Bạn có muốn sử dụng công cụ chọn màu Elementor? không

Hiểu các thuộc tính màu sắc là một trong những khía cạnh khó khăn hơn của Elementor . Có rất nhiều lựa chọn màu sắc có sẵn và việc hiểu nó thực sự rất khó khăn. Để sử dụng màu sắc dễ dàng hơn, Elementor có các công cụ chọn màu. Với công cụ chọn màu, bạn có thể nhanh chóng sử dụng cùng một màu trên trang web của mình chỉ với một cú nhấp chuột. Nó đơn giản hóa quá trình chọn màu phù hợp cho trang web của bạn.
Bạn không cần phải chọn màu theo cách thủ công cho việc này; chỉ cần sử dụng tùy chọn bộ chọn màu và chọn màu tương tự. Hướng dẫn này sẽ trình bày cách sử dụng các công cụ chọn màu trong Elementor .
Tính năng bộ chọn màu trong Elementor
Có hơn 10 triệu màu trên thế giới và bạn có thể thể hiện một màu trên trang web bằng cách sử dụng mã RGB cũng như mã hex của nó. Trang web sẽ không thể chọn bất kỳ màu nào nếu không có mã RGB và Hex. Elementor chấp nhận màu RGB và Hex.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờVới Elementor, bạn có thể lưu một màu nhất định và sử dụng nó ở bất kỳ đâu trên trang web của mình chỉ với một cú nhấp chuột trong tương lai. Tính năng này giúp bạn tiết kiệm rất nhiều thời gian vì bạn không phải sao chép và dán màu mỗi lần. Màu có thể được thêm vào như một màu toàn cầu và được sử dụng trên toàn bộ trang web của bạn.
Thêm màu toàn cầu
Để sử dụng bất kỳ màu nào làm màu toàn cục, trước tiên, hãy mở một trang trong Elementor Editor. Chèn một tiện ích vào một khu vực mà bạn có thể thay đổi màu sắc. Sau khi bạn đã thêm tiện ích, hãy chuyển đến tab Kiểu. Bây giờ hãy chọn một tùy chọn cho phép bạn thêm màu và màu từ bộ chọn màu.
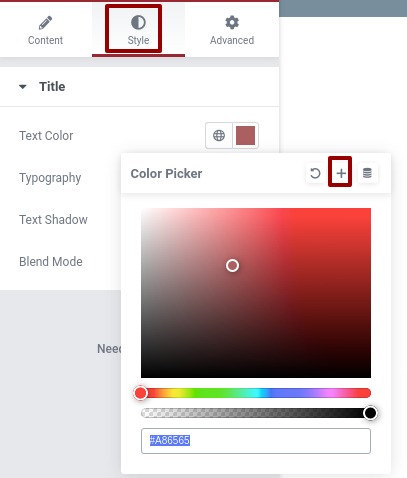
Khi bạn đã quyết định một màu, hãy nhấp vào nút "+" để biến nó thành màu toàn cầu.

Sau đó, đặt tên cho màu toàn cục của bạn và nhấp vào nút tạo. Màu bạn chọn sẽ được tạo thành màu toàn cầu.
Sử dụng màu toàn cầu
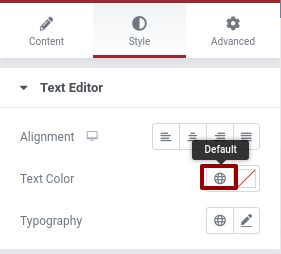
Đi tới bất kỳ tiện ích con nào mà bạn có thể thêm màu để sử dụng màu chung. Bây giờ, từ menu màu, hãy chọn biểu tượng mặc định.

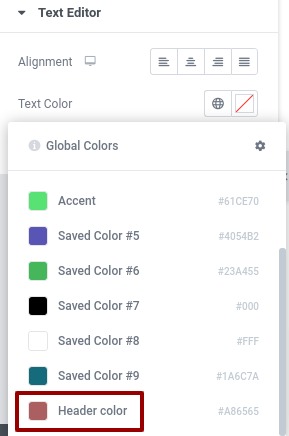
Bạn có thể xem từ danh sách màu toàn cầu mà bạn đã thêm màu toàn cầu gần đây. Chỉ cần nhấp vào nó sẽ thêm màu.

Lời kết
Màu trang là khía cạnh thách thức nhất khi chọn một trang web. Chức năng chọn màu trong Elementor sẽ giúp bạn làm việc với màu dễ dàng hơn.
Chúng tôi hy vọng rằng bài đăng này sẽ hữu ích trong việc làm việc với các tính năng màu trên trang web của bạn. Các hướng dẫn về phần tử khác cũng có sẵn, vì vậy hãy xem chúng và chia sẻ trong cộng đồng của bạn.




