Nắm vững nghệ thuật sắp xếp các hình ảnh cạnh nhau có thể nâng cao đáng kể sức hấp dẫn trực quan của trang web của bạn. Cho dù bạn là blogger, nhiếp ảnh gia hay chủ doanh nghiệp, việc biết cách căn chỉnh và hiển thị hình ảnh một cách dễ dàng có thể nâng cao nội dung của bạn.

Trong hướng dẫn toàn diện này, chúng tôi sẽ đi sâu vào sự phức tạp của việc đặt hình ảnh cạnh nhau trong WordPress, sử dụng cả phương pháp truyền thống và sức mạnh của plugin.
Từ nâng cao trải nghiệm người dùng đến tối ưu hóa tính thẩm mỹ cho trang web của bạn, hướng dẫn này sẽ trang bị cho bạn các kỹ năng để tạo bố cục trực quan hấp dẫn để lại ấn tượng lâu dài cho người xem.
Bất kể bạn đang sử dụng bất kỳ trình tạo trang nào như Elementor hay Divi , những thủ thuật này sẽ hoạt động theo mọi cách.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTại sao sắp xếp hình ảnh cạnh nhau trên WordPress?
Nâng cao sức hấp dẫn trực quan của trang web WordPress của bạn cũng đơn giản như kết hợp các hình ảnh cạnh nhau, làm phong phú bố cục của bạn với sự hấp dẫn quyến rũ.
Các hình ảnh cạnh nhau không chỉ tối ưu hóa hiệu quả không gian, tối đa hóa nội dung hình ảnh của bạn trong các khu vực hạn chế mà còn nâng cao cách trình bày mang tính thẩm mỹ cho trang web nhiếp ảnh của bạn, giới thiệu danh mục đầu tư của bạn một cách trực quan hấp dẫn.
Hơn nữa, việc tạo điều kiện so sánh hình ảnh cho người dùng trên blog WordPress của bạn trở nên liền mạch khi các hình ảnh được đặt cạnh nhau, cho phép phân tích dễ dàng và hiểu được sự khác biệt.
Hãy cùng đi sâu vào quy trình đơn giản để thêm hình ảnh cạnh nhau trong WordPress, khám phá hai phương pháp riêng biệt:
- Phương pháp 1: Sử dụng Block Editor để sắp xếp hình ảnh cạnh nhau
- Phương pháp 2: Kết hợp một Plugin để hiển thị hình ảnh song song dễ dàng
Phương pháp 1: Sử dụng Block Editor để sắp xếp hình ảnh cạnh nhau
Nếu bạn tìm kiếm một cách tiếp cận đơn giản để sắp xếp các hình ảnh cạnh nhau trong trình chỉnh sửa khối Gutenberg thì phương pháp này được thiết kế riêng cho bạn.
Trong trình chỉnh sửa, khối Thư viện chuyên dụng giúp đơn giản hóa quá trình hiển thị hình ảnh theo hàng và cột một cách liền mạch.
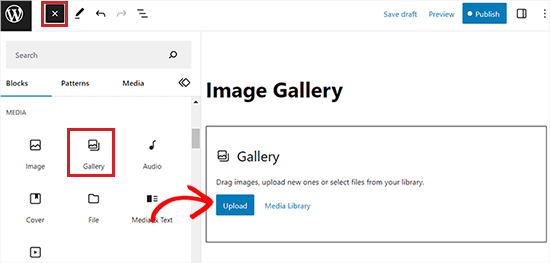
Để bắt đầu, hãy bắt đầu một bài đăng/trang mới hoặc truy cập vào bài đăng/trang hiện có để vào giao diện soạn thảo nội dung. Sau khi vào trong, hãy điều hướng đến góc trên cùng bên trái của màn hình và nhấp vào nút 'Thêm khối' (+), nút này sẽ hiển thị menu khối.
Sau đó, dễ dàng xác định vị trí và tích hợp khối Thư viện vào trang hoặc bài đăng mong muốn từ menu này.

