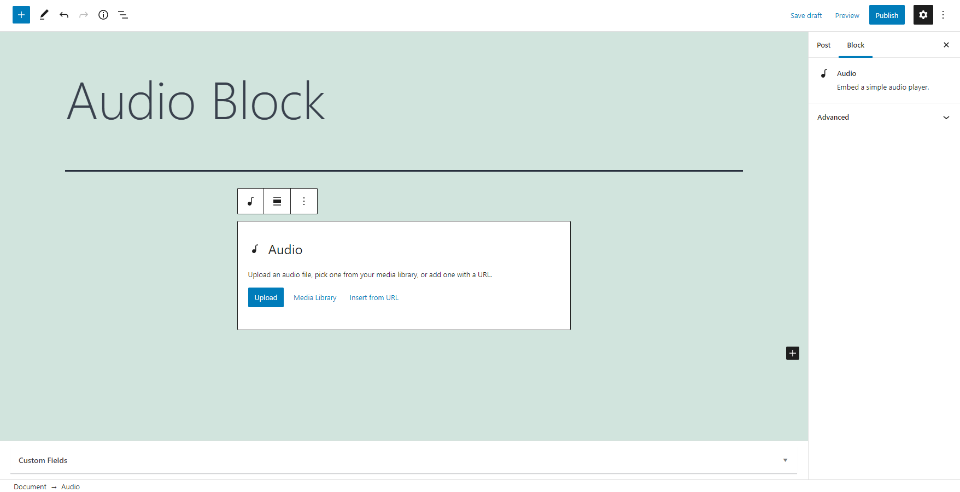
Bạn có thể thêm khối âm thanh vào nội dung của mình để phát hoặc tải xuống tệp âm thanh. Nhấp để tải tệp âm thanh lên, chọn tệp âm thanh hoặc nhập URL tệp từ thư viện của bạn.

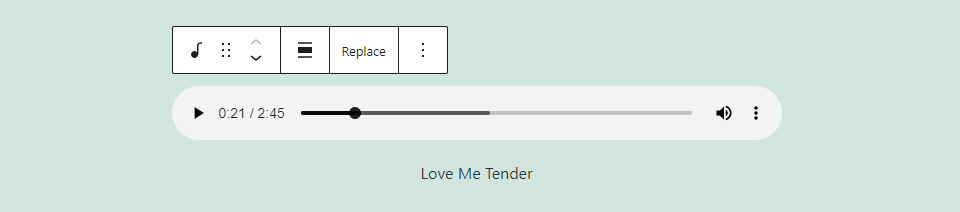
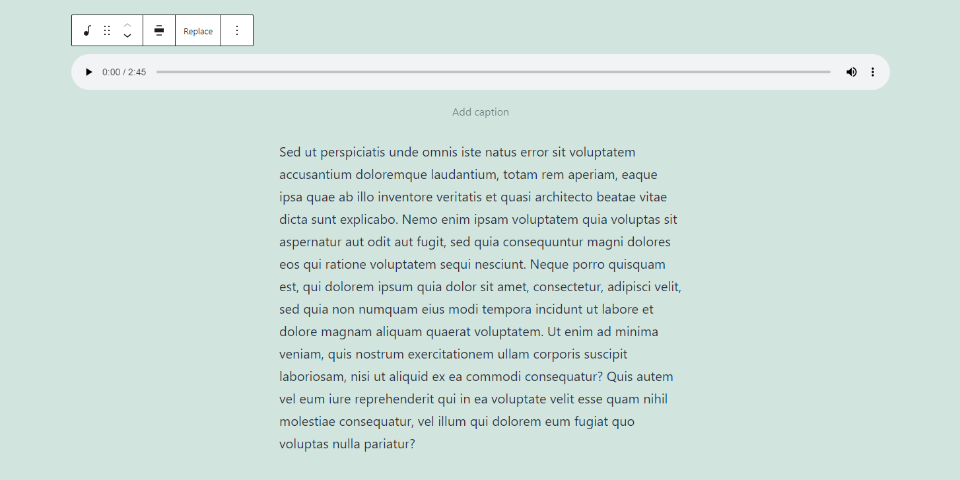
Tệp âm thanh của bạn xuất hiện dưới dạng trình phát âm thanh với chú thích để chèn tên hoặc các chi tiết khác của tệp. Các cài đặt trình phát âm thanh cơ bản được bao gồm.

