Elementor không bao giờ ngừng cung cấp giá trị cho khách hàng của mình. Sử dụng tính năng biểu tượng tùy chỉnh của Elementor Pro, bạn có thể tải các biểu tượng tùy chỉnh của riêng mình lên trang web của mình. Đối với công việc, bạn có thể sử dụng Fontello, Icomoon hoặc Fontastic.
Trước khi tiếp tục, chúng ta nên chỉ ra rằng chỉ có thể sử dụng các biểu tượng tùy chỉnh với Elementor Pro ; phiên bản rút gọn không hỗ trợ tính năng này. Các biểu tượng Font Awesome sẽ được sử dụng theo mặc định trong phiên bản rút gọn của Elementor. Về cơ bản, thư viện Elementor, có sẵn ở cả phiên bản miễn phí và chuyên nghiệp, luôn thực hiện công việc. Tuy nhiên, đối với một số tình huống nhất định, bạn sẽ cần chèn các biểu tượng tùy chỉnh. Và Elementor Pro cho phép bạn làm như vậy.
Bài viết này sẽ giới thiệu cách sử dụng các biểu tượng tùy chỉnh trong Elementor Pro.
Tạo bộ biểu tượng
Có, bạn nên hiểu cách tạo các biểu tượng tùy chỉnh trước khi tải chúng lên Elementor. Một bộ biểu tượng tùy chỉnh có thể được thực hiện theo nhiều cách khác nhau. Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo bộ biểu tượng bằng Fontello, Icomoon và các công cụ khác. Chúng tôi cũng sẽ chỉ cho bạn cách dễ dàng thêm các biểu tượng yêu thích của mình vào Elementor bằng Ultra Addons .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCác biểu tượng với Fontello
Fontello là một nguồn tài nguyên quý giá để truy cập vào bộ sưu tập lớn các biểu tượng có thể dễ dàng tích hợp vào các dự án thiết kế Elementor của bạn. Để bắt đầu với Fontello, chỉ cần điều hướng đến trang web chính thức nơi bạn sẽ có tùy chọn để duyệt và chọn từ nhiều biểu tượng có sẵn hoặc tải lên các tệp SVG tùy chỉnh của riêng bạn. Khi bạn đã chọn các biểu tượng mong muốn, hãy thêm tiền tố CSS duy nhất bằng cách nhấp vào biểu tượng cờ lê và đặt tên cho biểu tượng của bạn. Khi bạn đã hoàn thành bộ biểu tượng của mình, bạn có thể dễ dàng tải xuống dưới dạng tệp zip để sử dụng trong tương lai. Quá trình đơn giản này làm cho Fontello trở thành một lựa chọn tuyệt vời để kết hợp các biểu tượng tùy chỉnh vào các dự án Elementor của bạn, nâng cao sức hấp dẫn trực quan và chức năng của trang web của bạn.
Sử dụng các biểu tượng Fontello trong Elementor
Sau khi tải xuống các biểu tượng, bạn phải tải chúng lên trang web của mình.
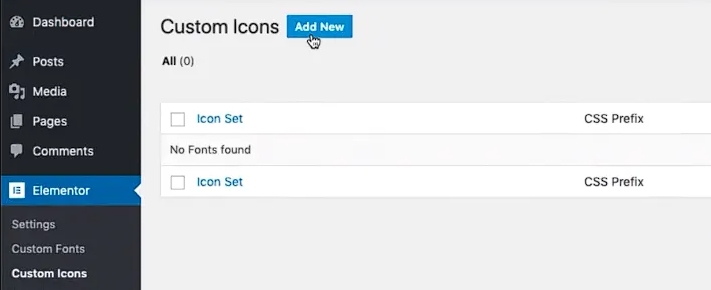
- Điều hướng đến - Elementor >> Biểu tượng tùy chỉnh trong bảng điều khiển.
- Tiếp theo, chọn "Thêm mới" và đặt tên phù hợp cho bộ biểu tượng của bạn.

