Bằng cách bao gồm phần hiển thị chân trang cố định trên trang web của bạn, bạn có thể thêm cảm ứng bổ sung đó vào chân trang. Khi bạn cuộn đến và từ cuối trang, footer hiển thị một hiệu ứng mở và đóng khả năng hiển thị của footer (mở footer giống như màn trập trên cửa sổ). Thông thường, hiệu ứng này cần CSS cụ thể, vừa hạn chế vừa khó xử lý. Tuy nhiên, bạn có thể chỉ cần thêm hiệu ứng hiển thị chân trang vào bất kỳ thiết kế chân trang tùy chỉnh nào được tạo bằng các tính năng tích hợp của Divi bằng cách sử dụng cài đặt trình tạo chủ đề của Divi.

Chúng tôi sẽ trình bày cách tạo phần chân trang dính trong Divi trong hướng dẫn Divi hôm nay. Nó chỉ mất một vài bước đơn giản.
Chúng ta hãy bắt đầu!
Xem trước
Đây là bản xem trước ngắn gọn về phần chân trang cố định tiết lộ một thiết kế mà chúng ta sẽ tạo trong bài học này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐể nhập bố cục mẫu vào trang web của bạn, hãy điều hướng đến Trình tạo chủ đề Divi và chọn tùy chọn khả năng di động.

Hãy để chúng tôi bắt đầu với hướng dẫn.
Sử dụng Trình tạo chủ đề Divi để tạo phần hiển thị chân trang dính
Tạo mẫu chân trang mới
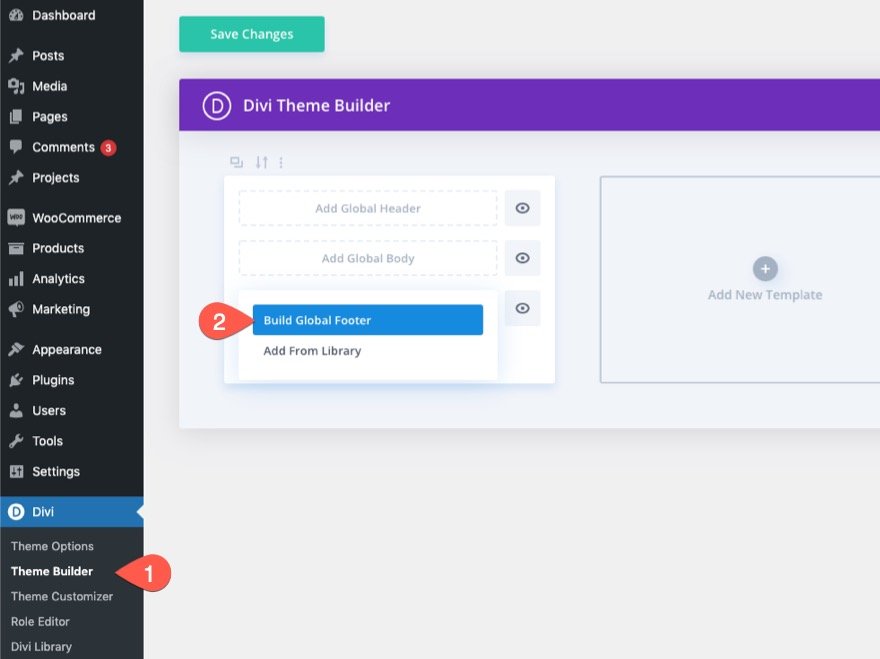
Bắt đầu bằng cách điều hướng đến Trình tạo chủ đề Divi trong phần phụ trợ WordPress. Thêm một chân trang toàn cầu hoặc tùy chỉnh mới vào đó.