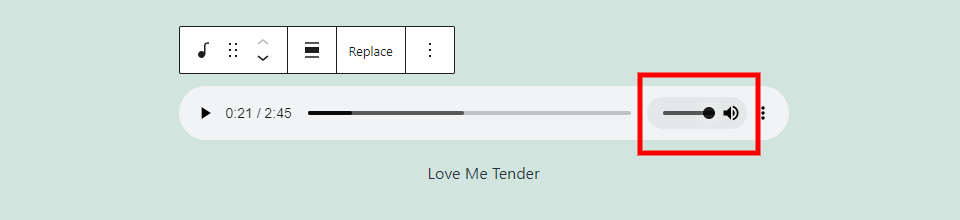
Thanh trượt được mở khi người dùng di chuột qua biểu tượng âm lượng.

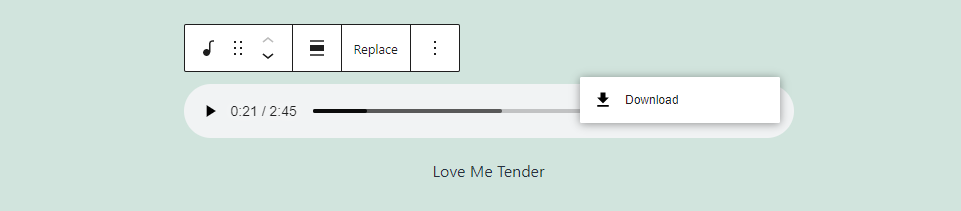
Có ba điểm ở bên phải hiển thị các lựa chọn của người dùng. Liên kết này có sẵn để tải xuống.
Tùy chọn và cài đặt khối âm thanh

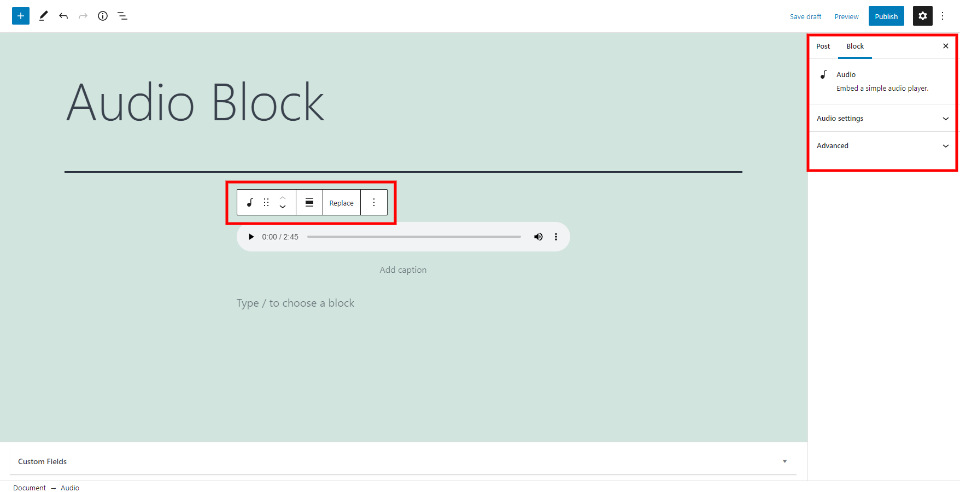
Khối âm thanh chứa chính khối và các tùy chọn và cài đặt thanh bên phải. Chúng ta hãy xem hai.
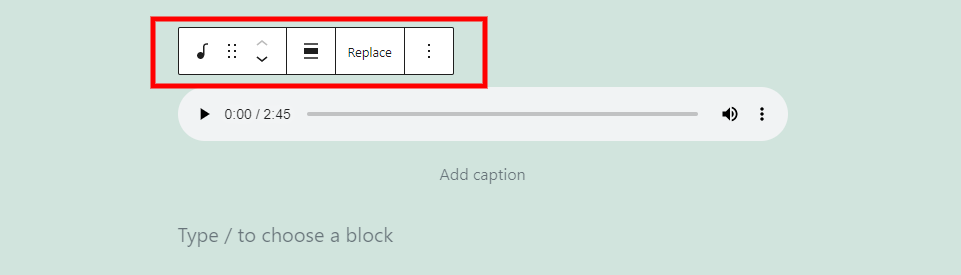
Thanh công cụ Khối âm thanh