- Bạn có thể kéo và thả tệp zip hoặc tải tệp lên theo cách thủ công bằng cách nhấp vào "BẤM VÀO ĐÂY ĐỂ DUYỆT".
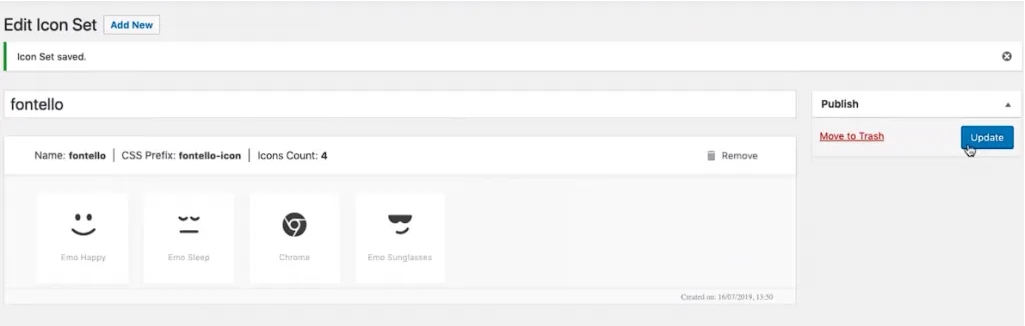
- Nhấp vào nút "Cập nhật" để lưu bộ biểu tượng vào trang web của bạn. Trong Biểu tượng tùy chỉnh, bạn sẽ thấy một bộ biểu tượng tùy chỉnh mới.

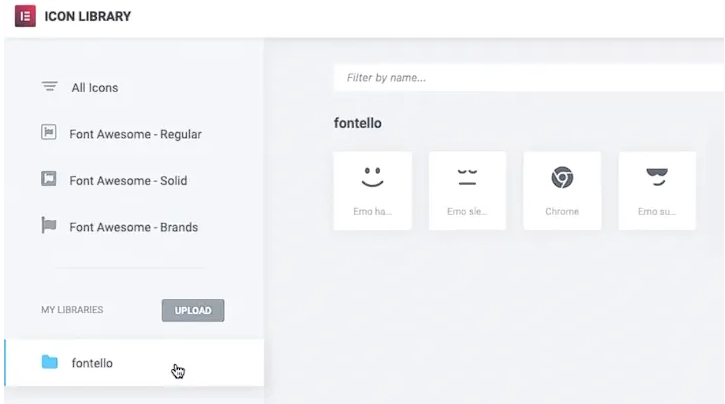
- Điều hướng đến thư viện biểu tượng trong Elementor để tìm các biểu tượng Fontello. Bạn sẽ nhận thấy một tab mới cho bộ biểu tượng mà bạn đã thêm.

