Tìm kiếm cách tạo cột xếp chồng trên trang web của bạn với Elementor ? Bài viết này sẽ hướng dẫn bạn cách tạo cột xếp chồng theo cách dễ nhất có thể. Khi bạn đang tạo một trang web, một cột xếp chồng lên nhau có thể giúp bạn theo nhiều cách. Nếu bạn biết cách sử dụng đúng widget phần bên trong, thì việc sử dụng Elementor để tạo một cột xếp chồng lên nhau là một việc rất đơn giản.

Tạo cột xếp chồng bằng Elementor
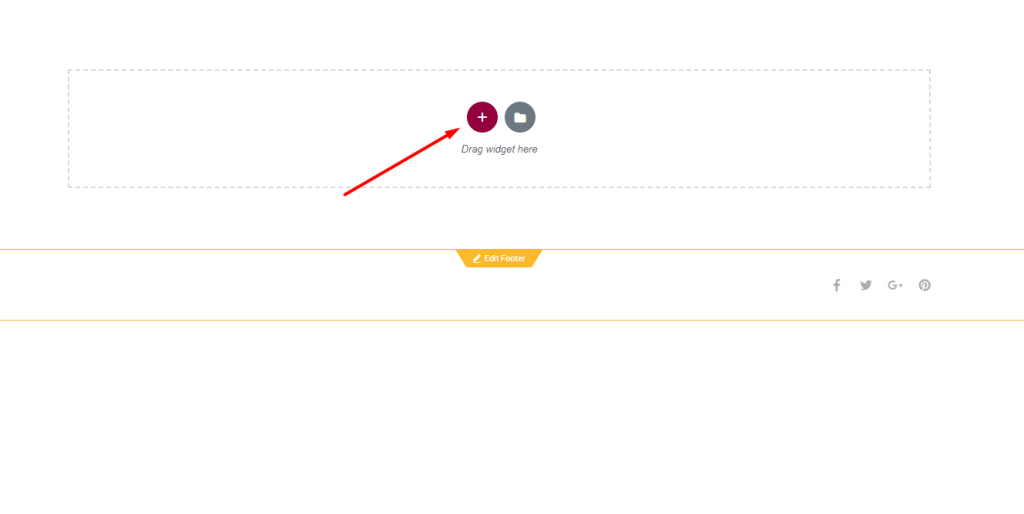
Đầu tiên, mở trình chỉnh sửa Elementor và chuyển đến trang mà bạn muốn cột xếp chồng lên nhau. Bây giờ, hãy nhấp vào dấu "+" để thêm một phần mới.

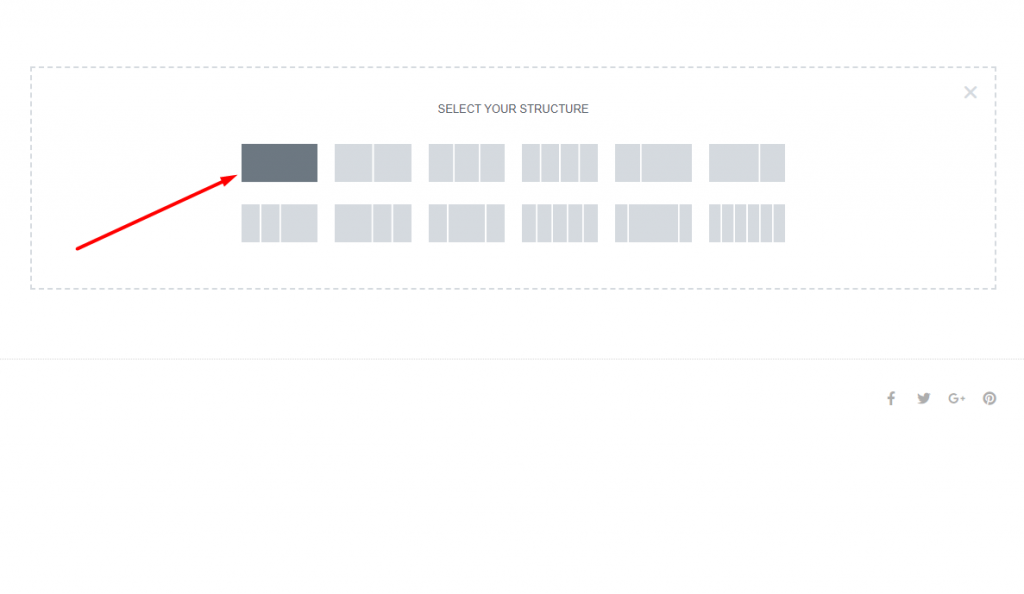
Bây giờ bạn phải thêm một cột cho phần của bạn. Có một số cột để lựa chọn. Đối với hướng dẫn này, chúng tôi sẽ sử dụng một phần có một cột.