Sau đó, việc thêm hình ảnh vào khối thư viện của bạn trở nên dễ dàng. Chỉ cần nhấp vào nút 'Tải lên' để thêm hình ảnh trực tiếp từ máy tính của bạn.
Ngoài ra, bạn có thể chọn hình ảnh từ thư viện phương tiện WordPress của mình bằng cách chọn nút 'Thư viện phương tiện'.
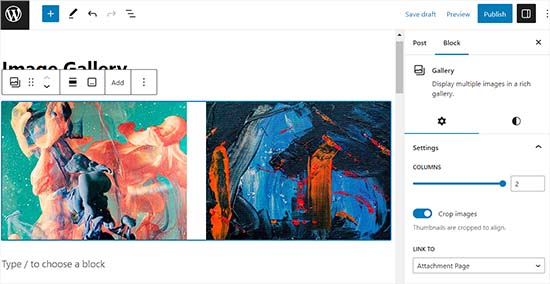
Như minh họa, hai hình ảnh đã được tích hợp liền mạch vào khối Thư viện của chúng tôi, tự động căn chỉnh chúng cạnh nhau với sự hỗ trợ của WordPress.

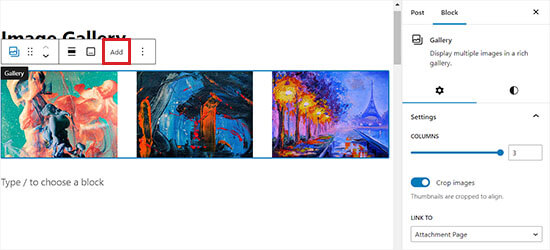
Nếu bạn chọn đưa hình ảnh thứ ba vào, hãy nhấp vào nút 'Thêm' nằm trên thanh công cụ khối ở trên cùng.
Hành động này sẽ nhắc thư viện phương tiện mở, cho phép bạn chọn và thêm hình ảnh thứ ba vào khối Thư viện của mình. Sau khi thêm, bạn sẽ nhận thấy WordPress tự động thay đổi kích thước hình ảnh, sắp xếp chúng liền mạch cạnh nhau để có màn hình hấp dẫn trực quan.

Nếu bạn chọn chèn hình ảnh thứ tư vào khối Thư viện, nó sẽ tự động được đặt bên dưới các hình ảnh hiện có.
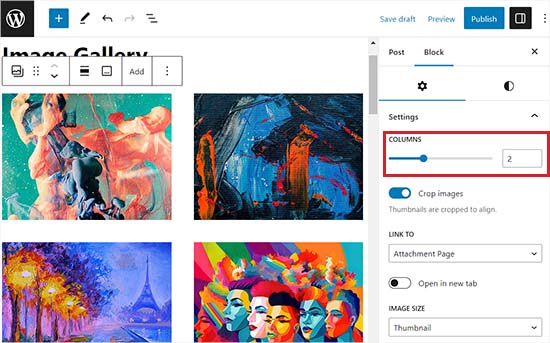
Để giải quyết vấn đề này, bạn có thể điều chỉnh số lượng hình ảnh WordPress hiển thị cạnh nhau trong một cột.
Ví dụ: nếu bạn muốn hai hình ảnh được căn chỉnh theo chiều ngang với hai hình ảnh khác xếp chồng lên nhau theo chiều dọc bên dưới, bạn chỉ cần đặt tùy chọn Cột thành 2.
Điều chỉnh đơn giản này đảm bảo hình ảnh của bạn được sắp xếp chính xác như mong muốn, cho phép linh hoạt hơn và kiểm soát bố cục thư viện WordPress của bạn.

Ngoài ra, bạn có tùy chọn cắt hình ảnh để căn chỉnh phù hợp, điều chỉnh kích thước của chúng, liên kết chúng với các trang khác nhau và thay đổi màu nền thông qua bảng khối.
Sau khi hoàn thành những điều chỉnh này, hãy nhớ nhấp vào nút 'Cập nhật' hoặc 'Xuất bản' để lưu các sửa đổi của bạn.
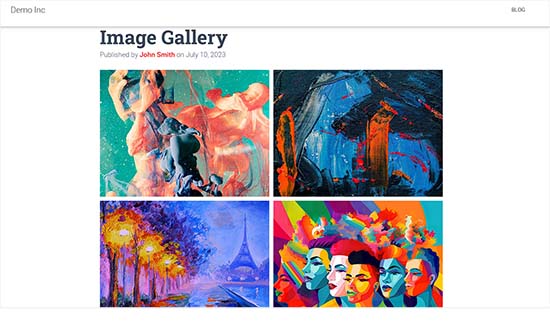
Bây giờ, chỉ cần điều hướng đến trang web của bạn để quan sát các hình ảnh được hiển thị cạnh nhau.

