Điều tồi tệ nhất bạn thấy trên internet là một trang web nhàm chán. Một số trang web được thiết kế cao với giao diện sang trọng, và một số trang web đơn giản-tối giản. Giao diện của một trang web phụ thuộc vào bản chất của nó. Trong thiết kế, bảng màu rất quan trọng. Sử dụng một bảng màu phù hợp có thể làm nổi bật trang web của bạn khỏi đám đông. May mắn thay, Divi đã hỗ trợ bạn với hệ thống màu Ma thuật và tính năng Màu toàn cầu, sẽ chăm sóc mọi thứ. Trang web Divi của bạn sẽ được hưởng lợi từ các bảng màu mà bạn sử dụng trên trang web. Khách truy cập của bạn sẽ bị thổi bay bởi kết quả.

Hướng dẫn chọn bảng phối màu
Tuy nhiên, việc thêm một kế hoạch màu sắc vào trang web Divi của bạn rất đơn giản và điều quan trọng là bạn phải chọn một bảng màu thích hợp cho doanh nghiệp và thương hiệu của mình. Không có trí tuệ khi sử dụng các màu hiện có của công ty bạn ở đây. Ngoài việc học về lý thuyết màu sắc (điều này thật hấp dẫn), đây là một số manh mối giúp bạn bắt đầu với cách phối màu mới của mình.
Quyết định xem bạn muốn một trang web tối hay sáng.
Chắc chắn bạn sẽ có các màu sáng và tối trong bảng màu của mình. Bảng màu phải có độ tương phản để thông tin văn bản nổi bật. Điều này đưa chúng tôi đến sự cân nhắc đầu tiên mà bạn phải thực hiện khi chọn bảng màu cho trang web của mình: bạn muốn trang web tối hay sáng? Chỉ chọn một loại không loại trừ việc kết hợp nó với những thứ khác, nhưng nó giúp bạn dễ dàng chọn phối màu hơn.
Chọn màu
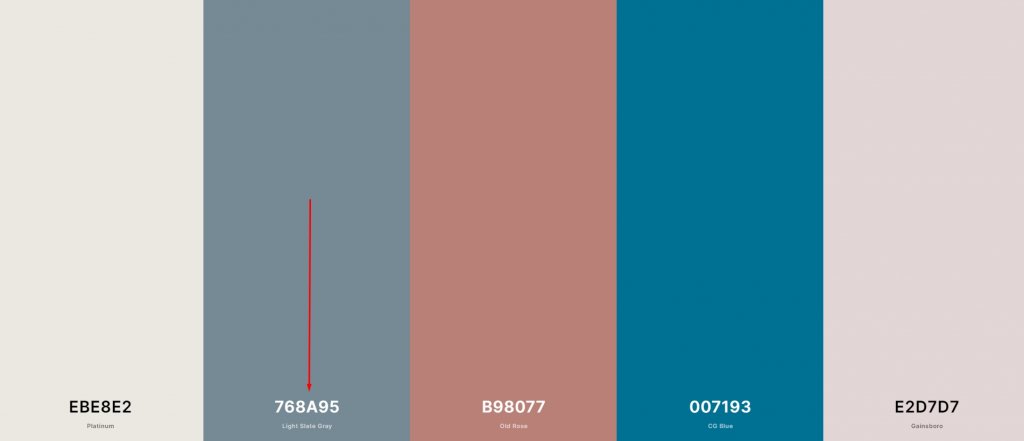
Về mặt lý thuyết, bạn có toàn quyền kiểm soát số lượng màu trong bảng màu của mình. Bảng màu không thể được áp dụng hoặc xác định theo một phương pháp thống nhất. Tuy nhiên, công cụ chọn màu của Divi đề xuất sử dụng năm màu để có được một phối màu hài hòa. Sử dụng một kỹ thuật duy nhất, chúng tôi sẽ sử dụng cùng một kiểu mỗi khi chúng tôi hiển thị cho bạn bảng màu mới để giúp bạn thích ứng với thiết kế trang web của mình dễ dàng hơn. Nếu bạn muốn làm theo kỹ thuật của chúng tôi, bạn sẽ cần có một vài loại màu khác nhau trong bảng màu của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMàu nền