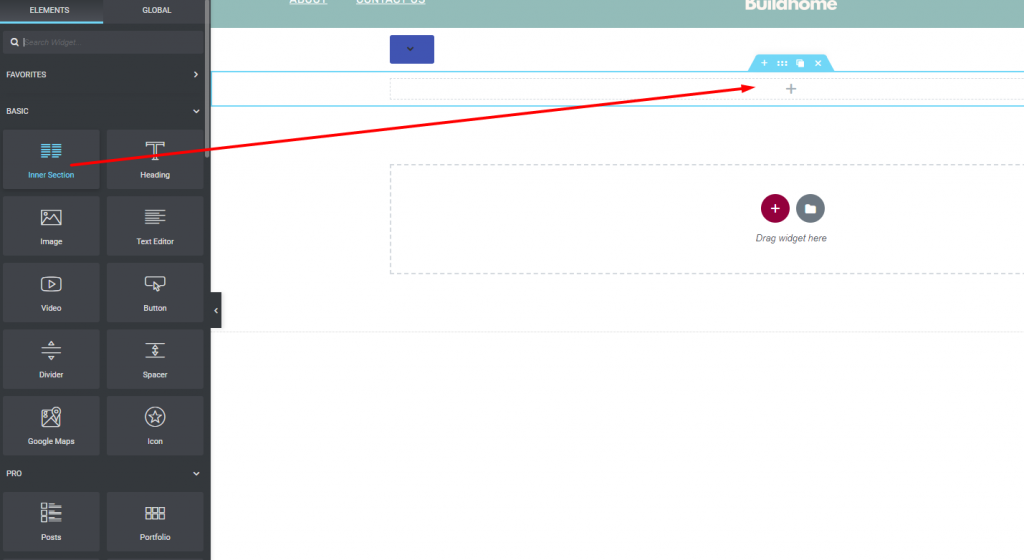
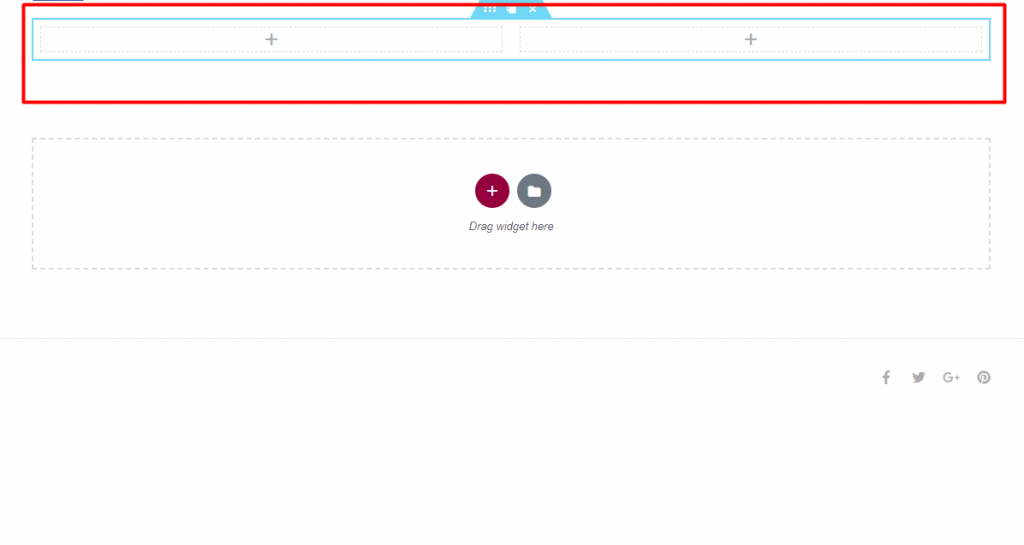
Bây giờ, hãy tìm tiện ích Phần bên trong ở phía bên trái của bảng điều khiển. Kéo tiện ích cho phần bên trong và thả nó vào phần bạn vừa tạo.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Sau khi bạn thêm nó, bạn sẽ thấy một cấu trúc như thế này.

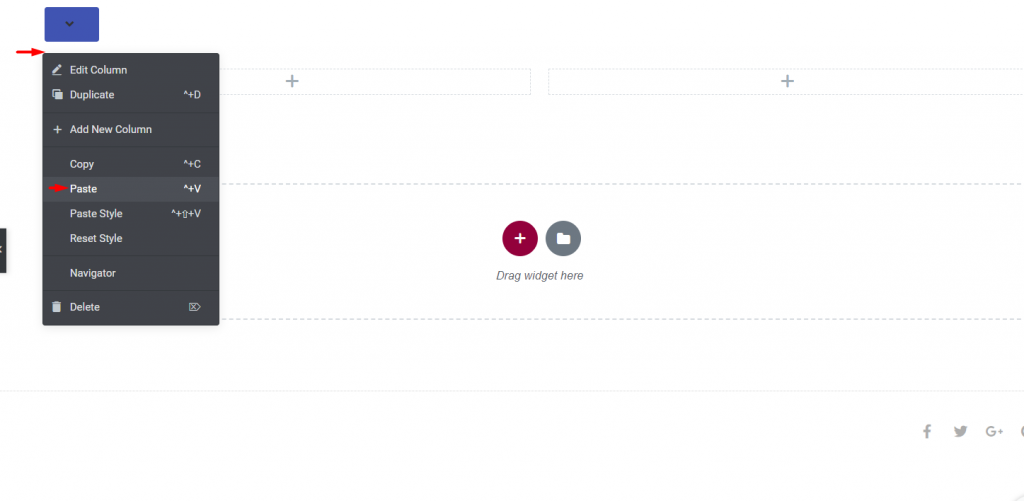
Bây giờ, để tạo một cột xếp chồng lên nhau, hãy sao chép cột bên trên nó và dán nó vào cột bên dưới nó. Nhấp chuột phải vào biểu tượng để chỉnh sửa cột mẹ, sau đó nhấp vào tùy chọn Sao chép.

