Một trong những lý do tạo nên vẻ đẹp của trang web của chúng tôi là thiết kế đẹp và các chủ đề WordPress khác nhau giúp chúng tôi nâng cao vẻ đẹp đó. Tuy nhiên, để duy trì tính độc đáo của trang web, nhiều người đã tùy chỉnh chủ đề trong đó nhà phát triển bỏ qua nhiều thứ khác nhau từ trang này sang trang khác. Ví dụ - bỏ qua thanh bên hoặc hộp văn bản. Vì vậy, để làm được điều đó, chúng ta cần có ý tưởng về hai thuộc tính CSS cụ thể - khả năng hiển thị và hiển thị. Với hai thuộc tính này, bất kỳ ai cũng có thể dễ dàng ẩn các phần tử của trang. Và đó là những gì chúng ta sẽ thấy trong hướng dẫn hôm nay.

Lý do đằng sau các yếu tố ẩn
Khi một nhà phát triển tạo một chủ đề WordPress, anh ta nghĩ về sở thích và nhu cầu của tất cả mọi người. Tuy nhiên, không phải ai cũng giống nhau nên cần có sự tùy biến. Thông thường, những gì mọi người bỏ qua từ một trang web là tiêu đề hoặc menu điều hướng.
Thông thường, chúng ta cần loại hành động này khi muốn xóa nội dung nào đó khỏi một trang cụ thể. Nói một cách thẳng thắn hơn, giả sử bạn muốn xóa phần đánh giá hoặc xếp hạng khỏi một bài đăng trên blog. Bây giờ, nếu bạn xóa phần đánh giá khỏi toàn bộ cài đặt chủ đề, nó sẽ bị xóa khỏi tất cả các trang đăng bài. Vì chúng tôi muốn xóa nó khỏi một trang cụ thể - chúng tôi có thể chỉ cần ẩn phần tử đó của trang bằng cách sử dụng CSS.
Nhắm mục tiêu yếu tố cần ẩn
Bạn biết phần tử trang nào bạn muốn ẩn, nhưng điều bạn không biết là phần tử đó nói gì trong ngôn ngữ mã hóa hoặc cách nhà phát triển chỉ định nó.
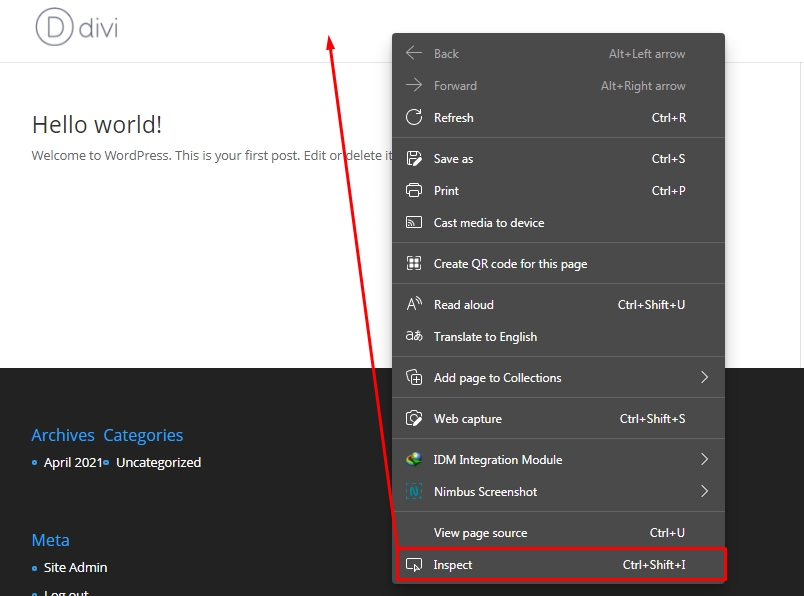
Chúng ta có thể dễ dàng tìm ra. Bấm chuột phải vào phần tử bạn muốn ẩn, sau đó chọn Kiểm tra.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
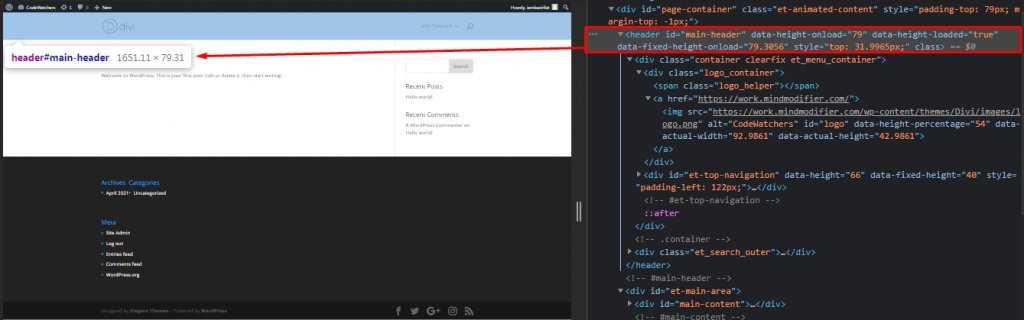
Sau đó chuyển đến phần Elements trên Dev Tools. Ở đó, bạn có thể thấy ID CSS của các phần tử đã chọn của mình. Bây giờ hãy di chuột vào mã phần tử và sẽ có một phần được đánh dấu trên trang. Nhấp vào dòng chính xác để khóa lựa chọn của bạn.

