Các tùy chọn thiết kế có sẵn của Divi có thể giúp bạn tạo nền bắt mắt cho trang web của mình. Các gradient, mặt nạ và mẫu phông nền của Divi đã có thể được kết hợp trong một phần duy nhất bằng cách sử dụng các lựa chọn nền. Mặc dù chúng tôi đã vượt qua ranh giới của thiết kế nền, nhưng hôm nay chúng tôi sẽ tiến xa hơn. Trong bài học này, chúng tôi sẽ dạy bạn cách sử dụng gradient, mặt nạ và mẫu của Divi để tạo phông nền động. Đối với một thiết kế nền duy nhất, hiện có gấp đôi khả năng để lựa chọn. Số lượng các lựa chọn thiết kế có thể hình dung được sẽ tăng vọt khi tất cả các lớp thiết kế khác đó được bao gồm.

Xem trước thiết kế
Đây là thiết kế cuối cùng của chúng tôi sẽ trông như thế nào.

Ý tưởng
Ý tưởng thiết kế này là một ý tưởng cơ bản. Điểm dừng đầu tiên của chúng tôi là một phần tận dụng các tính năng thiết kế phông nền được cài đặt sẵn của Divi (gradient, mặt nạ, hoa văn, v.v.). Sau đó, một hàng được tạo và định vị để bao quanh hoàn toàn vùng (giống như lớp phủ). Giờ đây, chúng tôi có hai lớp khả năng nền (phần và hàng) để xây dựng nền cho nội dung của chúng tôi nhờ khả năng thiết kế nền được tích hợp sẵn trong Divi.
Phương pháp thiết kế
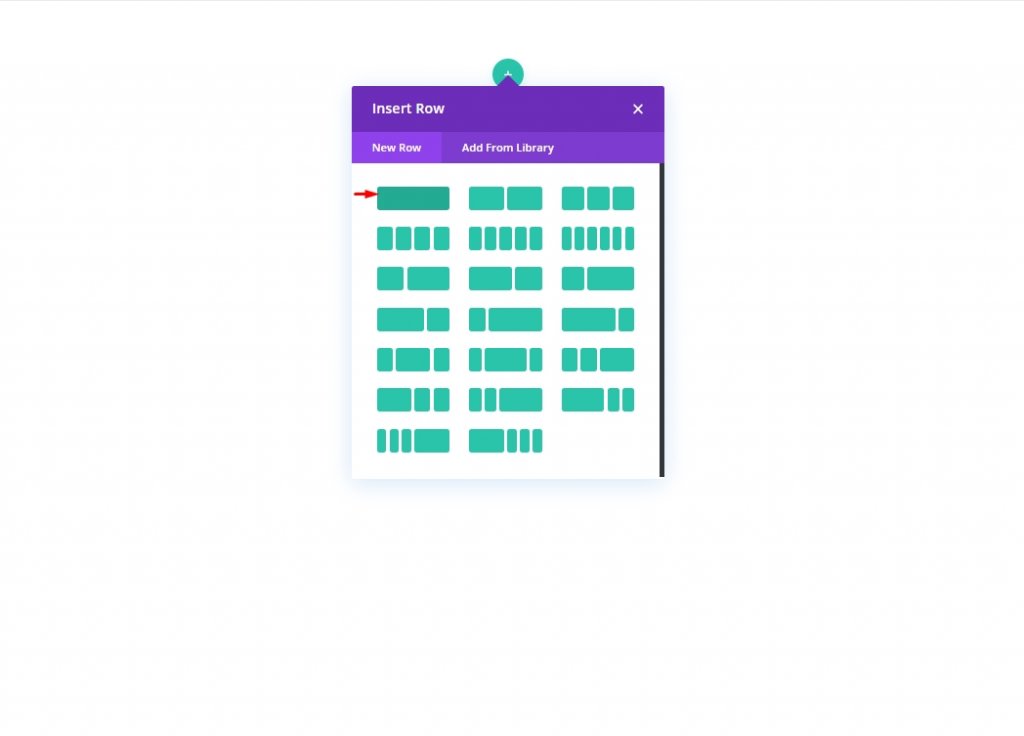
Thêm hàng
Để bắt đầu, hãy thêm một hàng có một cột vào phần đã có trong trình tạo. Cuối cùng, hàng này sẽ được sử dụng làm lớp thiết kế phông nền thứ hai.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
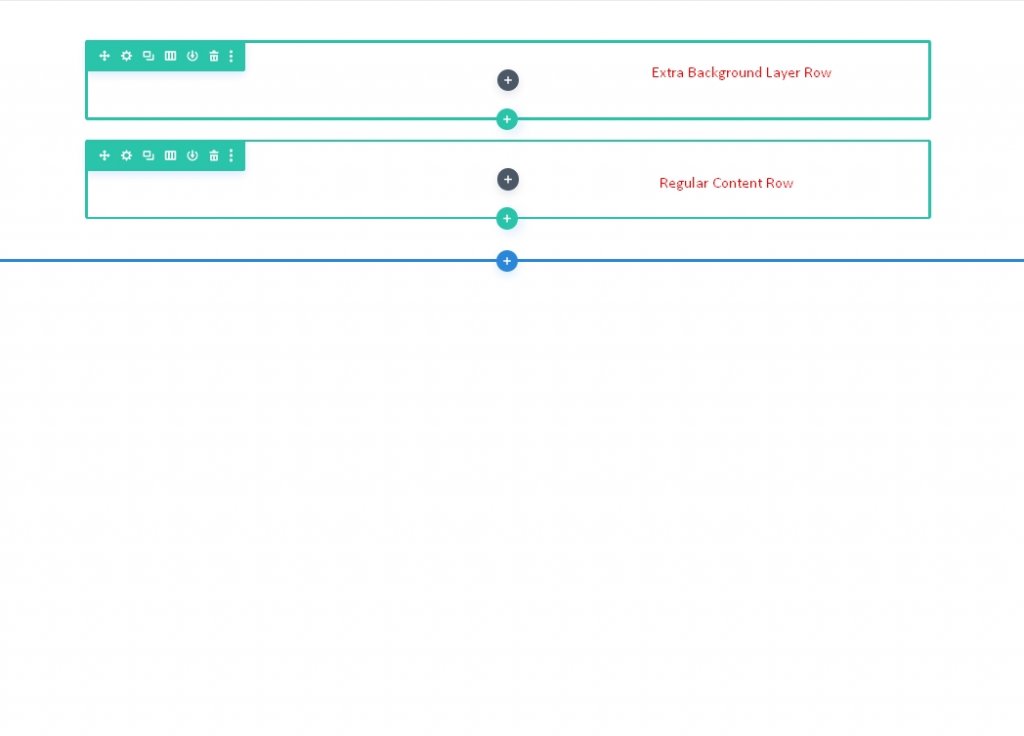
Bước tiếp theo là tạo một bản sao của hàng mới được tạo. Nội dung của chúng tôi sẽ được đặt ở hàng thứ hai (trùng lặp) như bình thường. Một lớp phông nền nên được thêm vào hàng trên cùng và một hàng nội dung điển hình phải ở bên dưới lớp đó.