- Mỗi biểu tượng Fontello có thể được tùy chỉnh bằng cách sử dụng tab Kiểu trong Elementor.
Biểu tượng Với IcoMoon
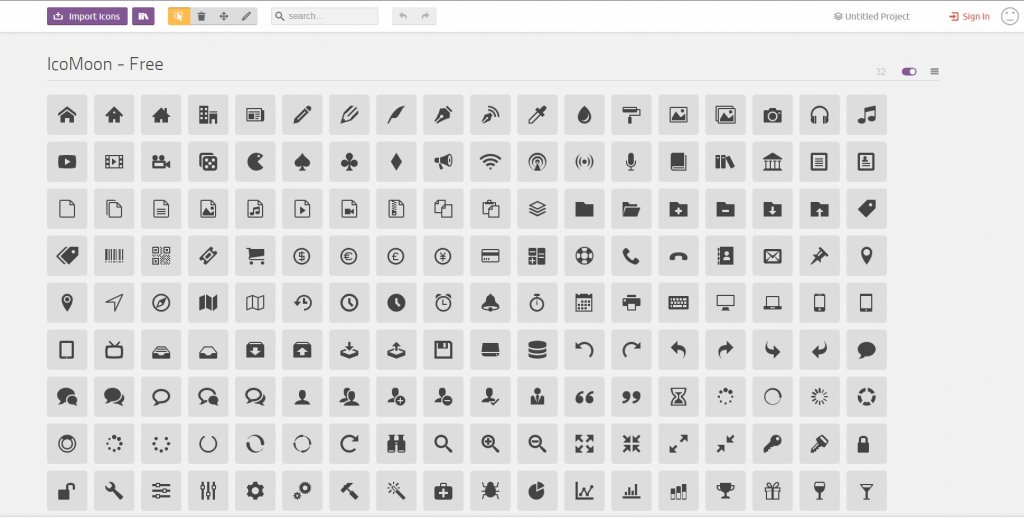
Nếu bạn đang muốn mở rộng các tùy chọn biểu tượng của mình ngoài những gì có sẵn trong thư viện tiêu chuẩn, thì việc tạo một bộ tùy chỉnh từ IcoMoon có thể là một giải pháp tuyệt vời. Để bắt đầu, hãy truy cập trang web IcoMoon và chọn các biểu tượng từ bộ sưu tập của họ hoặc tải lên các tệp SVG tùy chỉnh của riêng bạn. Khi bạn đã thực hiện các lựa chọn của mình, hãy nhấp vào tab "Tạo phông chữ" và điều hướng đến phần "Tùy chọn". Tại đây, bạn có thể đặt tên cho bộ biểu tượng của mình và chỉ định một tiền tố duy nhất trong "Tiền tố lớp". Sau khi hoàn thành các bước này, chỉ cần nhấp vào biểu tượng (X) để đóng tab và nhấn nút "Tải xuống" để tải xuống bộ biểu tượng tùy chỉnh mới của bạn dưới dạng tệp zip. Với quy trình đơn giản này, bạn có thể dễ dàng truy cập nhiều biểu tượng độc đáo và bắt mắt để nâng cao thiết kế trang web của mình.

Sử dụng Biểu tượng IcoMoon trong Elementor
Để sử dụng các biểu tượng IcoMoon tùy chỉnh trong Elementor, trước tiên bạn cần tải chúng lên trang web của mình. Quá trình này tương tự như tải lên các biểu tượng Fontello. Dưới đây là các bước:
- Truy cập bảng điều khiển WordPress của bạn và điều hướng đến Elementor >> Biểu tượng tùy chỉnh.
- Nhấp vào nút "Thêm mới" và đặt tên phù hợp cho bộ biểu tượng của bạn.
- Để tải lên các biểu tượng IcoMoon tùy chỉnh, bạn có thể kéo và thả tệp zip hoặc nhấp vào nút "BẤM VÀO ĐÂY ĐỂ DUYỆT" để duyệt tìm tệp theo cách thủ công.
- Khi bạn đã tải tệp lên, hãy nhấp vào "Cập nhật" để hoàn tất quá trình tải lên. Điều này sẽ thêm các bộ biểu tượng vào thư viện biểu tượng, làm cho chúng có sẵn để sử dụng trong thiết kế của bạn.
- Giờ đây, bạn có thể truy cập các biểu tượng IcoMoon tùy chỉnh của mình trong thư viện Elementor, bên cạnh các bộ biểu tượng mặc định.