Xây dựng Bố cục Chân trang
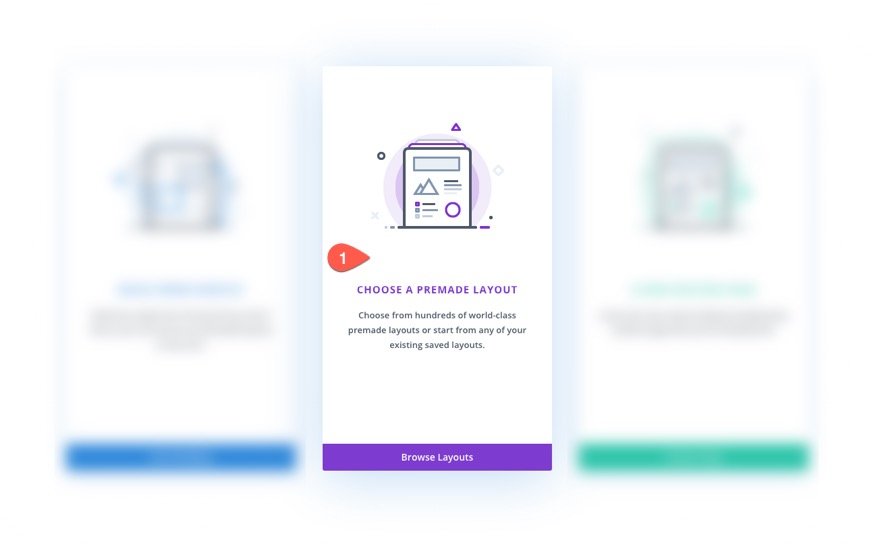
Sau đó, chọn tùy chọn "Chọn một bố cục được tạo sẵn". Để đẩy nhanh quá trình thiết kế trong bài học này, chúng ta sẽ sử dụng một bố cục làm sẵn. Tuy nhiên, bạn có thể bắt đầu tạo một từ đầu nếu muốn.

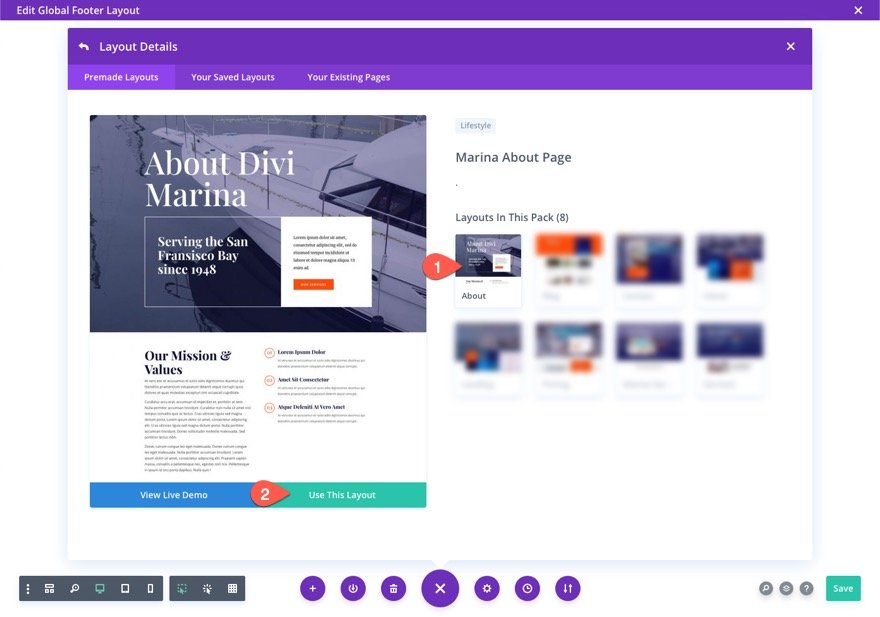
Định vị và sử dụng Bố cục Trang Giới thiệu Marina từ Gói Bố cục Marina bằng cách sử dụng cửa sổ bật lên Thêm Từ Thư viện.

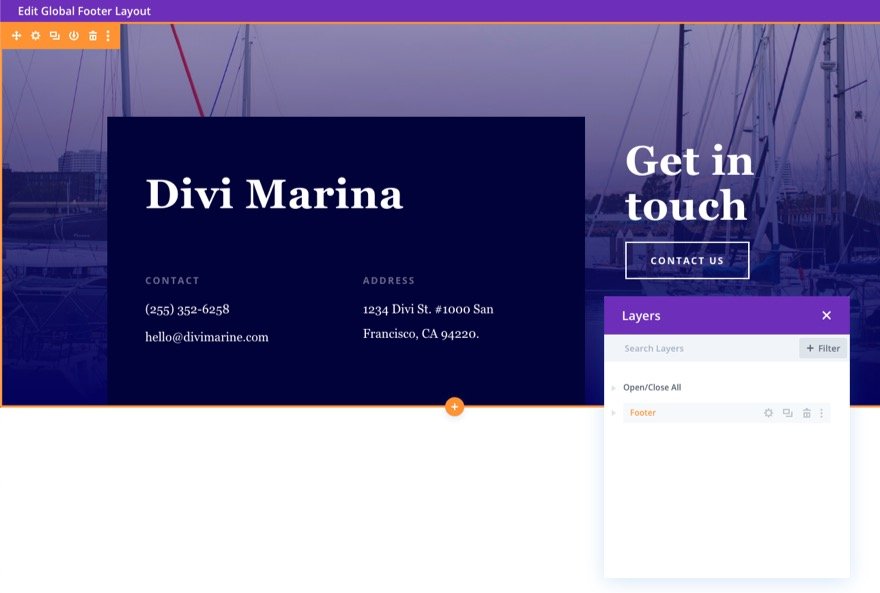
Sau khi tải bố cục, hãy xóa tất cả các phần ngoại trừ phần chân trang dưới cùng. Phần chân trang này sẽ được sử dụng để cung cấp hiệu ứng hiển thị chân trang.

