Có rất nhiều lợi ích khi sử dụng Elementor làm trình tạo trang của bạn. Elementor cung cấp rất nhiều khả năng sửa đổi cho hầu hết các khía cạnh nhỏ của trang web WordPress của bạn để làm cho nó hấp dẫn hơn. Một lợi thế là bạn có thể tiết lộ và ẩn phần tử bằng cách cuộn xuống và lên.

Bằng cách cuộn, bạn có thể hiển thị hoặc ẩn các mục nhất định, chẳng hạn như nút - quay lại đầu trang, nút gọi hành động nổi, v.v. Bài đăng này sẽ hướng dẫn bạn cách sử dụng Elementor để tiết lộ một phần tử khi bạn cuộn xuống và ẩn nó khi bạn cuộn lên.
Xem trước thiết kế
Đây là những gì thiết kế sẽ như thế nào.

Sử dụng Elementor để hiển thị một phần tử khi cuộn xuống và ẩn nó khi cuộn lên
Trước khi tiếp tục, chúng tôi muốn đảm bảo rằng bạn đã có Elementor Pro vì chúng tôi sẽ yêu cầu hai công cụ chỉ có thể truy cập được trong Elementor Pro: Trình tạo chủ đề và CSS tùy chỉnh.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐược rồi, chúng ta hãy bắt đầu!
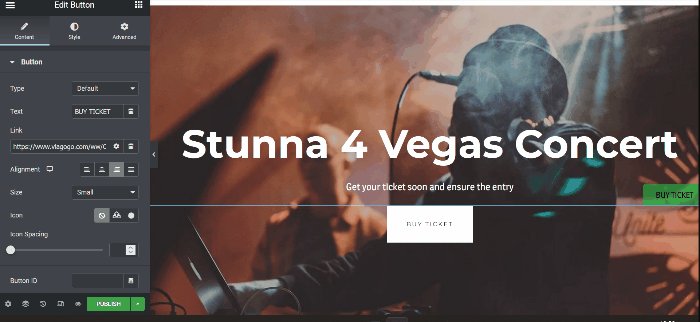
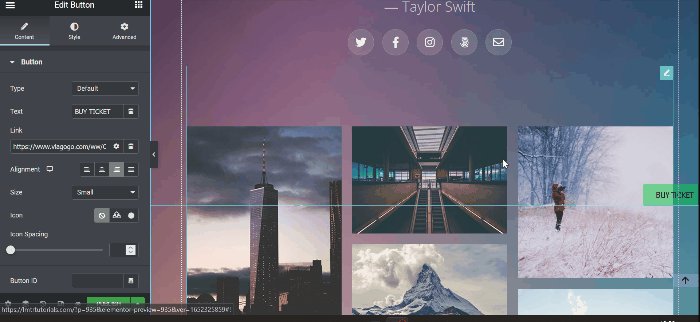
Nhập trình chỉnh sửa Elementor, sau đó kéo & thả tiện ích Nút từ bảng tiện ích vào vùng canvas. Bởi vì chúng tôi sẽ thay đổi vị trí, bạn có thể đặt tiện ích ở bất kỳ đâu trên trang của mình. Tiện ích Nút được đặt ở cuối trang trong ví dụ này.
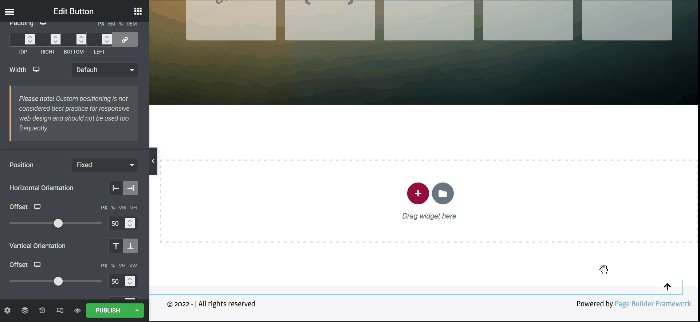
Chúng tôi đã thực hiện các thay đổi sau đối với bảng cài đặt:
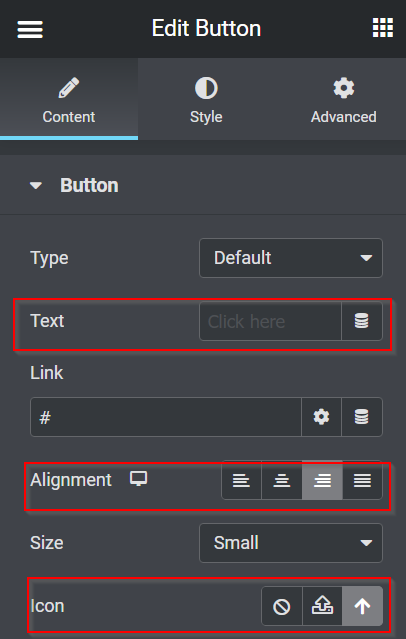
Chuyển đến tab nội dung và thực hiện các thay đổi sau.
- Văn bản: Xóa văn bản
- Căn chỉnh: Đúng
- Biểu tượng: Chọn theArrow Upicon từ Thư viện Icon

