Có một biểu mẫu trên trang web của bạn nơi khách truy cập có thể liên hệ với bạn có thể mang lại một số lợi ích. Biểu mẫu trên trang web có thể có nhiều loại khác nhau, chẳng hạn như biểu mẫu liên hệ, biểu mẫu đăng ký bản tin hoặc có thể là biểu mẫu khảo sát để kiểm tra trải nghiệm người dùng.

Có rất nhiều plugin có sẵn trên internet sẽ cung cấp cho bạn một biểu mẫu liên hệ trên trang web của bạn. Một số trong số chúng miễn phí và thường bị giới hạn về tính năng. Mặt khác, các plugin cao cấp như biểu mẫu Gravity cho phép bạn cá nhân hóa biểu mẫu liên hệ của mình như bạn muốn và quản lý thông tin người dùng mà bạn đã nhận được qua biểu mẫu đó.
Gravity Forms là gì?
Gravity Forms là một plugin WordPress nổi tiếng sẽ cho phép bạn tạo một số biểu mẫu để đặt trên trang web của mình. Với Gravity Forms, bạn có thể dễ dàng xây dựng các biểu mẫu liên hệ, câu đố và biểu mẫu nghiên cứu như khảo sát cho trang web của mình. Đối với các tính năng như định dạng và định tuyến có điều kiện, nó là một plugin nổi tiếng. Nó tự động hiển thị hoặc bao gồm các câu hỏi nhất định dựa trên câu trả lời của người dùng cho các câu hỏi trước đó. Ngoài ra, nó giúp quản trị viên gửi nội dung thích hợp đến những người đã liệt kê email của họ cho các danh mục cụ thể.

Gravity Forms là một cái tên đáng tin cậy trong thế giới của các plugin xây dựng biểu mẫu vì trong hơn một thập kỷ, họ đã quan tâm đáp ứng mọi nhu cầu của khách hàng. Trong bài viết hôm nay, chúng ta sẽ học cách cài đặt Gravity form và sử dụng nó với sự trợ giúp của Elementor.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờVì vậy, chúng tôi cần plugin Elementor để tùy chỉnh biểu mẫu Gravity, PowerPack Lite Addon để tích hợp Gravity Form vào trình soạn thảo Elementor và cuối cùng nhưng quan trọng nhất là chính plugin Gravity Form để tạo các biểu mẫu.
Tại sao sử dụng Gravity Form?
Có rất nhiều lợi ích khi sử dụng Gravity Form. Chúng tôi biết rằng có thể đạt được sự tin tưởng của khách truy cập trang web thông qua một biểu mẫu vì nó đóng một vai trò quan trọng trong việc tiếp thị hiệu quả. Ngoài ra, bạn có thể đầu tư vào một plugin chất lượng cao để duy trì bảo mật dữ liệu và trải nghiệm hài lòng nhất quán.
Bạn có thể nạp thêm vào biểu mẫu liên hệ của mình bằng cách sử dụng nó. Biểu mẫu trọng lực sẽ cho phép bạn thiết kế biểu mẫu của mình một cách trực quan với các trường và cấu hình các tùy chọn. Nó có nhiều trường biểu mẫu và có rất nhiều tiện ích bổ sung của bên thứ 3 như Gravity Wiz , Booking Form , Brilliant Geocoder , Bulk Actions for Gravity Forms , v.v.

Biểu mẫu trọng lực có logic có điều kiện cho phép bạn định cấu hình biểu mẫu của mình để hiển thị và ẩn các phần khác nhau của biểu mẫu, trang và thậm chí cả nút gửi tùy thuộc vào lựa chọn của người dùng. Nó sẽ chống lại thư rác với Google reCaptcha và tùy chọn Akismet. Nó có thiết kế thân thiện với nhiều thiết bị để có thể đáp ứng.
Bạn có thể chắc chắn rằng việc sử dụng Gravity Forms sẽ đưa trải nghiệm sử dụng trang web của bạn lên một cấp độ khác. Mỗi biểu mẫu có thể được tùy chỉnh cao với một vài bước đơn giản. Biểu mẫu liên hệ, biểu mẫu email, biểu mẫu bán hàng, biểu mẫu khảo sát - bất kể là gì, biểu mẫu Gravity sẽ làm cho biểu mẫu trang web của bạn nổi bật hơn so với các biểu mẫu thông thường của các trang web khác.
Cài đặt Gravity Form trên trang web
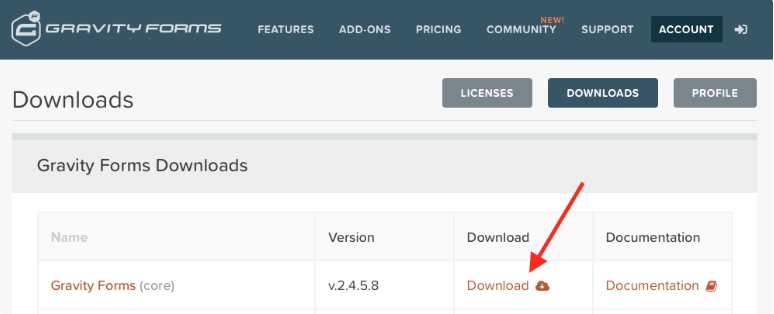
Lúc đầu, chúng ta cần tải xuống Gravity Form. Vì đây là một plugin biểu mẫu cao cấp, bạn cần mua giấy phép từ trang web của nó và có thể tải xuống dưới dạng tệp zip.