Phương pháp 2: Kết hợp một Plugin để hiển thị hình ảnh song song dễ dàng
Nếu bạn đang sử dụng trình chỉnh sửa WordPress cổ điển hoặc muốn tạo các phòng trưng bày phức tạp hơn ngoài khối Thư viện mặc định, thì phương pháp này được thiết kế riêng cho bạn.
Chúng tôi xác nhận Envira Gallery là plugin thư viện WordPress hàng đầu, cung cấp chức năng tuyệt vời. Mặc dù Envira Gallery cung cấp phiên bản miễn phí nhưng chúng tôi sẽ sử dụng gói Pro trong hướng dẫn này. Bắt đầu bằng cách cài đặt và kích hoạt plugin Envira Gallery.
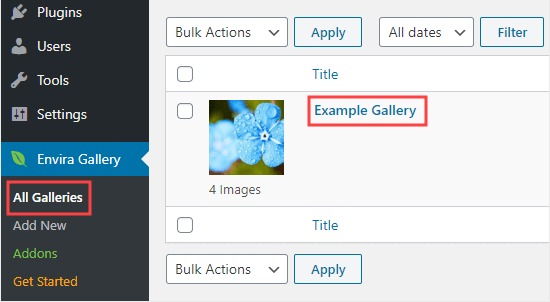
Sau khi kích hoạt, hãy điều hướng đến bảng điều khiển WordPress của bạn và truy cập trang Envira Gallery » Add New.
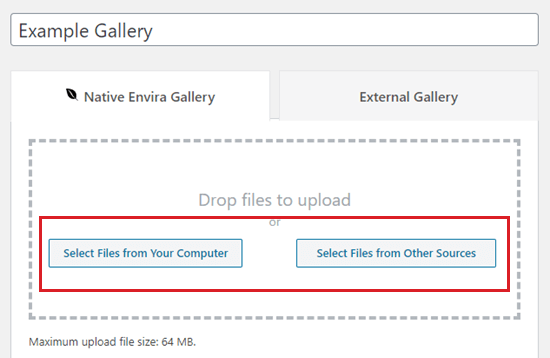
Tại đây, gán tiêu đề cho thư viện mới của bạn; vì mục đích trình diễn, chúng tôi đã gắn nhãn thư viện của mình là 'Thư viện mẫu'.

Tiếp theo, chọn hình ảnh bạn muốn sử dụng từ máy tính của mình bằng cách nhấp vào nút 'Chọn tệp từ máy tính của bạn'.
Để tải hình ảnh lên từ thư viện phương tiện, chỉ cần nhấp vào nút 'Chọn tệp từ các nguồn khác'.
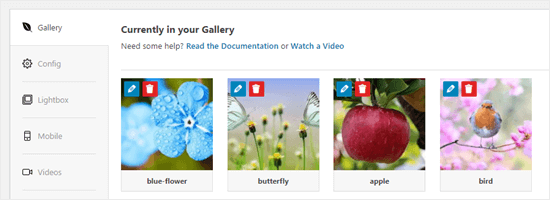
Sau khi tải hình ảnh lên, hãy điều hướng xuống phần Thư viện để xem trước chúng.
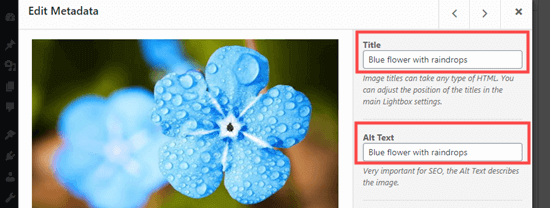
Tại thời điểm này, bạn có tùy chọn gán tiêu đề và văn bản thay thế cho hình ảnh của mình. Tiêu đề sẽ được hiển thị bên dưới hình ảnh của bạn khi người dùng di con trỏ qua nó.