Bây giờ chúng ta cần thay đổi sang CSS bằng cách sử dụng bộ chọn này.
Sử dụng CSS hiển thị
Cách dễ nhất để ẩn bất kỳ phần tử nào là xóa nó. Chúng ta có thể dễ dàng làm điều đó thông qua thuộc tính " display: none ". Kết quả là phần tử đó sẽ không còn xuất hiện trên trang đó nữa. Và phần bao phủ phần tử cụ thể đó sẽ tự động bị xóa và lấp đầy. Bên cạnh đó, sẽ không có vấn đề gì với khả năng phản hồi.

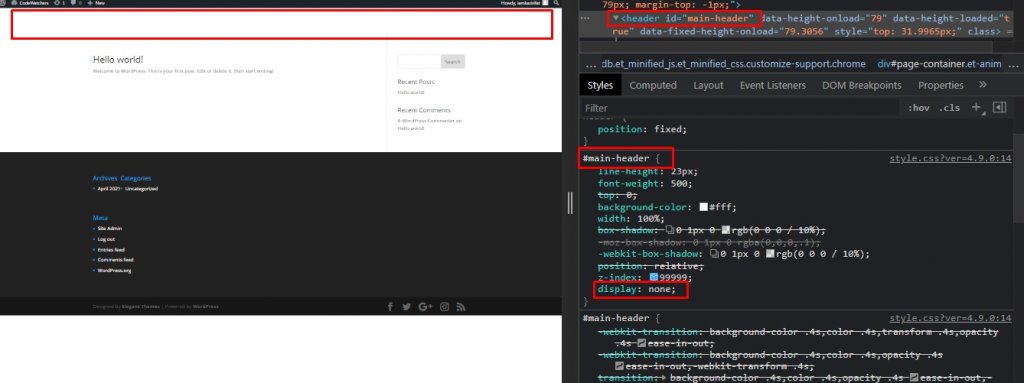
Ở đây trong hình ảnh này, bạn có thể thấy, chúng tôi muốn xóa tiêu đề chính. Lúc đầu, chúng tôi đã nhấp vào id phần tử, sau đó chúng tôi chuyển đến bảng điều khiển Kiểu để điều chỉnh CSS và thêm mã được đưa ra bên dưới.
display:noneVà chúng tôi đã thực hiện xong cách dễ nhất để xóa một phần tử khỏi toàn bộ trang web.
Sử dụng CSS hiển thị
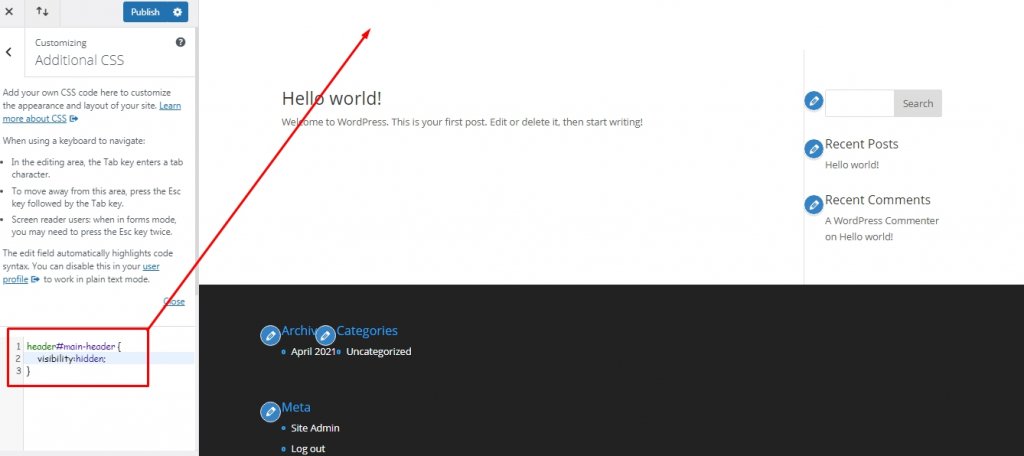
Giống như CSS hiển thị, chúng ta cũng có thể sử dụng CSS hiển thị để ẩn bất kỳ phần tử nào. Về mặt lý thuyết, cả hai đều làm cùng một công việc nhưng trong thực tế, ở đây chúng ta chỉ ẩn phần tử, không loại bỏ nó. CSS hiển thị giúp bạn ẩn phần tử và nó sẽ giữ không gian được phân bổ cho nó.
visibility:hidden;
Hiển thị hoặc Hiển thị: Cái nào nên được sử dụng trong tình huống nào?