Thanh công cụ của Khối âm thanh nằm phía trên khối. Khối xuất hiện và có ít công cụ hơn các khối WordPress điển hình khi bạn chọn nó.
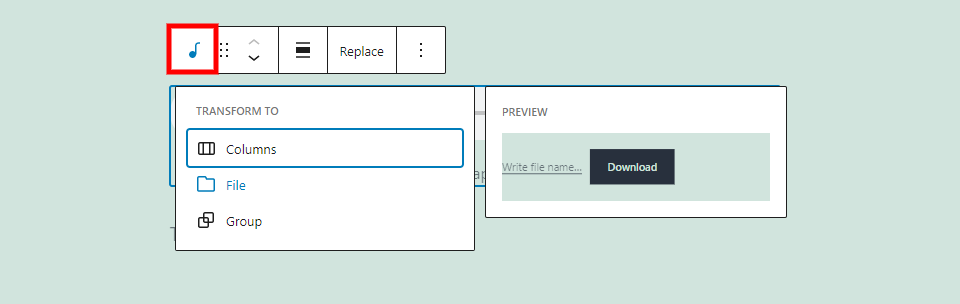
Thay đổi kiểu hoặc kiểu khối

Chuyển đổi khối cột từ một khối tệp thành một tệp cho phép mọi người tải xuống âm thanh trong một tệp hoặc một nhóm có thể chỉ định. Trong ví dụ này, tôi đang lướt qua File. Nó cho thấy sự xuất hiện của tệp dưới dạng một khối tệp.
Kéo và di chuyển

Bạn có thể di chuyển khối đến bất kỳ vị trí nào bằng Công cụ Kéo, là biểu tượng 6 điểm. Mỗi lần bạn nhấp vào mũi tên, công cụ di chuyển lên và xuống sẽ di chuyển khối lên hoặc xuống một không gian nội dung. Cả hai đều cung cấp một phương tiện đơn giản để di chuyển khu vực nội dung của bạn xung quanh khối.
Thay đổi Căn chỉnh

Các lựa chọn căn chỉnh kiểm soát vị trí của khối trên màn hình. Các tùy chọn là toàn bộ chiều rộng, bên phải và bên trái. Chọn khối nội dung bên dưới màn hình bên trái hoặc bên phải và bọc nó ở bên đó của màn hình.