Sau đó, chúng ta sẽ trở lại các hàng. Hiện tại, chúng tôi sẽ sử dụng phần này để tạo lớp ban đầu cho thiết kế nền của chúng tôi.
Khoảng cách dọc phần
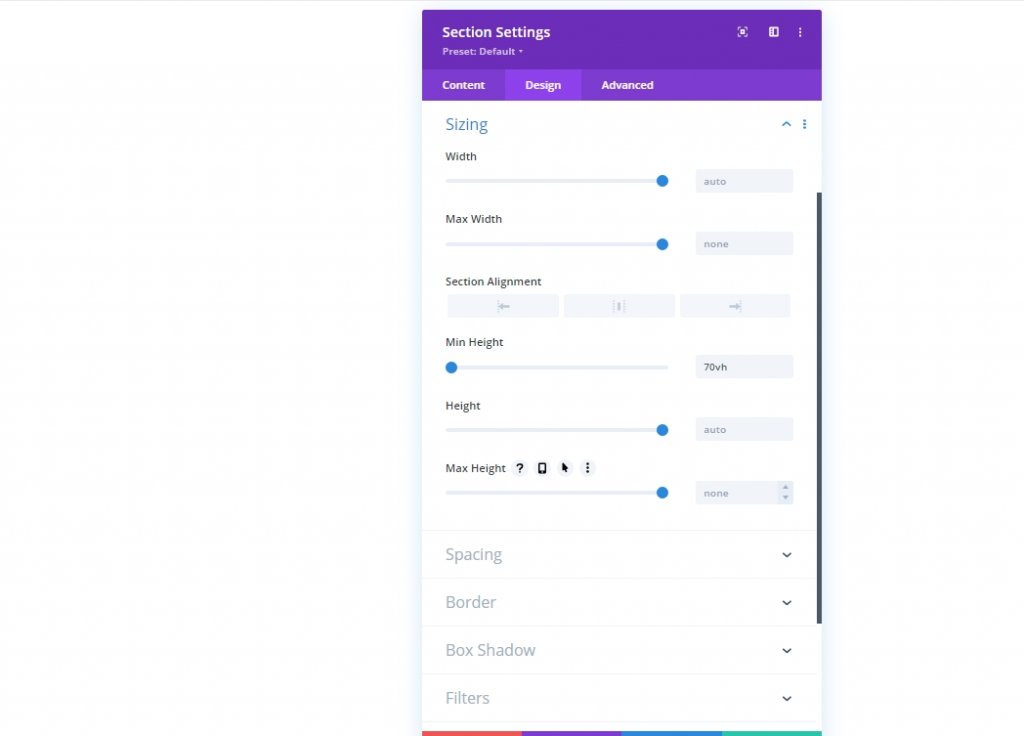
Chúng tôi phải tăng chiều cao theo chiều dọc của phần để thiết kế phông nền của chúng tôi lấp đầy trình duyệt. Trong trường hợp này, thêm chiều cao tối thiểu vào phần là đủ.
Chuyển đến trang cài đặt của phần. Cập nhật phần đệm và chiều cao như sau trong tab thiết kế:
- Chiều cao tối thiểu: 70vh
- Đệm: 0px trên, 0px dưới