Bên dưới hình ảnh ở chế độ bật lên hộp đèn, bạn sẽ thấy tiêu đề được hiển thị. Chúng ta sẽ khám phá điều này sâu hơn trong thời gian ngắn.
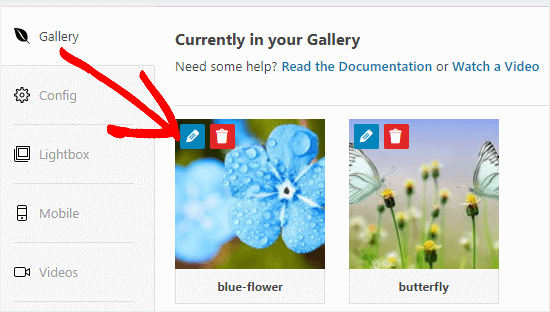
Để sửa đổi tiêu đề và văn bản thay thế, chỉ cần nhấp vào nút 'Chỉnh sửa' trên hình ảnh trong thư viện.

Tại đây, bạn sẽ có thể điều chỉnh tiêu đề hình ảnh và cung cấp văn bản thay thế, điều này có lợi cho SEO trang web WordPress của bạn.
Nếu tiêu đề mô tả đầy đủ hình ảnh, bạn cũng có thể sử dụng nó làm văn bản thay thế.

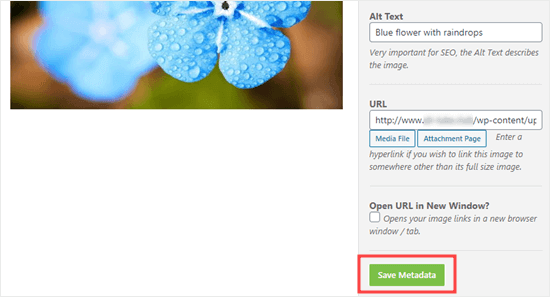
Sau khi hoàn tất các chỉnh sửa của bạn, hãy nhớ nhấp vào nút 'Lưu siêu dữ liệu' trước khi đóng cửa sổ. Bỏ qua bước này sẽ dẫn đến những thay đổi của bạn không được lưu trong thư viện.

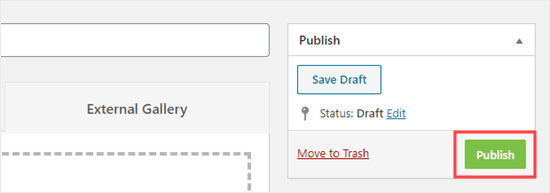
Tiếp theo, quay lại đầu trang và chọn “Xuất bản” để lưu lại thư viện hình ảnh vừa tạo. Sau đó, điều hướng đến trang WordPress mong muốn hoặc bài đăng mà bạn định thêm nó.

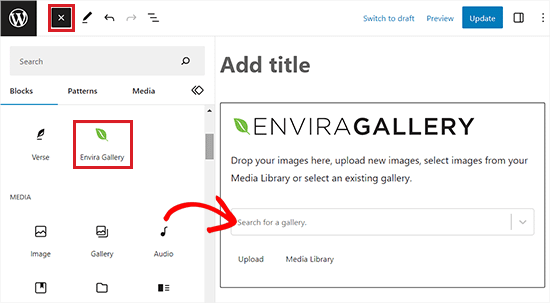
Khi bạn đã điều hướng đến vị trí mong muốn, hãy nhấp vào nút 'Thêm khối' (+) nằm ở góc trên cùng bên trái của màn hình để truy cập menu khối.
Từ đó, tìm và chèn khối Envira Gallery vào trang hoặc bài đăng của bạn.

Sau đó, chọn thư viện bạn đã tạo trước đó từ menu thả xuống trong chính khối đó.
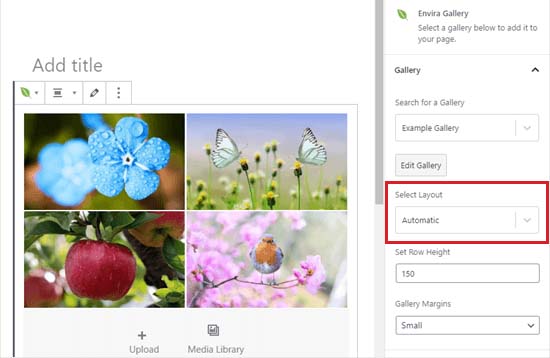
Để sắp xếp các hình ảnh từ thư viện cạnh nhau, hãy điều hướng đến bảng khối nằm ở góc bên phải màn hình.
Cuộn xuống phần 'Chọn bố cục' và chọn số cột mong muốn từ menu thả xuống. Hình ảnh của bạn bây giờ sẽ xuất hiện cạnh nhau trên trang WordPress của bạn.