Đây là chiều rộng chiếm phần lớn chiều rộng màn hình.
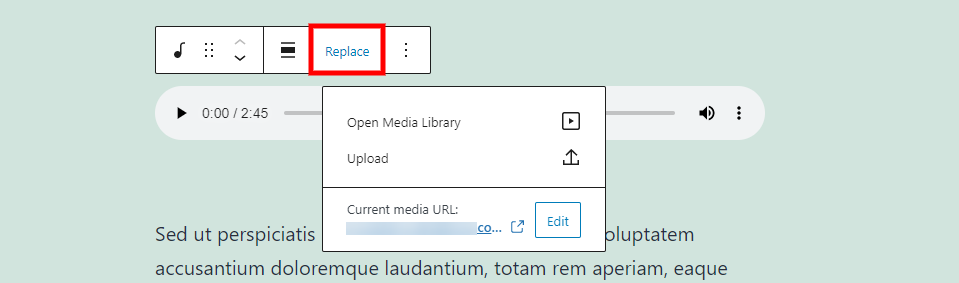
Thay thế

Bạn có thể thay đổi tệp âm thanh mà không cần xóa khối khỏi tệp âm thanh. Mở thư viện, tải lên hoặc nhập URL tệp.
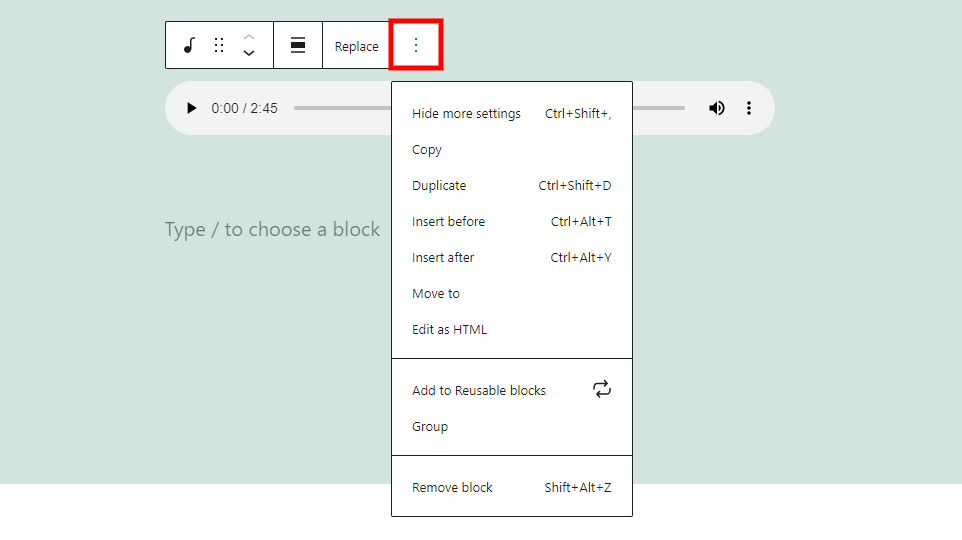
Tùy chọn

Tùy chọn chứa các cài đặt mặc định có trong hầu hết các khối WordPress:
- Ẩn các cài đặt khác - thanh bên phải che giấu điều này.
- Sao chép â € “sao chép khối để bạn có thể dán khối vào nội dung của mình ở nơi khác.
- Nhân bản â € “thêm một bản sao ban đầu của khối.
- Chèn Before - cho một khối trước khối. Chèn nó trước.
- Chèn Sau - một khối sau khi khối được đặt.
- Di chuyển đến â € “điều này cho phép khối được di chuyển bằng cách sử dụng một đường màu xanh lam.
- Thay đổi dưới dạng HTML - điều này thay đổi khối thành chế độ xem trình chỉnh sửa để có thể chỉnh sửa HTML mà không sửa đổi các khối còn lại.
- Thêm vào các khối có thể tái sử dụng  ⠀ “điều này sẽ thêm khối vào danh sách các khối có thể tái sử dụng của bạn.
- Nhóm  ⠀ “điều này thêm khối vào một nhóm để bạn có thể điều chỉnh chúng thành một đơn vị duy nhất.
- Xóa khối  ⠀ “điều này sẽ xóa khối.
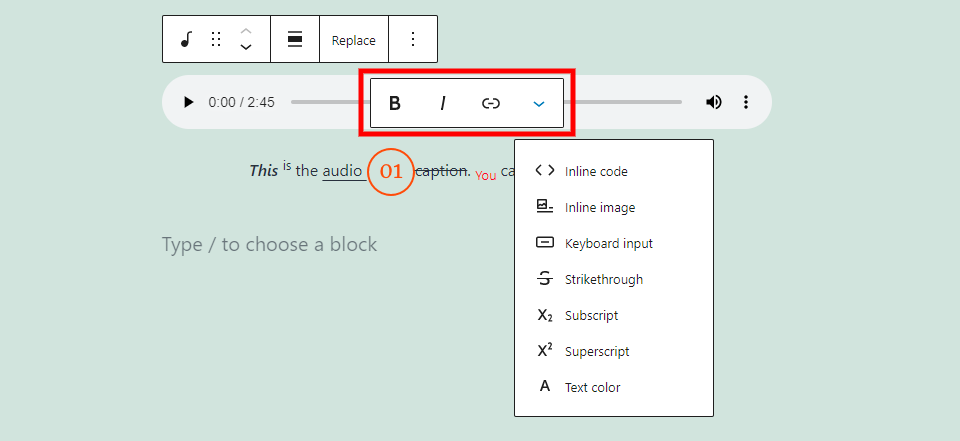
Đầu đề

