WordPress là công cụ tạo và quản lý website mạnh mẽ, thân thiện với người dùng. Khi bạn sao chép và dán văn bản hoặc hình ảnh từ các nguồn bên ngoài vào WordPress, bạn có thể gặp khó khăn về định dạng.

Chẳng hạn, bạn có thể muốn sao chép và dán tài liệu từ tài liệu Word, Google Doc, trang web hoặc email vào WordPress. Tuy nhiên, làm như vậy có thể dẫn đến định dạng không mong muốn, chẳng hạn như phông chữ, màu sắc, kích thước, căn chỉnh hoặc kiểu bị thay đổi.
Do đó, nội dung WordPress của bạn có thể xuất hiện không nhất quán và không chuyên nghiệp. Nó cũng có thể ảnh hưởng đến tốc độ và hiệu quả của trang web của bạn vì định dạng không đúng sẽ thêm mã bổ sung vào các trang của bạn.
May mắn thay, có một số kỹ thuật đơn giản để sao chép và dán trong WordPress mà không làm mất định dạng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCách kiểm tra lỗi định dạng
Tất cả văn bản trong trình chỉnh sửa nội dung của bạn được định dạng dưới dạng thẻ HTML. Chẳng hạn, giả sử bạn nhập một thuật ngữ Italic trong trình chỉnh sửa nội dung của mình. Trong HTML, nó sẽ trông như thế này - <em>Italic</em>
Nếu bạn muốn kiểm tra lỗi định dạng trong văn bản của mình, hãy tìm mã HTML tại đây.
Kiểm tra mã HTML
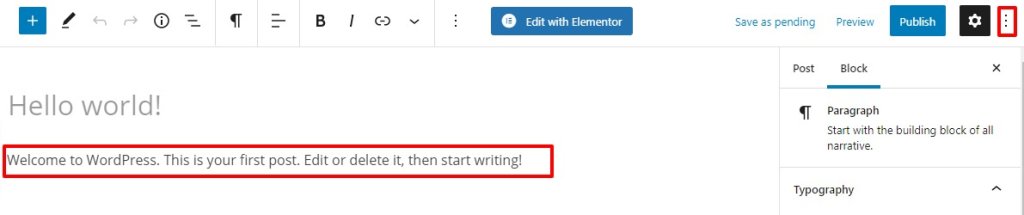
Bạn có thể chỉ cần kiểm tra mã HTML của văn bản. Đầu tiên, chọn khối văn bản, sau đó chọn biểu tượng ba dấu chấm từ thanh trên cùng bên trái.

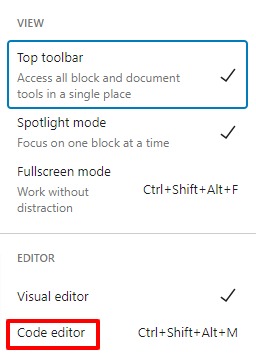
Sau đó, mã HTML có thể được xem bằng cách nhấp vào trình chỉnh sửa mã. Văn bản sẽ được hiển thị ở định dạng HTML. Để quay lại chế độ thông thường, chỉ cần nhấp vào trình chỉnh sửa trực quan. Để kích hoạt chế độ chỉnh sửa, hãy sử dụng phím tắt. Để vào chế độ soạn thảo, nhấn Ctrl+Shift+Alt+M trên bàn phím của bạn.

