Elementor Flexbox là một cách mới để cấu trúc bố cục giúp thiết kế trang web dễ dàng và hiệu quả hơn. Đó là một bước tiến so với cách bố trí cột phần cũ mà tất cả chúng ta đều quen thuộc.

Bố cục cũ tiện dụng với các phần, phần phụ và cột nhưng thiếu tính linh hoạt trong thiết kế. Mỗi phần Elementor chỉ có thể chứa các cột và một phần phụ. Thêm quá nhiều yếu tố này vào một trang sẽ làm chậm trang web của bạn.
Và việc tạo ra các thiết kế hoạt động tốt trên thiết bị di động cũng là một rắc rối với cách thiết lập cũ.
Mặc dù bố cục phần-cột đã thực hiện tốt công việc của nó nhưng đã đến lúc áp dụng cách thiết kế trang web tốt hơn, linh hoạt hơn bằng cách sử dụng trình tạo trang của Elementor .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNếu bạn muốn tìm hiểu về hộp đựng Flexbox, hãy lưu blog này. Chúng tôi sẽ hướng dẫn bạn tất cả các chi tiết quan trọng về cấu trúc bố cục mới này và cho bạn biết lý do tại sao nó là một cải tiến so với bố cục phần-cột cũ.
Hộp chứa Elementor Flexbox là gì?
Vùng chứa Elementor Flexbox là cách mà Elementor, một nhà xây dựng trang web, sử dụng kỹ thuật thiết kế có tên CSS Flexbox. Kỹ thuật này dựa trên CSS 3, giúp sắp xếp mọi thứ trên trang web.
Flexbox rất tuyệt vời vì nó đảm bảo trang web của bạn trông đẹp và hoạt động tốt trên các thiết bị và kích thước màn hình khác nhau.
Elementor đã giới thiệu các thùng chứa Flexbox với bản cập nhật 3.6. Những vùng chứa này giúp bạn tạo các trang web điều chỉnh cho phù hợp với thiết bị. Chúng giống như những chiếc hộp đặc biệt chứa văn bản, hình ảnh và vật dụng của bạn. Điều thú vị là bạn thậm chí có thể đặt những chiếc hộp này vào trong những chiếc hộp khác.
Nếu bạn đã sử dụng bố cục thông thường với các phần và cột thì bạn biết rằng việc này có thể phức tạp, đặc biệt với các bố cục khác nhau như khối hoặc bảng.
Nhưng với Flexbox, bạn có thể lồng các hộp vào nhau bao nhiêu tùy thích. Điều này mở ra vô số khả năng cho các thiết kế độc đáo.
Nói một cách đơn giản, những vùng chứa này hoạt động giống như các phần nhưng chúng cực kỳ linh hoạt. Bạn có thể điều chỉnh nhiều thứ về chúng, như cách chúng sắp xếp, không gian xung quanh chúng và vị trí chúng ngồi trên trang.
Làm cách nào để sử dụng hộp chứa Elementor Flexbox?
Cách bạn xây dựng trang bằng Elementor Flexbox khá giống với cách sử dụng các khối Elementor thông thường. Vì vậy, dù bạn là người mới sử dụng Elementor hay chuyển từ phiên bản cũ, bạn sẽ không gặp khó khăn gì trong việc điều chỉnh.
Bạn có thể thắc mắc về những thứ như "làm cách nào để bật/vùng chứa trong Elementor? Làm cách nào để bạn đặt vùng chứa trong Elementor? Làm cách nào để thêm vùng chứa trong Elementor ?" Phần này sẽ cung cấp cho bạn câu trả lời bạn cần.
Để giúp bạn bắt đầu, đây là các bước sử dụng bộ chứa Flexbox để thiết kế trang web của bạn:
Bước 1. Bật Flexbox trong Cài đặt Elementor
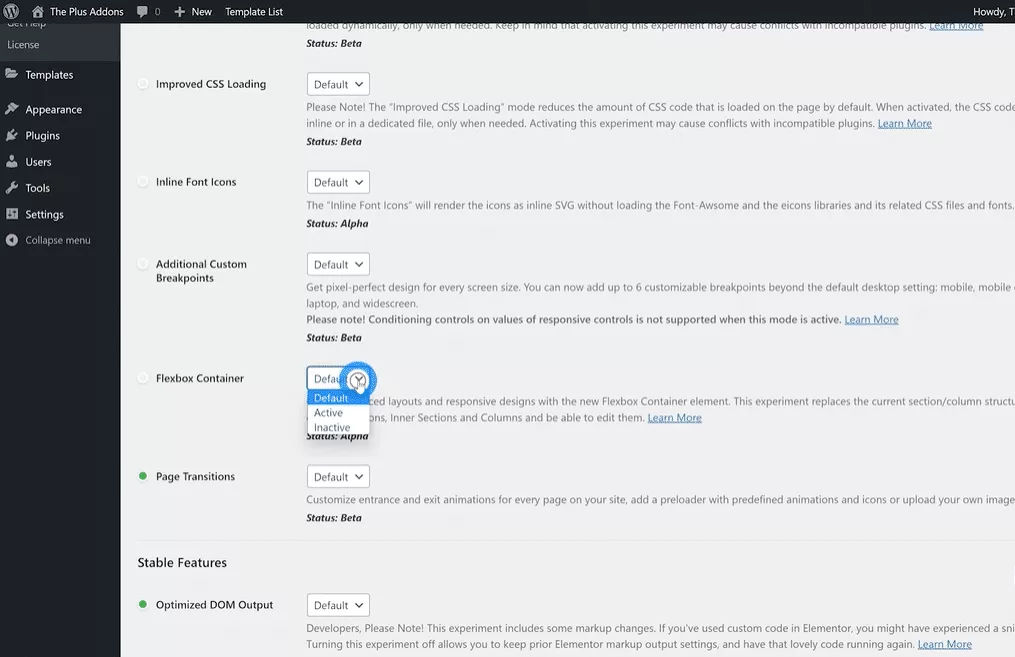
Trước khi có thể sử dụng các thùng chứa mới, bạn cần kích hoạt Flexbox. Vì vậy, hãy đi tới cài đặt Elementor trong bảng điều khiển WordPress của bạn. Nhấp vào tab Thử nghiệm, cuộn xuống, tìm tùy chọn vùng chứa Flexbox và chọn Hoạt động từ menu thả xuống. Lưu các thay đổi của bạn và chuyển sang bước tiếp theo.
Trên các trang web mới, vùng chứa Flexbox đã hoạt động theo mặc định.