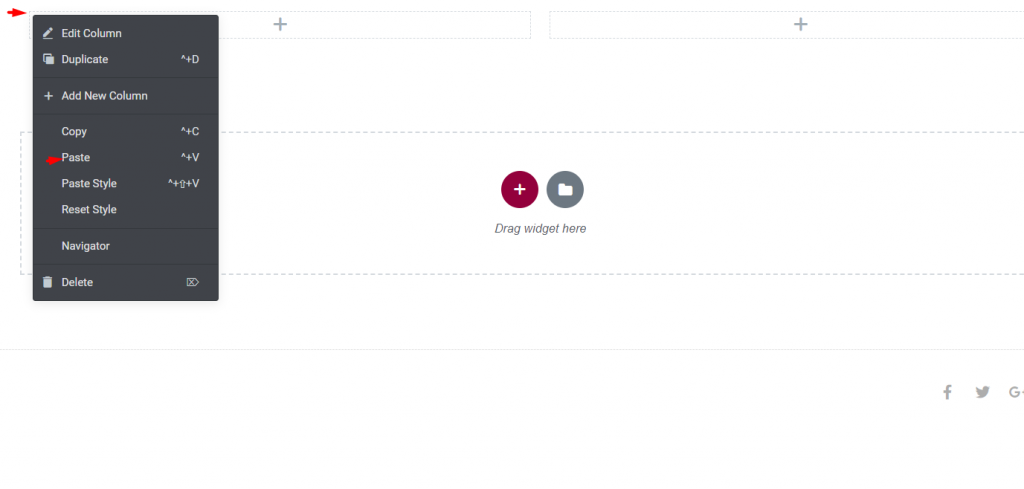
Bây giờ, hãy nhấp vào biểu tượng "Chỉnh sửa" bên trong phần này và sau đó nhấp vào "Dán". Thao tác này sẽ sao chép cột từ phụ huynh và dán nó vào phần tiện ích con bên trong.

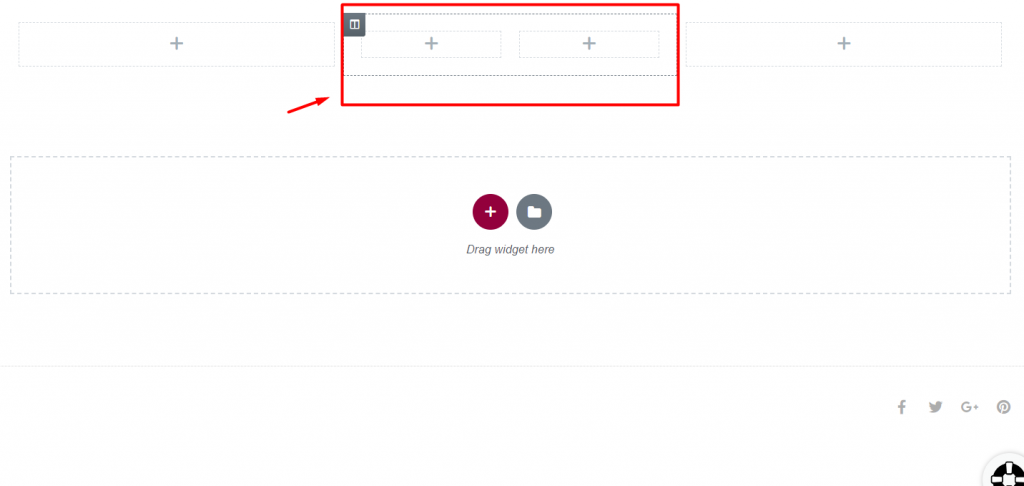
Sau khi bạn sao chép chính xác cột cha, bạn sẽ thấy một phần có các cột được xếp chồng lên nhau.

Bây giờ bạn có thể đặt bất cứ thứ gì bạn muốn trong phần cột xếp chồng lên nhau.
Kết thúc
Nếu bạn làm theo các bước, bạn có thể sử dụng trình tạo trang Elementor để thêm phần cột xếp chồng lên nhau vào trang web WordPress của mình. Nếu bạn muốn tìm hiểu thêm, bạn có thể xem một số bài viết hoặc hướng dẫn về phần tử khác của chúng tôi. Nếu bạn thích bản demo này và nó giúp ích cho bạn theo bất kỳ cách nào, hãy nói với bạn bè của bạn về nó.