Tiêu đề chứa một tập hợp các lựa chọn khác nhau bao gồm cài đặt văn bản in đậm và nghiêng, liên kết và hơn thế nữa. Trong trường hợp này, tôi đã sử dụng rất nhiều trong số chúng. Nó ảnh hưởng đến văn bản mà bạn nhấn mạnh.
Các lựa chọn in đậm và nghiêng là độc lập hoặc có thể được sử dụng cùng nhau. Tôi đã chèn "This" trong ví dụ trên, in đậm và nghiêng.
Đối với liên kết, trong số những liên kết bạn đã sử dụng, bạn sẽ tìm thấy các đề xuất. Nó có một tùy chọn để mở kết nối trong một tab mới. Trong mẫu ở trên, tôi đã bao gồm một liên kết đến thuật ngữ "âm thanh".
Nhấp vào Thêm Tùy chọn cung cấp cài đặt kiểu văn bản. Tất cả chúng đều thay đổi văn bản mà bạn đánh dấu. Trong ví dụ trên, tôi đã sử dụng nhiều trong số chúng. Bao gồm:
Mã nội tuyến  ⠀ “điều này tạo kiểu cho văn bản trông giống như mã.
Hình ảnh nội tuyến  ⠀ “điều này thêm một hình ảnh nội tuyến từ thư viện phương tiện của bạn, như tôi đã thực hiện giữa các từ â € œaudioâ € và â € œcaptionâ €.
Nhập bằng bàn phím  ⠀ “này tạo kiểu cho văn bản với định dạng HTML bàn phím mà trình duyệt của bạn sử dụng.
Gạch ngang  ⠀ “này đặt một dòng xuyên qua văn bản, giống như từ â € œcaptionâ € trong ví dụ trên.
Chỉ số phụ Â â € “điều này làm cho văn bản thấp hơn và nhỏ hơn phần còn lại, giống như từ â € œYouâ € trong ví dụ trên.
Chỉ số siêu âm "điều này làm cho văn bản cao hơn và nhỏ hơn phần còn lại.
Text Color  ⠀ “điều này sẽ mở ra các công cụ màu để thay đổi màu của văn bản, như tôi đã thực hiện với từ â € œyouâ € trong ví dụ trên. Chọn từ các màu đã chọn trước hoặc tạo một màu tùy chỉnh. Đối với màu tùy chỉnh, bạn có thể sử dụng công cụ chọn màu hoặc nhập mã hex, mã RGB hoặc mã HSL.
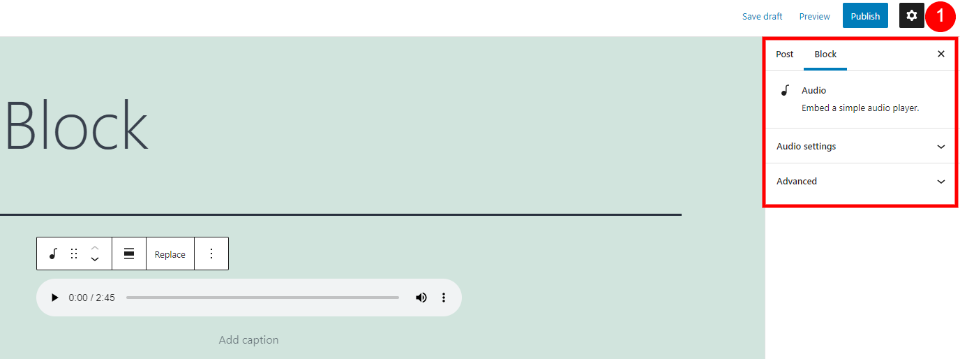
Cài đặt thanh bên của khối âm thanh