Phần thiết kế nền: Lớp đầu tiên
Bây giờ chúng tôi đã thiết lập chiều cao của phần, chúng tôi đã sẵn sàng để bắt đầu thiết kế lớp đầu tiên của nền của chúng tôi. Có rất nhiều khả năng thiết kế phông nền có thể truy cập được trong Divi. Đối với bài viết này, chúng tôi sẽ tập trung vào gradient, mặt nạ và các mẫu cho nền.
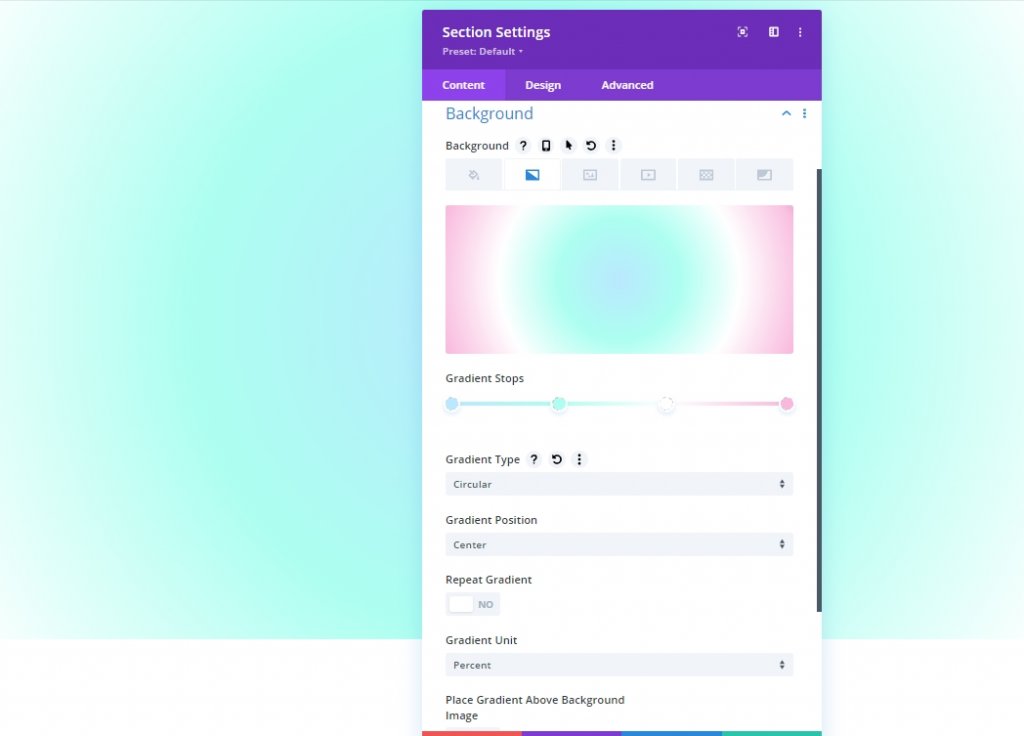
Nền Gradient
Một gradient tùy chỉnh có thể được sử dụng làm yếu tố thiết kế phông nền ban đầu của chúng tôi. Chúng tôi sẽ thêm bốn điểm dừng gradient cách đều nhau cho gradient này. Đối với lớp đầu tiên của thiết kế nền của chúng tôi, chúng tôi sẽ sử dụng bốn màu này để tạo hiệu ứng chuyển màu nhiều màu đáng yêu.
Trước khi bạn bắt đầu, hãy mở cài đặt phần trong tab nội dung và nhập hai điểm dừng gradient đầu tiên ở đó. Để tạo một gradient mới, hãy chuyển đến tab Gradients và nhấp vào dấu hiệu +. Các màu gradient mặc định sẽ được tăng lên hai. Thêm / cập nhật các điểm dừng gradient sau đây bằng cách thay đổi màu sắc và vị trí của chúng, bắt đầu với điểm dừng đầu tiên ở bên trái.
- Gradient Stop #1: Gradient Stop Color: #bae9ff, Gradient Stop Vị trí: 0%
- Gradient Stop #2: Gradient Stop Color: #adfff1, Gradient Stop Vị trí: 32%
- Gradient Stop #3: Gradient Stop Color: #ffffff, Gradient Stop Vị trí: 64%
- Gradient Stop #4: Gradient Stop Color: #f9b8dd, Gradient Stop Vị trí: 100%
- Loại Gradient và Vị trí: Loại Gradient: Hình tròn, Gradient Vị trí: Trung tâm

Hình nền của phần
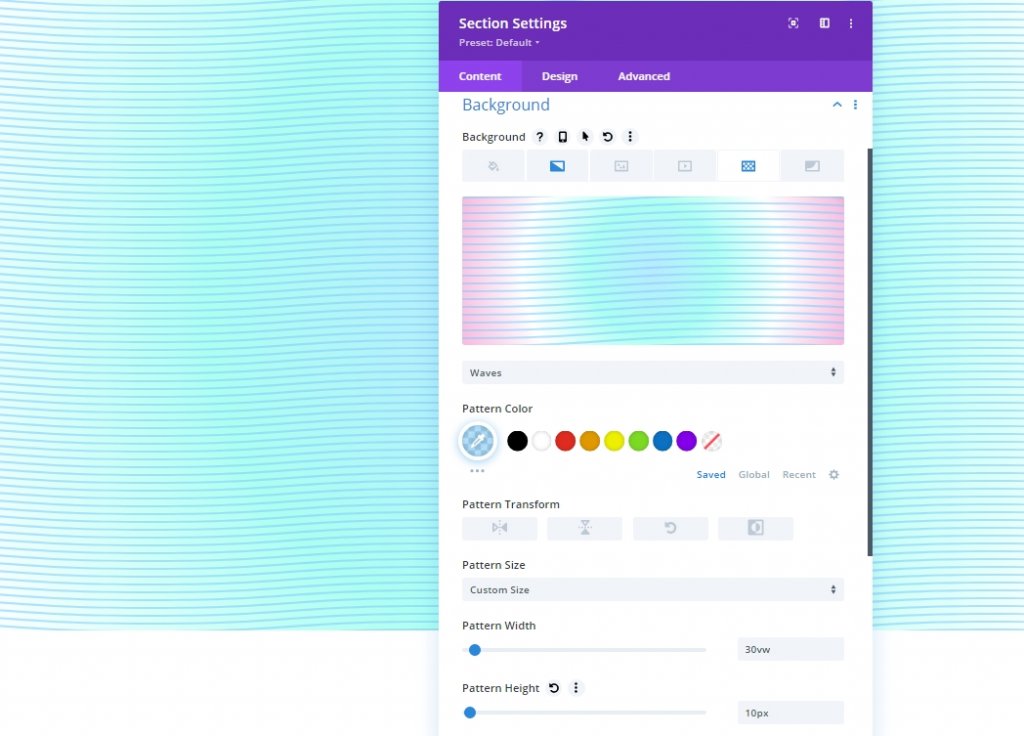
Bây giờ gradient nền của chúng ta đã sẵn sàng, chúng ta có thể thêm một mẫu nền để làm nổi bật thiết kế. Trong ví dụ này, chúng ta sẽ tạo một mẫu tinh tế bằng cách sử dụng mẫu Sóng.
Trong tab mẫu, hãy cập nhật thông tin sau:
- Hình nền: Sóng
- Màu hoa văn: rgba (127,206,255,0.59)
- Kích thước mô hình: Kích thước tùy chỉnh
- Chiều rộng mô hình: 30vw
- Chiều cao mẫu: 10px