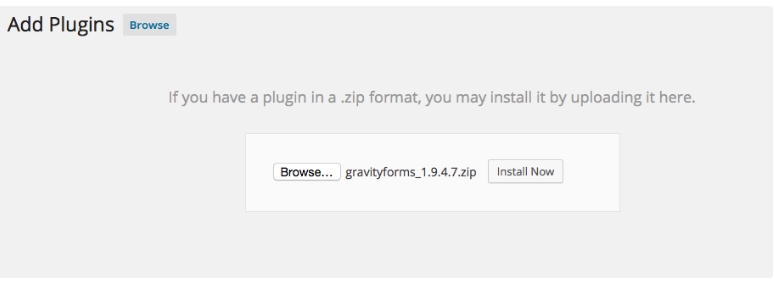
Bây giờ bạn đã có phiên bản cao cấp của Gravity Forms, hãy chọn tùy chọn Tải lên Plugin từ các Plugin trên Trang tổng quan WordPress của bạn mà không cần phải làm gì thêm. Tải lên tệp zip mà bạn đã tải xuống từ trang web của Gravity formâ € ™ ở đó.

Bây giờ quá trình tải lên tệp zip đã hoàn tất, hãy chọn Cài đặt Ngay để cài đặt plugin và sau đó, chọn Kích hoạt Plugin.

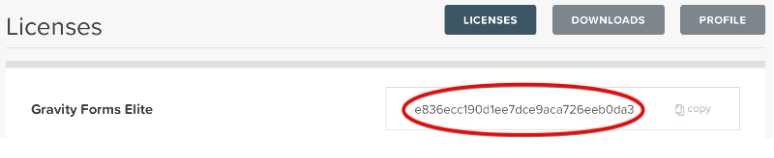
Một khóa cấp phép đã được cấp cho bạn để tận hưởng toàn bộ chức năng của các biểu mẫu Gravity. Có khóa cấp phép này cho phép bạn tận hưởng các bản cập nhật thường xuyên, cập nhật các tính năng đặc biệt và bất kỳ hỗ trợ khách hàng nào. Vì vậy, hãy đính kèm khóa cấp phép vào Gravity Form của bạn.

Tại thời điểm này, quá trình thiết lập Gravity Form đã hoàn tất và sẵn sàng hoạt động với các cài đặt mặc định. Bạn có thể thay đổi cài đặt một cách thuận tiện từ tùy chọn Cài đặt chung. Tại đây, bạn có thể thực hiện các thay đổi cần thiết về đơn vị tiền tệ thanh toán, ghi nhật ký lỗi và cập nhật nền. Cập nhật nền rất quan trọng vì nó đảm bảo rằng phiên bản Gravity Form bạn đang sử dụng là mới nhất và an toàn nhất.
Thiết lập Gravity Form với Elementor
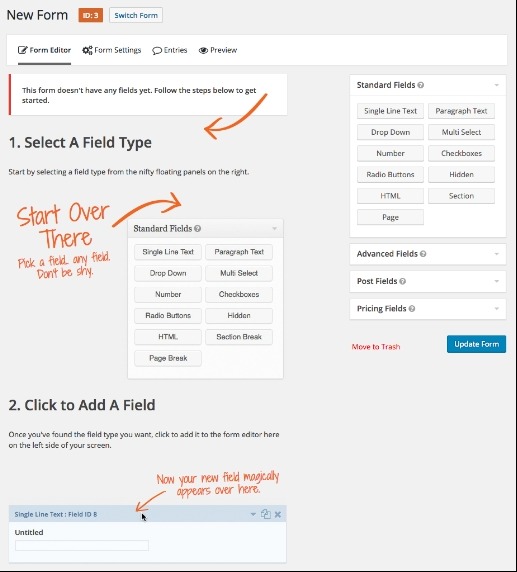
Vì bạn đã cài đặt plugin thành công và thay đổi cài đặt khi cần, bạn đã sẵn sàng tạo biểu mẫu đầu tiên của mình trên biểu mẫu Gravity. Từ trang Biểu mẫu , bấm Tạo biểu mẫu rồi chọn Thêm Mới. Tại đây, bạn có thể đặt tiêu đề cho biểu mẫu của mình và thêm mô tả cho nó. Bây giờ để tạo biểu mẫu thực, hãy nhập trình chỉnh sửa Biểu mẫu . Đó là một trình tạo kéo và thả nơi bạn có thể dễ dàng chọn các trường mà bạn cần có trên biểu mẫu của mình và tùy chỉnh chúng.