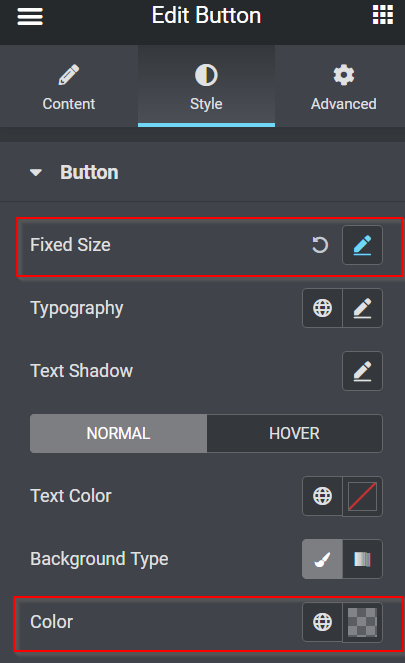
Bây giờ chuyển sang Tab Kiểu và thực hiện các thay đổi.
- Vị trí cố định: Chiều cao - 1, Chiều rộng -1
- Màu nền: #FFFFFF30

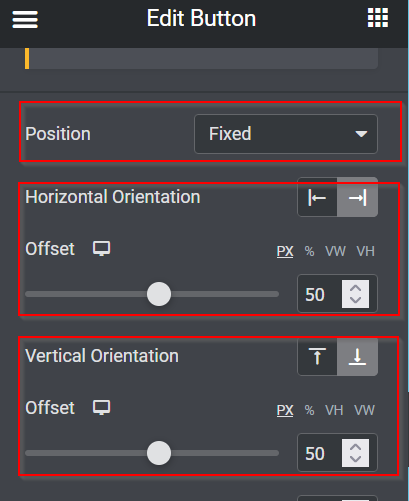
Tiếp theo, điều hướng đến tab Nâng cao và thiết lập mọi thứ cho phù hợp.
- Chức vụ: Cố định
- Định hướng ngang: Phải
- Bù đắp: 50 PX
- Định hướng dọc: Dưới cùng
- Bù đắp: 50 PX

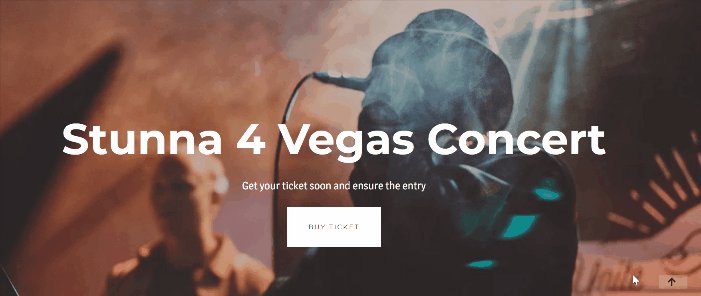
Vì vậy, đây là những thay đổi mà chúng tôi đã thực hiện cho đến nay.