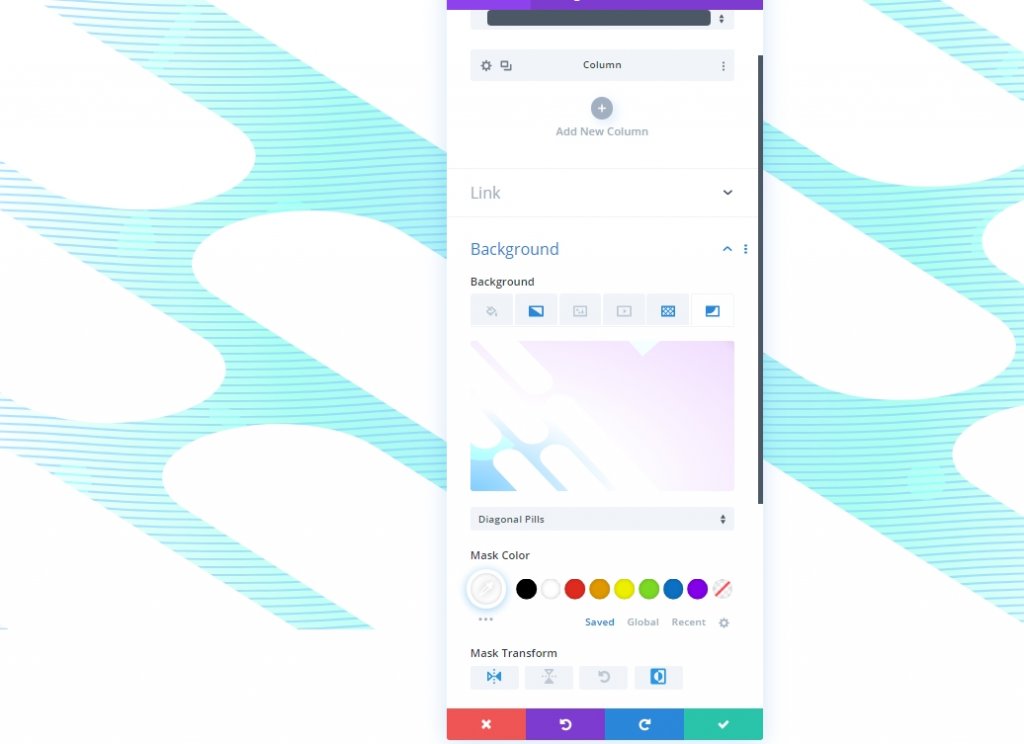
Mặt nạ nền của phần
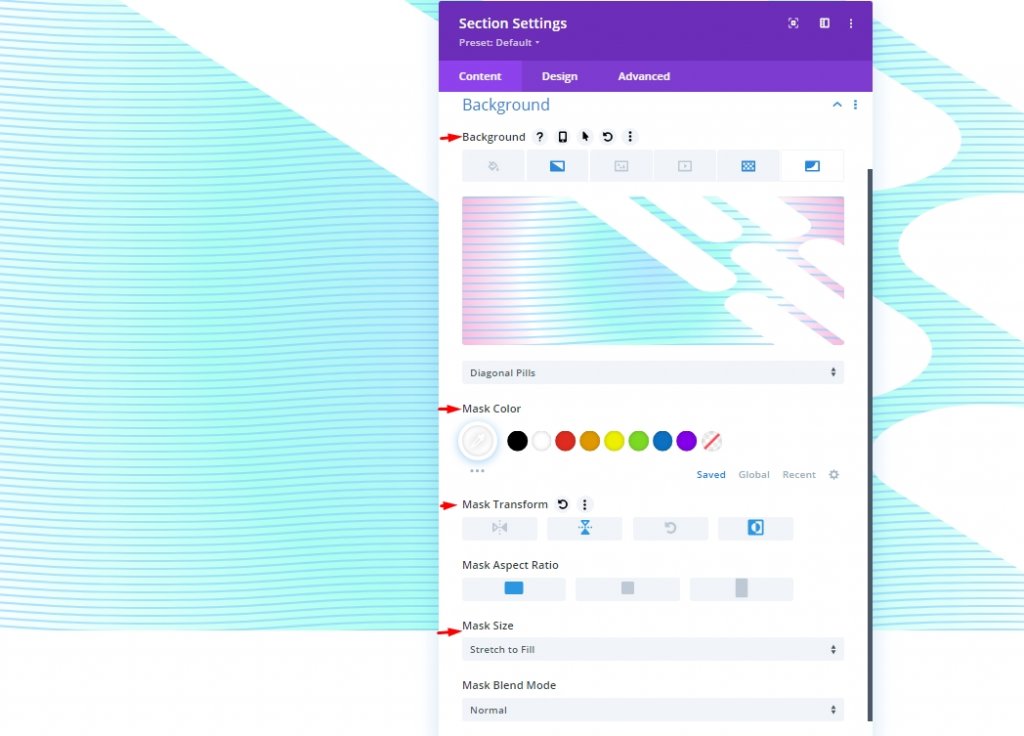
Bây giờ chúng ta đã có mẫu nền, chúng ta có thể thêm mặt nạ nền để hoàn thiện thiết kế nền của lớp đầu tiên của chúng ta. Nhiều lựa chọn thay thế có sẵn để lựa chọn. Chúng tôi sẽ sử dụng mặt nạ Thuốc đường chéo cho ví dụ này.
Những điều sau sẽ được cập nhật trong phần mặt nạ:
- Mặt nạ: Thuốc chéo
- Màu mặt nạ: #ffffff
- Biến đổi mặt nạ: Lật dọc, Đảo ngược
- Kích thước mặt nạ: Kéo dài để lấp đầy