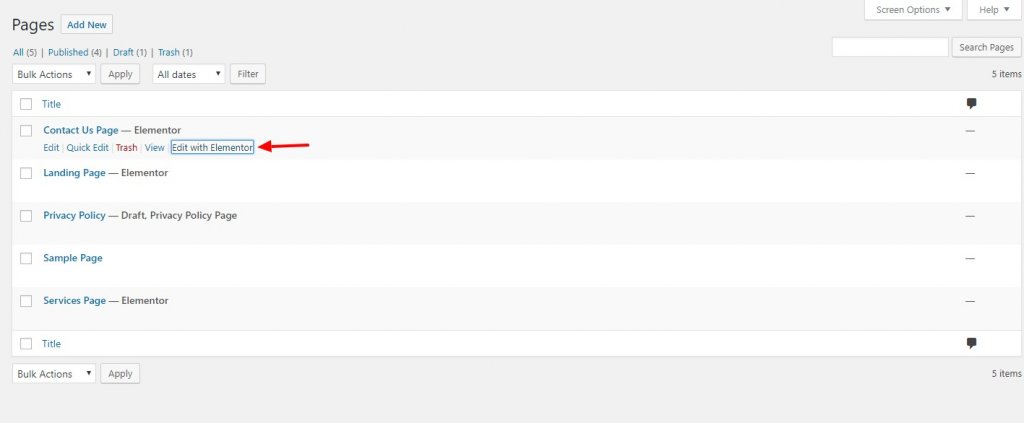
Bây giờ biểu mẫu đã được cấu trúc, hãy mở Trang liên hệ từ Bảng điều khiển
Tại thời điểm này trong hướng dẫn, chúng tôi sẽ chia hành trình phía trước thành hai phần. Một là phần nội dung và phần còn lại là phần phong cách.
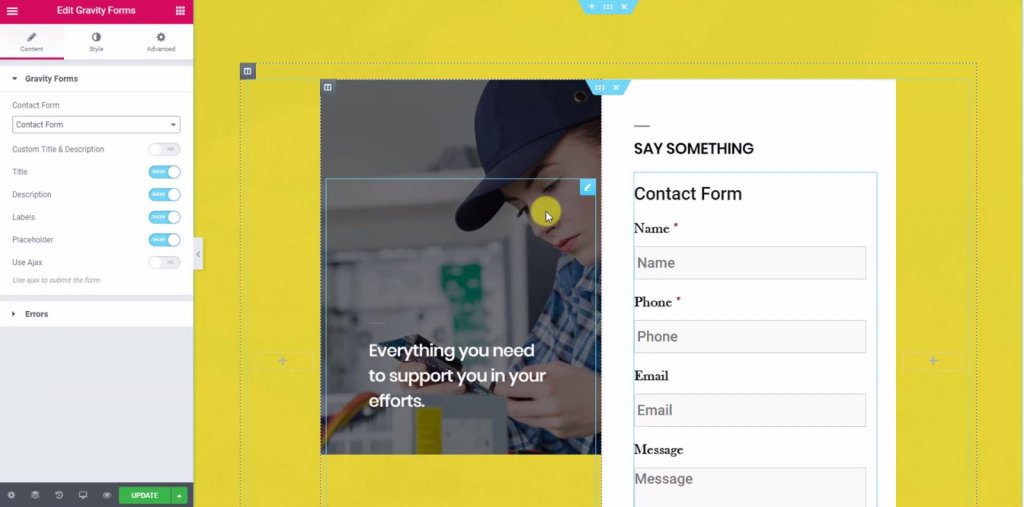
Phần nội dung
Bây giờ, từ menu thả xuống, chúng ta sẽ chọn một biểu mẫu. Khi chúng tôi chọn định dạng biểu mẫu, chúng tôi sẽ thấy rằng một biểu mẫu sẽ xuất hiện trong trình chỉnh sửa. Bây giờ bạn có thể bật hoặc tắt nhãn, lỗi, văn bản, trình giữ chỗ, v.v. từ phần nội dung.