Bước 2: Tạo một trang web mới
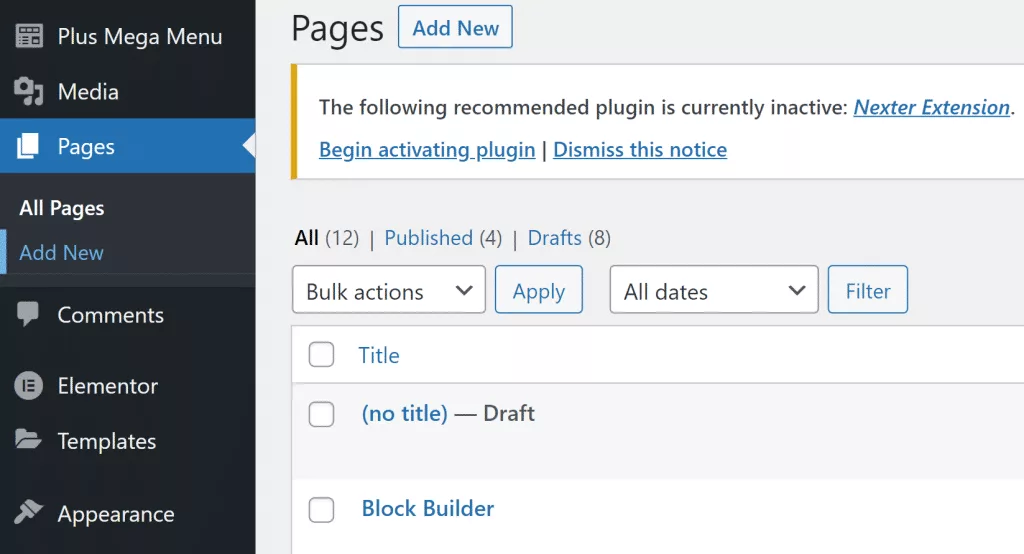
Đầu tiên, hãy tạo một trang mới giống như chúng ta thường làm. Đi tới phần Trang, chọn Tất cả các trang và nhấp vào Thêm mới.