Màu nền phải sáng và nó phải sáng để hiển thị các yếu tố khác trên trang một cách sinh động. Chọn các màu nền gần nhau có thể mang lại kết quả đẹp.
Màu phông chữ

Màu chữ là điều tiếp theo bạn phải tập trung vào. Màu chữ phụ thuộc vào màu nền. Nếu bạn đang sử dụng nền sáng, sẽ là khôn ngoan khi chọn màu tối cho phông chữ.
Màu siêu liên kết và CTA

Các siêu liên kết trên trang web của bạn có tác động đáng kể đến giao diện tổng thể của trang web. Màu sắc bạn chọn cho lời kêu gọi hành động của trang web phải nổi bật so với phần còn lại của bảng màu.
Màu sắc cho các lần chạm hoàn thiện

Cuối cùng, bạn có tùy chọn sử dụng một màu khác được chọn trước để tạo thêm gia vị cho trang web của mình. So với màu sắc của siêu kết nối, điều này ít đáng kể hơn; Tuy nhiên, nó sẽ hỗ trợ bạn trong việc phối màu hài hòa trên trang web của bạn.
Bao gồm đủ độ tương phản
Vì những lý do tương tự như trước đây, điều quan trọng là sử dụng các màu tương phản trong bảng màu của bạn. Nếu bạn đang thiết kế một trang web, sự khác biệt trong các ô màu sẽ giúp nội dung bằng văn bản của bạn nổi bật. Bởi vì, nếu tài liệu của bạn khó hiểu thì nó có ích lợi gì?
Lựa chọn và cân bằng màu sắc
Tần suất một màu xuất hiện trong bảng màu của bạn có thể được xác định bằng nhiều phương pháp. Bạn cần phải có một sự cân bằng màu sắc phù hợp nếu bạn không muốn khách truy cập của bạn bị choáng ngợp bởi màu sắc trên trang web của bạn. Vì vậy, hãy sử dụng các màu trung tính hơn từ bảng màu của bạn trong khi làm nổi bật thông điệp của bạn bằng các màu sắc khác.
Cách thêm Bảng màu vào trang web Divi
Divi là một chủ đề và trình xây dựng tuyệt vời cho các trang web. Nó có nhiều tính năng tích hợp sẵn sẽ giúp bạn thiết lập một trang web bắt mắt. Divi có một tính năng cốt lõi để lựa chọn bảng màu và bây giờ chúng ta sẽ thử nó!
Bảng màu mặc định của Divi

