Đôi khi khá khó khăn để xử lý màu sắc, đặc biệt là từ quan điểm thiết kế. Bên cạnh đó, cần có tư duy thiết kế quan trọng để hiểu màu nào đi với màu nào.

Nhưng bạn không thể loại bỏ tầm quan trọng của màu sắc khi nói đến sự xuất hiện của trang web của bạn. Nó là yếu tố quyết định đến trải nghiệm người dùng và bảng màu của trang web quyết định chủ đề. Trong hướng dẫn này, chúng ta sẽ hiểu cách sử dụng các Mẫu Màu Elementor để giảm bớt sự hối hả.
Elementor Color Sampler
Elementor Color Sampler tạo ra một bảng màu hấp dẫn trực quan cho trang web của bạn bằng cách sử dụng các yếu tố trong thiết kế của bạn. Thay vì sử dụng màu đại diện nhất, nó sử dụng màu hấp dẫn nhất và hoàn toàn phù hợp với chủ đề.

Nó giúp bạn loại bỏ sự lo lắng về việc phải chọn từ vô số màu sắc mà thay vào đó, cung cấp cho bạn một bảng màu mà từ đó bạn có thể chọn sự kết hợp của tất cả các màu hoặc màu phù hợp với sự lựa chọn của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờSử dụng Trình lấy mẫu màu
Đầu tiên, bạn cần kiểm tra xem Trình lấy mẫu màu có được kích hoạt trên trang web của bạn hay không. Từ bảng điều khiển WordPress của bạn, hãy chuyển đến Cài đặt trong Elementor và sau đó là Thử nghiệm.
Khi bạn đã kích hoạt Trình lấy mẫu màu, bạn có thể sử dụng nó để tạo bảng màu ưng ý cho nền hoặc bất kỳ phần nào khác của trang web của bạn.
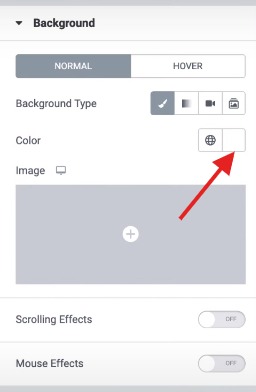
Đầu tiên, bạn cần chọn khu vực mà bạn cần thay đổi màu sắc và sau đó chuyển đến tab Kiểu.

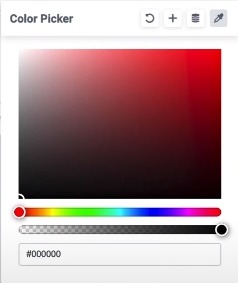
Trong tab Kiểu, sử dụng công cụ chọn màu để chọn các phần tử mà bạn muốn chọn màu và nó sẽ mang lại cho bạn sự kết hợp của tất cả các màu đã chọn phù hợp hoàn hảo với chủ đề trực quan của trang web của bạn.

Từ bảng màu, bạn cũng có thể chọn một màu và nó sẽ hiển thị các thay đổi theo thời gian thực để bạn xem nó có phù hợp với chủ đề hay không.
Hơn nữa, bạn có thể lưu thêm những màu này vào Màu toàn cầu để sử dụng lại bất cứ khi nào bạn muốn. Đây là cách Trình lấy mẫu màu của Elementor có thể giúp bạn tiết kiệm rất nhiều thời gian và sự nhầm lẫn.
Đó là tất cả từ chúng tôi cho hướng dẫn này. hãy đảm bảo tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để không bao giờ bỏ lỡ một hướng dẫn.