Vị trí hàng làm lớp thứ hai
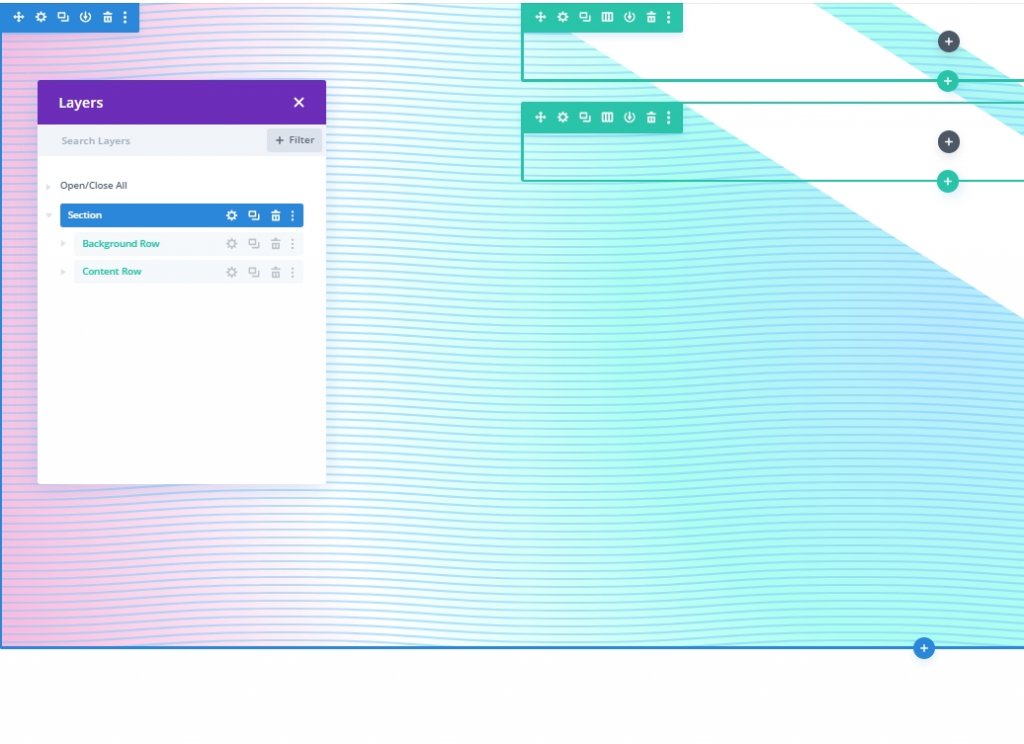
Bởi vì bây giờ thiết kế nền phần của chúng tôi đã hoàn tất, chúng tôi có thể sử dụng hàng mà chúng tôi đã thiết lập trước đó để thêm lớp thứ hai vào thiết kế. Nhấp vào biểu tượng bánh răng ở hàng trên cùng của phần để thực hiện các thay đổi đối với hàng.