Làm cho nút có thể nhấp được sẽ đến tiếp theo. Quay lại tab Nội dung của bảng Cài đặt và bắt đầu bằng cách điền vào trường Liên kết để liên kết nút với đầu trang. Để bắt đầu, hãy điều hướng đến phần trên cùng và chọn tùy chọn Chỉnh sửa Phần. Chuyển đến tab Nâng cao, chọn ID CSS, nhập bất kỳ tên id nào và sao chép nó. Sau khi bạn đã sao chép tên CSS ID, hãy quay lại tab Nội dung Nút chỉnh sửa - \ 003E và dán nó vào trường Liên kết.
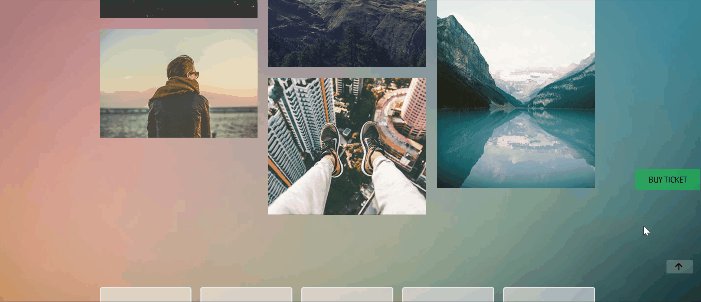
Vì vậy, bất kể bạn đang ở đâu trên trang web này, nhấp vào nút sẽ đưa bạn lên đầu.

Ẩn và để lộ nút quay lại đầu trang
Chức năng nút hoạt động bình thường, bằng chứng là ảnh GIF ở trên. Tuy nhiên, khi bạn lên đến đầu trang, bạn vẫn có thể thấy nút Quay lại đầu trang. Kết quả là, nó có vẻ không phải là một tình huống tích cực. Vì vậy, sẽ có lợi nếu bạn làm cho nút ẩn khi bạn đang ở trên cùng và xuất hiện sau khi bạn cuộn xuống một vài độ cao. Được rồi, chúng ta hãy bắt đầu!
JavaScript
Để thực hiện hành động, bạn phải cung cấp một số đoạn mã JavaScript. Nhưng đừng lo lắng; chúng tôi đã viết mã JavaScript cho bạn; chỉ cần sao chép và dán.
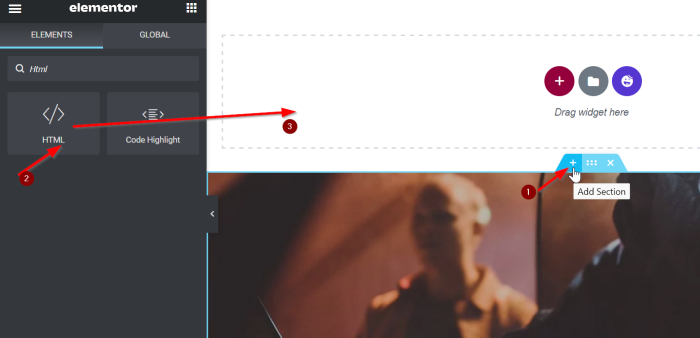
Vui lòng thêm một phần mới bằng cách nhấp vào dấu cộng (nút +), sau đó chọn tiện ích HTML từ bảng tiện ích và kéo và thả nó vào vùng canvas. Trong ví dụ này, chúng tôi thêm tiện ích HTML từ phía trên vào phần trên cùng.