Các biểu tượng tùy chỉnh Ultra Addons trong Elementor
Khi bạn cài đặt và kích hoạt Ultra Addons trên trang web của mình, một loạt các biểu tượng mới sẽ xuất hiện trong thư viện biểu tượng.
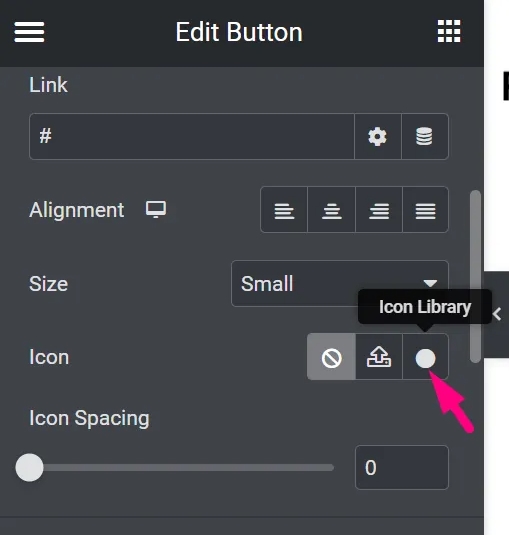
Các biểu tượng này có thể được sử dụng trong bất kỳ tiện ích Elementor nào. Chọn phần mà bạn có thể thêm biểu tượng trong khi chỉnh sửa tiện ích Elementor. Giả sử chúng tôi muốn gắn một biểu tượng vào một nút. Để truy cập cài đặt của nút, chúng ta nên nhấp vào nó.
Nhấp vào biểu tượng vòng tròn trong trường 'Biểu tượng' để mở thư viện biểu tượng.

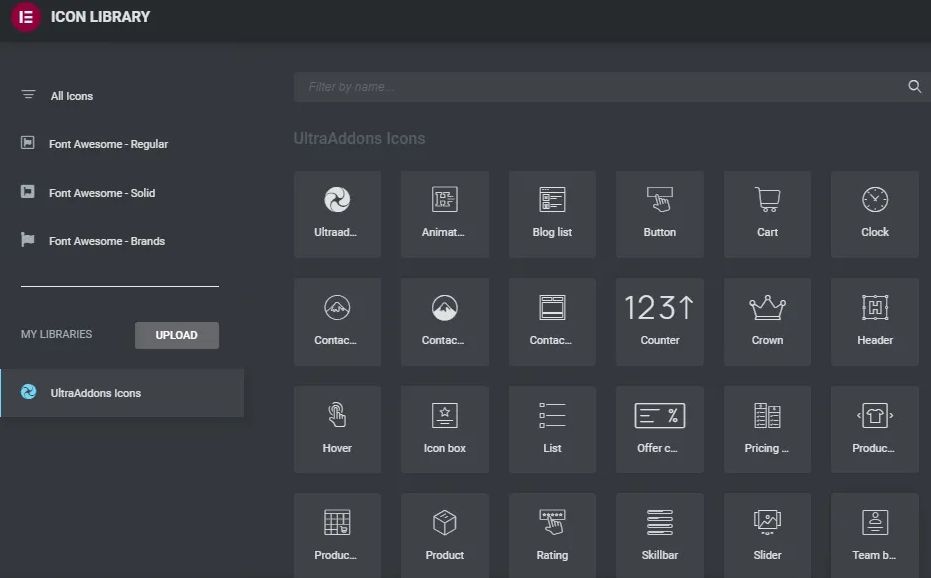
Chọn tab "Biểu tượng UltraAddons" sau khi mở tab thư viện. Có một số biểu tượng bổ sung không có trong thư viện biểu tượng.

Sau đó, chọn một biểu tượng và nhấp vào 'Chèn' để thêm biểu tượng đó vào nút. Chúng ta cũng có thể thay đổi vị trí và khoảng cách của biểu tượng.
Từ cuối cùng
Thư viện biểu tượng trong Elementor có đầy đủ các biểu tượng được tạo thủ công đẹp mắt, được thiết kế tốt và hoàn hảo đến từng pixel. Các biểu tượng là một công cụ trực quan tuyệt vời để làm cho nội dung của trang web trở nên dễ hiểu và dễ nhớ hơn. Điều này cải thiện trải nghiệm người dùng trên trang bằng cách thu hút sự chú ý đến nội dung. Chỉ cần sử dụng đúng icon đúng chỗ là bạn đã biết cách sử dụng custom icon cho Elementor Pro.