Hàng trên cùng phải được sử dụng để thiết kế nền không che mất tài liệu ở hàng thứ hai (một cách dễ dàng để tránh đối phó với Chỉ số Z).
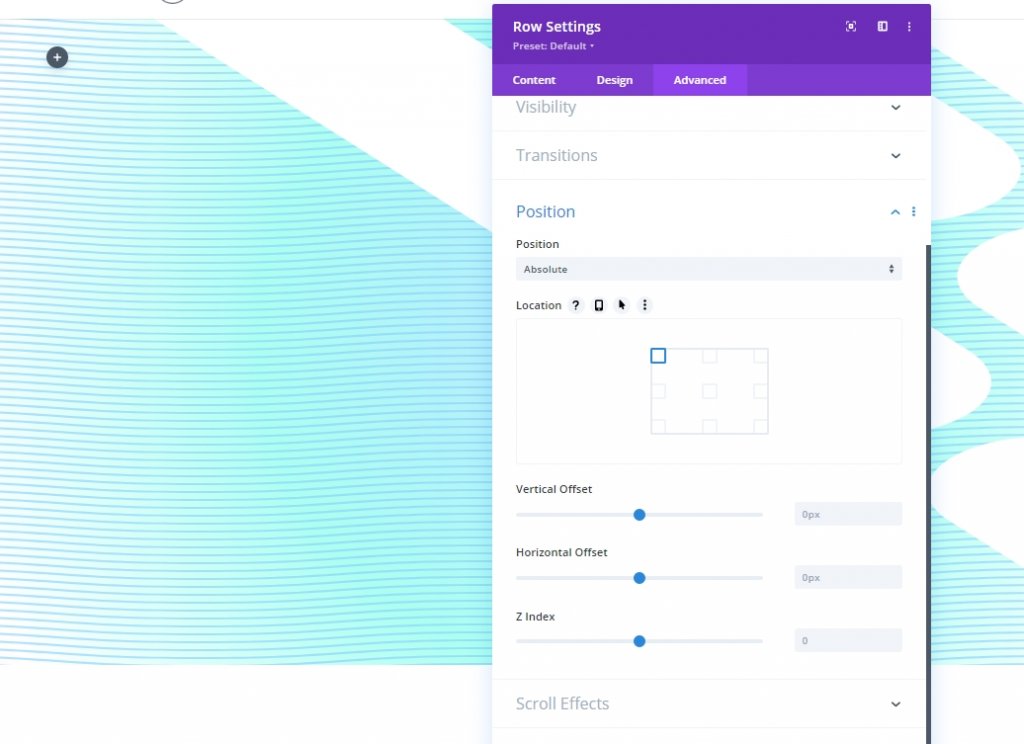
Những điều sau sẽ được thay đổi trên tab Nâng cao:
- Chức vụ: Tuyệt đối

Sử dụng phương pháp này, hàng sẽ có thể nằm chồng lên (hoặc phủ lên) phần mà không cần lấp đầy bất kỳ không gian trang thực tế nào. Bây giờ, tất cả những gì còn lại cần làm là điều chỉnh chiều cao và chiều rộng để chúng khớp với kích thước thực của phần. Điều này sẽ cung cấp lớp phủ và lớp thiết kế nền thứ hai mà chúng tôi yêu cầu.
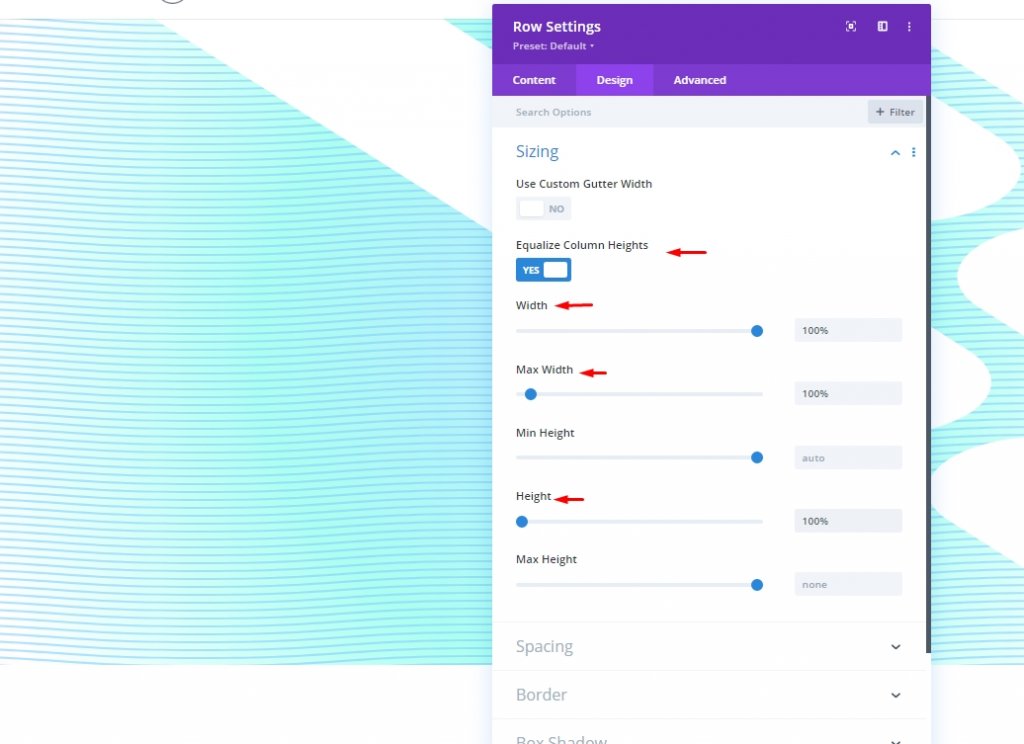
Cập nhật cài đặt định cỡ như sau trong tab thiết kế:
- Cân bằng độ cao của cột: CÓ
- Chiều rộng: 100%
- Chiều rộng tối đa: 100%
- Chiều cao: 100%