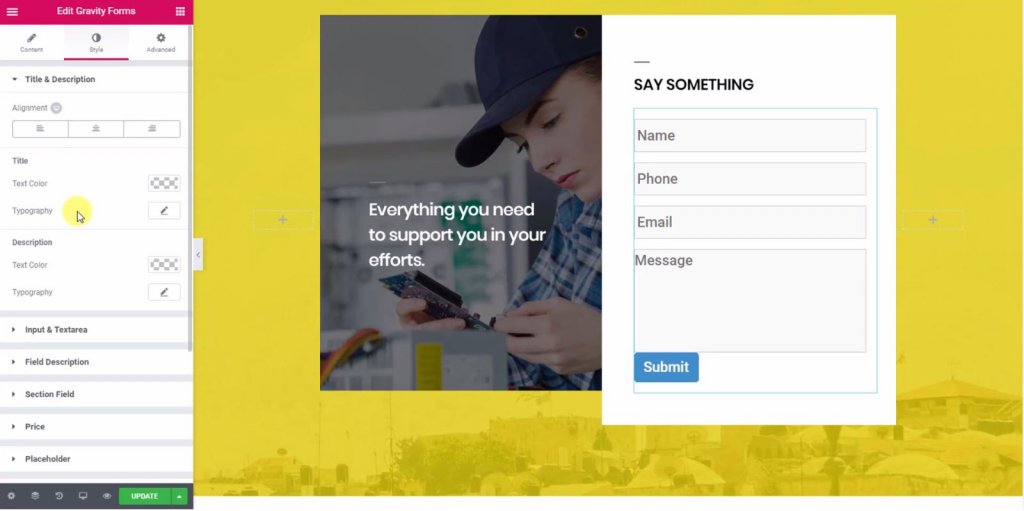
Phần phong cách
Từ phần kiểu, bạn có thể thay đổi thiết kế, giao diện, hình thức của biểu mẫu. Cũng từ đây vùng văn bản, nhãn, nút radio, hộp kiểm, nút gửi có thể được tùy chỉnh dễ dàng.

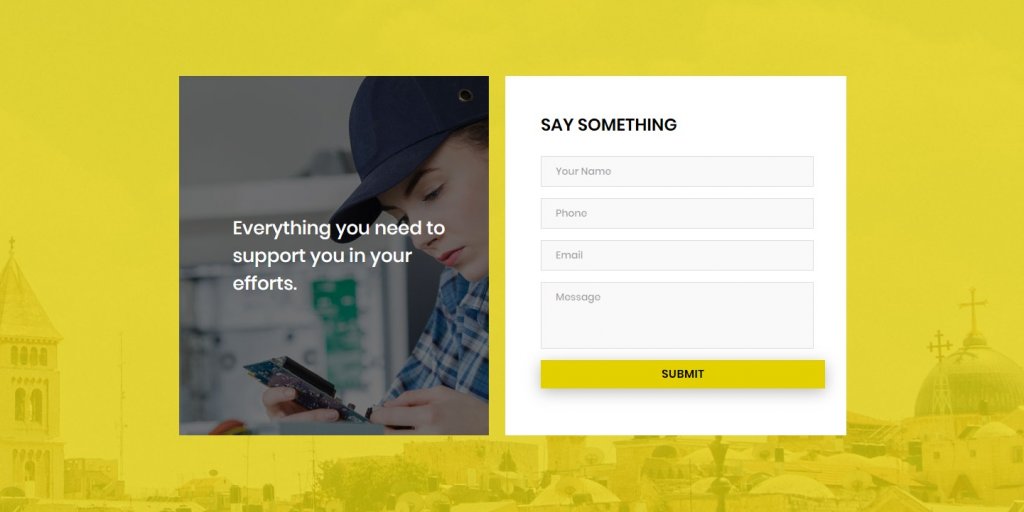
Ở đây tôi đã thay đổi chiều rộng của hộp và chiều dài của văn bản. Tôi đã thay đổi bảng màu của nút để phù hợp với bố cục của chủ đề. Tôi đã thực hiện một số bước đệm cho các thành phần từ cài đặt vì biểu mẫu trông hơi ngắn gọn.
Đây là mẫu cuối cùng.

Từ cuối cùng
Cũng giống như Elementor phổ biến để xây dựng các trang, Gravity Forms là một trong những công cụ xây dựng biểu mẫu tốt nhất cho mọi người trong thập kỷ qua. Với hơn 30 trường tùy chỉnh sẵn sàng sử dụng, đây là một trình tạo biểu mẫu mạnh mẽ nhưng dễ sử dụng. Hy vọng rằng hướng dẫn hôm nay sẽ hữu ích và bạn sẽ có thể tạo các biểu mẫu chức năng, hấp dẫn và ấn tượng.
Nếu bạn thích hướng dẫn này, thì một trong những chia sẻ của bạn sẽ rất tốt. Đảm bảo đăng ký bên dưới để nhận thông báo về nhiều nội dung liên quan đến Elementor, các mẹo hữu ích và đánh giá chuyên sâu về các chủ đề WordPress. Hỗ trợ của bạn được đánh giá cao. Ghé thăm chúng tôi trên Facebook và Twitter .