Kiểm tra mã HTML trong Trình chỉnh sửa cổ điển
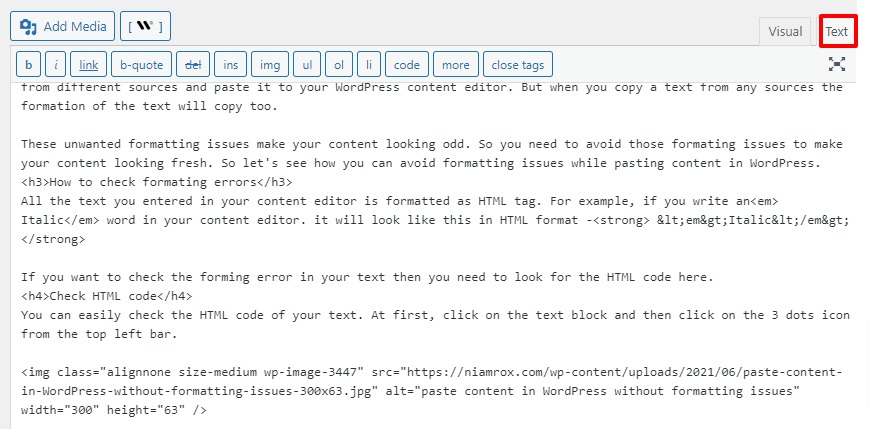
Khá đơn giản để chuyển sang mã HTML trong trình chỉnh sửa truyền thống. Để chuyển sang chế độ HTML, chỉ cần nhấp vào tùy chọn Văn bản ở thanh trên cùng bên phải. Để truy cập trình chỉnh sửa trực quan, hãy nhấp vào tùy chọn Trực quan một lần nữa.

Bạn có thể tìm lỗi trong mã HTML và giải quyết chúng tại đây.
Văn bản thuần túy nên được sao chép và dán
Sao chép và dán văn bản thuần túy là một kỹ thuật tuyệt vời để tránh các vấn đề về định dạng. Để xóa cấu trúc, chúng tôi khuyên bạn nên sao chép và dán văn bản thuần túy. Phương pháp này cũng lý tưởng để sao chép nội dung từ các trang web khác.
Sao chép và dán văn bản thuần túy vào Classic Editor
Để sử dụng trình chỉnh sửa cổ điển, hãy dán văn bản thuần túy
Sao chép và dán văn bản thuần túy vào Block Editor
Vì không có menu hoặc tùy chọn để dán văn bản thuần túy vào trình chỉnh sửa khối nên bạn phải sử dụng phím tắt. Để dán văn bản của bạn, hãy nhấn Command+Shift+V trên máy Mac hoặc Ctrl+Shift+V trên máy tính Windows. Nó sẽ sao chép văn bản ở định dạng văn bản thuần túy.
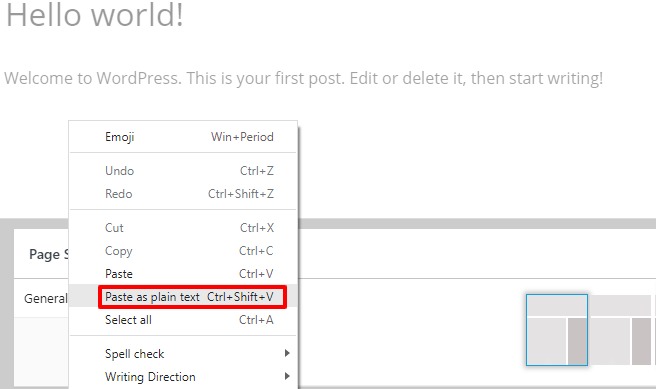
Khi bạn nhấp chuột phải, tùy chọn Dán dưới dạng văn bản thuần túy sẽ xuất hiện. Sao chép văn bản và dán dưới dạng văn bản thuần túy bằng cách sử dụng tùy chọn dán văn bản thuần túy. Nó sẽ tự động sao chép và dán văn bản của bạn ở định dạng văn bản thuần túy.

Lưu ý: Chức năng này không có sẵn trong tất cả các trình duyệt. Tính năng này được hỗ trợ bởi phần lớn các trình duyệt hiện tại.
Phần kết luận
Sao chép và sao chép thông tin trong WordPress đôi khi có thể khó khăn, đặc biệt nếu bạn muốn ngăn lỗi định dạng và giữ nguyên kiểu văn bản của mình. Trong bài đăng trên blog này, tôi đã trình bày cách sao chép và dán vào WordPress bằng một số phương pháp.
Bạn đã khám phá ra cách:
- Sử dụng phím tắt hoặc tùy chọn nhấp chuột phải, sao chép và dán văn bản thuần túy.
- Sao chép và dán nội dung đã định dạng bằng cách nhấp vào nút Dán dưới dạng nội dung hoặc Xóa định dạng.
- Sao chép và dán mã HTML vào khối HTML hoặc Trình chỉnh sửa mã.
Tôi hy vọng bạn tìm thấy bài đăng trên blog này hữu ích và nhiều thông tin.