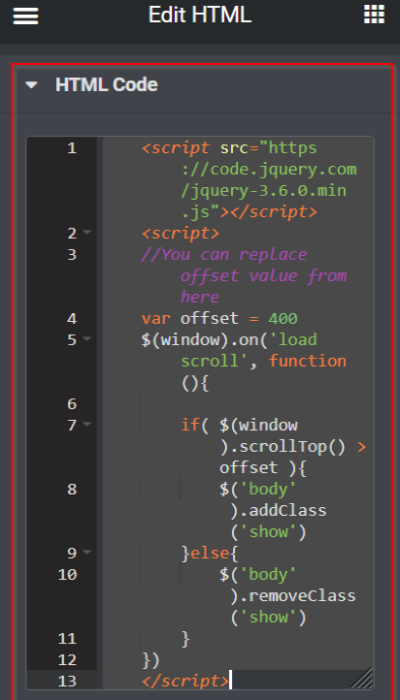
Bây giờ thêm mã sau vào hộp.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Chúng tôi sẽ cung cấp cho bạn bản tóm tắt nhanh về mã JavaScript ở trên. Khi bạn cuộn xuống 400 pixel, nội dung của tên lớp sẽ được thêm và hiển thị, và khi bạn quay lại đầu trang của mình, tên lớp hiển thị sẽ bị rút lại.

CSS tùy chỉnh
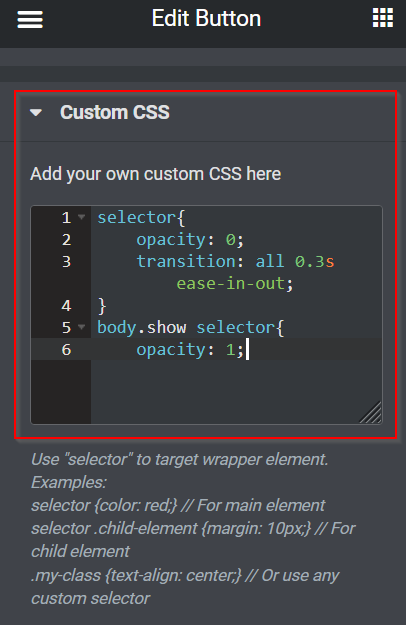
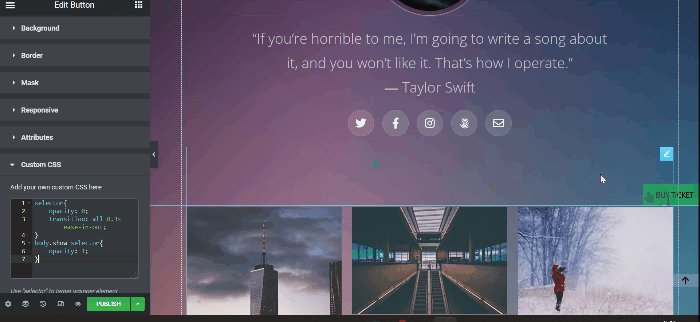
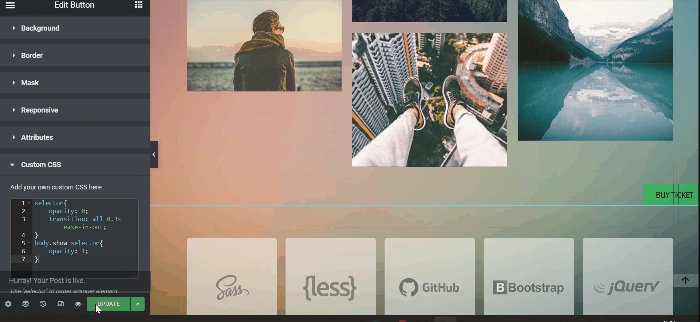
Quay lại cài đặt tiện ích Nút sau khi bạn dán xong đoạn mã JavaScript vào trường HTML. Mở hộp CSS tùy chỉnh trên tab Nâng cao và dán đoạn mã CSS sau:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Nút Quay lại đầu trang hiện đã được ẩn và lộ ra một cách hoàn hảo. Đừng quên lưu các thay đổi của bạn bằng cách nhấp vào nút CẬP NHẬT hoặc XUẤT BẢN.