Thêm âm thanh và các điều chỉnh phức tạp vào cài đặt thanh bên. Nếu thanh bên không hiển thị, hãy chọn bánh răng để xem cài đặt. Chọn khối cho khối cụ thể này để hiển thị các tùy chọn. Xem xét cài đặt sâu hơn.
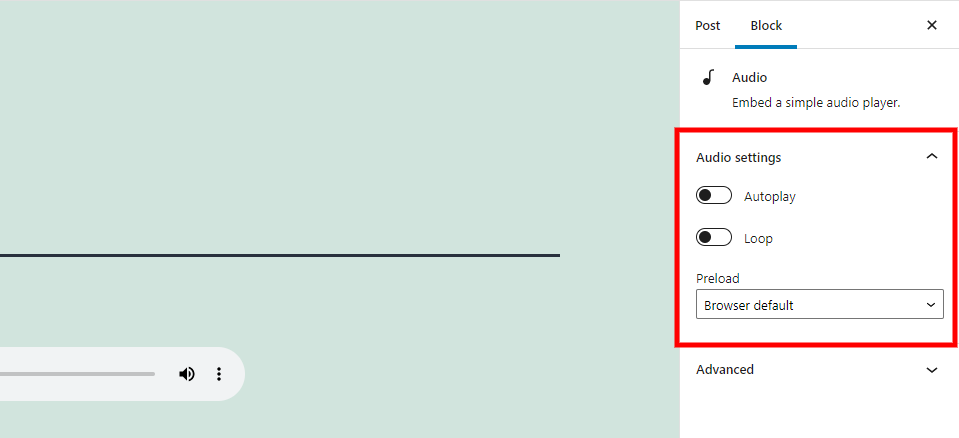
Cài đặt âm thanh