Ngoài ra, bạn có tùy chọn điều chỉnh lề thư viện, kích hoạt Đồng vị và tùy chỉnh cài đặt hộp đèn trực tiếp từ bảng khối.
Sau khi thực hiện những điều chỉnh này, hãy nhớ lưu cài đặt của bạn bằng cách nhấp vào nút 'Xuất bản' hoặc 'Cập nhật'.
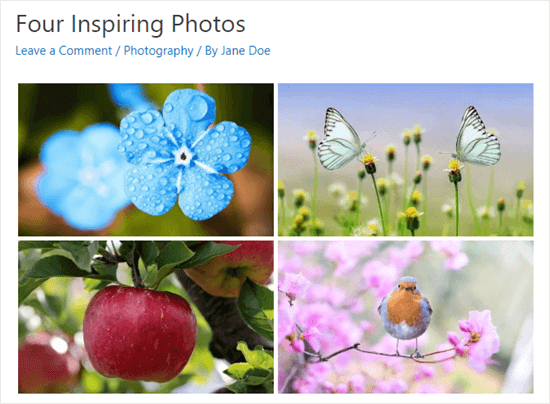
Bây giờ, bạn có thể truy cập trang web của mình để xem các hình ảnh được sắp xếp đẹp mắt cạnh nhau.

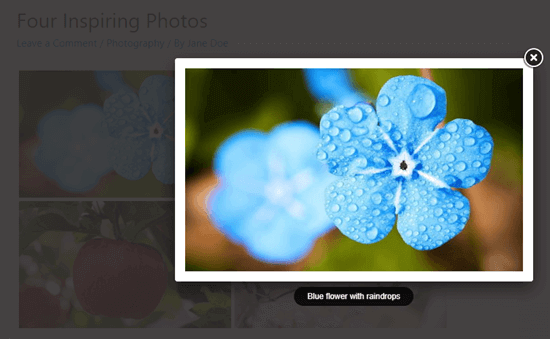
Giờ đây, người dùng có thể nhấp vào bất kỳ hình ảnh nào và xem nó ở kích thước đầy đủ trong hộp đèn. Ngoài ra, họ có thể điều hướng liền mạch qua các hình ảnh bằng tính năng hộp đèn.

Để thêm nhiều hình ảnh hơn vào thư viện của bạn, hãy truy cập trang Envira Gallery » All Gallery trong bảng điều khiển WordPress của bạn. Từ đó, chỉ cần chọn thư viện mong muốn bằng cách nhấp vào tên của nó để bắt đầu chỉnh sửa.

Các sửa đổi được thực hiện đối với thư viện của bạn sẽ tự động phản ánh trong mọi trường hợp khi nó được nhúng trên các bài đăng, trang hoặc thanh bên của bạn, loại bỏ nhu cầu chèn lại.
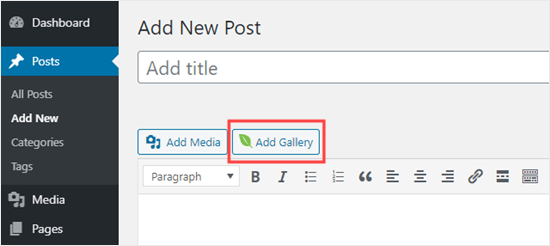
Mẹo chuyên nghiệp: Nếu bạn đang sử dụng trình chỉnh sửa cổ điển thay vì trình chỉnh sửa khối, Envira Gallery vẫn có thể truy cập được. Chỉ cần tìm nút 'Thêm thư viện' phía trên trình chỉnh sửa cổ điển để kết hợp thư viện hiện có vào bài đăng của bạn.