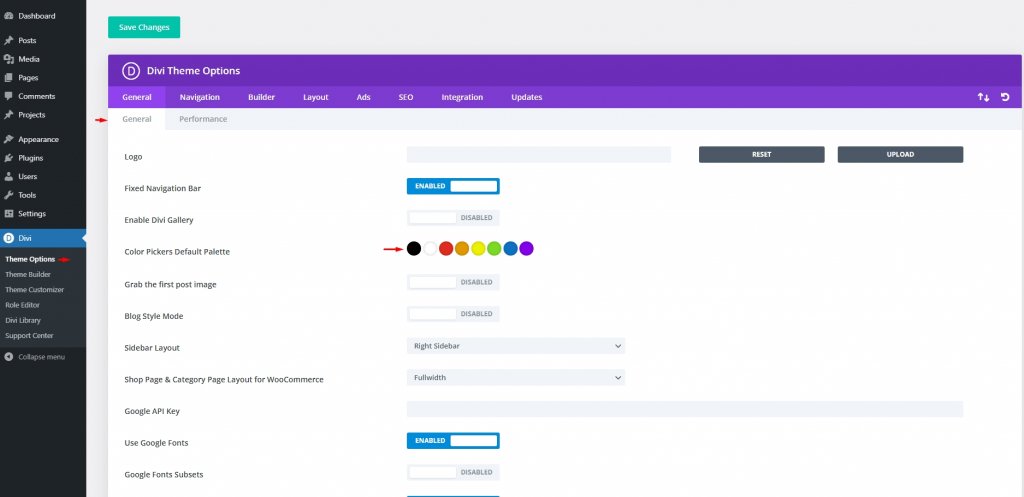
Điều đầu tiên bạn cần làm là điều hướng đến Divi â € “Theme Options trong bảng điều khiển WordPress của bạn. Bạn có thể tìm thấy mục Bảng màu mặc định của Bộ chọn màu trong tab Chung. Điều này cho phép bạn nhanh chóng truy cập bất kỳ tám màu nào bạn muốn trong trình tạo Divi khi bạn sử dụng công cụ chọn màu. Mặc dù đây là những màu phổ biến nhất, nhưng chúng không phải là một bộ toàn diện có thể áp dụng cho mọi trang web. Lưu ý rằng những màu này ở đây chỉ dành cho bản trình bày trực quan. Bạn cần áp dụng chúng để có trên trang web theo cách thủ công.
Inside The Divi Builder

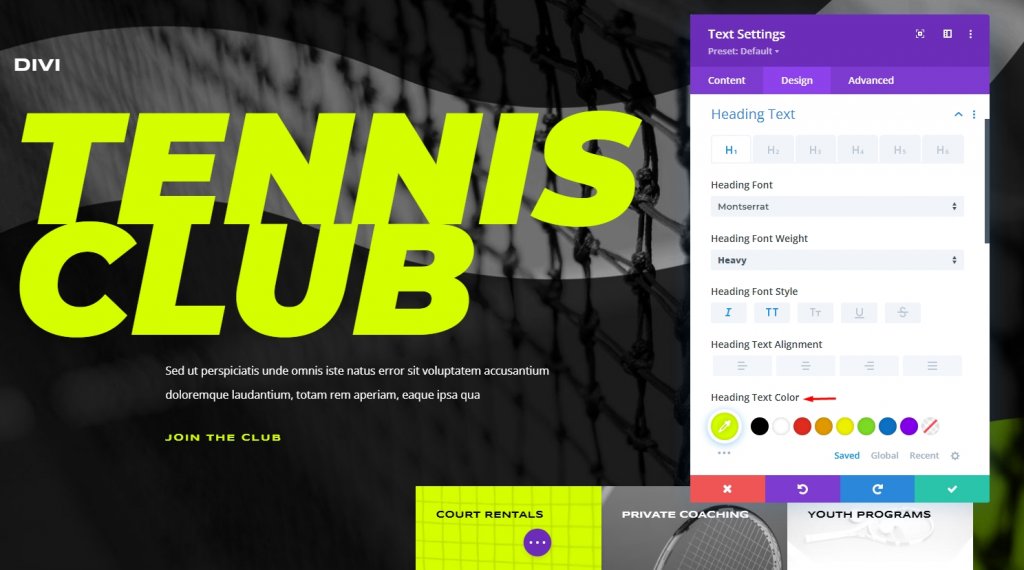
Bất kể bạn có sử dụng bảng Divi hay không, bạn sẽ có thể thay đổi màu sắc của các phần tử khác nhau trên trang web của mình. Để đạt được điều này, hãy chuyển đến Trình tạo Divi và chỉnh sửa cài đặt của mô-đun để thiết lập bảng màu mới của bạn. Bạn có thể tìm thấy biểu tượng dấu chấm lửng dưới bộ chọn màu cho bất kỳ phần tử nào (ba chấm). Bạn sẽ được đưa đến công cụ Magic Color của Divi khi bạn nhấp vào nó. Bạn sẽ nhận được một loạt các bảng màu bổ sung dựa trên các màu được sử dụng gần đây của bạn trên trang, tất cả đều trông đẹp với nhau.
Cài đặt màu toàn cầu
Vì chúng tôi đã chọn màu sắc của mình, đã đến lúc đưa chúng ra toàn cầu. Bất kể mô-đun hoặc phần tử nào trên trang, bạn có thể tùy chỉnh màu toàn cục để thay đổi trong toàn bộ nội dung. Ví dụ, bạn sẽ không phải làm điều đó 100 lần nếu bạn muốn chuyển đổi giữa năm màu sắc khác nhau. Bạn sẽ phải trải qua nó năm lần.
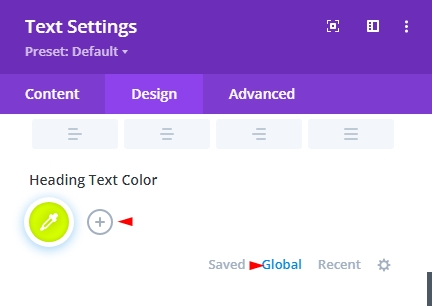
Chuyển đến mô-đun có bộ chọn màu và bắt đầu ở đó. Bạn sẽ tìm thấy một liên kết Toàn cầu ngay bên dưới nó. Khi bạn nhấp vào nó, toàn bộ bảng màu sẽ biến mất. Bằng cách nhấp vào biểu tượng "\ 002B", bạn có thể chọn các màu có sẵn cho mọi người.