Nâng cao phần chân trang với Hiệu ứng hiển thị chân trang dính
Để đưa hiệu ứng tiết lộ chân trang vào vùng chân trang, phải thực hiện các bước sau.
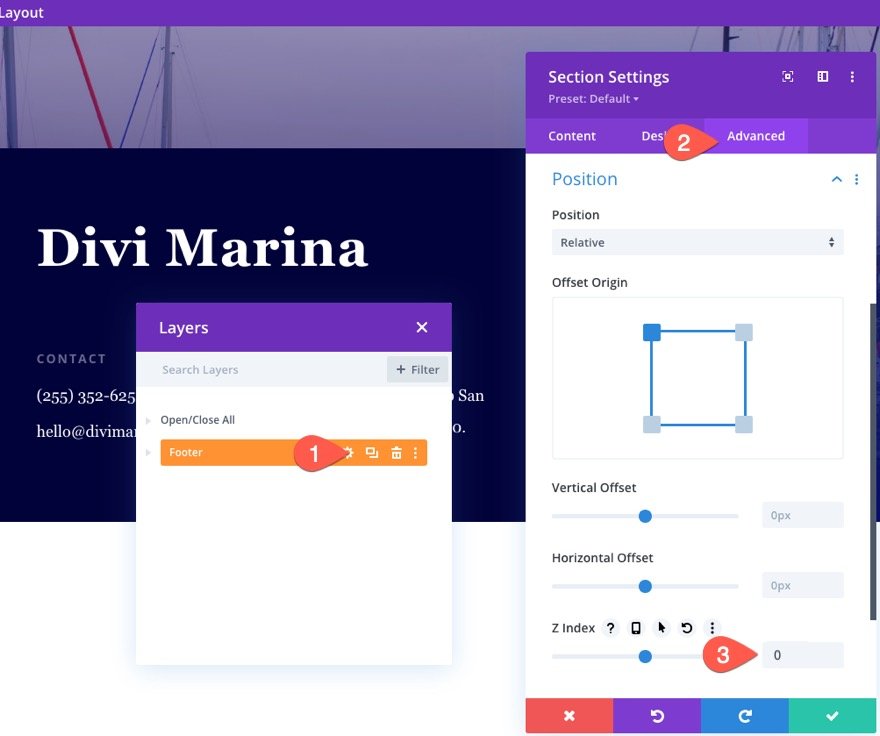
1: Cập nhật chỉ mục Z trong phần chân trang
Để bắt đầu, chúng tôi sẽ đặt z-index của phần footer của chúng tôi thành 0. Điều này cho phép phần này được đặt bên dưới các phần hoặc thành phần khác trong nội dung của trang.
Mở cài đặt của phần chân trang. Cập nhật các trường sau trên tab Nâng cao:
Chỉ số Z: 0