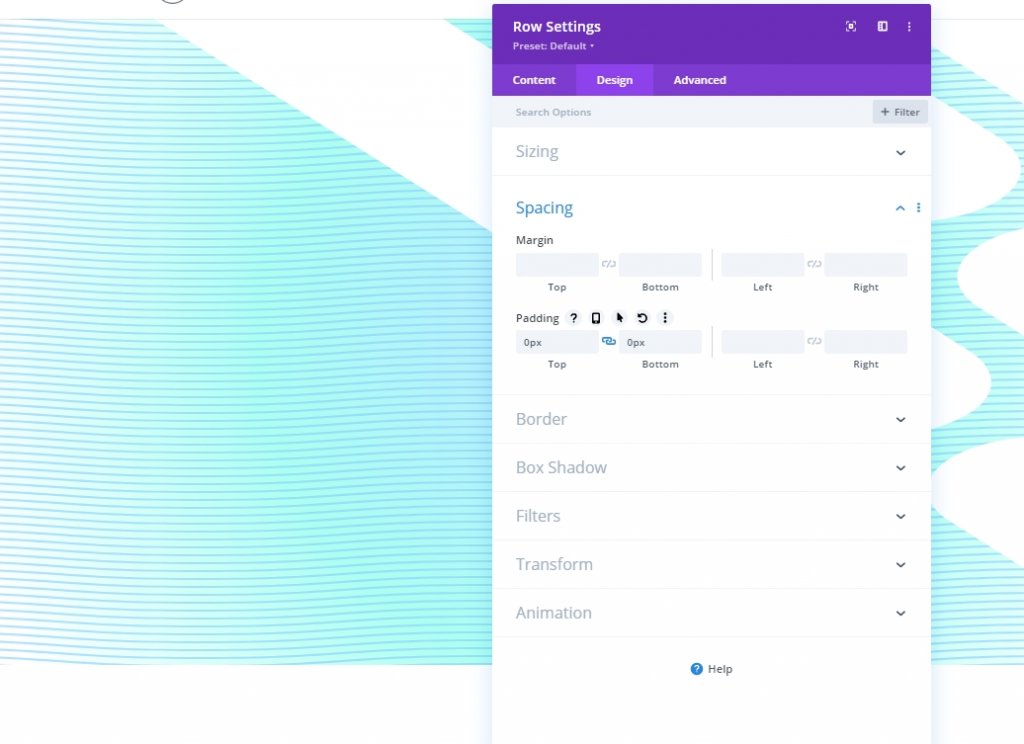
Ngoài ra, hãy thêm một số đệm.
- Đệm: 0px trên, 0px dưới

Phần thiết kế nền: Lớp thứ hai
Vì điều này, bạn có thể không tìm ra bất kỳ nội dung nào của hàng. Bây giờ chúng ta có một canvas thứ hai để xây dựng thiết kế của chúng ta, nó đóng vai trò là lớp thứ hai của chúng ta.
Nền Gradient
Để giữ cho màu của gradient lớp đầu tiên có thể nhìn thấy được, chúng ta cần sử dụng các điểm dừng màu trong suốt (hoặc nửa trong suốt) trong gradient lớp thứ hai này. Với nhiều hơn một lớp gradient, bạn có thể trộn màu theo cách mà không thể thực hiện được với một lớp gradient duy nhất.
Chúng tôi sẽ làm cho gradient này có ba điểm dừng gradient cách đều nhau. Độ trong suốt ở trung tâm của điểm dừng gradient cho thấy thiết kế gradient của lớp đầu tiên. Các màu tương tự như gradient trong lớp đầu tiên hoạt động tốt với nhau trong lớp thứ hai này.
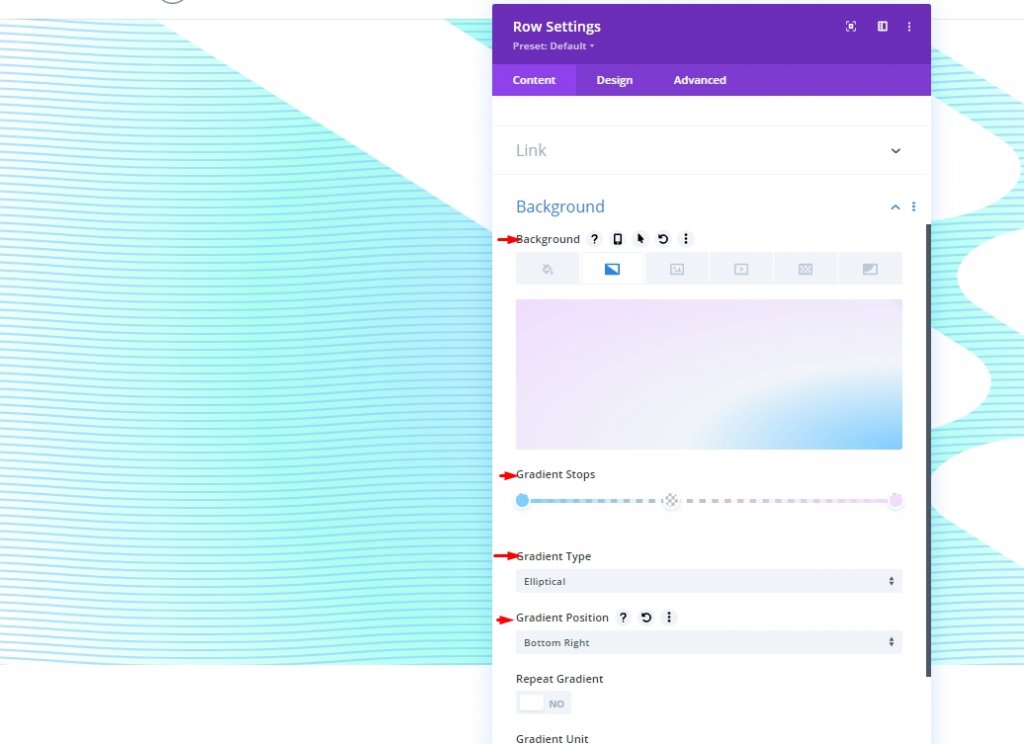
Trước khi bạn bắt đầu, hãy mở cài đặt phần trong tab nội dung và nhập hai điểm dừng gradient đầu tiên ở đó. Để tạo một gradient mới, hãy chuyển đến tab Gradients và nhấp vào dấu hiệu +. Các màu gradient mặc định sẽ được tăng lên hai. Thêm / cập nhật các điểm dừng gradient sau đây bằng cách thay đổi màu sắc và vị trí của chúng, bắt đầu với điểm dừng đầu tiên ở bên trái.
- Gradient Stop #1: Màu Gradient Stop - #7fceff, Vị trí Gradient Stop - 0%
- Gradient Stop #2: Gradient Stop Color - trong suốt, Vị trí Gradient Stop - 40%
- Gradient Stop #3: Màu Gradient Stop - #f1ddff, Vị trí Gradient Stop - 100%
- Loại và Vị trí Gradient: Loại Gradient - Hình elip, Vị trí Gradient - Dưới cùng bên phải

