SVG là viết tắt của Scalable Vector Graphics, là một định dạng dựa trên XML, đặc biệt được sử dụng cho các thiết kế dựa trên vector. Mặc dù có thể khá khó khăn để nhập các thiết kế này trong WordPress.
Tuy vậy; với Elementor , có một giải pháp để nhập SVG vào WordPress của bạn để bạn có thể sử dụng chúng thêm trong nội dung của mình. Trong hướng dẫn này, chúng ta sẽ hiểu cách nhập các biểu tượng Định dạng SVG trong Elementor .
Cách nhập các biểu tượng định dạng SVG của Adobe Illustrator
Để bắt đầu, hãy đảm bảo rằng SVG tuân thủ Elementor của bạn không chứa bất kỳ văn bản hoặc dòng nào. Nếu có bất kỳ, chúng phải được phác thảo, và bất kỳ nét nào nên được kéo dài.
Để đơn giản, bạn chỉ có thể có các đường dẫn và các đường dẫn phức tạp để có khả năng tương thích tùy chọn Elementor tối ưu. Nếu có văn bản trong đó, hãy chuyển văn bản đó sang đường viền trước khi xuất.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ Tiếp theo, sử dụng công cụ xuất mới (ctrl \ 002Balt \ 002BE), xuất dưới dạng SVG.
Nó hỗ trợ loại bỏ phần lớn khối phồng liên quan đến SVG. Đảm bảo rằng bạn không thay đổi SVG để thêm điền làm thuộc tính vì bạn muốn điều ngược lại hoàn toàn.
- Sử dụng Công cụ xuất mới để xuất dưới dạng SVG bằng cách nhấn ctrl \ 002Balt \ 002BE .
- Đặt tên lớp là duy nhất để tránh đụng độ với các SVG do Illustrator sản xuất khác.
- Nếu SVG của bạn chứa văn bản, hãy chọn Chuyển đổi thành Đường viền từ menu 'Phông chữ'.
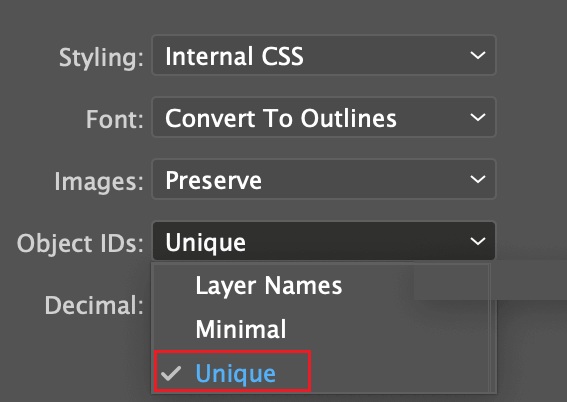
- Để tạo kiểu , hãy chọn CSS nội bộ.
- Đối với SVG, hãy chọn Duy nhất từ các lựa chọn ID đối tượng .

Tiếp theo, bạn cần phải sử dụng SVGOMG công cụ để Edita và định dạng SVG sẵn sàng Elementor.
Công cụ SVGOMG sẽ cho phép bạn thực hiện tất cả các thay đổi cần thiết mà bạn cần để làm cho SVG của bạn tương thích với Elementor. Dưới đây là những thay đổi mà bạn cần thực hiện.

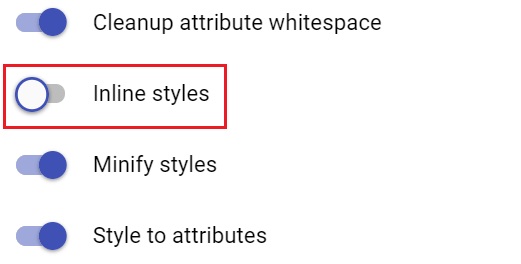
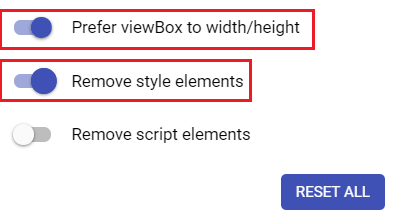
Tắt kiểu nội tuyến và bật Ưu tiên viewBox và Xóa phần tử kiểu . Nó sẽ cho phép người dùng kiểm soát kích thước của biểu tượng SVG bằng cách sử dụng các tùy chọn tạo kiểu Elementor. Phần còn lại của các cài đặt sẽ tốt với các tùy chọn mặc định của chúng.

Tất cả các cài đặt này sẽ đủ để làm cho SVG tương thích với Elementor và sẽ cho phép bạn nhập mượt mà vào WordPress bằng Elementor.
Đây là cách bạn có thể làm cho các biểu tượng Adobe Illustrator SVG của mình tương thích để được nhập vào Elementor . Đó là tất cả những gì chúng tôi cung cấp cho hướng dẫn này, hãy đảm bảo tham gia với chúng tôi trên Facebook và Twitter của chúng tôi để không bao giờ bỏ lỡ những hướng dẫn như thế này.