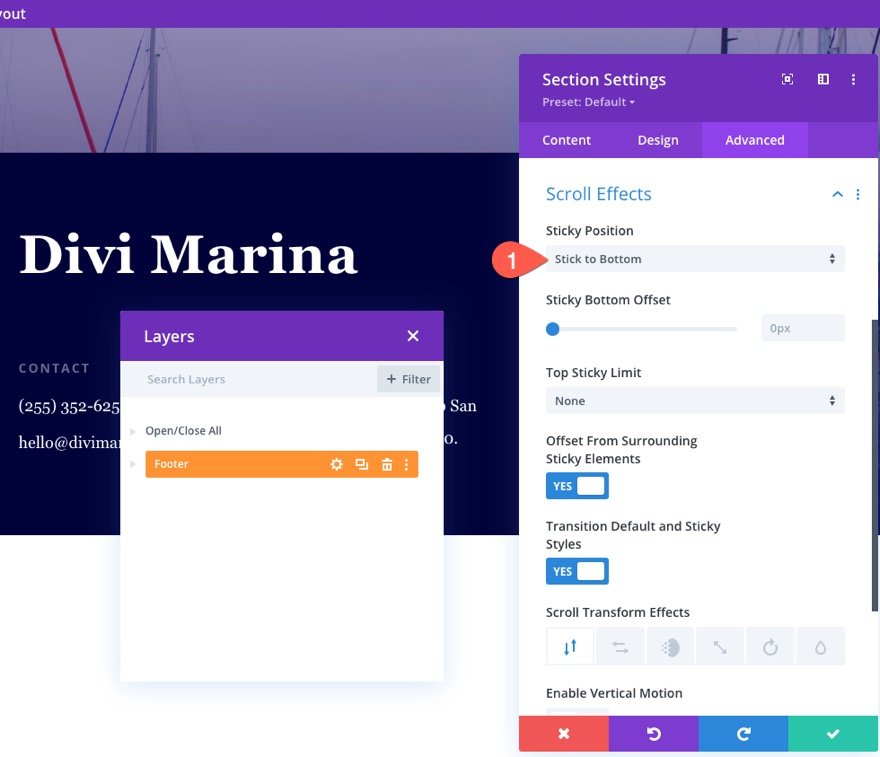
2: Kết hợp vị trí cố định vào phần chân trang
Sau đó, chúng tôi sẽ cung cấp một vị trí cố định cho khu vực chân trang. Cập nhật vị trí cố định xuống dưới cùng trong Hiệu ứng cuộn:
Vị trí dính: Dính vào đáy

3: Cập nhật Chỉ mục Z trong Trình giữ chỗ Chân trang Cố định
Khi một phần tử được chỉ định một vị trí cố định trong Divi, một phần tử giữ chỗ trùng lặp tự động cũng được tạo ra. Điều này cho phép Divi Builder cung cấp chức năng cần thiết để định vị và tạo các thành phần dính. Trong trường hợp này, trình giữ chỗ cho phần chân trang được tạo với chỉ mục z mặc định là 1. Chúng tôi không muốn phần chân trang cố định thực sự của chúng tôi (hiện có Chỉ mục Z là 0) nằm bên dưới phần trình giữ chỗ, vì vậy chúng tôi Sẽ đặt Chỉ số Z của phần giữ chỗ thành -1.
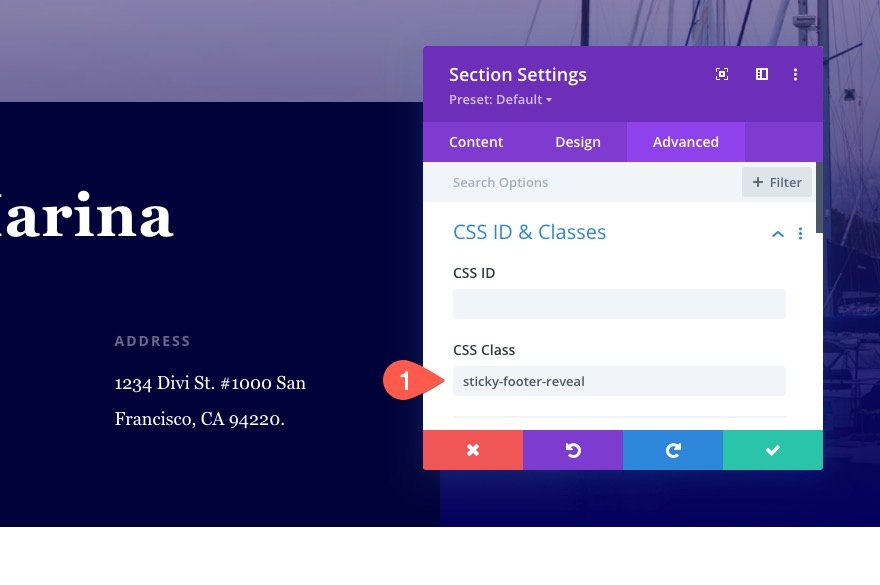
Để bắt đầu, hãy thêm lớp CSS tùy chỉnh sau vào phần chân trang:
Lớp CSS: dính-chân trang-hé lộ