Sau khi hoàn tất, hãy đảm bảo nhấp vào nút 'Xuất bản' hoặc 'Cập nhật' để lưu cấu hình của bạn.
Làm cách nào để giữ hình ảnh của bạn được căn chỉnh trong WordPress?
Khi đặt hai hình ảnh cạnh nhau, điều quan trọng là phải đảm bảo chúng căn chỉnh liền mạch để có vẻ ngoài bóng bẩy và gắn kết về mặt trực quan.
Ngay cả khi chèn một hình ảnh vào blog WordPress của bạn, việc căn chỉnh nó với nội dung của bạn vẫn duy trì trạng thái cân bằng về mặt hình ảnh.
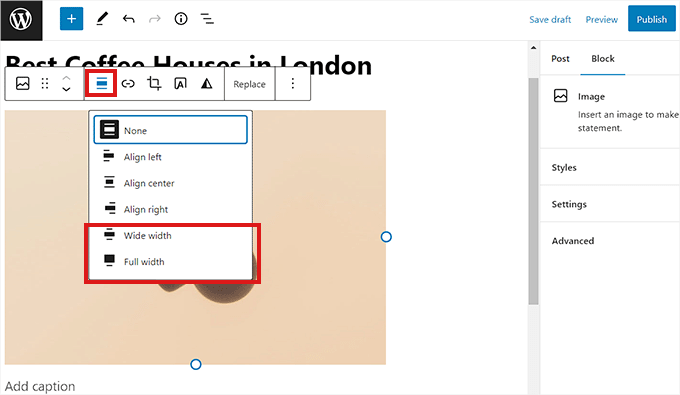
Trong trình chỉnh sửa khối WordPress, việc căn chỉnh rất đơn giản: chỉ cần nhấp vào nút 'Căn chỉnh' trên thanh công cụ phía trên khối.
Hành động này sẽ mở ra một menu có nhiều tùy chọn khác nhau cho phép bạn điều chỉnh vị trí của hình ảnh—chuyển hình ảnh sang trái hoặc phải, khớp với chiều rộng của vùng chứa hoặc chọn tùy chọn toàn chiều rộng để có chiều rộng nhất quán trên toàn bộ trang.

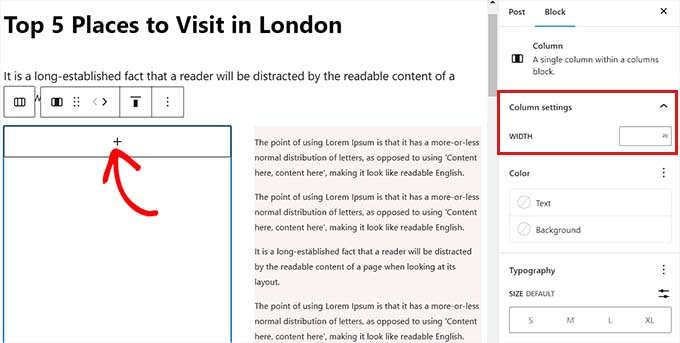
Ngoài ra, bạn có thể sử dụng khối Cột để định vị hình ảnh của mình dọc theo nội dung. Đơn giản chỉ cần chọn biến thể 50/50. Sau đó, chèn khối hình ảnh phù hợp liền mạch với nội dung của bạn.

Hơn nữa, bạn có tùy chọn ngắt dòng văn bản xung quanh hình ảnh, sử dụng khối nhóm, kết hợp khối bìa hoặc khám phá nhiều phương pháp khác để căn chỉnh các hình ảnh lại với nhau hoặc riêng biệt.
Kết thúc
Bằng cách làm theo hướng dẫn từng bước được nêu trong blog này, bạn có thể dễ dàng tạo một trang web hoặc blog có hình ảnh bắt mắt, thu hút sự chú ý của khán giả.
Cho dù bạn đang trưng bày sản phẩm, chia sẻ danh mục đầu tư hay chỉ đơn giản là nâng cao khả năng kể chuyện của mình, khả năng sắp xếp các hình ảnh cạnh nhau sẽ tạo thêm nét chuyên nghiệp cho sự hiện diện trực tuyến của bạn.
Nắm bắt các kỹ thuật này, thử nghiệm bố cục và xem khi trang web WordPress của bạn biến thành trải nghiệm hình ảnh hấp dẫn.