Hình nền của phần
Giờ đây, các mẫu nền có thể được sử dụng như một lần chạm cuối cùng để hoàn thành thiết kế. Mẫu Confetti sẽ được sử dụng cho lớp thứ hai.
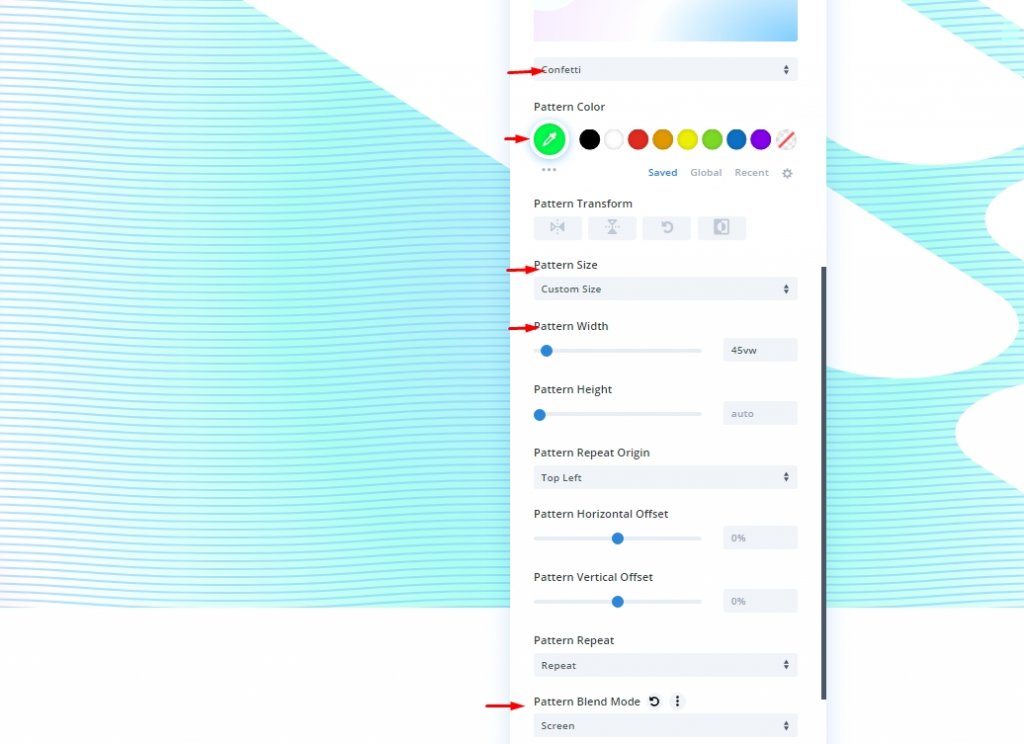
Những điều sau sẽ được thay đổi trong phần mẫu:
- Mô hình nền: Confetti
- Màu mô hình: #00ff4c
- Kích thước mô hình: Kích thước tùy chỉnh
- Chiều rộng mô hình: 45vw
- Chế độ hòa trộn mẫu: Màn hình

Mặt nạ nền của phần
Để hoàn thành thiết kế nền hai lớp, chúng ta sẽ cần thêm mặt nạ lớp thứ hai. Các viên thuốc theo đường chéo sẽ được sử dụng như một mặt nạ lớp thứ hai, được đảo ngược và lật theo chiều ngang sao cho nó nổi lên ở phía bên trái của phần này và được định vị trực tiếp đối diện với mặt nạ của phần trước.
Những điều sau sẽ được cập nhật trong phần mặt nạ:
- Mặt nạ: Thuốc chéo
- Màu mặt nạ: #ffffff
- Biến đổi mặt nạ: Lật ngang, Đảo ngược

Xem trước cuối cùng
Đây là cách thiết kế của chúng tôi trông như thế nào với hai lớp khác nhau.
Bổ sung tiêu đề: Tùy chọn
Bạn cũng có thể thêm văn bản vào hàng. Thêm khẩu hiệu mong muốn của bạn và thiết lập các phép đo nếu cần.
- Nội dung: [thêm tiêu đề bằng thẻ H1]
- Phông chữ tiêu đề: Inter
- Độ đậm phông chữ tiêu đề: Bold
- Màu văn bản tiêu đề: #000000
- Kích thước văn bản tiêu đề: 8vw (máy tính để bàn), 62px (máy tính bảng), 32px (điện thoại)
- Ký quỹ: 30vh trên, 30vh dưới

Kết thúc
Cài đặt phông nền của Divi làm cho việc phát triển phông nền bắt mắt trở nên đơn giản một cách đáng ngạc nhiên. Thêm lớp thiết kế phông nền thứ hai sẽ mở rộng số lượng tùy chọn thiết kế có sẵn cho bạn. Ngoài ra, chúng tôi đã bỏ qua việc sử dụng lớp thứ ba, cũng được bao gồm trong thiết kế của hướng dẫn. Bạn nghĩ nó là gì