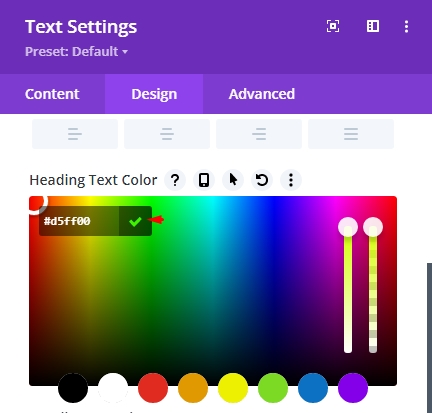
Một bảng chọn màu sẽ xuất hiện và sau khi chọn, hãy nhấp vào dấu Green để thêm nó.

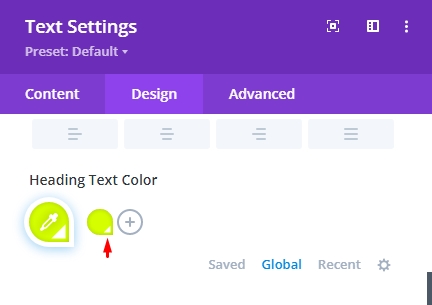
Nó không có gì khác biệt trong bất kỳ hướng nào mà vòng tròn màu trắng chỉ. Giá trị thập lục phân là giá trị được sử dụng để làm cho màu toàn cầu sặc sỡ hơn. Màu mặc định đã được thêm vào bên cạnh dấu cộng. Thay vì hình tròn thông thường, Biểu tượng hình giọt nước trên màu cho thấy màu đã được áp dụng cho trang web.

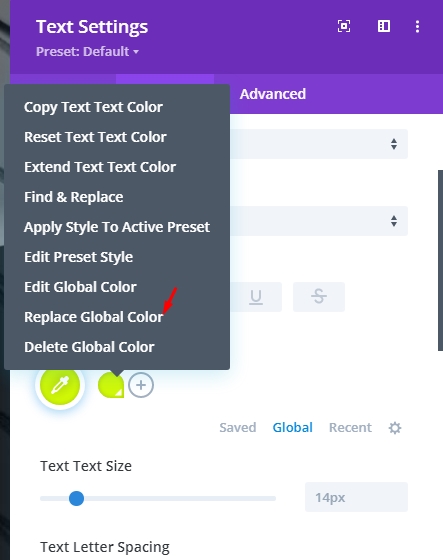
Bây giờ hãy nhấp vào màu đã chọn và để thêm màu này vào danh sách, hãy chọn "Thay thế Màu Toàn cục."