Ẩn và để lộ nút Kêu gọi hành động
Đặt Z-Index và tạo cửa sổ bật lên là hai cách tiếp cận để tạo nút gọi hành động nổi trong Elementor. Trong ví dụ này, chúng tôi sẽ sử dụng cách tiếp cận đầu tiên, Z-Index.
Tạo nút kêu gọi hành động
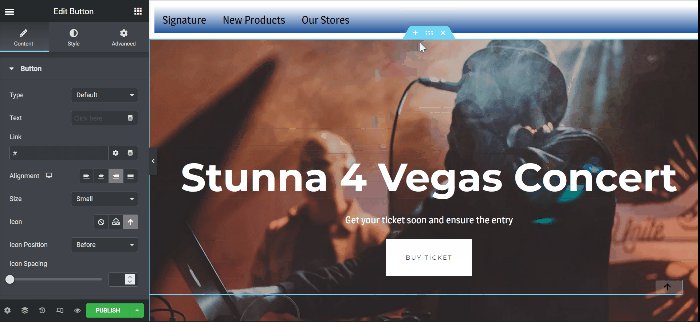
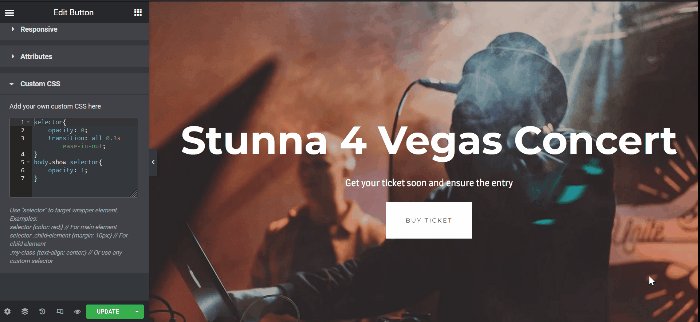
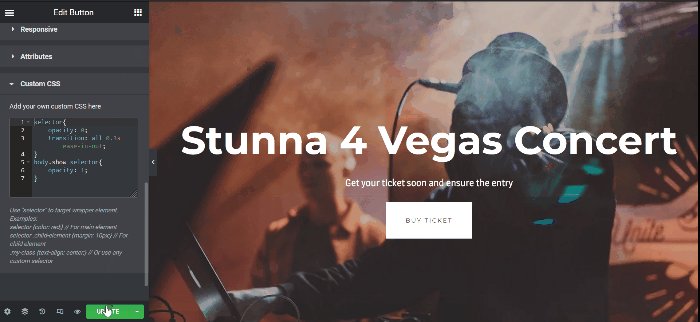
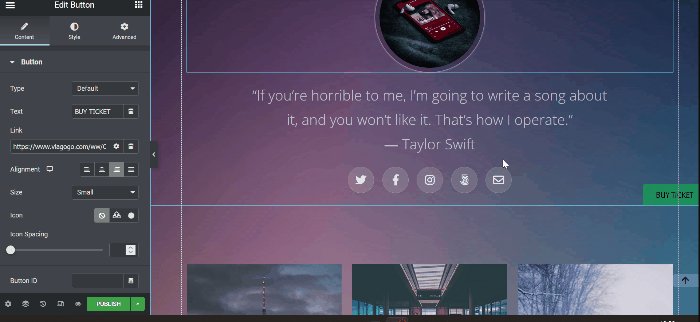
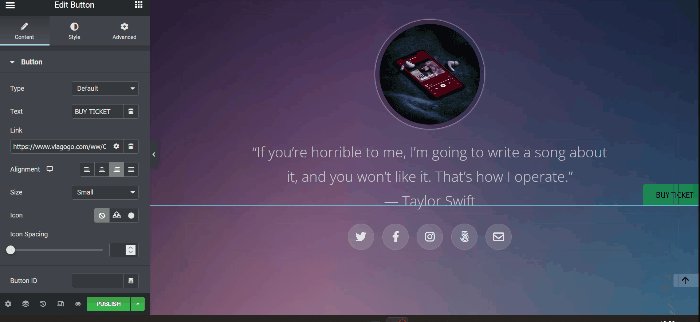
Điều hướng đến trình chỉnh sửa Elementor của bạn và cập nhật tài liệu hiện có (trang, bài đăng, mẫu) hoặc tạo tài liệu mới. Trong ví dụ này, chúng tôi sẽ thực hiện các thay đổi đối với trang hiện tại của chúng tôi. Trước tiên, hãy tạo một phần mới với một cột duy nhất. Kéo tiện ích Nút từ bảng tiện ích vào vùng canvas. Sau đó, sửa đổi nút Văn bản và Liên kết. Trong ví dụ này, chúng tôi sẽ sử dụng nút này làm trình kích hoạt để hướng người dùng đến trang bán vé buổi hòa nhạc của Taylor Swift.