Bước 3: Mở Elementor
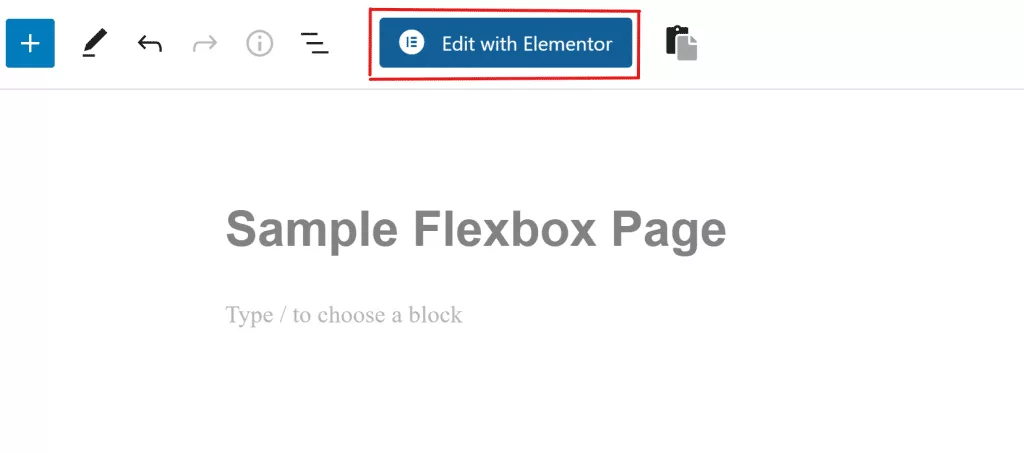
Bây giờ bạn sẽ thấy cửa sổ trình tạo trang WordPress trên màn hình của mình. Đặt tiêu đề cho trang mới này và nhấp vào Chỉnh sửa bằng Elementor để bắt đầu sử dụng vùng chứa Flexbox.

Bước 4: Thêm hộp mới
Bạn sẽ có giao diện trình tạo trang Elementor quen thuộc. Ngoài ra, bạn có thể thêm hộp mới bằng cách kéo và thả nó từ thanh bên. Hoặc bạn có thể nhấp vào biểu tượng + và chọn cấu trúc bạn thích.
Bước 5: Tạo kiểu cho hộp
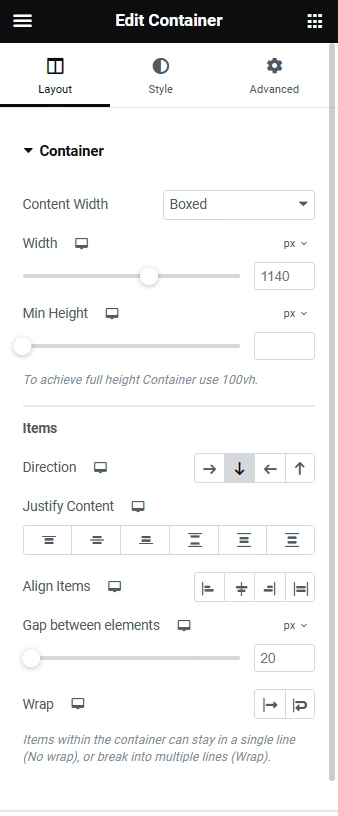
Sau khi thêm hộp, bạn sẽ tìm thấy nhiều cách để làm cho hộp trông như bạn muốn. Bạn có thể điều chỉnh những thứ như loại hộp, chiều rộng hay chiều cao của hộp, hướng của hộp, cách xếp hộp, v.v.

Bước 6: Kéo và đặt Widget vào hộp
Việc đặt các vật dụng vào trong hộp cũng dễ dàng. Chỉ cần chọn tiện ích bạn muốn từ tab Thành phần, sau đó kéo và thả tiện ích đó vào biểu tượng + trong hộp.
Bước 7: Thay đổi giao diện widget
Giống như bạn đã thay đổi cài đặt cho toàn bộ hộp, bạn cũng có thể thay đổi cách mọi thứ trông bên trong hộp. Bạn có thể thay đổi những thứ như cách chúng đối mặt, cách chúng xếp hàng, khoảng cách giữa chúng và hơn thế nữa.
Bước 8: Chia sẻ trang web Flexbox mới của bạn
Bạn có thể tạo nhiều hộp, tạo bản sao của chúng và thay đổi vị trí của chúng. Tiếp tục thực hiện các bước này khi bạn thêm nhiều thứ hơn. Sau khi hoàn tất, hãy nhấp vào nút Xuất bản để trang web của bạn hoạt động. Bạn cũng có thể nhấp vào nút Xem trước để xem trang web Flexbox mới của bạn hoạt động như thế nào.
Kết thúc
Tóm lại, bây giờ bạn đã tìm hiểu về hộp chứa Elementor Flexbox. Nếu bạn đã quen thuộc với Elementor, bạn sẽ dễ dàng nắm bắt được trình tạo Flexbox mới. Và nếu bạn là người mới bắt đầu, việc làm theo hướng dẫn này sẽ giúp bạn làm việc với Flexbox mà không gặp rắc rối nào.




