Gần đây, bạn có phát hiện ra các khung nội tuyến (iFrame) và cách chúng có thể hỗ trợ bạn chia sẻ thông tin trên trang web của mình không? Nếu bạn có blog hoặc tạo nội dung web, sẽ có lúc bạn muốn chia sẻ nội dung của người khác.

iFrames cho phép thực hiện điều này một cách hiệu quả và đáng tin cậy. Bạn có thể sử dụng iFrame để hiển thị nội dung như video và hình ảnh mà không cần lưu trữ chúng trên trang web của mình.
Bài đăng này sẽ giải thích iFrames là gì, chúng làm gì và cách sử dụng chúng trong WordPress.
Sau đó, chúng tôi sẽ hướng dẫn bạn cách nhúng chúng theo cách thủ công và bằng plugin.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờiFrames? là gì
iFrame (viết tắt của khung nội tuyến) là một phần tử HTML cho phép bạn nhúng một tài liệu HTML khác vào trang hiện tại. iFrame thường được sử dụng để hiển thị nội dung từ một nguồn khác trên trang web, chẳng hạn như quảng cáo, video hoặc bản đồ.
Dưới đây là ví dụ về cách bạn có thể sử dụng iFrame trong HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
Thuộc tính src chỉ định URL của trang mà bạn muốn nhúng và thuộc tính width và height xác định kích thước của iFrame trên trang.
Một lợi thế của việc sử dụng iFrame là nó cho phép bạn hiển thị nội dung từ một nguồn khác mà người dùng không cần phải rời khỏi trang hiện tại. Điều này có thể đặc biệt hữu ích nếu bạn muốn hiển thị nội dung từ một trang web khác hoặc nếu bạn có nội dung mà bạn muốn sử dụng lại trên nhiều trang của trang web của riêng bạn.
Tuy nhiên, điều quan trọng cần lưu ý là một số cân nhắc về bảo mật đi kèm với việc sử dụng iFrames. Ví dụ: nếu bạn đang hiển thị nội dung từ một nguồn không đáng tin cậy trong iFrame, thì nội dung đó có khả năng chứa mã độc hại có thể gây hại cho trang web hoặc người dùng của bạn. Bạn luôn nên cẩn thận về những nguồn mà bạn tin tưởng và thận trọng khi sử dụng iFrames.
Cách sử dụng iFrame?
Nhúng iFrame bằng mã nhúng

Đây là kỹ thuật đơn giản nhất, nhưng nó thường chỉ áp dụng cho các trang web cung cấp mã nhúng cho nội dung của họ.
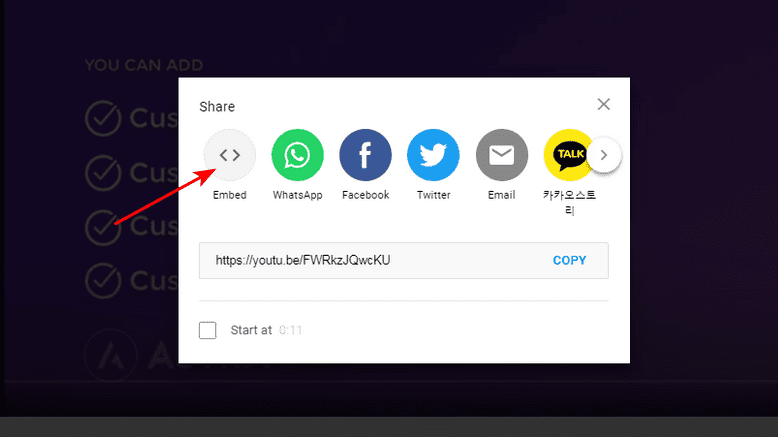
Nếu một mã được cung cấp, thì mã đó thường nằm bên dưới bất kỳ tùy chọn chia sẻ có thể truy cập nào.
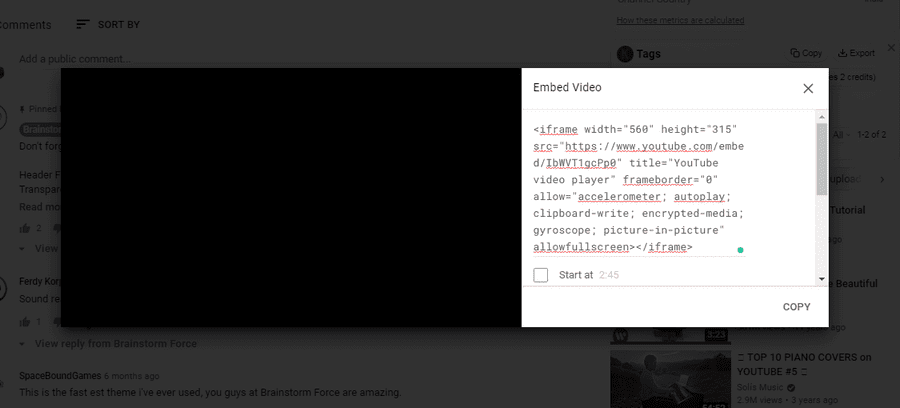
Ví dụ: khi bạn nhấp vào biểu tượng chia sẻ bên dưới một video trên YouTube, mã này sẽ hiển thị. Để lấy mã iFrame, hãy nhấp vào biểu tượng nhúng.

Chỉ cần sao chép mã này và dán vào khối HTML trên trang web của bạn. Các khối là cách mới để xây dựng các trang web WordPress với trình tạo Gutenberg, vẫn còn khá mới.
Khối HTML là một trong những khối đi kèm với trình tạo Gutenberg. Ngoài ra còn có một khối dành cho YouTube, nhưng bạn có thể sử dụng một trong hai.
Với plugin bổ trợ như Tiện ích bổ sung cuối cùng dành cho Gutenberg, bạn có thể khiến Gutenberg làm được nhiều việc hơn. Bất kỳ trình tạo trang tốt nhất nào cho WordPress cũng có thể được sử dụng với các khối HTML.