Chúng ta đã biết mã CSS nào thực hiện công việc gì. Nếu chúng tôi muốn xóa hoàn toàn một phần tử khỏi trang, chúng tôi sẽ sử dụng Display CSS. Và nếu chúng ta muốn làm cho một phần tử biến mất với điều kiện giữ nguyên vị trí, thì chúng ta sẽ sử dụng CSS Visibility.
Ví dụ - nếu chúng ta muốn xóa nền của một hàng cột, thì chúng ta sẽ sử dụng "khả năng hiển thị: ẩn" vì nó sẽ chỉ xóa nền nhưng sẽ để lại hàng cột đơn và nội dung trong đó. Và nếu chúng ta sử dụng "display: none;", nội dung, hàng và cột trong đó cùng với nền sẽ bị xóa và trang sẽ được tự động sắp xếp theo một cách mới.
Ẩn phần tử trong một trang cụ thể
Nếu có bất kỳ thay đổi nào được thực hiện thông qua những gì chúng tôi đã thấy cho đến nay, hiệu ứng sẽ có trên toàn bộ trang web. Bây giờ chúng ta sẽ xem cách chúng ta có thể làm cho một phần tử biến mất trên một trang cụ thể. Đối với điều này, chúng tôi cần tìm ra Lớp ID Trang cụ thể. Hãy nhớ rằng đó là một số ID trang đơn giản, không phải là một ID CSS .
Bạn có thể đơn giản tìm thấy ID này bằng cách di chuột vào trang. Ở đây chúng tôi đang lấy một bài đăng làm ví dụ. Bạn có thể thấy "post = 3" ở vị trí được đánh dấu hình chữ nhật trong liên kết và đó là ID trang cho trang " Chính sách quyền riêng tư " của một trang web.

Bạn cũng có thể kiểm tra id này từ bất kỳ trang Chỉnh sửa hoặc Xem trước nào .
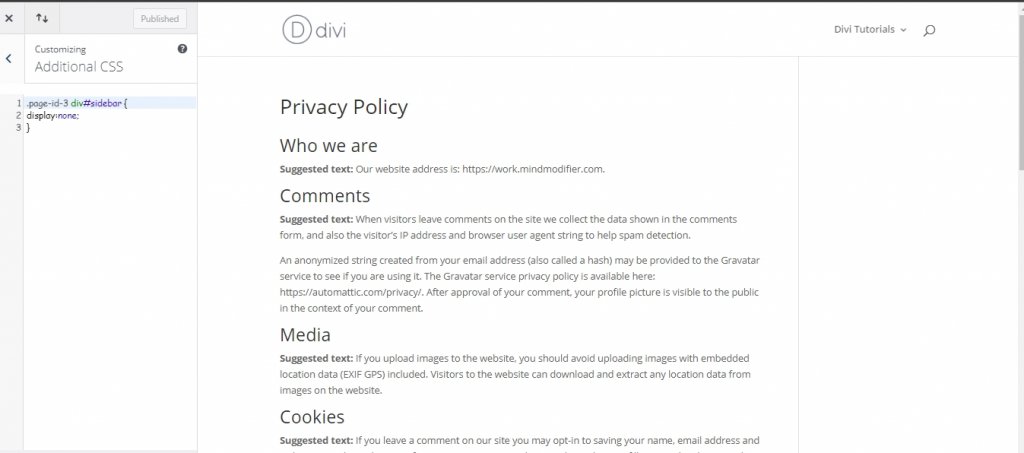
Bây giờ chúng ta sẽ thêm Display CSS vào trang này để ẩn sidebar. Chúng tôi có thể làm điều này từ Theme Customizer.
.page-id-3 div#sidebar {
display:none;
}
Đoạn mã được viết ở trên sẽ chỉ xóa thanh bên khỏi trang cụ thể nơi đoạn mã được viết bên dưới sẽ xóa phần tử khỏi mọi nơi.
dev#sidebar {
visibility:hidden;
}Từ cuối cùng
Trong hướng dẫn hôm nay, chúng tôi muốn giải thích sự khác biệt giữa thuộc tính CSS hiển thị và hiển thị cũng như thuộc tính nào bạn nên sử dụng khi tùy chỉnh trang web WordPress của mình. Chúng tôi hy vọng bạn thấy bài đăng trên blog này hữu ích. Nếu CÓ, một lượt chia sẻ sẽ là một hiện tượng!