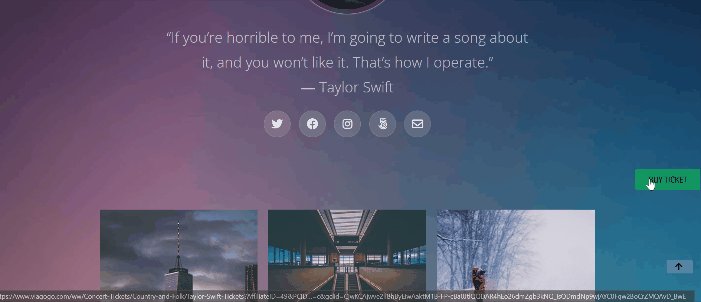
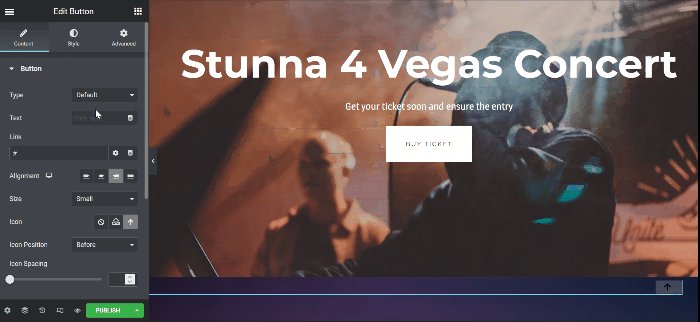
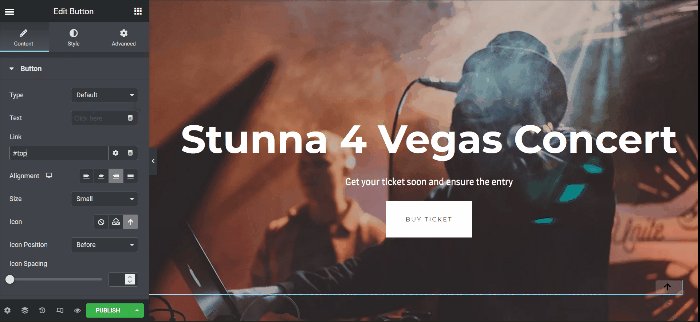
Nút Kêu gọi Hành động Ẩn & Tiết lộ
Như đã thấy trong GIF ở trên, nút kêu gọi hành động nổi vẫn hiển thị ở đầu trang. Bằng cách cuộn xuống một vài độ cao, bạn có thể làm cho nút kêu gọi hành động nổi biến mất khi bạn đang ở phần trên cùng và hoàn tất. Bạn có thể làm điều tương tự bằng cách ẩn và hiển thị nút Quay lại đầu trang ở trên.
Lưu ý: Để ẩn và hiển thị nút Quay lại đầu trang và nút Kêu gọi hành động nổi trên cùng một trang, chỉ cần đặt đoạn mã CSS vào phần CSS tùy chỉnh.
Khi bạn xem qua trang của mình, đừng quên nhấp vào nút CẬP NHẬT hoặc XUẤT BẢN để lưu tác phẩm của bạn.

Từ cuối cùng
Bài viết này trình bày cách hiển thị một phần tử trong Elementor bằng cách cuộn xuống và ẩn nó bằng cách cuộn lên. Hãy thử nghiệm với tiện ích Nút, thử tất cả các tùy chọn tùy chỉnh và vui vẻ làm cho trang web WordPress của bạn thú vị hơn. Nếu bạn cảm thấy được hướng dẫn này giúp đỡ, thì bạn cũng có thể quan tâm đến việc kiểm tra các hướng dẫn về phần tử khác. Ngoài ra, hãy chia sẻ với bạn bè của bạn.