Để lưu bảng màu đầy đủ của bạn theo liên kết Toàn cầu, hãy lặp lại quy trình cho từng màu trong lựa chọn của bạn. Trong khi áp dụng bảng màu mới cho tất cả các thành phần trên một trang, điều quan trọng là phải nhớ điều này.
Triển khai Màu sắc Toàn cầu
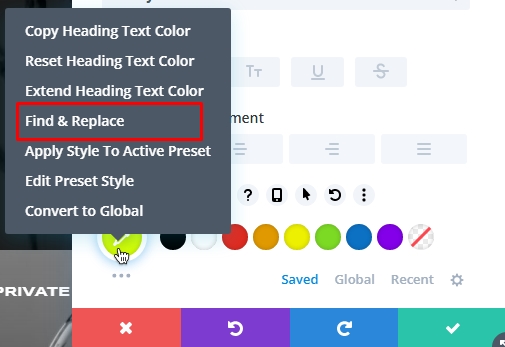
Bước tiếp theo là thực hiện các thay đổi toàn cầu đối với tất cả các mục có cùng màu trên trang web của bạn. Nếu bạn muốn thay đổi màu của một phần tử, hãy chuyển đến phần tử đó và nhấp chuột phải. Bước tiếp theo là sử dụng menu ngữ cảnh để chọn Tìm và Thay thế. Màu này không nên được đưa ra toàn cầu tại thời điểm này. Đó là một thành phần của những gì xảy ra tiếp theo.

Trong bước tiếp theo, bạn sẽ có tùy chọn để chọn màu tùy chỉnh của mình thay vì màu mặc định. Chọn màu chung bạn muốn áp dụng cho toàn bộ trang trong "Thay thế Bằng" và nhấp vào Thay thế. Thay thế tất cả các giá trị được phát hiện trong mọi loại tùy chọn, không chỉ [nhập loại phần tử thực tế] là một mục phải kiểm tra. Với phương pháp này, bạn có thể yên tâm rằng nó sẽ thay đổi màu sắc dù có chuyện gì xảy ra.

Bây giờ bạn có thể điều chỉnh màu toàn cục đó và kết quả là tất cả các yếu tố của nó sẽ cập nhật. Đáng chú ý, bạn đã không thực hiện một lựa chọn mới trong bánh xe màu. Điều này sẽ làm cho màu hiện có thành một màu khác. Vì bạn đã chỉ định mọi trường hợp của màu cụ thể đó là toàn cục, bạn có thể thay đổi nó một lần và nó có hiệu lực trên tất cả các trường hợp của màu đó.

Để sử dụng bảng màu mới của bạn, hãy lặp lại các bước trước đó cho từng màu. Bạn chỉ cần thực hiện một lần điều chỉnh bảng màu của mình cho mỗi cái. Đây không phải là một sự trao đổi đơn giản của tất cả các yếu tố của cùng một màu sắc.
Từ cuối cùng
Divi luôn nghĩ về khách hàng và cố gắng tìm ra cách chúng tôi có thể xây dựng một mô-đun thiết kế tốt một cách dễ dàng và trong thời gian ngắn hơn. Việc chọn bảng màu toàn cầu giờ đây dễ dàng hơn. Sử dụng tính năng tìm kiếm và thay thế tích hợp của Divi , sau đó bạn có thể chọn màu mới và để nó tự động thay thế bất kỳ trường hợp nào của nó trên trang nơi nó xuất hiện. Tôi hy vọng điều này sẽ giúp thời gian của bạn và nâng cao hiệu quả. Nếu bạn thích bài viết, hãy chia sẻ nó!