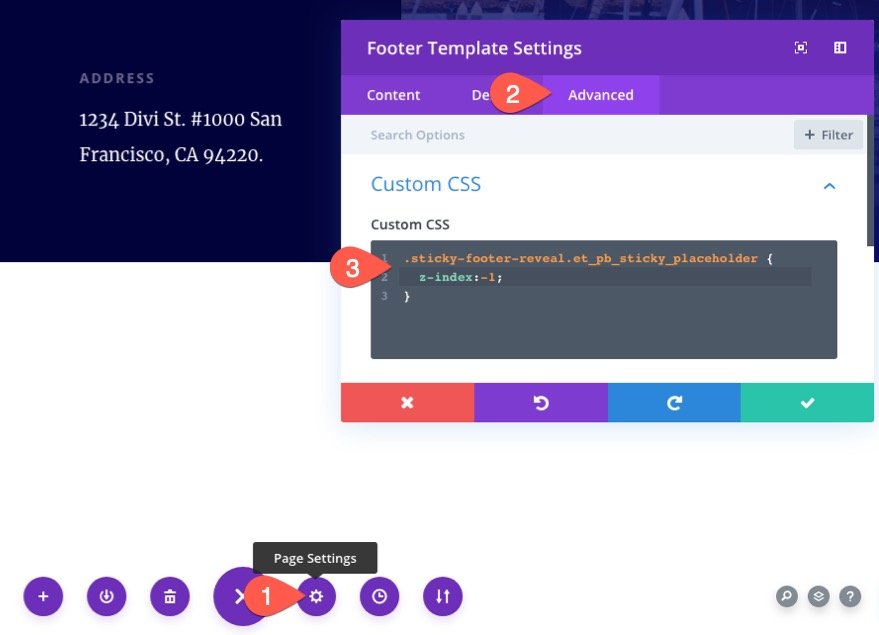
Sau đó, sử dụng menu cài đặt trình tạo, truy cập cài đặt trang của mẫu chân trang. Chọn tùy chọn Nâng cao trong phương thức Cài đặt Mẫu Chân trang và nhập CSS sau vào hộp CSS Tùy chỉnh:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Điều này buộc phần giữ chỗ nằm bên dưới chân trang với hiệu ứng hiển thị chân trang dính, cho phép bạn tương tác với nội dung của phần chân trang.
4: Thay đổi cam kết
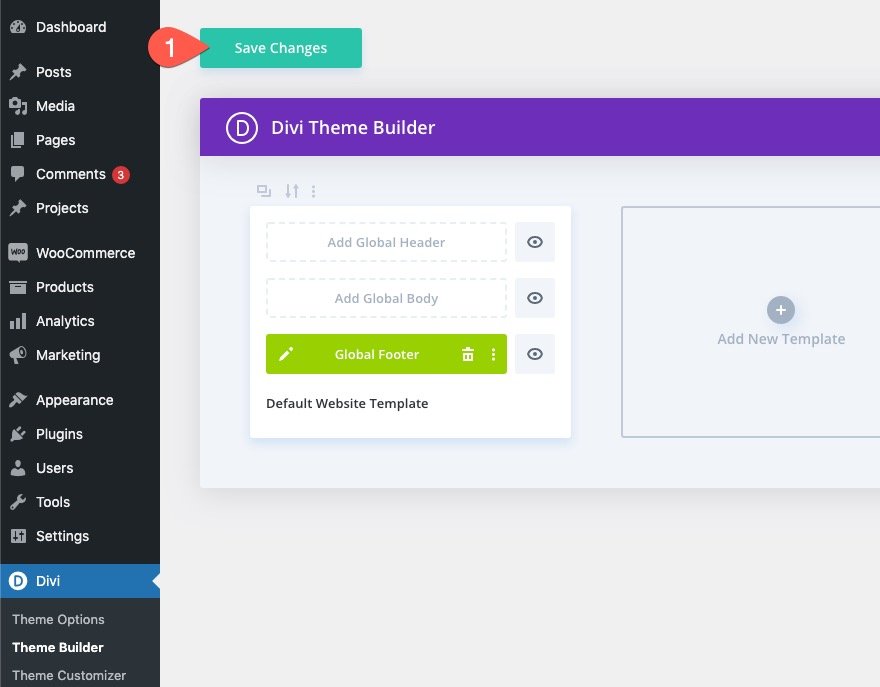
Sau khi hoàn tất, hãy lưu mẫu chân trang và các sửa đổi của trình tạo chủ đề.

Kết quả cuối cùng
Để xem kết quả cuối cùng, hãy điều hướng đến một trang web trực tiếp và cuộn sang bên. Nó ở đây!
Chú thích cuối
Việc thêm phần hiển thị chân trang cố định vào trang web của bạn trong Divi không liên quan đến việc sử dụng plugin hoặc CSS tùy chỉnh phức tạp. Trong vài phút, bạn có thể tạo mẫu chân trang và thiết kế phần chân trang với hiệu ứng hiển thị chân trang bằng cách sử dụng trình tạo chủ đề. Hy vọng rằng điều này sẽ bổ sung một sự thúc đẩy khiêm tốn cho sự xuất hiện của footer của bạn đồng thời mang lại sự tương tác hấp dẫn cho khách truy cập.