Bạn có thể chọn cách trình phát âm thanh xử lý tệp thông qua Cài đặt âm thanh. Khi trang web tải, nó bắt đầu phát tự động. Cấu hình vòng lặp sẽ bắt đầu tệp khi đến cuối tệp.
Tải trước cũng hoạt động, bạn có thể chọn. Điều này kiểm soát lượng trang tải vào trình duyệt của người dùng. Bao gồm các tùy chọn:
Tự động â € ”toàn bộ tệp âm thanh được tải xuống, ngay cả khi bạn không nhấp vào người dùng để phát tệp đó.
Siêu dữ liệu - chỉ văn bản được tải xuống, là thông tin cơ bản của tệp. Bạn không tải xuống tệp âm thanh đó trừ khi bạn chọn phát tệp đó.
Không có - không có dữ liệu hoặc thông tin nào được tải xuống tự động.
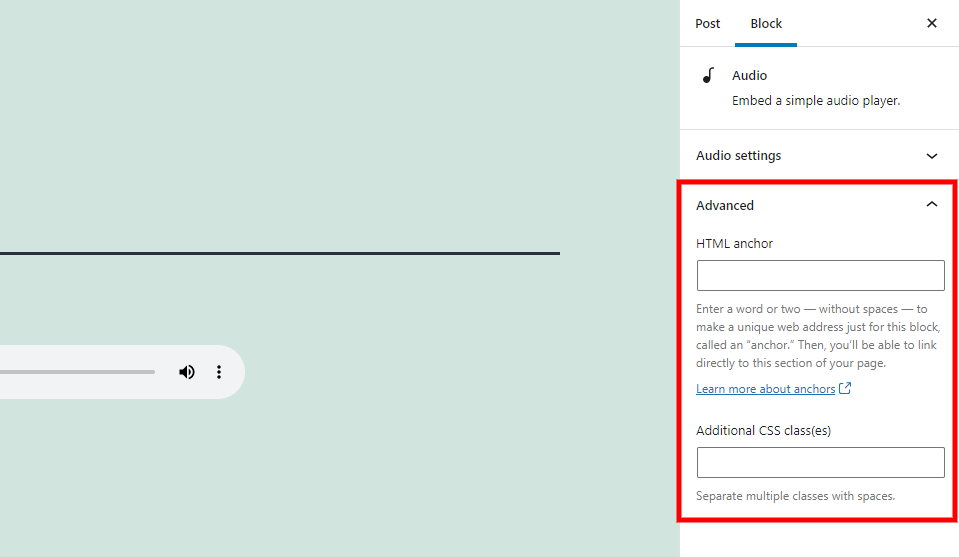
Nâng cao

Các trường liên kết HTML và các lớp CSS bổ sung bao gồm Cài đặt nâng cao. Ký tự liên kết HTML là một URL để kết nối trực tiếp với khối. Hộp Lớp bổ sung CSS cho phép bạn tạo một khối bằng cách thêm các lớp CSS.
Câu hỏi thường gặp về Khối âm thanh
Khối âm thanh làm gì?
Nó thêm vào trang web của bạn một trình phát âm thanh cho phép mọi người phát hoặc tải xuống tệp âm thanh.
Lợi thế của việc sử dụng Khối âm thanh là gì?
Nó xây dựng một trình phát, vì vậy bạn biết rằng bạn có thể nghe một tệp âm thanh.
Nó có thể được chuyển đổi thành các khối khác?
Đúng. Nó cũng có thể được chuyển đổi thành một khối tệp, cột hoặc nhóm. Khối Tệp cho phép mọi người thay vì trình duyệt của họ tải xuống tệp.
Các khối khác có thể được sử dụng cho các tệp âm thanh không?
Đúng. Bạn có thể nhập URL vào một khối nhúng. Tuy nhiên, Khối âm thanh không có cấu hình âm thanh. Nó cung cấp cho bạn một trình phát âm thanh ở mặt trước nhưng nó không đẹp bằng thứ mà khối này cung cấp. Phiên bản tích hợp không chứa tùy chọn tải xuống hoặc chú thích, nhưng hiển thị thời gian trên thanh theo dõi.
Những cách sử dụng tốt nhất cho khối này là gì?
Khối này có thể được sử dụng cho âm nhạc, bản âm thanh, mẫu album, podcast, bài giảng, khóa học âm thanh, sách nói, v.v.
Khối có thể sử dụng những loại tệp nào?
Khối âm thanh tương thích với các tệp .mp3, .m4a, .ogg và .wav. Trình phát trông và hoạt động giống nhau với từng loại tệp.
Phần kết luận
Đây là quan điểm của chúng tôi về khối âm thanh của WordPress. Đây là một khối đơn giản với một vài tham số. Bạn quản lý vị trí của nó bên trong nội dung của bạn và cách nó hoạt động trong các trình duyệt của khách truy cập. Khối này là một lựa chọn tuyệt vời cho bất kỳ tệp âm thanh nào tương thích với WordPress.