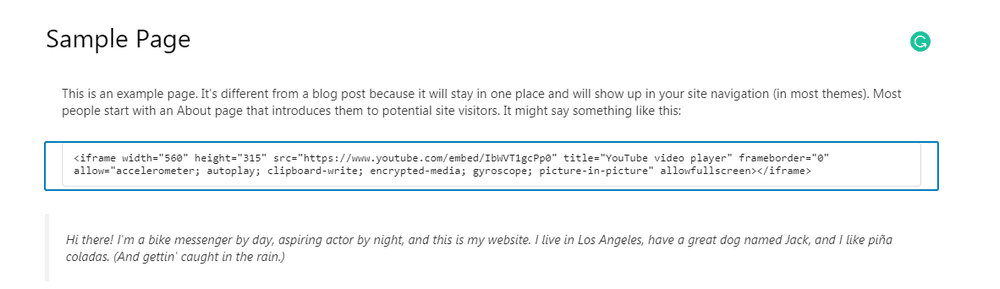
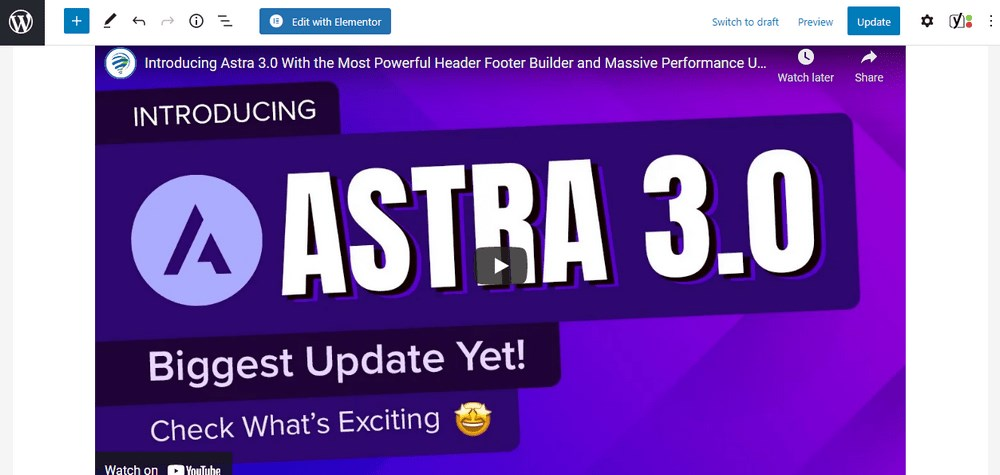
Dán mã nhúng vào khối HTML mới của bạn giống như trong ví dụ trên. Đây là những gì chúng tôi nhận được khi xem mã trong ví dụ:

Sử dụng Trình soạn thảo văn bản
Để tạo iFrame, bạn có thể thêm một đoạn mã vào trang web. Đừng lo lắng, phương pháp này rất dễ dàng và thậm chí bạn sẽ không cần sử dụng trình chỉnh sửa WordPress.
Bạn có thể sử dụng phương pháp này nếu bạn vẫn sử dụng trình chỉnh sửa cổ điển của WordPress.
Để bắt đầu, hãy mở trang hoặc bài đăng mà bạn muốn nhúng iFrame vào và chuyển từ trình soạn thảo trực quan sang trình soạn thảo văn bản.
Chuyển đến nơi bạn muốn iFrame hiển thị và dán cùng mã mà chúng tôi vừa chỉ cho bạn:
<iframe src="example.com"></iframe>Thay đổi example.com thành URL bạn muốn truy cập. Lưu hoặc cập nhật bài đăng hoặc trang và bạn đã hoàn tất.
Thêm iFrame bằng Plugin
Plugin có lẽ là cách dễ dàng nhất để người dùng WordPress ít kinh nghiệm thêm iFrame và có rất nhiều plugin để lựa chọn.

Với plugin iFrame của Webvitaly , bạn có thể thêm nội dung từ hầu hết mọi trang web vào các trang của mình. Để bắt đầu, hãy tải xuống và bật plugin.
Khi điều này được thực hiện, thật dễ dàng để tạo iFrame vì tất cả những gì bạn phải làm là đặt mã ngắn vào đúng vị trí trong nội dung của mình.
Plugin này miễn phí và hoạt động tốt, nhưng những người tạo ra nó hiện không làm việc với nó.
kết thúc
iFrames có thể giúp bạn làm nhiều việc khác nhau trong WordPress. iFrames là một cách tốt để chia sẻ nội dung. Chúng có thể được sử dụng để chia sẻ nội dung có bản quyền một cách an toàn và hợp pháp hoặc để hiển thị các video nặng.
Sử dụng iFrames là một cách để cải thiện tốc độ trang web của bạn. Bạn cũng nên đảm bảo sử dụng chủ đề WordPress nhanh, nhẹ và phản hồi nhanh.
Có một số vấn đề khi sử dụng iFrames, nhưng nếu bạn làm theo các bước chúng tôi đã trình bày ở đây, bạn sẽ ổn thôi.
Bạn đã bao giờ sử dụng iFrames? chưa? Chúng tôi rất muốn biết về những gì bạn đã làm. Ngoài ra, nếu bạn biết bất kỳ cách nào khác để sử dụng iFrames trong WordPress, vui lòng cho chúng tôi biết!




